25 примеров материального дизайна, которые вам понравятся
Опубликовано: 2018-07-10Материальный дизайн — это визуальный язык, который синтезирует базовые принципы хорошего дизайна и сочетает их с инновациями современной науки и техники.
Вот несколько примеров дизайна материалов, которые нам понравились. Каждый из них следует тенденциям и принципам дизайна материалов и может научить вас чему-то уникальному.
Если вы поклонник чистоты пользовательских интерфейсов в материальном дизайне, то вам понравится этот список. Мы собрали здесь концепции для приложений и веб-сайтов с различными цветовыми палитрами, структурами и макетами. Наслаждаться!
Хочу больше? Ознакомьтесь с этими ресурсами дизайна материалов, инструментами цвета дизайна материалов и бесплатными фонами дизайна материалов.
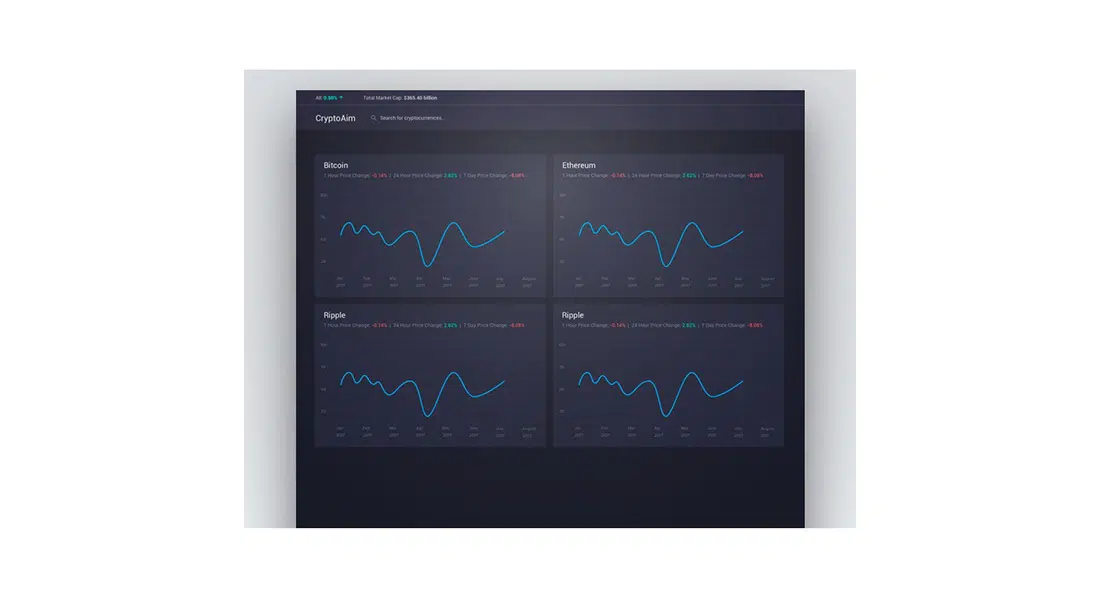
Панель инструментов CryptoAim
CryptoAim — это классный проект Material Design для приложения, которое позволяет вам проверять тенденции поиска множества различных криптовалют. Он имеет темный пользовательский интерфейс с современными и чистыми деталями.
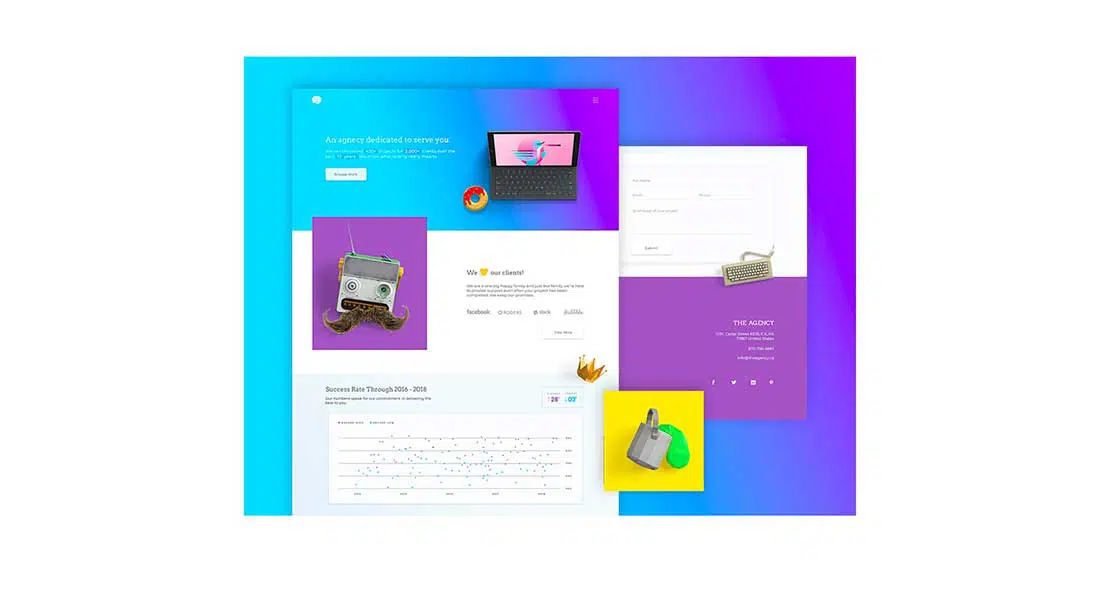
Агентство
Вот макет веб-сайта, основанный на тенденциях дизайна материалов. Он успешно сочетает яркие неоновые цвета инновационным способом. Кто бы мог подумать, что желтый, синий и фиолетовый так хорошо сочетаются в одной цветовой палитре?!
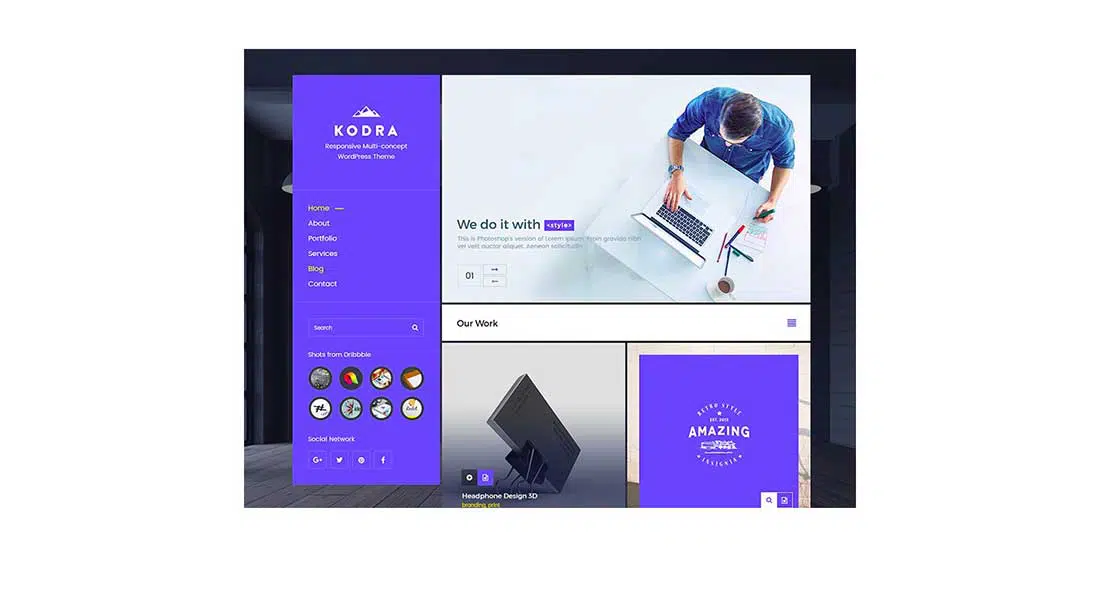
Концепция вертикального меню
Ознакомьтесь с этой концепцией вертикального меню, которая следует тенденциям дизайна материалов. При приближении к краю экрана это простое меню выравнивается по вертикали, чтобы все пункты меню были полностью видны.
