Мобильная адаптация | 40 вдохновляющих экранов для приложений
Опубликовано: 2016-07-07В настоящее время самое первое, что пользователи видят при загрузке приложения, — это экран мобильной связи. Вводный экран похож на пошаговое руководство, предназначенное для ознакомления с тем, что делает приложение и как оно работает. Поэтому очень важно уделить время тому, чтобы решить, нужна ли онбординг для вашего приложения, и найти наилучший способ его реализации.
Онбординговый экран должен быть максимально простым и удобным для пользователя. Некоторые вводные экраны, такие как пустые страницы состояния, предназначены для информирования и дисциплинирования пользователей. Но не каждому приложению нужен бортовой экран, хотя это избавляет пользователей от необходимости самостоятельно выяснять, как работает новое приложение.
В этой статье мы поделимся с вами некоторыми ресурсами, которые помогут вам создать удивительные мобильные экраны и предложить лучший опыт для пользователей вашего приложения. Давайте взглянем на эти 40 примеров вдохновляющего дизайна приложений для онбординга . Дайте нам знать в комментариях ниже, нравятся ли вам бортовые экраны и считаете ли вы их полезными.
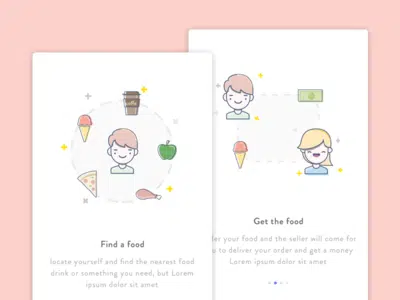
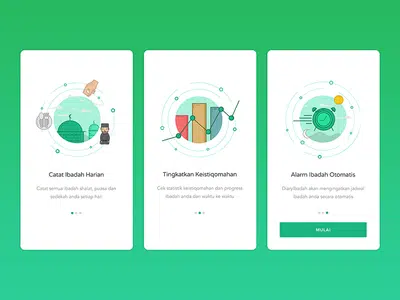
Вводный экран Sembako
Как веб-дизайнер, вы должны быть в курсе ряда тенденций, чтобы оставаться на переднем крае своей профессии. Некоторые из этих тенденций, например мода, носят стилистический и эфемерный характер. Другие, однако, отражают глубокие изменения в технологии. Возьмем, к примеру, тренд бортовых экранов. Это стало важной частью любого хорошего дизайна приложения. Вот отличный пример! Эти игривые экраны созданы Сяфризалом Вардханой. Иллюстрации подключаются на обоих экранах поэтапно.
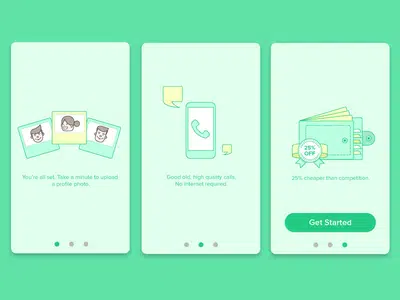
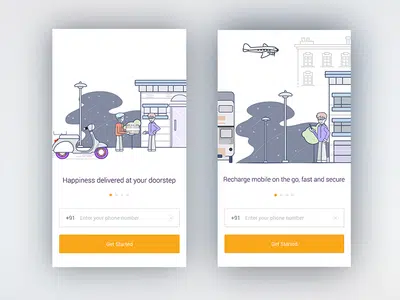
Вводное приложение для звонков
При разработке экрана регистрации вам сначала нужно понять, чего клиенты надеются достичь с помощью своего приложения, и какие данные имеют отношение к этим целям. Эти экраны регистрации были созданы для экспериментального приложения для международных звонков. Зеленая цветовая схема, используемая для этого приложения, напоминает WhatsApp.
