Минимализм в 2018 году: лучшие практики для дизайнеров
Опубликовано: 2018-08-23Движение минимализма существует уже более полувека.
То, что начиналось как способ охватить простоту в изобразительном искусстве и музыке, теперь распространяется и на мир веб-дизайна. При таком подходе дизайнеры пытаются создавать веб-страницы, предлагающие простые, но функциональные веб-страницы. Хотя они источают простоту, минималистичные проекты часто сложны в создании и требуют огромной изобретательности.
Вот все, что вам нужно знать об этом, и лучшие способы использования минимализма.
1. Что такое минимализм в дизайне веб-сайтов?
Минимализм в веб-дизайне подразумевает упрощение интерфейса по своей сути. Это включает в себя удаление всего лишнего с веб-сайта и сохранение только основных элементов. Все это должно быть сделано без ущерба для функциональности сайта.
Другими словами, минимализм заставляет вас ставить под сомнение важность каждого компонента вашего сайта. Вы должны принять осознанное решение при разработке интерфейса. Даже малейший дисбаланс может испортить пользовательский опыт.
2. Зачем следовать минимализму?
Прелесть простоты в том, что она может привлечь больше пользователей и превратить их в ваших постоянных клиентов. Однако причины использования минималистского веб-дизайна выходят далеко за рамки повышения конверсии продаж.
А. Удобная навигация
Минимализм делает навигацию не только легкой, но и интуитивно понятной. Основное внимание уделяется удалению редко используемых элементов навигации и выделению нужных. В результате люди точно знают, куда нажать. Им не нужно рыться в сетке меню.
B. Мелкое техническое обслуживание
Это может показаться очевидным, но простая структура сайта означает меньше обслуживания. Обычно анимация, десятки плагинов и виджетов, а также плотный макет контента требуют более тщательного обслуживания. Такой макет также увеличивает вероятность отказа веб-сайта, что может нанести ущерб вашему бизнесу.
C. Никаких всплывающих окон, никаких отвлекающих факторов
Большинство людей ненавидят всплывающие окна, потому что они отвлекают. Их часто называют необходимым злом, поскольку они необходимы для привлечения внимания пользователя. Однако минимализм стремится привлечь внимание пользователей естественной элегантностью цветов, рисунков и шрифтов. Таким образом, нет необходимости во всплывающих окнах.
D. Быстрая загрузка
Чем меньше полезной нагрузки на вашем сайте, тем быстрее он будет загружаться. Поскольку в минималистичном интерфейсе нет громоздких анимаций и нежелательных элементов, ваш сайт будет легче воздуха. Таким образом, вы можете создавать быстро загружаемые и удобные для мобильных устройств веб-сайты без ущерба для их качества.
Д. Отличный UX
Минимализм широко использует пустое пространство, что придает веб-дизайну идеальный баланс. Это также улучшает взаимодействие с пользователем и концентрирует его внимание на наиболее значимом контенте. Такой веб-дизайн источает элегантность и жизнерадостность, что приводит к отличному UX.
3. Примеры минималистичных веб-сайтов
К настоящему времени вы, должно быть, поняли, что минимализм имеет смысл. Но как вы собираетесь это делать? Вот несколько примеров, которые покажут вам, как компании используют минимализм в веб-дизайне.
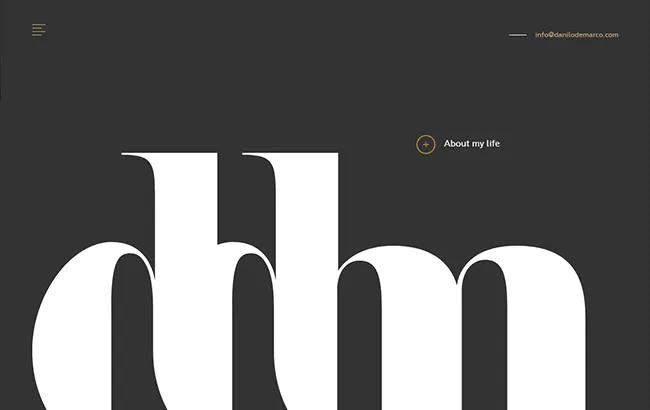
А. Данило Де Марко
Один из способов принять минимализм — использовать жирные шрифты и сплошные цвета фона. Данило Де Марко, графический дизайнер по профессии, знает, как их использовать. Его сайт также использует скрытые меню. Однако, когда вы прокручиваете страницу вниз, ваше внимание привлекает сочетание ярких цветов фона и простого текста.

