24 современных дизайна панелей пользовательского интерфейса
Опубликовано: 2015-11-27Если вам нужно создать уникальную и полностью настраиваемую панель инструментов для веб-сайта или веб-приложения, эти 24 современных дизайна панелей пользовательского интерфейса наверняка вам очень помогут!
Но сначала, что такое дизайн пользовательского интерфейса и то же самое с дизайном UX?
Несмотря на то, что UX и UI во многом переплетены, они совершенно разные в подходах к дизайну. Можно сказать, что пользовательский интерфейс — это то, как веб-сайт визуально представляет себя миру , а UX — это то, что дает ему жизнь .
UX-дизайн делает веб-сайт максимально удобным для использования, обеспечивая при этом максимальное удовлетворение пользователя. Процесс проектирования более тесно связан с исследованиями рынка. И это в первую очередь нецифровой подход. Исключением может быть инструмент, предназначенный для помощи в разработке UX веб-сайта, который может включать цифровые функции, необходимые для создания прототипа для проведения пользовательского тестирования. Такой инструмент также будет поддерживать командное сотрудничество и обратную связь.
С другой стороны, дизайн пользовательского интерфейса строго цифровой. Обычно это не связано с кодированием, если только граница между дизайном и разработкой не стирается. Дизайн пользовательского интерфейса многогранен и схож с графическим дизайном, где главную роль играют интерфейсные инструменты, помогающие компоновке, позиционированию элементов и редактированию контента.
Итак, теперь, когда мы немного прояснили ситуацию, вдохновляйтесь и создавайте функциональные и удобные информационные панели для своих проектов. Эти информационные панели имеют разные стили дизайна, от плоского до тонких теней и даже 3D, но все они чистые и имеют очень красивые макеты.
Некоторые из этих замечательных панелей пользовательского интерфейса даже доступны для бесплатной загрузки!
Они здесь!
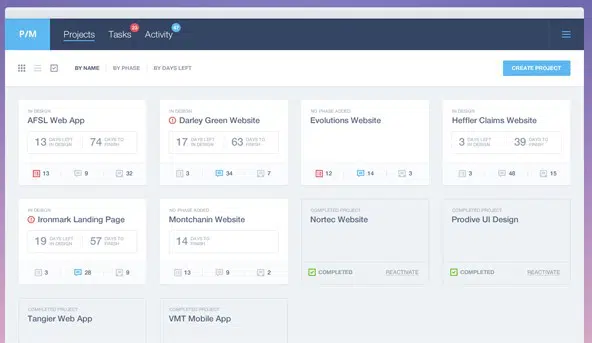
Дизайн приборной панели!
Это действительно красивая и креативная концепция дизайна приборной панели. Он использует простой светло-серый фон и модульную сетку. Имеет дружественный дизайн интерфейса.
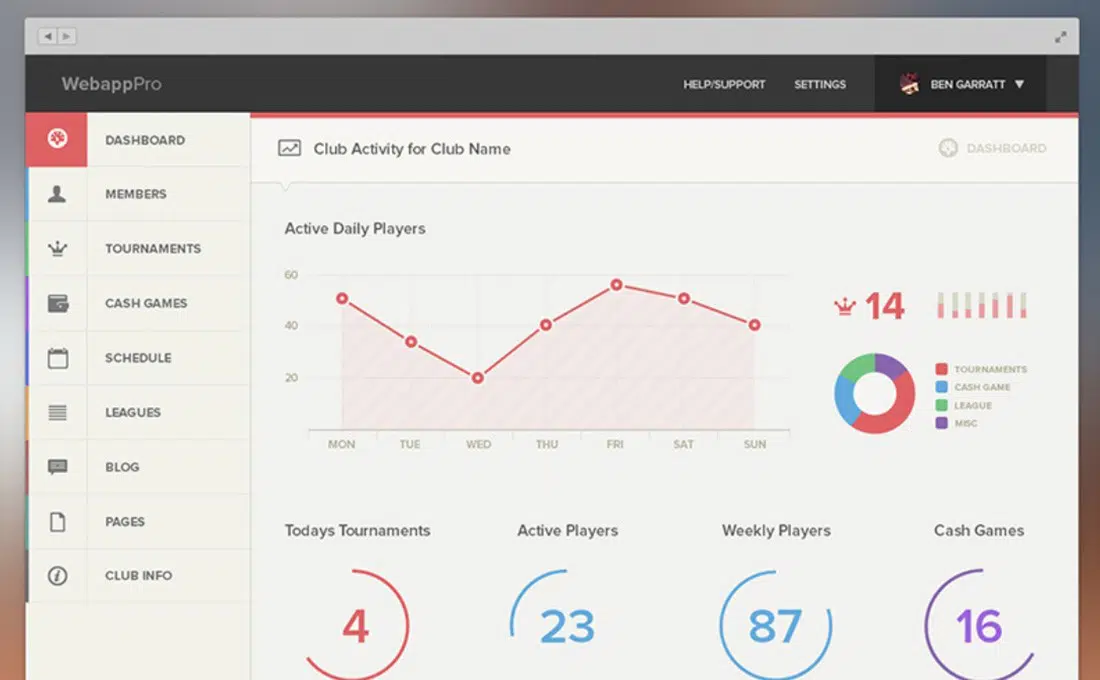
Панель инструментов веб-приложения
Этот пример имеет уникальный плоский дизайн. Он отлично выглядит и имеет дружественный дизайн интерфейса. Он использует множество диаграмм, графиков и графических элементов, чтобы все было намного проще.