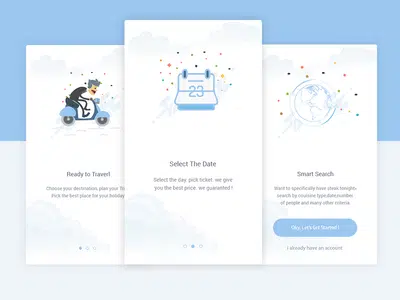
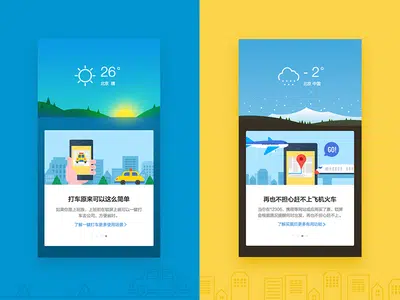
Бортовой экран путешествия
Это современный и очаровательный дизайн бортового экрана для приложения для путешествий. Акварельные облака на заднем плане и разноцветные точки очень привлекают внимание.
Макет адаптации приложения
При разработке бортового экрана вам сначала нужно понять структуру информации, которую вы хотите продемонстрировать. Это будет включать в себя понимание источника данных и того, какая их часть обрабатывается через приложение. Эти маленькие иллюстрации так забавны! Каждый экран выделен характерными цветами и иллюстрацией, ориентированной на человека.
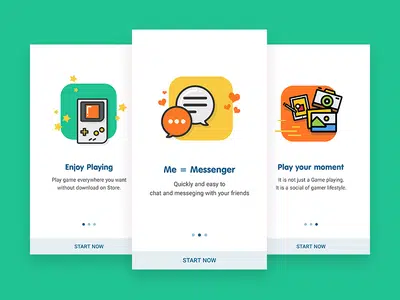
Zing Play — начальный экран
Основываясь на понимании целей приложения и типа данных, которыми оно будет управлять, вы сможете предложить лучший дизайн адаптации. Эти бортовые экраны невероятно смелые и красочные. Они показывают, что пользователи могут играть в игры и общаться в чате в этом приложении.
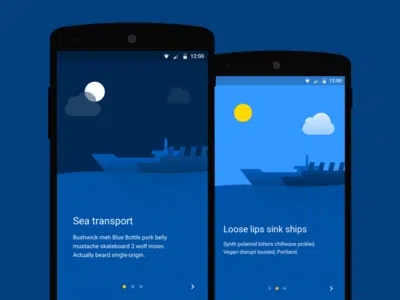
Иллюстрации бортового экрана — транспортное приложение
Эти иллюстрации начального экрана сделаны для транспортного приложения. Дизайн показывает, что эта транспортная компания доступна 24/7.
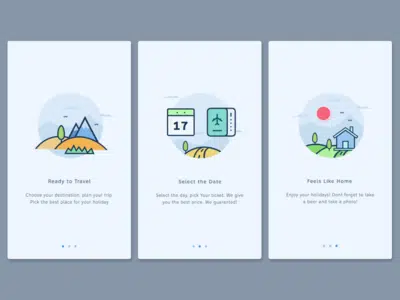
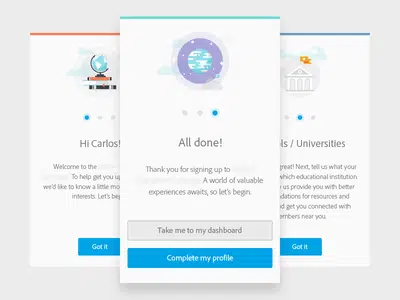
Экран регистрации пользователя
Если вы хотите, чтобы у пользователя был хороший опыт использования вашего приложения, постепенно вводите его/ее в приложение, а не просто заваливайте его большим объемом данных. Вот несколько милых онбординговых иллюстраций для приложения для путешествий. Дизайнером этого чистого экрана является Анггит Юниар Прадито.
