Использование современных форматов изображений: AVIF и WebP
Опубликовано: 2022-03-10Недавно мы опубликовали книгу Эдди по оптимизации изображений, в которой содержится все, что вам нужно знать об изображениях , а также о том, как сжимать, обслуживать и поддерживать изображения. Теперь отправка с рукописным личным сообщением, подписанным Эдди. Перейти к оглавлению и получить книгу прямо сейчас.

Изображения являются самым популярным типом ресурсов в Интернете и часто являются самыми большими. Пользователи ценят высококачественные визуальные эффекты, но необходимо позаботиться о том, чтобы эти изображения героев, фотографии продуктов и мемы с кошками доставлялись максимально эффективно и действенно.
Если вы оптимизируете Web Vitals, вам может быть интересно узнать, что изображения составляют примерно 42% самого большого элемента Contentful Paint для веб-сайтов. Ключевые метрики, ориентированные на пользователя, часто зависят от размера, количества, макета и приоритета загрузки изображений на странице. Вот почему во многих наших рекомендациях по производительности говорится об оптимизации изображений.
Список рекомендаций можно найти ниже.
тл;др
- AVIF — лучший выбор, если допустимо низкоточное сжатие с потерями, а экономия пропускной способности является приоритетом номер один. Предполагая, что скорость кодирования/декодирования соответствует вашим потребностям.
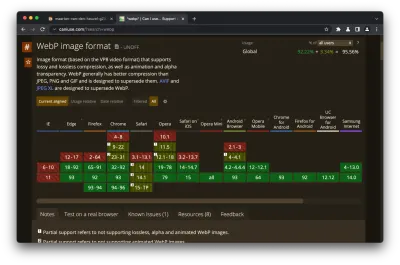
- WebP поддерживается более широко и может использоваться для рендеринга обычных изображений, где расширенные функции, такие как широкая цветовая гамма или наложение текста, не требуются.
- AVIF может быть не в состоянии сжимать нефотографические изображения, а также PNG или WebP без потерь. Экономия при сжатии от WebP может быть ниже, чем у JPEG для высококачественного сжатия с потерями.
- Если и AVIF, и WebP не подходят, рассмотрите возможность оценки MozJPEG (оптимизация изображений JPEG), OxiPNG (нефотографические изображения) или JPEG 2000 (фотографические изображения с потерями или без потерь).
- Прогрессивное улучшение с помощью
<picture>позволяет браузеру выбрать первый поддерживаемый формат в порядке предпочтения. Эта реализация значительно упрощается при использовании CDN изображений, где заголовок Accept и согласование содержимого (например, автоматический формат и качество) могут предоставить наилучшее изображение.
Зачем нужны современные форматы?
У нас есть достаточно широкий выбор форматов изображений, из которых можно выбирать при рендеринге изображений в Интернете. Существенное различие между форматами изображений заключается в том, что кодек изображения, используемый для кодирования или декодирования каждого типа изображения, отличается. Кодек изображения представляет собой алгоритм, используемый для сжатия и кодирования изображений в файл определенного типа и их декодирования для отображения на экране.
Оценка кодеков
Вы можете оценить, какой формат изображения вам подходит, по разным параметрам.
- Сжатие
Эффективность кодека в основном измеряется степенью сжатия, которую он может обеспечить. Достигаемое сжатие важно, потому что чем выше сжатие, тем меньше размер файла и меньше данных, необходимых для передачи изображения по сети. Меньший размер файла напрямую влияет на показатель «Самое большое содержимое» (LCP) для страницы, поскольку ресурсы изображения, необходимые странице, загружаются быстрее. - Качественный
В идеале сжатие не должно приводить к потере данных изображения; это должно быть без потерь. Форматы сжатия, которые приводят к некоторой потере данных изображения и, как следствие, к снижению качества изображения, известны как форматы сжатия с потерями. Вы можете использовать такие инструменты, как DSSIM или ssimulacra, чтобы измерить структурное сходство между изображениями и решить, приемлема ли потеря качества. - Скорость кодирования/декодирования
Сложные алгоритмы сжатия могут потребовать более высокой вычислительной мощности для кодирования/декодирования изображений. Это может быть осложнено тем, выполняется ли кодирование заблаговременно (статическое/сборочное) или «на лету» (по требованию). Хотя кодирование может быть однократным в случае статических изображений, браузер все равно должен декодировать изображения перед их рендерингом. Сложный процесс декодирования может замедлить рендеринг изображений.
