Как оптимизировать мобильную производительность
Опубликовано: 2022-03-10Лучшие дизайны сочетают в себе эстетику и производительность, с самого начала работая с мобильными устройствами. От установления строгих бюджетов производительности до реализации методов оптимизации на стороне клиента и сервера — я расскажу о текущих процессах оптимизации производительности мобильных устройств, которые мы используем в Cyber-Duck .

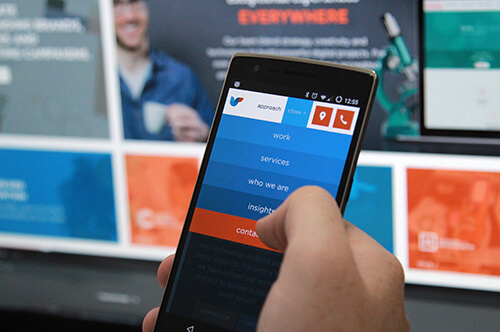
Станьте мобильным
Производительность является ключевой частью взаимодействия с пользователем, поэтому она не может быть забыта в конце процесса разработки. Предпочтительно управлять проектами через мобильную структуру , когда дизайнеры и разработчики сотрудничают с самого начала.
Совместный обзор
Для каждого проекта проанализируйте объем проектирования и разработки с внутренней командой и определите цели ключевых показателей эффективности (KPI). Это вехи, которые указывают на успех проекта на основе бизнес-целей. Учитывая их важность, здесь должны появиться цели, связанные с производительностью.
Не согласовывайте важные вехи проекта (такие как художественное оформление и макеты) с заинтересованными сторонами, пока вся внутренняя команда не просмотрит результат. В противном случае разработчики могут запросить корректировку дизайна (для уменьшения размера страницы) во время реализации. Поскольку проекты уже утверждены, изменения на этом этапе могут создать сложности, открывающие новые этапы согласования с клиентом. Когда разработчики вовлечены с самого начала, они могут оценить размер и мощность программирования, необходимые для интерфейсов, и избежать этого.

Бюджеты производительности
Лучший способ войти в мобильное мышление — установить и придерживаться строгого бюджета производительности : установить цель для конечной скорости и размера веб-сайта. Когда команда работает над достижением четкой цели высокой производительности, она должна решить, внедрять ли дорогостоящие функции, такие как карусели.
Конкретные бизнес-цели и требования пользователей определяют, устанавливаем ли мы бюджеты производительности на основе цифр. Например, обновление нашего собственного веб-сайта было направлено на значительное сокращение времени загрузки на разных устройствах и увеличение количества мобильных конверсий. Мы устанавливаем строгие ограничения: не более 40 HTTP-запросов или 500 КБ данных для мобильных устройств. Данные Google Analytics могут сообщить, какие цели выбрать во время обновлений, поскольку исторические взаимодействия показывают поведение вашей целевой аудитории.
Как правило, мы определяем цели по размеру страницы с ограничением в 500 КБ для мобильных домашних страниц. Запросы к серверу сложнее предсказать, поэтому мы с меньшей вероятностью установим точные цифры. Эти приблизительные рекомендации соответствуют нашим потребностям для клиентских проектов. Но у Дэниэла Молла есть отличное практическое руководство по добавлению деталей в бюджеты: от распределения веса для HTML и CSS до JavaScript, изображений и веб-шрифтов.
Методы оптимизации
На мобильных устройствах скорость загрузки веб-сайта определяется факторами на стороне клиента и сервера. Использование целевых методов оптимизации, учитывающих оба этих фактора, может помочь вам уложиться в бюджет производительности, установленный для вашего проекта.
Оптимизация на стороне клиента
В условиях разнообразного мобильного ландшафта — более 5000 уникальных смартфонов в 2014 году — разработчики имеют значительно меньше контроля над производительностью отдельных устройств, чем факторы на стороне сервера. Таким образом, оптимизация на стороне клиента имеет решающее значение. Следующие методы направлены на сокращение времени обработки и мощности, необходимой мобильным устройствам для загрузки веб-сайтов.
Оптимизировать код
Многие разработчики попадают в ловушку написания на jQuery для поддержки веб-сайта. Но такого нет. Фактически вы пишете на JavaScript, используя при этом библиотеку полезных сочетаний клавиш и функций. Хотя это ускоряет разработку — полезно, когда вам нужно быстро вывести продукт на рынок — производительность может снизиться. Библиотека jQuery добавляет веса, а гибкость плагинов (и функций) означает, что их часто можно раздуть.
