Современная иллюстрация середины века: создание обложки книги с помощью Illustrator и InDesign
Опубликовано: 2022-03-10В этом уроке я покажу вам, как создать красивый дизайн обложки, вдохновленный 1950-ми годами. В частности, обложка будет для детской книги, поэтому мы собираемся создать известного персонажа: Красную Шапочку .
Интересным аспектом этого дизайна является то, что мы собираемся создать его чисто ретро-персонаж, характерный для мультфильмов того времени. Меня как иллюстратора всегда восхищала графика последних полувека. Я вырос на множестве мультфильмов, книг и комиксов, характеризующихся этим стилем, хотя я и не родился в 50-х годах.
Вот почему я хочу, чтобы вы вдохновились 1950 годом. В этой статье я объясню, почему я выбрал именно этот исторический период, чтобы вдохновить меня, и откуда моя любовь к этому типу произведений искусства. Я также поделюсь некоторыми идеями, которые вы можете найти в Интернете, если вы ищете немного вдохновения, чтобы попробовать это самостоятельно.
Чтобы продолжить, вы можете скачать файлы и попрактиковаться на моем самодельном рисунке или, если хотите, можете создать свой собственный. Важно то, что вы следуете всем шагам и советам, если хотите создать абсолютно очаровательный ретро-дизайн!
Затем вы откроете для себя мир ретро-цветов и всех тех эффектов, которые позволят нам получить ретро-эффекты: я говорю о кистях, текстурах и узорах. После того, как дизайн готов, дизайн обложки готов. Наконец, мы подготовим нашу обложку в InDesign для экспорта в печать.
Вы готовы? Давай повеселимся!
- Почему искусство середины века?
- В поисках вдохновения
Принципы рисования
- Как импортировать нарисованный от руки дизайн
- Как создать базовый дизайн
- Как создать ретро-кисть
- Как набросать рисунки
- Более подробная информация
Цвета, текстуры и узоры
- Раскраски персонажей
- Кисти Эффекты
- Фон
- Текстурные эффекты
- Как организовать обложку в InDesign
- Окончательный результат
1. Почему искусство середины века?
В детстве я читал так много комиксов и смотрел так много мультфильмов. Но не любые — только те, что нарисованы в стиле середины века. Я не уверен, почему именно этот дизайн меня так привлек; возможно, это было из-за простых линий, используемых в рисунках, или пастельных тонов, которые использовались для создания комиксов и мультфильмов.
Как иллюстратор и графический дизайнер, я всегда ищу вдохновение и люблю пользоваться браузером через Pinterest. (Это отличное место, чтобы открыть для себя некоторые очень необычные идеи!)
В поисках ретро-вдохновения для этого урока я нашел пару иллюстраций, которые привлекли мое внимание:

Мне очень нравится забавный способ, которым эти художники изображали людей и вещи в своих работах — преувеличение, простота деталей и яркие цвета. Разве они не что-то!
Я всегда хотел знать все о рисунках и дизайнах, созданных в эпоху середины века, и чем больше я исследую, тем больше я открываю заново мир, созданный с помощью красивых узоров, скандинавских цветов и простых, но очень коммуникативных дизайнов.
2. В поисках вдохновения
Можно так много узнать о дизайне середины века. Вот несколько примеров очень вдохновляющей рекламы и иллюстраций.

Характеристики: мало цветов, простые линии, эффекты кисти.

3. Принципы рисования
Для этого урока я хотел найти что-то, что хорошо всем известно, чтобы не было слишком сложно понять, как детали могут быть применены к иллюстрации по вашему выбору позже, когда вы захотите попробовать шаги на своем собственный.
3.1. Как импортировать нарисованный от руки дизайн
Итак, на ум пришла Красная Шапочка . Я предполагаю, что все знакомы с этой сказкой, и все мы имеем представление о том, как выглядит Красная Шапочка . В детстве мы видели ее хотя бы раз, т.е. в книге или мультфильме.
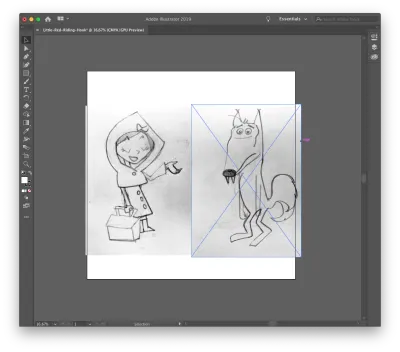
Как и во всех моих проектах, я начинаю рисовать свою идею вручную. Ниже вы увидите два оригинальных рисунка (включая подчистку и желтый цвет переработанной бумаги):

Я привел свои наброски в порядок с помощью Photoshop, и теперь мы можем легко обвести персонажей и использовать их в иллюстрации:

Примечание . Вы можете скачать начальные изображения здесь.
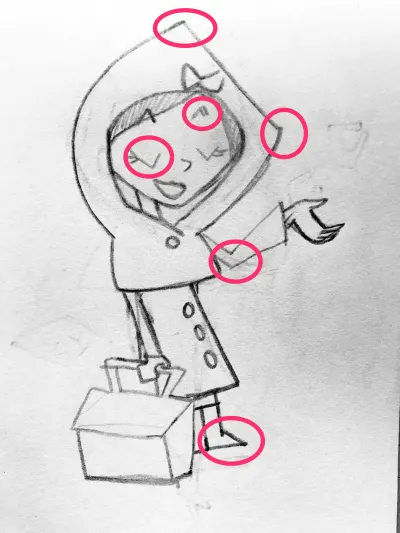
Чтобы добиться ретро-вида, давайте теперь посмотрим, какие элементы я использовал для главных персонажей:

Края — одна из самых полезных деталей, используемых в графике и дизайне середины века. Я думаю, что края придают дизайну очень забавный характер, делая его очень игривым и детским.
Маленькое пальто, которое я использовал, также типично для одежды 50-х годов:

Для волка я также использовал типичные элементы 50-х годов, такие как мультяшные глаза и лапы:

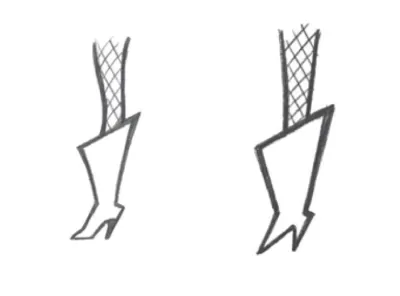
Забавное примечание : в своей книге «Современные карикатуры: основные приемы рисования современных популярных мультфильмов» Кристофер Харт показывает два способа рисования одной и той же обуви:
«Смешнее рисовать сапоги в причудливой манере. Недостаток в том, что они бывают только 7-го размера».