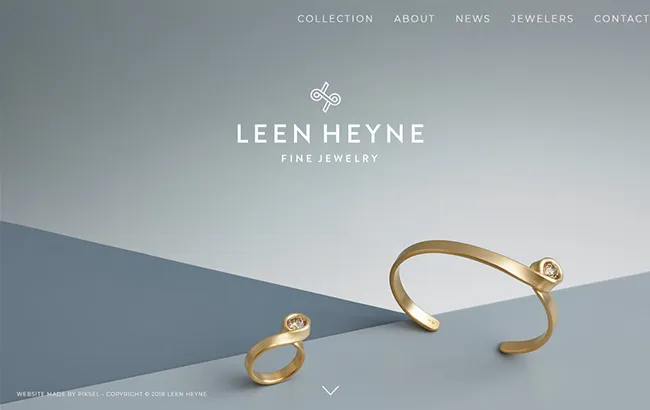
Б. Лин Хейн
Как уже упоминалось, минимализм воплощает в себе уверенность, элегантность и современный вид. Вот почему это делает правильный выбор веб-дизайна для брендов роскошного образа жизни, таких как украшения Leen Heyne.

Бренд специализируется на создании первоклассных украшений ручной работы. Большинство ювелирных изделий, таких как кольца и браслеты, создаются путем сгибания и скручивания фигур из одной нити. Простота их ювелирного дизайна действительно отражается в их веб-дизайне.
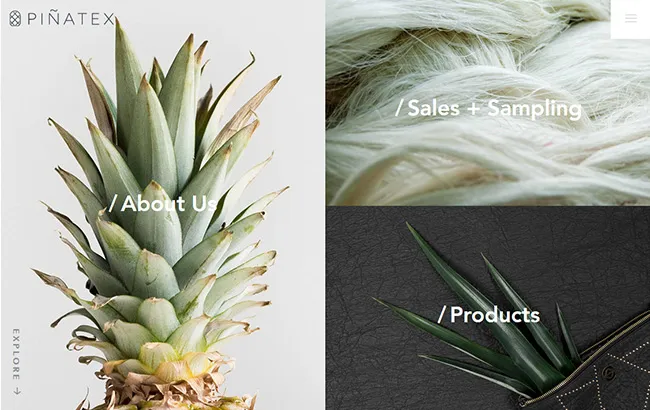
С. Пинатекс
Минимализм не всегда должен ограничиваться жирным шрифтом и пробелами. Вы также можете создать минималистский образ с помощью высококачественных изображений. Pinatex, бренд одежды и стиля жизни, сочетает в себе минимализм и разделение с помощью фотографий.

Компания производит альтернативу натуральной коже из волокон целлюлозы, извлеченных из листьев ананаса. Итак, они использовали три интерактивных изображения, которые определяют их фирменный стиль: ананас, ананасовое волокно и кожа. Остальное спрятано в гамбургер-меню.
4. Основные элементы минималистского веб-дизайна
Минимализм заключается в удалении ненужных элементов в дизайне. Но когда у вас меньше визуальных элементов, как вы собираетесь обеспечить необходимую функциональность и добиться желаемого эффекта? Вы должны понимать основы минималистского дизайна, если вам нужен функциональный веб-сайт с меньшим количеством визуальных элементов.
А. Драматическая типография
Поскольку графика и изображения в минималистичном дизайне имеют ограниченные возможности, вы должны максимально использовать типографику. Старайтесь использовать смелые и красивые шрифты. Однако при этом обязательно учитывайте иерархию текста, размер шрифта и различия в весе и стиле. Например, жирный шрифт следует использовать только для того, чтобы отправить сильное сообщение.
Б. Внимание к деталям
Так как элементов на сайте меньше, каждый должен выглядеть идеально. Так что обратите внимание на мельчайшие детали. Выберите цвета, стили, шрифты и текст, которые лучше всего подчеркнут ваш дизайн. Вы также можете использовать небольшие декоративные знаки, подчеркивание, геометрические объекты и фрагменты, чтобы придать вашему сайту дополнительную сбалансированность.
C. Использование отрицательного пространства
Негативное пространство или пустое пространство — основа минималистского веб-дизайна. Цель использования пустого пространства — сфокусировать внимание пользователя на определенном элементе.
Таким образом, чем больше у вас отрицательного пространства, тем большее влияние будет оказывать элемент (текст или изображение). Чтобы максимально использовать пустое пространство, всегда скрывайте панель навигации в гамбургер-меню.
D. Использование изображений
Хотя изображения или фотографии не являются частью минимализма по своей сути, существует растущая тенденция использования фоновых изображений (даже видео). Идея состоит в том, чтобы использовать изображения в качестве самого белого пространства.
Обычно дизайнеры размещают заголовки и изображения героев в верхней части страницы, принимая форму слайдера. Тем не менее, фоновое изображение должно служить цели. Они также должны обеспечить правильный фон для текста. Убедитесь, что содержимое остается читаемым.
Е. Цвет
Цвет, пожалуй, самый важный аспект минималистского дизайна, поскольку вы используете меньше элементов. При правильном сочетании цветов вы можете сфокусировать внимание на желаемом визуальном элементе.
Традиционный минимализм требует использования монохроматических цветов, обычно оттенков серого, черного и белого. Однако сегодня дизайнеры экспериментируют со всевозможными цветами. Просто обязательно используйте дополнительные цвета и ограничьте их использование максимум 2-3 типами.
F. Макет сетки
Как и монохроматические цвета, прямые линии, прямоугольники и квадраты являются частью минималистического дизайна. Если у вас есть более одного важного визуального элемента, вы можете использовать макет сетки, чтобы организовать их гармонично. Вы также можете применить различные цветовые комбинации к каждому блоку для лучшей эстетики.
Г. Игривость
Современные веб-дизайнеры не боятся добавлять немного игривости в свои минималистичные макеты. Вы можете использовать причудливые и причудливые иллюстрации в виде изображений, GIF-файлов или коротких анимаций. Тем не менее, убедитесь, что они не подавляют ваш фокус.
5. Как это сделать
Термины «простота» и «минимализм», хотя и взаимозаменяемы, совершенно разные. Другими словами, стремление к простоте не обязательно приводит к минимализму, и наоборот. Итак, создать минималистичный веб-дизайн сложнее, чем кажется.