Вот пример использования JavaScript и jQuery для одной и той же функции. Написание на простом JavaScript позволяет избежать использования другой внешней библиотеки в вашем приложении и сэкономит еще один драгоценный HTTP-запрос.
// jQuery var con = $('#my_container'); con.css('width','75%'); // Plain JavaScript var con = document.getElementById('my_container'); el.style.width = '75%';Вы можете дополнительно оптимизировать файлы CSS и JS, используя такие системы, как Grunt или Gulp, или приложения-компиляторы, такие как Prepos, Codekit или Hammer. Они уменьшают HTTP-запросы и размер файла, выполняя различные задачи: объединение файлов, компиляцию Sass, Less или CoffeeScript, Uglify JS (сжатие JavaScript) и минимизацию/сжатие файлов для производственного использования.
Расставьте приоритеты выше сгиба
Google Pagespeed Insights (и аналогичные инструменты) рекомендует отдавать приоритет размеру и скорости загрузки контента в верхней части страницы. Сначала отделите CSS, используемый для рендеринга видимой части страницы (над сгибом); отложить загрузку остальных стилей после рендеринга страницы.
Это можно сделать, добавив верхний CSS непосредственно в заголовок страницы. Но имейте в виду, что он не будет кэшироваться, как остальная часть файла CSS, поэтому его следует ограничить ключевым содержимым. Различные инструменты могут помочь вам определить CSS для разделения, в том числе Critical CSS Скотта Джела и инструмент Bookmarklet Пола Кинлама.
Оптимизация изображений
Учитывая нынешнее предпочтение богатого дизайна, жаль, что изображения часто являются виновником большого размера страницы. Но проектирование на основе изображений по-прежнему возможно, если каждое из них оптимизировано и сжато до и после экспорта в нужный формат. Всегда убедитесь, что вы используете соответствующий тип изображения. Яркие цветные фотографии лучше работают в формате JPEG, тогда как плоская цветная графика должна быть в формате PNG8. Градиенты и более сложные значки лучше всего работают в форматах PNG24/32 с альфа-прозрачностью или SVG.
Photoshop и Fireworks могут помочь вам настроить уровни оптимизации для различных областей изображения. Это означает, что основной объект может оставаться высокого качества, в то время как остальные оптимизированы для повышения производительности. Инструменты сжатия изображений без потерь, такие как ImageOptim и TinyPNG, позволяют максимально использовать размер файла без потери качества изображения.
Вы также можете использовать новый элемент HTML5 <picture> и srcset и size для изображений. Эти два дополнения к языку помогают вам определять адаптивные изображения непосредственно в HTML, поэтому браузер будет загружать только то изображение, которое соответствует заданному условию.
<picture> <source media="(min-width: 960px)"> <source media="(min-width: 465px)"> <img src="images/picture.png" alt="Picture alt"> </picture>Однако использовать эту технику следует осторожно. Его поддерживают лишь несколько браузеров: некоторые современные браузеры (например, Safari), браузеры Android и IE10/11 (и старше) не поддерживают. Альтернативы Polyfill могут заставить этот метод работать в старых браузерах, но это внешние библиотеки JavaScript, которые необходимо загружать отдельно, и, возможно, они не стоят того, учитывая, что доступны другие методы. Стоит учитывать вашу целевую аудиторию и технологии, которые они будут использовать, чтобы увидеть, требуется ли дополнительный вес полифилла.
URL-адреса данных — это последний вариант. Вместо связывания с внешним файлом изображения данные изображения можно преобразовать в строку в кодировке base64 (или ASCII) и внедрить непосредственно в файл CSS или HTML. Доступен простой онлайн-инструмент преобразования. URL-адреса данных полезны, так как они экономят HTTP-запросы и могут быстрее передавать небольшие файлы. Но, как показано ниже, размер встроенного кода больше, чем размер ссылки на внешние изображения. Дополнительная длина может затруднить поддержку документов HTML и CSS, а изменения изображения придется каждый раз перекодировать и встраивать.