Степень сжатия, качество изображения и скорость декодирования являются ключевыми факторами, которые следует учитывать при сравнении производительности изображений для Интернета. Для конкретных случаев использования могут потребоваться форматы изображений, которые поддерживают другие функции, такие как:
- Программная поддержка: Формат изображения может работать очень хорошо, но бесполезен, если браузеры, CDN и другие инструменты обработки изображений не распознают его.
- Для некоторых изображений в Интернете (например, GIF) может потребоваться поддержка анимации. Однако в идеале такие изображения следует заменить видео.
- Альфа-прозрачность: возможность создавать изображения с различными уровнями непрозрачности с использованием альфа-канала. (например, изображения PNG с прозрачным фоном)
- Он должен поддерживать изображения с высоким динамическим диапазоном (HDR) и широкую цветовую гамму.
- Прогрессивное декодирование для постепенной загрузки изображений позволяет пользователям получить разумный предварительный просмотр изображения, прежде чем оно будет уточнено.
- Карты глубины, которые позволят вам применять эффекты к переднему или заднему плану изображения.
- Изображения с несколькими перекрывающимися слоями, например, текстовые наложения, границы и т. д.
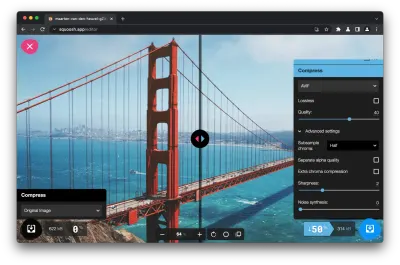
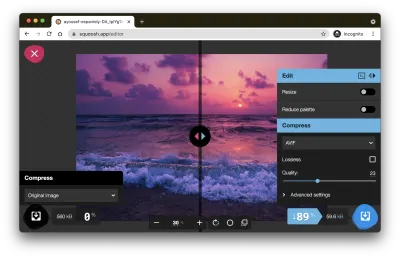
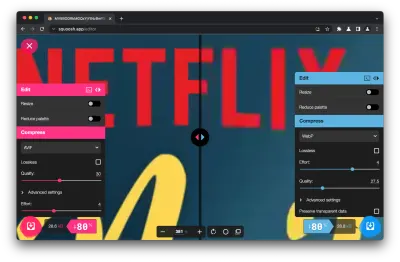
Совет: при оценке качества, сжатия и тонкой настройки современных форматов полезна возможность Squoosh.app выполнять визуальное параллельное сравнение. Увеличение позволяет вам лучше оценить, где формат демонстрирует блочность или краевые артефакты, чтобы рассуждать о компромиссах.

Старая гвардия: JPEG и PNG
JPEG был наиболее широко поддерживаемым форматом изображений в течение 25 лет. Классические кодировщики JPEG обеспечивают относительно слабое сжатие, в то время как более современные методы кодирования JPEG (например, MozJPEG) улучшают сжатие, но не настолько оптимальны, как современные форматы. JPEG также является форматом сжатия с потерями. Несмотря на то, что скорость декодирования для JPEG превосходна, ему не хватает других желательных функций, необходимых для изображений на современных привлекательных веб-сайтах. Он не поддерживает прозрачность изображений, анимации, карт глубины или наложений.
JPEG лучше всего работает с фотографиями, в то время как PNG является его аналогом для других неподвижных изображений. PNG является форматом без потерь и может поддерживать альфа-прозрачность, но достигаемое сжатие, особенно для фотографий, значительно ниже. JPEG и PNG широко используются в зависимости от требуемого типа изображения.
Таким образом, целью современных форматов изображений является преодоление ограничений JPEG и PNG, предлагая лучшее сжатие и гибкость для поддержки других функций, обсуждавшихся ранее. На этом фоне давайте посмотрим, что могут предложить AVIF и WebP.
АВИФ
Формат файлов изображений AV1 (AVIF) — это формат изображений с открытым исходным кодом для хранения неподвижных и анимированных изображений. Он был выпущен в феврале 2019 года Альянсом открытых медиа (AOMedia). AVIF — это графическая версия популярного видеоформата AV1. Цель состояла в том, чтобы разработать новый формат кодирования видео с открытым исходным кодом, современный и бесплатный.