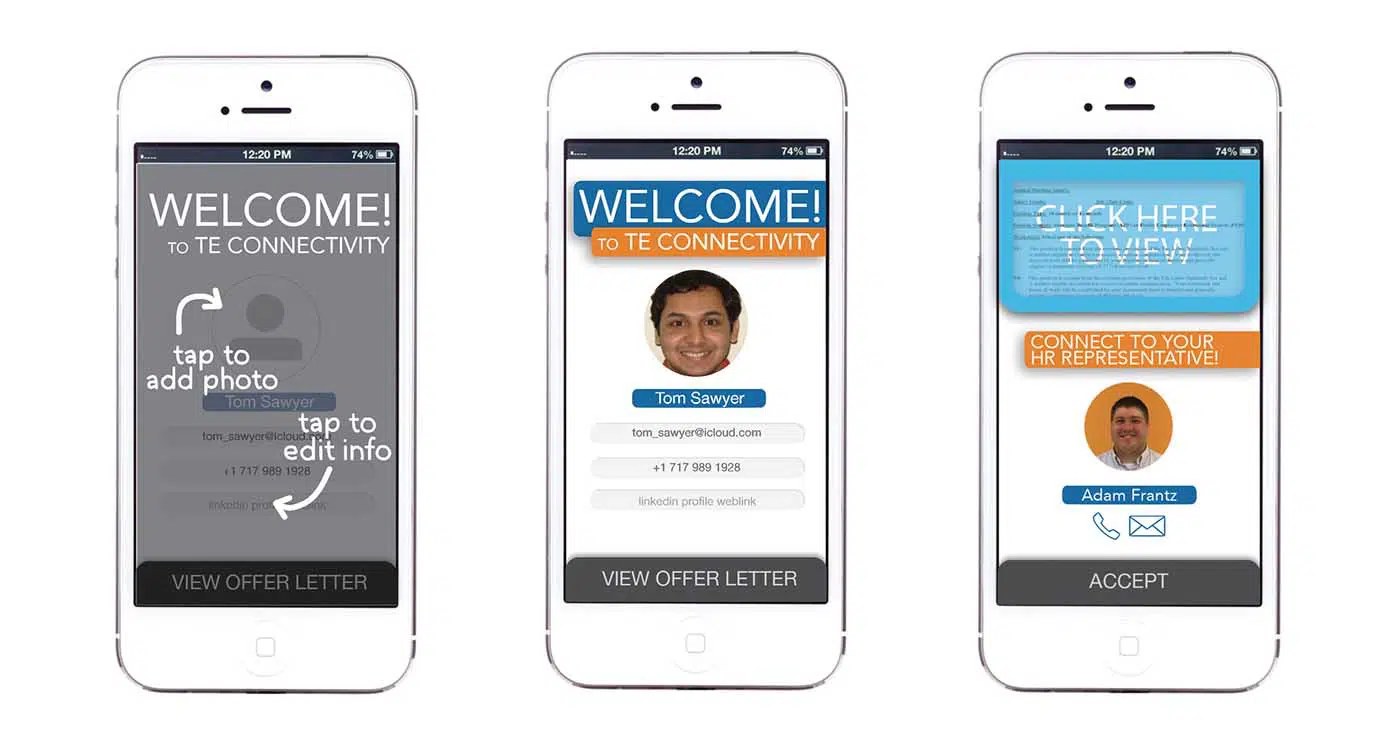
Концепция мобильного адаптационного приложения
Эта концепция приложения для адаптации помогает значительно упростить процесс адаптации сотрудников. Дизайн, конечно, полностью мобильный, и хотя дизайн не самый лучший, он делает то, что должен — вести пользователя по приложению.
