7 особенностей минималистского дизайна веб-сайта
Опубликовано: 2019-02-27Минимализм — известная художественная техника, которая идеально соответствует потребностям и идеям современного веб-дизайна.
Согласно официальной доктрине «меньше значит больше», минимализм стремится дать пользователям именно то, что им нужно, не добавляя на страницу ни одного лишнего элемента.
Это своего рода тактика, которая делает минимализм очень удобным для пользователя, что является фокусом современного веб-дизайна. Согласно последним исследованиям:
- Почти 80% людей, которым не нравится то, что они находят на одном сайте, вернутся и будут искать другой сайт.
- Около 40% пользователей перестанут взаимодействовать, если посчитают содержание или макет веб-сайта ветхим и невзрачным.
В таких обстоятельствах конечная цель вашего веб-сайта должна заключаться в том, чтобы сделать его простым и интуитивно понятным в глазах целевой аудитории. Минимализм может помочь вам в этом, но вам нужно понять, как он работает, и изучить основы этого стиля.
Наш пост представит вам концепцию минимализма, его плюсы и минусы, а также семь особенностей минималистского дизайна сайта. Давайте начнем!
Минимализм: определение, плюсы и минусы
Что такое минимализм? По определению, это стиль или техника (как в музыке, литературе или дизайне), которые характеризуются предельной скупостью и простотой. Другими словами, цель этой стратегии — добиться максимального эффекта, используя минимум элементов.
Однако такой радикальный подход к дизайну не лишен некоторых преимуществ и недостатков. Наиболее важные плюсы минимализма таковы:
- Качественный пользовательский опыт : посетители веб-сайта не перегружены слишком большим количеством компонентов, поэтому они могут наслаждаться временем, проведенным на странице.
- Сосредоточенность на содержании : минимализм делает акцент на содержании, заставляя пользователей концентрироваться на основных функциях.
- Более быстрое время загрузки : чем меньше элементов на вашем веб-сайте, тем быстрее он может загружаться. Это преимущество чрезвычайно важно, поскольку средний пользователь ожидает, что веб-страница загрузится в течение трех секунд.
- Эксклюзивность : минималистичные веб-сайты часто выглядят уникальными и эксклюзивными, что делает бренд более привлекательным.
- Запоминающийся : Еще один плюс этого стиля в том, что он всегда выглядит по-разному и поэтому запоминается.
- Evergreen : минимализм — не новая тенденция. Он существует уже несколько десятилетий и, кажется, не исчезает, поэтому вам не нужно время от времени беспокоиться об изменении внешнего вида веб-сайта.
- Простое обслуживание : еще раз, меньшее количество элементов означает, что вам не нужно много работать, чтобы поддерживать работоспособность сайта.
Вы видели преимущества хорошо продуманной стратегии минималистского дизайна, но вот что произойдет, если что-то пойдет не так:
- Ограниченное общение : минимализм заставляет вас удалять все, кроме основ. Это означает, что вы не можете сообщать много интересных элементов веб-сайта.
- Нет возможностей масштабирования . Бизнес растет и развивается, поэтому иногда необходимо добавлять новые функции на главную страницу. С минимализмом это обычно не работает слишком хорошо.
- Отсутствие творчества : некоторые люди считают минимализм настоящим убийцей творчества. Хотя в некотором смысле это может быть правдой, факт остается фактом: у творческих дизайнеров нет проблем с работой в минималистской среде.
Основные характеристики минималистского веб-дизайна
Теперь вы знаете основные черты минимализма, но пришло время более подробно остановиться на его основных характеристиках. Мы выбрали семь наиболее важных черт этой дизайнерской формы:
1. Ограниченная цветовая палитра

