Как веб-дизайнеры могут внести свой вклад в мобильный маркетинг
Опубликовано: 2022-03-10Недавно я писал о том, почему мы должны работать над отказом от ненужных элементов дизайна вместо того, чтобы добавлять что-то новое на веб-сайты в этом мобильном мире. И это заставило меня задуматься:
Как насчет маркетинга? Существует ли такая вещь, как мобильный маркетинг?
Короче, я так считаю.
Я собираюсь изучить ключевые области маркетинга, связанные с веб-сайтами, которые мы создаем. Затем сосредоточьтесь на том, как дизайнеры должны корректировать эти маркетинговые стратегии для мобильной и мобильной аудитории.
Как веб-дизайнеры могут внести свой вклад в мобильный маркетинг
Обычно предприятия используют три вида маркетинговых стратегий:
- Контент-маркетинг
- Рекламная рассылка
- Маркетинг в области СМИ
Подобно тому, как мы рассматриваем веб-дизайн с точки зрения мобильных устройств, аналогичный процесс должен происходить при разработке маркетинговых стратегий в будущем. Это означает, что вы не должны бояться отказаться от дизайна или даже текстовых элементов для мобильных устройств. Это также означает использование проверенных маркетинговых методов и их сжатие, чтобы они были более понятными для аудитории на мобильных устройствах.
Вот некоторые вещи, которые следует учитывать веб-дизайнеру:
Контент-маркетинг
Традиционно контент-маркетинг был синонимом ведения блога. Но в последние годы этот вид маркетинга охватывает гораздо более широкий спектр создания контента, поскольку потребители требуют информации быстрее и удобнее, чем когда-либо прежде. Многие из этих альтернативных блогов (например, влоги и подкасты) хорошо работают на мобильных устройствах. Их легче получить на этих устройствах, и пользователь может потреблять их в удобное для себя время и в любом месте.
Независимо от типа контента, который вы создаете, существуют определенные способы его разработки для мобильной аудитории.
Удалить элементы боковой панели
Для начала вам нужно избавиться от громоздких элементов боковой панели (о чем я говорил в предыдущем посте). Мне нравится пример Airbnb:

Как видите, нижняя часть поста не увязла в куче ненужных виджетов боковой панели, которые пользователи мобильных устройств могут прокручивать. Есть ссылка на похожие статьи и все.
Это позволяет мобильным пользователям действительно сосредоточиться на контенте перед ними и усвоить сообщение, не отвлекаясь на кучу других отвлекающих факторов.
Используйте захватывающие визуальные эффекты для более длинных постов
Если вам нужно написать более длинные страницы или посты (что не обязательно плохо), убедитесь, что вы включили уникальные и увлекательные визуальные эффекты. Кроме того, убедитесь, что они не перегружают экран.
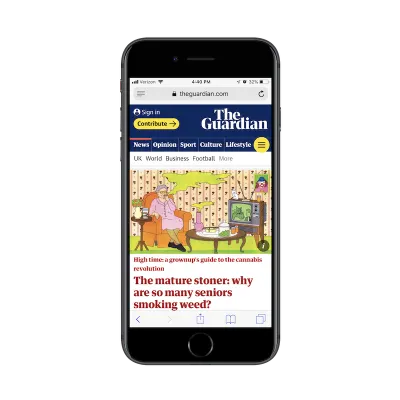
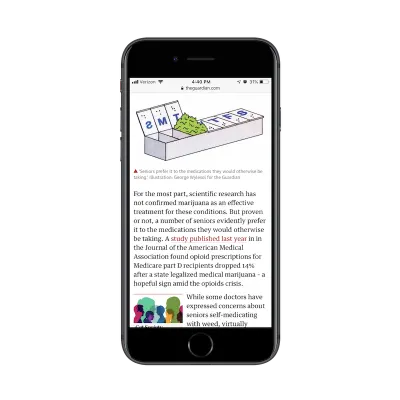
Вот хороший пример из The Guardian:

Изображение для публикации в блоге представляет собой нарисованную на заказ иллюстрацию. Если это недостаточно впечатлило читателей, соответствующие иллюстрации, размещенные через равные промежутки времени в посте, должны:

Когда ваш мобильный сайт так же ориентирован на контент, как и сайт The Guardian, вам нужно в значительной степени полагаться на визуальный компонент, чтобы поддерживать историю на странице. Если видео или подкасты не могут полностью заменить длинный пост, убедитесь, что изображения могут сами по себе точно рассказать историю, а также оказать реальную поддержку повествованию, рассказанному на странице.
«Дизайн» Текст
Для текстового контент-маркетинга его структура и форматирование будут иметь большое значение.
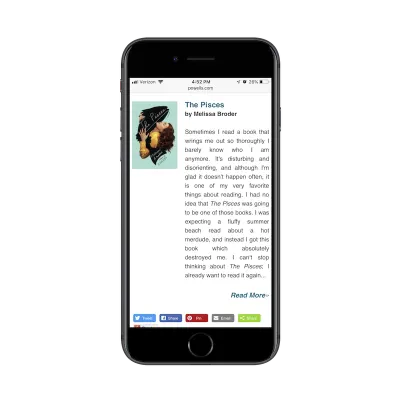
Показательный пример: книги Пауэлла:

Что удивительно в этом примере, так это то, что он взят из очень известного книжного магазина в Соединенных Штатах. Вы могли бы подумать, что бизнес, который имеет дело с письменным словом, будет больше заботиться о дизайне слов на своих веб-страницах.
Есть ряд проблем с дизайном. Во-первых, рядом с каждой из книг, включенных в сводку, было добавлено вспомогательное изображение, но они маленькие и не подходят к тексту. Затем у вас есть сам текст, который использует выравнивание по ширине. Это вводит кучу неудобных пробелов, которые затрудняют чтение текста.
Главный вывод здесь заключается в том, чтобы уделять время разработке текста на странице столько же, сколько вы делаете визуальные эффекты. Если посетители не могут легко прочитать контент, ваш маркетинг будет неэффективным.
Разбить длинный текст
Также важно помнить о длине контента на ваших страницах. Взгляните на этот пост с сайта Pitchfork:

Большинство абзацев в этой статье выглядят так. Слишком длинные предложения. Продолжение абзацев. Во многих случаях вы даже не видите конца абзаца.
Даже если вы не являетесь автором контента, найдите способы разделить его для мобильных пользователей. На самом деле, веб-сайты для настольных компьютеров должны иметь максимальное ограничение в 3 или 4 строки для абзацев. На мобильных устройствах давайте установим это ограничение на 5 или 6. Это гарантирует, что читатели не будут перегружены контентом, которому, казалось бы, не видно конца.
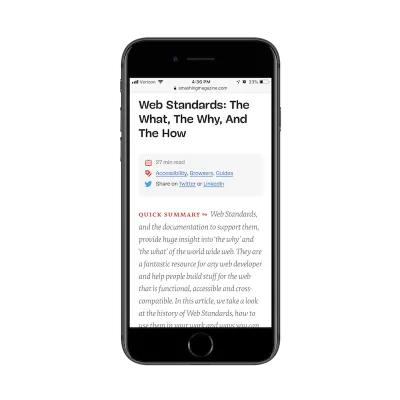
Я бы посоветовал использовать веб-сайт Smashing Magazine для вдохновения при разработке структуры и длины маркетингового контента:

В верхней части каждой статьи есть несколько выносок, которые быстро суммируют то, что вы собираетесь прочитать. Это правильно формирует ожидания.
Остальная часть статьи так же хорошо оформлена:

Этот пример демонстрирует, как журнал Smashing Magazine потратил время на то, чтобы правильно оформить текст на странице. Тег заголовка присутствует. Текст с гиперссылкой хорошо выделяется. Текст имеет правильный размер для мобильных устройств. Он также естественно течет слева направо с рваным краем, что облегчает чтение. И это перехвачено изображением/опросом.
Может показаться, что на настольном компьютере не так уж сложно разместить пять или шесть абзацев один за другим, но найдите минутку, чтобы перейти на мобильный и посмотреть, как это отразится на меньшем экране. Вы можете быть удивлены тем, как сильно различается читабельность на сайте.
Держите мобильных пользователей вовлеченными
Заставить людей конвертировать на мобильных устройствах непросто.
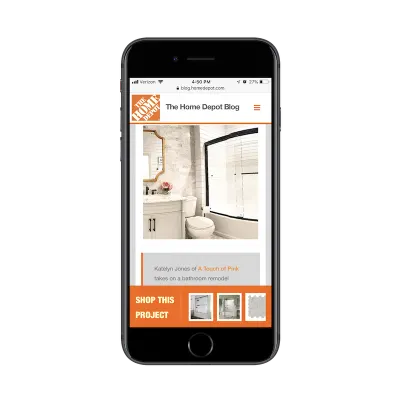
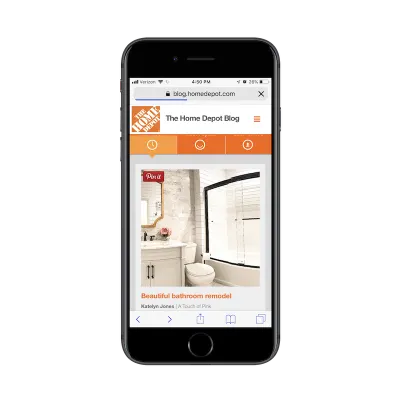
Но можно обойти эти традиционно низкие коэффициенты конверсии. Во-первых, вы должны признать, что у мобильных пользователей более короткая продолжительность концентрации внимания. Посмотрите этот пост в блоге The Home Depot:

Этот пост служит вдохновляющим руководством для читателей, предоставляя им идеи о том, как переделать собственную ванную комнату дома.
Но обратите внимание на панель «Купить этот проект», которая находится внизу поста. Это фантастическая идея. Вместо того, чтобы надеяться, что мобильные читатели захотят прочитать весь пост и щелкнуть ссылки самостоятельно, Home Depot сделал это приятно и легко. Это говорит:
«Эй, это отличная идея, если вы хотите перестроить свой дом… но мы поймем это, если у вас мало времени. Вот все материалы, которые вам понадобятся, чтобы сделать это самостоятельно!»
Это соответствует идее о том, что мобильный пользователь хочет, чтобы информация была краткой и удобной, а также у него нет времени проглатывать длинные страницы контента, какими бы полезными они ни были.
У Home Depot есть еще один отличный пример того, как удерживать мобильных пользователей с ограниченным вниманием:

В приведенном выше примере вы можете видеть, что Home Depot сделал свои изображения Pinnable. Почему это здорово? Это потому, что он охватывает многоканальный опыт.
Запомнить; мы разрабатываем веб-сайты для мобильных устройств, а не для мобильных устройств.
Скорее всего, большинство посетителей вашего сайта начнут с мобильных устройств. Ваша задача — убедиться, что происходит одно из двух:
Если путешествие заканчивается на мобильном телефоне, оно заканчивается конверсией.
или
Если пользователь не совершил конверсию на мобильном устройстве, вы предоставили ему четкий путь для совершения конверсии позже и с другого устройства.
Это то, что Home Depot сделал здесь, включив кнопки «Pin It». Мобильные пользователи могут сохранять эти изображения (и ссылки на сообщения) в Pinterest для дальнейшего использования. Затем, когда они будут готовы работать над проектом ремонта дома, они могут открыть свой ноутбук или планшет и открыть классную фотографию и вспомогательную статью, которая поможет им в этом.
Рекламная рассылка
Без сомнения, электронный маркетинг — один из самых эффективных способов привлечь мобильную аудиторию и заставить ее совершить конверсию. Отчет, сделанный всего несколько лет назад, показал, что 80% респондентов считают электронный маркетинг ключевым фактором привлечения и удержания потребителей .
Хотя электронный маркетинг очень эффективен для привлечения качественных клиентов, вы должны быть осторожны с ним на мобильных устройствах. Мобильные пользователи думают и действуют не так, как пользователи настольных компьютеров, о чем свидетельствуют исследования микромоментов.
Вот почему, когда дело доходит до разработки кампаний по электронной почте и информационных бюллетеней для клиентов, вы должны помнить о следующих советах:
Будь проще
Если ваш список подписчиков электронной почты не ожидает длинных сообщений на регулярной основе (и для этого есть веская причина), лучше всего поддерживать простоту общения по электронной почте. Вот почему мы создаем веб-сайты, чтобы маркетинговые сообщения оставались краткими и содержательными, а затем давали ссылки для предоставления дополнительной информации.
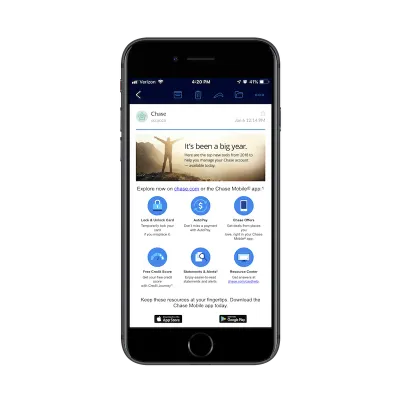
Вот пример сообщения Чейза, которое немного переборщило:

Во-первых, сообщение немного вводит в заблуждение. В нем рассказывается о лучших инструментах, которые вы собираетесь открыть для управления своей учетной записью Chase. Однако пункты, указанные ниже, являются не чем иным, как функциями, включенными в мобильное приложение.
Еще одна наша проблема — неравномерно распределенный текст. Когда вы разрабатываете что-либо для Интернета, должна быть симметрия. Но здесь ясно, что копирайтер и дизайнер не работали вместе над созданием сообщения.
Наконец, есть проблема со связью. Цель этого сообщения — побудить клиентов Chase загрузить и использовать мобильное приложение. И, тем не менее, есть две ссылки на сайт Chase, которые конкурируют с двумя ссылками в магазине приложений внизу.
В целом, слишком много всего происходит в дизайне и посыле этого письма. Чейзу было бы лучше упростить его с помощью привлекательной графики и направить трафик на веб-сайт, чтобы узнать больше и загрузить приложение оттуда.
Используйте изображения
Хотя я понимаю, почему некоторые маркетологи считают хорошей идеей писать электронные письма так, чтобы они выглядели как сообщения, которые люди получают от знакомых, я не думаю, что это хорошая идея для мобильных устройств.
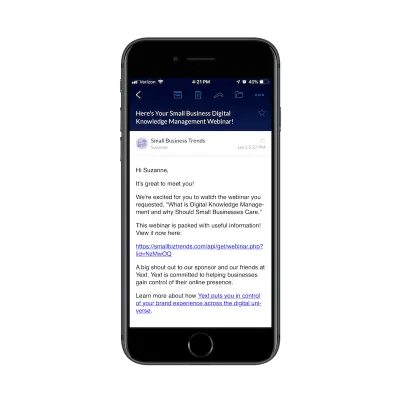
Вот пример сообщения, которое я получил от Small Business Trends:

Когда я получаю сообщения, которые выглядят так (т.е. простой текст, без изображений, отдельные ссылки), моя внутренняя реакция такова:
Это спам.
Дело не в том, что это письмо трудно читать. И, честно говоря, я должен был ожидать этого, так как я подписался на вебинар. Хотя это здорово, что сообщение в основном умещается на одном экране моего мобильного устройства, мне очень этого хочется.
Если вы намереваетесь произвести на меня впечатление вебинаром, почему вы сделали электронное письмо таким тусклым?
Это отличный аргумент в пользу того, почему изображения помогают убедить пользователей мобильной электронной почты остановиться и прочитать ваше маркетинговое сообщение.
Даже если изображения не имеют смысла для сообщения, вам следует разработать профессиональный фирменный шаблон, который клиенты смогут использовать для оформления всех сообщений. Это помогает направлять пользователей к содержимому, заключенному в нем. Это также придает маркетинговым сообщениям последовательный и мгновенно узнаваемый вид.

Убедитесь, что они могут прочитать текст
Ранее в прошлом году я исследовал роль типографики в пользовательском опыте мобильных устройств. Что совсем не удивительно, так это то, что размер шрифта может серьезно мешать чтению. Позвольте мне показать вам пару примеров, демонстрирующих этот момент в контексте электронной почты:
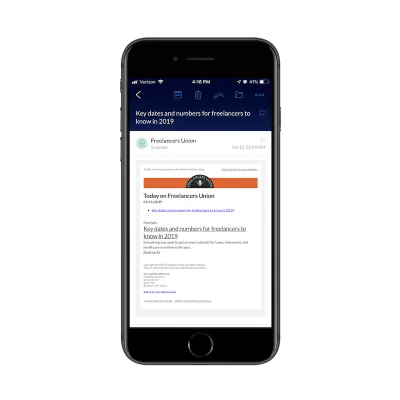
Это маркетинговое сообщение, которое я получил от Союза фрилансеров. Мне нравится читать их блоги, но я никогда не был поклонником информационных бюллетеней со сводками блогов:

Часть текста читается, конечно. «Сегодня в Союзе фрилансеров», а также название отрывка читаются с того места, где я сижу. Остальная часть сообщения, однако, весьма проблематична.
По моим подсчетам, в этом сообщении используется шрифт пяти разных размеров, не говоря уже о различных стилях и цветах включенных гиперссылок. Когда я вижу эти сообщения в своем почтовом ящике, я знаю, что теперь не стоит пытаться их прочитать. Я просто перехожу к заголовкам в разделе «Выдержки». Подозреваю, что не я один так делаю.
Затем у вас есть этот пример от Zendesk:

Здесь много неправильного.
Во-первых, заголовок создает путаницу. Я думал, что сообщение было от Zendesk, и тем не менее, заголовок полностью посвящен Gartner и лишнему названию отчета, которое я не узнаю (по крайней мере, я думаю, что это отчет?). Если есть подключение Zendesk, оно должно быть в шапке. Даже если нет, заголовок должен четко объяснять, почему я должен продолжать читать.
Затем возникает проблема чтения. Почему, черт возьми, заголовок баннера такой большой, а остальная часть сообщения написана шрифтом, который слишком мал для мобильных устройств? Как будто они не хотели, чтобы кто-нибудь читал остальное.
Кроме того, если бы мы посмотрели на иерархию страницы, почему кнопка отчета не получила больше места? Что касается действия на странице, это должно быть основной целью, но дизайн не заставит вас поверить в это.
Итог: размер имеет значение на мобильных устройствах. Если вы еще не тестируете маркетинговые сообщения электронной почты для мобильных устройств перед их отправкой, сделайте это сейчас.
Расскажите историю с изображением
Теперь, когда я потратил все это время на то, чтобы поделиться примерами плохо разработанных мобильных информационных бюллетеней, я хочу показать вам один, который сделан довольно хорошо.
Это приходит к нам благодаря Sweet Frog:

Я думаю, что единственная проблема, которая у меня есть с этим сообщением, заключается в том, что изображение не появилось перед текстом. В остальном, я думаю, это хорошо сделано.
Изображение отлично смотрится на мобильных устройствах. Он хорошего размера, хорошо оформлен, красочен и представляет сообщение в максимально сжатой форме.
Дизайнер хорошо поработал и с текстом. Абзац не слишком длинный. Кроме того, заглавные буквы — это хороший способ привлечь внимание мобильных пользователей к ключевой части сообщения. Другими словами, КОНВЕРТИРУЙТЕ ЗДЕСЬ.
Отправить соответствующие электронные письма
Когда мы рассматривали ключевые микромоменты, происходящие на мобильных устройствах, мы сосредоточились на том, как пользователи хотят совершать быстрые и точные действия. Когда вы создаете маркетинговое сообщение по электронной почте для этих пользователей, вам лучше помнить и о них.
Один пример, который мне особенно нравится, — это от Hotels.com:

Хотя в шаблоне электронной почты есть несколько отвлекающих факторов, которые я бы хотел убрать, я действительно ценю остроту сообщения. В строке темы Hotels.com прямо указано, что я получу: скидка 10%.
Затем, используя яркий цвет и шрифт, который невозможно пропустить, он быстро повторяет, что все, что они хотят от меня в данный момент, — это поделиться купоном на 10% скидку. А с помощью синей кнопки, всего в нескольких шагах от нее, я могу быстро получить свой код купона и изучить их предложения.
Это абсолютно идеально. Если вы уделяете пристальное внимание тому, что пользователи ищут и в конечном итоге делают, когда они на мобильном устройстве, вы сможете легко создавать подобные сообщения.
Ищите способы обслужить быстрое действие, например:
- Используйте этот купон.
- Посмотрите это короткое видео.
- Присоединяйтесь к нам в эти выходные.
- И т.п.
Чем больше вы знаете о своей аудитории и о том, что вы можете сделать, чтобы заставить их действовать немедленно, тем эффективнее будет ваш мобильный маркетинг по электронной почте.
Маркетинг в области СМИ
Маркетинг в социальных сетях всегда был своего рода мелкой формой маркетинга. Из-за ограниченного пространства, доступного в сообщениях, и акцента на общение с помощью видео и изображений, социальные сети всегда предоставляли нам более краткий и быстрый способ связаться с другими.
Тем не менее, некоторые люди до сих пор не поняли, как его освоить.
Вот почему я призываю вас, как веб-дизайнера, вмешаться и помочь. Вот почему:
Выбирайте изображения с умом
Если вы думаете о пространстве, доступном на экране мобильного телефона, изображения и видео в социальных сетях будут составлять значительную его часть. Вот почему так важно правильно выбрать визуальный контент.
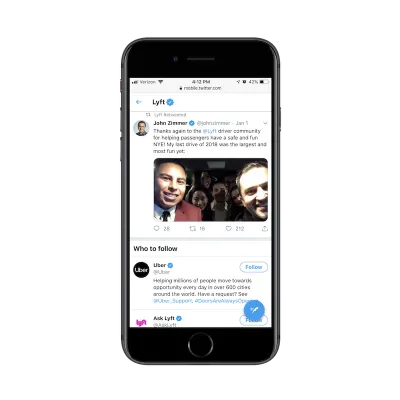
Я собираюсь показать вам два примера из Lyft:

Видео в верхнем посте — отличный пример качественного визуального оформления социальных сетей. Видео красиво снято и соответствует брендингу компании, которая его поделила. Понятно, что этому видеомаркетингу уделялось большое внимание.
Затем у вас есть этот пример со страницы Lyft в Твиттере:

Пользовательский контент может быть прекрасной вещью для бренда, особенно если ваша компания молода и ваши возможности по созданию контента несколько ограничены. Но Lyft — не новая компания.
Хотя я ценю усилия соучредителя показать, как он водит людей, его фотографии выделяются в ленте как больной палец. В случае с этим изображением освещение плохое, и многие пассажиры теряются на заднем плане. На других фотографиях, которыми он поделился и которые Lyft ретвитнул, все не в фокусе.
Теперь мы могли бы просто списать это на: «Ну, он не профессиональный фотограф. Мы не должны были ожидать от него многого». Есть только одна проблема с этим:

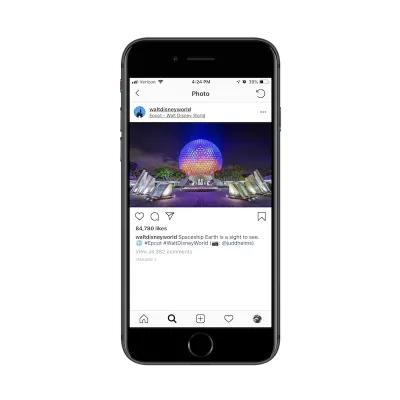
Лента Instagram Walt Disney World в основном состоит из фотографий и видео, сделанных посетителями парка развлечений. Приведенный выше пример — один из них. И, тем не менее, WDW тщательно делится фотографиями, которые лучше всего освещают ее бренд.
Как правило, независимо от того, загружаете ли вы свои собственные фотографии, делитесь ими с другими или создаете их вручную, убедитесь, что вы согласны с тем, что они представляют ваш бренд. Если они больше подходят для публикации в личном кабинете, предоставьте их основателю компании, чтобы он прикрепил их к своей ленте. Держите свои профессиональные мобильные каналы полными впечатляющего контента.
Учитывайте пространство
Хотя социальные сети обычно ограничивают количество места, которое можно использовать для публикации сообщения, есть некоторые каналы, где эти ограничения были расширены. При рассмотрении «пространства», которое занимает ваш пост, обязательно выходите за рамки только физических размеров изображения или текста.
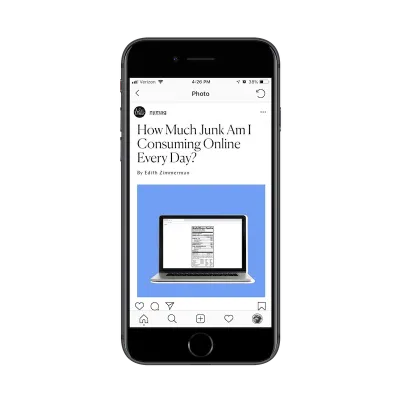
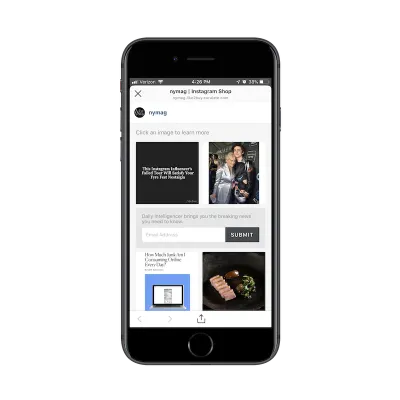
Рассмотрим этот пример из New York Magazine:

Это пост из ленты Instagram журнала New York Magazine. Что мне нравится в этом, так это то, что они разработали изображение, включающее заголовок, подпись и избранное изображение, аналогично тому, как оно будет отображаться в ленте новостей веб-сайта. Это внимание к таким вещам, как согласованность от веб-сайта до социальных сетей, просто фантастическое.
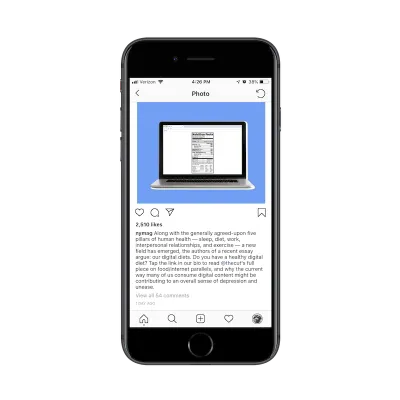
Но теперь прокрутим вниз:

Это подпись, которую вы найдете под изображением.
Вот в чем дело: мы уже знаем, что этот пост продвигает новую статью на сайте. Заголовок невероятно ясно показывает, о чем пост, а показанное изображение доводит до сознания.
Нет причин заставлять пользователей Instagram переставать прокручивать ленту новостей, чтобы прочитать это длинное описание. На данный момент это просто пустая трата места и энергии. В посте можно было так же легко сказать:
«У вас нездоровое питание? Нажмите на ссылку в нашей биографии, чтобы узнать об этой опасной тенденции».
Еще одна причина, по которой вам нужно осознавать пространство, заключается в следующем:

В Instagram теперь есть эта функция для предприятий, где они могут собирать кучу своих ссылок на публикации в одном месте. Это здорово, учитывая, что в последние годы было сложно делиться контентом, так как ссылки не были кликабельными.
Тем не менее, это еще один шаг, который должны сделать читатели New York Magazine, чтобы добраться до поста о нездоровом питании. Обратите внимание на то, сколько работы вы просите мобильных читателей, и определите, действительно ли вознаграждение того стоит.
Используйте хэштеги (и с умом)
Есть определенные каналы социальных сетей, где хэштеги на самом деле не нужны и потенциально могут добавить трения там, где вы этого не хотите. Я бы сказал, что Facebook и LinkedIn — два таких примера каналов, где они вам не нужны.
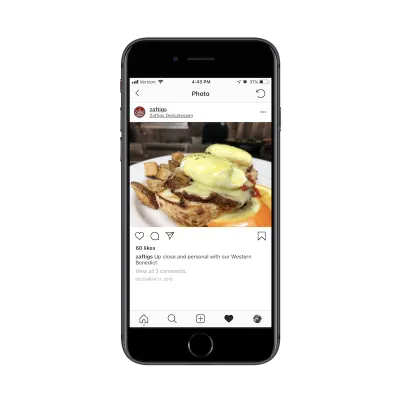
Тем не менее, как бренд, использующий социальные сети в маркетинговых целях, вы захотите использовать хэштеги (#) и дескрипторы (@) при создании сообщений в таких местах, как Instagram, Pinterest и Twitter. Контент на этих каналах может быть трудно найти без них, поэтому вы не можете позволить себе обходиться без них, как это сделал Zaftig's здесь:

Zaftig’s — один из моих любимых ресторанов в Бостоне. Это также любимый ресторан многих других людей, так как почти всегда приходится ждать, куда бы вы ни пошли. Поэтому я удивлен, увидев такой неутешительный пост в Instagram.
Фото отличное. Это напоминает мне о многих вкусных блюдах, которые я ел здесь. Но почему без хэштегов? Такая фотография и ресторан с такой отличной репутацией в Бостоне должны иметь возможность использовать хэштеги, чтобы укрепить свою репутацию и расширить охват.
Как человек, который следит за кулинарными вдохновениями на страницах Instagram, я могу сказать вам, что постоянно нахожу новые места, где можно поесть, используя такие простые хэштеги, как #завтрак. Для них это огромная упущенная возможность.
С другой стороны, можно переборщить с хэштегами в социальных сетях.
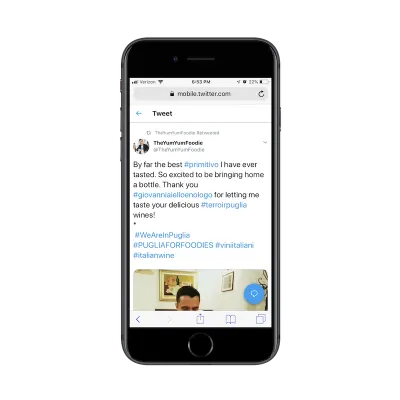
Это сообщение в Твиттере от The Yum Yum Foodie:

В этом примере вы можете видеть, что слишком много хэштегов. Это проблематично по нескольким причинам:
- Хэштеги похожи на ссылки тем, что выделяются из окружающего текста. Когда они включены в середину сообщения, это нарушает поток чтения.
- Эти конкретные хэштеги на самом деле не заслуживают кликов. Я бы также предложил, чтобы они не добавляли никакой ценности сообщению. Опять же, они больше отвлекают, чем что-либо еще.
Как дизайнер, я бы попросил вас посмотреть на хэштеги и дескрипторы так же, как на призыв к действию на веб-сайте. Вы знаете, что они будут выделяться на фоне остального текста, поэтому сделайте их достойными внимания пользователей социальных сетей. Если причина их существования не в том, чтобы щелкать, по крайней мере, привнесите в них часть индивидуальности бренда.
Если нет никакой ценности в хештеге слова или строки слов в сообщении, не делайте этого.
Форматируйте свои сообщения
Сообщения в блогах и электронные письма — не единственные вещи, где важно внимание к форматированию и балансу. Хотя пустое окно сообщения в Twitter или Facebook может заставить вас просто печатать, печатать и печатать, вы можете сделать больше, чтобы повысить читабельность ваших сообщений. Я бы сказал, что правильное форматирование также делает ваши сообщения более привлекательными для глаз.
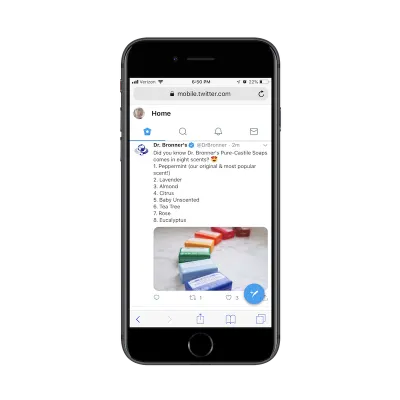
Если вы хотите, чтобы больше мобильных пользователей остановились и посмотрели на то, что вы опубликовали, возьмите страницу из книги доктора Броннера:

Итак, само изображение привлекает внимание, поэтому эта компания получает за это большую похвалу.
Но посмотрите, как структурирован сам пост.
Там есть однострочное предложение, которое представляет акцию и завершается симпатичным смайликом. Смайлики для социальных сетей — это то же самое, что иконки для веб-сайтов. Не бойтесь их использовать, особенно если ваша целевая аудитория — миллениалы или представители поколения Z.
Тогда у вас есть нумерованный список! Твиттер и другие социальные сети, возможно, не позволяют писать это так же просто, как текстовый процессор, но что с того? Посмотрите, как красиво это выглядит? По сравнению с большинством сообщений, которые обычно следуют формату утомительного абзаца, это обязательно выделится и заставит мобильных пользователей взглянуть на него.
Подведение итогов
Если вам доверили сделать критический выбор дизайна для веб-сайтов ваших клиентов, то пришло время использовать это доверие и перейти к маркетингу вместе с ними.
Хотя часть дизайна может быть не такой трудоемкой или трудоемкой, как то, что вы делаете на веб-сайтах, онлайн-маркетинг — это постоянная вещь. Это может открыть новый стабильный поток дохода, если вы сможете продемонстрировать свои знания и опыт в дизайне для маркетинга так же хорошо, как вы это делали для Интернета.