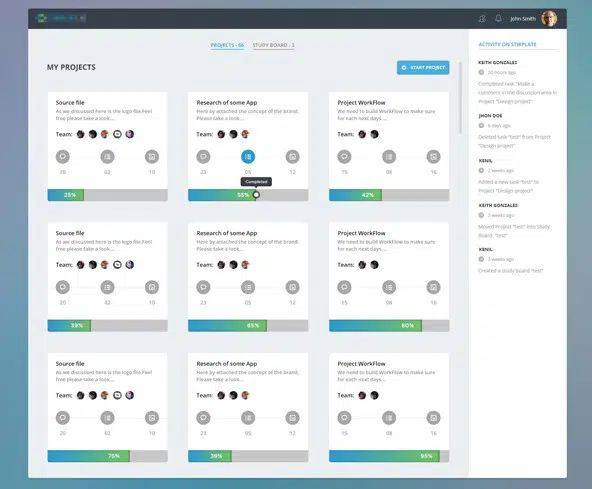
Представление проектов
Это пример представления проекта, в котором также используется простой дизайн, основанный на модульной сетке на светло-сером макете.
Панель управления погодой // Global Outlook UI/UX
Это дизайн UI / UX панели мониторинга погоды, в котором используется наложение синего градиента, миниатюры изображений и плоский дизайн.
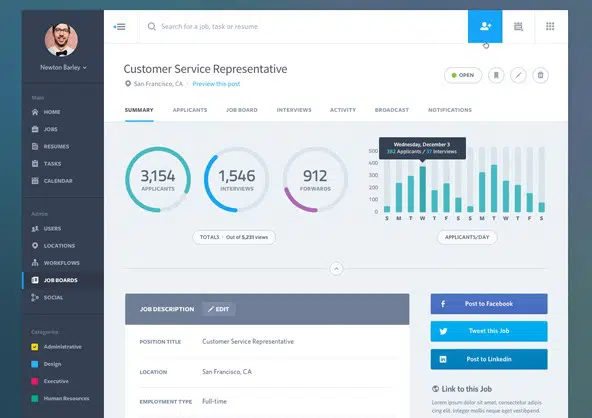
Дизайн пользовательского интерфейса веб-приложения Dashboard
Эта панель может стать отличным источником вдохновения. Все чисто и хорошо организовано и создает приятный дизайн пользовательского интерфейса.
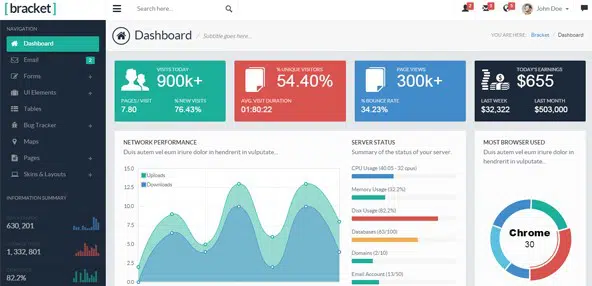
Bracket Отзывчивый шаблон администратора Bootstrap 3
Эта приборная панель имеет плоский дизайн и большое разнообразие цветов. Он имеет дружественный дизайн интерфейса, и вам никогда не надоест работать над своим бэкэндом с этим примером.