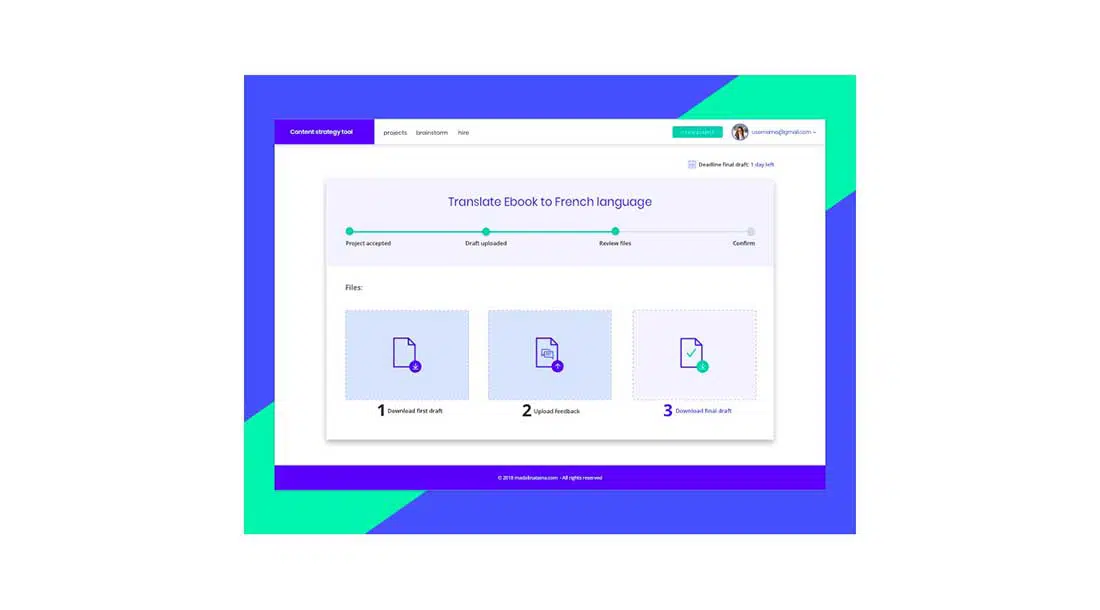
Инструмент контент-стратегии
Это дизайн инструмента стратегии контента. Он имеет ярко окрашенный пользовательский интерфейс с простыми и тщательно детализированными элементами. Он содержит индикатор прогресса и активности, который является визуальным индикатором шагов, которые пользователь должен предпринять, чтобы использовать приложение.
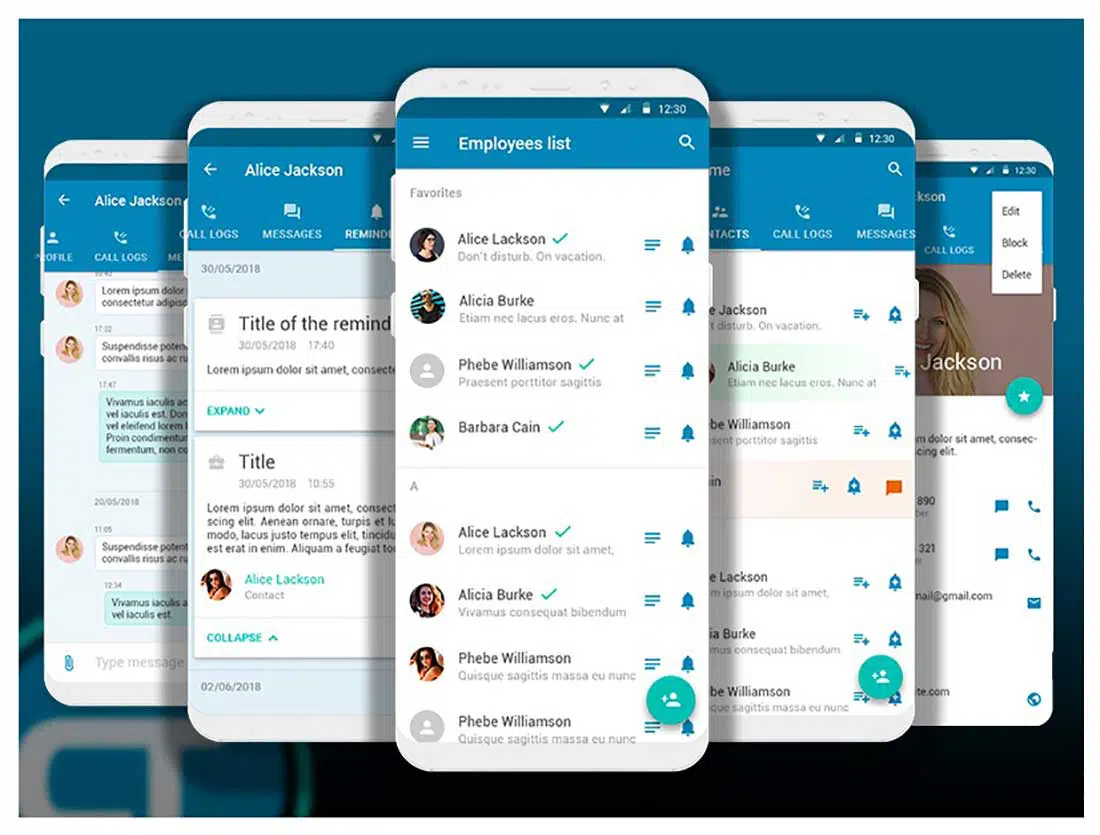
Рецептива – Мобильный
Это крутая система, созданная для компании Tec Mobile. Его цель — обеспечить чистый опыт управления мероприятиями, сделав его простым и быстрым как для организатора мероприятия, так и для сотрудников, которые там работают. Дизайн соответствует тенденциям Material и включает административную веб-систему и приложения для планшетов и мобильных телефонов.
Приложение CasualTrack
Это дизайн приложения для Android под названием CasualTrack. Эта структура включает в себя постоянную панель приложений вверху и плавающую кнопку действия внизу справа.
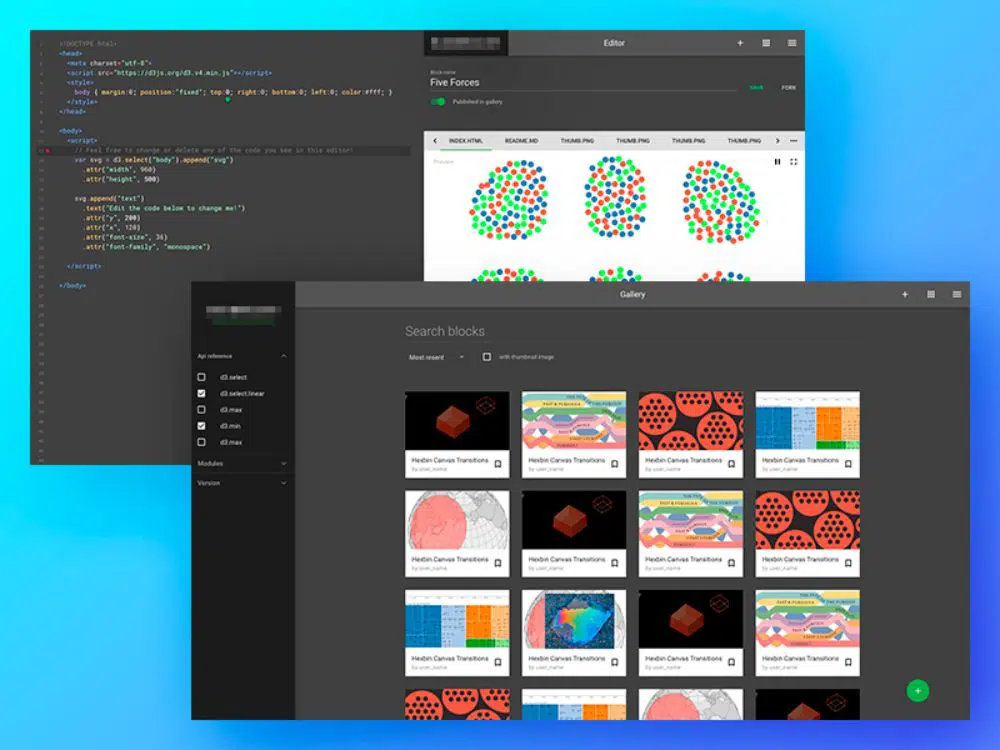
Онлайн редактор
Вот великолепный дизайн онлайн-редактора, созданный с помощью принципов Material Design. Он включает диалоговые окна, которые информируют пользователей о конкретных задачах.