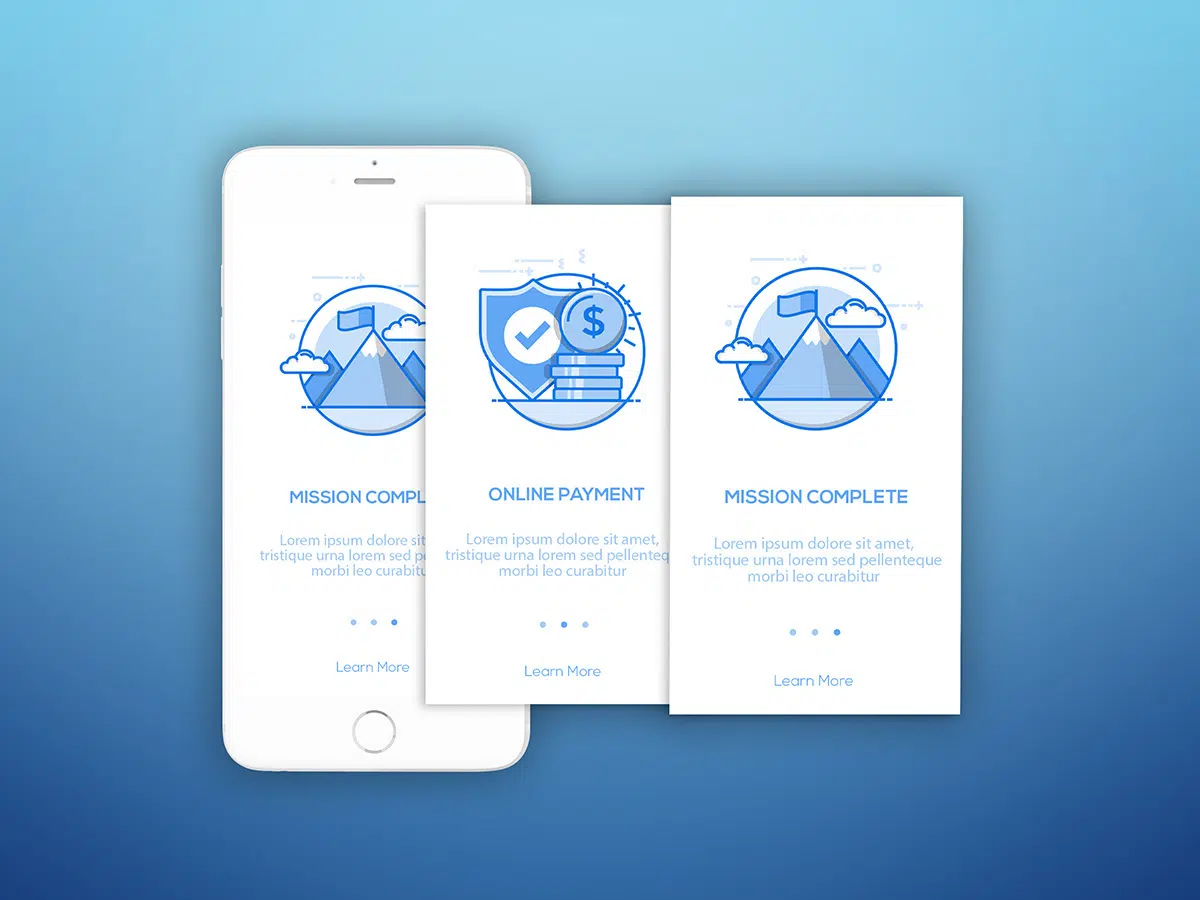
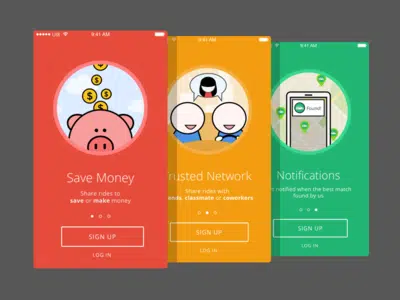
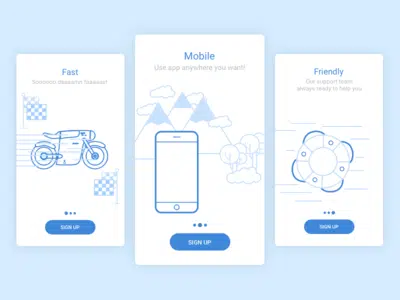
Вводные экраны для приложения
Эти бортовые экраны поставляются с прекрасным пользовательским интерфейсом и шаблоном экрана пользовательского интерфейса для мобильного или адаптивного веб-сайта. Дизайн соответствует фирменному стилю приложения, и очень легко понять, что это за приложение.
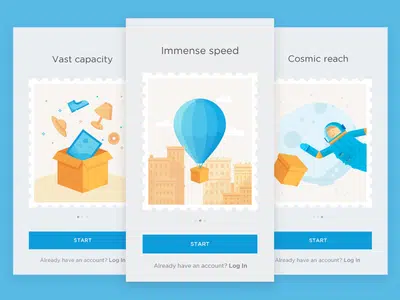
Онбординг для приложения Space
Этот чистый дизайн бортового экрана был создан Антоном Чандрой. Космос был источником вдохновения для этого дизайна. Нам нравится чистый дизайн иконок, выбор шрифта и простые приветственные сообщения.
