Причины, по которым уровень удержания вашего мобильного приложения может быть таким низким
Опубликовано: 2022-03-10В бизнесе много говорят о создании лояльности клиентов и сохранении бизнеса хороших клиентов. Мобильные приложения не так уж и отличаются, если подумать.
Хотя количество установок может свидетельствовать о том, что приложение изначально популярно среди пользователей, оно не говорит всей истории. Чтобы приложение было успешным, у него должны быть лояльные подписчики, которые используют приложение по назначению. Вот где коэффициент удержания входит в картину.
В этой статье я хочу исследовать, как выглядит хороший коэффициент удержания для мобильных приложений. Я рассмотрю более распространенные причины, по которым мобильные приложения имеют низкий уровень удержания, и способы устранения этих проблем.
Начнем с основ.
Проверка фактов: каков хороший показатель удержания мобильного приложения?
Показатель удержания — это процент пользователей, которые остаются активными в вашем мобильном приложении по прошествии определенного периода времени. Это не обязательно относится к тому, сколько людей удалили приложение. Длительное отсутствие активности обычно считается признаком того, что пользователь потерял интерес к приложению.
Чтобы рассчитать хороший коэффициент удержания для вашего мобильного приложения, обязательно примите во внимание частоту входов в систему, которую вы ожидаете от пользователей. Некоторые приложения действительно должны видеть ежедневные входы в систему, особенно для игр, знакомств и социальных сетей. Другим, однако, может потребоваться только еженедельный вход в систему, например, для приложений для совместного использования, Google Authenticator или местных бизнес-приложений.
При расчете коэффициента удержания для ожидаемого ежедневного использования вы должны выполнять расчет как минимум за неделю, если не больше. Для еженедельного или ежемесячного использования соответствующим образом скорректируйте расчет.
Рекомендуемая литература : Повышение вовлеченности пользователей в приложения с помощью методов персонализации .
Для ежедневного использования разделите следующее следующим образом:
| Пользователи вошли в приложение в день 0 |
|---|
| Пользователи вошли в приложение в первый день |
| Пользователи вошли в приложение во второй день |
| Пользователи вошли в приложение на 3-й день |
| Пользователи вошли в приложение в день 4 |
| Пользователи вошли в приложение на 5-й день |
| Пользователи вошли в приложение на 6-й день |
| Пользователи вошли в приложение на 7-й день |
Это даст вам кривую, которая демонстрирует, насколько хорошо ваше мобильное приложение способно поддерживать пользователей. Вот пример того, как вы могли бы рассчитать это:
| Количество привлеченных новых пользователей | |
|---|---|
| День 0 | 100 |
| 1 день | 91 (91%) |
| День 2 | 85 (85%) |
| День 3 | 70 (70%) |
| День 4 | 60 (60%) |
| День 5 | 49 (49%) |
| День 6 | 32 (32%) |
| День 7 | 31 (31%) |
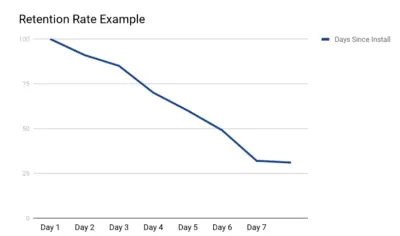
Если можете, добавьте данные в формат линейного графика. Будет намного легче определить тенденции нисходящего импульса или плато:

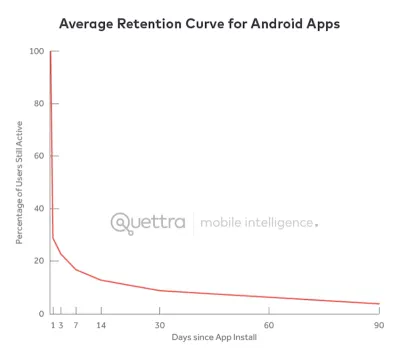
Это всего лишь базовый пример того, как работает расчет коэффициента удержания. Хотите узнать, как выглядит средняя кривая удержания мобильного приложения (Android)?