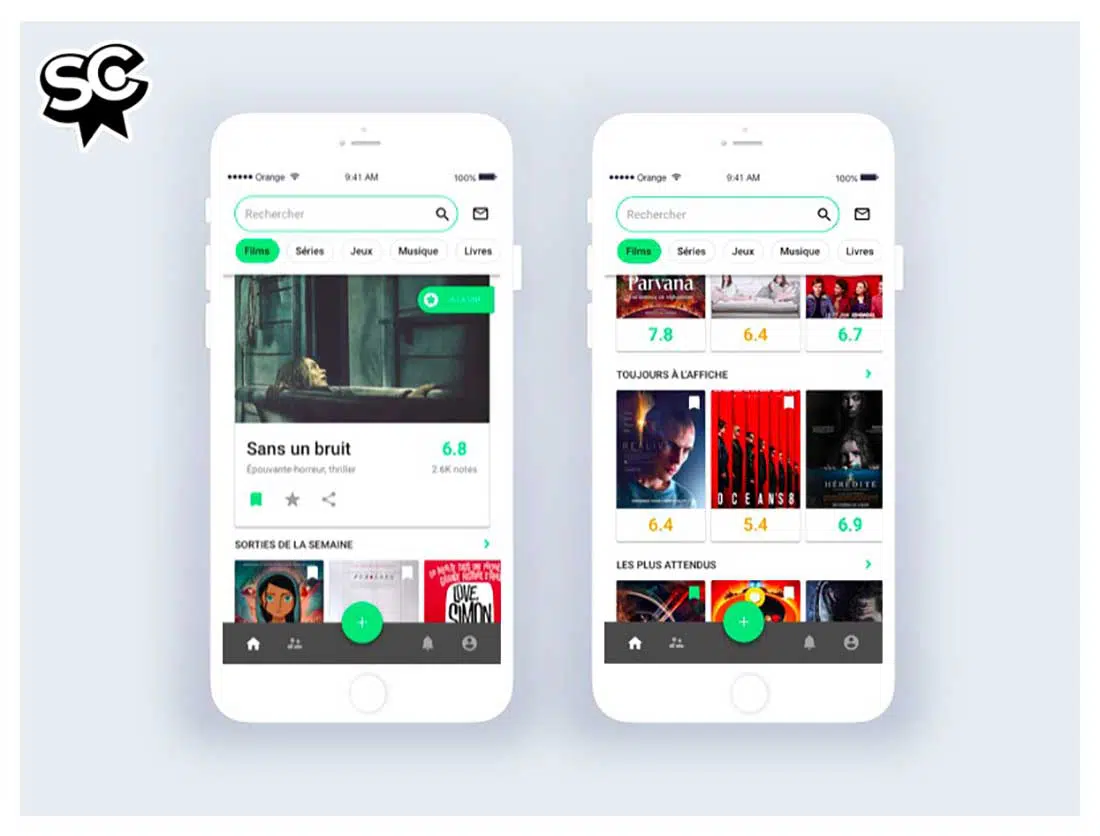
Чувственная критика
Это концепция редизайна Sens Critique, французского культурного приложения, которое вы можете использовать, чтобы находить, оценивать и комментировать фильмы, сериалы, музыку, книги и многое другое. Он содержит списки сетки — альтернативу стандартным представлениям списков, которые улучшают визуальное понимание контента, который они предлагают.
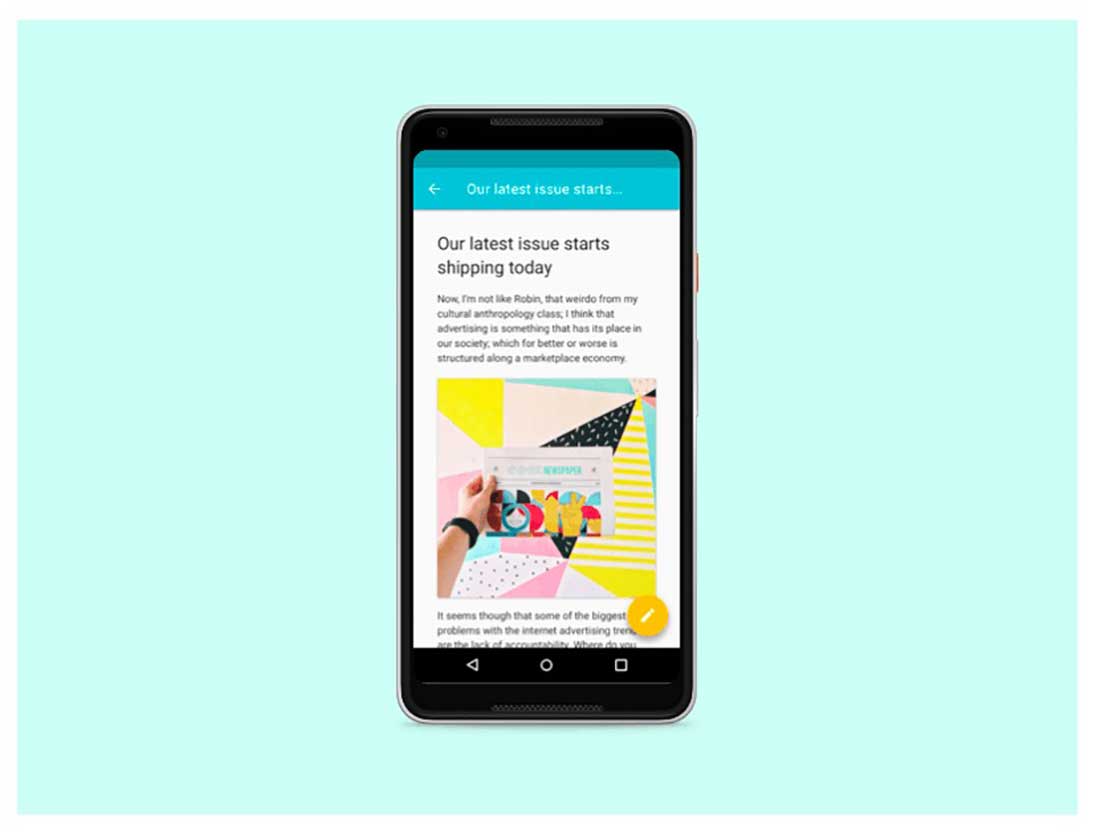
Mobile SDK – продажа билетов, чат, статьи на Android
Вот несколько примеров экранов Zendesk Mobile SDK для Android. Он содержит плавающую кнопку действия, которая представляет основное действие в приложении. он имеет форму круга со значком посередине, плавающим над пользовательским интерфейсом в правом нижнем углу экрана.
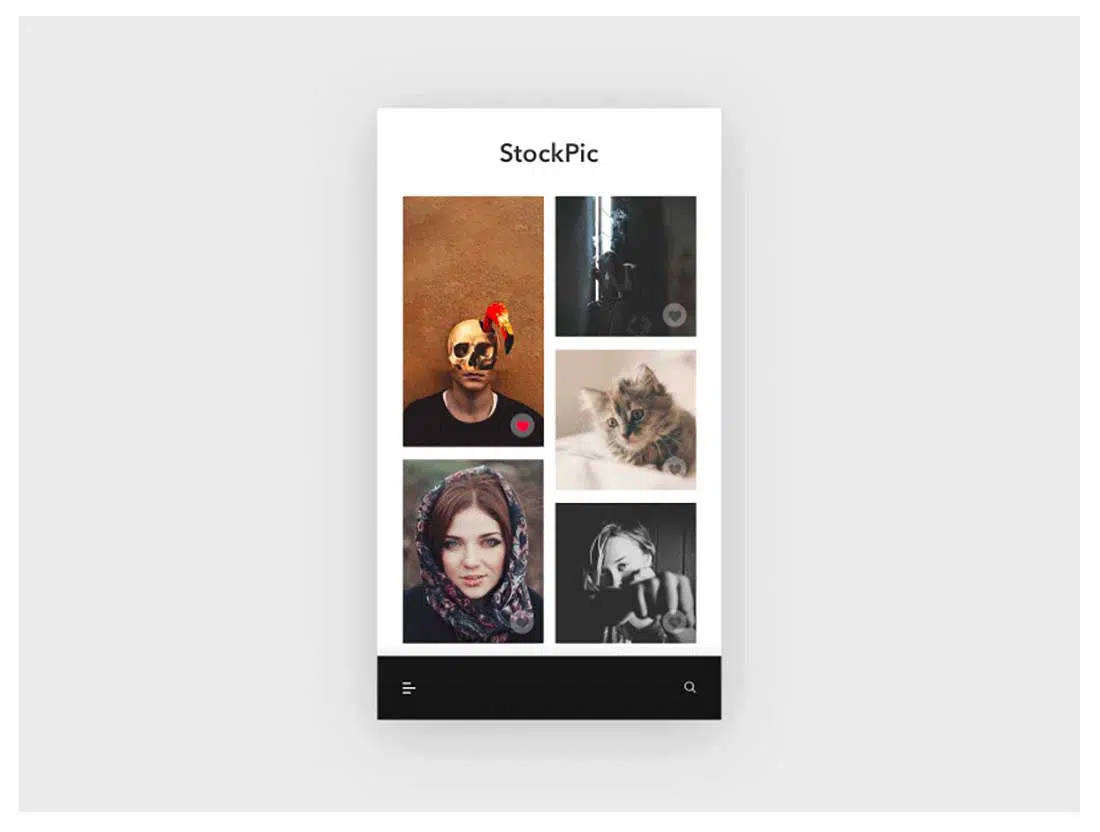
В тренде — ежедневная задача пользовательского интерфейса 069
Вот дизайн приложения для стоковых изображений, которое показывает трендовое изображение сверху. Он предлагает унифицированный опыт на всех платформах и устройствах и включает в себя некоторые важные правила для мобильных устройств.
