Микровзаимодействие в UX: секретное оружие для постоянного вовлечения и удержания пользователей
Опубликовано: 2019-07-22Когда вы запускаете видео на YouTube, что вы видите? Прежде чем видео начнет воспроизводиться, требуется определенное время для потоковой передачи контента. До тех пор вы получаете значок буферизации в движении, отображаемый на экране. Это прекрасный пример микровзаимодействия.
По сути, любое визуальное представление конкретного процесса можно назвать МИкровзаимодействием. Они действуют как строительные блоки, которые в конечном итоге улучшают UX. Если UX — это клетка, то микровзаимодействие — это ДНК.
Давайте разберем это:
Микровзаимодействие — что это такое?
Как неотъемлемая часть UX, микровзаимодействие — это процесс, который передает функцию, выполняемую приложением/программным обеспечением по указанию пользователя. Примеры включают: загрузку, буферизацию и т. д.
Кроме того, он улучшает визуальные элементы, связанные с небольшими функциями. Вы знаете, как светится кнопка «Нравится», прежде чем вы нажмете на нее. И как он реагирует, когда вы, наконец, нажимаете на него. То же самое можно применить к разделу комментариев, кнопкам «Поделиться», кнопкам «Подписаться» и т. д.
Если вам нужен более физический пример, то нет лучшего примера, чем лифт. Что ты видишь? Набор кнопок? Да. Но что происходит, когда вы нажимаете один? Вот так! Он светится. Это микровзаимодействие.
Вы можете не осознавать, но этот простой акт свечения создает приятные ощущения для пользователя лифта. Только представьте, если бы он не светился. Не так визуально приятно, не так ли? Кроме того, вы не будете знать, выполняется ли процесс лифтом или нет.
То же самое можно сделать с интерфейсом приложения/веб-интерфейса, чтобы создать удовлетворительный UX.
Несколько иллюстраций, чтобы развеять ваши сомнения
Примеры всегда оказывались более плодотворными при определении понятия. Чтобы правильно понять, что такое микровзаимодействие, взгляните на следующие примеры:
- Когда вы собираетесь нажать «Мне нравится», кнопка светится синим цветом. Когда вы, наконец, нажимаете на кнопку, она слегка нажимается, не так ли? Это действует как указание на то, что действие было предпринято.
- Когда вы посещаете веб-сайт, вы видите «О нас», «Услуги», «Блог», «Свяжитесь с нами» и т. д. Когда вы наводите курсор на один из них, он окрашивается (обычно в соответствии с цветом веб-сайта, чтобы избежать резких контрастов). Если вы перемещаете курсор влево и вправо, отдельные разделы выделяются отдельно. Это тоже пример микровзаимодействия.
- При включении или выключении функции вы обнаружите, как кнопка перемещается между двумя вариантами. Когда вы нажимаете ВЫКЛ, маленькая полоска (белая/черная/и т.д.) перемещается в положение ВЫКЛ. То же самое с частью ON. Это функциональное микровзаимодействие.
Еще одна вещь, которую вы заметите в наши дни, особенно на новостных сайтах, таких как TechCrunch, заключается в том, что всякий раз, когда вы прокручиваете вверх и вниз, вы видите определенный круглый значок, который следует за вашим движением во время навигации.
По его краю установлен определенный цвет движения, который указывает, какую часть страницы вы охватили. Предположим, что страница довольно длинная, это помогает читателю узнать свое текущее положение на странице. Кроме того, в него встроена крестообразная кнопка, чтобы пользователь мог выйти из статьи, не покидая сайт.
Статья закроется, оставив пользователя на главной странице, откуда он сможет перейти к любой другой теме, которую сочтет интересной.
Итак, вы видите, как микровзаимодействия помогают создавать небольшие шаги, которые в конечном итоге приводят к улучшению UX. Нельзя отрицать, что информационная архитектура формирует базовую основу для мощного UX, но в то же время микровзаимодействия усиливают или катализируют процесс улучшения UX.
Если информационная архитектура — это скелет, то микровзаимодействия — это нервы, которые запускают функции и реагируют на действия пользователей соответствующим образом.
Так почему же это важно для UX-дизайна?