Преимущества АВИФ
AVIF поддерживает очень эффективное сжатие с потерями и без потерь для получения высококачественных изображений после сжатия. AVIF сжимает намного лучше, чем большинство популярных сегодня веб-форматов (JPEG, WebP, JPEG 2000 и т. д.). Изображения могут быть до десяти раз меньше, чем JPEG того же визуального качества. Некоторые тесты показали, что AVIF обеспечивает 50-процентную экономию размера файла по сравнению с JPEG с аналогичным качеством восприятия . Обратите внимание, что могут быть случаи, когда WebP без потерь может быть лучше, чем AVIF без потерь, поэтому обязательно оцените вручную.
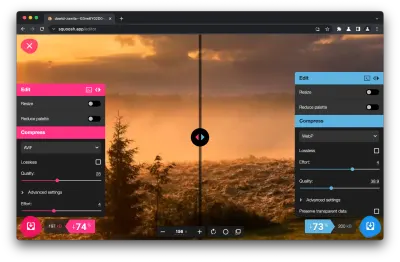
Здесь вы можете увидеть сравнение размера между изображением JPEG и соответствующим (с потерями) изображением AVIF, преобразованным с помощью приложения Squoosh:


В дополнение к превосходному сжатию, AVIF также предоставляет следующие функции:
- AVIF поддерживает анимацию, живые фотографии и многое другое благодаря многослойным изображениям, хранящимся в последовательностях изображений.
- Он предлагает лучшую поддержку графических элементов, логотипов и инфографики, где у JPEG есть ограничения.
- Он обеспечивает лучшее сжатие без потерь, чем JPEG.
- Он поддерживает двенадцать бит глубины цвета, обеспечивая изображения с высоким динамическим диапазоном (HDR) и широкой цветовой гаммой (WCG) с лучшим диапазоном ярких и темных тонов и более широким диапазоном яркости.
- Он включает поддержку монохромных изображений и многоканальных изображений, включая прозрачные изображения, использующие альфа-канал.
Сравнение форматов
Чтобы лучше понять разницу в качестве и сжатии, предлагаемых различными форматами, мы можем визуально сравнить изображения и оценить различия.
Оценка качества и сжатия
Мы начнем нашу оценку качества JPEG, WebP и AVIF, используя настройки высококачественного вывода Squoosh по умолчанию для каждого формата — намеренно не настроенные, чтобы имитировать работу с ними нового пользователя. Напоминаем, что вы должны стремиться оценить качественную конфигурацию и форматы, которые лучше всего соответствуют вашим потребностям. Если у вас мало времени, CDN изображений автоматизируют часть этого.
В этом первом тесте кодирование фотографии заката размером 560 КБ (со многими текстурами) дает изображение, которое визуально и воспринимается очень похоже для каждого из них. Выходные данные имеют размер 289 КБ (JPEG@q75), 206 КБ (WebP@q75) и 101 КБ (AVIF@q30) — до 81% экономии при сжатии.
Отличный материал, но давайте копнем глубже.
См. Pen [Сравнение форматов изображений 2] (https://codepen.io/smashingmag/pen/WNOPpbd) Эдди Османи.
Существуют различные инструменты для сравнения различий между различными форматами изображений (например, DSSIM, simulacra). Используя эти инструменты, вы можете приблизить сравнимую настройку качества при оценке, скажем, преобразования JPEG в WebP или WebP в AVIF. Ниже приведены те же изображения, закодированные с сопоставимым качеством, рассчитанным на качество JPEG 70%. Выходные данные составляют 323 КБ (JPEG), 214 КБ (WebP@q75) и 117 КБ (AVIF@60) — размеры немного больше, чем можно доверять значениям по умолчанию, но выигрыш от сжатия по-прежнему значителен.
См. Pen [Сравнение формата изображения 2a (качество)] (https://codepen.io/smashingmag/pen/NWgopqw) Эдди Османи.
Мы также можем посмотреть на более низкое качество в каждом формате, и это действительно то, в чем блестят WebP и AVIF. Вот JPEG@q10 (35 КБ), WebP@q1 (35 КБ), AVIF@q17 (36 КБ) — у WebP значительно меньше блочных артефактов по сравнению с JPEG, в то время как AVIF менее блочный и более четкий в ключевых деталях изображения. .
См. Pen [Сравнение форматов изображений 2d (качество)] (https://codepen.io/smashingmag/pen/GREzWpN) Эдди Османи.
Примечание. Этот закат является изображением с более высоким разрешением ( 2400 × 1595 ), и на экранах 2× качество может быть намного ниже, но все равно выглядеть четким в зависимости от того, как пользователи взаимодействуют с изображением (например, насколько сильно они сжимают и масштабируют).