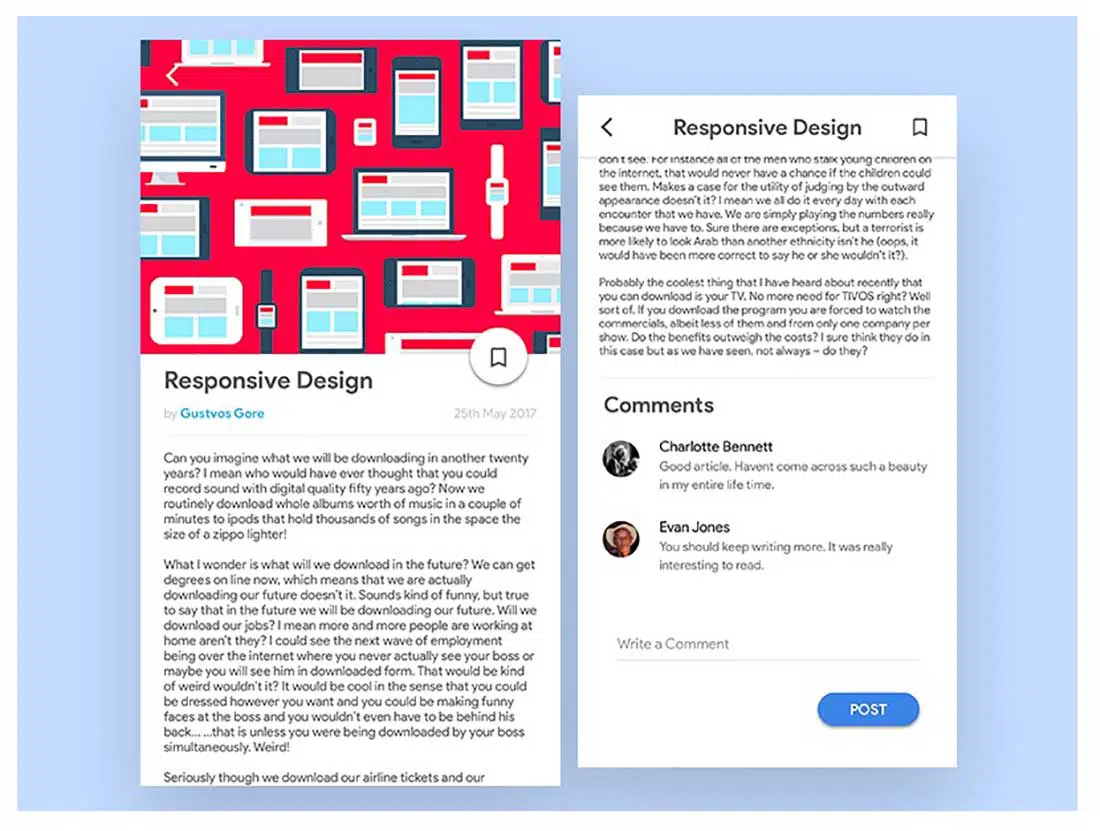
Дизайн пользовательского интерфейса поста в блоге
В этой концепции материального дизайна для сообщения в блоге используется типографика, однако размер шрифта должен быть немного увеличен.
Материал Дизайн Обои
Вы поклонник материального дизайна? Загрузите эти бесплатные обои и используйте их для своего телефона или экрана рабочего стола.

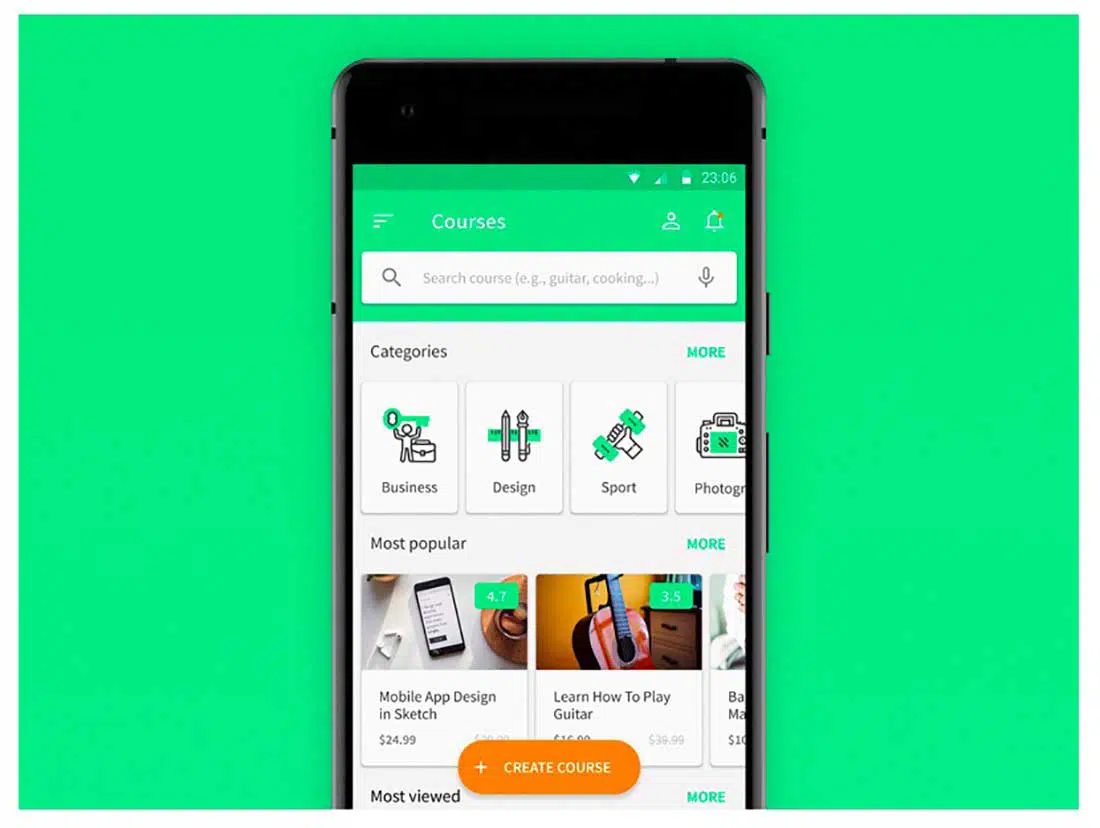
Концепция пользовательского интерфейса приложения электронного обучения
Это небольшая концепция пользовательского интерфейса для приложения курсов электронного обучения, в котором используются принципы Material Design 2.0. Взгляните на тщательно проработанные значки!