Как упоминалось выше, есть два принципиально важных элемента, которые ведут к хорошему UX, а именно: информационная архитектура и элементы микровзаимодействия. Хотя люди признают важность ИА, микровзаимодействие как процесс часто остается незамеченным. Но чего мы не понимаем, так это того, что без него первое остается незавершенным. Посмотрите, как пригодится процесс микровзаимодействия:
- Вы создаете архитектуру и базовый рабочий процесс с помощью IA, но это бесполезно, если пользователь не зацепится за мелкие детали, связанные с каждым шагом. Микровзаимодействие поможет вам заполнить эти мельчайшие детали.
- Клиенты любят осуществлять контроль над интерфейсом, который они используют. В то время как IA помогает в плавной навигации и потоке процессов, MI дает им ощущение контроля, визуально изображая отдельные выполняемые процессы.
- Мало того, MI индивидуально выделяет каждый раздел, к которому приближается пользователь, создавая своего рода визуальное удовлетворение на очень интуитивном уровне.
- Это, в свою очередь, увеличивает ценность этого конкретного раздела в лестнице разума пользователя, а также одновременно повышает уровень интереса со стороны пользователя, побуждая его щелкнуть по нему с уверенностью и удовлетворением.
Как видите, микровзаимодействие помогает повысить ценность бренда приложения/веб-сайта. Сотрудничество с IA помогает создать полный пакет для обеспечения правильного UX.
Каковы четыре основных шага, которые лучше всего определяют микровзаимодействие?
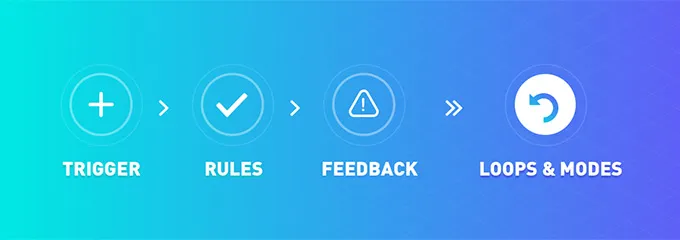
Вы просто не можете писать о микровзаимодействии, не наткнувшись на эти четыре шага, придуманные гуру микровзаимодействия Дэном Саффером. В своей книге «Микровзаимодействие» Саффер классифицирует весь процесс на следующие этапы:

- Триггерный элемент : любое действие, запускающее процесс микровзаимодействия, считается триггерным элементом. Например, нажатие на кнопку запускает процесс.
- Элемент правил : определяет саму функцию. Например, вы нажимаете кнопку, и она перемещает вас на соответствующую страницу.
- Элемент обратной связи : информирует пользователя о том, что процесс был предпринят. Например, вы нажимаете на что-то, и оно нажимается или выделяется.
- Элемент циклов : пользователь, находящийся под влиянием микровзаимодействия, имеет тенденцию повторять использование этой конкретной функции. Микровзаимодействия реализованы таким образом, что психика пользователя подсаживается на них. Это побуждает пользователя возвращаться чаще. Это элемент цикла, когда пользователь попадает в поведенческую петлю повторяющегося взаимодействия.
Так как же создать хорошую среду микровзаимодействия для своего интерфейса?
Предположим, вы планируете создать приложение. Или, может быть, вы уже находитесь в стадии разработки. Но у вас пока нет плана по включению микровзаимодействия. Вы читаете эту статью и хотите включить то же самое. Но как это сделать? Учитывая, что вы находитесь на этапе IA, вот что вы можете сделать:

При разработке определенного раздела интерфейса, например, раздела «О нас», попросите вашего разработчика придумать код (программу), который может распознавать положение курсора на указанном элементе и автоматически подсвечивать его для лучшей визуальной привлекательности. Кроме того, при нажатии она должна казаться слегка нажатой.
После этого идет навигационная часть. После того, как пользователь нажимает на раздел, он запрограммирован на переход к следующей настройке. Что вы можете сделать, так это ввести функцию, подобную буферизации, отображающую текущий процесс.
Это поможет вам поддерживать интерес пользователей, если у них медленное интернет-соединение или загрузка страницы занимает больше времени, чем ожидалось. Представьте, что будет, если вы этим не воспользуетесь.
