Как увеличить мобильную конверсию с помощью дизайна страницы категории
Опубликовано: 2022-03-10Для дизайнеров электронной коммерции легко сосредоточиться на разработке домашней страницы, отдельных страниц продуктов, а также процесса оформления заказа, потому что они являются очевидными ступеньками на пути мобильного покупателя. Однако, исходя из следующих данных, страницы категорий также могут играть роль посредника между поисковыми системами и веб-сайтами электронной коммерции.
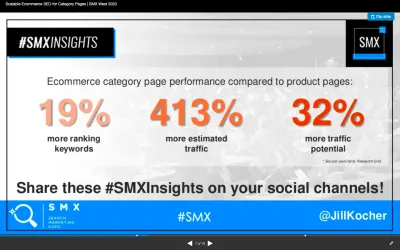
Джилл Кочер Браун, SEO-директор JumpFly, поделилась следующим исследованием на SMX West 2020:

После оценки 30 лучших веб-сайтов электронной коммерции Браун обнаружил, что страницы категорий продуктов превосходят страницы продуктов с точки зрения ранжирования ключевых слов и трафика.
Учитывая, сколько клиентов из верхней части воронки используют мобильный поиск, чтобы найти то, что они ищут в Интернете, нам нужно уделить больше внимания разработке страниц категорий электронной торговли для мобильных устройств.
Сегодня я собираюсь дать вам несколько советов по разработке страниц категорий мобильной электронной коммерции, которые принесут вам больше посещений из поиска (и, следовательно, конверсий на сайте).
Как создать страницы категорий электронной коммерции для мобильных устройств
Давайте сразу:
1. Включайте на страницу только основные элементы
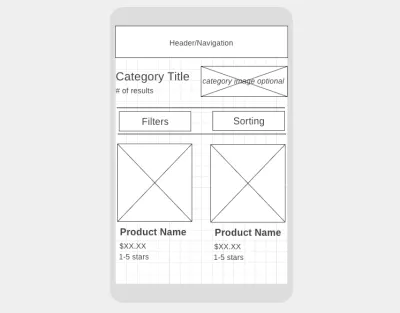
Это более или менее то, к чему мы должны стремиться при разработке страниц категорий электронной коммерции для мобильных устройств:

Элементы, которые нам нужно включить над сгибом :
- Панель навигации (может исчезнуть при прокрутке или остаться в верхней части страницы),
- Описательный заголовок страницы категории,
- Общее количество товаров в категории,
- Параметры фильтра,
- Сортировка настроек,
- По крайней мере, один или два подходящих продукта.
Что касается того, почему эти элементы должны быть выше сгиба, позвольте мне показать вам пример.
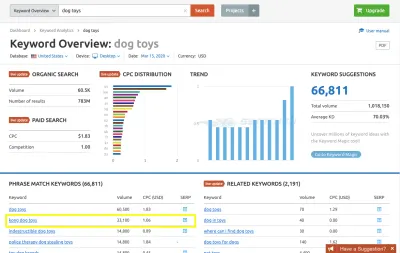
Согласно SEMrush (и Google), «kong dog toys» — это популярный поисковый запрос, который ищут покупатели игрушек для собак:

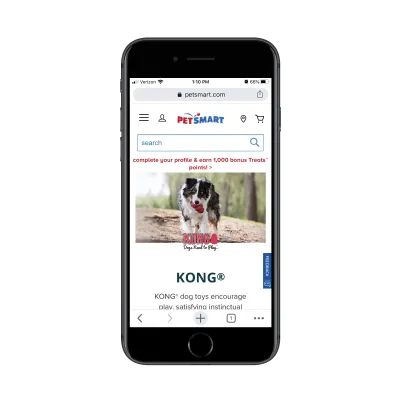
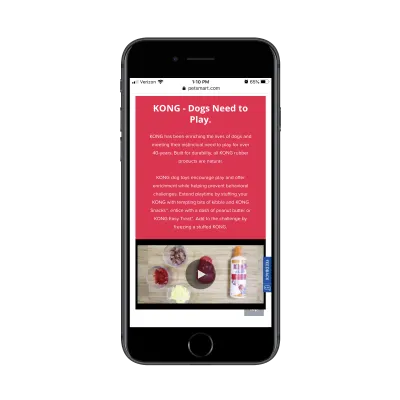
Одним из лучших результатов поиска по поисковому запросу является эта страница категории/бренда на веб-сайте PetSmart:

Следующие четыре движения по странице проводят покупателей через информационные разделы, видео и подкатегории, подобные этому:

Вот с этим проблема:
Для посетителей веб-сайта, изучающих товары для животных, эта информация полезна, поскольку знакомит их с очень популярным брендом Kong. Однако посетителям, которые изо всех сил искали в Google «игрушки для собак конг», вся эта информация не нужна. Это просто мешает покупкам.
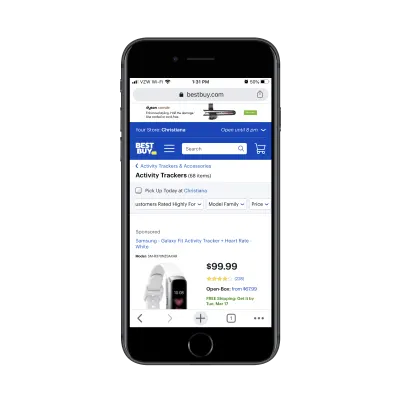
Хотя я не являюсь поклонником того, что Best Buy размещает рекламу над заголовком или спонсируемый продукт, как показано первым, краткий макет верхней части страницы категории сделан хорошо:

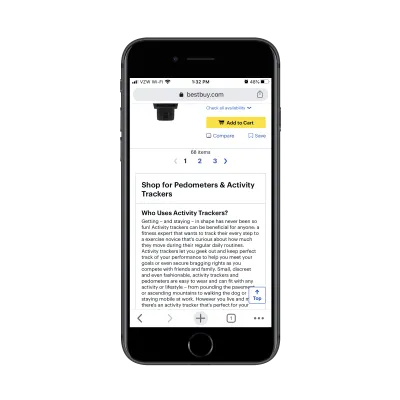
Более того, Best Buy включает дополнительную информацию о категории (так же, как это сделал PetSmart). Тем не менее, он мудро размещает эту информацию под результатами поиска:

Почему Best Buy делает это и почему вы должны это делать?
Во-первых, вы хотите, чтобы покупатели, которые плохо знакомы с категорией товаров или брендом, по-прежнему имели доступ к этой информации. А учитывая, насколько хорошо подготовлены потребители искать дополнительную информацию в нижней части страницы (спасибо, Amazon), это работает на мобильных устройствах.
Кроме того, это полезно для SEO. Без этого описания категории вам пришлось бы оставить его метазаголовку и описанию, чтобы влиять на ранжирование страницы. С таким информационным разделом, оптимизированным для поиска, вы можете повысить шансы на то, что страница вашей категории попадет в топ поиска.
2. Покажите наиболее убедительную информацию о продукте
Как видите, у нас не так много места на этих страницах категорий мобильной электронной коммерции. Таким образом, когда покупатели, наконец, доберутся до результатов поиска соответствующих продуктов, вы хотите сделать так, чтобы они могли безболезненно найти тех, кто ищет.
Вот детали, которые должны быть включены в каждый список продуктов:
- кристально чистый и привлекательный образ продукта,
- Название продукта (вместе с кратким описанием, если в названии/бренде не указано, что это такое),
- Цена,
- Звездный рейтинг и количество отзывов.
Единственный элемент из вышеперечисленных, который является необязательным, — это рейтинг/отзывы, и это только в том случае, если ваш сайт новый и вы не хотите, чтобы отсутствие отзывов отталкивало людей.
Что касается добавления других элементов в списки товаров, будьте осторожны с этим. Если это не добавляет никакой ценности (другими словами, не облегчает выбор одного продукта из другого), исключите его.
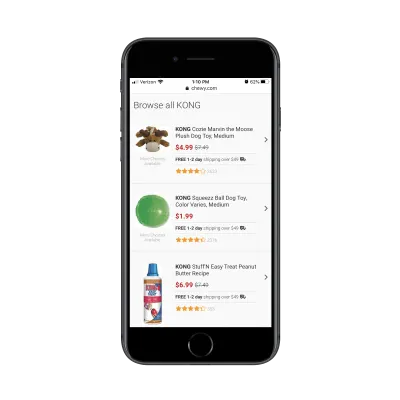
Возьмем, к примеру, эту страницу категории «игрушки для собак» от Chewy:


Дизайн страницы этой категории в целом намного лаконичнее, чем у конкурента PetSmart. Тем не менее, здесь довольно много отходов. А именно, есть две повторяющиеся строки текста, которые нужно пройти:
- «Доступны дополнительные варианты» под изображениями товаров;
- «Бесплатная 1-2-дневная доставка на сумму свыше 49 долларов США» между ценой и рейтингом.
Уведомление о бесплатной доставке может легко появиться в виде липкой полосы в верхней части сайта. И «Больше вариантов выбора» здесь вообще не должно быть. Сокращая информацию о продукте, мобильные покупатели могут быстрее просматривать доступные результаты поиска.
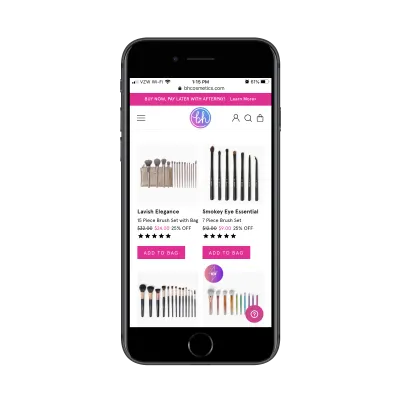
Вот пример списков продуктов от BH Cosmetics, которые можно обрезать:

Все кнопки «Добавить в корзину» должны исчезнуть. Если покупатели не могут посмотреть на изображение одного продукта и понять, что это то, что им нужно, эти кнопки бесполезны на этой странице.
Я также думаю, что «XX% OFF» не нужен. Нет причин усложнять это. Вычеркнутой первоначальной цены и новой более низкой цене, выделенной розовым цветом, должно быть достаточно, чтобы привлечь внимание к предложению.
Это не единственный способ отображения инвентаря/вариантов на веб-сайте электронной коммерции, поэтому вам придется оценивать каждый элемент продукта в зависимости от вашего конкретного случая.
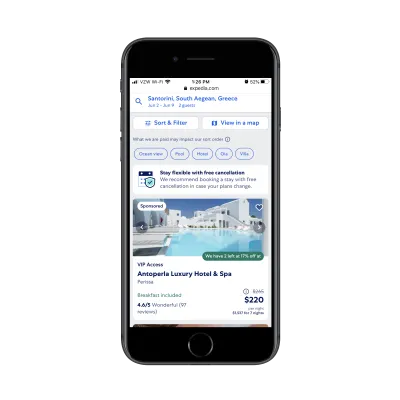
Итак, вы понимаете, о чем я говорю, вот что показывает поиск «Отели Санторини, Греция» на Expedia:

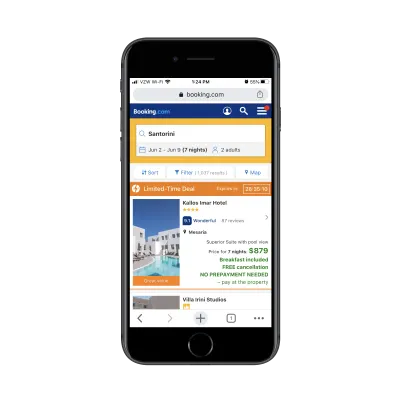
И на Booking.com:

Оба включают основные детали, необходимые для каждого списка. Однако они содержат дополнительные сведения, помогающие пользователям принять решение.
Однако есть большая разница в том, как отображается эта дополнительная информация. На Expedia пользователи могут видеть, что «Завтрак включен» является главной функцией и что по специальной цене осталось только два номера. Это полезная информация. Однако на Booking.com прямо под ценой отображается беспорядок в зеленом цвете. Это трудно читать, и я не уверен, что все детали необходимы.
Если сомневаетесь, начните с самого минимума. Затем используйте A/B-тестирование, чтобы убедиться, что другие детали улучшают кликабельность и коэффициент конверсии.
3. Управляйте размерами страниц мобильных категорий
Есть две причины, по которым нам нужно быть осторожными с размерами страниц при разработке страниц категорий электронной коммерции:
- С таким количеством изображений и данных, которые появляются на страницах такого типа, это может серьезно повлиять на время загрузки.
- Чем больше продуктов вы показываете одновременно, тем больше паралича анализа испытывают ваши покупатели.
Итак, первое, что нужно сделать, это установить ограничение на продолжительность страницы.
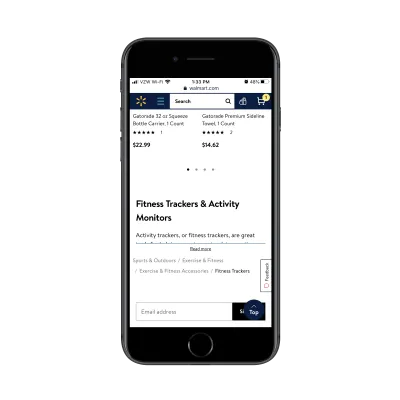
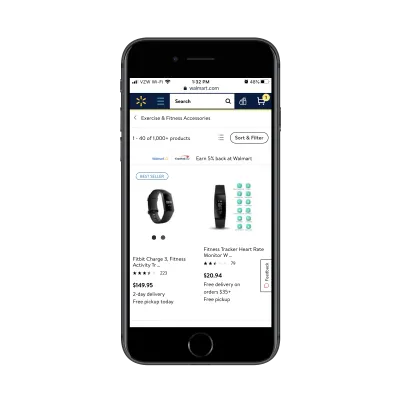
Хотя у вас может возникнуть соблазн использовать бесконечную прокрутку или автоматическую загрузку, которая показывает больше изображений продуктов по мере того, как посетители прокручивают страницу вниз, для повышения производительности лучше использовать ссылки на страницы, как это делает Walmart:

Еще один совет, который вы можете взять у Walmart, — это настройка просмотра продукта. По умолчанию товары отображаются в виде сетки на страницах своих категорий:

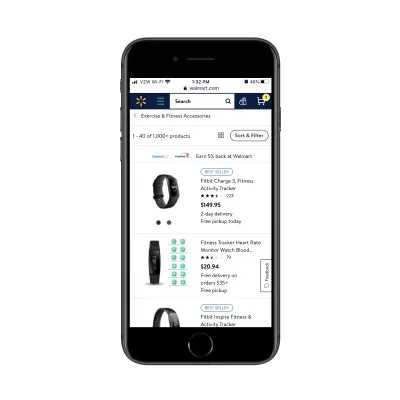
Нажав кнопку слева от «Сортировка и фильтр», пользователи могут изменить выравнивание на представление списка:

Хотя это скорее вопрос личного вкуса, вы можете видеть, что макет списка на самом деле отображает больше продуктов одновременно, поэтому пользователи могут найти этот выбор макета весьма полезным для ускорения процесса совершения покупок.
Последнее, о чем стоит подумать:
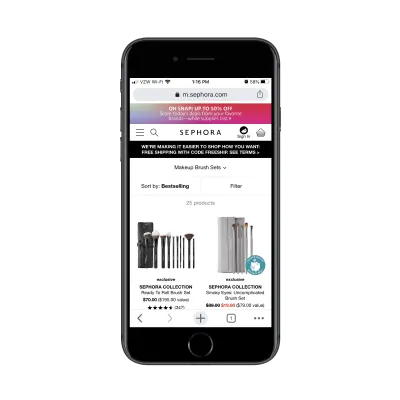
Вы не можете предполагать, что ваш метод сортировки по умолчанию — это то, что автоматически предпочитают все клиенты. Например, Sephora по умолчанию сортирует по «Бестселлерам»:

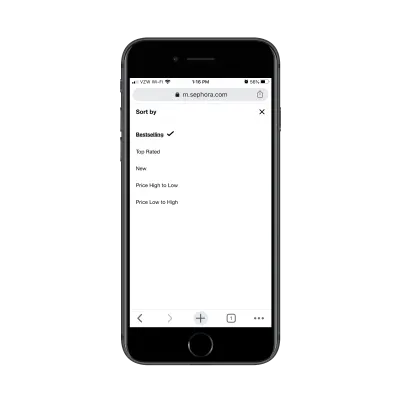
Как мы знаем, у потребителей есть другие вещи, о которых они беспокоятся, делая покупки в Интернете. Доступность — один из них, поэтому сортировка по «цене от низкой к высокой» может иметь больше смысла. Обзоры и рейтинги — это то, что они ищут, поэтому «Самые рейтинговые» могут быть их предпочтительным методом сортировки:

И когда дело доходит до фильтров, не скупитесь.
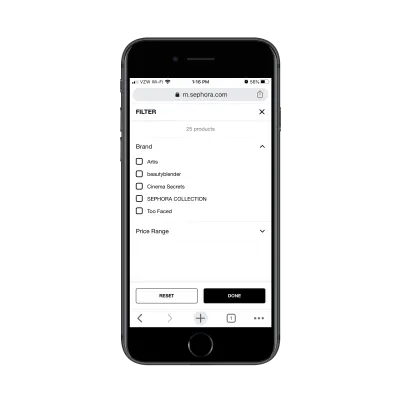
Sephora, например, позволяет клиентам фильтровать только по двум факторам:

Это предполагает, что клиенты знакомы с косметическими брендами. Для тех, кто этого не делает, это может значительно ухудшить их способность находить продукты, которые они ищут, поскольку потребуется больше времени, чтобы рассмотреть все доступные варианты.
Вместо этого вы должны использовать свои собственные категории продуктов и теги, чтобы предоставить пользователям более полные параметры фильтрации. В конце концов, если эти данные помогают вам лучше организовывать и продавать свой инвентарь, они должны делать то же самое и для ваших клиентов.
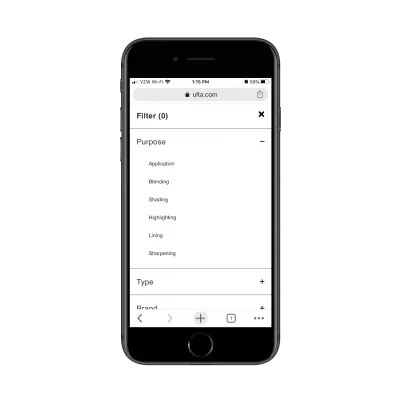
Ulta отлично с этим справляется:

Это не только выгодно с точки зрения удобства использования (хотя это большая часть). Предоставляя покупателям возможность создавать меньшие списки продуктов для просмотра, вы также позволяете им ускорить процесс совершения покупок, поскольку количество вариантов уменьшается, а время загрузки страницы сокращается.
Подведение итогов
В общем, помните о том, как вы разрабатываете страницы категорий для мобильной электронной коммерции. Несмотря на то, что исследования показывают, что эти страницы имеют более высокий рейтинг кликов и посещений из поисковых систем, чем страницы отдельных продуктов, неудачный выбор дизайна сделает ваш сайт исключением из этого правила.