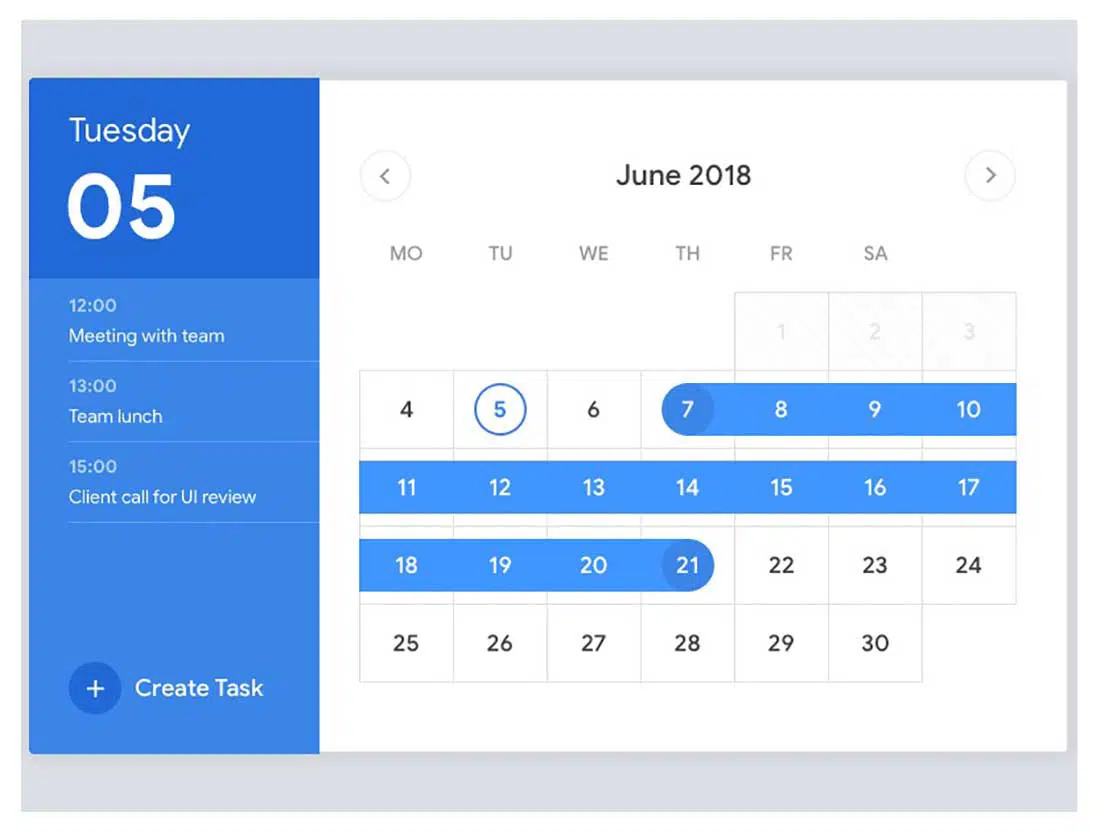
Календарь
Это дизайн экрана календаря для приложения, используемого для управления всеми вашими важными вещами. Приложение включает в себя этот встроенный календарь, который позволяет вам видеть все ваши события.
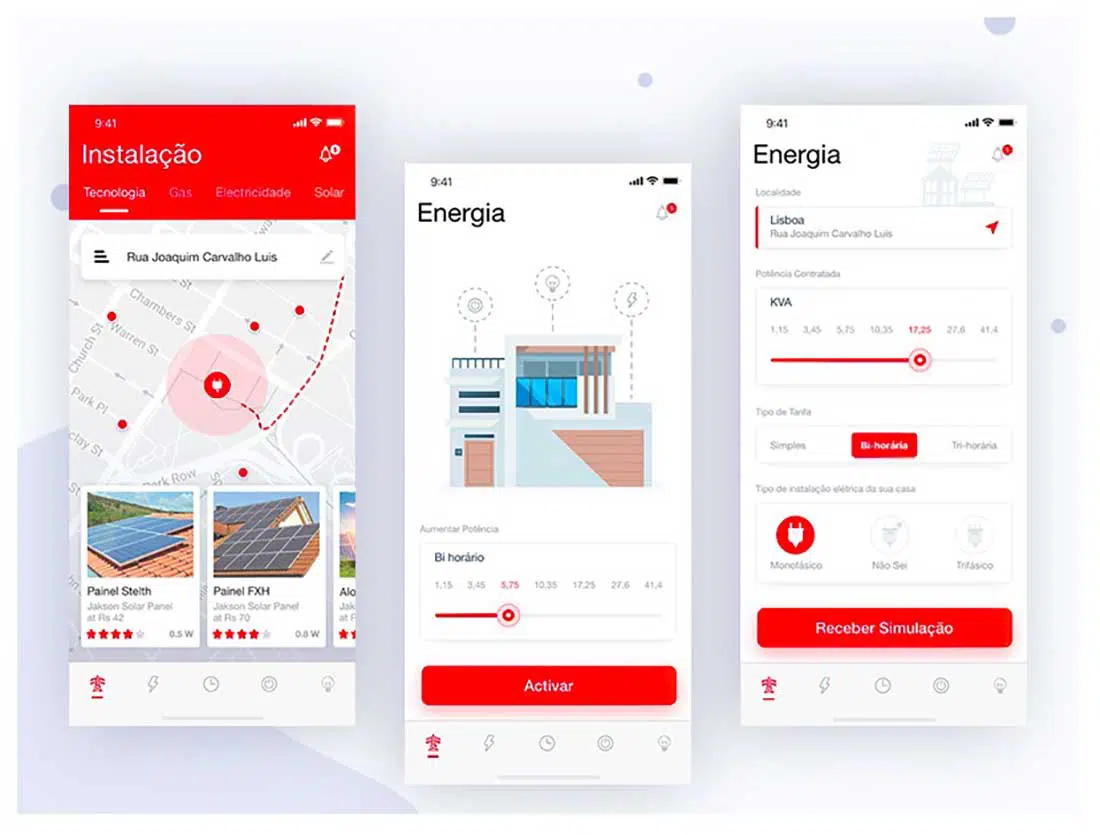
Приложение SmartEnergy iOS
Вот дизайн приложения SmartEnergy IOS, которое предлагает вам простой способ подключения к домашней энергетической плате со смартфона.
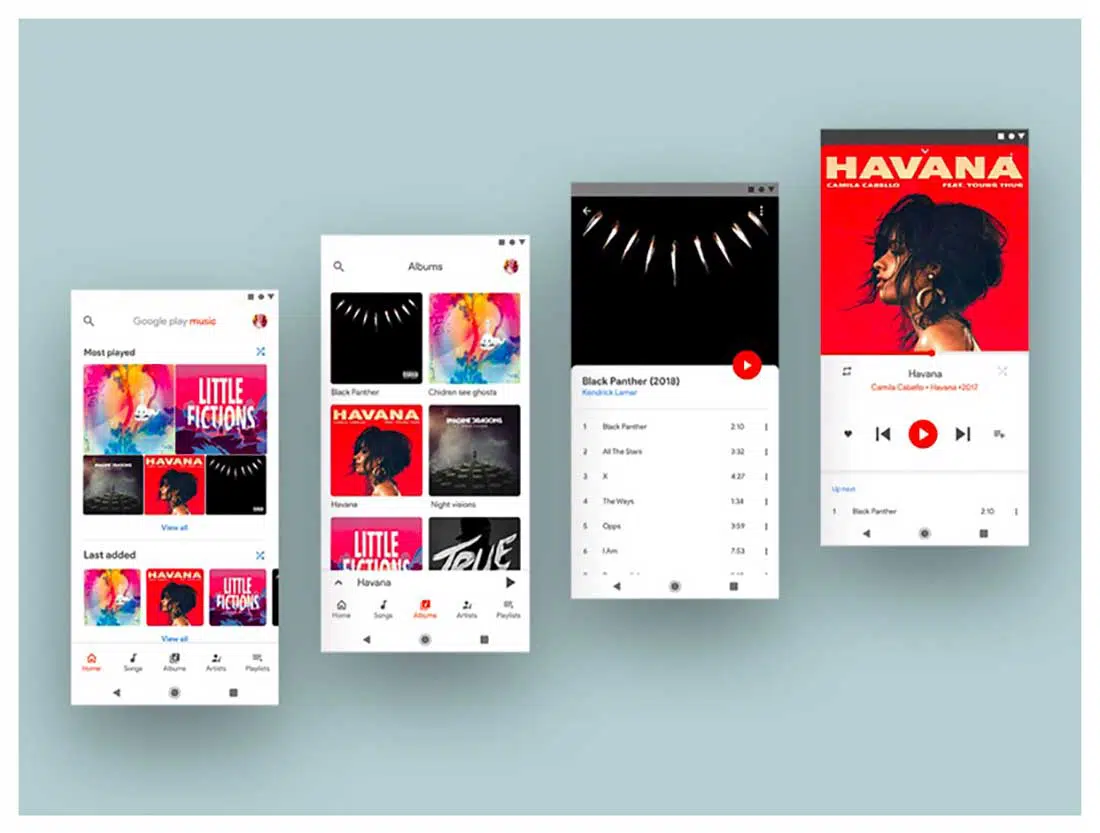
Концепция редизайна музыки Google Play
Это концепция редизайна музыки Google Play, которая следует всем принципам дизайна материалов 2.0. Проверьте это подробно.