<img width="32" height="32" alt="Camera" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAYZJREFUeNrsVsttwzAMtYUAvfrck0fIBukIyQAF5AkaTxB0gowQAR3AWcEbdASfeva1p5YEmIAgZEmWZKeHEhD8k2Ty8fFRZZFg3x/PL3DpYFSOac3T65eZ+qiKNLt4fo52Bker7A7AphoudcBU/PlxCQROM+a+TaGgFo7ei4JaIXonCmqF6J0oqJWiv6MgX5QU1R7LJTKyGBtgtKAP15J+3hWPsYOiyB9lZ7Ui7DarN5aXnzDeGeG2nk1GGKj1Pd3fGL+DoX1SjRz4kXlBcjByuvhhiEzjRMlWlGI9tcEmAT5nl0MjxxpwpKfGFYRASAoMbN7MFLCLDQkbAlsP7BhVKzaXOnKvczYN1+wlJ2KU0PCcM57wasL7jr7xdJgcUtzLWnbVuWdtlAOjYLlLR+qptbmOZMkW40Al8jp4mo51bYoDO/HcOua2nrVRDmh+sqFSO4hoB66ojC9BOhCSAmR3I5y4+jpfrhTcUNAzj3E6VIpniVJqM0p1YJF2/Od14N+BrPYrwAAH54zsDNHtwgAAAABJRU5ErkJggg==" />Автоматизируйте оптимизацию мультимедиа CMS
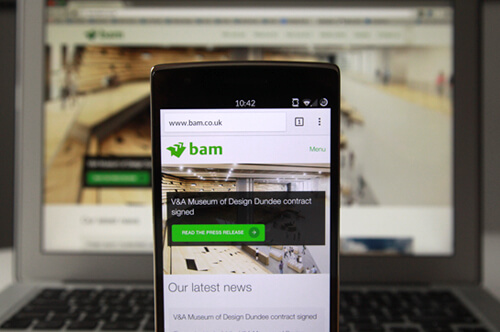
Применение методов оптимизации активов из предыдущего раздела означало, что мы могли выбрать классический дизайн с изображением для BAM, что позволило им продемонстрировать фотографии новых строительных проектов.
Но нам также нужно было дать BAM возможность обновлять контент без необходимости оптимизировать каждое изображение. Конечно, ни одно решение не было бы столь же эффективным, как ручная оптимизация, но нам удалось добиться разумной степени автоматизированной оптимизации. Мы перенастроили их существующую CMS Sitefinity, чтобы обеспечить гибкость. Стандартные параметры использовались для автоматического изменения размера (и оптимизации) изображений в соответствии с контекстом каждой веб-страницы:
<thumbnailResizeSettings compositingQuality="HighQuality" interpolationMode="HighQualityBicubic" smoothingMode="HighQuality"> </thumbnailResizeSettings>Sitefinity также может изменять размер изображений из URL-адреса с помощью параметров URL-адреса, а еще более быстрый рендеринг может быть достигнут путем кэширования изображения с измененным размером с использованием следующей опции:
/images/image-opt.jpg?size=480 
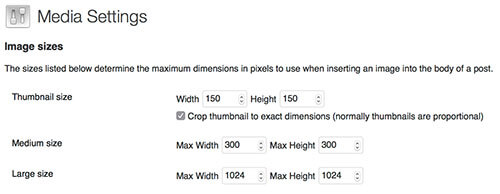
Большинство систем CMS допускают некоторую степень оптимизации медиа. Например, вы можете определить настройки мультимедиа, чтобы будущие пользователи добавляли только изображения, соответствующие шаблонам веб-сайта. Вот быстрый пример из WordPress.

// Wordpress example <div class="avatar"> <?php the_thumbnail( 'thumbnail' ); ?> </div>Оптимизация шрифтов и значков
Шрифты являются важной частью взаимодействия с пользователем и брендинга веб-сайта или приложения, но могут не быть первоочередной задачей для пользователя. По этой причине веб-шрифты могут стать еще одним фактором оптимизации.
Откладывая загрузку шрифта, браузер будет отображать копию любым шрифтом, доступным для начала. Это означает, что пользователь всегда будет получать контент первым. Отложить загрузку шрифта можно, отделив часть CSS, которая ссылается на файлы шрифтов, и загрузив ее после того, как остальная часть страницы будет отрисована. Обратите внимание, однако, что текст может ненадолго мигать, чтобы измениться, когда загружается веб-шрифт.
Точно так же значки — еще одна область для оптимизации, поскольку они представляют собой небольшие файлы, которые необходимо часто загружать. Вы также можете рассмотреть возможность использования файлов шрифтов для значков. Используйте такой сервис, как Fontello, чтобы выбрать различные значки и создать файл шрифта, ограниченный вашим выбором. Этот метод может создавать высококачественные векторные значки для всех разрешений экрана с небольшим влиянием на производительность.