Цвета играют важную роль во всех проектах веб-дизайна, но еще большее влияние они оказывают на минимализм. В этом стиле цвета не только выполняют эстетическую функцию, но и служат стимуляторами интереса, вызывая интерес у пользователей и привлекая их внимание.
Принимая во внимание дефицит контента, естественно позволить цветам делать свою работу и делать оставшиеся несколько элементов заметными. Это можно считать настоящим облегчением по сравнению с кричащими цветами, которые доминировали в Интернете в последние пару десятилетий.
Умное использование контраста имеет решающее значение для успеха минималистского дизайна. Хотя ваша цель состоит в том, чтобы исключить все, кроме основных элементов контента, вы не должны снижать возможность обнаружения оставшихся элементов. Наоборот, следует правильно подобрать оттенки и тона, чтобы выделить основные черты.
Вы также можете использовать акцентные цвета, но делайте это экономно. Таким образом, вы можете еще больше подчеркнуть основные функции, не отказываясь от идеи минималистского дизайна.
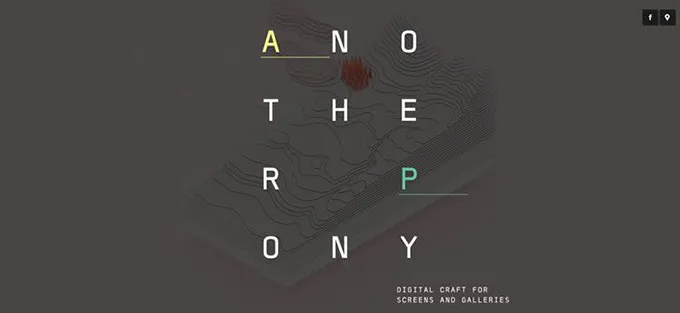
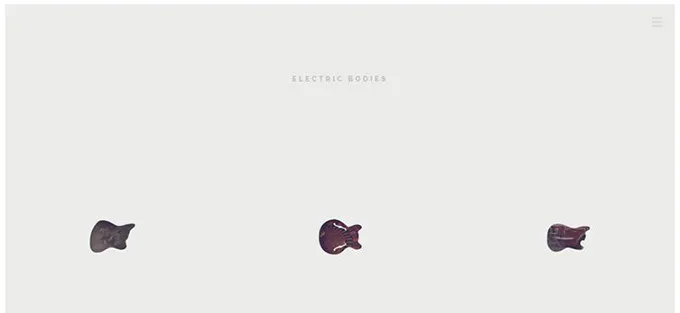
2. Негативное пространство

Никто не превзойдет минималистов, когда дело доходит до негативного использования пространства. Минималисты являются экспертами в поиске альтернативных способов использования пустого пространства, потому что для них это значит гораздо больше, чем для других веб-дизайнеров. Они максимизируют пространство между контентом, чтобы подчеркнуть значимость каждого компонента.
В таких условиях гораздо проще организовать элементы и создать простую и интуитивно понятную структуру веб-страницы. Кроме того, минималистичные веб-сайты обычно создают ощущение роскоши, особенно если вы выберете белый или черный цвет фона.
Негативное пространство — одна из определяющих черт минимализма, но вам все равно нужно быть осторожным, прежде чем добавлять его слишком много на сайт. Почему это так?
Прежде всего, вы должны предсказать, как негативное пространство влияет на всю структуру веб-страницы. Сможете ли вы успешно передать все элементы? Если да, вы можете идти.
Во-вторых, вы не должны позволять пустому пространству мешать содержимому страницы. Идея состоит не в том, чтобы заставить пользователей прокручивать страницу вниз, чтобы найти нужный им контент, а в том, чтобы немедленно заметить его из-за созданного вами негативного пространства.
3. Скрытая глобальная навигация