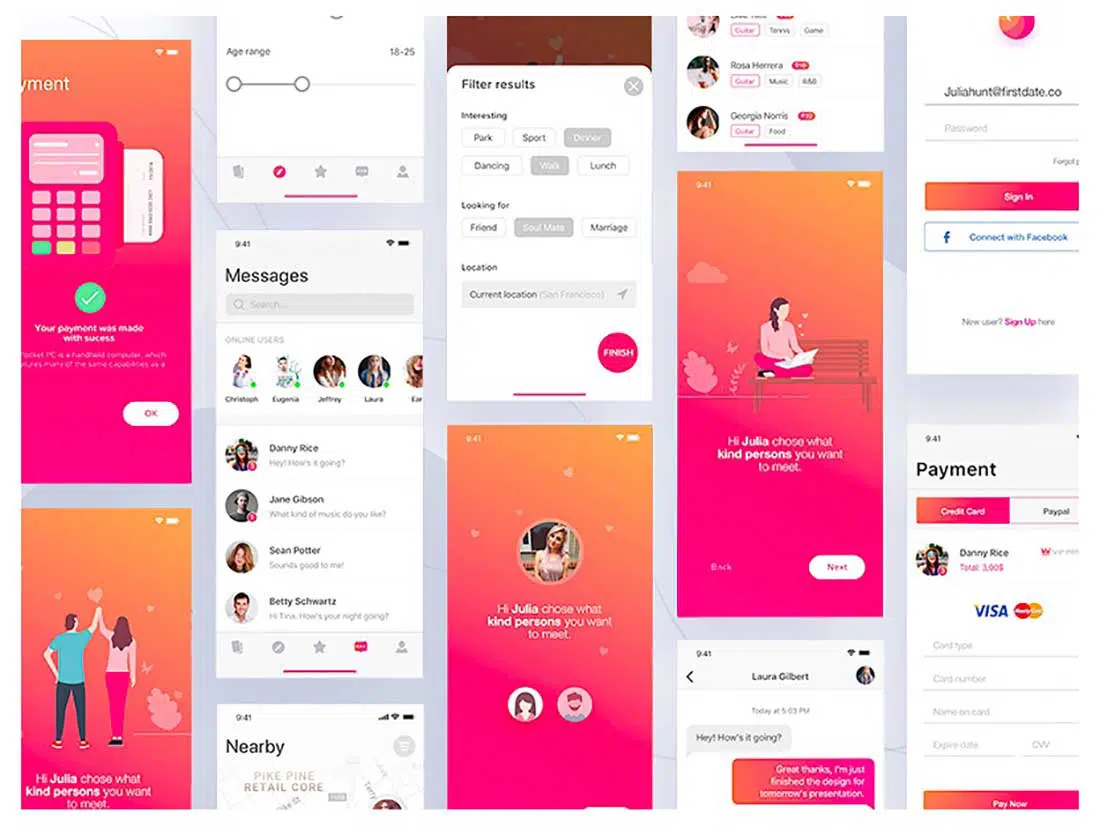
Приложение для первого свидания
Вот некоторые визуальные элементы Material Design для адаптации приложения Firstdate iOS. Он включает в себя прекрасные иллюстрации и чистый и удобный поток.
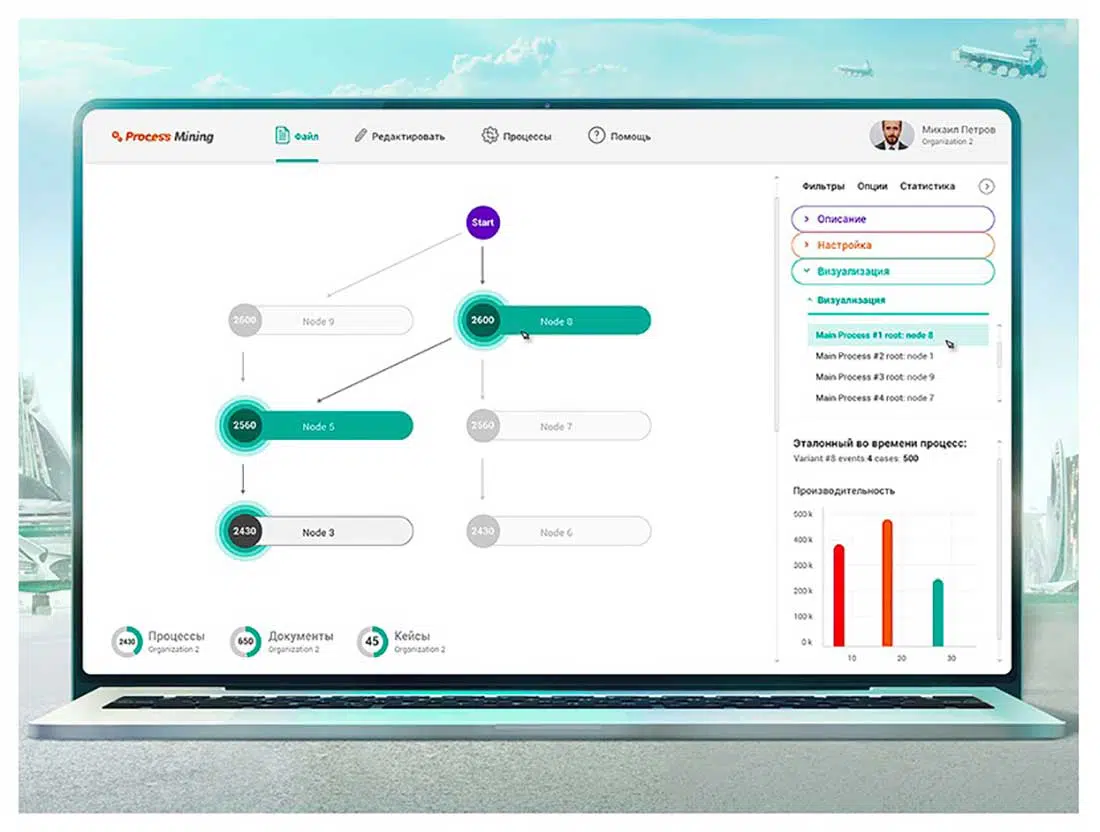
Дизайн приложения
Цвет в Material Design вдохновлен смелыми цветами, помещенными в нейтральную среду. Он также содержит глубокие тени и яркие блики, которые являются двумя другими характеристиками приведенного ниже дизайна.
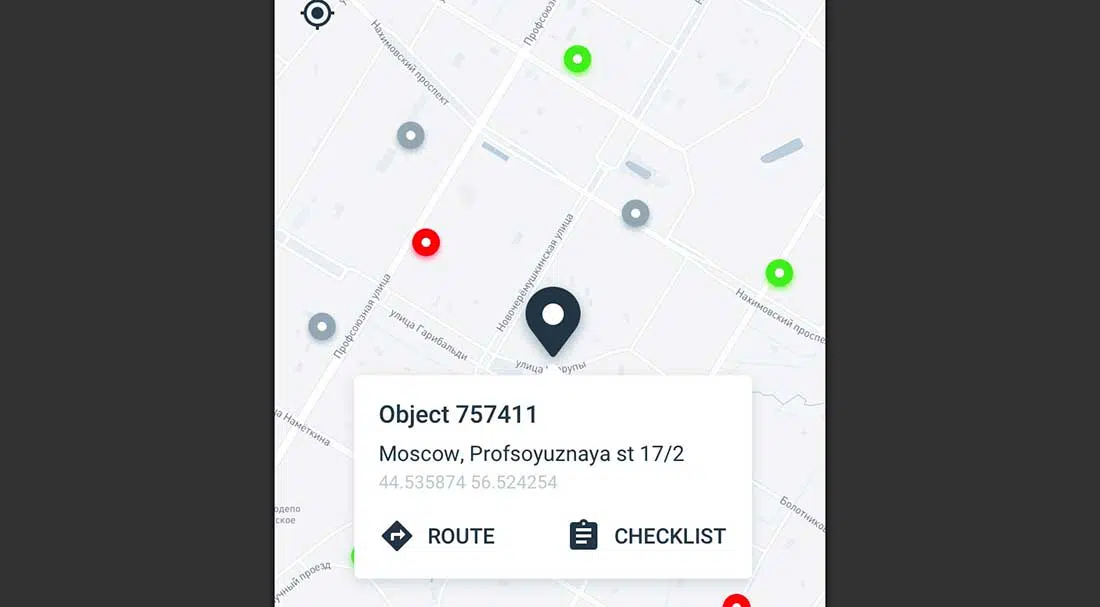
Приложение «Полевой инспектор»
Вот концепция мобильного приложения Field Inspector, используемого для мониторинга и аудита объектов. Это экраны, которые показывают главное меню, объекты на карте и список параметров, которые необходимо проверить.
