Как решить, какие элементы PWA должны придерживаться
Опубликовано: 2022-03-10По мере того, как число посетителей веб-сайта и покупателей с мобильных устройств растет, важно учитывать, как небольшие дополнения к вашему дизайну побудят их делать больше, чем просто исследовать и просматривать. Я думаю, что один из элементов, с которым мобильные дизайнеры — для PWA и мобильных веб-сайтов — должны работать больше, — это липкая панель.
Что именно я имею в виду под «больше»? Ну, я имею в виду использование фиксированной панели навигации в верхней или нижней части мобильного сайта не только для навигации или брендинга.
Сегодня я собираюсь показать вам несколько творческих способов использования липких элементов в мобильном дизайне, чтобы вы могли помочь большему количеству своих посетителей принять меры.
Вдохновение Sticky Element для мобильного дизайна
Подумайте об основной проблеме, с которой мы сталкиваемся, когда дело доходит до мобильных устройств. В то время как пользователи более чем готовы сделать свои первые шаги на веб-сайте или PWA со своих мобильных устройств, конверсия часто происходит на компьютере (если они вообще не забывают это сделать).
При правильном использовании фиксированные элементы могут побудить больше мобильных посетителей действовать прямо там, где они находятся. И это работает для всех видов веб-сайтов.
1. Сделайте верхнюю липкую полосу полезной
Липкая полоса в верхней части вашего мобильного сайта должна быть не только для брендинга.
Тем не менее, я понимаю, что может быть сложно использовать это пространство, когда логотип может в конечном итоге занимать хороший кусок этого пространства. Но если вы спроектируете его достаточно тонким, вы можете разместить рядом с ним еще один баннер. Просто убедитесь, что это полезно.
Lancome PWA — интересный пример, потому что он делает это одновременно хорошо и плохо:

В верхней части PWA есть три липких полосы:
- Баннер, рекламирующий специальное предложение,
- Стандартная панель навигации,
- Дополнительная панель навигации с категориями магазинов.
Две навигационные панели великолепны. Вместе они не занимают слишком много места и значительно облегчают пользователям поиск того, что они ищут, и совершение покупок. Однако этот рекламный баннер выполнен не очень хорошо.
Во-первых, он слишком большой и требует слишком много внимания. Во-вторых, нет возможности закрыть сообщение. Он просто остается там, прикрепленным к верхней части PWA, независимо от того, куда идет посетитель.
Если вы собираетесь использовать липкую полосу для продвижения предложения — независимо от его размера — дайте своим пользователям возможность убрать его с пути, если оно неактуально или если они уже собрали из него соответствующую информацию.
George.com — еще одно веб-приложение для электронной коммерции, в котором используется верхняя липкая панель. Этот, однако, не тратит пространство на отвлекающие элементы.

На главной странице George.com прикрепляет липкую панель поиска с голосовым управлением вверху страницы. Это здорово, поскольку обслуживает несколько типов посетителей:
- Посетители, которые предпочитают использовать стандартную навигацию из меню.
- Посетители, которые предпочитают вводить быстрый поиск именно того элемента, который им нужен.
- Посетители, которые хотят использовать свой голос для поиска чего-либо.
Он ставит все галочки.
В дополнение к удобному поиску в своем магазине, George.com также настраивает этот закрепленный элемент по мере того, как посетители углубляются в сайт:

Когда покупатели просматривают страницы продуктов, липкая панель поиска становится панелью сортировки и фильтрации, которая следует за ними вниз по странице. Для крупных интернет-магазинов это полезный инструмент, так как мобильным пользователям не нужно прокручивать страницу до самого верха, чтобы изменить результаты поиска.
Верхняя липкая панель полезна не только для интернет-магазинов, как вы увидите в остальных примерах этой статьи. Однако, когда дело доходит до мобильных устройств, у сайтов электронной коммерции появляется больше возможностей для создания дополнительной ценности в этом пространстве, так что воспользуйтесь этим.
2. Добавьте нижнюю панель навигации с быстрым нажатием.
Итак, мы установили, что делает верхнюю панель хорошей липкой. А как же нижний бар? Это вообще необходимо?
Одним из преимуществ разработки PWA вместо мобильного сайта является то, что мы можем дать ему верхнюю и нижнюю оболочки. Но это не всегда нужно. Я бы сказал, что в качестве общего эмпирического правила следует включать нижнюю панель, когда есть часто используемые действия, к которым вы хотите, чтобы пользователи имели легкий доступ.
Давайте начнем с примера, который представляет собой сочетание хорошего и плохого: Twitter.

