14 дизайнов мегаменю, у которых могут поучиться все дизайнеры
Опубликовано: 2020-04-14Есть много аспектов разработки веб-сайта, которые дизайнер должен учитывать. Идеальный веб-сайт состоит из множества более мелких компонентов, которые улучшают UX/UI любого данного веб-сайта. Эти компоненты веб-сайта помогают повысить общую эстетическую и функциональную ценность веб-сайта. Одним из таких компонентов является Mega Menu. Дизайн мегаменю — это компонент веб-дизайна, который не обязательно есть на всех веб-сайтах. На самом деле, очень важно сначала понять, какие веб-сайты должны иметь дизайн Mega Menu и для какой цели.
Как правило, вам понадобится мегаменю для веб-сайтов, на которых много ссылок. Мегаменю — это один из видов навигационной системы, обеспечивающий одновременный просмотр всех опций. Мегаменю можно расположить как вертикально, так и горизонтально. Эту информацию можно разбить на разделы или оставить без разделов. Отличным примером этого является веб-сайт Amazon UK. Однако на американском сайте Amazon использует стиль выпадающего меню.
Идеально иметь мегаменю, когда у вас есть много подразделов в одной родительской категории. По мере увеличения уровня иерархии использование выпадающего меню для таких веб-сайтов становится все более утомительным и раздражающим с точки зрения клиента. Одним из наиболее важных соображений, которые следует учитывать при включении дизайна мегаменю в макет веб-сайта, является то, что он должен положительно влиять на UX. Еще одно соображение должно заключаться в том, помогает ли это достижению целей веб-сайта.
Цель Мега Меню
Как правило, лучшими местами, где используются Мегаменю, являются интернет-магазины, побуждающие людей покупать ваши услуги или связываться с вами, увеличивать количество подписчиков, страницы сообщества, чтобы получить больше подписчиков и продавать билеты на мероприятия. Теперь, когда мы знаем, почему и где следует использовать дизайн Mega Menu, давайте взглянем на X Mega Menu Designs, который могут изучить все дизайнеры:
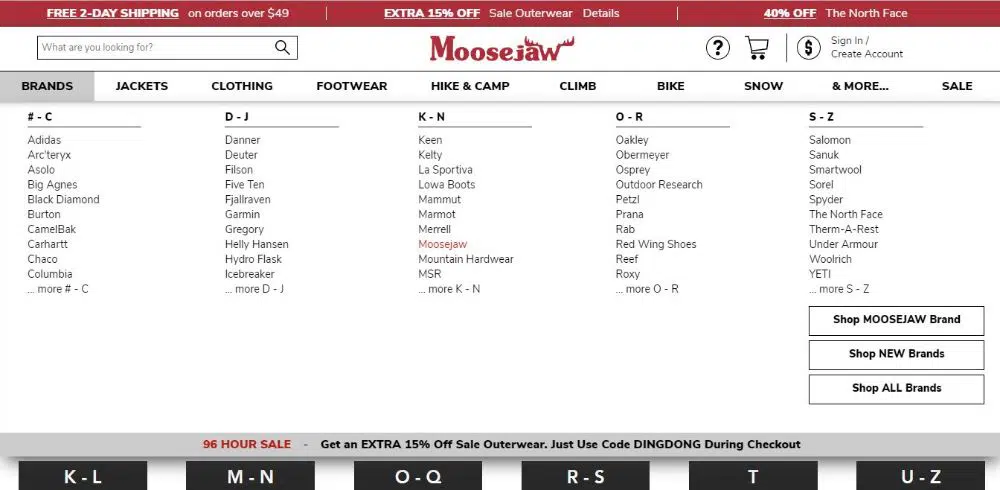
1. МусДжоу:
MooseJaw — отличный пример веб-сайта для дизайна Mega Menu. Это веб-сайт интернет-магазина, который специализируется на повседневной одежде, оборудовании для кемпинга, походов и другом спортивном оборудовании. При посещении сайта вы увидите навигационные крошки с надписью «Бренды», «Куртки» и так далее. Когда вы наводите на них указатель мыши, он показывает список мегаменю для каждой целевой навигационной цепочки.
