Много плагинов, много стилей: создание согласованного пользовательского опыта с WordPress
Опубликовано: 2021-08-16Добавление плагинов WordPress на ваш сайт может принести всевозможные замечательные функциональные возможности. Будь то дорогостоящий элемент, такой как корзина для покупок, или небольшое улучшение, такое как виджет связанных сообщений, возможности безграничны.
Но функциональность — это только часть пакета. Многие плагины WordPress также поставляются со своим собственным CSS. Иногда эти стили довольно заметны в интерфейсе вашего сайта.
Теоретически это может быть хорошо. Но некоторые из этих CSS очень самоуверенны. Он может значительно отличаться от стилей, которые вы уже установили на своем веб-сайте. Таким образом, чем больше плагинов вы добавите, тем более противоречивым может стать внешний вид вашего сайта.
Хорошей новостью является то, что есть несколько различных способов решения этой проблемы. Сегодня мы познакомим вас с некоторыми приемами, позволяющими уберечь CSS плагина от нарушения вашего UX.
Переопределить CSS плагина в вашей теме
Первый метод борьбы с мошенническими стилями плагинов довольно прост. Но это требует немного терпения. Это включает в себя поиск любых определенных классов CSS или идентификаторов, которые не соответствуют пользовательскому интерфейсу вашего сайта.
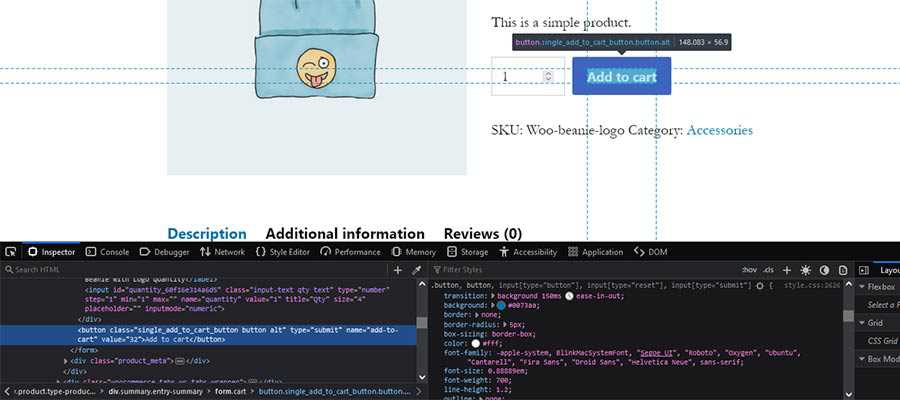
Поиск подходящего CSS требует некоторых знаний инструментов разработчика вашего веб-браузера. Если щелкнуть правой кнопкой мыши элемент на странице и выбрать « Проверить » (или « Проверить элемент » в Safari), он отобразит соответствующую разметку HTML и CSS.

Оттуда нужно немного поэкспериментировать. Например, иногда элемент, по которому вы щелкнули правой кнопкой мыши, не обязательно управляет стилем. Для этого необходимо перемещаться по HTML-коду инспектора и нажимать на такие элементы, как родительские контейнеры или ссылки.
Это помогает, если вы знаете, что хотите изменить. CSS-свойства background-color или font-size , например, легче заметить, чем некоторые другие.
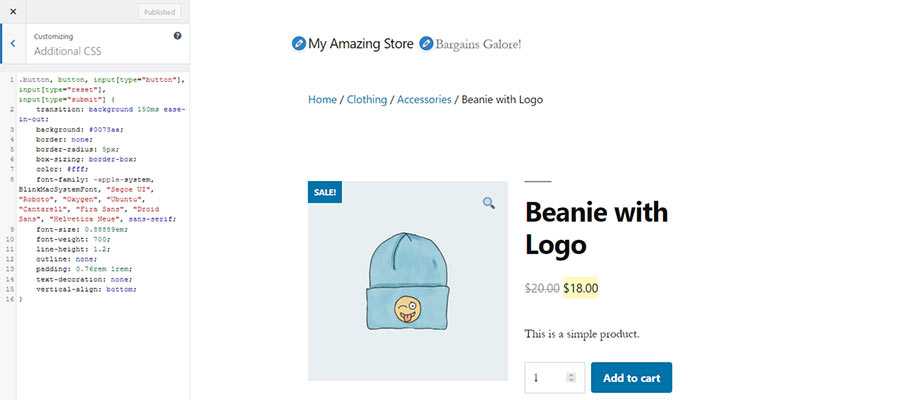
Как только вы найдете правильные стили, скопируйте и вставьте их в файл style.css вашей темы. Кроме того, вы также можете использовать панель «Дополнительные CSS» на экране настройки WordPress и вставить туда код (другие варианты мы обсудим ниже). Затем внесите необходимые изменения, загрузите или сохраните.
Подсказка: вам нужно только включить свойства CSS в класс или идентификатор, которые вы собираетесь изменить. Все остальное можно опустить.