В качестве альтернативы спрайты изображений являются хорошо известным вариантом. Они объединяют изображения в один файл (который использует только один запрос для загрузки) и отображают только часть, необходимую для дизайна, используя фоновое положение. Пол Стаматиу описывает, как это делается, и выделяет несколько ограничений.

Технологии загрузки
Следующие методы позволяют избежать отправки всего содержимого веб-сайта в мобильные браузеры. Вместо этого загружаются только точные данные, необходимые для каждой точки останова. Скорость мобильной загрузки была ключевым фактором для веб-сайта Velocity Drive, который предлагает технологии трейлеров. Библиотеки JavaScript должны загружаться во всех точках останова, чтобы проверить возможности браузера и избежать сбоев. Но мы тщательно оптимизировали ресурсы для каждой точки останова: размер загружаемой домашней страницы составляет всего 323 КБ на мобильных устройствах и увеличивается до 828 КБ на больших компьютерах.
Продвиньтесь дальше с помощью методов условной ленивой загрузки, чтобы повысить воспринимаемую скорость страницы. Они загружают видимые разделы поэтапно, при этом ключевой контент размещается в верхней части страницы. Дорогие элементы (например, изображения), найденные в конце страниц, не загружаются, если только пользователь не решит прокрутить содержимое. Этот метод был ключевым для раздела «Insights» веб-сайта Niu Solutions, посвященного их инновациям в области ИТ. Мы использовали небольшой плагин jQuery под названием jScroll для загрузки дополнительных статей по мере того, как пользователь прокручивает страницу вниз. Вот пример того, как мы настроим этот плагин, для которого просто требуется ссылка на дополнительный контент:
<a href="articles.php" class="more">Load more</a> // Insights javascript $('.insights-container).jscroll({ nextSelector: '.more', loadingHtml: '<p>Loading...</p>' });Технологии предварительной загрузки открывают дополнительные возможности. Они могут предвидеть и подготовиться к следующему шагу пользователя, загрузив страницу, которую они, вероятно, увидят следующей, прежде чем они это сделают, чтобы обеспечить более быструю работу. Однако обнаружить типичную структуру трафика проще при обновлении существующего веб-сайта, поскольку вы можете изучить воронки потока поведения в Google Analytics.
Улучшение от основного опыта
«Отзывчивые новости» BBC относятся к идее предоставления пользователям основных возможностей, которые они запрашивают, с последующей оценкой пользовательской среды и соответствующим улучшением опыта . Простым примером этого является начальная загрузка изображений с низким разрешением, а затем отображение высокого разрешения в зависимости от пропускной способности, которой обладает пользователь.
Эта идея является частью прогрессивного улучшения, когда веб-технологии накладываются друг на друга, чтобы обеспечить наилучшее взаимодействие в разных средах. Прогрессивное улучшение может быть основано на ряде различных факторов. К ним относятся технологии, к которым у пользователя есть доступ, такие как их браузер, операционная система и среда (например, скорость интернета). Здесь определите базовый набор функций, которые должны работать в наименее способных браузерах, и усложняйте только после проверки того, могут ли браузеры с этим справиться.
Определение того, может ли браузер поддерживать функции HTML5 и CSS, помогает нам писать условный код на все случаи жизни: улучшать и добавлять функции, если они поддерживаются, оставаясь при этом безопасным и простым для устройств и браузеров, которые этого не делают.
Сокращение тестирования функций
Включение библиотек для тестирования функций, таких как Modernizr или has.js, является общепринятой рекомендуемой практикой. Но слишком много разработчиков реализуют всю библиотеку; они проверяют все возможности, даже несмотря на то, что требуется лишь небольшое количество результатов, чтобы определить, следует ли добавлять функции.
Тим Кадлек сообщает о времени синтаксического анализа и выполнения одной и той же библиотеки (свернутой версии jQuery 2.1.1) на разных устройствах. Это показывает, что реализация этих библиотек часто требует больших затрат на мобильную производительность (даже между старыми и новыми устройствами) по сравнению с настольными компьютерами. Мы стремимся адаптировать библиотеку, тестируя только соответствующие функции веб-сайта . Это сэкономит время и драгоценную мобильную вычислительную мощность.

Оптимизация на стороне сервера
Время отклика сервера является ключевым фактором скорости веб-сайта: многие стремятся к менее чем 200 мс. Но сетевая задержка (задержка при передаче данных между сервером и устройством) является реальным узким местом для мобильной производительности, из-за чего мобильные пользователи работают медленнее.