Предположим, ваша мышь находится в разделе «Бренды», и открывается мегаменю для этой навигационной цепочки. Он имеет список всех возможных брендов, доступных на веб-сайте, организованный и структурированный по алфавитным категориям. Двигаемся дальше, следующая навигационная цепочка — в «Жакете» есть мегаменю, организованное по полу, а затем по возрасту человека, ищущего продукт, а также по категориям по назначению. Это очень систематическое структурирование информации в мегаменю для любого сайта электронной коммерции, из которого дизайнеры могут черпать вдохновение.
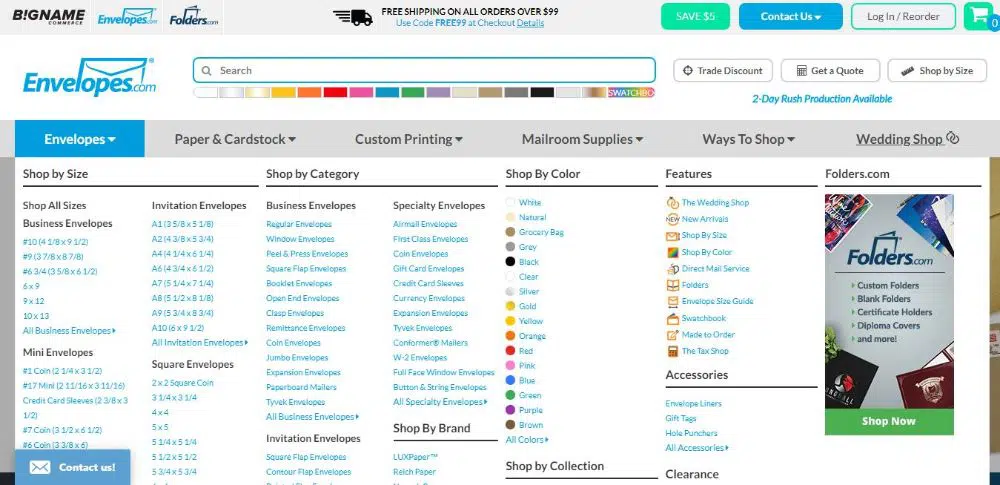
2. Конверты:
Envelopes — это веб-сайт, предназначенный для продажи почтовых отправлений и материалов для конвертов. Когда вы посещаете веб-сайт, вы можете определить хлебные крошки с первого взгляда. У них также есть стрелка вниз рядом с заголовками, указывающая, что вы должны навести туда указатель мыши, чтобы увидеть больше контента.
Когда вы это сделаете, вас встретит подменю, в котором продукты отсортированы по размеру, стилю, цвету и текстуре бумаги. Вы увидите эффективную подкатегоризацию для облегчения просмотра информации и помощи посетителям в поиске именно того, что они ищут.
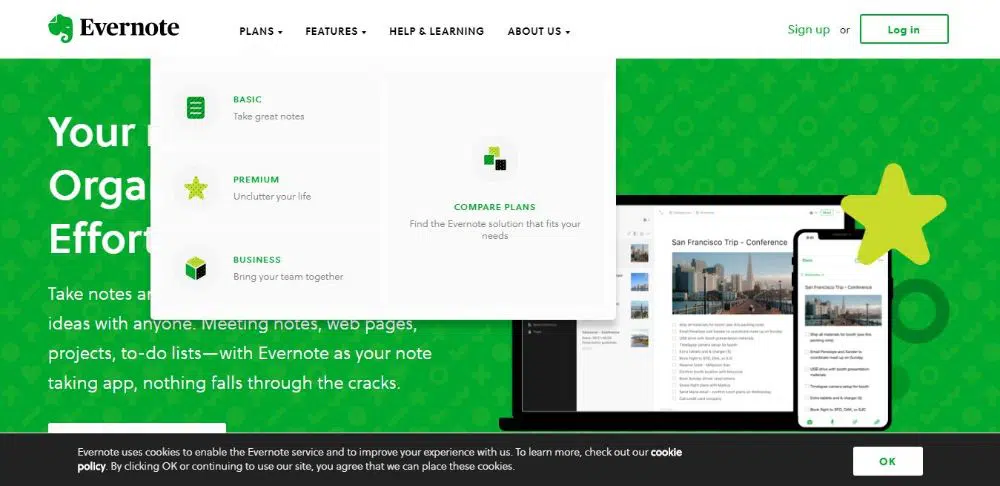
3. Эверноут:
Если вы когда-либо чувствовали потребность в эффективной платформе для ведения заметок, вы наверняка слышали об Evernote. В целом веб-сайт имеет очень чистый и эффективный пользовательский интерфейс. Заголовок веб-сайта имеет логотип в верхнем левом углу, а все важные хлебные крошки — рядом с логотипом в виде горизонтальной линии.