А. Уберите беспорядок
Первое главное правило минимализма — избавиться от беспорядка, поскольку беспорядок не создает ничего, кроме отвлечения внимания. Сведите количество виджетов, кнопок, меню и прочего к минимуму. Веб-сайт Post Family не загроможден и выполнен в минималистском стиле.

На их домашней странице нет ничего, кроме жирного белого текста на черном фоне и гамбургер-меню в правом верхнем углу. Четыре стрелки означают, что вы можете перемещаться по сайту с помощью клавиатуры.
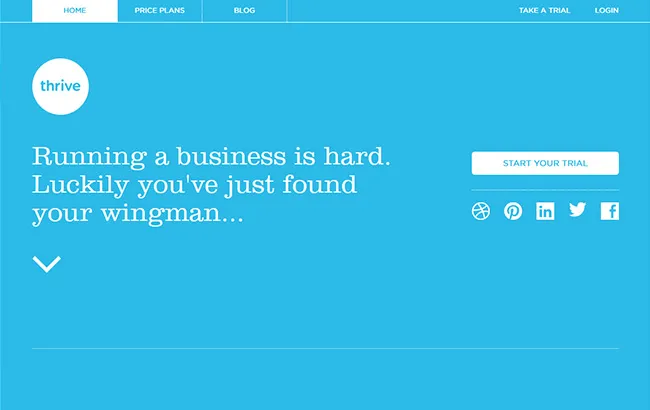
Б. Плоский дизайн
Плоский дизайн подразумевает использование 2D-текстур, значков и графических элементов. В нем отсутствуют обычные 3D-элементы, такие как тени, блики, текстуры, градиенты и другие функции. Плоский дизайн, благодаря гладкой компоновке, загружается быстрее.

Это предпочтительный дизайн для адаптивных веб-сайтов. Веб-сайт Thrive Solo лучше всего использует концепцию плоского дизайна. Яркие цвета фона, четкий текст и тонкая сетка — что еще нужно, чтобы произвести впечатление?
C. Оставайтесь выше сгиба
Большинство людей не любят прокручивать вниз. Итак, держите все самое необходимое, включая меню навигации, логотип, призыв к действию (CTA) и виджеты социальных сетей в верхней части страницы. Они должны быть видны в тот момент, когда люди попадают на вашу домашнюю страницу.

У Nua Bikes много элементов на главной странице, так как они не использовали скрытое меню. Однако все они видны выше сгиба. Вам не нужно прокручивать вниз, чтобы увидеть различные продукты или проверить их блог.
D. Уменьшение количества страниц
Очистка беспорядка также относится к количеству страниц на вашем сайте. Сведите количество страниц к минимуму, не влияя на функциональность. Слишком много веб-страниц означает слишком много ссылок, что, в свою очередь, отвлекает.