На это влияет скорость сети. По данным Ofcom, средняя скорость загрузки в популярных сетях 3G и 4G составляла 6,1 Мбит/с и 15,1 Мбит/с в Великобритании. Некоторые интерпретируют это как четкое ограничение максимального размера сайта. Но реальность более сложна, так как скорость варьируется в зависимости от покрытия и контекста окружающей среды. Пользователи часто подключаются к медленному Edge (E) и GPRS, когда находятся вне зоны действия.
Существует множество способов улучшить производительность веб-сайта на стороне сервера.
Кэширование, предварительный рендеринг и статическое содержимое
Динамические веб-страницы требуют многократных запросов к базе данных, что требует драгоценного времени для обработки выходных данных и форматирования данных, а затем преобразования в читаемый браузером HTML. Рекомендуется кэшировать контент, ранее обработанный для этого устройства. Для постоянных посетителей вместо обработки с нуля он будет проверять кеш и отправлять только обновления.
Многие также выбирают библиотеки шаблонов JavaScript, такие как Handlebars и Mustache, для обработки веб-контента. Но синтаксический анализ и выполнение JavaScript отнимает много сил и времени. Мобильные устройства не могут обрабатывать эти библиотеки шаблонов так же быстро, как настольные компьютеры, и истощают их вычислительные ресурсы. Отрисовка страниц полностью на сервере происходит намного быстрее. Twitter выбрал этот подход еще в 2012 году и объяснил его ценность в своем блоге.
Недавно наш старший разработчик интерфейса расширил границы этой техники для своего личного портфолио. Он был построен с файловой системой Statamic CMS, в которой только что была добавлена поддержка html_cache. После внедрения эта функция сократила среднее время загрузки всех страниц примерно с 1,8 секунды до 225 миллисекунд.
Кэширование браузера
Детальная оптимизация может упростить загрузку веб-сайта, предотвращая регулярную передачу файлов, которые, как вы знаете, часто не обновляются. Используйте обработчик сервера (например, файл .htaccess ), чтобы указать браузеру , какой тип контента хранить и как долго он должен хранить копии. Вот как вы можете реализовать кеширование браузера на сервере Apache:
<IfModule mod_expires.c> ExpiresActive on ExpiresDefault "access plus 1 month" # CSS ExpiresByType text/css "access plus 1 year" # Data interchange ExpiresByType application/json "access plus 0 seconds" ExpiresByType application/ld+json "access plus 0 seconds" ExpiresByType application/xml "access plus 0 seconds" ExpiresByType text/xml "access plus 0 seconds" # Favicon and cursor images ExpiresByType image/x-icon "access plus 1 week" # HTML components (HTCs) ExpiresByType text/x-component "access plus 1 month" # HTML ExpiresByType text/html "access plus 0 seconds" # JavaScript ExpiresByType application/javascript "access plus 1 year" # Manifest files ExpiresByType application/x-web-app-manifest+json "access plus 0 seconds" ExpiresByType text/cache-manifest "access plus 0 seconds" # Media ExpiresByType audio/ogg "access plus 1 month" ExpiresByType image/gif "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType image/png "access plus 1 month" ExpiresByType video/mp4 "access plus 1 month" ExpiresByType video/ogg "access plus 1 month" ExpiresByType video/webm "access plus 1 month" # Web feeds ExpiresByType application/atom+xml "access plus 1 hour" ExpiresByType application/rss+xml "access plus 1 hour" # Web fonts ExpiresByType application/font-woff "access plus 1 month" ExpiresByType application/vnd.ms-fontobject "access plus 1 month" ExpiresByType application/x-font-ttf "access plus 1 month" ExpiresByType font/opentype "access plus 1 month" ExpiresByType image/svg+xml "access plus 1 month" </IfModule>Сети доставки контента (CDN)
Вы можете улучшить загрузку активов, используя CDN, например CloudFlare, вместе с вашим обычным хостингом. Здесь статический контент (например, изображения, шрифты и CSS) хранится в сети глобальных серверов. Каждый раз, когда пользователь запрашивает этот контент, CDN определяет его местоположение и доставляет ресурсы с ближайшего сервера, что снижает задержку. Это увеличивает скорость, позволяя основному серверу сосредоточиться на доставке приложения, а не на обслуживании статических файлов.
Хотя это увеличивает расходы, используйте выделенную CDN, чтобы повысить скорость загрузки веб-сайтов с большим количеством ресурсов . Помимо первоначальной настройки, CloudFlare не требует ручной настройки; кеш создается и обновляется для вас на основе истории трафика и того, какие активы лучше всего обслуживать. Но реализуйте это с учетом будущего независимого управления контентом: убедитесь, что все ресурсы, загруженные из CMS, также прозрачно обслуживаются через CDN.