Исследование Quettra (совместно с Эндрю Ченом) показало следующее:

Согласно этим данным, среднее приложение теряет 77% пользователей всего за три дня . К моменту окончания первого месяца 90% этих первоначальных новых пользователей уже ушли.
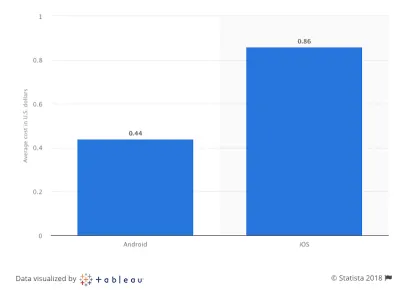
Последние данные показывают, что средняя стоимость установки мобильного приложения (в мире) выглядит следующим образом:

По сути, это средняя стоимость создания и продвижения приложения — число, которое вы должны стремиться восстановить на пользователя после установки приложения. Однако, если ваше приложение потеряет около 90% своих пользователей в течение месяца, подумайте, во что на самом деле приведет эта потеря для вашего бизнеса.
Анкит Джейн из Gradient Ventures резюмировал ключевой урок, который можно извлечь из этих выводов:
«Пользователи пробуют множество приложений, но решают, какие из них они хотят «прекратить использовать» в течение первых 3-7 дней. Для «приличных» приложений большинство пользователей, удержанных на 7 дней, задерживаются гораздо дольше. Ключ к успеху — заинтересовать пользователей в течение этих критических первых 3–7 дней».
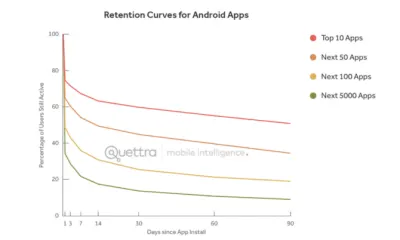
Как видно из списка лучших приложений для Android, аргумент Джейна выдерживает критику:

Популярные приложения для Android по-прежнему демонстрируют резкое снижение числа активных пользователей примерно через три дня, но затем цифры стабилизируются. Они также не теряют столько новых пользователей заранее, что позволяет им поддерживать больший процент пользователей.
Это именно то, к чему вы должны стремиться.
Руководство по восстановлению удержания для мобильных приложений
Итак, мы знаем, что делает показатель удержания хорошим и плохим. Мы также понимаем, что дело не в том, сколько людей удалили или удалили приложение со своих устройств. Позволить приложению оставаться изолированным, нетронутым на мобильном устройстве, так же плохо.
Как вы можете себе представить, увеличение коэффициента удержания приведет к другим большим победам для вашего мобильного приложения:
- Больше участия
- Более значимое взаимодействие
- Большая лояльность
- Повышение конверсии (если ваше приложение монетизировано, т.е.)
Теперь вам нужно спросить себя:
«Когда пользователи уходят? И почему?"
Вы можете строить свои собственные гипотезы об этом, основываясь только на коэффициенте удержания, хотя может быть полезно использовать такие инструменты, как тепловые карты, для выявления проблемных областей в мобильном приложении. Как только вы узнаете, что происходит, вы сможете принять меры, чтобы устранить трения с пользовательским интерфейсом.
Чтобы вы начали, я включил ряд проблем, которые обычно мешают мобильным приложениям с низким уровнем удержания. Если ваше приложение виновно в чем-либо из перечисленного, принимайтесь за исправление дизайна или функциональности как можно скорее!
1. Трудная адаптация
Помимо описания в магазине приложений и скриншотов, с которыми сталкиваются пользователи, онбординг — это первый реальный опыт работы с мобильным приложением. Как вы можете себе представить, разочаровывающая процедура входа или регистрации может легко отключить тех, кто воспримет это как сигнал, что остальная часть приложения будет столь же сложна в использовании.