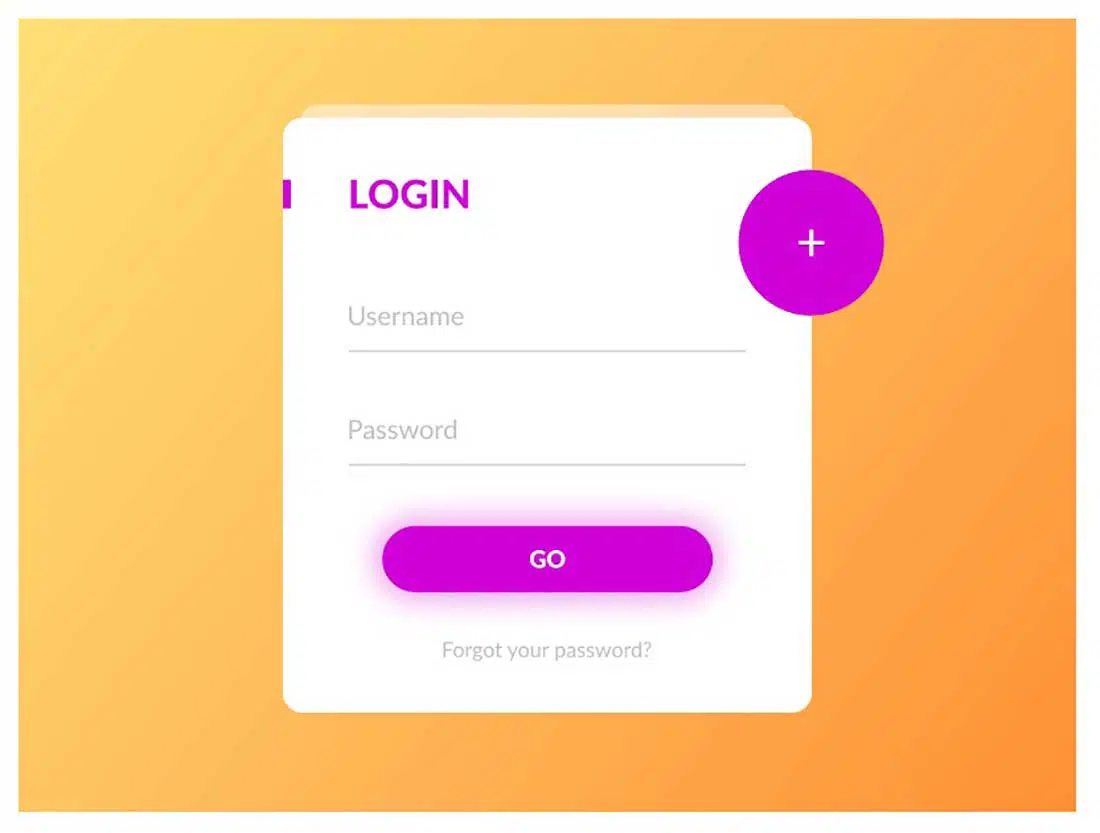
Войти/Регистрация Анимация
Эта цветовая палитра состоит из основных и акцентных цветов, которые гармонично сочетаются друг с другом. Эта концепция дизайна также имеет плавную анимацию, на которую стоит обратить внимание.
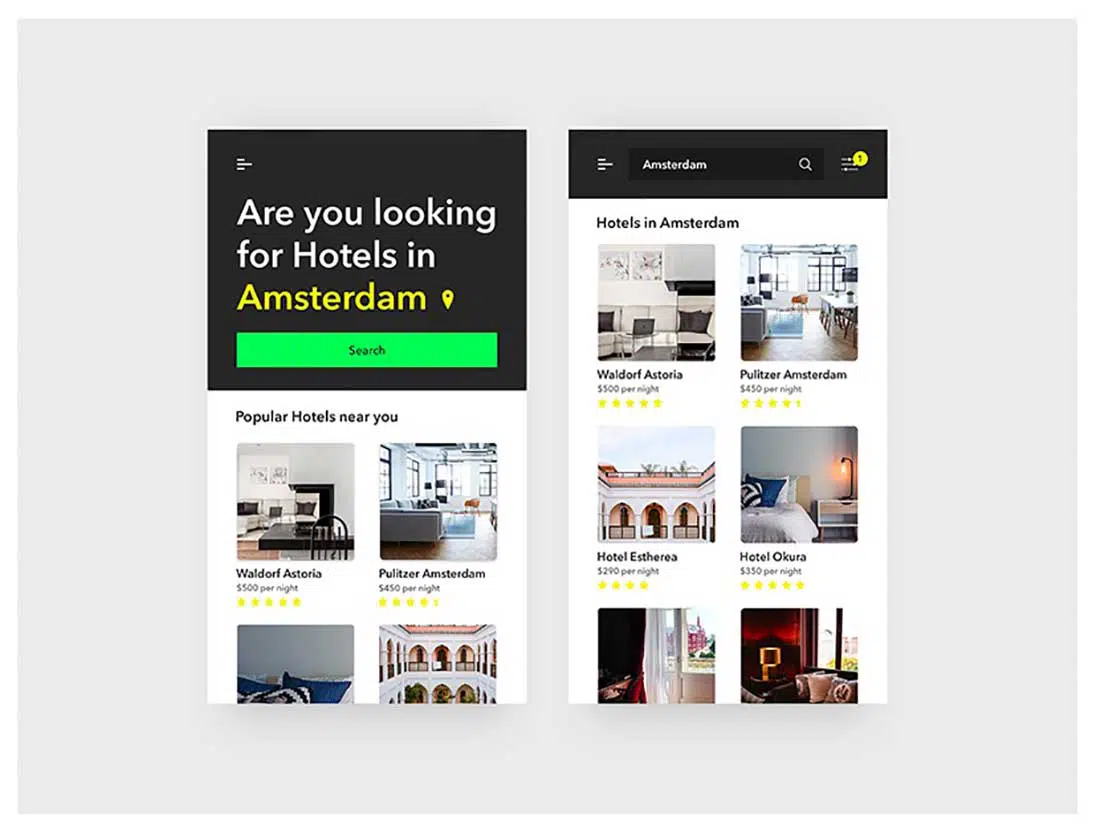
Бронирование отелей — ежедневная задача пользовательского интерфейса 067
Материальный дизайн черпает вдохновение из элементов печатного дизайна, таких как типографика, цвет и изображения, и адаптирует их к сети, чтобы создать иерархию и сфокусировать внимание. Это именно то, что делает приведенный ниже дизайн с его базовыми сетками и структурными шаблонами. Он предлагает последовательное решение за счет повторяющихся визуальных элементов и структурных сеток.