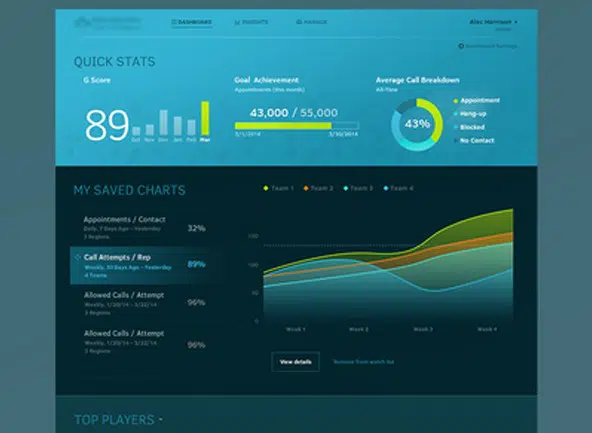
Темная панель аналитики
Эта панель управления Analytics Dark имеет уникальный дизайн, основанный на нескольких горизонтальных полосах. Каждая полоса использует свой оттенок синего. Детали также бывают либо синими, либо зелеными и оранжевыми.
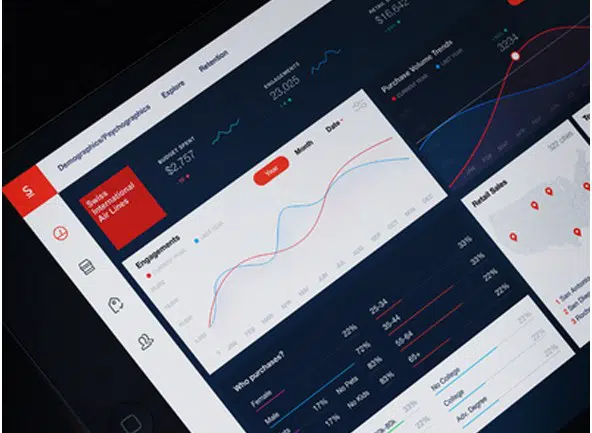
Темно-белая приборная панель в швейцарском стиле
Это определенно пример, достойный подражания. Он называется швейцарским стилем и имеет современную и функциональную концепцию дизайна. Графические элементы вдохновлены плоским и минималистичным дизайном, и они идеально сочетаются в этом примере панели инструментов.
Панель инструментов авторов Shutterstock 2
Это панель инструментов ShutterShock Contributor, которая выглядит великолепно и может стать вашим следующим источником вдохновения. Он имеет темную раскладку и чистые детали и кнопки.
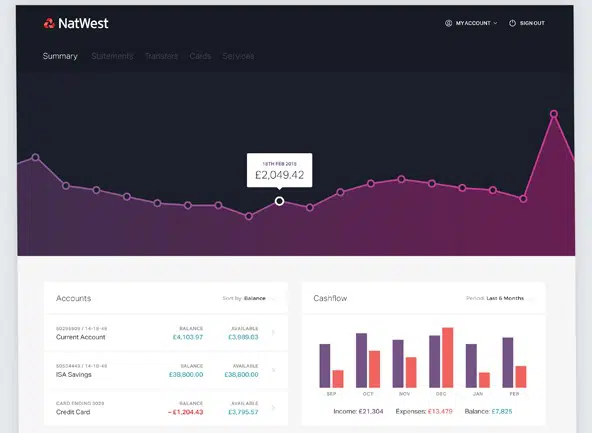
Банковская концепция NatWest
Это банковская концепция, которая использует большой горизонтальный график как первое, что видит пользователь. Этот пример имеет чистый минималистский дизайн, основанный на плоской и похожей палитре цветов. Цвета выделяются на этом светло-сером фоне.