Например, на веб-сайте кафе Cupping Room есть только пять ссылок на веб-страницы, включая «О программе», «Меню», «Социальные сети», «Галерея» и «Контакты», скрытые в меню-гамбургере.
E. Выбор ярких цветов
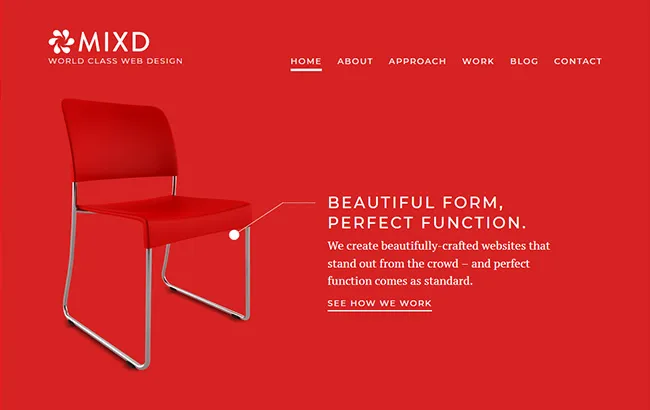
Вы, безусловно, можете использовать смелые и яркие цвета. Однако всегда ограничивайте количество цветов на вашем сайте. Использование слишком большого количества смелых цветов — классическая ошибка новичка. На самом деле известно, что большинство веб-дизайнеров-минималистов используют один жирный цвет (монохроматическую цветовую схему), как показано на веб-сайте Mixd.

Но вы также можете использовать сочетание светлых и смелых цветов, как у Адольфо Абехона.

F. Содержание
Создайте свой веб-сайт вокруг контента. Это предотвратит отвлечение внимания ваших посетителей. Всегда размещайте контент высокого уровня в верхней части экрана. Соответственно расставьте приоритеты для всех других элементов, таких как цвет, навигация и графика.
Если вы используете текстовое сообщение, сократите его до минимума слов. Но убедитесь, что слова объясняют, что ваши пользователи хотят узнать, не заставляя их жаждать большего.

Вот пример того, как размещать контент на минималистичном сайте. Creative Void использует классический минималистский подход: белый текст на темном фоне. Сообщение короткое, четкое и точное.
G. Эксперименты со шрифтами
Если вы работаете только с текстовым сообщением, каждое слово становится произведением искусства, потому что эффектная типографика является неотъемлемой частью минимализма. Поэкспериментируйте со шрифтами, чтобы выяснить, какие из них производят длительное впечатление на зрителей.
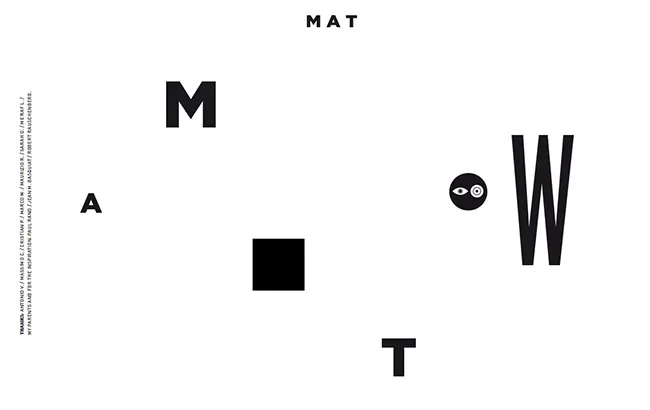
Жирный и крупный шрифт на ярком цветном фоне — популярный выбор. Вы также можете использовать традиционный подход, используя черные шрифты на пустом пространстве. Например, WMat не только использует жирные шрифты разных размеров, но и превращает их в меню навигации, показывая категории при наведении курсора мыши.

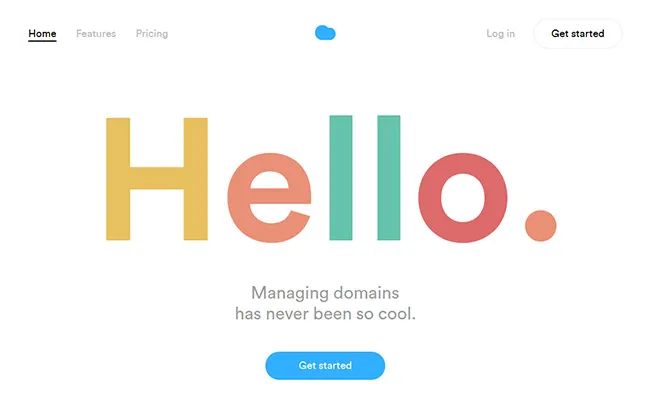
Приложение Nuage, с другой стороны, использует большие яркие цветные шрифты, чтобы приветствовать своих посетителей приветственным сообщением.

