Текстовые поля Material Design плохо спроектированы
Опубликовано: 2022-03-10Я разрабатываю формы уже более 20 лет и протестировал многие из них для крупных организаций, таких как Boots , Just Eat и Gov.uk. Одна тема, которая часто возникает с формами: где поставить метку. Раньше мы говорили о метках, выровненных по левому краю, и о метках, выровненных по верхнему краю.
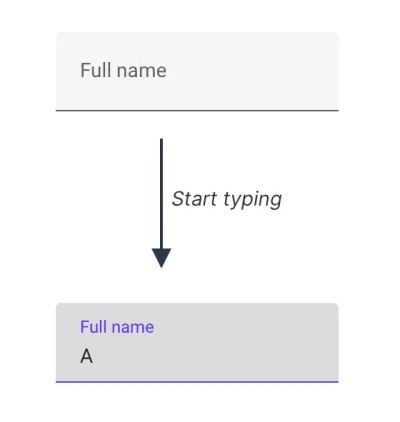
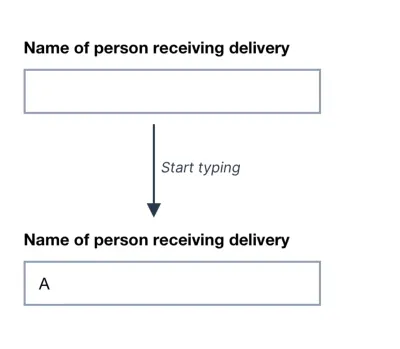
В наши дни основное внимание уделяется заполнителям, которые заменяют метки и плавающие метки . Последние начинаются внутри входа. Когда пользователь начинает печатать, метка «всплывает», освобождая место для ответа:

Некоторые считают, что метки с плавающей запятой лучше, потому что они используются в Google Material Design. Но в данном случае Google ошибается.
Вместо этого я рекомендую использовать обычные текстовые поля, которые имеют:
- Метка вне ввода (чтобы сообщить пользователю, что печатать),
- Четкая граница по всему периметру (чтобы было понятно, куда идет ответ).

В этой статье я объясню, почему я всегда рекомендую обычные текстовые поля и почему Google ошибается, используя плавающие метки для Material Design.
Плавающие метки лучше, чем обычная альтернатива, но они все еще проблематичны
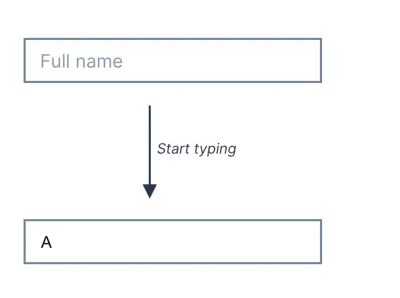
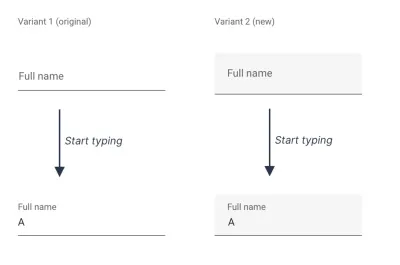
Плавающие метки были разработаны для решения некоторых проблем с часто используемой альтернативой: метками-заполнителями . Вот где метка помещается внутри ввода, но исчезает, когда пользователь начинает печатать:

Увидев множество людей, взаимодействующих с формами в своей работе, я знаю, что метки-заполнители проблематичны.
Это потому, что, например, они:
- исчезают, как только пользователь печатает , что может затруднить запоминание того, для чего предназначен ввод, особенно для пользователей с когнитивными нарушениями;
- может быть ошибочно принят за фактический ответ, что приведет к тому, что пользователи случайно пропустят поле;
- выделены серым цветом, чтобы указать, что это метка, а не ответ, но это может затруднить чтение.
Плавающие метки не решают 2 из этих проблем: плохой контраст и вероятность того, что метка будет ошибочно принята за фактический ответ. И хотя они пытаются решить проблему исчезновения метки, при этом плавающие метки создают множество других проблем.
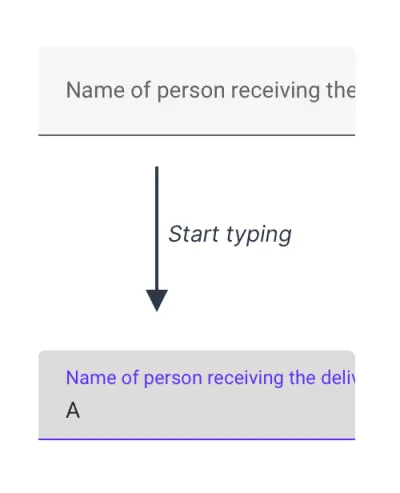
Например, размер этикетки должен быть крошечным, чтобы поместиться внутри коробки, что может затруднить ее чтение. И длинные метки нельзя использовать, так как они будут обрезаны вводом :