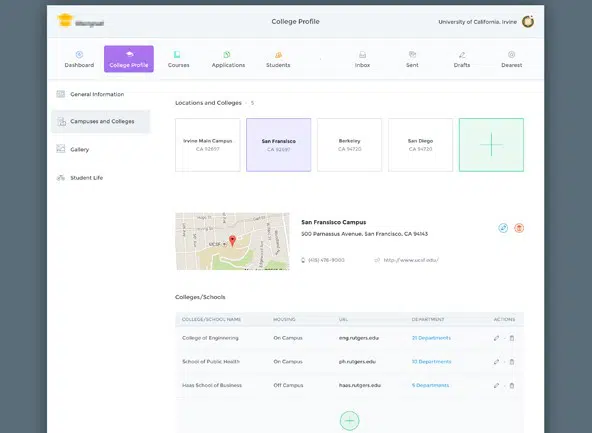
Университеты и студенты

Это дизайн-проект приборной панели для университетского приложения. В нем организована вся информация, а пользовательский интерфейс довольно прост в использовании и понимании. Этот пример также имеет чистый и функциональный дизайн, и это определенно пример, достойный подражания.
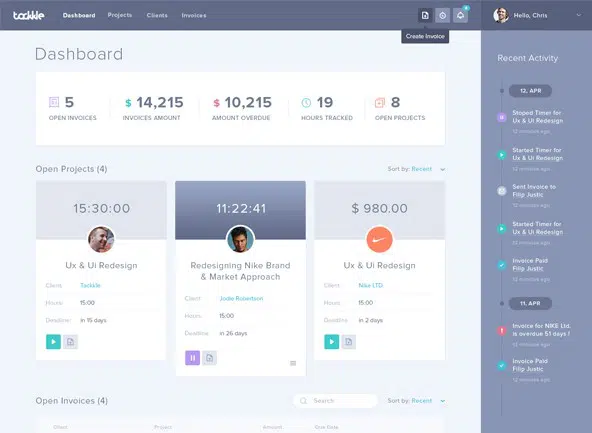
Приборная панель снаряжения Новое
Панель инструментов Tackkle имеет дружественный дизайн интерфейса благодаря плоской цветовой палитре, которую она использует. Он выглядит ярко и определенно заставит вас забыть об этих унылых приборных панелях.
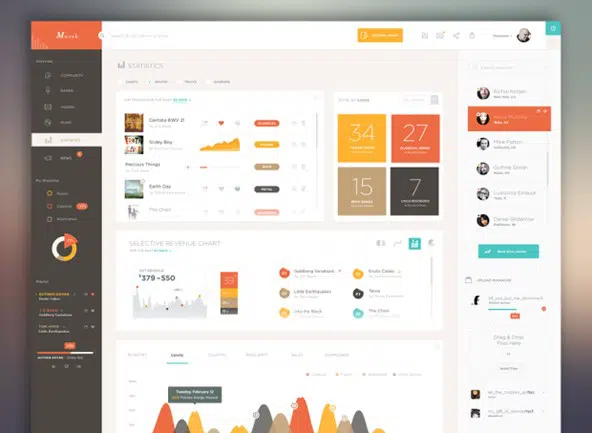
15 инновационных концепций приборной панели
В этом примере используется много теплых земных цветов. Каждый графический элемент вдохновлен плоским дизайном и идеально сочетается друг с другом.
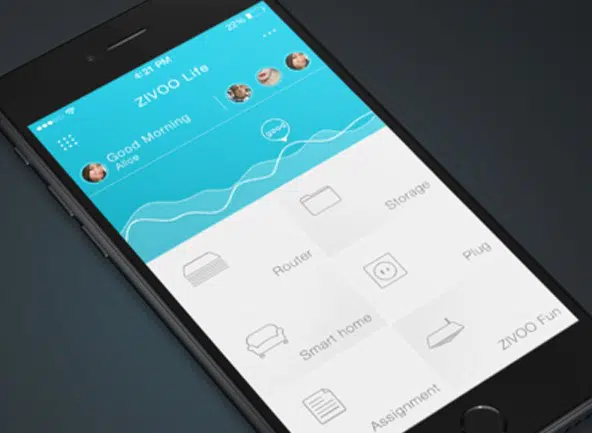
Приборная доска
Панель инструментов приложения Zivoo life проста и понятна. Он использует простой голубой график, за которым следует модульная сетка со светло-серым фоном и плоскими значками.
Статистика инвентаря
Inventory Statistics — отличный пример современного и функционального дизайна.