Для более яркого примера различий между JPEG и AVIF мы можем посмотреть на пример из набора данных Kodak (оцененный Netflix), сравнивающий JPEG (4: 4: 4) при 20 КБ с AVIF (4: 4: 4) на 19,8 КБ. Обратите внимание, как в JPEG видны блочные артефакты на небе и крыше. AVIF заметно лучше, содержит меньше блокирующих артефактов. Однако на крыше есть потеря текстуры и некоторая размытость. Это все еще впечатляет, учитывая общий коэффициент сжатия 59x.
См. Pen [Сравнение форматов изображений 4a (netflix)] (https://codepen.io/smashingmag/pen/abwXJvg) Эдди Османи.
Далее давайте оценим качество изображения пляжа с множеством мелких деталей, текстур и малоконтрастных областей в облаках. Мы сравним оригинал (482 КБ) с тем, что могут создать JPEG, WebP и AVIF с ограничением размера файла 45 КБ (без дополнительной настройки) — с помощью Squoosh; это работает в JPEG (MozJPEG) с качеством 50%, WebP с качеством 54% и AVIF с качеством 36%.
См. Pen [Сравнение форматов изображений 3a (размер)] (https://codepen.io/smashingmag/pen/rNwPyxP) Эдди Османи.
JPEG имеет блочные артефакты и видимые цветовые полосы в облаках и воде, в то время как WebP и AVIF заметно меньше этой блочности. На мой взгляд, AVIF предлагает самый плавный опыт из всех трех.
См. Pen [Сравнение форматов изображений 3a (обрезка)] (https://codepen.io/smashingmag/pen/jOwdBqx) Эдди Османи.
Говоря о текстурах, мы также можем выполнить аналогичную оценку более низкого качества для постера Netflix для «Ведьмак» (нацеленный на 36 КБ). Обратите внимание на блочность облаков для JPEG и некоторую размытость вокруг красного текста для WebP (который поддерживает только субдискретизацию цветности 4:2:0 без обходных путей). Лучше всего выглядит AVIF, за ним следует WebP.
См. Pen [Сравнение форматов изображений 5a (размер)] (https://codepen.io/smashingmag/pen/dyRavXY) Эдди Османи.
Наконец, давайте посмотрим на фотографию с гораздо большим количеством текстовых элементов, чем на предыдущих изображениях — постер. Когда мы опускаемся до более низкого качества и нацеливаемся на достаточно небольшой размер (25 КБ), мы можем заметить, что JPEG имеет сильные цветные полосы и ореолы вокруг текста. По краям видны четкие блочные артефакты. WebP избегает блочности, выглядя постепенно лучше. AVIF сохраняет острые края немного лучше, чем JPEG или WebP, создавая плавное изображение.
См. Pen [Сравнение форматов изображений 4a (размер)] (https://codepen.io/smashingmag/pen/WNOPpxM) Эдди Османи.
Дополнительные сравнения формата и качества доступны для фотографий и иллюстраций.
Инструменты и поддержка AVIF
С момента его выпуска в 2019 году поддержка AVIF значительно расширилась. Хотя раньше не было прямого способа создания или просмотра файлов AVIF, теперь вы можете легко сделать это с помощью доступных утилит с открытым исходным кодом.
Изображения AVIF в браузере
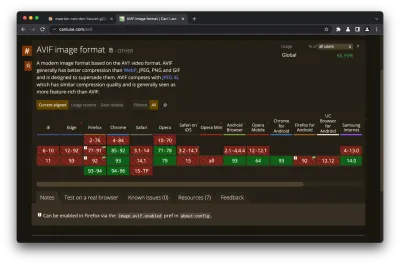
AVIF был представлен в версии Chrome для настольных ПК в августе 2020 года в Chrome 85. Он также поддерживается в Chrome для Android, Opera и Firefox для настольных компьютеров и Opera для Android.

Чтобы включить изображение AVIF на свою страницу, вы можете добавить его в качестве элемента изображения. Однако браузеры, не поддерживающие AVIF, не могут отображать это изображение.
<img src="/images/sky.avif" width="360" height="240" alt="a beautiful sky">Обходной путь, обеспечивающий доставку хотя бы одного поддерживаемого формата изображения во все браузеры, заключается в применении AVIF в качестве прогрессивного улучшения . Есть два способа сделать это.