Я решил придать волку типичную мимику, которая широко использовалась в ретро-мультфильмах. Взгляните на изображение ниже (еще раз взятое из книги Кристофера Харта):

«Круговая форма — самая распространенная форма глаз. Его можно использовать практически для любого персонажа».
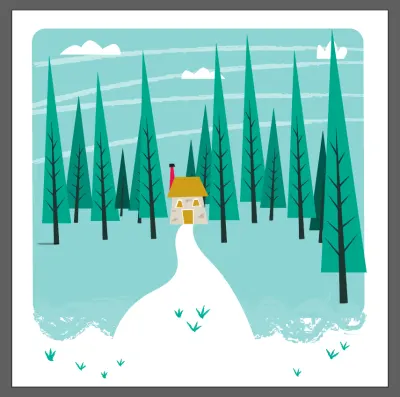
В остальной части моего дизайна все следует тем же правилам. Деревья, дом и даже облака имеют особый резкий эффект.

Теперь, когда вы знаете, с чего начать, мы, наконец, можем начать воплощать нашу иллюстрацию в жизнь!
Давайте запустим Adobe Illustrator.
3.2. Как создать базовый дизайн
После того, как вы откроете Illustrator, сначала начните с создания нового документа. Я создам квадратный артборд для квадратной обложки книги. (Многие детские книги имеют квадратную форму.)

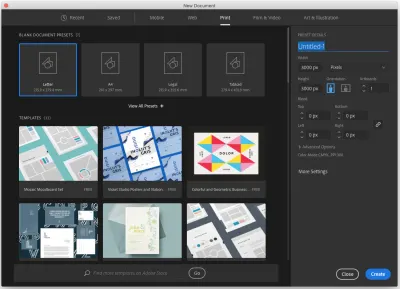
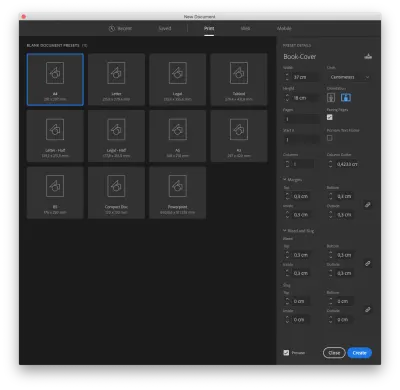
Перейдем в Файл → Создать . В открытом окне я выбрал « Печать », потому что хочу, чтобы мой дизайн был напечатан. Затем я установил размер монтажной области 3000×3000 пикселей. Наконец, я назвал его Красной Шапочкой . Смотрите мои настройки ниже:


Теперь вам нужно импортировать чертежи. (Я предоставил файлы для вас здесь.)
Перейдите в « Файл» → « Поместить », выберите папку, в которой вы сохранили рисунки, и поместите их на монтажную область. Поскольку файлы больше, чем наша монтажная область, просто измените их размер, чтобы они поместились.

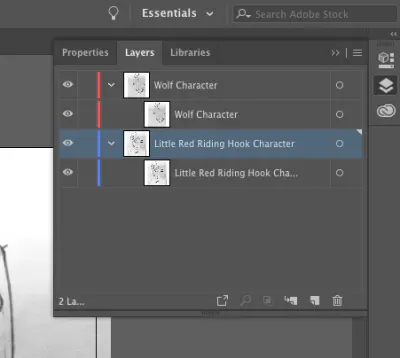
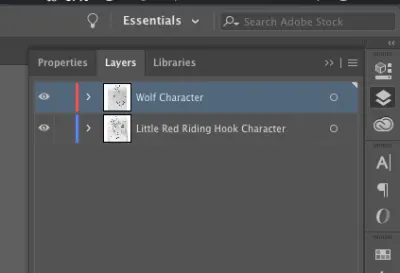
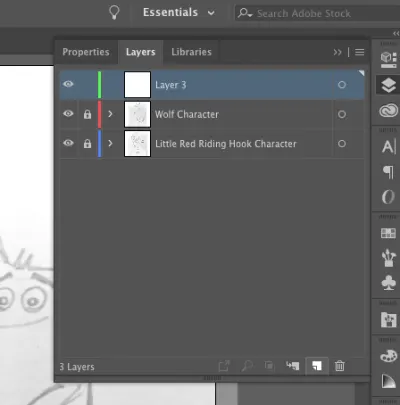
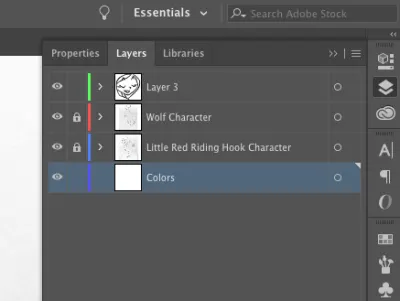
Поместите рисунки на два разных слоя, чтобы мы могли контролировать их оба.

Как только мы это сделали, давайте перейдем к следующему шагу: создадим кисть для рисования в Illustrator.
3.3. Как создать ретро-кисть
Я сам нарисовал несколько кистей, придумывая что-то всегда в стиле 50-х. Как вы можете видеть в некоторых примерах ниже, используемые линии не идеальны. Они всегда производят впечатление ручной работы.
Поэтому я схватил свой iPad и нарисовал несколько линий, которые мне понравились, в Procreate. Я хотел придать кистям нарисованный от руки вид, типичный для дизайна 50-х годов, так что вот мой результат:

Примечание . Для нашей иллюстрации, вдохновленной серединой века, я предоставил вам кисти — не стесняйтесь загружать и использовать их.
Итак, вернемся в Illustrator и посмотрим, как можно установить кисти.
Откройте только что загруженный файл и откройте его в Illustrator. Убедитесь, что панель кистей открыта, нажав Окно → Кисти . Выберите первую кисть из файла, который вы только что открыли, и перетащите ее на панель кистей, как показано ниже:

Как видите, после того, как я перетащил кисть на панель кистей , я выбрал «Художественная кисть» в открытом окне и переименовал кисть. Я установил флажок «Растянуть по длине штриха», а затем выбрал «Оттенок» в качестве метода раскрашивания . Таким образом, мы также сможем изменить цвет кисти.
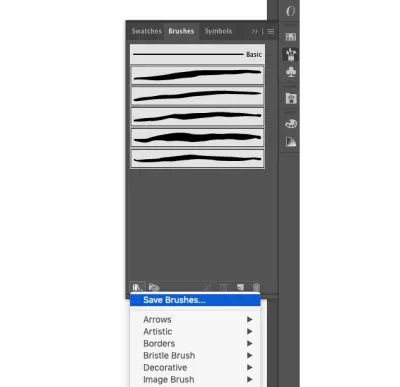
Давайте продолжим и перетащим все кисти на панель кистей, следуя тем же инструкциям, что и выше. В итоге у вас должно получиться пять кистей:

Хороший! Ваши собственные кисти, вдохновленные серединой века!
Примечание . Если вы хотите, чтобы ваши кисти были постоянными в Illustrator, выберите их все и щелкните первый левый значок в нижней части панели («Меню библиотеки кистей»). Затем нажмите «Сохранить кисти».