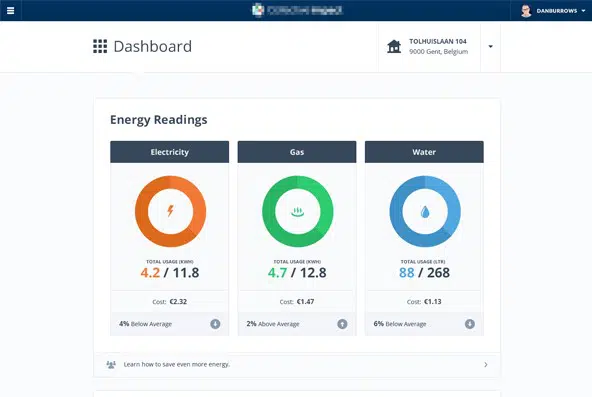
Панель управления энергетической компании
Этот пример был специально создан для энергетической компании. Он имеет простой и чистый дизайн со светло-серым фоном, на котором выделяется содержимое.
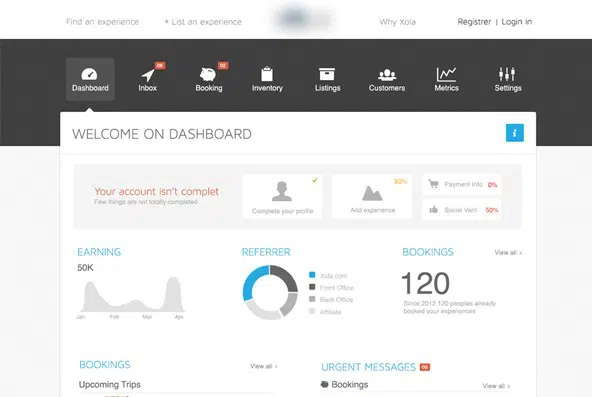
Панель управления Страница 2/2
Если вам понравился предыдущий пример, вы обязательно захотите взглянуть и на этот, так как он может стать вашим следующим источником вдохновения. В этом примере используется горизонтальная строка меню, за которой следует хорошо организованный контент и полезная информация.
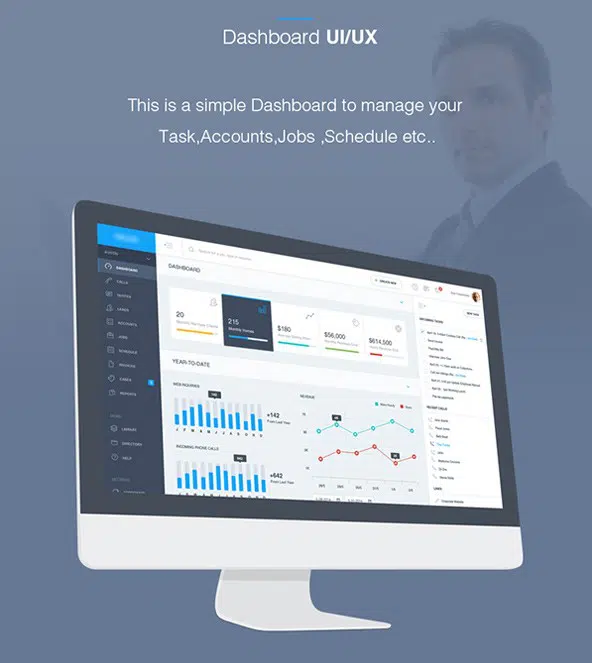
Пользовательский интерфейс / UX администратора панели инструментов
В этом примере вы можете найти свое вдохновение для создания чистой панели инструментов для управления вашими задачами, учетными записями, заданиями и многим другим.
Направление приборной панели
Эта приборная панель имеет легкий и минималистичный дизайн с мелкими цветными деталями. Он имеет дружественный дизайн интерфейса и может стать отличной отправной точкой для потрясающих проектов.