Прогрессивное улучшение
- Использование элемента
<picture>
Поскольку<picture>позволяет браузерам пропускать изображения, которые они не распознают, вы можете включать изображения в порядке предпочтения. Браузер выбирает первый из поддерживаемых.
<picture> <source type="image/avif"> <source type="image/webp"> <img src="img/photo.jpg" alt="Description" width="360" height="240"> </picture>- Использование согласования контента
Согласование содержимого позволяет серверу обслуживать различные форматы ресурсов в зависимости от того, что поддерживается браузером. Браузеры, поддерживающие определенный формат, могут объявить об этом, добавив формат в свой заголовок запроса на принятие. Например, заголовок Accept Request для изображений в Chrome:
Accept: image/avif,image/webp,image/apng,image/*,*/*;q=0.8
Код для проверки поддержки AVIF в обработчике событий выборки может выглядеть примерно так:
const hdrAccept = event.request.headers.get("accept");
const sendAVIF = /image\/avif/.test(hdrAccept);
Это значение можно использовать для предоставления клиенту AVIF или любого другого формата по умолчанию.
Создание разметки для прогрессивного улучшения может быть сложной задачей. Image CDN предлагают возможность автоматического предоставления наилучшего формата, подходящего для клиента. Однако, если вы не используете CDN с изображениями, вы можете рассмотреть возможность использования такого инструмента, как just-gimme-an-img. Этот инструмент может генерировать разметку элемента изображения для заданного изображения с различными форматами и шириной. Он также создает изображения, соответствующие разметке, используя Squoosh полностью на стороне клиента. Примечание: кодирование нескольких форматов может занять некоторое время, поэтому вы можете выпить кофе, пока ждете.


Примечание. CDN изображений упоминаются в этой статье несколько раз. Серверы CDN часто расположены ближе к пользователям, чем исходные серверы, и могут иметь более короткое время приема-передачи (RTT), уменьшая задержку в сети. Тем не менее, обслуживание из другого источника может увеличить количество обращений туда и обратно и повлиять на прирост производительности. Это может быть хорошо, если CDN обслуживает другой контент сайта, но если есть сомнения, поэкспериментируйте и измерьте.
Кодировать и декодировать файлы AVIF
Несколько проектов с открытым исходным кодом предоставляют различные методы кодирования/декодирования файлов AVIF:
- Библиотеки
Libaom — это кодировщик и декодер с открытым исходным кодом, поддерживаемый AOMedia, создателями AVIF. Библиотека постоянно пополняется новыми оптимизациями, направленными на снижение стоимости кодирования AVIF, особенно для часто загружаемых или высокоприоритетных изображений. Libavif — это мультиплексор и парсер с открытым исходным кодом для AVIF, используемый в Chrome для декодирования изображений AVIF. Вы можете использовать libavif с libaom для создания файлов AVIF из исходных несжатых изображений или перекодировать их из других форматов. Также есть Libheif, популярный кодировщик/декодер AVIF/HEIF, и Cavif. Благодаря Бену Морсу libgd поддерживает AVIF и в ноябре также появится на PHP. - Веб-приложения и настольные приложения
Squoosh, веб-приложение, которое позволяет использовать различные компрессоры изображений, также поддерживает AVIF, что позволяет относительно просто конвертировать и создавать файлы.avifИнтернете. На рабочем столе GIMP поддерживает экспорт AVIF. ImageMagick и Paint.net также поддерживают AVIF, а также доступны плагины сообщества Photoshop для AVIF. - Библиотеки JavaScript
- AVIF.js — это полифилл AVIF для браузеров, которые еще не поддерживают AVIF. Он использует Service Worker API для перехвата события выборки и декодирования файлов AVIF.
- Avif.io — еще одна веб-утилита, которая может конвертировать файлы изображений разных типов в формат AVIF на стороне клиента. Он вызывает код Rust в браузере с помощью WebWorker. Библиотека конвертера компилируется в WASM с помощью wasm-pack.
- Sharp — это модуль Node.js, который может преобразовывать большие изображения в стандартных форматах в меньшие, удобные для Интернета изображения, включая изображения AVIF.
- Утилиты
Утилиты преобразования или преобразования изображений поддерживают формат AVIF. Вы можете использовать MP4Box для создания и декодирования файлов AVIF. - В коде
go-avifреализует кодировщик AVIF для Go с помощьюlibaom. Он поставляется с утилитой под названиемavif, которая может кодировать файлы JPEG или PNG в AVIF.