Н. Анимация
Вы также можете использовать анимацию, если она функциональна и служит цели. К счастью, анимацию можно использовать несколькими способами, например, в навигации для отображения скрытого меню или деталей при наведении курсора.
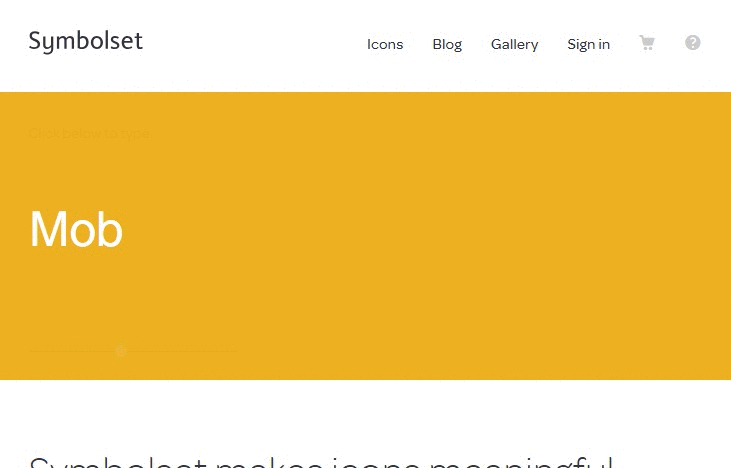
Анимация также может добавить немного игривости вашему минималистичному веб-дизайну. Например, компания Symbol Set, создатель и поставщик иконочных шрифтов, использует анимацию, чтобы продемонстрировать свои творческие способности. Анимация показывает, как вы можете использовать значки или символы вместо слов в предложении с изменением цвета фона.

6. Следует ли вам принять минимализм?
Короткий ответ: это зависит. Минимализм, как и любая другая концепция веб-дизайна, имеет несколько плюсов и минусов. Если преимущества перевешивают недостатки, вы можете принять минимализм с распростертыми объятиями.
А. Преимущества
- Одним из главных преимуществ минимализма является простая навигация. Поскольку пользователи не перегружены обширными ссылками и контентом, минималистичный дизайн может быстро привлечь и удержать их внимание дольше.
- Меньшее количество элементов на странице значительно увеличивает скорость загрузки вашего сайта. Несложная архитектура также упрощает создание мобильного сайта. Это важное преимущество, поскольку более половины людей покидают мобильную страницу, если она загружается дольше 3 секунд.
- Меньшее количество элементов также облегчает сканирование вашего сайта ботами поисковых систем. Таким образом, минималистичный веб-дизайн может повысить ваши усилия по SEO в долгосрочной перспективе.
- Обычно минималистичные веб-сайты требуют меньшего обслуживания благодаря своей простой архитектуре. Меньшее количество перерывов в работе сайта часто приводит к увеличению прибыли.
Б. Недостатки
- Минималистский веб-дизайн оставляет вам мало места для эффективной передачи вашего сообщения. Если у вас есть большой веб-сайт электронной коммерции с сотнями продуктов, минимализм не будет вашей чашкой чая. Вот почему международные гиганты электронной коммерции, такие как Amazon, Walmart или eBay, не могут принять минимализм.
- Хорошо спланированный веб-дизайн может оказать существенное влияние на ваших посетителей. Однако слишком много минимализма может придать вашему сайту заброшенный вид и отпугнуть потенциальных клиентов.
- Минималистский веб-дизайн не масштабируется. Если ваш бизнес со временем будет расширяться, вам нужен веб-сайт, который будет расти вместе с ним.
- Креативность — основа минимализма. Но иногда это может бумерангом, особенно если используется в неправильном контексте. Вы должны быть особенно осторожны с содержанием и его расположением.
Вывод
Минимализм — это стильно, современно и даже остро. Самое главное, это тенденция в индустрии веб-дизайна. Однако без досконального знания того, как это работает, минимализм может принести вашему бренду больше вреда, чем пользы. Надеемся, что это подробное описание поможет решить ваши дилеммы, связанные с этим широко обсуждаемым подходом к проектированию. С помощью этих советов вы можете попробовать создать минималистичный веб-сайт и посмотреть, как он работает для вашего бренда. Между тем, если у вас все еще есть сомнения или вы хотите поделиться своим опытом, не стесняйтесь оставлять комментарии ниже.