Отдельные хлебные крошки имеют заголовки со стрелкой вниз. Когда вы наводите указатель мыши на эти «хлебные крошки», вас приветствуют различными вариантами, связанными с этими «хлебными крошками». Evernote обязательно использует зеленый цвет на всем веб-сайте.
Следовательно, когда вы наведете курсор на навигационную цепочку, вы увидите раскрывающийся список подэлементов. Когда вы начнете наводить указатель мыши на эти подэлементы, фон для них станет зеленым. Это отличный способ усилить практику ассоциаций с одним и тем же цветом, а также выглядит визуально эстетично.
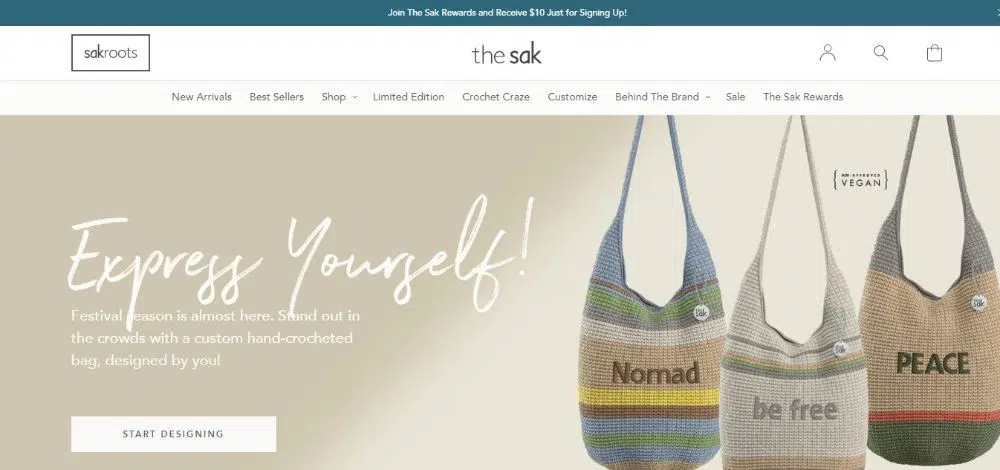
4. Сак:
Sak — отличный сайт электронной коммерции, посвященный продаже сумок. У него есть мегаменю для избранных панировочных сухарей. Сначала это может показаться непоследовательным, но на самом деле это отличная практика. Поскольку все хлебные крошки не имеют опций мегаменю, это устраняет необходимость их включения в дизайн.
Это ценят посетители. Хлебные крошки, которые используют дизайн мегаменю, делают это стильно. Дизайн мегаменю адаптируется к динамическим эффектам сайта. Когда вы наводите указатель мыши на хлебную крошку, появляется подчеркивание, прежде чем открывается мегаменю. Это очень плавная анимация, сделанная до совершенства. Меньшая визуальная подсказка, подобная этой, улучшает пользовательский опыт.
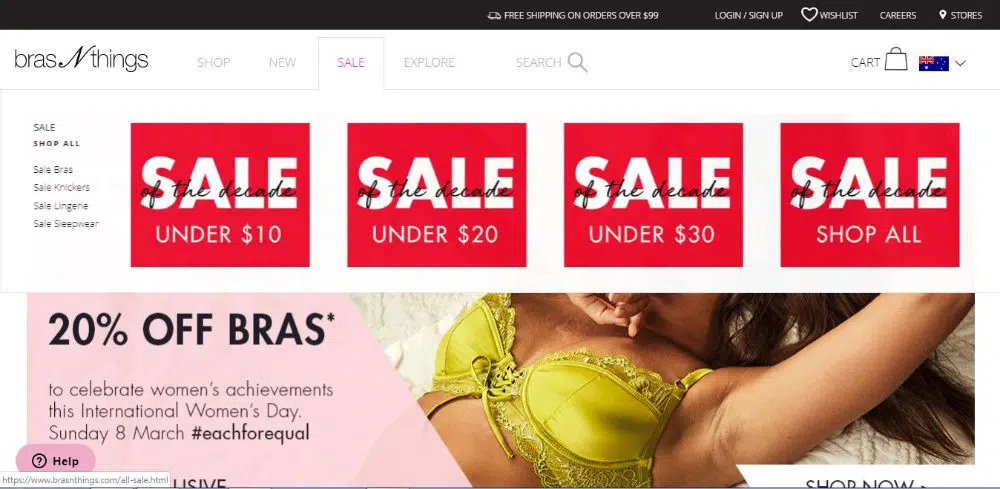
5. Бюстгальтеры и вещи:
Bras N Things — отличный сайт электронной коммерции, специализирующийся на продаже женского нижнего белья. Мегаменю на этом веб-сайте разработано с использованием причудливой анимации, которая придает эстетическую ценность общему дизайну веб-сайта. Он имеет плавную и изысканную навигацию по мегаменю.