Подавляющее большинство дизайнеров-минималистов используют так называемое гамбургер-меню для организации и структурирования своих веб-сайтов. Они делают это, потому что хотят скрыть глобальную навигацию и собрать все в одном месте. Таким образом, меню навигации не ставит под угрозу всю идею минималистского макета.
Некоторые дизайнеры, однако, считают меню гамбургеров старыми и устаревшими. Причина очевидна — это скрывает важные функции с целевой страницы и замедляет навигацию. Как следствие, пользовательский опыт не так прост, как должен быть.
С другой стороны, мы твердо убеждены, что гамбургер-меню представляет собой ценное решение по ряду причин:
- Посетители веб-сайта уже понимают, как он работает, и не испытывают проблем с его использованием.
- Гамбургер-меню сужает варианты и, следовательно, упрощает процесс поиска нужного контента.
- Функция поощряет прямой доступ. Пользователям не нужно проходить несколько этапов, чтобы достичь цели
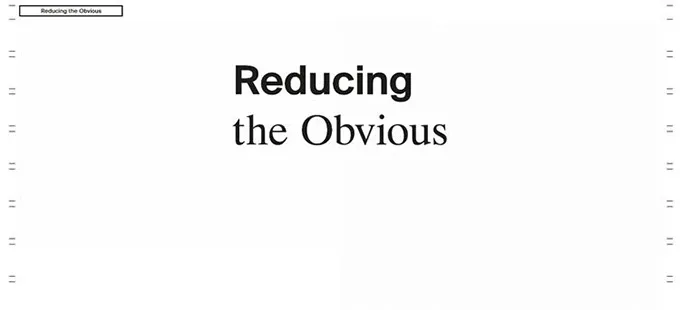
4. Эффективная типографика

Типографика — это один из элементов, который может помочь вам создать более привлекательный веб-сайт. Как правило, это относится ко всем сайтам, но становится существенным, если вы используете минималистскую стратегию. Это самый простой способ повысить узнаваемость бренда и раскрыть его стиль, не добавляя множество других функций.
Как сделать типографику такой эффективной? Цель состоит в том, чтобы поиграть с разными шрифтами, размерами и весом. Вы также можете сделать контраст между мелким и крупным текстом, что является еще одним приемом, позволяющим выделить наиболее важные компоненты на веб-странице.
В то же время использование впечатляющей типографики вместо тяжелых визуальных элементов улучшает время загрузки страницы и общее функционирование сайта. Это беспроигрышный вариант как с точки зрения технических, так и эстетических характеристик, поэтому не бойтесь его использовать.
Единственное исключение возникает, когда вы не можете создать копию, которая заслуживает столько места. В этом случае лучше избегать крупной типографики и выбирать более стандартные варианты минималистского дизайна.
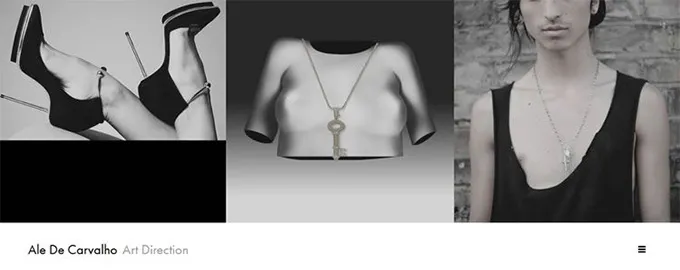
5. Большие изображения

