Дизайн карты: редизайн карты метро Екатеринбурга
Опубликовано: 2022-03-10Крупная городская сеть подземных поездов вполне может быть устройством для телепортации: людям все равно, как они доберутся из пункта А в пункт Б, главное, чтобы это было так. В Лондоне, Париже и Москве карта метро не показывает географию поверхности, потому что на листе не так много пустого места.
Проектирование карты метро города — довольно сложная задача, даже если в ней всего одна линия. В прошлом году мой коллега Паша Омелехин и я были в восторге от работы над редизайном карты метро для Екатеринбурга, Россия. Нам было весело (он проектировал, я режиссировала). В этой статье мы расскажем о нашем процессе проектирования. Это будет подробно, поэтому, в зависимости от ваших интересов, это может быть очень скучным или очень захватывающим. Тем не менее, мы упустили так много. Мы надеемся, что это поможет, если вам придется работать над подобным проектом.
Дальнейшее чтение на SmashingMag:
- Карта метро Парижа — редизайн
- Радость иллюстрированных карт в эпоху Google Earth
- Руководство по созданию карт SVG на основе природных данных Земли
- Вход в чудесный мир геолокации
Давайте погрузимся!
Подход
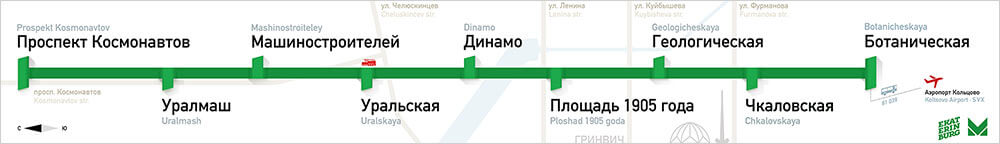
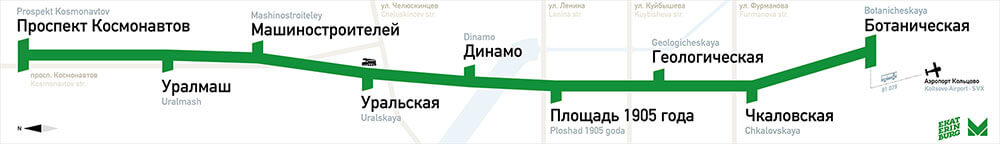
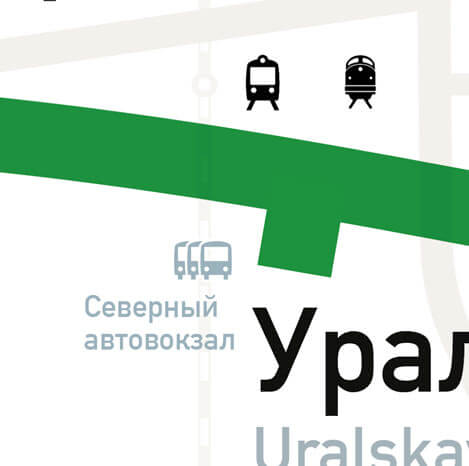
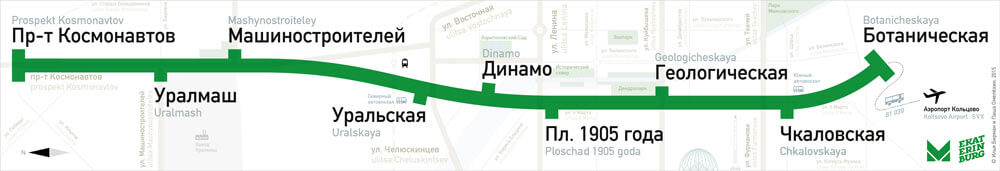
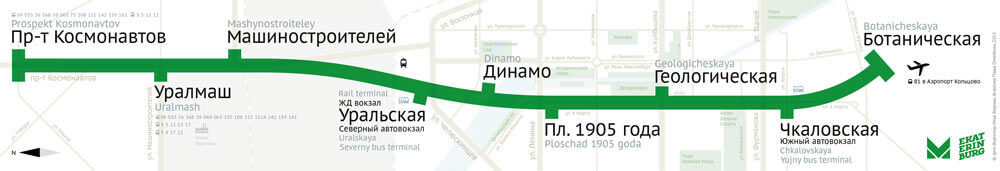
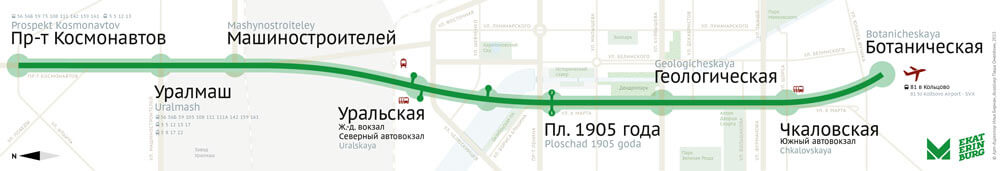
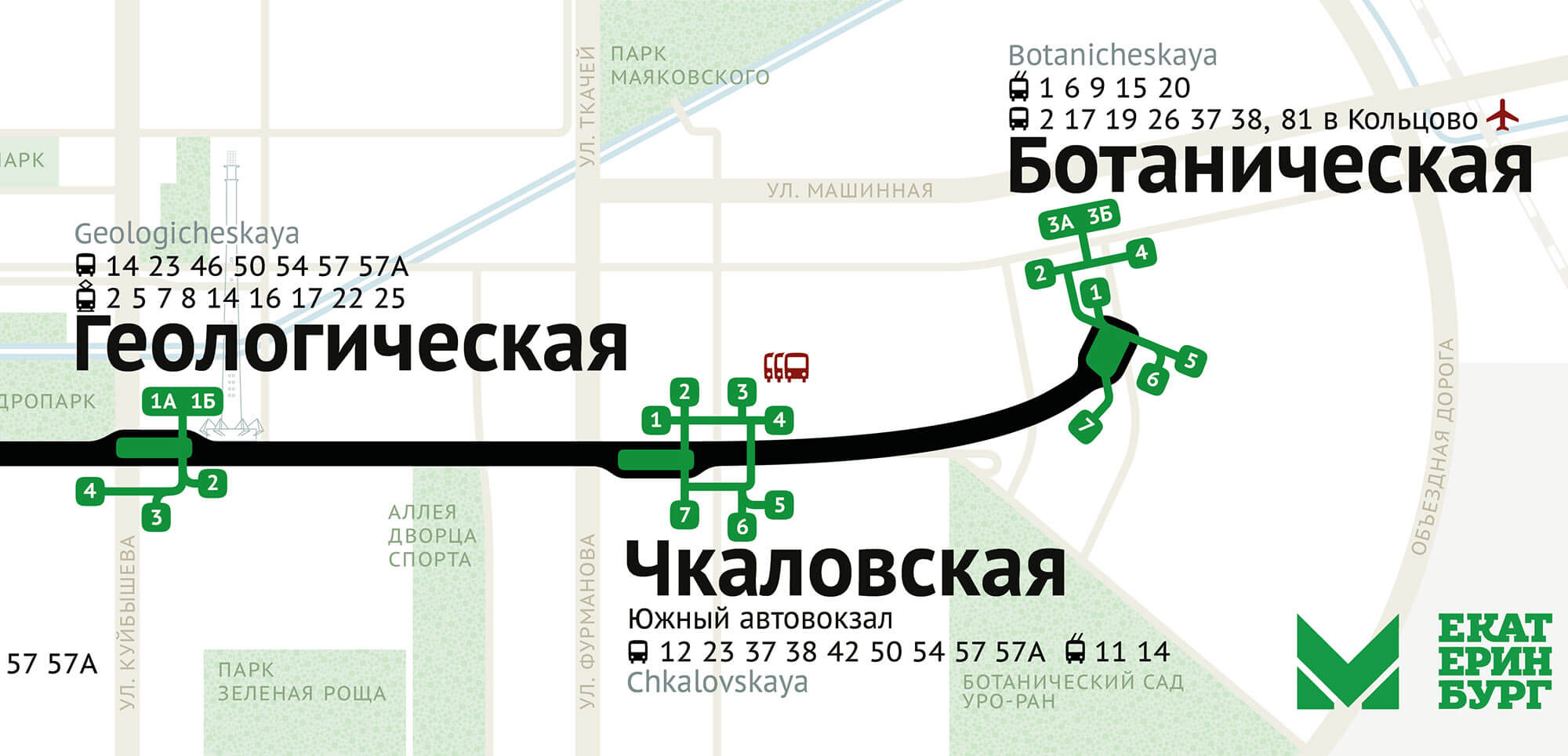
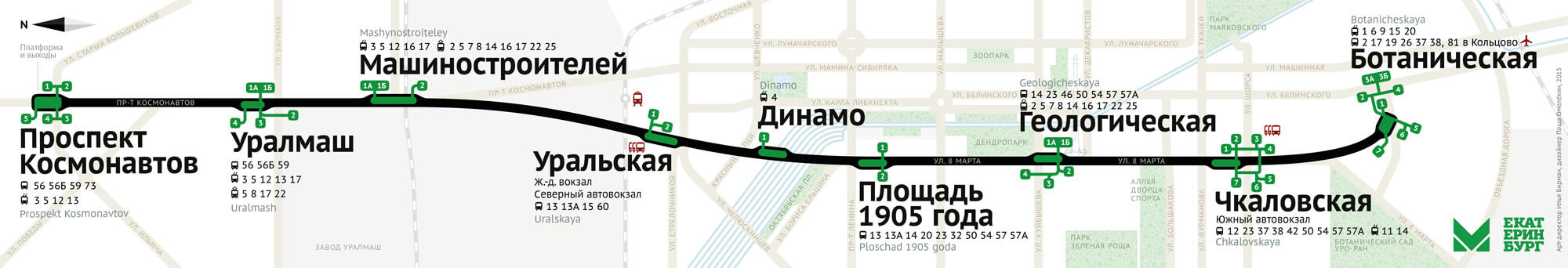
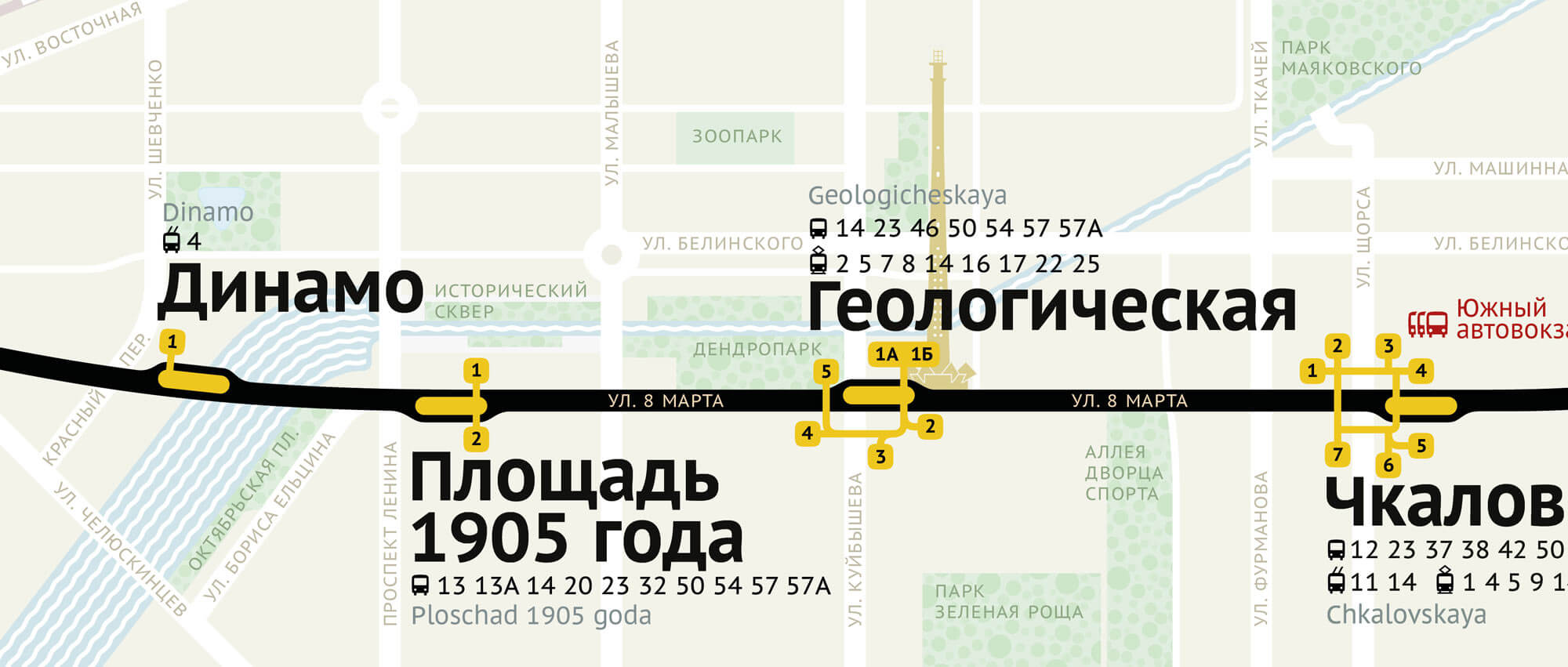
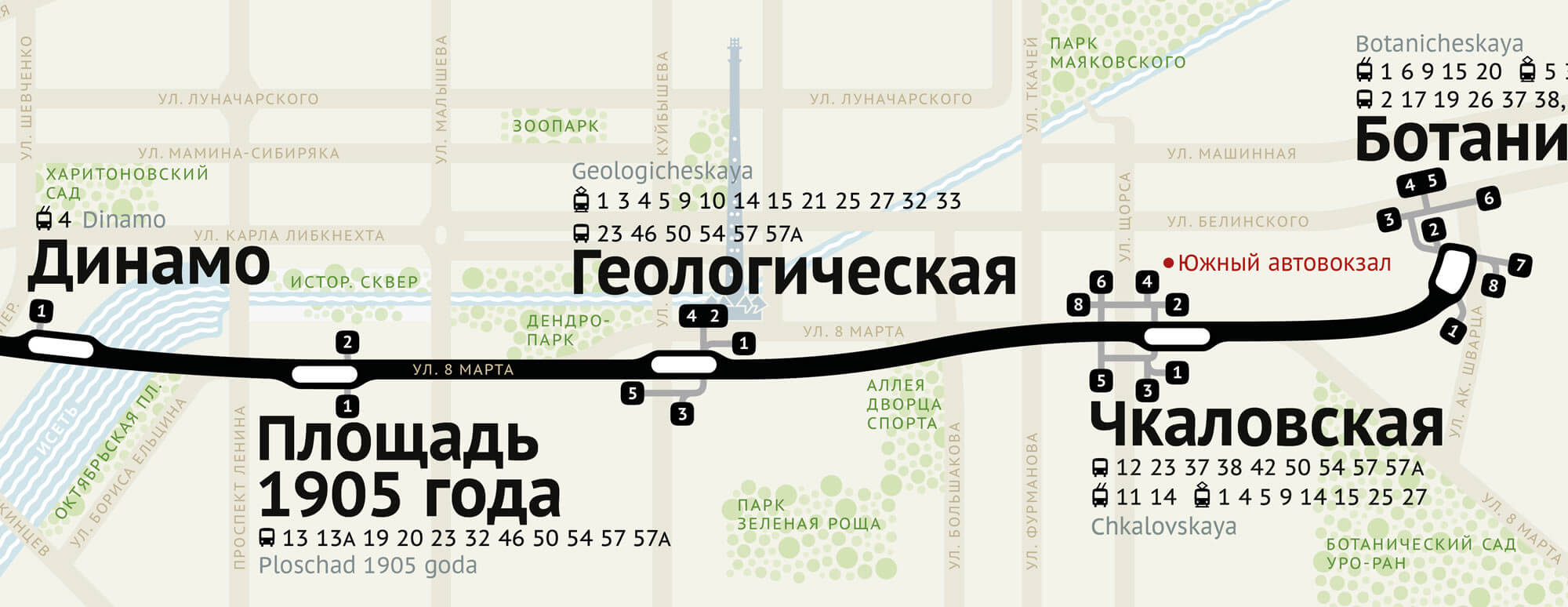
Это последняя карта, которую мы создали:

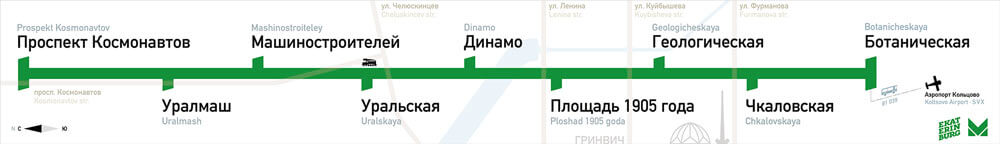
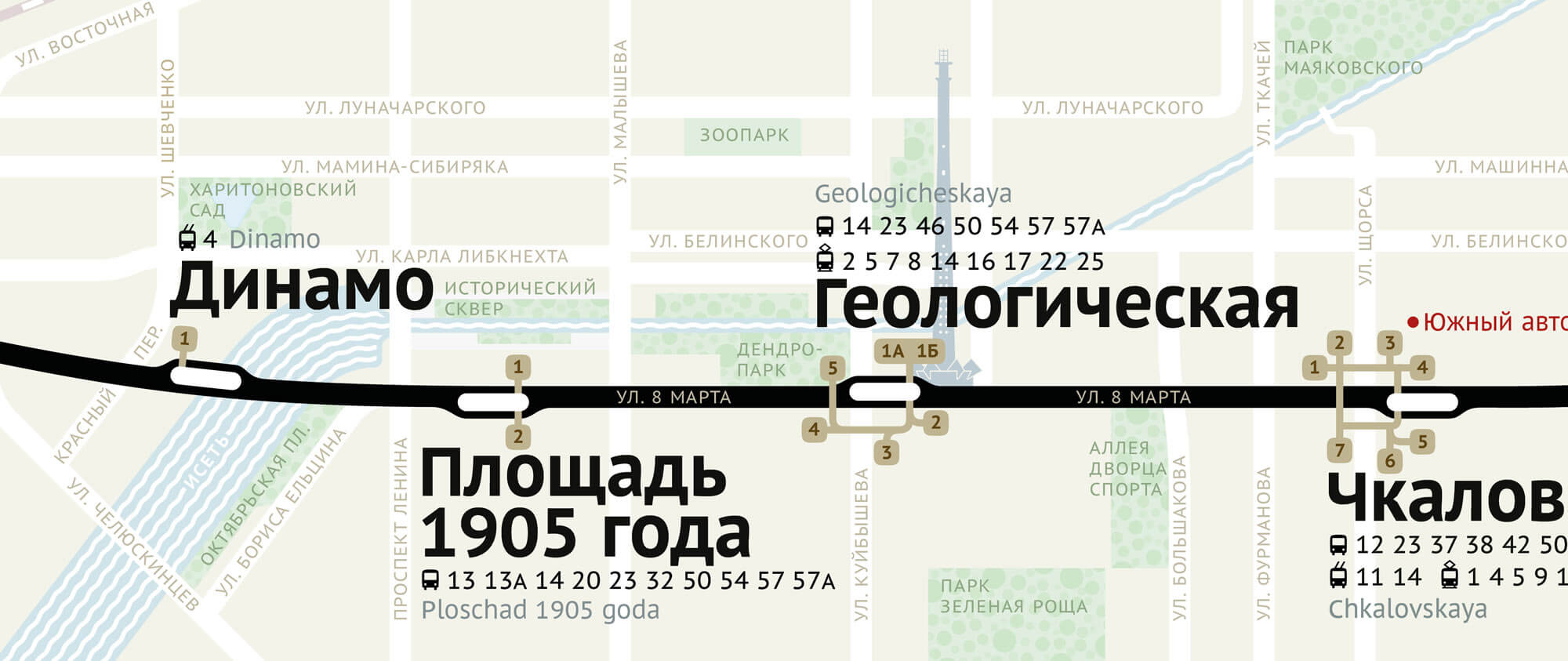
Просто для сравнения, вот как выглядела предыдущая версия карты:

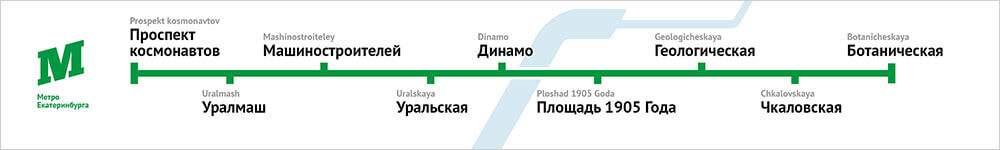
Сплошная зеленая линия выше — единственная существующая линия метро; две другие — просто «запланированные» линии, строительство которых еще даже не началось. Отображать все три не имеет смысла. Итак, наш первый набросок представлял собой простую однолинейную диаграмму:

Обычно в многолинейной сети метро на каждой линии метро есть отдельная однолинейная схема, отображаемая над дверями поезда. Но здесь одна диаграмма может использоваться как диаграмма полной сети, так и линейная диаграмма. Потребовалось бы внести небольшие уточнения, и мы их внесли, но мы хотели переосмыслить, как такая диаграмма будет устроена в целом.
Как уже упоминалось, столичные центры с крупными подземными сетями, такие как Лондон, Париж и Москва, не отображают географию поверхности на своих картах метрополитена. Для этого просто не хватит места. Не так для малых метро. Простота и отсутствие деталей на поверхности требуются только тогда, когда богатая карта мешает людям найти свой маршрут. В Екатеринбурге такой проблемы нет.
Когда есть только одна линия метро, вы не можете позволить себе изображать систему как устройство для телепортации. Людям приходится использовать несколько видов транспорта, чтобы добраться туда, куда они хотят. Итак, мы хотели показать, как метро связано со всем остальным.
Давным-давно карту парижского метро просто накладывали поверх карты города:

Мы подумали, что два подхода можно объединить: информацию о поверхности можно наложить поверх линейной диаграммы, что сделает карту информативной и удобной для использования в поездах. Это потребовало бы от нас странного изгиба города, чтобы он соответствовал важным достопримечательностям, но известно, что это работает, как в случае с картой метро Нью-Йорка.
Линейная диаграмма
Далее мы добавили на карту несколько улиц:

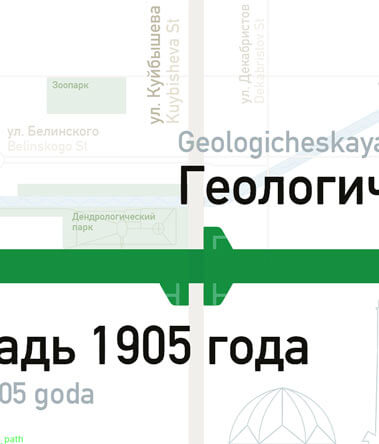
Река здесь казалась слишком темной. Кроме того, Екатеринбург не является популярным туристическим направлением, поэтому русский язык гораздо важнее английского; поэтому мы решили расположить русские названия внутри, а английские переводы снаружи относительно линии.
Мы хотели поэкспериментировать со стилем. Мы начали с неофициального логотипа М и вырезали «галочки» станции под углами, чтобы повторять его. Позже мы заменили логотип на официальный:

Градиент выглядел неправильно. И логотип был слишком большим. Поэтому вместо одного большого логотипа мы попытались сгруппировать несколько логотипов: логотип метрополитена, герб города и эмблему транспортного управления. Такие вещи обычно выглядят круто.
Однако в итоге мы обнаружили, что два логотипа работают нормально (один из них — логотип города):

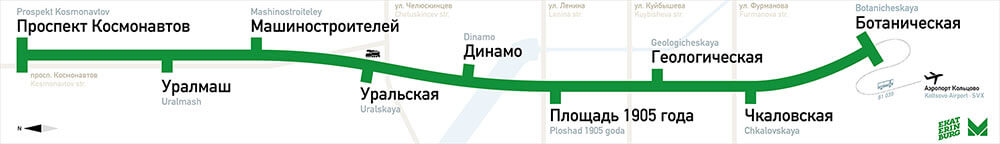
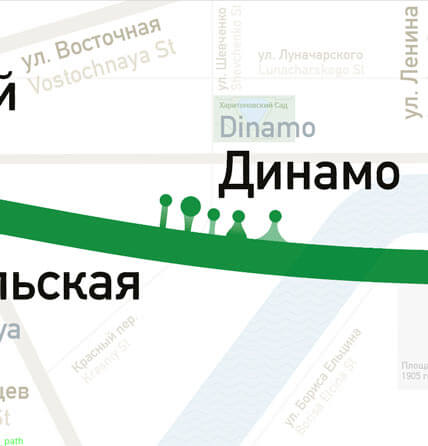
Обратите внимание, как река и улицы начали трансформироваться, чтобы лучше передать их связь с линией. Мы продолжили добавлять больше географии поверхности:

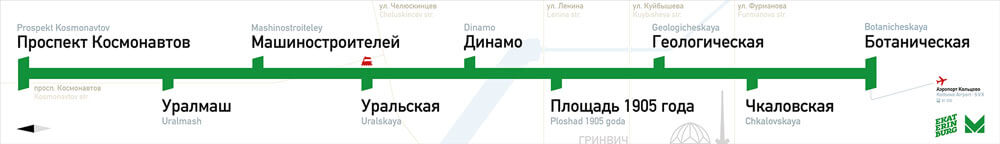
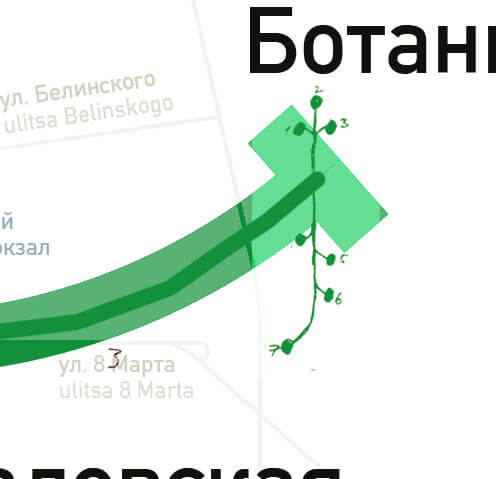
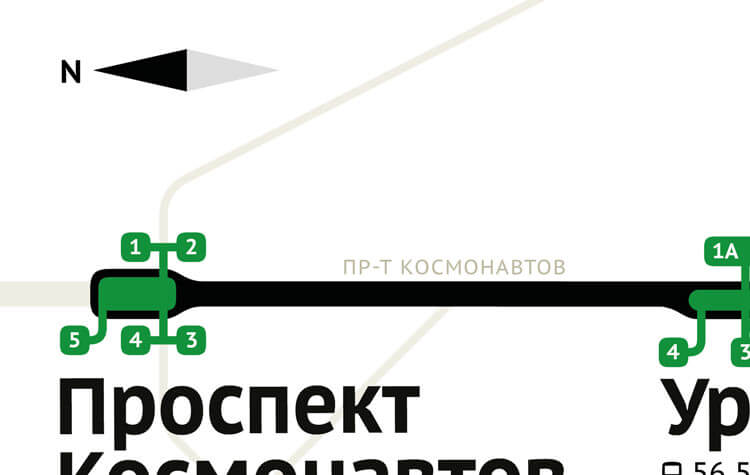
Теперь у нас был компас (стрелка влево, указывающая на север), городская телебашня и цирк. Линия шаттла из аэропорта от Ботанической была выровнена по углу клещей — модификация, которая не выжила, поскольку мы сделали географию более реальной, но в этом была своя прелесть. Может, где-то еще сработало бы.
Мы еще поэкспериментировали с галочками:



Мы даже играли с длинными тенями:

Некоторые из них были хороши, но все же ничего особенного.
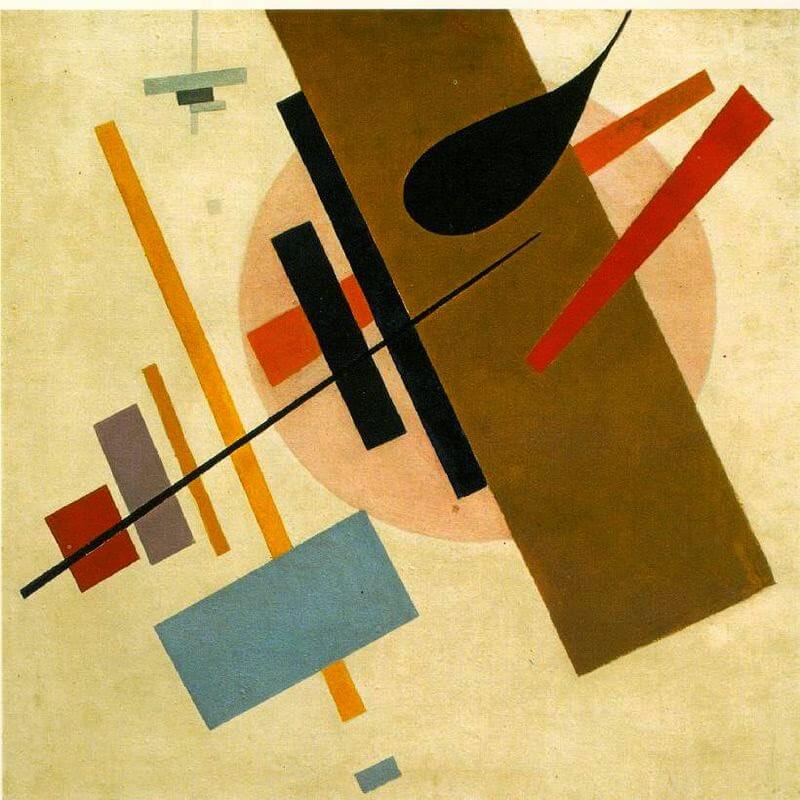
Екатеринбург характеризуется конструктивистской архитектурой. Что мы могли бы использовать, чтобы намекнуть на это в карте? Мы искали вдохновение в творчестве Малевича и Кандинского.



Это может сработать!
Мы попытались добавить подобия реальности, наложив улицы поверх ветки метро:

Но это выглядело как ошибка. Отменить!
Изгиб линии
Было бы идеально провести линию метро прямо, но это слишком сильно исказило бы город. Итак, мы ввели изгибы, чтобы намекнуть на истинную форму линии:

Это выглядело сломанным. Мы хотели, чтобы линия была более гладкой. До свидания, угловатые клещи!

Почувствовав влияние географии на форму линии, мы захотели ее больше, гораздо больше — дорог, скверов, парков, растений, всего города. Мы начали придумывать, как добавить парки с красивыми деревьями и как придать реке волнистую текстуру.

Теперь, когда мы углубились в географию, клещи стали проблемой. Они выглядели так, будто указывали на выходы со станций, а не на названия станций, что могло сбить людей с толку. Нужен новый индикатор.



Должны ли были быть круги на линии? Что, если мы поместим их ближе к названию станции?

Подождите минуту! Что, если бы мы указали расположение выходов со станций?


Эти выходы были слишком малы для линии и не были видны издалека. Нам нужно было решение, которое кричит: «Вот станция!» при этом тонко указывая на выходы.


Дополнительные функции поверхности
Тем временем шла другая работа. Пиктограмма цирка стала более узнаваемой:


Заброшенная телебашня стала более подробной:

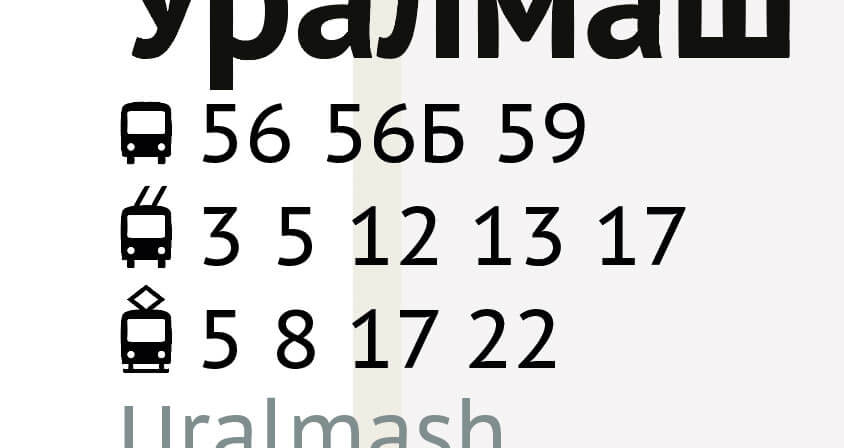
Пиктограммы других видов транспорта также привлекли больше внимания:

О, и мы добавили наземную железнодорожную сеть, а также авторство дизайна (приютившегося справа):

Рисунок реки выглядел не очень хорошо. Мы попробовали тонкие линии, напоминающие классическую карту лондонского метро, разработанную Гарри Беком:

Слишком тонкий, почти незаметный.
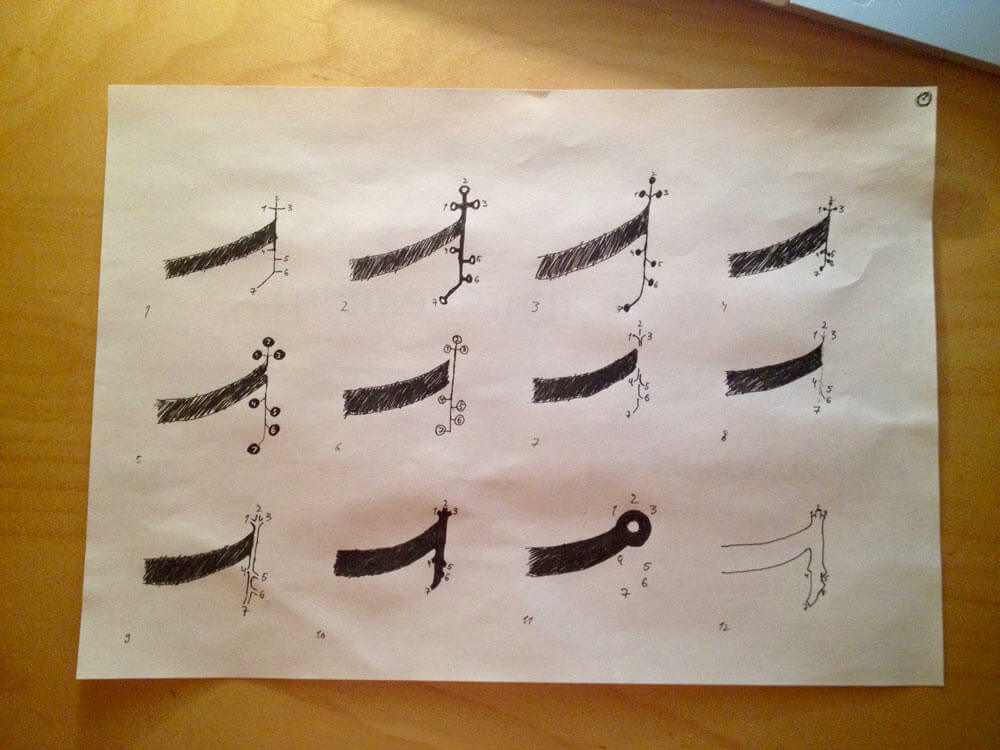
И мы продолжили изучать изображения выходов со станции на бумаге:

Одна из идей заключалась в том, чтобы проложить подробную схему выходов поверх полупрозрачной ветки метро:

Убираться
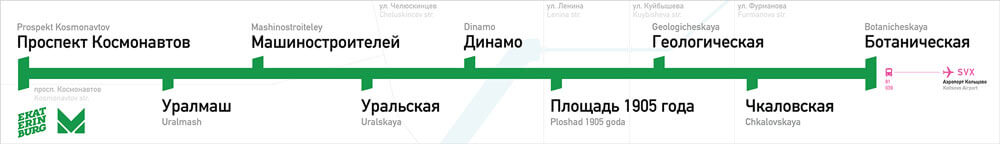
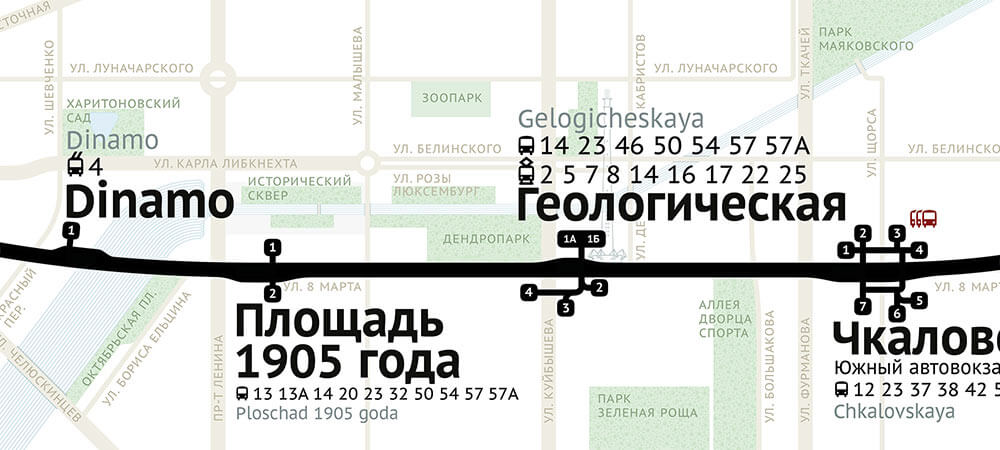
В этот момент карта выглядела довольно занятой. Мы решили показать английские переводы только для названий станций. А мы убрали цирк. Также мы попробовали перенести индикаторы вокзалов и автовокзалов на соответствующие станции метро:

Шрифт изменился с DIN на PT Sans Metro (пользовательская версия PT Sans с заниженными заглавными буквами).
Вот эксперимент по составлению списка маршрутов наземного транспорта:

На тот момент самым шумным элементом были названия улиц. Мы попытались указать их заглавными буквами:

Обычно заглавные буквы неуместны, особенно при навигации: буквы напоминают прямоугольники, из-за чего их труднее различить. Но мы хотели, чтобы слова выглядели тише и проще, и это сработало.
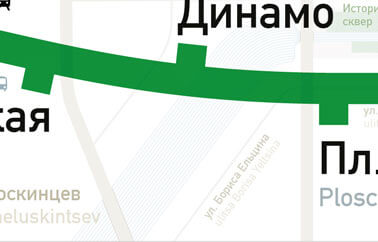
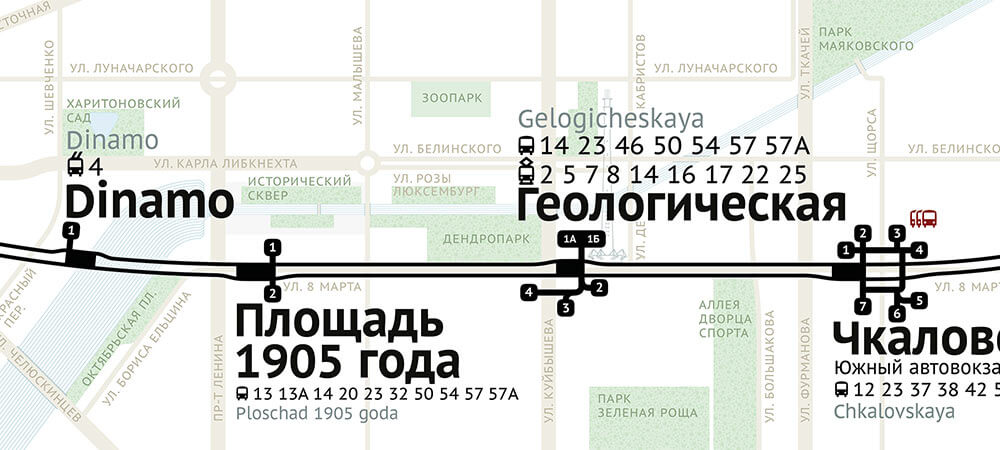
Мы продолжили экспериментировать с выходами на станции:


Мы думали, что полупрозрачные круги нужны, чтобы сделать станции достаточно большими, чтобы их было видно издалека.

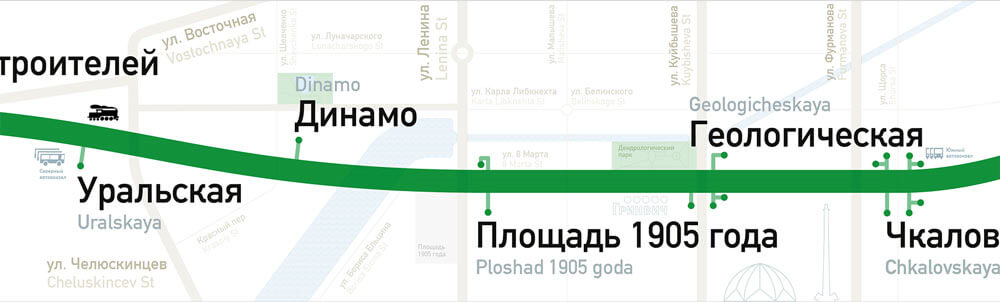
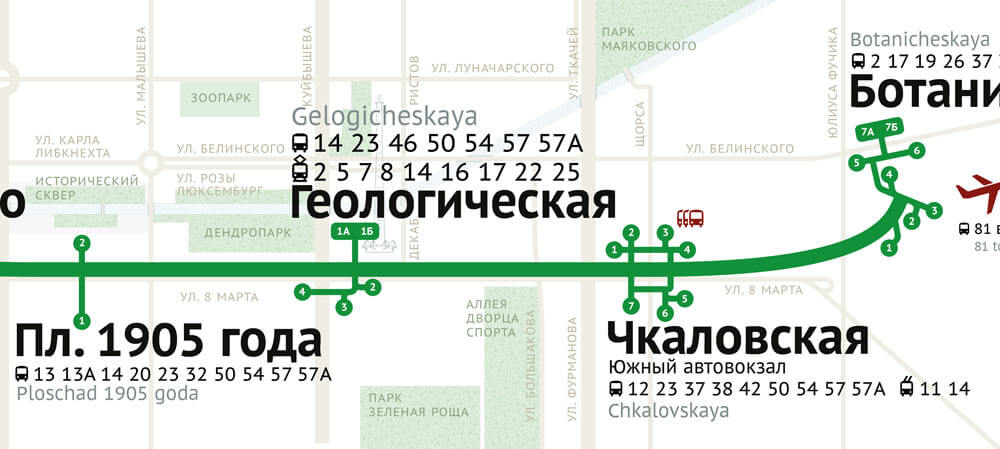
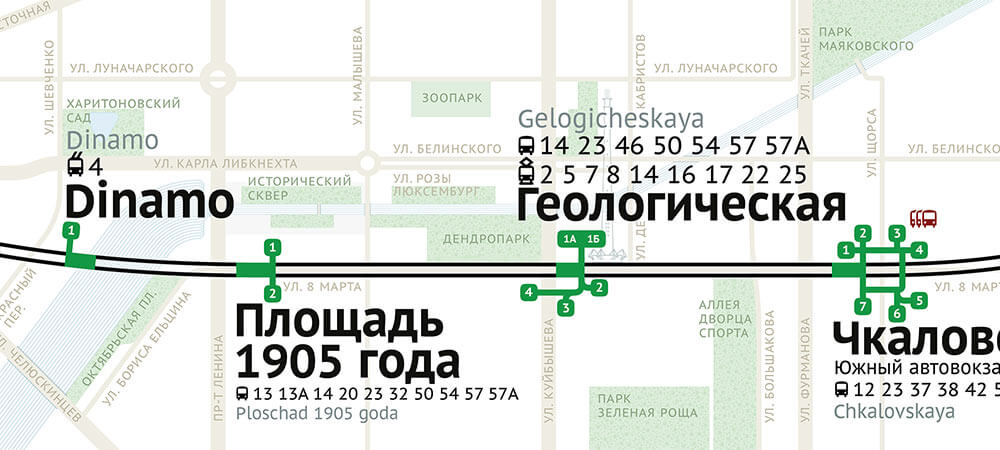
Но нарисовав все выходы, мы поняли, что они не нужны:

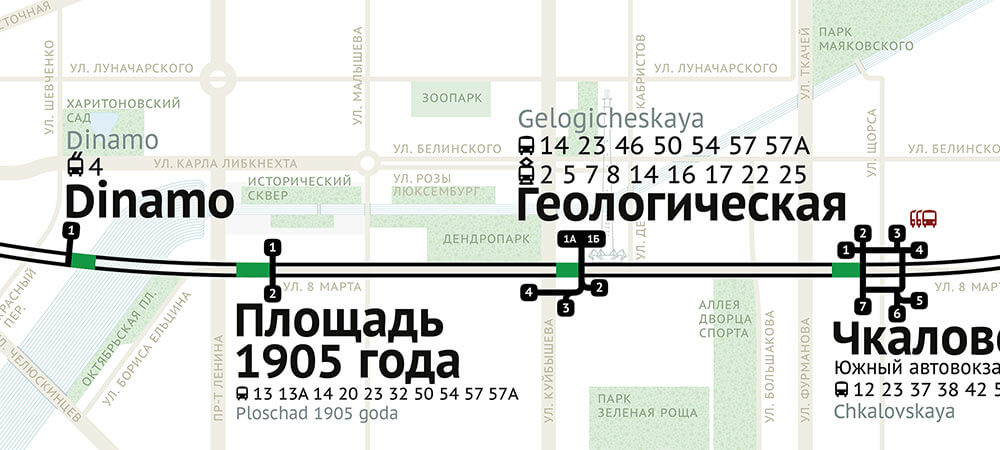
Более толстая полупрозрачная линия также оказалась ненужной:

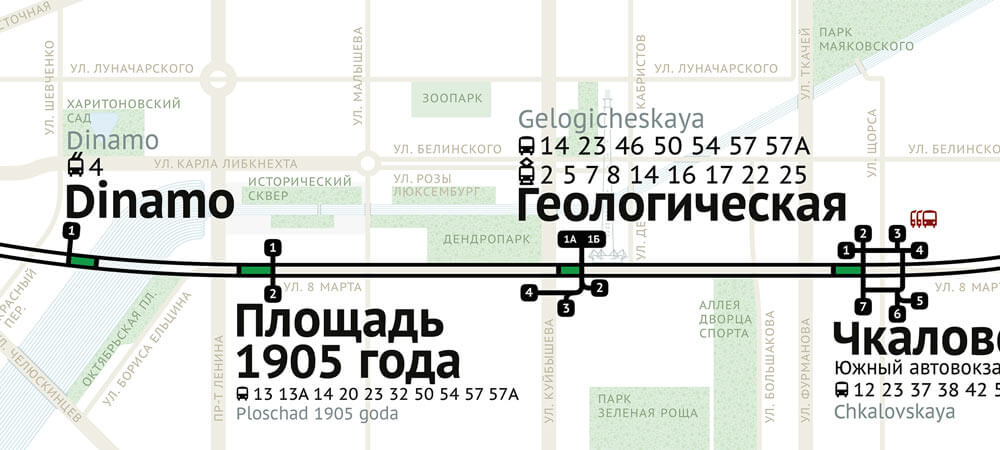
На этом наша работа со станционными выходами не закончилась, но это было достижением.
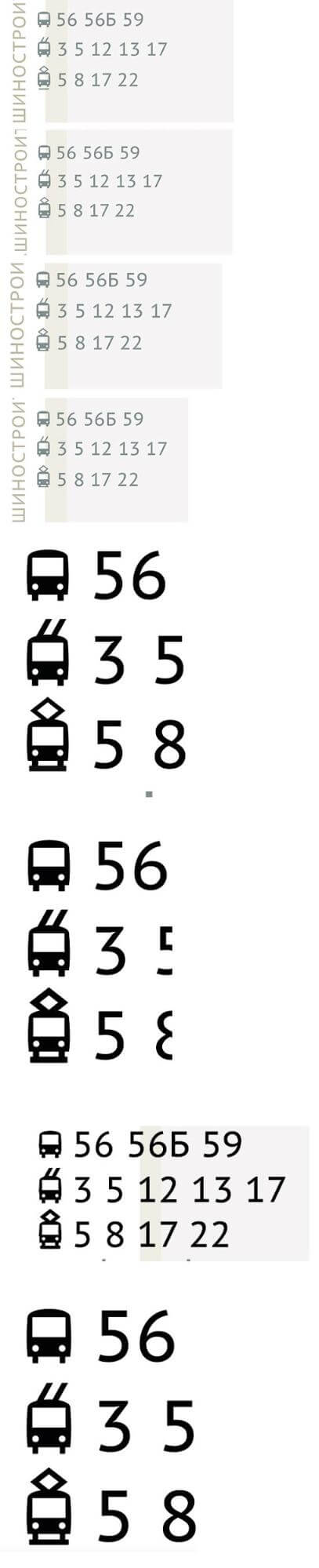
Иконы троллейбусов и автобусов
Работа по составлению маршрутов наземного транспорта велась:


Парки получили красивый узор, а телебашню и реку упростили:

Отнеситесь серьезно к станциям
Нас по-прежнему беспокоила видимость станций на расстоянии. Одних выходов было недостаточно, чтобы выделить станции. Итак, мы пробовали другие вещи:


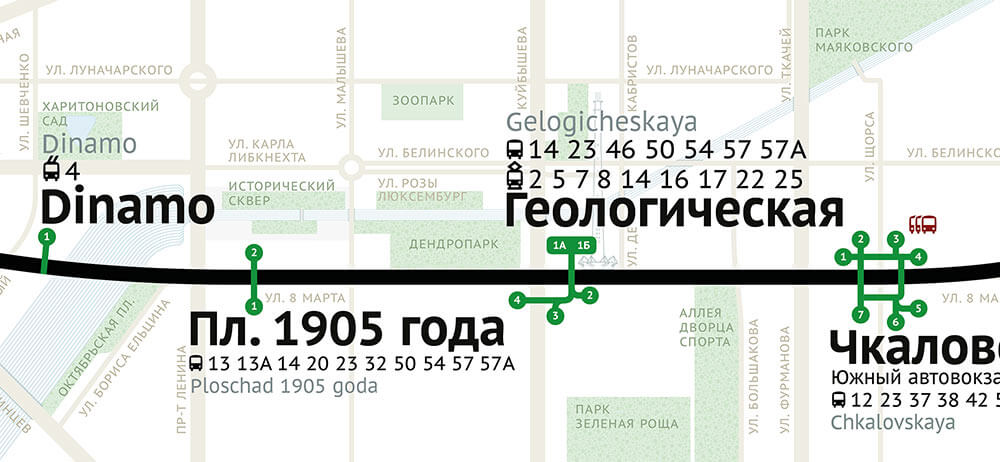
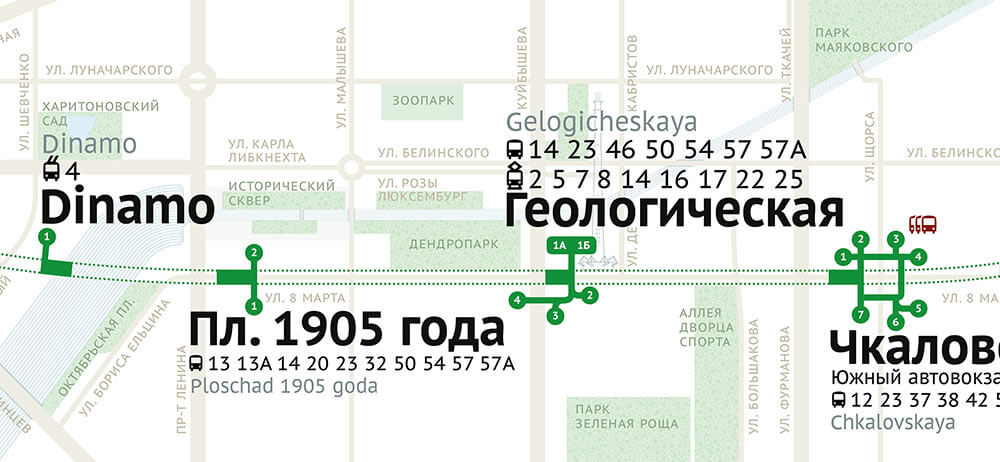
Мы даже пытались сделать линию метро пунктирной:


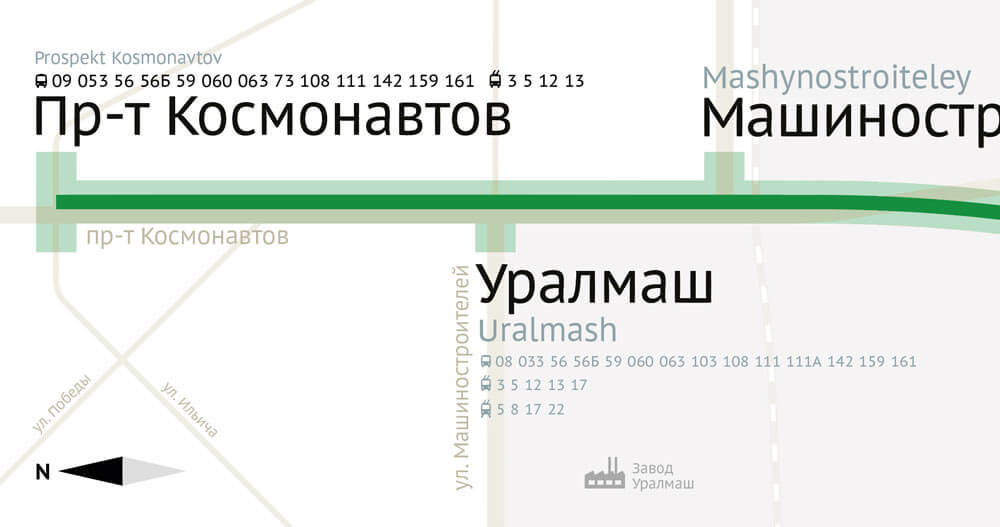
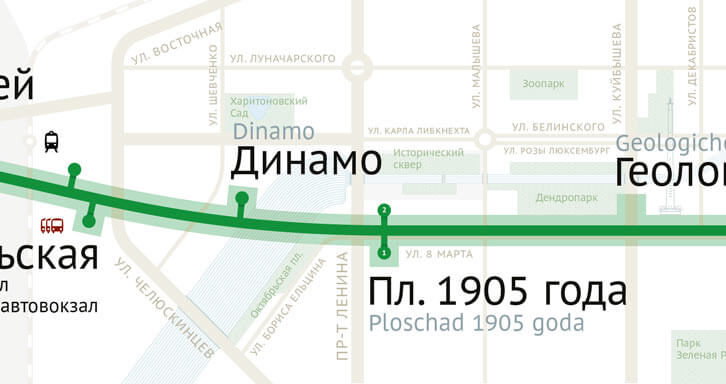
Обратите внимание на еще одно ключевое улучшение: названия улиц были перемещены внутрь самих улиц, где позволяло место. Для этого было очень удобно использовать заглавные буквы, что значительно способствовало ясности.

Мы продолжили работу со станциями:






Нам не понравилось, что река состояла из очень тонких линий, которые больше нигде на карте не используются, так что это изменилось:


Мы пропускаем здесь многие другие попытки, но стоит отметить приведенную ниже. Мы думали, что у этого есть обещание.

Все идет вместе
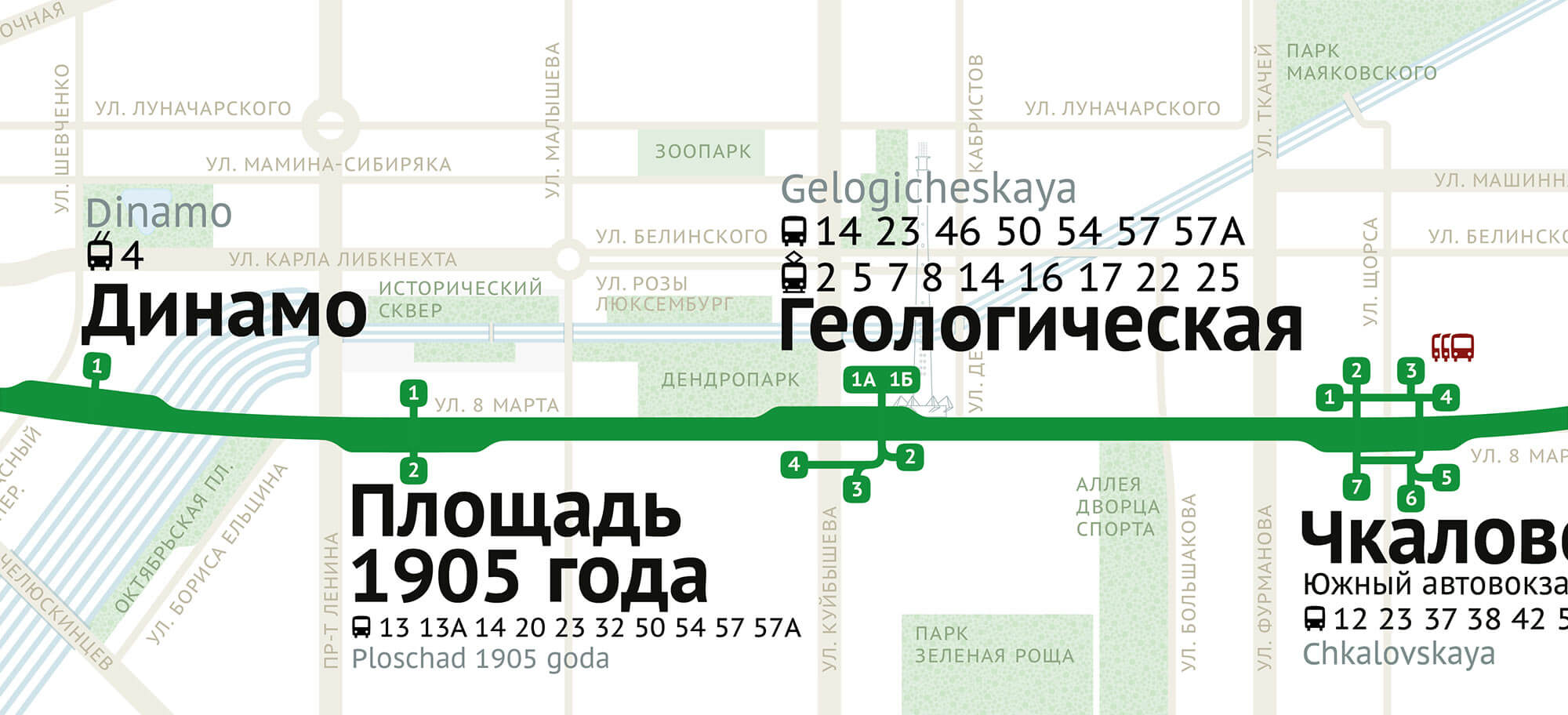
Вернувшись на улицу, худые выглядели странно. Итак, мы попытались сделать все улицы одинаковой ширины:

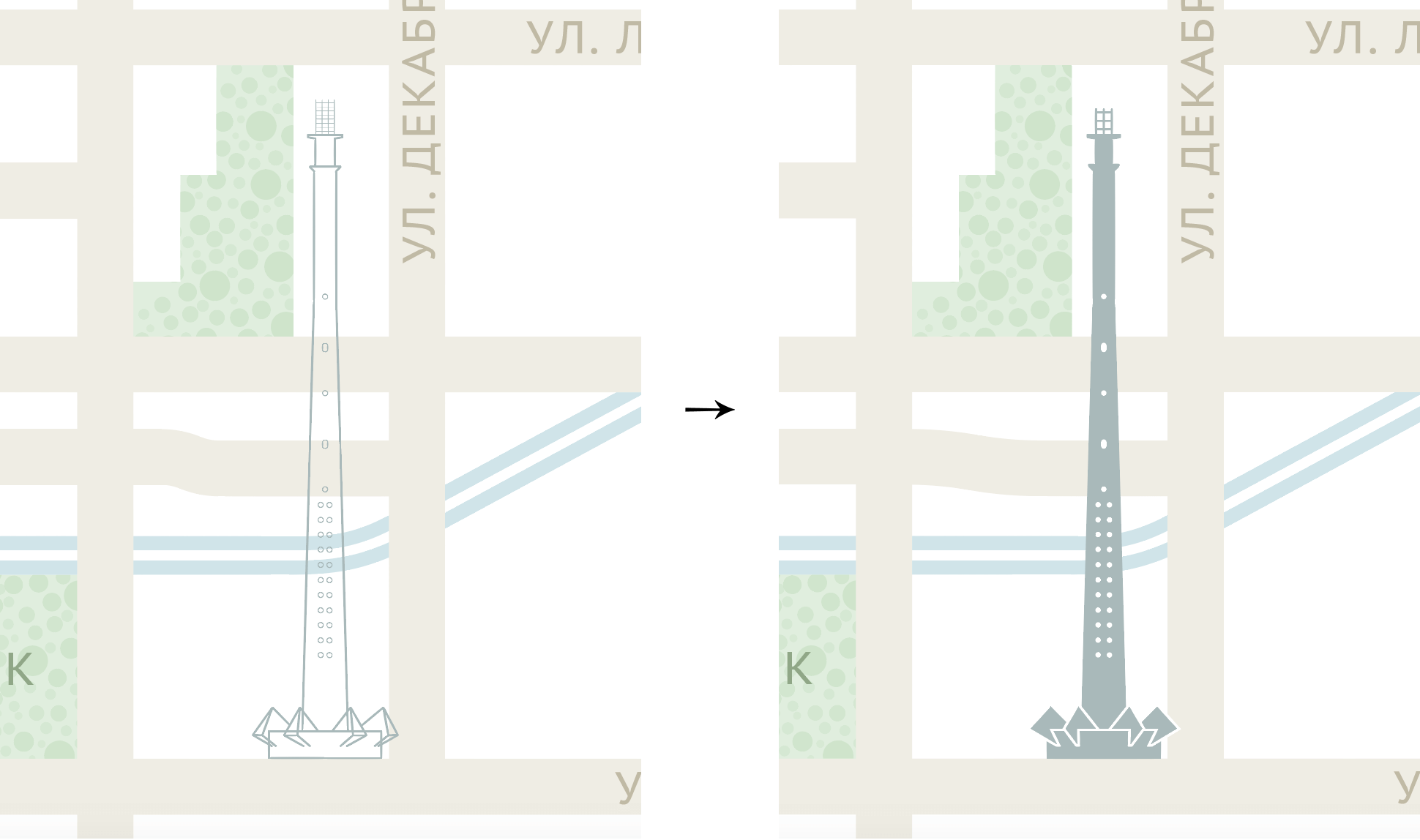
Поскольку тонких линий больше нигде не было, мы придали телебашне заливку вместо контура:

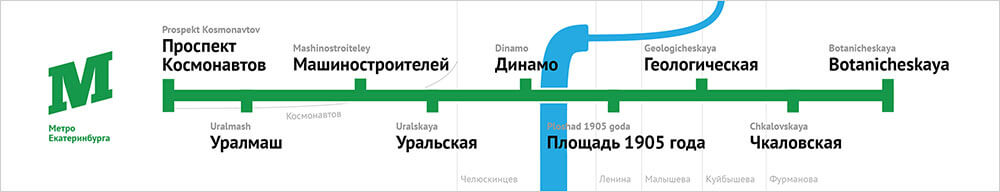
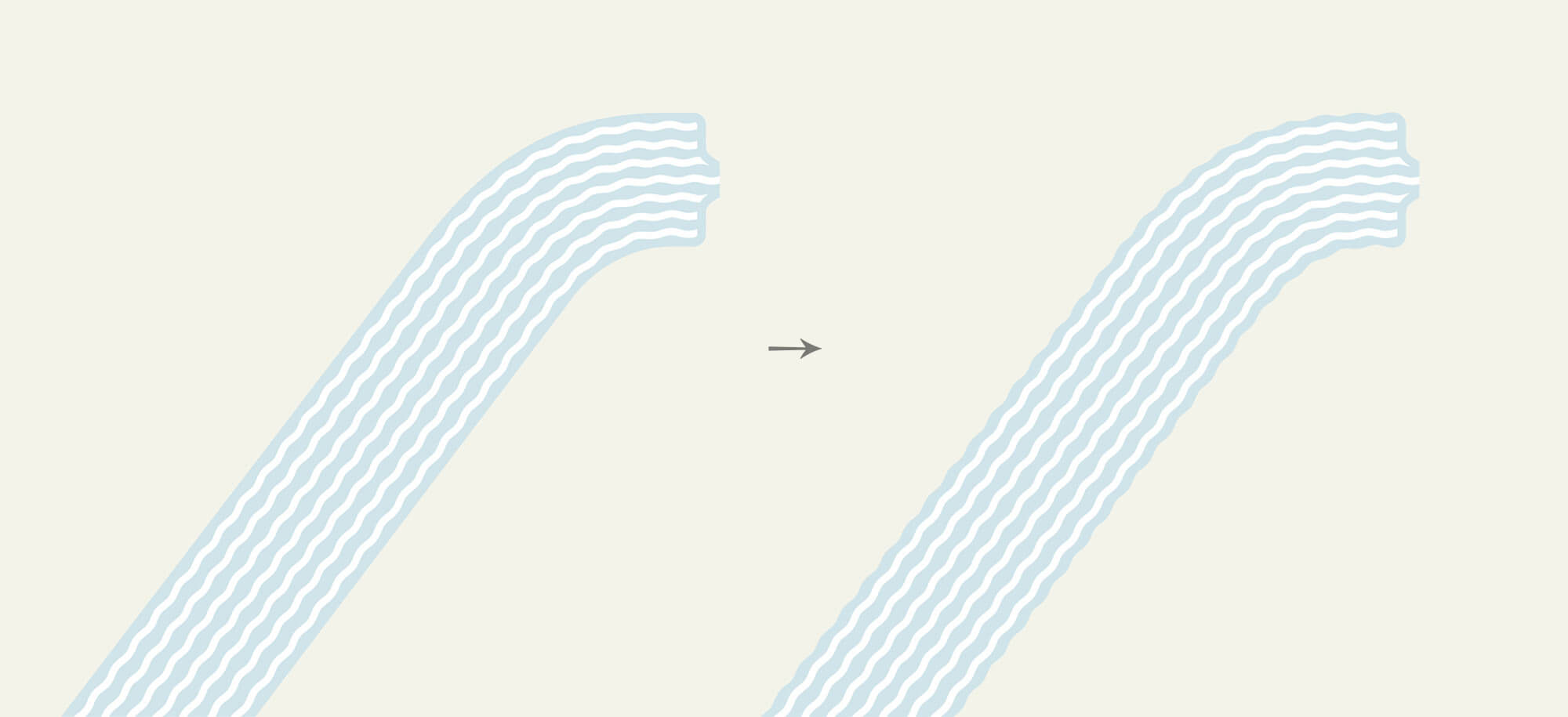
Затем мы поменяли местами цвета фона и улиц и сделали реку такой, будто она течет:

Мы также пытались сделать реку волнистой снаружи и внутри:

Но это было похоже на шаг назад. Это было больше похоже на макароны, чем на воду.
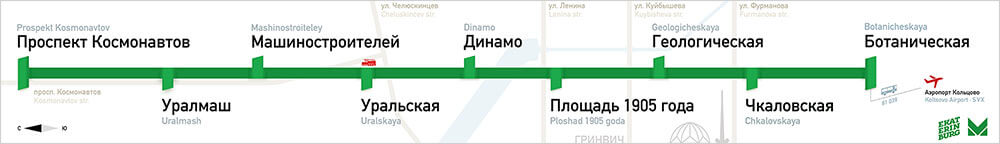
Наш компас тоже был слишком простым:

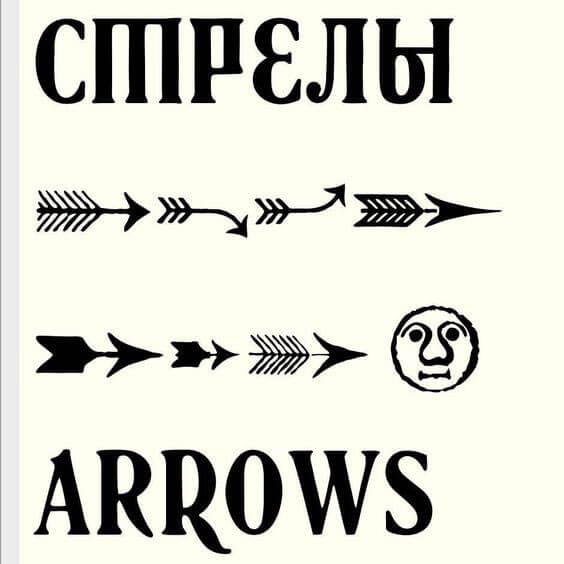
Мы черпали вдохновение из стрел Юрия Гордона:

Вот тот, который мы сделали:

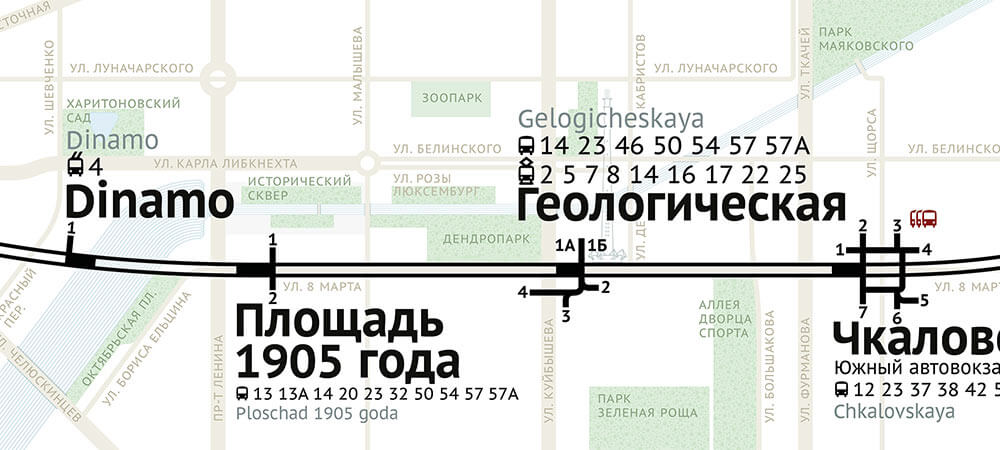
Последние штрихи
Мы снова и снова возвращались к линии метро и станциям — очевидно, потому что это самые важные элементы.