Twitter выбрал другое место для своей панели навигации. В то время как липкая полоса вверху обеспечивает доступ к настройкам пользователя, нижняя предназначена для:
- Посещение новостной ленты;
- Поиск постов, людей, хэштегов и т. д.;
- Проверка уведомлений и прямых сообщений.
Для приложения для социальных сетей этот дизайн имеет большой смысл. Пользователи не собираются тратить много времени на обновление своих настроек, так почему бы не убрать их из зоны большого пальца и не держать часто используемые элементы под рукой?
Проблема, с которой я столкнулся в отношении липких элементов Twitter, — это кнопка «нажми, чтобы твитнуть» (большая синяя кнопка в левом нижнем углу). Хотя он недостаточно высок, чтобы покрыть содержимое, читаемое в верхней части страницы, он покрывает часть его внизу.
Это ужасно напоминает плавающие значки социальных сетей, которыми раньше закрывали контент на мобильных устройствах. Вы больше этого не видите, и я думаю, что именно по этой причине.
Если вы думаете о том, чтобы добавить на свой сайт самостоятельный липкий элемент, убедитесь, что он не закрывает какой-либо контент. Твиттеру это может сойти с рук, а вашему бренду — нет.
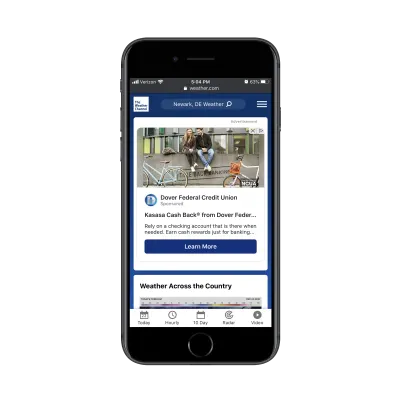
Что касается других примеров нижних баров, давайте обратим внимание на PWA Weather Channel:

В частности, что хорошо в верхней панели, так это то, что она отдает приоритет пользовательскому опыту, а не собственному бренду. Как только посетитель вводит свое местоположение, остальной контент сайта персонализируется, и это здорово.
Что касается нижней навигации, Weather Channel проделал с ней действительно хорошую работу. Подобно тому, как Twitter размещает часто используемые кнопки на нижней панели, здесь присутствует та же идея. В конце концов, посетители Weather Channel не приходят на сайт, чтобы прочитать о Дуврском федеральном кредитном союзе. Они хотят получить точные прогнозы предстоящей погоды.

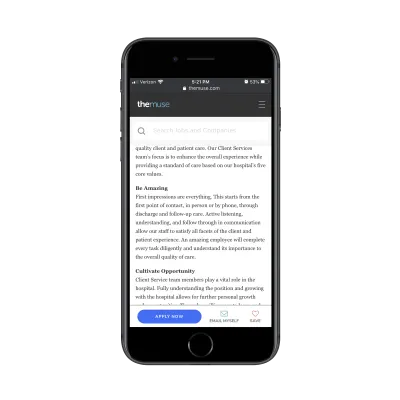
Теперь два приведенных выше примера показывают, как использовать нижнюю панель навигации в качестве постоянного приспособления на мобильном сайте. Но вы также можете использовать его как пользовательскую функцию на своих внутренних страницах, как это делает сайт поиска работы The Muse:

Эта нижняя липкая полоса появляется только на страницах со списком вакансий. Обратите внимание, что здесь не просто написано «Применить».
Я готов поспорить, что дизайнер Muse потратил время на изучение пользовательского пути и того, как часто соискатели на самом деле откликаются на вакансию, когда впервые ее видят. Включая кнопки «Отправить мне по электронной почте» и «Сохранить» на этой панели действий, он учитывает тот факт, что соискателям может потребоваться время, чтобы обдумать решение или подготовить заявку перед ее заполнением.
Таким образом, хотя вы, безусловно, можете использовать липкую нижнюю панель в качестве вторичной навигации для часто нажимаемых страниц, я также предлагаю посмотреть на нее так, как это делает The Muse: создав липкую панель, специально созданную для вашего собственного пользователя. путешествие.
3. Упростите настройку заказа с помощью липких элементов
Помните дни, когда вам приходилось звонить в местный ресторан, чтобы сделать заказ на доставку, или когда вам приходилось идти в магазин, чтобы что-то купить? Онлайн-заказы — это замечательно, но было бы еще лучше, если бы мы правильно настроили наши мобильные сайты и PWA.
Опять же, я хочу начать с примера , в котором все правильно.
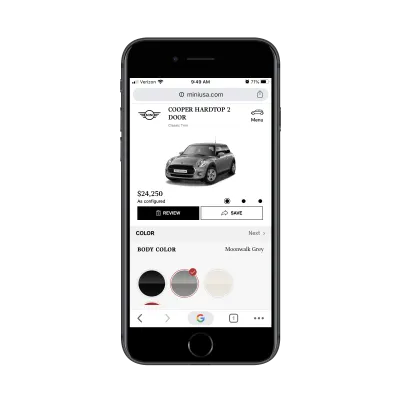
Это PWA для MINI USA:

Это то, через что проходят пользователи, когда хотят настроить свой автомобиль перед покупкой. Глядя на это с этого скриншота, это выглядит красиво. Вы можете увидеть автомобиль в его настроенном состоянии вместе с обновленной ценой.
Однако весь этот раздел — вплоть до кнопок «Обзор» и «Сохранить» — исправлен. Это означает, что вся настройка происходит примерно от трети до четверти экрана внизу. Мягко говоря, это непростая настройка.
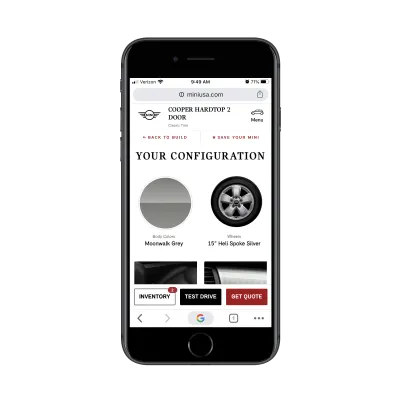
В то время как экран настройки требует некоторой доработки, последний экран обзора сделан хорошо:

Здесь верхняя панель вернулась к нормальному размеру, а внизу была добавлена новая панель действий. Это похоже на то, что делает The Muse, чтобы упростить следующие шаги с кандидатами на работу. В этом случае MINI дает потенциальным покупателям возможность выбрать один из нескольких вариантов, даже если они не приводят к немедленной продаже.
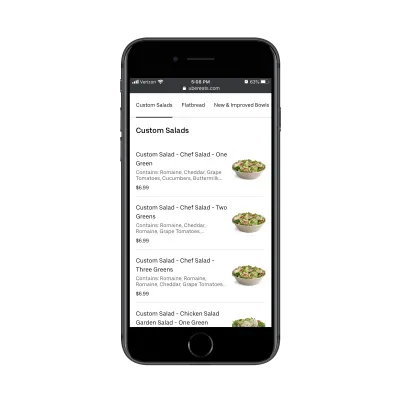
Существуют и другие типы PWA и мобильных сайтов, которые могут и должны упростить процесс онлайн-заказа. Как и MINI, Uber Eats использует настраиваемые липкие элементы, чтобы помочь пользователям собирать заказы.

Когда пользователь выбирает ресторан для заказа, в верхней части страницы появляется липкая полоса меню. Это особенно полезно для длинных меню, а также для того, чтобы помочь пользователям быстро перейти к той еде, к которой они стремятся.
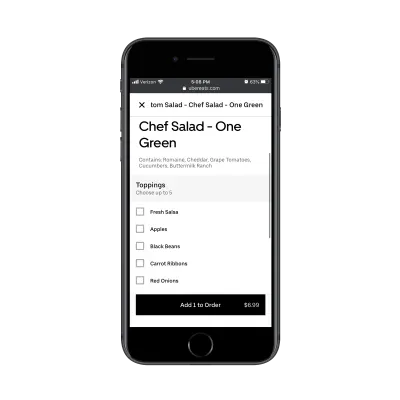
Предполагая, что пользователь нашел нужный товар, на следующей странице верхняя липкая полоса удаляется и вместо нее добавляется кнопка/полоса «Добавить в заказ».

Таким образом, другие категории меню больше не отвлекают, и теперь пользователю нужно сосредоточиться только на настройке выбранного элемента, прежде чем поместить его в корзину.
Опять же, все сводится к тому, что вы можете предсказать шаги ваших пользователей еще до того, как они туда доберутся. Вы можете использовать верхнюю или нижнюю навигацию, чтобы помочь в этом процессе, но лучше размещать начальные шаги на липкой верхней панели, а последующие шаги внизу, когда они приближаются к конверсии.
4. Отображение виджетов «боковой панели» в цифровых публикациях
Без боковой панели на мобильном устройстве вы можете попытаться спрятать виджеты, которые в противном случае были бы внизу вашего контента. Но если вы не знаете, что ваш контент будет прочитан до конца и что посетители будут продолжать прокручивать страницу, нет никакой гарантии, что они увидят то, что вы там разместили.
Поэтому, когда это имеет смысл, используйте липкие панели, чтобы добавлять только самое необходимое содержимое, похожее на боковую панель.
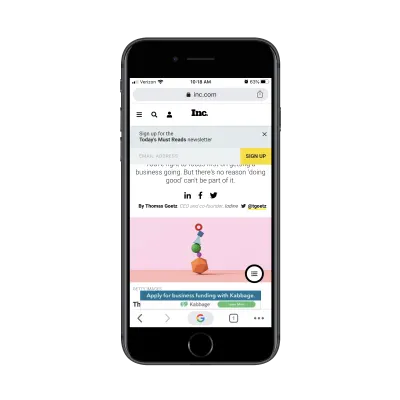
Возьмем, к примеру, Inc.