Второй уровень этих меню имеет два формата — обычный текст или текст с небольшими изображениями. Хлебная крошка распродаж продумана до мелочей: когда посетитель наводит курсор на распродажу, его встречают 4 коробки с надписью ПРОДАЖА, написанной жирным и привлекательным шрифтом. Каждая из четырех коробок говорит о продаже до 10 долларов, 20 долларов и так далее.
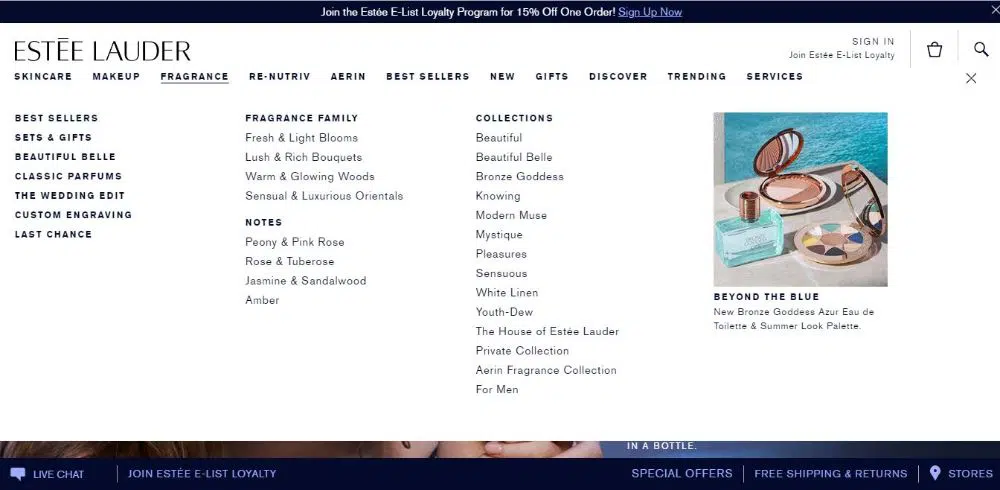
6. Эсте Лаудер:
Estee Lauder — известный косметический бренд. Он имеет много популярных средств по уходу за кожей и косметических продуктов. Следовательно, имеет смысл только то, что такому веб-сайту потребуется отличный дизайн и макет. Сайт Estee Lauder не разочаровывает.
Весь веб-сайт имеет простую технику дизайна веб-сайта с черным текстом на простом белом фоне. Кроме того, большое изображение баннера добавляет ему эстетической ценности. Мегаменю простое, но эффективное. Основные подкатегории выделяются среди остальных с помощью жирного шрифта, что упрощает различение категорий. В целом он выглядит структурированным, основанным на иерархии и организованным.