Любой, кто хочет узнать, как создавать изображения AVIF с помощью Squoosh или создавать кодировщик командной строки avifenc , может сделать это в лаборатории кода по обслуживанию файлов AVIF.
AVIF и производительность
AVIF может уменьшить размер файла изображений благодаря лучшему сжатию. В результате файлы AVIF загружаются быстрее и потребляют меньше трафика. Это потенциально может повысить производительность за счет сокращения времени загрузки изображений.
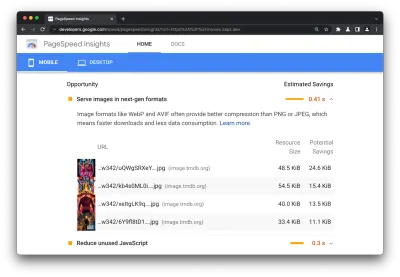
Аудит лучших практик Lighthouse теперь считает, что сжатие изображений AVIF может принести значительные улучшения. Он собирает все изображения BMP, JPEG и PNG на странице, преобразует их в WebP и оценивает размер файла AVIF. Эта оценка помогает Lighthouse сообщить о потенциальной экономии в разделе «Предоставление изображений в форматах следующего поколения».

Тим Верике сообщил о 25-процентной экономии байтов и положительном влиянии на LCP (по сравнению с JPEG) после преобразования 14 миллионов изображений на веб-сайте в формат AVIF, измеренных с помощью Real User Monitoring (RUM).
AVIF Gotchas
Самый большой недостаток AVIF в настоящее время заключается в том, что ему не хватает единообразной поддержки во всех браузерах. Внедрение AVIF в качестве прогрессивного расширения помогает решить эту проблему. Несколько других аспектов, в которых AVIF не соответствует идеальным стандартам для современного формата файла.
- Современные версии Chrome (Chrome 94+) поддерживают прогрессивный рендеринг AVIF, а более старые версии — нет. Хотя на момент написания статьи не существовало кодировщика, который мог бы легко создавать эти изображения, есть надежда, что это изменится.
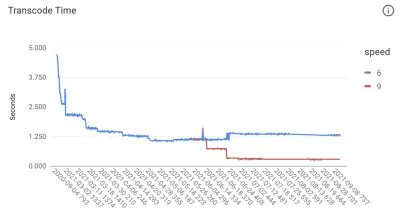
- Для кодирования и создания изображений AVIF требуется больше времени. Это может быть проблемой для сайтов, которые динамически создают файлы изображений. Однако команда AVIF работает над повышением скорости кодирования. Участники AVIF в Google также сообщили о некотором приросте производительности. С 1 января 2021 года при кодировании AVIF время перекодирования увеличилось примерно на 47 % (это скорость 6, текущая скорость по умолчанию для libavif), а за календарный год — на 73 %. С июля также на 72 % увеличилось время перекодирования на скорости 9 (кодирование на лету).

- Декодирование изображений AVIF для отображения также может потреблять больше ресурсов процессора, чем другие кодеки, хотя меньшие размеры файлов могут компенсировать это.
- Некоторые CDN еще не поддерживают AVIF по умолчанию для своих режимов автоматического форматирования, потому что он все еще может медленнее генерироваться при первом запросе.
WebP
Мы несколько раз упоминали WebP, но давайте кратко рассмотрим его историю. Google создал формат WebP в 2011 году как формат изображения, который поможет сделать Интернет быстрее. На протяжении многих лет он был принят и получил широкое распространение из-за его способности сжимать изображения до меньшего размера файла по сравнению с JPEG и PNG. WebP предлагает сжатие как без потерь, так и с потерями с приемлемым визуальным качеством и поддерживает прозрачность альфа-канала и анимацию.
Сжатие WebP с потерями основано на видеокодеке VP8 и использует предиктивное кодирование для кодирования изображения. Он использует значения в соседних блоках пикселей для предсказания значения в блоке и кодирует только разницу. Изображения WebP без потерь генерируются путем применения к изображениям нескольких методов преобразования для их сжатия.
Преимущества WebP
Изображения WebP без потерь обычно на 26% меньше, чем PNG, а изображения WebP с потерями на 25–34% меньше, чем изображения JPEG аналогичного качества. Поддержка анимации делает их отличной заменой GIF-изображениям. Ниже показано прозрачное изображение PNG слева и соответствующее изображение WebP справа, созданное приложением Squoosh с уменьшением размера на 26%.