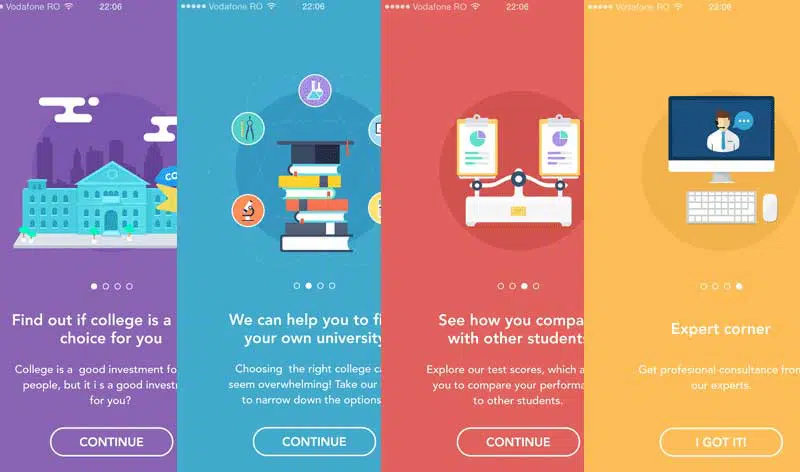
Бортовые экраны
Хотя тексты слишком маленькие и их трудно читать, эти иллюстрации все равно доставляют массу удовольствия. Этот дизайн — прекрасный пример того, почему хорошо сделанные иллюстрации играют большую роль в процессе онбординга.
Приложение Onboarding Screen Chat
Этот начальный экран будет потрясающе смотреться в качестве анимации в любом приложении для поиска. Эти подробные иллюстрации сделаны Гани Прадитой.
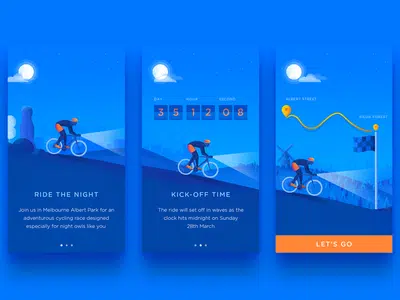
Велосипедное мероприятие на борту
Это аккуратный дизайн Мурата Гурсоя. Макет, градиент, иллюстрации и цветовая схема в этом дизайне вдохновляют. Оранжевый CTA очень хорошо выделяется на темно-синем фоне.
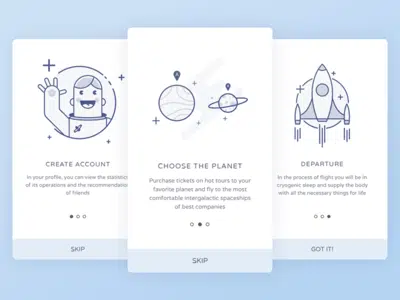
Планета
Эти бортовые экраны, созданные Антоном Чандрой, были вдохновлены «Звездными войнами». На этих иллюстрациях планеты преображаются. Нам нравится дизайн, который также идеально подходит для игровых приложений и используется в качестве краткого обзора игры/учебника.
Службы бортового экрана
Эти бортовые экраны были созданы для приложения, предоставляющего услуги доставки. На этих забавных экранах показаны космонавты и воздушные шары, выполняющие доставку.
Эко-приложение Onboarding Screen
Это современные бортовые экраны в зелено-эко-тематике. Дизайнер Мартин Стрба разместил кнопки внизу экрана для удобства использования.
Иллюстрации приложений для iOS
Эти забавные значки маленьких человечков были созданы для демонстрации возможностей и функций приложения. Все иллюстрации выглядят великолепно и позволяют пользователю легко понять, о чем это приложение.
Дебют — бортовой экран
На начальном экране в нескольких схематических иллюстрациях показано, как можно использовать это приложение для путешествий. У вас есть два варианта: вы можете сдвинуть экраны или закрыть их с помощью X.