В качестве примера возьмем приложение для знакомств OkCupid. Начальный экран-заставка выглядит великолепно и хорошо спроектирован. Он имеет четкое ценностное предложение и простой для поиска призыв к действию:
На следующей странице пользователям предоставляется два варианта присоединения к приложению. Его можно использовать бесплатно, но по-прежнему требуется, чтобы пользователи создали учетную запись:
Первый вариант — авторизация через Facebook. Другой — использовать личный адрес электронной почты. Поскольку вход в Facebook может упростить не только регистрацию, но и настройку мобильных приложений для знакомств (поскольку пользователи могут автоматически импортировать данные, фотографии и связи), этот вариант, вероятно, выбирают многие пользователи.
Но с этим есть проблема: после семи кликов, чтобы подключиться к Facebook и подтвердить свою личность, вот что видит пользователь (или, по крайней мере, это то, с чем я сталкивался последние пару раз, когда пытался):
Одна из основных причин, по которой пользователи выбирают вход через Facebook, заключается в том, что он должен быть быстрым и простым. Однако в этих моих попытках приложение OkCupid не подключалось к Facebook. Итак, после 14 полных кликов (по 7 на каждый раз, когда я пытался зарегистрироваться), мне все равно пришлось указать адрес электронной почты.
Очевидно, это не очень хорошее первое впечатление, которое OkCupid произвел на меня (или любого из его пользователей). Что еще хуже, так это то, что мы знаем, что предстоит еще много работы, чтобы подключиться к приложению. В отличие от конкурентов, таких как Bumble, которые значительно упростили регистрацию, OkCupid вынуждает пользователей использовать ошибочный процесс регистрации, а также более длинную конфигурацию профиля.
Излишне говорить, что это, вероятно, слишком много для некоторых пользователей.
2. Медленная или неаккуратная навигация
Вот еще один пример пожирателя времени пользователей мобильных приложений.
Допустим, попасть внутрь нового приложения несложно. Настоящая регистрация не требуется. Может быть, вы просто спросите, можно ли использовать их местоположение для целей персонализации или можно ли отправлять push-уведомления. В противном случае пользователи могут сразу начать использовать приложение.
Это здорово — пока они не осознают, насколько неуклюж этот опыт.
Для начала навигация в мобильном приложении должна быть простой и всегда доступной. Это не окно браузера, в котором пользователи могут нажать кнопку «Назад», чтобы закрыть нежелательную страницу. В мобильном приложении им нужна четкая и интуитивно понятная стратегия выхода. Кроме того, навигация по приложению никогда не должна занимать более двух-трех шагов, чтобы достичь желаемого результата .
Один из примеров этого исходит от Wendy's. В частности, я хочу посмотреть на путь пользователя «Предложения»:
Как видите, навигация в нижней части приложения проста как день. У пользователей есть три области приложения, которые они могут изучить, каждая из которых имеет смысл для такого бизнеса, как Венди. В правом верхнем углу приложения также есть три дополнительных параметра навигации.
При нажатии «Предложения» пользователи переходят к своего рода полноэкранному всплывающему окну, содержащему все текущие специальные предложения:
Как видите, навигации больше нет. «X» для всплывающего окна «Предложения» также находится в верхнем левом углу (вместо правого, что является более интуитивным выбором). Это уже проблема. Он также сохраняется на протяжении всего опыта погашения Предложений.
Допустим, пользователей не отталкивают плохие варианты навигации, и они все же хотят воспользоваться одним из этих предложений. Вот что они встречают дальше:
Это довольно круто. Пользователи могут воспользоваться предложением в тот же момент, когда они находятся в Wendy's, или они могут разместить заказ через приложение и забрать его. В любом случае, это отличный способ интегрировать мобильное приложение и работу в магазине.
Кроме…
Представьте себе, что вы стоите в очереди в Wendy's или едете через автомобиль, который не особенно загружен. Это изображение выше не то, что вы хотели бы видеть.
Они называют это «фаст-фудом» по какой-то причине, и если ваше приложение не работает или загрузка кода предложения занимает всего несколько секунд, представьте, что это сделает для всех остальных в Wendy's. Кассиры будут раздражены тем, что они задержали поток трафика, а все ожидающие в очереди будут разочарованы тем, что им придется ждать дольше.