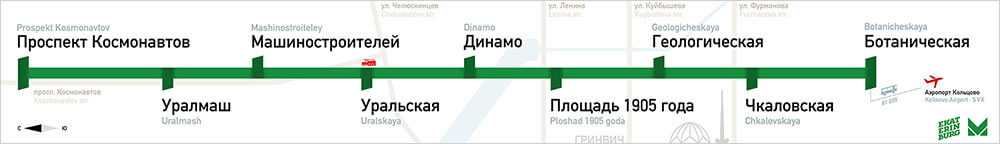
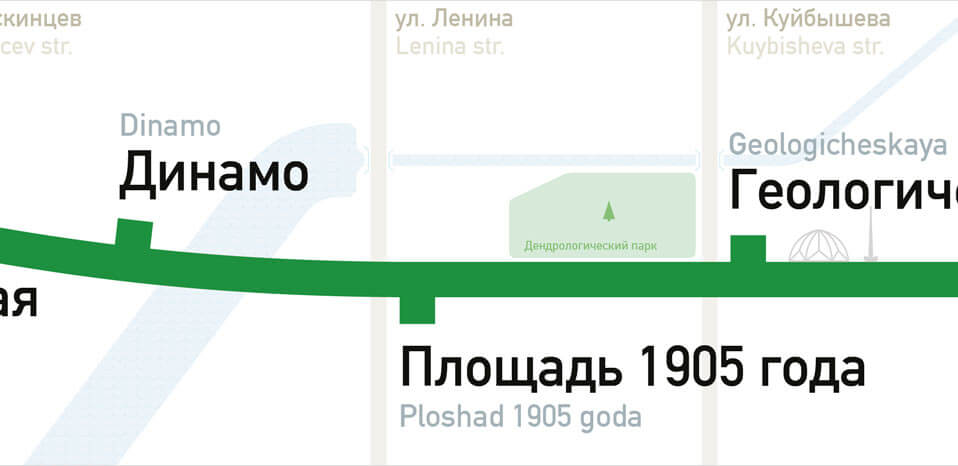
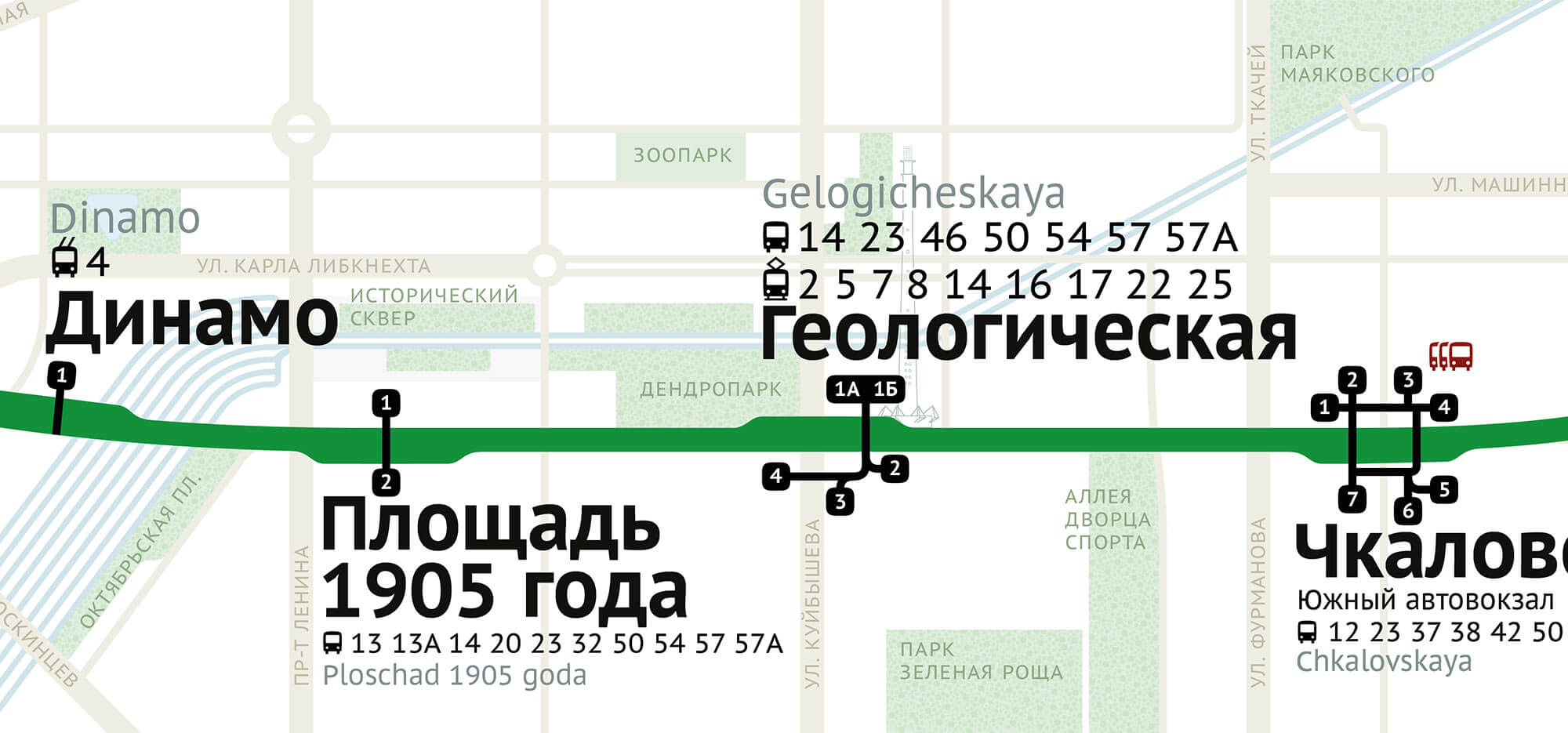
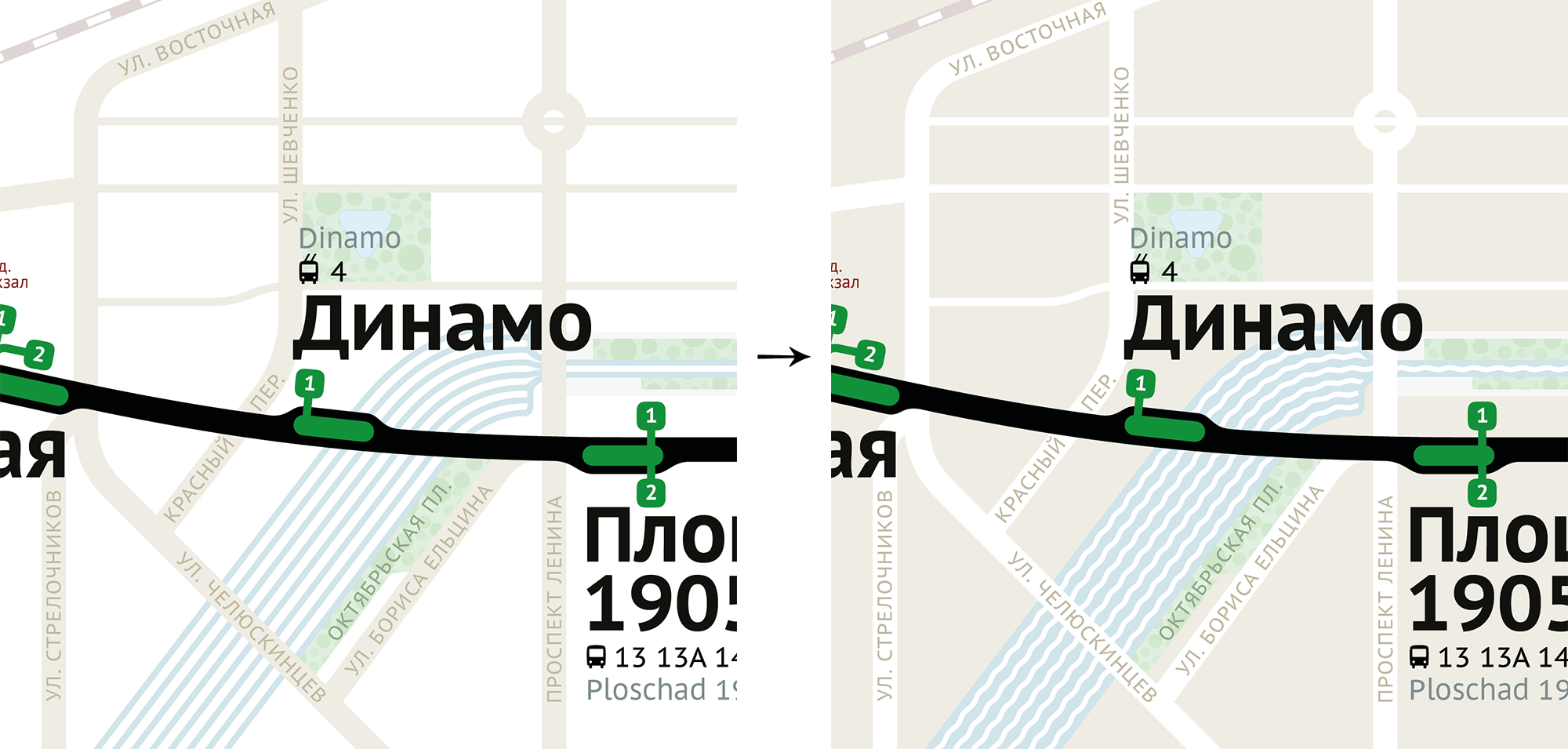
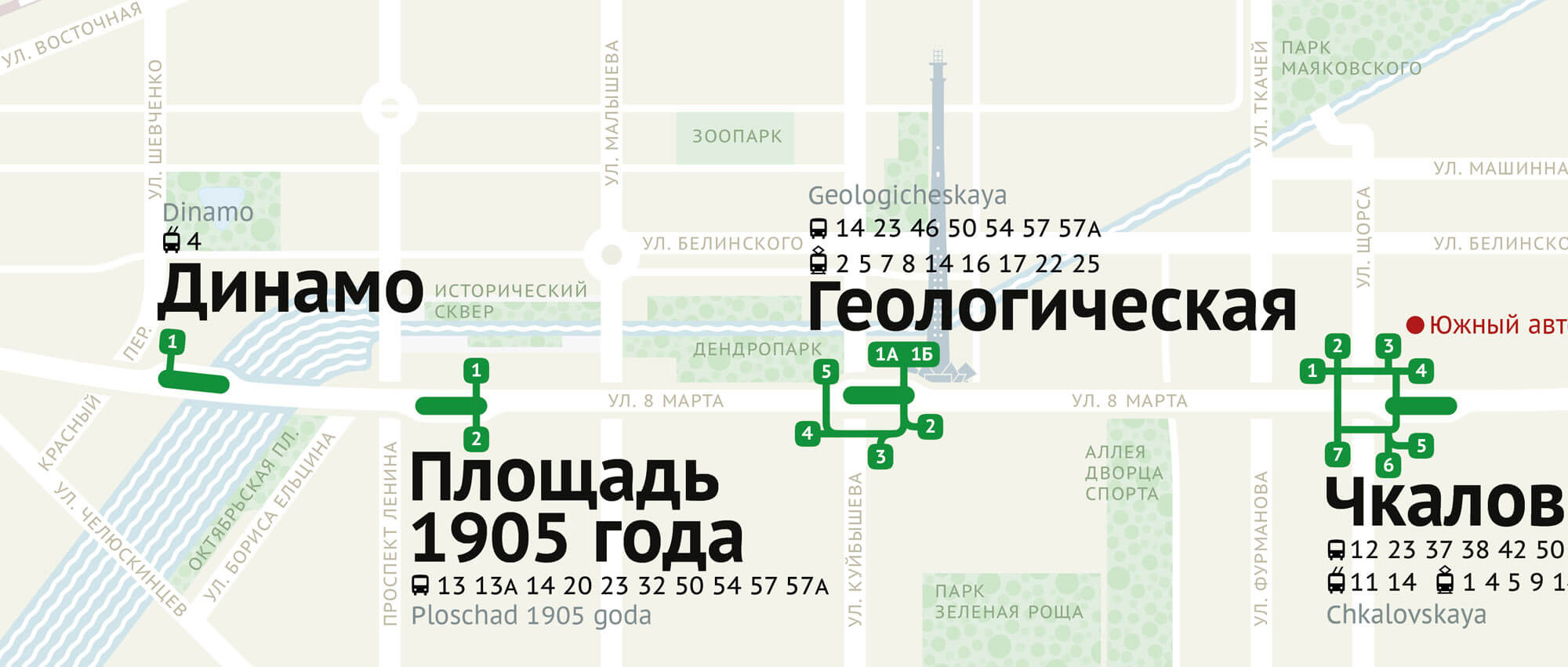
Что сейчас самое уродливое? Парки. То, как они натыкаются на дороги и друг на друга, некрасиво. Особенно неприятны парки, окружающие реку. Мы убрали фон, оставив только деревья, а также настроили их цвет, и стало намного лучше:

Улучшилась и телебашня:

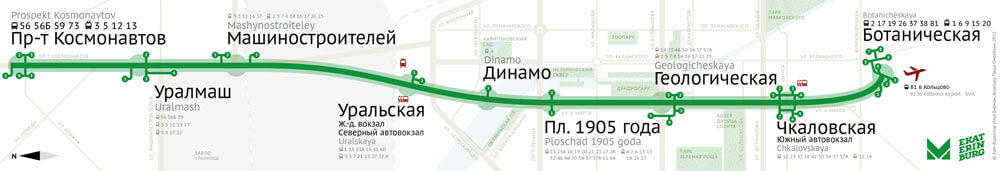
Шрифт PT Sans был заменен на ALS Direct:

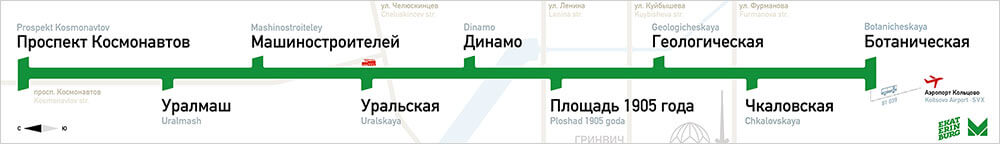
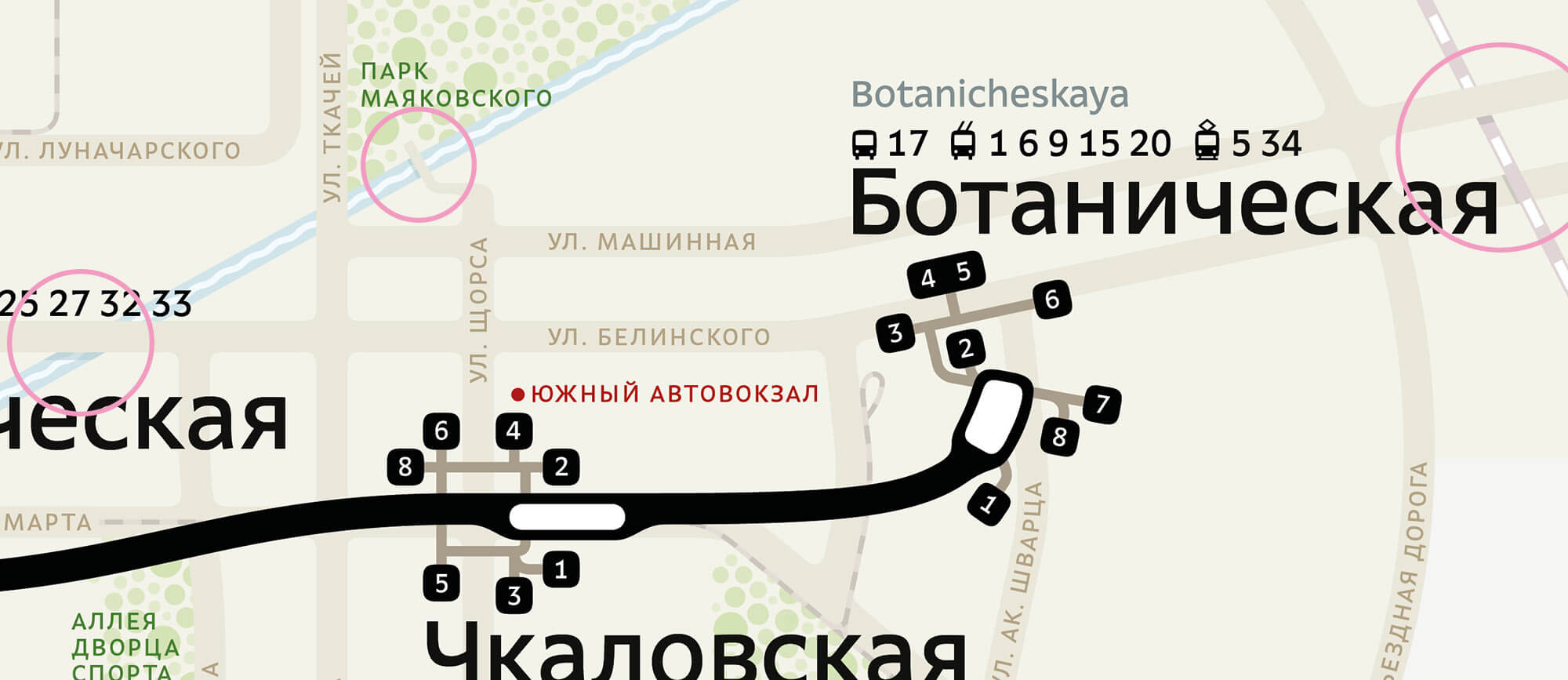
Мы добавили трамвайные линии, потому что они выделяются на улице и помогают ориентироваться.
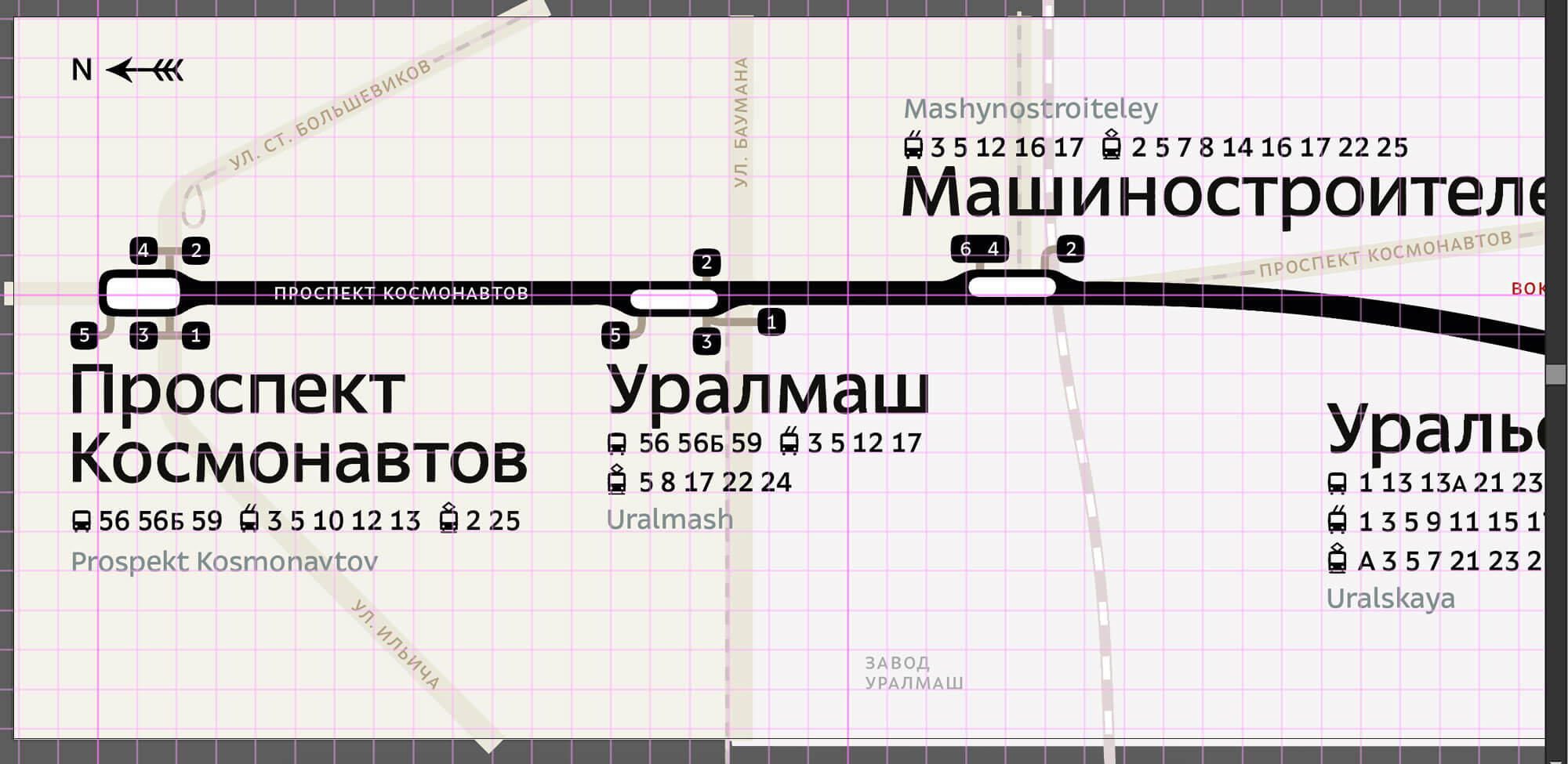
Также мы попытались выровнять текст по сетке:

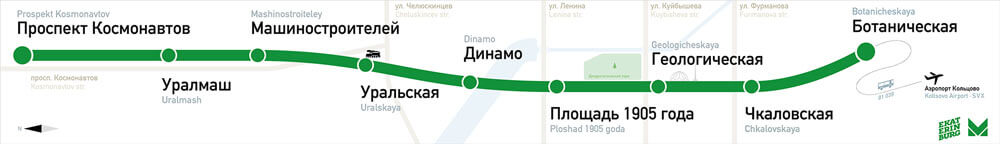
И мы добавили немного теней:

Вот об этом! Паша построил все это в Adobe Illustrator под руководством меня, Ильи, по электронной почте.
Это никоим образом не предназначено для того, чтобы быть исчерпывающим руководством по разработке карты. В каждом городе есть свой набор проблем и особенностей. Но, надеюсь, это даст вам представление о том, что искать и что попробовать, если вы возьметесь за такое задание. То, что поначалу казалось небольшим проектом, превратилось в кропотливую работу, растянувшуюся на несколько месяцев.