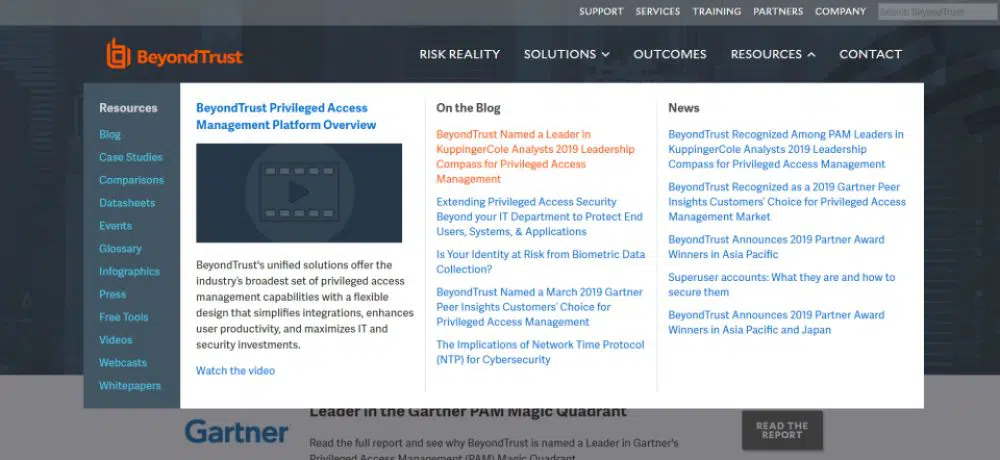
7. За пределами доверия:
Beyond Trust — американская компания, специализирующаяся на разработке, маркетинге и поддержке семейства продуктов для привилегированного удаленного доступа, управления идентификацией привилегий, а также продуктов для управления уязвимостями для UNIX.
У него отличное мегаменю с множеством функций. Оно разделено на два горизонтальных меню. Параметры второго меню расположены вертикально. Иерархия понятна и проста для понимания с первого взгляда. Всякий раз, когда вы перемещали мышь по тексту, он становился красным.
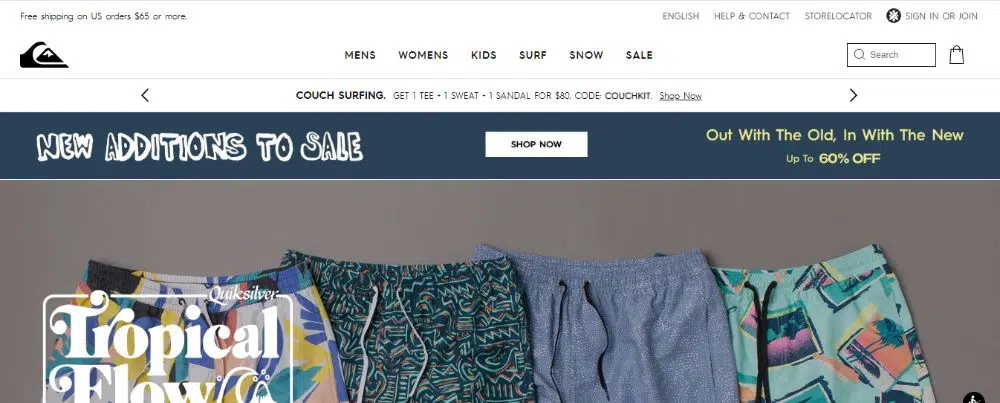
8. Квиксильвер:
QuikSilver — это розничный спортивный бренд, а также один из крупнейших брендов одежды для серфинга и спортивного инвентаря. Веб-сайт очень впечатляющий, с впечатляющими изображениями баннеров. Он имеет минималистский веб-дизайн с белым фоном и черным текстом.
Тот же впечатляющий веб-дизайн реализован в дизайне мегаменю. Он имеет минималистский стиль, содержимое выровнено по центру, что оставляет много пустого пространства и дышащего пространства. Текст меняет цвет на серый, когда вы наводите указатель мыши на любой текст. Иерархия представлена жирным шрифтом и заглавными буквами, что упрощает просмотр.