Хотя мобильные приложения, как правило, предназначены для обслуживания одного пользователя, вы должны учитывать, как что-то подобное может повлиять на опыт других.
Рекомендуемая литература : Как улучшить UX формы выставления счетов за один день
3. Подавляющая навигация
Плохо построенная или невидимая навигация — это одно. Но навигация, которая дает слишком много вариантов, может быть такой же проблематичной. В то время как мегаменю на чем-то вроде веб-сайта электронной коммерции, безусловно, имеет смысл, негабаритное меню в мобильных приложениях — нет.
Мне больно это делать, потому что я люблю BBC, но ее новостное приложение виновно в этом преступлении:
На первый взгляд это выглядит как стандартная навигация по новостям. Лучшие (популярные) истории располагаются вверху; мои новости (индивидуальные) рассказы под ним. Но потом оказывается, что есть еще что-то, поэтому пользователи склонны прокручивать вниз и смотреть, какие еще есть варианты:
Следующая прокрутка вниз дает пользователям выбор историй по географии, по теме:
Кроме того, есть еще больше вариантов для спорта, а также для конкретных каналов BBC News. Это много, чтобы принять.
Если этого недостаточно, варианты персонализации отражают глубину навигации:
Теперь нет ничего плохого в персонализации мобильного приложения. Я думаю, что это должно быть предусмотрено в каждом приложении, особенно в тех, которые доставляют глобальные новости. Тем не менее, BBC News предлагает огромное количество вариантов.
Что еще хуже, многие из историй перекрывают категории, а это означает, что пользователи могут реально видеть одни и те же заголовки снова и снова, прокручивая выбранные ими персонализированные категории.
Если BBC News (или любое другое приложение, которое делает это) хочет разрешить такую глубокую персонализацию, приложение должно быть запрограммировано так, чтобы скрывать истории, которые уже были просмотрены или пролистаны — так же, как Feedly обрабатывает свой поток новостей. Таким образом, вся эта персонализация действительно ценна.
Рекомендуемая литература : Как интерактивный контент BBC работает в AMP, приложениях и Интернете
4. Устаревший или неполный опыт
Все, что делает мобильное приложение, что заставляет пользователей неохотно останавливаться или замедляться, — это плохо. И это может быть вызвано рядом недостатков в опыте:
- Медленная загрузка страниц,
- Навязчивые всплывающие окна,
- Устаревшие варианты дизайна,
- Битые ссылки или изображения,
- Неполная информация,
- И так далее.
Если вы ожидаете, что пользователи будут тратить время на загрузку и хотя бы попробовать ваше приложение, убедитесь, что оно того стоит.
Одним из таких примеров является мобильное приложение USHUD. Предполагается, что он должен предоставлять пользователям тот же опыт, что и веб-сайт. Однако приложение работает не очень хорошо:
В приведенном выше примере видно, что результаты поиска загружаются медленно. Теперь, если бы они были битком набиты изображениями и видео, я мог бы понять, почему это может произойти (хотя это все еще не совсем приемлемо).
Тем не менее, многие из свойств, перечисленных в приложении, не имеют соответствующего визуального контента:
Приложения для недвижимости или, действительно, любые приложения, которые связаны с транзакцией покупки или аренды недвижимости или продуктов, должны включать изображения с каждым списком. Это единственная причина, по которой потребители могут арендовать и покупать онлайн (или, по крайней мере, использовать их в процессе принятия решений).
Но в этом приложении, похоже, отсутствуют многие изображения, что может привести к бесполезному и неприятному опыту для пользователей, которые надеются получить информацию из более удобного варианта мобильного приложения.
Если вы собираетесь создать мобильное приложение, которое должно информировать пользователей и побуждать их к участию, убедитесь, что оно работает в идеальном состоянии. Вся информация доступна. Доступны все вкладки. И страницы загружаются в разумные сроки.