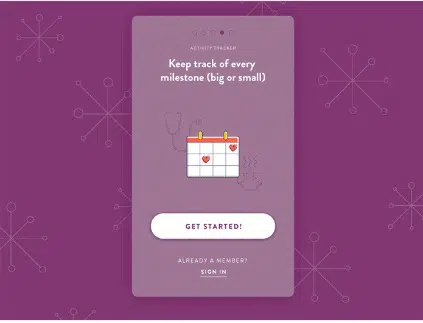
Вводные экраны ModMom
Вот несколько забавных цветных экранов для приложения ModMom. Эти бортовые экраны снабжены забавными фоновыми иллюстрациями. дизайн чистый, минималистичный, и предоставляет информацию в ясной и простой форме.
Вводные экраны
Этот бортовой экран, созданный Карлосом Рамосом, является хорошим примером того, что иногда иллюстрации могут играть второстепенную роль в предоставлении инструкций. Чертежи меньше, но все еще точные.
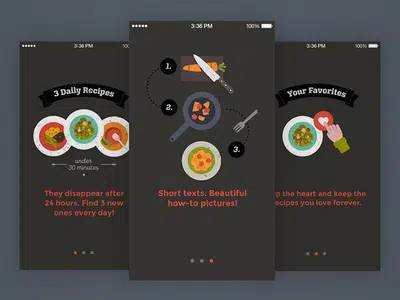
Учебные экраны приложения KptnCook
После загрузки приложения эти экраны отображаются как первое небольшое руководство. Онбординг-дизайн создан Евой Хофер и очень креативен! Пользователя учат, как использовать приложение в веселой и интерактивной форме!
Новые вводные экраны приложения Weelio
Эти контурные кнопки были созданы Wenhui Yu. Дизайн этих экранов легкий и чистый, несмотря на общее использование ярких цветов.
Онбординг пространства
Этот бортовой экран, вдохновленный космосом, разработан Сашей Горош. Это живой и игривый бортовой экран с простыми иллюстрациями.
Анимации на борту
Вот несколько чистых иллюстраций и анимированных бортовых экранов, разработанных Вирджилом Пана. Дизайнер использовал следующие инструменты для создания этих анимаций: карандаш, бумага, Illustrator, Photoshop и After Effects.
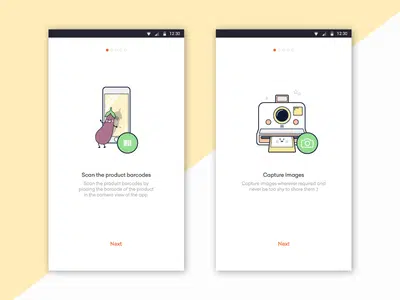
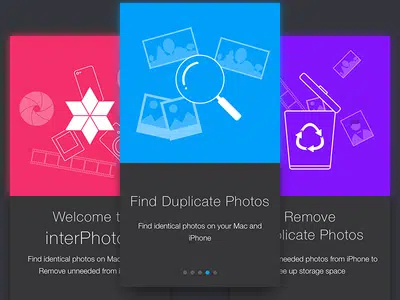
Вводные экраны для приложения interPhotos
Это очень удобный экран для приложения, которое находит одинаковые фотографии на вашем компьютере и телефоне и удаляет их. Эти экраны созданы Татьяной Загорской.
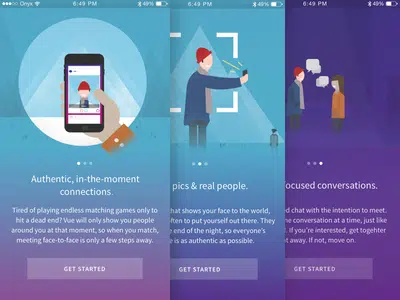
Элегантные начальные экраны
Это стильный набор ознакомительных/приветственных иллюстраций. Эти экраны веселые и увлекательные.
Начальный экран финансового приложения
Основная цветовая тема для этих онбординговых дизайнов — серый. Джордж Гао — дизайнер этих мобильных бортовых экранов.
Подключение мобильного приложения для путешествий
Это бортовой дизайн, который подходит для экрана блокировки, но также работает для приложения погоды или путешествия. Этот дизайн создан Сю Юань.