Этот прием удобен в ситуациях, когда нужно изменить небольшое количество стилей. Однако это может быть обременительно, если вы хотите внести массовые изменения.
Удалить стили плагинов из очереди и начать с нуля
Этот метод требует времени, а также некоторых навыков CSS от среднего до продвинутого. И вы даже можете зарезервировать его для ситуаций, когда стили плагина действительно мешают вам.
Мы говорим об использовании функции WordPress wp_dequeue_style(), которая удаляет ранее поставленную в очередь таблицу стилей. Это можно использовать для эффективного отключения любых таблиц стилей, связанных с плагином.
После того, как вы отключили таблицу стилей, вы можете взять стили плагина и отредактировать их по своему усмотрению. Это может быть большой работой, но также и способом гарантировать, что стили будут именно такими, какими вы хотите их видеть.
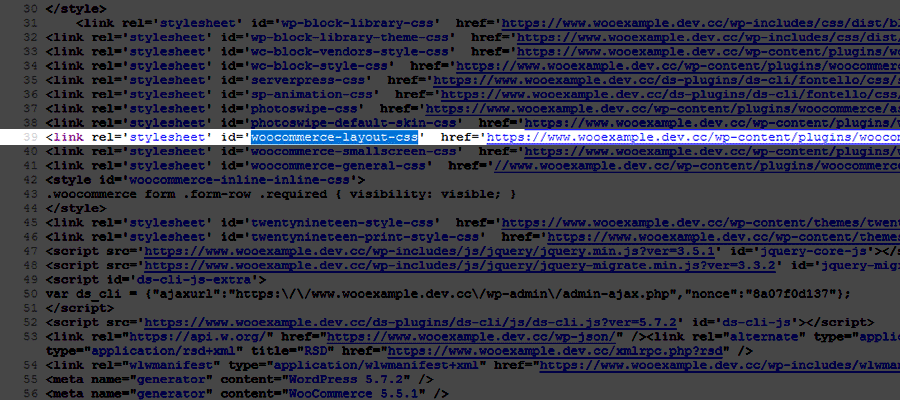
На сайте ресурсов для разработчиков WordPress есть отличный пример того, как это делается. Одним из ключей к успеху здесь является поиск зарегистрированного имени таблицы стилей. Его можно найти в коде плагина или в исходном коде страницы внешнего интерфейса, помеченном как идентификатор таблицы стилей.

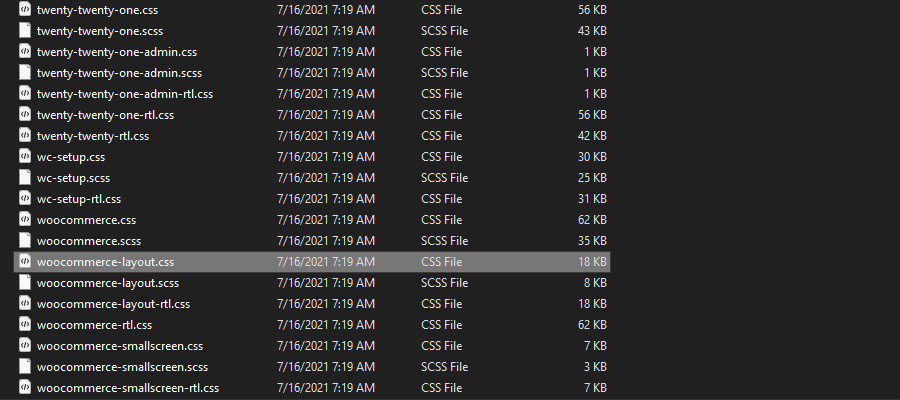
Кроме того, вам понадобится CSS, связанный с плагином. Опять же, вам нужно погрузиться в папку плагина, чтобы найти нужные файлы. Их содержимое нужно будет скопировать, вставить в файл style.css вашей темы и изменить в соответствии с вашими потребностями.