5. Сложные или невозможные жесты
Мы уже видели, что плохо сделанная навигация может сделать с пользовательским интерфейсом, а также проблему со страницами, которые просто не загружаются. Но иногда трения могут возникать из-за намеренно сложных жестов и обязательств.
Это то, с чем я лично недавно столкнулся с Синемией. Sinemia является конкурентом революционного, но неудачного мобильного приложения MoviePass. Синемия кажется разумной сделкой, которая может продержаться намного дольше, чем нереалистичная модель MoviePass, которая обещает доступ к одному фильму каждый день. Однако у Sinemia было много проблем с удовлетворением потребностей своих пользователей.
Для начала задержал отправку открыток на неделю. Когда я подписался в мае, мне сказали, что мне придется ждать не менее 60 дней , чтобы получить карту по почте, хотя моя подписка уже вступила в силу. Таким образом, здесь уже было несоответствие.
Реакцией Sinemia на это стало создание функции «Без карты». Это позволит тем пользователям, которые еще не получили свои карты, начать использовать свои учетные записи. Как вы можете видеть здесь, FAQ включает специальный раздел для Sinemia Cardless:
Видите пункт с надписью «Я могу подтвердить, что у меня установлена последняя версия Sinemia…»? Причина, по которой эта точка существует, заключается в том, что многие пользователи Sinemia Cardless (включая меня) не могли фактически активировать функцию Cardless. При попытке сделать это приложение будет отображать ошибку.
Затем в FAQ по Sinemia дается следующий ответ на жалобу/вопрос:
Вот в чем проблема: никогда не было доступных обновлений для мобильного приложения. Итак, я и многие другие обратились к Синемии за поддержкой. Ответ неоднократно заключался в том, что Cardless не может работать, если ваше приложение работает в старой версии. Служба поддержки попросила пользователей удалить приложение со своих устройств и переустановить его из магазина приложений, чтобы убедиться, что у них установлена правильная версия, но безрезультатно.
Для меня это было большой проблемой. Я платил за услугу, которой не мог воспользоваться , и тратил слишком много времени на удаление и установку приложения, которое должно было сразу работать.
Я сдался после 48 часов тщетных попыток. Я зашел в свой профиль, чтобы удалить свою учетную запись и получить возмещение за подписку, которую я еще не использовал. Но приложение сообщило мне, что через него невозможно удалить мою учетную запись. Я пытался обратиться в поддержку за помощью, но никто не ответил. Итак, погуглив похожие проблемы с удалением аккаунтов, я обнаружил, что единственным каналом, через который Sinemia будет обрабатывать эти запросы, был Facebook Messenger.
Излишне говорить, что весь опыт оставил меня довольно измученным приложениями, которые не могут сделать что-то такое простое, как активация или деактивация учетной записи. Хотя я осознаю стремление найти лучшее решение на рынке мобильных приложений, спешить с приложением и функциями, которые не готовы для широкой публики, — это не решение.
Рекомендуемая литература : Что нужно знать об OAuth2 и входе в систему через Facebook
6. Закрытый контент не дает приложению быть ценным
Для тех из вас, кто заметил, что уровень удержания остается высоким в течение первой недели или около того после установки, проблема может быть больше связана с ограничениями мобильного приложения.
Recolor — это приложение-раскраска, которое я обнаружил в магазине приложений. В описании нет ничего, что заставило бы меня поверить в то, что приложение требует оплаты, чтобы насладиться успокаивающими преимуществами раскрашивания картинок, но это действительно то, с чем я столкнулся:
Выше вы можете видеть, что доступно несколько бесплатных рисунков. Для заполнения некоторых из более сложных рисунков потребуется некоторое время, но не так много, как физическая книжка-раскраска от руки, а это означает, что пользователи могут быстро справиться с этим.
Пользователи мобильных приложений неизбежно будут искать дополнительные варианты, и вот с чем они столкнутся:
Когда пользователи просматривают некоторые из наиболее популярных рисунков от Recolor, вы надеетесь, что они найдут хотя бы несколько бесплатных рисунков, верно? В конце концов, сколько пользователей могут платить за подписку на это приложение, которое прямо не рекламируется как премиум?