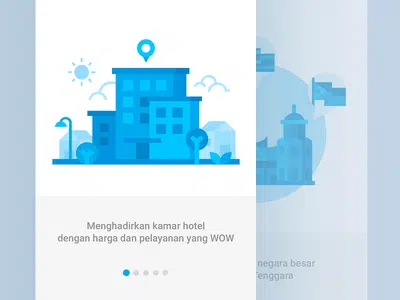
Вводный предварительный просмотр
Эти бортовые экраны идеально подходят для недорогих гостиничных приложений. Сине-белый фон — безопасная, но все же подходящая цветовая комбинация для такого рода приложений.
Экран приветствия
Это простой и понятный экран приветствия, разработанный Анггитом Юниаром Прадито. На этом экране показана успешная система приложения для бронирования.
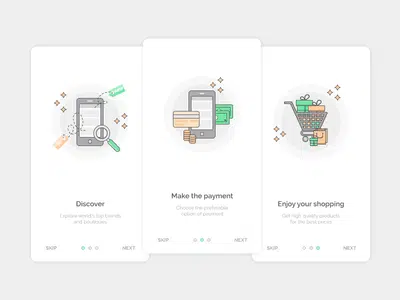
Экраны электронной коммерции
Вот несколько очень полезных дизайнов бортовых экранов для электронной коммерции. Их создала Катя Дихич, чтобы помочь в процессе покупок.
Вводный экран Red App
Эти красивые бортовые экраны были разработаны Уэйном Барышевым. Они выглядят минималистично и удобно.
Экран руководства по Диарибаде
Эти иллюстрации похожи на орбитальные стили Ghani Pradita, но используются во всех дизайнах. Эти иллюстрации разработаны Фаизом Аль-Курни.
Бортовой экран — плоский
Мелвин Джонсон создал эти забавные человеческие иллюстрации. Каждая иллюстрация имеет свой цвет фона.
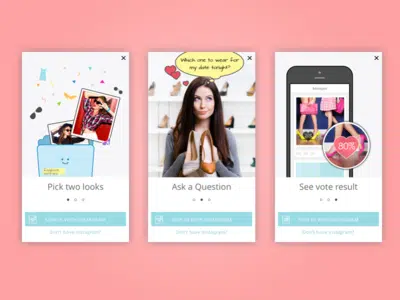
Вступительный экран Modspot
Вот несколько очаровательных заставок для модного приложения, посвященного подросткам. Для этого экрана были использованы фотографии вместо иллюстраций.
Вводный экран приложения
Этот экран находится в стадии разработки Jinyi Fu. На экране показано, как сочетать цвета и яркие иллюстрации.
Учебные экраны
Эти обучающие экраны нарисованы и разработаны Ананду Сиваном. Эти экраны доступны с некоторыми забавными и творческими иллюстрациями.
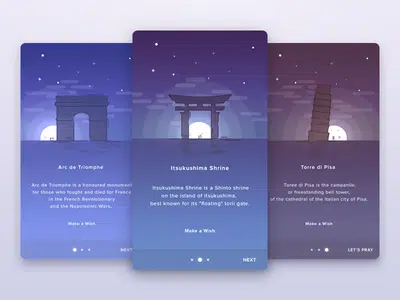
Места мира
Этот экран выглядит как концепция онбординга для приложения-путеводителя. На иллюстрациях показаны различные места, которые стоит посетить по всему миру.
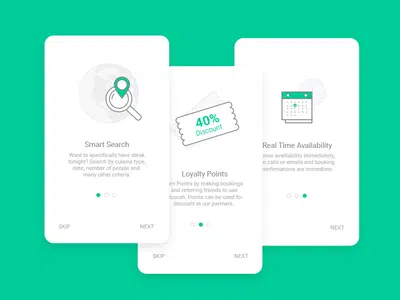
Вводные экраны прохождения
Вот несколько четких и гладких экранов прохождения. Зеленые блики на иллюстрациях с серыми частями выглядят потрясающе.
Адаптация и обучение
Это удобный набор дизайнов для онбординга. Сюда также входят экраны регистрации и обучения для мобильных устройств.