Мы только что упомянули силу типографики, но это не делает большие изображения менее интересными и привлекательными с точки зрения минималистского дизайна. Наоборот, хорошо спланированные изображения могут быть такими же впечатляющими, как типографика. Они доминируют во всем интерфейсе, вызывая теплые и знакомые эмоции.
Минималистичные изображения одновременно просты и насыщенны, поскольку создают особую атмосферу, соответствующую образу жизни целевой аудитории. Это позволяет вам обращаться к пользователям и укреплять связи с вашими посетителями, но все же не заставляет вас перегружать веб-сайт.
Однако вам нужно быть осторожным с большими и доминирующими визуальными эффектами. Если вы выберете эту тактику, обязательно соблюдайте все остальные особенности минималистского дизайна, включая цветовые схемы, контрасты и негативное использование пространства. Это единственный способ найти убедительное решение, которое не сделает сайт сложным и перегруженным.
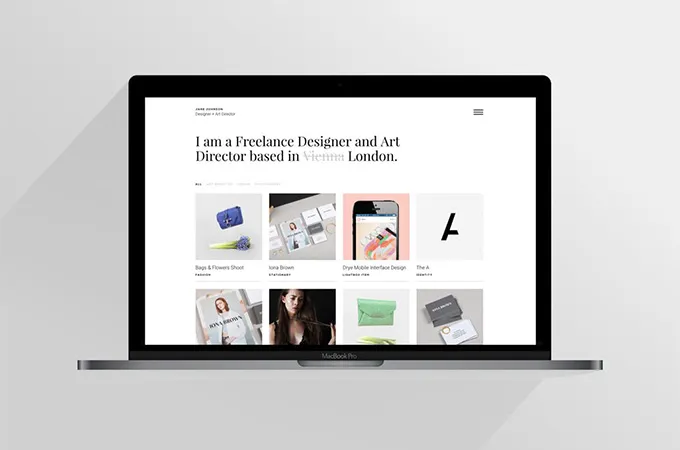
6. Макеты сетки

Если вы хотите обеспечить беспрепятственный пользовательский интерфейс, макет сетки также может быть лучшим решением. Почему? Ну, сетки организуют контент интуитивно понятным образом и позволяют посетителям быстро просматривать контент. Это особенно важно для веб-сайтов, ориентированных на изображения, с большим количеством визуального контента. Существует множество способов упорядочивания сеток:
- Горизонтальные линии : это наиболее распространенный формат, в котором вы делите изображения на горизонтальные ряды.
- Сетка-головоломка : в этом случае набор изображений образует одно большее изображение.
- Диагональное расположение : ваши визуальные элементы пересекаются и образуют диагонали.
Количество вариантов почти бесчисленное, так как все зависит от вашего стиля, деловых предпочтений и вашего вдохновения. Но вы должны иметь в виду, что макеты сетки требуют довольно много свободного места, чтобы вся структура оставалась функциональной и минимальной.
Цель состоит не в том, чтобы отображать слишком много элементов одновременно, а в том, чтобы показать несколько компонентов, сохраняя при этом простоту вашего веб-сайта. В то же время вы должны придерживаться одной цветовой палитры и использовать один и тот же фильтр, чтобы создать ощущение единообразия и визуальной согласованности.
7. Плоский дизайн

Плоский дизайн — последняя, но не менее важная черта минимализма. На самом деле, этот узор настолько распространен, что по праву является настоящим символом минималистского дизайна. По сути, плоский шаблон удаляет сложные элементы, такие как трехмерные вариации или градиенты.
Цель плоского дизайна — максимально упростить контент. Хотя это упрощает навигацию по веб-сайтам, это также не позволяет вам открывать кликабельные элементы. По сути, это означает, что вы не можете предоставить посетителям современную навигацию.
Хотя плоский дизайн не исчезнет (и не должен) полностью, мы считаем, что его необходимо обновить. Если вы хотите использовать плоские шаблоны, не забудьте дополнить их, добавив интерактивные элементы, чтобы помочь пользователям ориентироваться на веб-сайте.
Вывод
Минимализм имеет долгую историю влияния на различные формы искусства, но в настоящее время он становится все более популярным и в области веб-дизайна. «Меньше значит больше» — официальный девиз этой доктрины, которая, кажется, идеально соответствует потребностям и ожиданиям пользователей во всем мире.
Именно поэтому многие люди и организации создают строгие, но четкие и впечатляющие веб-сайты. В нашей статье мы объяснили концепцию минимализма и описали семь особенностей минималистского веб-дизайна.
Мы надеемся, что наш пост вдохновил вас на принятие минимализма и соответствующий дизайн вашего веб-сайта, но не стесняйтесь, дайте нам знать в комментариях, если вам нужны дополнительные пояснения по этой теме — мы здесь, чтобы помочь вам ответить!