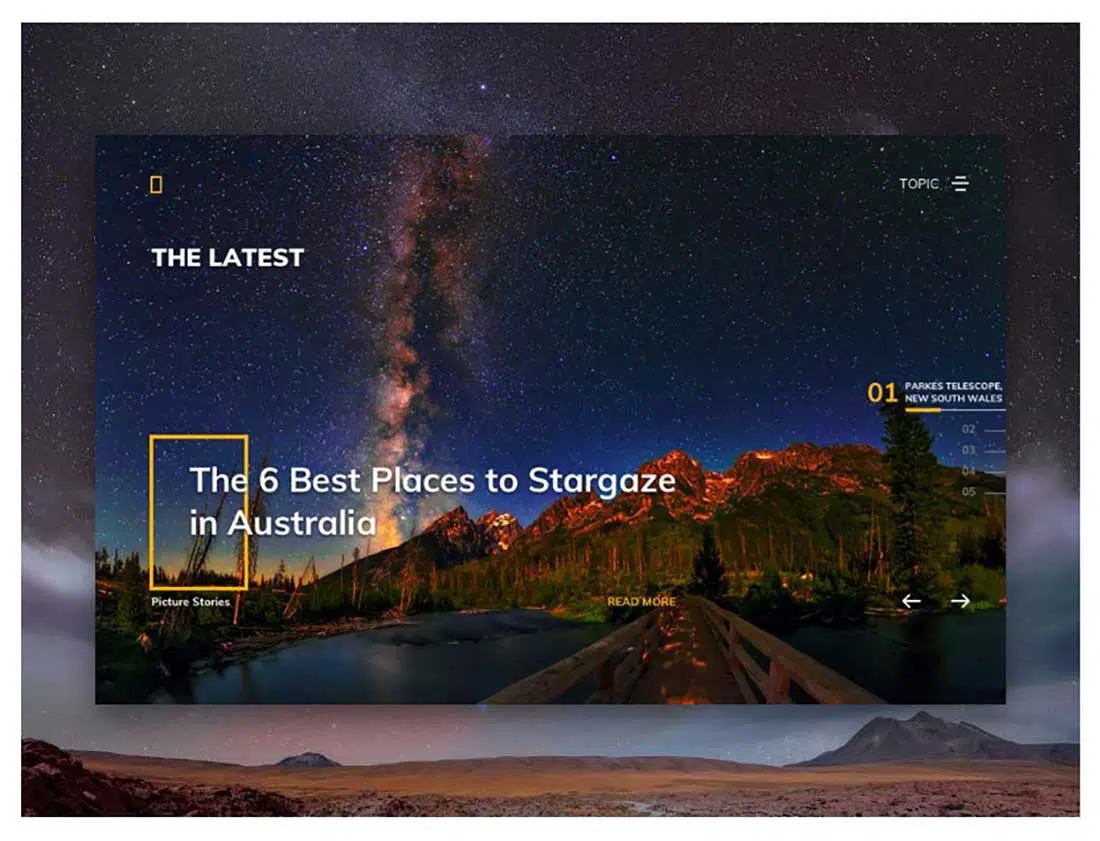
Макет веб-сайта Natgeo
В материальном дизайне физические свойства бумаги, такие как плоскостность и непрозрачность, переносятся на экран. Вот пример этого принципа ниже.
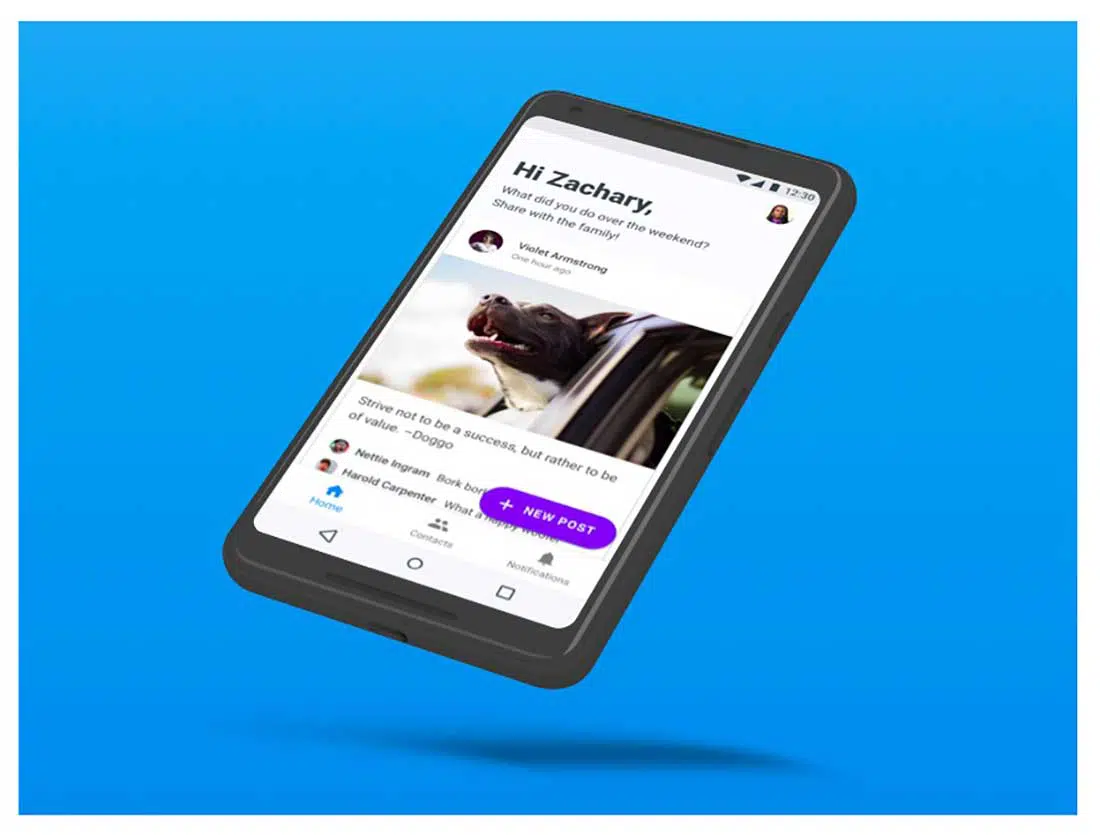
Android-приложение GrandPad — редизайн
Это редизайн сопутствующего приложения GrandPad для Android. Этот редизайн приложения для iOS использует гибкость Material Design и новый расширенный компонент материала FAB.
Услуга: Графика
Материальный дизайн создает визуальный язык для пользователей, который синтезирует базовые принципы хорошего дизайна и модернизирует их. Вот пример графического значка, который делает именно это.
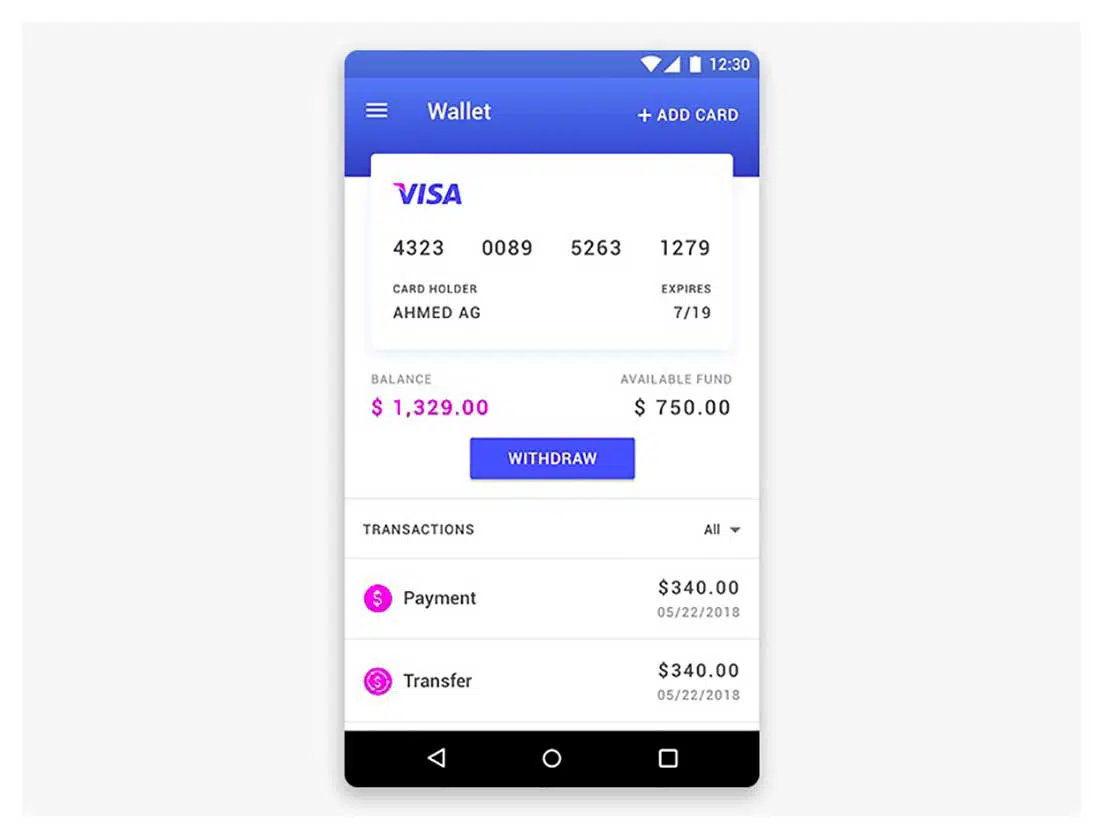
Дизайн кошелька
В дизайне материалов, используемом в приложениях, меню обычно появляются при взаимодействии с кнопкой, а затем отображают список параметров. Вот отличный тому пример!