9. ФАО Шварц:
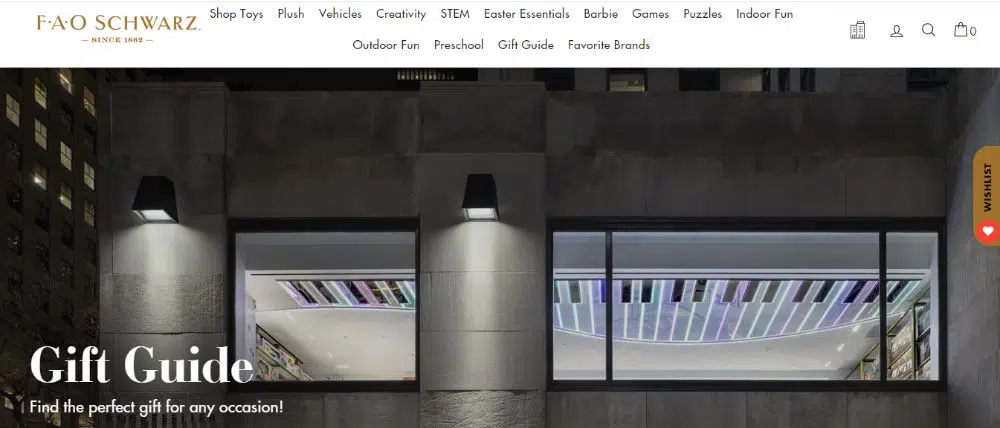
FAO Schwarz — американский бренд игрушек. Он известен игрушками премиум-класса, плюшевыми игрушками в натуральную величину, интеграцией брендов, интерактивными развлечениями и играми. Веб-сайт имеет впечатляющий дизайн мегаменю с контентом, разделенным по возрастным группам, брендам и другим категориям, что упрощает доступ к ним. У них также есть динамическая анимация, когда вы наводите указатель мыши на разные хлебные крошки.
Плавная горизонтальная линия проходит по тексту и обнажается мегаменю. Сайт также тщательно использует мегаменю только для необходимых хлебных крошек и придерживается обычных выпадающих меню для других. Благодаря этому все выглядит аккуратно и удобно, а поиск нужной информации очень удобен.
10. Фортепиано:
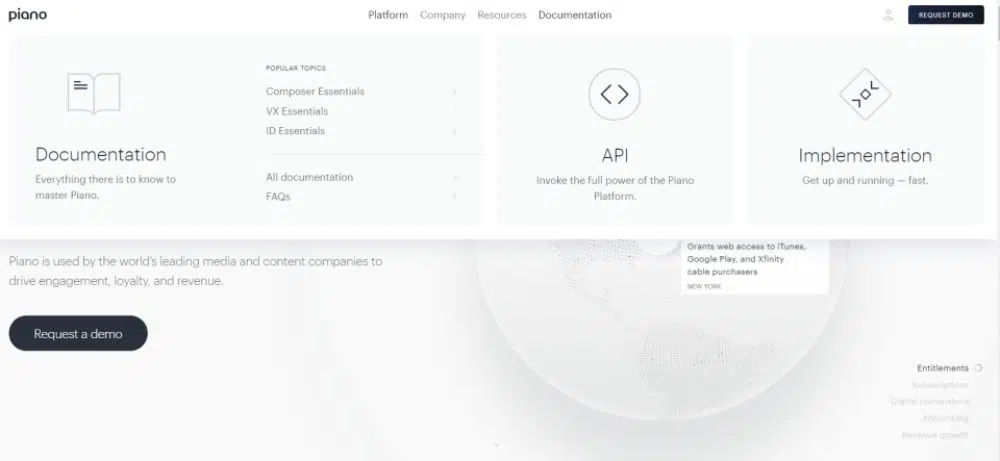
Piano — это компания, которая помогает компаниям, работающим с контентом, и медиа-компаниям расти. Когда вы посещаете сайт, вас встречает динамически вращающаяся Земля. Веб-сайт имеет плоский веб-дизайн, а мегаменю также использует самые простые интерактивные эффекты только с двумя уровнями.
В мегаменю есть плитки, которые расположены на равном расстоянии друг от друга, и у каждой опции есть репрезентативный значок. Это позволяет очень легко понять, что изображает каждый вариант за меньшее время. В целом, мегаменю впечатляет и отличается от подхода большинства веб-сайтов к созданию мегаменю.
