Простые методы использования микровзаимодействий на вашем сайте
Опубликовано: 2021-04-13Когда дело доходит до взаимодействия с пользователем, микровзаимодействия управляют всеми взаимодействиями. Всего несколько лет назад, когда на рынок впервые вышли устройства с сенсорным экраном, микровзаимодействия были повсюду. Однако пользователям часто нужно было взаимодействовать на своих смартфонах и мобильных устройствах так же, как на настольном компьютере.
В то время делать это было неуклюже. Сегодня многие микровзаимодействия являются стандартом, но сосредоточение внимания на оптимизации ключевых взаимодействий может значительно повлиять на общую вовлеченность и конверсию сайта.
Что такое микровзаимодействия?
Мы видим микровзаимодействия каждый день. Когда вы выключаете свой iPhone из беззвучного режима, и он издает небольшую вибрацию, когда вы прокручиваете страницу вниз, чтобы перезагрузить страницу, а вверху появляется символ загрузки — даже при включении крана с помощью датчика — все это микро- взаимодействия.
Хотя они могут показаться не очень заметными или важными, они есть. Они укоренились в нашем мозгу. Они сообщают нам, что действие, которое мы только что завершили, действительно что-то сделало. Правильно выполненные микровзаимодействия в веб-дизайне могут значительно улучшить взаимодействие с пользователем.

Четыре столпа дизайна микровзаимодействий
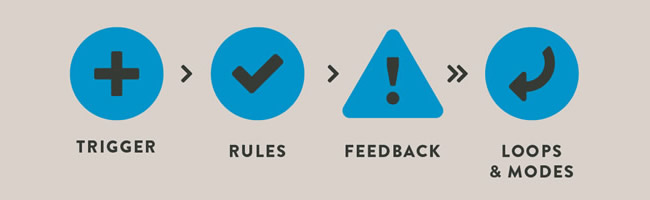
В микровзаимодействии есть четыре основных компонента: триггер, правила, обратная связь и циклы или режимы. Хорошо продуманное микровзаимодействие будет охватывать все эти концепции:
- Триггер — это то, что инициирует процесс микровзаимодействия. Триггером может быть ручное действие, например нажатие переключателя или щелчок по значку. Это также может быть триггер, встроенный в систему, который будет срабатывать всякий раз, когда действие будет завершено. Например, звук, который вы слышите при получении текстового сообщения, является результатом системного триггера. Когда триггер переключается, он задействует правила взаимодействия. Правила запрограммированы в само микровзаимодействие и говорят ему, что он может и что не может делать. Поскольку эти правила не очевидны для пользователя, мы понимаем их только через обратную связь.
- Обратная связь — это то, как мы узнаем, что триггер задействовал правила и микровзаимодействие работает. Например, вибрация вашего телефона, когда вы его отключаете. Это позволяет вам узнать, что вы инициировали действие и правила были соблюдены правильно. Без обратной связи вы бы не знали, что происходит. Если вы переключаете телефон на беззвучный режим, а он не вибрирует, вы знаете, что что-то может работать неправильно.
- Циклы и режимы — это заключительный этап микровзаимодействия. Циклы определяют, как долго будет продолжаться микровзаимодействие, например, зацикливание значка загрузки. Режимы определяют необычное действие, имеющее решающее значение для продолжения процесса, например ввод географических данных для поиска местной погоды.

Источник изображения .
Советы по разработке микровзаимодействий
Микровзаимодействия основаны на дизайне, ориентированном на человека. Обратная связь от микровзаимодействия должна быть интуитивно понятной и простой для понимания. Пользователям не нужно думать об обратной связи, потому что она естественным образом подтверждает, что взаимодействие было начато. Это важно помнить при разработке микровзаимодействий. Вот несколько общих рекомендаций по разработке микровзаимодействий:

- Прежде чем начать, вы всегда должны иметь некоторое представление о конечном пользователе или платформе. Это позволяет вам сделать опыт более знакомым и более человечным.
- Убедитесь, что действия, выполненные в процессе микровзаимодействия, случайно не прерывают взаимодействие. По сути, вам нужно учитывать человеческие ошибки и пытаться их предотвратить.
- Избегайте беспорядка. Используйте возможности, уже доступные на платформе, вместо добавления новых элементов. Например, курсор, циферблат, кнопка и полоса прокрутки могут быть запрограммированы так, чтобы отражать обратную связь при микровзаимодействии. Это согласуется с другими передовыми методами веб-дизайна.
- Говорите с пользователями на их языке. Это снова связано с человеческим фактором. Если ваше микровзаимодействие вызывает текст, используйте язык, понятный людям, если, конечно, конечные пользователи не понимают технического жаргона.
- Убедитесь, что микровзаимодействия могут выдержать испытание временем. Нет ничего хуже микровзаимодействия, которое становится все более раздражающим каждый раз, когда вы его запускаете. Держитесь подальше от всего, что кажется слишком бесполезным или имеет чрезмерную анимацию.
- Анимация может сделать микровзаимодействия более увлекательными, если ее использовать экономно. Главное — убедиться, что микровзаимодействие не перекрывает другие действия — например, когда вы хотите удалить приложение на своем iPhone, а все значки начинают шевелиться. Это восхитительная анимация (как будто они трясутся от страха удаления), но она не мешает функциональности.
- Теория цвета важна в веб-дизайне и дизайне микровзаимодействий. Хотя контраст может помочь выделить определенный процесс или действие, он может легко отвлекать. Убедитесь, что цвета вашего дизайна совпадают с цветами микровзаимодействий. Помните, что микровзаимодействие — это всего лишь маленькая часть картины дизайна; все должно быть слаженно.
- Наконец, определите, будет ли взаимодействие развиваться в будущем, и если да, то как. Есть ли смысл в том, чтобы он менялся со временем или оставался прежним?
Микровзаимодействия в социальных сетях и приложениях
Микровзаимодействия невероятно важны для веб-дизайна и мобильного дизайна, особенно для приложений. Это то, что создает или разрушает опыт использования одного конкретного приложения по сравнению с другим. Пользователи либо любят, либо ненавидят приложение в зависимости от того, как оно работает, а не только из-за того, как оно выглядит. Когда дело доходит до социальных сетей и приложений, микровзаимодействия должны быть максимально простыми и интуитивно понятными.

Источник изображения: Любимая анимация Джона Нуссиса. .
Это связано с тем, что почти все пользователи получают доступ к этим приложениям с мобильного устройства. Кнопка «Мне нравится» в Instagram — прекрасный пример; он мгновенно понятен, его легко найти, и он предлагает обратную связь, не прерывая другие функции. Когда вы дважды тапаете по изображению, и на короткое время появляется сердечко, вы сразу понимаете, что оно означает.
Использование микровзаимодействий для обучения новым вещам
Микровзаимодействия используются не только для улучшения функциональности веб-сайта; они могут научить пользователей, как взаимодействовать с новой концепцией. Например, когда фотогалерея имеет необычный макет, микровзаимодействие может показать пользователям, как прокручивать изображения и перемещаться по другим аспектам сайта.
Простая стрелка может указать направление, в котором нужно провести пальцем, или анимация движущихся фотографий может служить примером того, что должен делать пользователь. Таким образом, микровзаимодействия выходят за рамки простого подтверждения того, что пользователь выполнил действие. Они учат пользователей, как взаимодействовать с веб-сайтом.

Источник изображения: Вырезать Копировать Поделиться Удалить Шрикант Шетти.
Микровзаимодействия в дизайне CTA
Еще один отличный способ использовать микровзаимодействия — это призыв к действию (CTA). Мы все знаем, что призывы к действию важны для заключения сделки между компаниями и их клиентами. К сожалению, большинство из них в наши дни выглядят так, как будто их разработал один человек. Хотя иногда это может быть хорошо (поскольку все признают, кто они есть), это быстро устаревает.
Креативные призывы к действию с уникальными и привлекательными микровзаимодействиями можно использовать для поощрения пользователей кликать, делиться или ставить лайки, делая процесс больше похожим на игру, а не на рутинную работу.
Важность микровзаимодействий
Микровзаимодействия важны для веб-дизайна и дизайна мобильных приложений, потому что они сокращают разрыв между людьми и машинами. Очеловечивая компьютерные задачи и заставляя их действовать так, как их понимают люди, вы наполняете дизайн индивидуальностью. Что еще лучше, так это то, что эта личность может передать образ бренда или бизнеса, внося небольшие изменения в микровзаимодействия.
Они могут быть забавными, мультяшными, обтекаемыми или профессиональными, а при размещении на фоне веб-сайта помогают укрепить имидж и голос бренда. Возможно, наиболее важным аспектом микровзаимодействий является то, что они делают пользовательский опыт в целом более приятным. Предлагают ли они небольшое развлечение, учат нас чему-то новому или подтверждают, что мы сделали что-то правильно, микровзаимодействия улучшают нашу связь с цифровым миром.
Вам также может быть интересно прочитать об ошибках дизайна взаимодействия, которые сводят нас с ума.