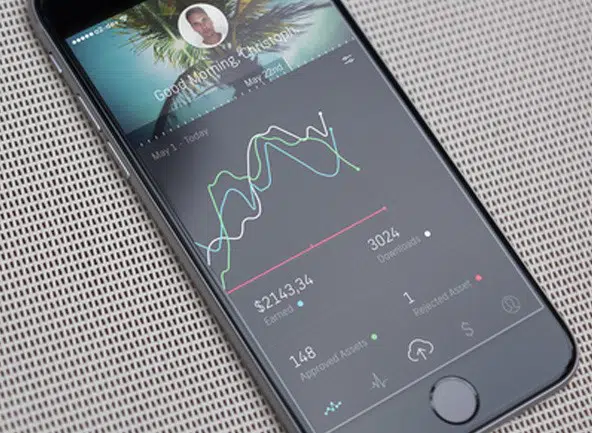
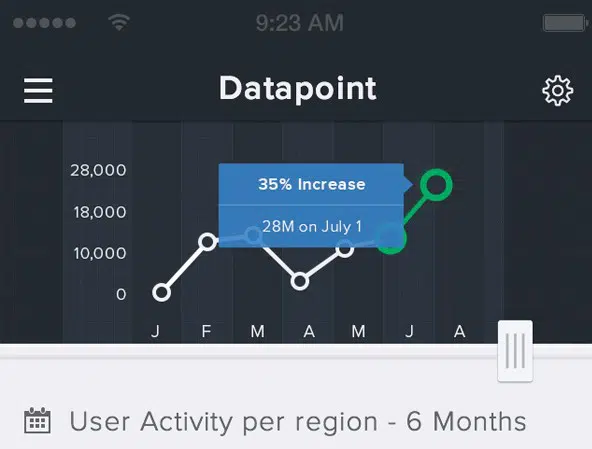
Телефонная версия Datapoint
Это телефонная версия информационной панели datapoint. Этот пример, безусловно, заслуживает внимания из-за его простого и понятного дизайна. Вам обязательно нужно присмотреться к этому примеру и найти вдохновение.
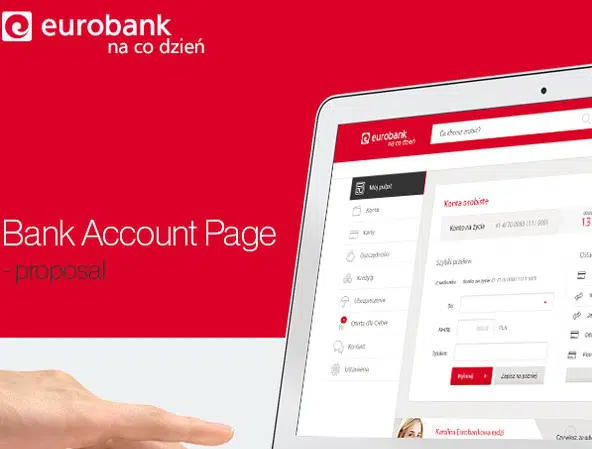
Евробанк – страница банковского счета
Eurobank предлагает страницу банковского счета. Это предложение имеет аккуратный и функциональный дизайн, что делает его примером для подражания в подобных проектах.
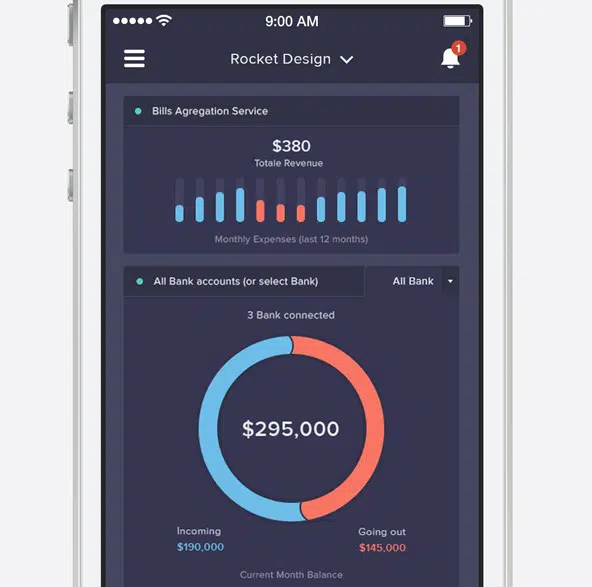
Мобильное приложение Суш.ио
Не упустите шанс проверить эту удивительную концепцию панели инструментов Sush.io. Он использует темный фон и плоский дизайн.
Приборная панель Олифе
Приборная панель Olyfe использует модульную зеленую компоновку и большое разнообразие цветов, как теплых, так и холодных. Эта панель инструментов использует плоский дизайн. Информация хорошо организована и обеспечивает дружественный пользовательский интерфейс.
Тебе известно
И последнее, но не менее важное: этот пример был специально создан для социальной сети ученых. Он имеет дружественный и плоский дизайн интерфейса.