Illustrator сохранит их в папке «Кисти» по умолчанию. Затем вы увидите свои пользовательские кисти, щелкнув Меню библиотеки кистей → Определено пользователем .
3.4. Как набросать рисунки
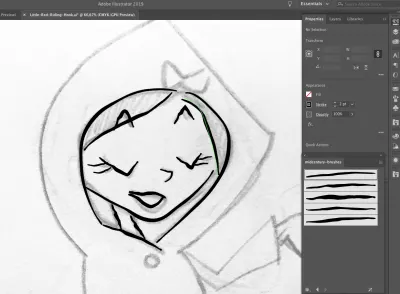
С нашими новыми кистями давайте начнем обрисовывать наш дизайн. Вам просто нужно выбрать кисть, которая вам больше всего нравится, и начать рисовать линии дизайна.
Если вы не видите кистей на своей панели, перейдите в меню «Библиотека кистей » → « Определено пользователем » и выберите mid-century01 (или любое другое имя, которое вы использовали).
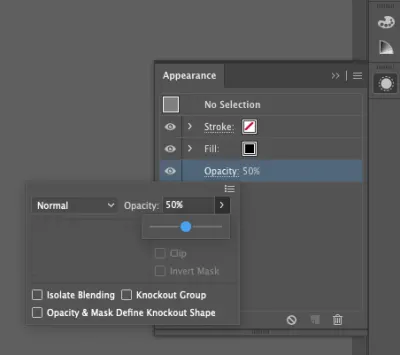
Выберите слои с импортированными файлами и установите их непрозрачность на 50% через панель Appearance :


Как только вы это сделаете, заблокируйте их и создайте еще один слой сверху. Затем начните отслеживать:

Вы можете работать только с одной или со всеми кистями — решать вам. Я предлагаю использовать первый для более тонких линий, а другие для более толстых линий. Конечно, вы можете установить размер кистей как угодно.

Получайте удовольствие, отслеживая все линии. Больше всего мне нравятся дрожащие линии — это именно тот эффект, которого я хочу.
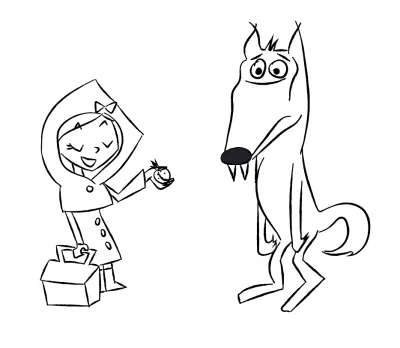
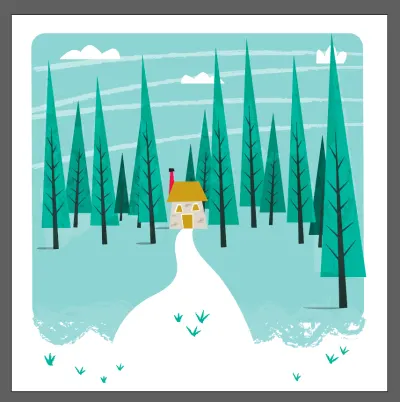
Ваш окончательный дизайн должен выглядеть примерно так:

3.5. Более подробная информация
Теперь давайте добавим некоторые детали нашим персонажам. Я нарисовал несколько пятен с помощью инструмента « Кисть -клякса» ( Shift + B ):

Вот результат:

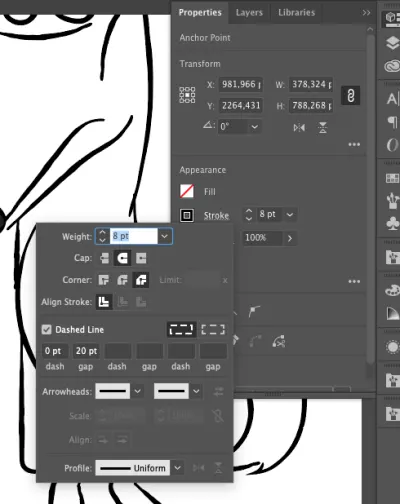
Еще одна симпатичная деталь — пунктирные линии на пальто LRRH. Они очень просты: откройте панель « Свойства » и нажмите « Обводка ». Проверьте пунктирную линию и задайте тире 0 pt и пробел 20 pt :

Возьмите инструмент Карандаш ( N ) и нарисуйте пунктирные линии по краям шерсти.
Вот результат:

Теперь, когда мы завершили этот шаг, мы можем перейти к следующему: добавлению цветов, текстур и эффектов.
4. Цвета, текстуры и узоры
4.1. Раскраски персонажей
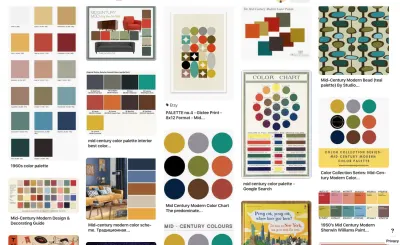
Первое, что нам нужно, это палитра для раскрашивания наших персонажей. Я исследовал некоторые цвета на Pinterest и сохранил много интересных палитр на своей стене Pinterest:

Затем я создал эту палитру для себя:


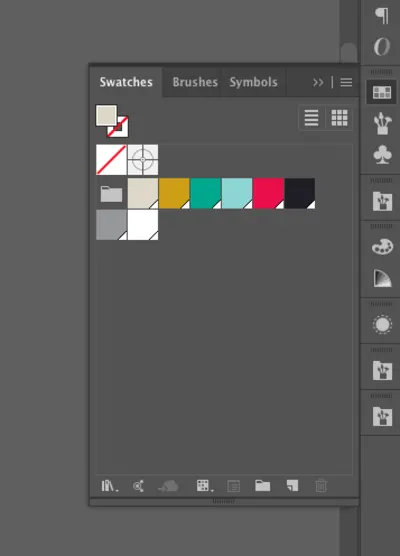
Давайте вставим нашу палитру в Swatches . Создайте несколько кругов с этими цветами в Illustrator, затем выберите их и откройте панель Swatches через Windows → Swatches . Выбрав цветные круги, нажмите «Новая цветовая группа» :

Во всплывающем окне нажмите «Выбранное произведение», в том числе «Преобразовать процесс в глобальный (палитра будет постоянной на панели « Образцы ») и «Включить образцы для оттенков».