11. Сборка:
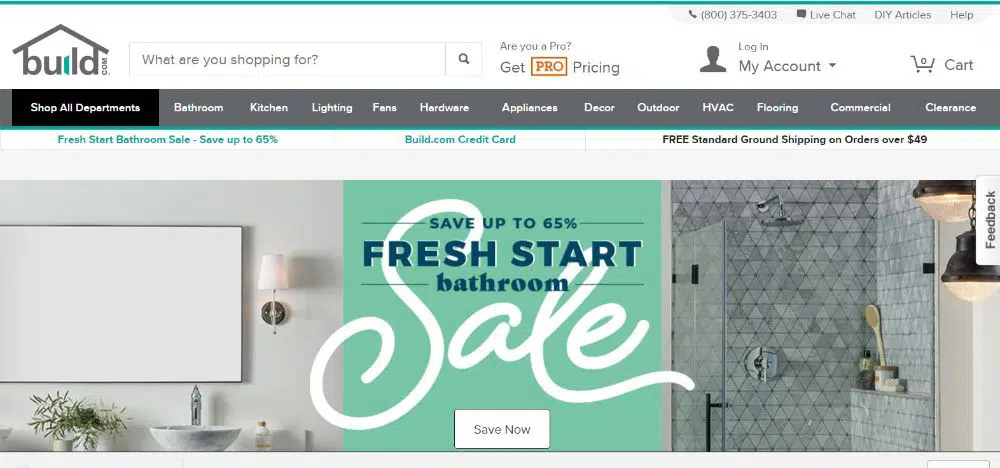
Build — один из лучших сайтов для покупок и декора для дома. Они продают всю необходимую бытовую технику, будь то кухня, туалет, напольное покрытие, мебель, декор и многое другое. Поскольку на веб-сайте так много категорий, сложно уместить всю навигацию в общее меню.
Тем не менее, вписать его в мегаменю также сложно, но они придумали умную идею о том, как эстетично разместить больше контента с помощью мегаменю. Мегаменю для этого веб-сайта компактно, занимает меньше места и использует значки вместо текста. Это выглядит хорошо и является практичным подходом.
12. Компрессор Куинси:
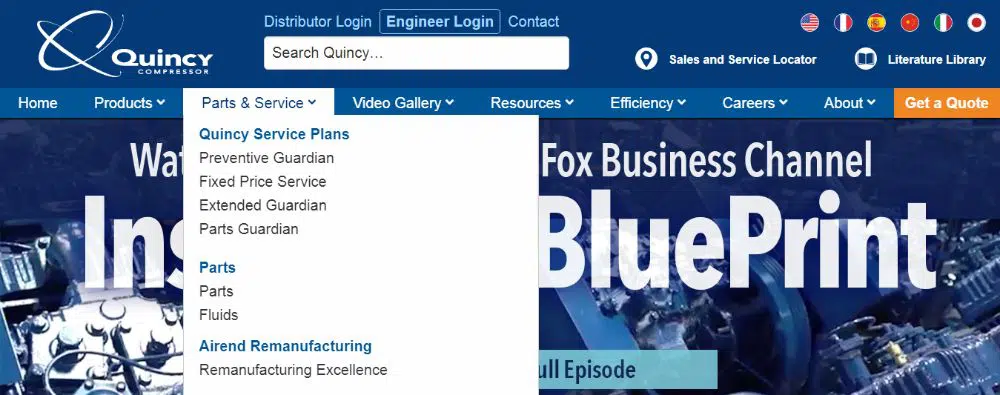
Quincy Compressor — это веб-сайт электронной коммерции со сложным контентом для организации. У них есть много внутренних страниц с отдельными продуктами, которые можно разделить на категории и подкатегории, чтобы иметь место в мегаменю.
Особенно трудно упорядочить промышленные товары, так как они имеют сложные номера и названия. То, как они справились с этой проблемой, заслуживает похвалы. У них есть три основные категории, в каждой из которых есть подкатегории. В нижней части страницы также есть каталог продуктов, доступный для загрузки пользователями каждый месяц.
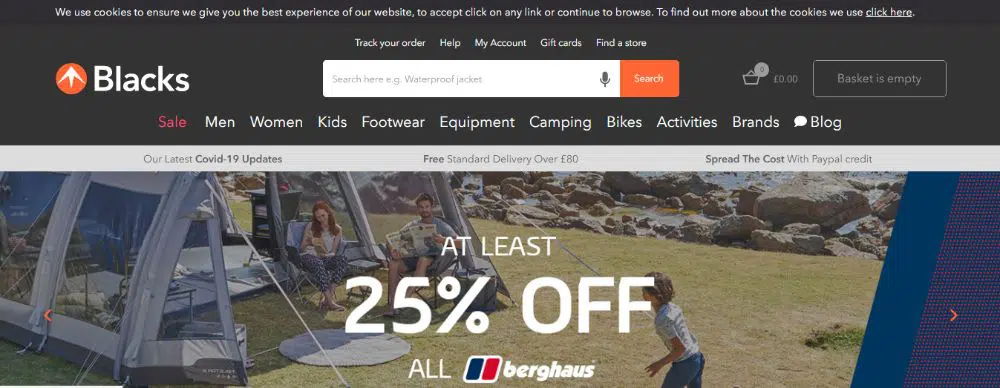
13. Черная верхняя одежда:
Black Outdoor Clothing — это сайт розничной торговли одеждой, у которого много брендовых партнеров. На их веб-сайте есть все бренды, перечисленные в меню, и поэтому они используют мегаменю.