Пользователь просто почувствует, что ваше приложение/веб-страница не работает. Они никогда не узнают, что проблема возникает из-за конца браузера. В результате вы потеряете клиента. Вместо этого используйте эту технику, чтобы заинтересовать их в подобных ситуациях.
Одна вещь, которая в настоящее время объединяет большинство интерактивных приложений, — это раздел «нравится-комментарий-поделиться». Предположим, разрабатываемое вами приложение помогает пользователю просматривать различные туристические места по всему миру и выбирать наиболее понравившиеся.
Используйте технику выделения микровзаимодействий на похожих кнопках, чтобы она создавала хороший UX всякий раз, когда кто-то наводит на нее курсор. Как указывалось ранее, он должен показывать эффект нажатия после нажатия.
Что касается кнопок «Поделиться», вы можете создать своего рода раскрывающийся список, состоящий из различных вариантов обмена, таких как Facebook, Twitter, WhatsApp и т. д., чтобы всякий раз, когда они наводили курсор на этот раздел, он выделялся определенным цветом и одновременно отображал раскрывающийся список. .
[Примечание: цвета, используемые во всех трех разделах, должны быть одинаковыми, чтобы избежать слишком сильного визуального контраста]
Вы также можете использовать модель буферизации для различных типов веб-сайтов/приложений. Просто замените значок буферизации движения на те, которые подходят для соответствующей платформы. Например, если вы создаете платежное приложение, вы можете отобразить стопку монет в линейном движении или банкноты, перетасовываемые по мере выполнения процесса оплаты.
Или возьмем, к примеру, приложение для электронной коммерции, где пользователи продолжают добавлять разные товары в свою личную корзину. Вы можете использовать значок движущейся корзины, чтобы сообщить пользователю, что выбранный элемент добавляется и т. д.
Итак, вы видите, что существует множество областей, в которых вы можете использовать микровзаимодействия. Стратегическое использование может успешно привлечь пользователя в долгосрочной перспективе, тем самым повышая ценность бренда.
Какое влияние микровзаимодействия оказывают на разум пользователя и как они реагируют?
До сих пор мы рассматривали различные типы микровзаимодействий и то, как вы, как предприниматель, можете их внедрить. Но это только одна сторона медали. Другая сторона - клиент. Понимание того, как они реагируют на различные виды микровзаимодействий, может помочь вам более эффективно управлять процессом. Посмотрите, какое влияние микровзаимодействия оказывают на подсознание:
- Когда пользователь вступает в контакт с определенным микровзаимодействием, в его нервной системе срабатывает тонкий сигнал, который заставляет его хотеть использовать его больше. Это приводит к петле привычки.
- Как следствие, пользователь продолжает возвращаться снова и снова, чтобы взаимодействовать с продуктом. Итак, вы видите, он удерживает пользователя/клиента на неопределенный срок.
- Визуальные эффекты — это то, что используется каждым маркетологом, поскольку они знают об огромных преимуществах, которые они дают. А микровзаимодействие как визуальный элемент может манипулировать психикой пользователя для создания конверсий.
- Элемент обратной связи микровзаимодействия создает ощущение комфорта в сознании пользователя, и все мы знаем, как клиенты получают эксклюзивный контроль при навигации по желаемому продукту.
- Сами движения, предлагаемые микровзаимодействиями, создают ощущение комфорта, которое соединяется с пользователем на интуитивном уровне. Это приводит к привлекательности для клиентов и быстрому увеличению пользовательской базы.
Последние мысли
К настоящему времени вы, должно быть, поняли, что основная функция микровзаимодействия — воплотить ИА в жизнь. Это усиливает динамическую природу веб-сайта/приложения. Хотя люди склонны упускать из виду важность микровзаимодействия, они, тем не менее, чувствуют хруст, когда эти функции не работают.
Важно, чтобы вы обратили внимание на те мельчайшие подсознательные изменения, которые являются результатом этого процесса, какими бы незначительными или кажущимися незначительными они ни казались. Помните, что эти небольшие эффекты в конечном итоге приводят к успешному UX. По словам Лао-цзы: «Путешествие в тысячу миль начинается с одного шага».