И теперь у нас есть наша палитра на свотчах:

Давайте раскрасим Красную Шапочку и волка. Перейдите на панель « Слои » и создайте новый слой ниже двух других:

Возьмите инструмент « Кисть -клякса» и начните раскрашивать этот слой. Линии символов останутся сверху, а цвета — снизу.
Я установил кисть -кляксу, как показано ниже:

Не торопитесь, чтобы раскрасить все. Это расслабляющий и веселый шаг, так что наслаждайтесь!

Вот мои окончательные цвета:

4.2. Кисти Эффекты
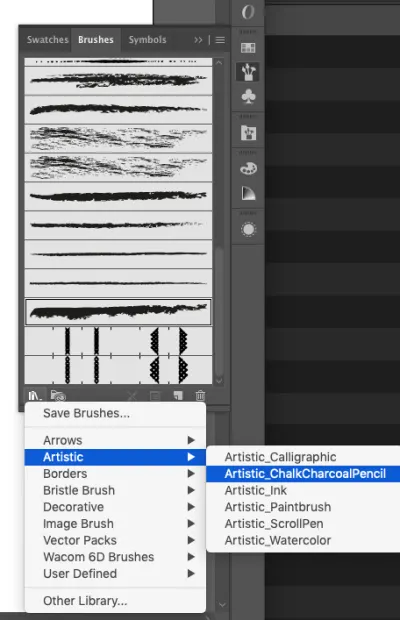
Я использовал несколько других кистей, чтобы создать эффекты теней на персонажах. Кисти по умолчанию в Illustrator; вы можете найти их, щелкнув Меню библиотеки кистей → Художественный → ChalkCharcoalPencil .

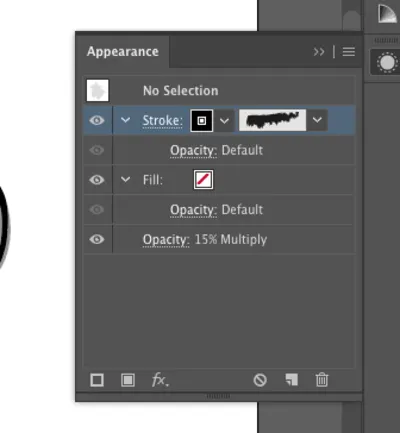
Выберите один из них, перейдите в Appearance и установите непрозрачность на 15% Multiply .

Теперь нарисуйте несколько линий на персонажах, чтобы создать эффект тени:



И мы закончили с персонажами! Давайте перейдем к фону.
4.3. Фон
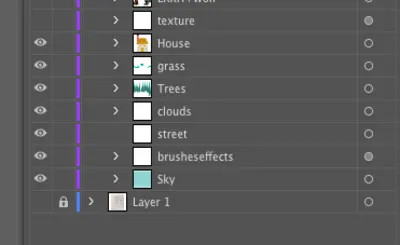
На первый взгляд, нам, вероятно, нужно начать с неба. Итак, давайте создадим еще один слой (под персонажами) и переименуем его в «Небо».
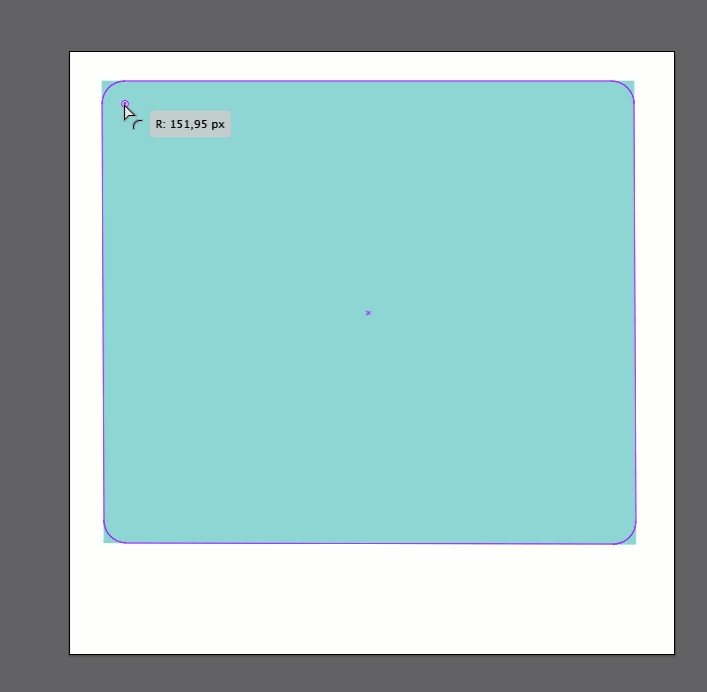
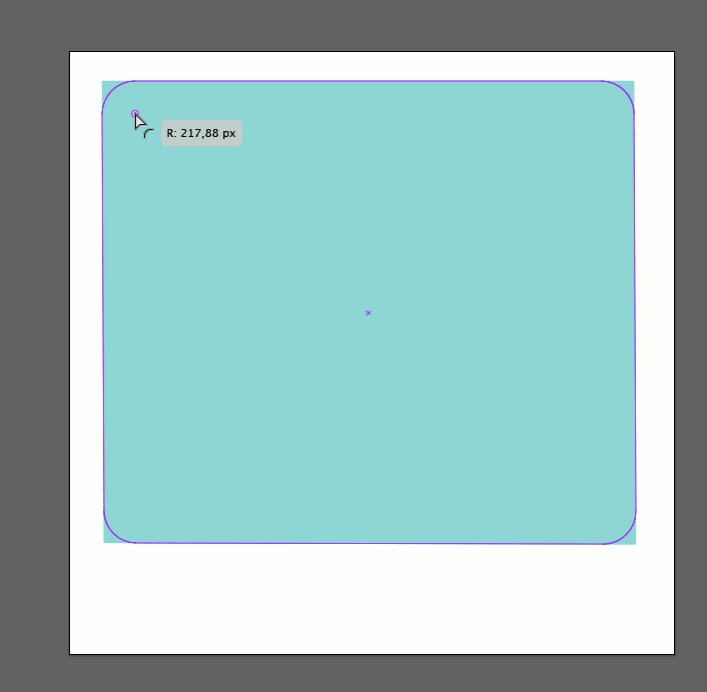
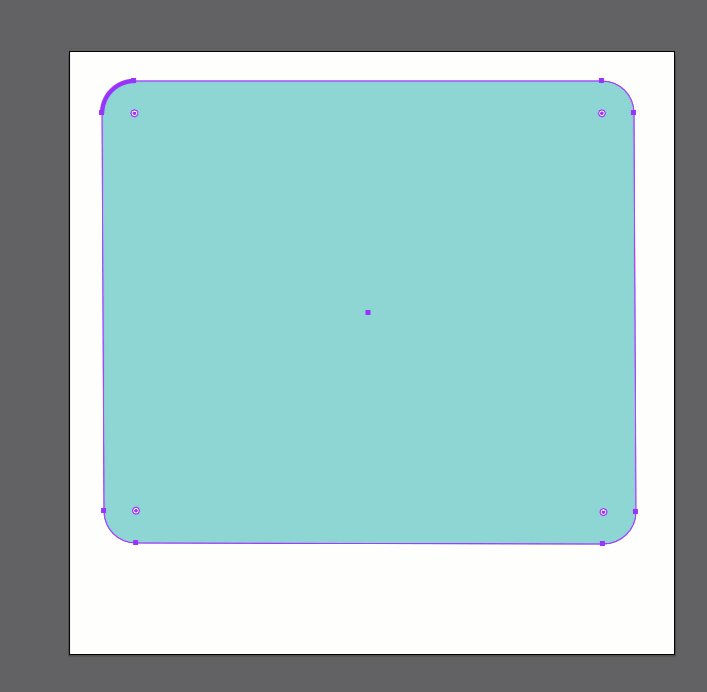
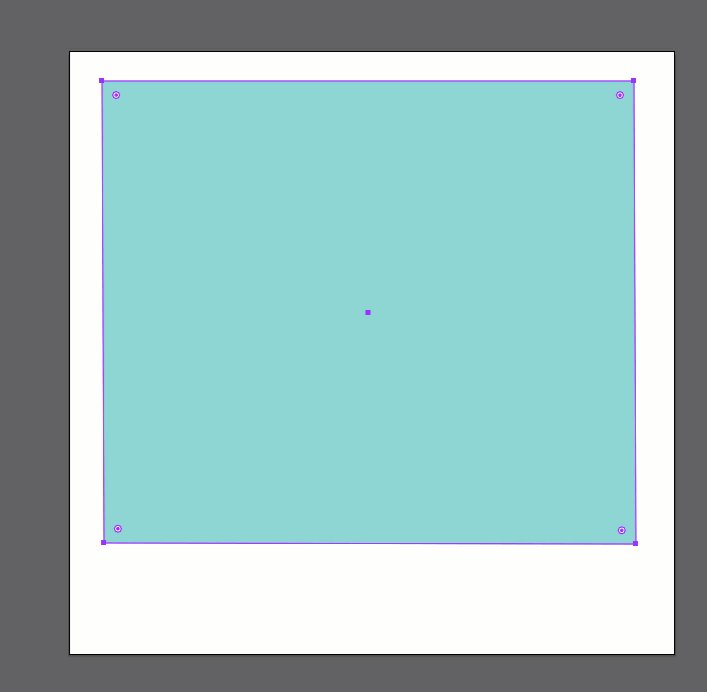
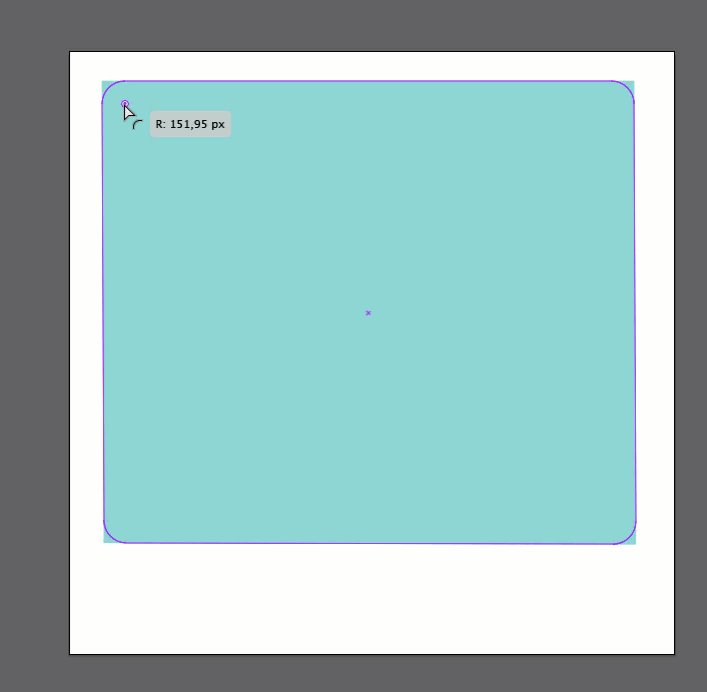
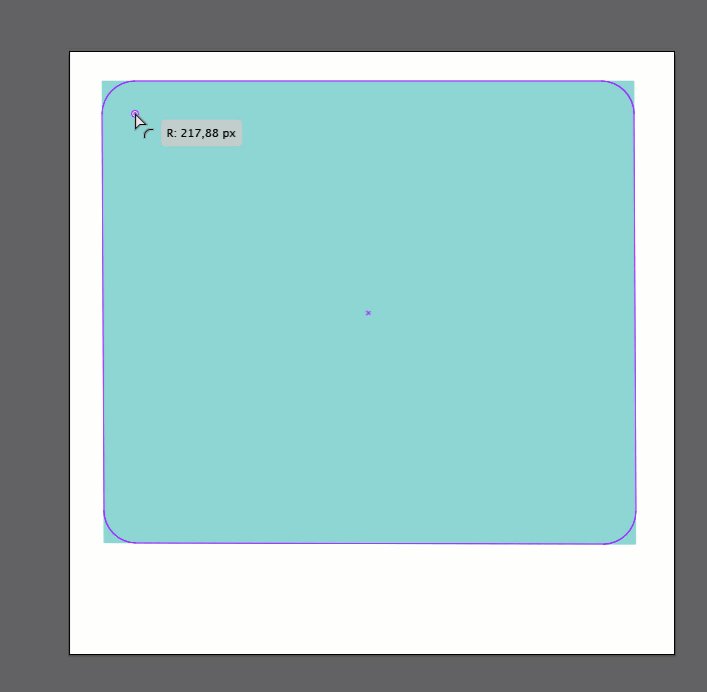
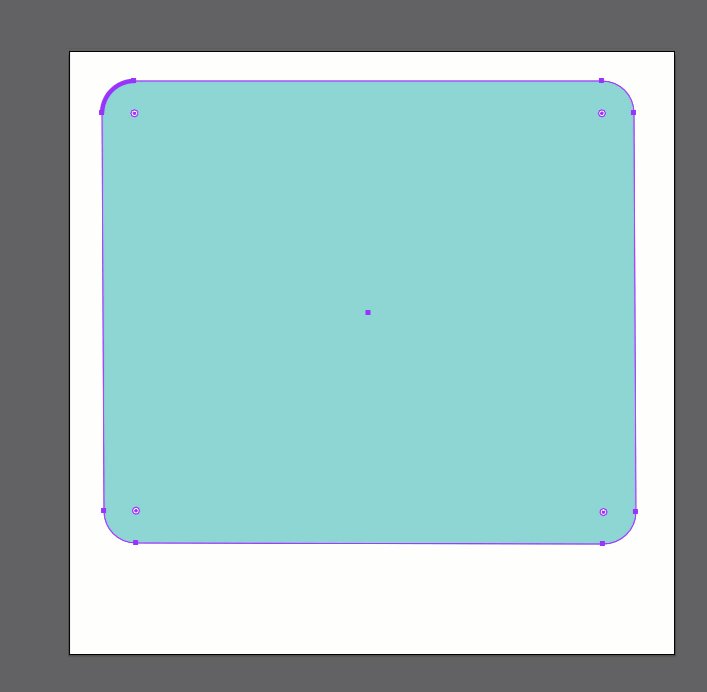
Нарисуйте прямоугольник цветом #9BD2D2 , затем возьмите и перетащите круг внутрь, чтобы сделать прямоугольник закругленным.