Вокруг статей Inc. появляются три липких элемента:
- Форма подписки (которую можно закрыть),
- Баннерная реклама (которая не может),
- Плавающее гамбургер-меню.
Первые два элемента в порядке, так как по крайней мере один из них может быть отклонен. Однако плавающее меню-гамбургер проблематично, поскольку оно закрывает часть контента. Учитывая, что это сайт, ориентированный на контент, возможно, не стоит закрывать какую-либо часть страницы.
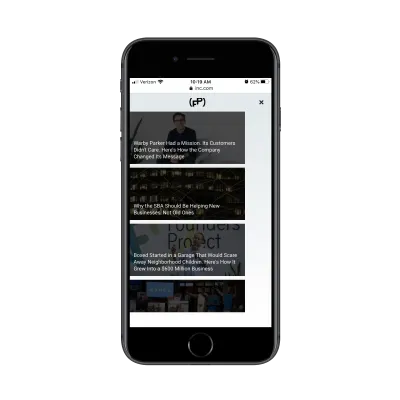
Единственный способ, которым мы могли бы оправдать размещение этого фиксированного элемента, — это добавить дополнительную ценность контенту. Тем не менее, все, что он делает, это дает читателям больше статей для чтения:

Цель любого контентного веб-сайта — заставить посетителей действительно прочитать контент. Но если вы сразу предлагаете им другие варианты, вы только даете им больше контента, на который они могут отвлечься.
Концепция этого плавающего меню хороша, но реализация оставляет желать лучшего. Я бы рекомендовал отображать его, когда посетители проходят не менее 75% пути вниз по странице. Таким образом, он появляется в поле зрения только тогда, когда им нужно искать связанный контент для чтения.
Что касается публикаций, которые правильно отображают липкие элементы, ищите те, которые делают их простыми.
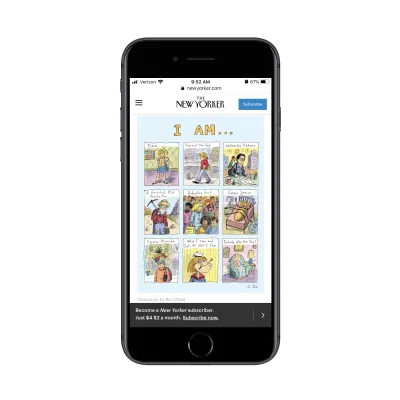
The New Yorker, например, отлично справляется с использованием липкой панели навигации и более темной, менее отвлекающей нижней панели для продвижения своих подписок:

Если вам важно получить подписчиков на свою публикацию — особенно платных — это хороший способ использовать фиксированные полосы на мобильных устройствах.
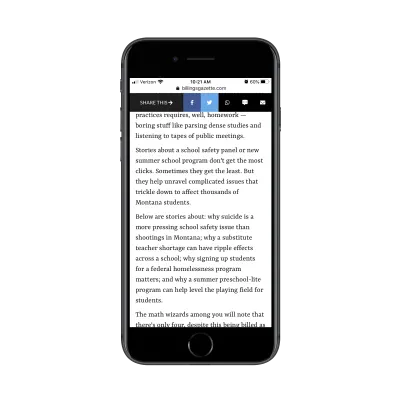
Если вместо этого вы больше сосредоточены на том, чтобы рассказать о своем контенте, то липкая полоса, подобная той, которую использует The Billings Gazette, будет лучше:

Это действительно хорошо сделано. Варианты обмена в социальных сетях ограничены теми, которые наиболее удобны для мобильных пользователей. То же самое касается других вариантов обмена: WhatsApp, текст и электронная почта. При нажатии открывается соответствующее приложение, поэтому читателям не нужно использовать параметры совместного доступа в браузере или копировать и вставлять ссылку.
Честно говоря, я не уверен, что это должно быть или/или. Я думаю, вы могли бы использовать верхнюю панель для продвижения своей подписки, если ее легко отклонить. Затем нижнюю панель можно использовать для обмена ссылками. Просто убедитесь, что одна из полос смещается в сторону, чтобы вы могли увеличить пространство для чтения.
Подведение итогов
Нижняя линия? Пришло время начать использовать ваши липкие мобильные элементы не только для хранения логотипа, гамбургер-меню или панели поиска.
Как мы видели здесь сегодня, ключ в том, чтобы выяснить, что вашим пользователям больше всего нужно от вас. Затем используйте свои липкие элементы, чтобы создать ярлык, который изменит их опыт.