Но не только популярные варианты требуют платы за доступ (именно это означает желтый символ в правом нижнем углу). То же самое и с большинством других категорий:
Жаль, что так много контента закрыто. Книжки-раскраски доказали свою эффективность в борьбе с тревогой и стрессом, поэтому оставлять пользователям всего несколько десятков вариантов кажется неправильным. Кроме того, еженедельное членство в приложении стоит довольно дорого, даже если пользователи пытаются заработать монеты, просматривая видео.
Мобильное приложение, подобное этому, должно с самого начала четко заявить о своих намерениях: «Считайте, что это бесплатная пробная версия. Если вы хотите больше, вам придется заплатить».
Хотя я уверен, что разработчик не собирался обманывать эту модель приложения, я вижу, как может пострадать коэффициент удержания и помешать этому приложению стать долгосрочным основным продуктом на устройствах многих пользователей.
Давая обещание пользователям (даже если оно подразумевается), проектируйте и управляйте своим приложением таким образом, чтобы оно соответствовало этим ожиданиям.
Как я уже отмечал ранее, эти первоначальные регистрации могут вселить в вас надежду на долгосрочный потенциал приложения, но принудительный сценарий с оплатой за игру может легко разрушить это уже через несколько недель.
7. Невозможно конвертировать в приложении
Почему мы создаем мобильные приложения? Для многих разработчиков это связано с тем, что возможности мобильного Интернета недостаточны. И потому что многие пользователи хотят более удобный способ связи с вашим брендом. Мобильное приложение размещается на главном экране устройств, и для входа в него требуется всего один клик.
Итак, зачем кому-то создавать приложение, которое заставляет пользователей покидать его, чтобы совершить конверсию? Кажется бессмысленным даже заниматься созданием приложения в первую очередь (что обычно является непростой задачей).
Вот приложение Megabus:
Megabus — это недорогая транспортная служба, работающая в Канаде, США и Великобритании. Есть ряд причин, по которым пользователи будут тяготеть к аналогу мобильного приложения для веб-сайта; а именно, удобство входа в систему и покупки билетов во время путешествия.
На изображении выше показан поиск билетов Megabus через мобильное приложение. Я ввел все необходимые данные, нашел билеты, доступные для моего пункта назначения, и приготовился «Купить билеты» прямо здесь и сейчас.
Однако на самом деле вы не можете купить билеты из мобильного приложения:
При нажатии «Купить билеты» приложение выталкивает пользователей из браузера. Затем их просят повторно ввести все эти данные из мобильного приложения, чтобы найти открытые поездки и совершить покупку.
Для сервиса, который должен сделать путешествие на большие расстояния удобным, его мобильное приложение сделало все, что угодно, только не подкрепляло этот опыт.
Для тех из вас, кто планирует создать приложение (по собственному желанию или по просьбе клиента) исключительно для того, чтобы занять место в результатах поиска в магазине приложений, не тратьте время пользователей. Если у них не будет полноценного опыта работы с приложением, вы, скорее всего, довольно быстро увидите, что уровень удержания упадет.
Подведение итогов
Ясно, что существует ряд причин, по которым мобильное приложение может ошибаться с точки зрения взаимодействия с пользователем. И я уверен, что бывают случаи, когда разработчики мобильных приложений даже не понимают, что с ними что-то не так.
Вот почему уровень удержания вашего мобильного приложения является таким важным показателем, на который следует обратить внимание . Недостаточно просто знать, какова эта скорость. Вы должны следить за тем, когда происходят эти основные падения; не только с точки зрения временной шкалы, но и с точки зрения того, какие страницы приводят к остановке активности или полному удалению.
Имея в руках эти данные, вы можете улучшить взаимодействие с приложением и сделать его таким, чтобы пользователи хотели оставаться внутри в течение длительного времени.