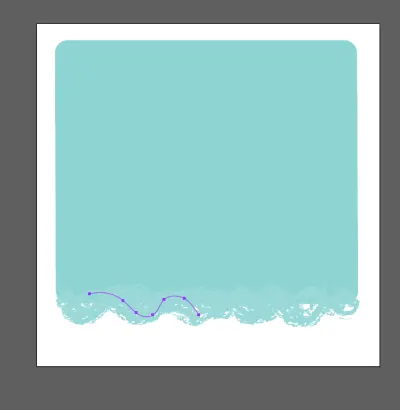
Опять же, давайте поработаем с меловыми кистями, см. 4.2. над. С тем же цветом, что и фон. Прокрасьте несколько линий в нижней части прямоугольника, чтобы придать художественный эффект:

Мы добавим к небу некоторые другие эффекты кисти. Создайте новый слой над слоем с небом и переименуйте его в «Эффект кисти». Другой угольной кистью (я использовал угольное перо ) нарисуйте несколько линий на небе. Цвет #FFFFFF с непрозрачностью 50%. См. изображение ниже.

Это было не так сложно, не так ли? Теперь нарисуем облака. Вы можете использовать инструмент « Карандаш» ( N ) с цветом #FFFFFF и нарисовать несколько простых фигур, как показано ниже:

Затем нарисуйте проселочную дорогу с помощью инструмента « Карандаш» ( N ) (опять же, используя #FFFFFF в качестве цвета заливки):

Давайте добавим несколько пучков травы. Выберите кисть, как мы это делали в 4.3, и нарисуйте их, как показано ниже. Установите цвет кисти на #1BA58E :

С помощью инструмента « Прямоугольник » ( M ) вы можете создавать простые фигуры, поэтому давайте также попробуем создать небольшой домик на заднем плане. Чтобы сделать его немного деформированным , нам нужно использовать инструмент « Прямое выделение » ( A ), затем захватить и перетащить углы.

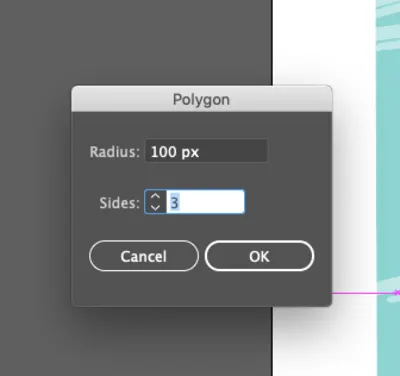
Теперь перейдем к деревьям. С помощью инструмента « Многоугольник » щелкните только один раз на монтажной области, чтобы появилось окно. Установите «3 стороны» и 100 px для радиуса :

Для только что созданного треугольника установите цвет фона #1BA58E . Чтобы он выглядел немного деформированным, используйте инструмент « Прямое выделение » ( A ), затем захватите и перетащите углы, как мы делали это при создании дома ранее.

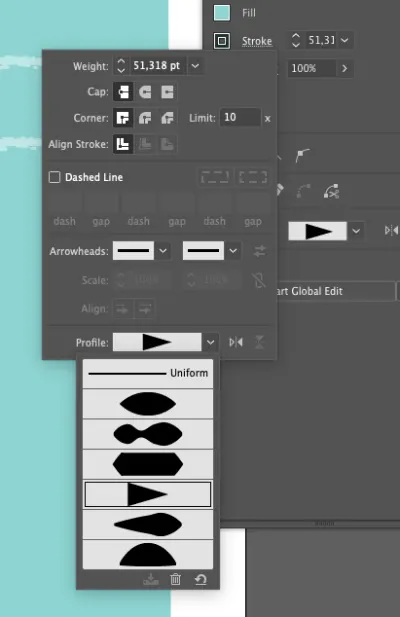
Инструментом « Перо » ( P ) проведите простую линию в центре дерева. Откройте Окно → Обводка и установите профиль обводки, как показано ниже:

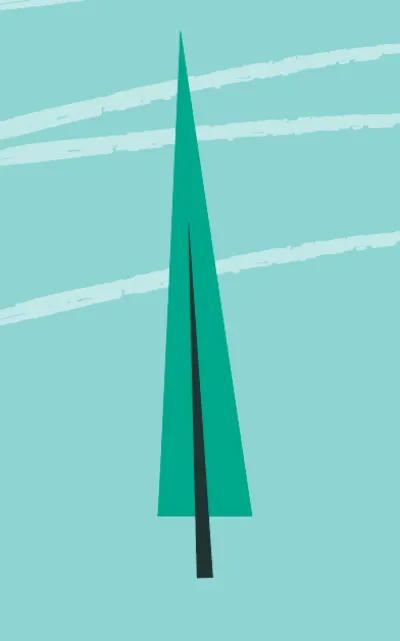
Результат должен быть примерно таким:

Сохраните те же настройки и нарисуйте несколько маленьких линий с помощью инструмента « Перо » ( P ), чтобы создать пару ответвлений:

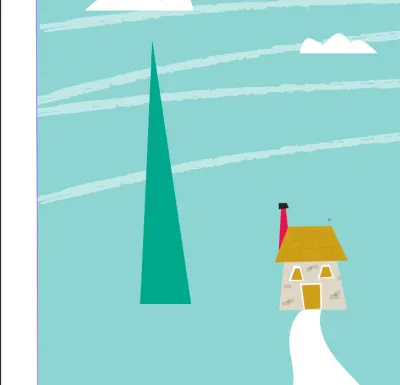
Давайте теперь сгруппируем все элементы дерева, продублируем его или создадим другие деревья, чтобы заполнить сцену. Поместите каждое дерево на отдельный слой и поиграйте со слоями, чтобы придать сцене глубину.
Быть храбрым. Попробуйте разные оттенки зеленого для деревьев:

Инструментом « Эллипс » ( L ) создайте круги под деревьями, чтобы сымитировать тень. Установите фон на #000 и непрозрачность на 50%.

4.4. Текстурные эффекты
Давайте теперь добавим немного эффекта деревьям, чтобы сделать их более «ретро». Я применил этот эффект только к деревьям, но вы можете применить его ко всему дизайну.
Прежде всего, нам нужна текстура. Так как мы работаем в векторах, мы должны применить векторную текстуру. Вы можете скачать одну бесплатно (просто погуглите «векторные текстуры»). В любом случае, я предоставил вам векторную текстуру здесь.
Загрузите текстуру и откройте ее в Illustrator. Создайте новый слой и переименуйте его в «Текстура».

Поместите текстуру на новый слой. Ваша иллюстрация должна выглядеть так:

Не бойтесь, мы не испортим наш дизайн. Нам просто нужно внести некоторые изменения.
Перейдите в Windows > Appearance и установите непрозрачность на 15% и режим наложения на Overlay . Затем перейдите в Объект > Разобрать .

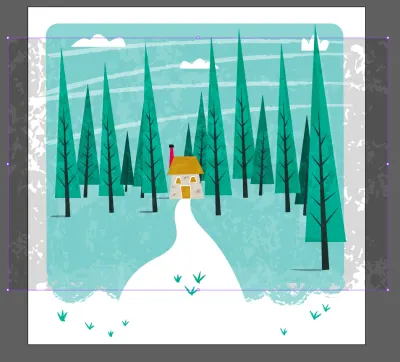
Для того, чтобы наложить текстуру только на деревья, я удалил лишние части текстуры с помощью Ластика ( Shift + E ). Смотрите мой пример ниже:

Вот мой окончательный результат:

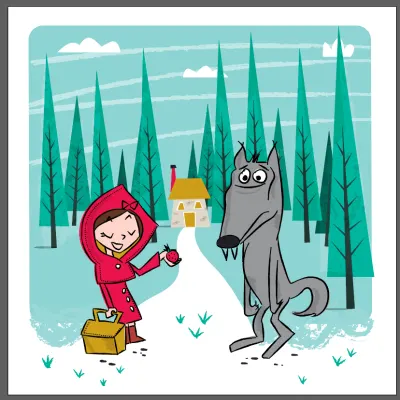
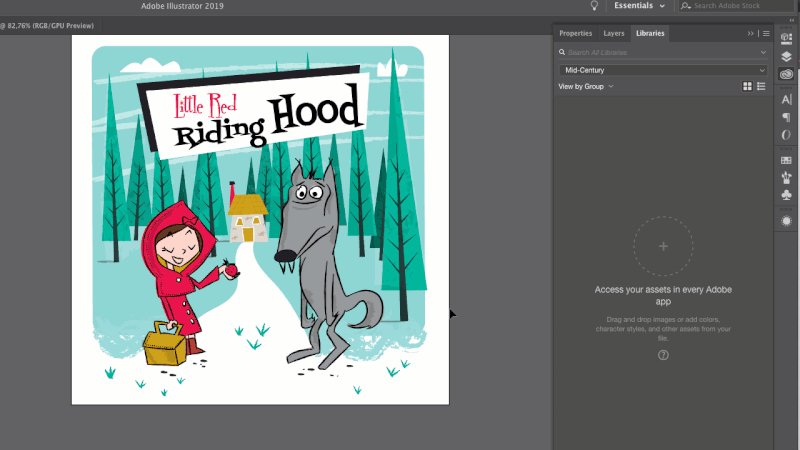
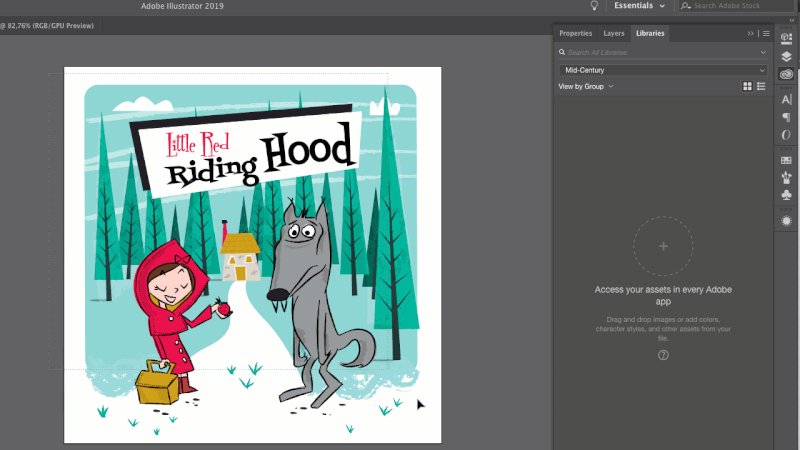
Осталось сделать видимым слой с нашими персонажами и поместить их в центр сцены:

В последнюю очередь давайте создадим заголовок. Нарисуйте два простых черно-белых прямоугольника с помощью инструмента « Прямоугольник » ( M ) и напишите заголовок объявления, который я показываю на изображении ниже. Я использовал шрифты Fontdiner Swanky и Fontdiner Sparkly (оба можно загрузить бесплатно).