Кроме того, WebP предлагает другие преимущества, такие как:
- Прозрачность
WebP имеет 8-битный канал прозрачности без потерь, содержащий всего на 22% больше байтов, чем PNG. Он также поддерживает прозрачность RGB с потерями, которая является уникальной функцией WebP. - Метаданные
Формат файла WebP поддерживает метаданные фотографий EXIF и метаданные цифровых документов Extensible Metadata Platform (XMP). Он также может содержать цветовой профиль ICC. - Анимация
WebP поддерживает анимированные изображения в реальном цвете.
Примечание. В случае прозрачных векторных изображений, таких как приведенные выше, оптимизированный SVG может в конечном итоге предоставить более четкий файл меньшего размера по сравнению с растровым форматом.
Инструменты и поддержка WebP
За прошедшие годы экосистемы, отличные от Google, приняли WebP, и существует множество инструментов для создания, просмотра и загрузки файлов WebP.
Обслуживание и просмотр файлов WebP
Сегодня WebP поддерживается в последних версиях почти всех основных браузеров.

Если разработчики захотят в будущем обслуживать WebP в других браузерах, они могут сделать это с помощью элемента <picture> или заголовков запросов, как показано в разделе, посвященном AVIF.
Сети доставки содержимого изображений (CDN) также поддерживают адаптивные изображения с автоматическим выбором формата для изображений в WebP или AVIF в зависимости от поддержки браузера. Плагины WebP доступны для других популярных стеков, таких как WordPress, Joomla, Drupal и т. д. Первоначальная поддержка WebP также доступна в ядре WordPress, начиная с WordPress 5.8.
Вы можете легко просматривать изображения WebP, открыв их в браузере, который их поддерживает. Кроме того, вы также можете просмотреть их в Windows и macOS с помощью надстройки. Установка подключаемого модуля Quick Look для WebP ( qlImageSize ) позволит вам просматривать файлы WebP с помощью утилиты Quick Look. Команда WebP опубликовала предварительно скомпилированные библиотеки и утилиты для кодека WebP для Windows, macOS и Linux. Их использование в Windows позволяет просматривать изображения WebP в проводнике или средстве просмотра фотографий Windows.
Преобразование изображений в WebP
В дополнение к библиотекам, предоставленным командой WebP, несколько бесплатных, коммерческих и открытых инструментов для редактирования изображений поддерживают WebP.
Утилиты:
Как и AVIF, Squoosh также может конвертировать файлы в WebP онлайн, как показано в предыдущем разделе. XnConvert — это утилита, которую вы можете установить на рабочий стол для преобразования различных форматов изображений, включая WebP. XnConvert также может помочь с удалением и редактированием метаданных, обрезкой и изменением размера, яркостью и контрастностью, настройкой глубины цвета, размытием и повышением резкости, масками и водяными знаками и другими преобразованиями.
Модули Node.js:
Imagemin — популярный модуль минимизации изображений с надстройкой для преобразования изображений в WebP (imagemin-webp). Надстройка поддерживает режимы WebP как с потерями, так и без потерь.
Другие:
Несколько приложений для преобразования изображений и обработки поддерживают формат WebP. К ним относятся Sketch, GIMP, ImageMagick и т. д. Также доступен плагин Photoshop для WebP.
Использование WebP в производстве
Благодаря преимуществам сжатия по сравнению с JPEG и PNG многие крупные компании используют WebP в производстве для снижения затрат и сокращения времени загрузки веб-страницы. Google сообщает об экономии на 30–35% при использовании WebP по сравнению с другими схемами сжатия с потерями, обслуживая 43 миллиарда запросов изображений в день, 26% из которых — сжатие без потерь.
Чтобы охватить большую базу пользователей на развивающихся рынках, где данные дороги, Facebook начал предоставлять изображения WebP пользователям Android. Они отметили «экономию данных от 25 до 35 процентов по сравнению с JPG и 80 процентов по сравнению с PNG».
WebP подводные камни
На заре своего существования существенным недостатком WebP было отсутствие поддержки браузера и инструментов. Есть еще несколько компромиссов с WebP, если учесть все функции, которые современный формат должен поддерживать в идеале.
- WebP ограничен 8-битной точностью цвета. В результате он не может поддерживать HDR/изображения с широкой гаммой.