Тем не менее, есть плагины, которые имеют множество стилей. WooCommerce — яркий тому пример. Он поставляется со значительным количеством CSS. Стили работают достаточно хорошо, но иногда могут конфликтовать с вашей темой.
Если вы хотите удалить из очереди все или только определенные таблицы стилей WooCommerce, их документация поможет вам в этом процессе.
Дополнительные советы и устранение неполадок
Заставить CSS плагина подчиняться вашей воле может быть сложно. Вещи не всегда работают так, как вы хотите, чтобы они с первого раза. Имея это в виду, вот несколько других советов и идей по устранению неполадок:
Проверьте документацию плагина
В некоторых случаях документация к подключаемому модулю может дать ценные советы по настройке стиля. В дополнение к методам, упомянутым выше, могут быть и другие параметры, такие как внутренние настройки или темы для конкретных плагинов.
Кроме того, не забудьте проверить форумы поддержки. Скорее всего, кто-то уже задавал вопросы о пользовательских стилях. Там может быть некоторая ценная информация, которая поможет вам на этом пути.
Экспериментируйте с инструментами разработчика браузера
Мы уже упоминали, насколько важны инструменты разработчика браузера для поиска стилей, которые вы хотите переопределить. Они так же важны для устранения неполадок, когда что-то работает не так, как предполагалось.
Например, инструмент инспектора может помочь вам определить, где пользовательский стиль попадает в каскад. Другой стиль может иметь прецедент, или, возможно, вы просматриваете кешированную версию страницы.
Еще лучше то, что вы можете редактировать стили прямо в инспекторе и мгновенно просматривать результаты. Это позволит вам увидеть, как выглядит изменение, прежде чем развертывать его.
Эти инструменты могут стать вашими лучшими помощниками в устранении ошибок. Познакомьтесь с ними!
Внедряйте изменения устойчивым образом
Если вы собираетесь тратить время на настройку стилей плагина, вам нужно убедиться, что они реализуются устойчиво. Это означает размещение их в месте, где они будут защищены от стирания или непреднамеренного изменения.
Размещение стилей в основной таблице стилей вашей темы допустимо, если вы знаете, что они не будут потеряны после обновления темы. Дочерние темы — отличный способ защититься от этого.
Чтобы все было лучше организовано, возможно, стоит поместить все ваши пользовательские стили в отдельную таблицу стилей. Таким образом, вы всегда сможете найти эти конкретные стили, когда вам нужно внести изменения.
Кроме того, внимательно следите за журналами изменений плагинов. Стили развиваются, и то, что вы настраиваете сегодня, не обязательно будет работать вечно.

Придайте своему веб-сайту WordPress цельный вид
В общем, плагины WordPress потрясающие. Но может быть непросто заставить связанные стили вписаться в остальную часть вашего веб-сайта. Тем не менее, вы можете добраться туда, немного покопавшись.
С помощью инструментов разработчика вашего веб-браузера вы можете найти классы CSS и идентификаторы, которые хотите изменить. Оттуда нужно применить эти изменения таким образом, который лучше всего подходит для ваших нужд.
Требуется острый глаз, но усилия могут действительно окупиться. Когда каждый аспект вашего веб-сайта выглядит и ощущается согласованным, посетителям становится намного легче ориентироваться. Кроме того, содержание развивает естественный поток. Благодаря этому пользовательский опыт станет еще лучше.