Поздравляем! Вы только что закончили свою первую обложку середины века!
Следующим шагом будет завершение нашей обложки в InDesign. Готовый?
5. Как организовать обложку в InDesign
Теперь мне нужно поработать в InDesign, чтобы подготовить обложку к печати. Учтите, что нам понадобятся передняя и задняя обложки и нужно рассчитать место для корешка.
Я хочу, чтобы размер передней обложки был 18 x 18 см (7,00 × 7,00 дюймов) . Так как мне нужно создать все на одном артборде, мне нужно расположить страницы рядом, плюс еще место для корешка.
Итак, зададим ширину 37 см (18 см перед + 18 см зад + 1 см корешок) и 18 см высоту. Другие настройки: поля 0,3 см и выпуск за обрез 0,3 см .

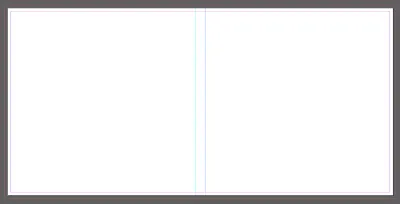
Создайте две направляющие соответственно на 18 и 19 см.

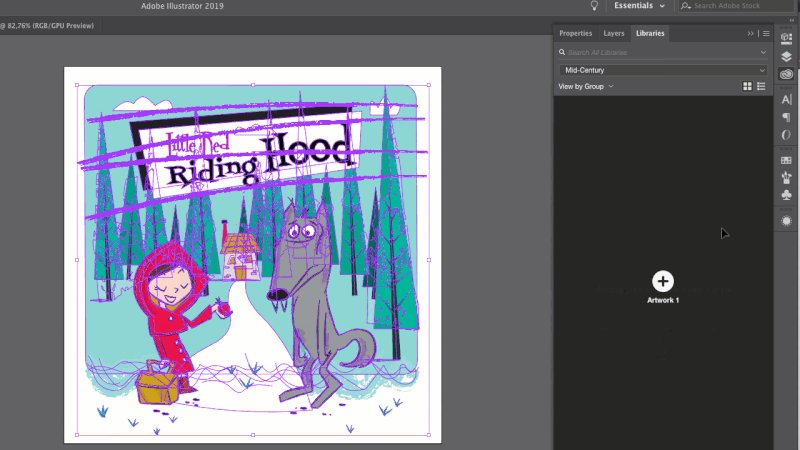
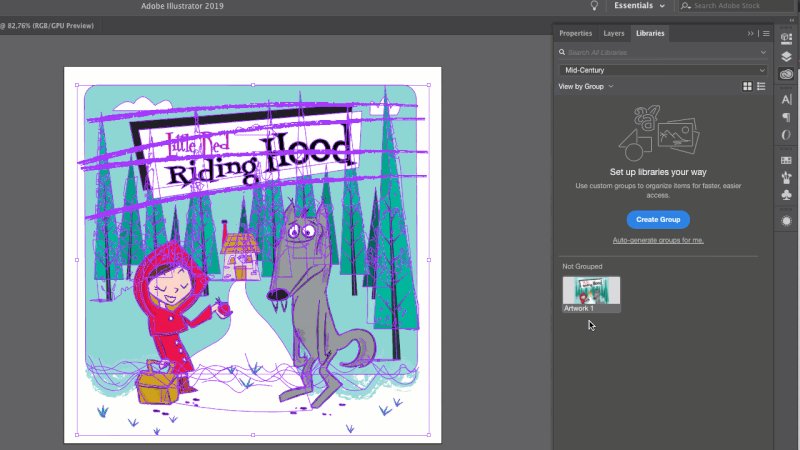
Быстро вернемся в Illustrator, чтобы сохранить наш дизайн обложки. Если у вас есть Adobe CC, вы можете использовать библиотеку, чтобы сохранить свой дизайн. Откройте « Окно» > «Библиотеки», выберите все на монтажной области и перетащите в библиотеку:

Открыв Библиотеку в Indesign, вы найдете свою обложку. Перетащите его и опустите на страницу. Поместите его с правой стороны от него.

Для обратной стороны я хотел бы использовать только персонажа Красной Шапочки. Вернитесь в иллюстратор и перетащите его в библиотеку.

Снова вернитесь в InDesign и импортируйте персонажа на страницу из библиотеки, как я покажу вам:

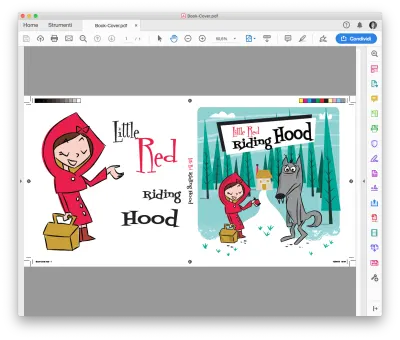
Затем снова напишите заголовок, на этот раз прямо в InDesign. Не стесняйтесь играть с размером и положением слов! Вот мой результат:

На корешке тоже напишем название:

И мы закончили! Давайте экспортируем наш файл для печати.
Нажмите «Файл» > «Экспорт» и выберите «Adobe PDF (печать) ».
На панели « Общие » выберите «Предустановка Adobe PDF: печать высокого качества». Оставьте остальное как есть.
В разделе Метки и кровотечения выберите Все метки принтера . Щелкните ОК .
Вот ваш результат:

Хорошая работа! Браво! Вы закончили этот (довольно длинный) урок!
6. Окончательный результат
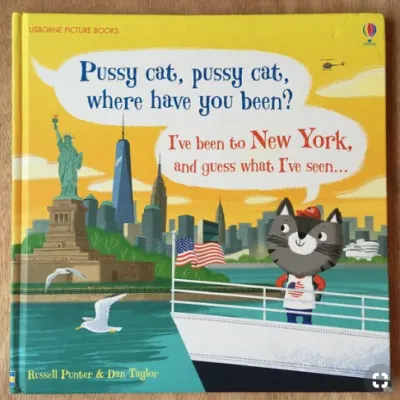
Вот несколько мокапов для имитации настоящей книги:




Надеюсь, вам понравился этот урок, и, прежде всего, я надеюсь, что смог передать вам свою страсть к дизайну середины века!
Попробуйте и, пожалуйста, поделитесь своими собственными иллюстрациями и мыслями в комментариях ниже.