- WebP не поддерживает изображения с потерями без субдискретизации цветности. WebP с потерями работает исключительно с 8-битным YCbCr 4:2:0, тогда как WebP без потерь работает с форматом RGBA. Это может повлиять на изображения с мелкими деталями, цветными текстурами или цветным текстом. См. пример ниже.
- Он не поддерживает прогрессивное декодирование, однако поддерживает инкрементное декодирование. Это может несколько компенсировать это, но влияние на рендеринг может быть разным.

В идеале вы должны создавать файлы WebP из доступных исходных файлов наилучшего качества. Преобразование некачественных файлов JPEG в WebP не очень эффективно, поскольку вы теряете качество в два раза.
Резюме
Обобщая всю информацию о четырех форматах JPEG, PNG, AVIF и WebP, а также сравнивая и оценивая сильные и слабые стороны, представленные в предыдущем разделе, мы получили следующую таблицу.
Примечание . Количество звезд основано на общем мнении и может отличаться для конкретных случаев использования.

Ниже приведены некоторые ключевые моменты, которые следует учитывать при обращении к этой таблице.
- Сжатие фотографических и нефотографических изображений может дополнительно различаться в зависимости от точности (качества) изображений. Здесь мы указали общий балл.
- Вы должны выбрать настройки качества и цветовой субдискретизации в зависимости от назначения изображений. Изображения низкого и среднего качества могут быть приемлемы в большинстве сценариев в Интернете, например, для новостей, социальных сетей и электронной коммерции. Веб-сайты архивов изображений, фильмов или фотографий требуют изображений высокой точности. Вы должны проверить реальную экономию за счет сжатия для высокой точности перед преобразованием в другой формат.
- Отсутствие поддержки прогрессивного декодирования и скорости может быть проблемой для кодирования/декодирования файлов AVIF. Для веб-сайтов с изображениями среднего размера экономия байтов за счет сжатия может компенсировать скорость и отсутствие прогрессивного декодирования, поскольку изображения загружаются быстро.
- Сравнивая сжатие, предлагаемое форматами изображений, сравнивайте размеры файлов в одном и том же DSSIM.
- Настройка качества, используемая при кодировании, не обязательно должна быть одинаковой для разных форматов, чтобы обеспечить одинаковое качество изображений. JPEG, закодированный с настройкой качества 60, может быть похож на AVIF с настройкой качества 50 и WebP с настройкой качества 65, как предлагается в этом посте.
- По-прежнему требуются обширные исследования для измерения фактического влияния на LCP при сравнении форматов.
- Мы не включали в это сравнение другие форматы, такие как JPEG XL и HEIC. JPEG XL все еще находится в относительно зарождающейся стадии, и только устройства Apple поддерживают HEIC (а Safari — нет). Роялти и лицензионные сборы еще больше усложняют поддержку HEIC.
В целом AVIF соответствует большинству параметров, а WebP имеет лучшую поддержку и предлагает лучшее сжатие по сравнению с JPEG или PNG. Таким образом, вам, несомненно, следует учитывать поддержку WebP при оптимизации изображений на вашем веб-сайте. Оценка AVIF, если он соответствует вашим требованиям, и введение его в качестве прогрессивного улучшения может принести пользу, поскольку формат будет принят в разных браузерах и платформах. С инструментами сравнения качества и повышением скорости кодирования использование AVIF в конечном итоге станет проще.
Выражаем благодарность Лине Сохони-Кастур за ее большой вклад в эту статью, а также Патрику Минану, Фрэнку Галлигану и Йоаву Вайсу за их обзоры.
Сокрушительная записка
Ранее в этом году мы вместе с Эдди опубликовали совершенно новую книгу, в которой рассказывается обо всем, что вам нужно знать, чтобы оптимизировать сжатие, обслуживание и обслуживание изображений, одновременно повышая производительность. Мы бесплатно доставляем книги по всему миру , и если вы получите книгу сейчас, вы также получите рукописную открытку Эдди с личным сообщением.

- Перейти к деталям ↓
- Загрузите бесплатный образец в формате PDF (12 МБ)
- Бесплатная доставка печатных книг авиапочтой по всему миру .
- Получите книгу прямо сейчас.

Печать + электронная книга
$ 44 .00Качественный твердый переплет. Бесплатная доставка по всему миру. 100 дней гарантии возврата денег.
электронная книга
Без DRM, конечно. ePUB, Kindle, PDF.
Входит в Smashing Membership.
Скачать PDF, ePUB, Kindle.
Спасибо, что разбили! ️