У них есть много продуктов, которые можно предложить, и все категории систематически размещены. Мегаменю супер отзывчивы и не загромождают. Расстояние между каждым элементом делает его воздухопроницаемым и удобным для сканирования. Каждая категория отличается от другой жирным шрифтом и немного более крупным шрифтом, что делает ее более удобной для глаз.
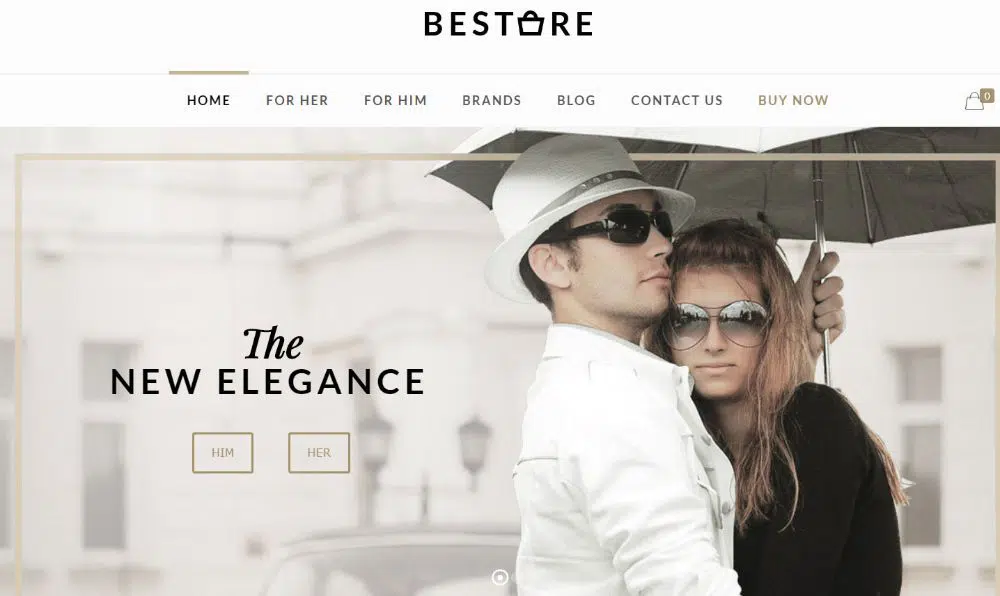
14. Бесторе:
Bestore — это веб-сайт электронной коммерции модной одежды с чистым и впечатляющим пользовательским интерфейсом. Он минималистичный, беспорядочный и элегантный. На сайте есть карусель изображений героев с впечатляющими фотографиями и дополнительной информацией. Их логотип размещен в центре веб-сайта, а под ним расположены навигационные крошки, хорошо размеченные впечатляющим шрифтом. Над каждой навигационной крошкой есть черточка, которая становится персикового цвета, когда вы наводите указатель мыши на определенную навигационную крошку.
Это помогает отслеживать, где вы находитесь. Когда вы наводите указатель мыши на любую из хлебных крошек, вы обнаружите аккуратно оформленное мегаменю с соответствующим изображением справа для удобства поиска. В целом дизайн мегаменю аккуратный и сложный, в отличие от некоторых других веб-сайтов, которые добавляют слишком много категорий и подкатегорий, из-за чего мегаменю выглядит перегруженным и загроможденным.
Это были 14 дизайнов мегаменю, которые все дизайнеры могут изучить при разработке своих веб-сайтов. Помните, что мега-меню можно использовать только тогда, когда это необходимо и целесообразно. Если у вашего клиента не так много продуктов, использование тяжелого дизайна мегаменю создаст впечатление, что у него не так много услуг, которые он может предложить.
Поймите назначение мегаменю, а затем спроектируйте их так, чтобы они соответствовали требованиям клиента и делали их веб-сайт привлекательным для клиентов, облегчая им навигацию по сайту.