Обычные текстовые поля лучше, чем метки-заполнители и метки с плавающей запятой
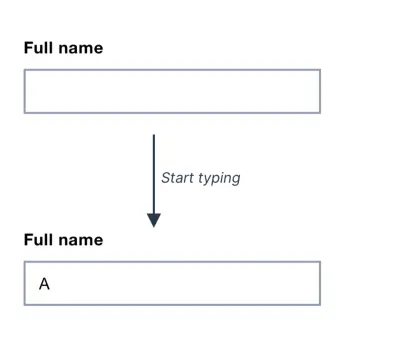
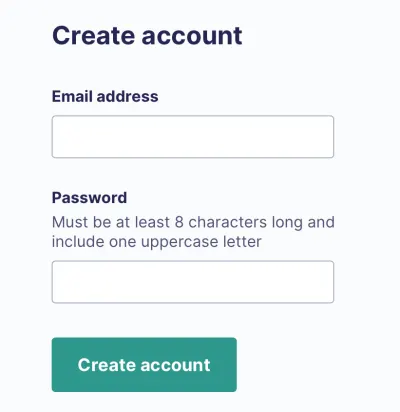
Обычные текстовые поля не имеют вышеперечисленных проблем, потому что ясно, куда идет ответ, и они имеют разборчивую, легкодоступную метку. Этикетки могут быть любой длины , а текст подсказки, если он понадобится, также легко разместить.


Я наблюдал за сотнями людей, взаимодействующих с формами, и видел, как многие из них испытывают трудности. Но ни разу это не было связано с использованием обычного текстового поля. Они занимают немного больше места по вертикали. Но экономия места за счет ясности, простоты использования и доступности — плохой компромисс.
Тест Google не включал обычные текстовые поля
В статье Google «Эволюция текстовых полей в материальном дизайне» показано, что были протестированы только два варианта, в обоих из которых использовались плавающие метки.

Важно отметить, что тест не включал обычные текстовые поля, а это означает, что они фактически не сравнивали удобство использования своего дизайна плавающей метки с обычными текстовыми полями . И, прочитав ответы Google на комментарии к их статье, кажется, что удобство использования не было их главным приоритетом.
Google непреднамеренно поставил эстетику выше удобства использования
Я изучил, почему в Material Design используются плавающие метки, и обнаружил комментарии Майкла Гилберта, дизайнера, который работал над ними.
Комментарии указывают на то, что они пытались сбалансировать эстетику и удобство использования.
Мэтт Эрикссон прокомментировал:
Кажется, это означает, что больше внимания уделялось форме, а не функции [...] или даже желанию просто отличить компоненты Материала от проверенных и настоящих (скучных) полей ввода. [...] проводилось ли исследование первоначальных входных данных, которое подтвердило, что они достигли цели, которая не была достигнута с помощью коробочных входных данных? Есть ли что-то, что выделяется как ценное с помощью простого подчеркивания?
Ответ Гугла:
Дизайнерские решения, лежащие в основе оригинального текстового поля, были приняты еще до того, как я начал работать в команде, но я думаю, что цель, вероятно, была аналогична [этому исследованию]: сбалансировать удобство использования со стилем. Я считаю, что в то время мы склонялись к минимализму , подчеркивая цвет и анимацию, чтобы подчеркнуть удобство использования.
Денис Лесак прокомментировал:
[...] это один из тех моментов, когда я задаюсь вопросом, почему все эти исследования были необходимы, поскольку я давно думал, что старый дизайн был ошибочным по всем причинам, которые вы упомянули.
Ответ Гугла:
[...] целью исследования здесь было не просто определить, что одна версия лучше другой [...]. Вместо этого это исследование было сосредоточено на выявлении характеристик дизайна, которые привели к наиболее удобному и красивому опыту .
Несмотря на то, что Google стремился к балансу, в конце концов они непреднамеренно пожертвовали удобством использования ради «минимализма» и «прекрасного опыта».
Но эстетика и юзабилити не конкурируют друг с другом. Что-то может хорошо выглядеть, не вызывая проблем у пользователей. На самом деле эти качества идут рука об руку.

Заключение
Плавающие метки, безусловно, менее проблематичны, чем метки-заполнители. Но обычные текстовые поля лучше, чем метки с плавающей запятой, потому что они выглядят как поля формы, а метка легко читается и доступна в любое время.
Эстетика важна, но размещение этикетки внутри коробки не делает ее красивой. Однако это делает его явно более трудным в использовании.
Примечание редактора Smashing
На момент написания здесь, в Smashing Magazine, мы фактически использовали шаблон плавающей метки, который Адам резко критикует в этой статье. Из наших юзабилити-тестов мы можем подтвердить, что плавающие метки — не очень хорошая идея , и мы собираемся скорректировать дизайн — переходя к обычным текстовым полям — в ближайшее время.
Благодарности
Спасибо Кэролайн Джарретт и Эми Хьюп за помощь в написании этой статьи. И спасибо Максимилиану Францке, Оливье Ван Бирвлиту, Дэну Видрасану, Фабьену Марри за их отзывы о предыдущем черновике этой статьи.