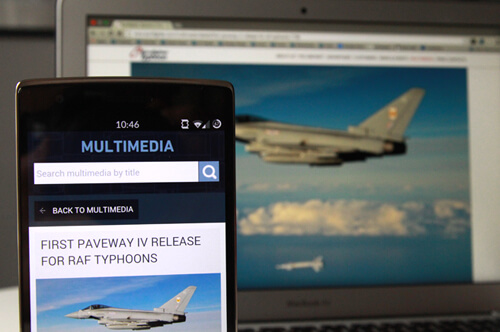
CDN был лучшим выбором для нашего веб-сайта Eurofighter Typhoon, поскольку поразительные фотографии военных самолетов в высоком разрешении были важным элементом демонстрации их возможностей. Отчеты показывают, что за последние 30 дней CloudFlare сэкономил 76% запросов и 48% пропускной способности, увеличив скорость веб-сайта с большим количеством изображений.

Тестирование
Ничто не заменит тестирование на протяжении всего производства. Стремитесь использовать различные инструменты для тестирования незавершенной работы, моделируя работу с мобильными устройствами и диагностируя потенциальные проблемы с производительностью.
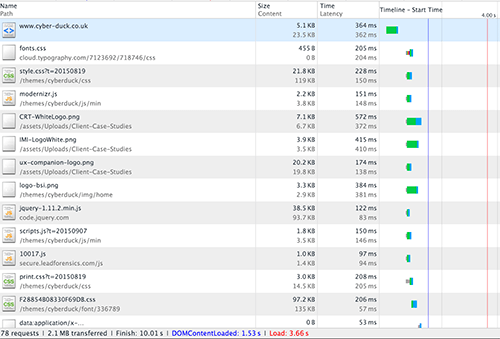
По ходу производства всегда следите за цифрами: от обеспечения правильного создания и экспорта ресурсов дизайна до проверки размера файла страницы и количества HTTP-запросов с помощью инструментов разработчика в вашем браузере. Здесь вкладка «Сеть» дает вам полный обзор загруженных ресурсов, общего размера файла и времени рендеринга:

Обратите внимание на синие и красные вертикальные линии справа от временной шкалы в Chrome Inspector выше. Они представляют события DOM Ready и Page Load соответственно. В нижней части окна отображается количество HTTP-запросов и общий размер файла, загруженного в текущей точке останова.
Другие инструменты включают в себя:
- WebPagetest предлагает широкий спектр возможностей для тестирования активных URL-адресов: от выбора любого местоположения по всему миру до формирования конкретных скоростей и задержек соединения 3G и 4G. Вы даже можете увидеть, как веб-сайт загружается для этих пользователей, с помощью диафильма и видео.
- Pagespeed Insights от Google — это более наглядный, начальный инструмент для анализа скорости страницы. Он разделяет результаты на настольные и мобильные и предлагает методы улучшения целевых областей вашего сайта: указывает ресурсы для кэширования или изображения для оптимизации.
Протестируйте на реальных устройствах
Но не полагайтесь только на симуляторы. Мы также тестируем проекты на протяжении всего производства на различных реальных мобильных устройствах.
Создайте свою собственную лабораторию устройств или используйте OpenDeviceLabs. В идеале, получить представление о реальном опыте пользователя, избегая мощного офисного Wi-Fi. Создайте тестовый сайт на веб-сервере (в идеале на том же, что и рабочий сервер), к которому вы можете получить доступ из-за пределов офисной сети. Затем протестируйте устройство в дороге в типичных условиях, таких как переполненная кофейня или гостиница, с сетевым подключением.
Сводка по эффективности мобильных устройств
Прежде всего, стремитесь создать веб-сайт, который может сбалансировать эстетику и производительность на мобильных устройствах и достичь реальных показателей конверсии. В этом вам поможет совместный итеративный процесс оптимизации производительности.
С самого начала проекта поощряйте внутреннюю команду к совместной работе с мобильным мышлением, установив строгий бюджет производительности . Получите представление о клиентских и серверных факторах, которые определяют производительность веб-сайта на мобильных устройствах. Затем вы можете достичь поставленной цели, внедрив сочетание методов целевой оптимизации, которые я описал. Конечно, в некоторых случаях все еще существует компромисс между ярким дизайном, высокой производительностью и безопасностью; совместная команда дизайнеров и разработчиков может решить, что лучше для бизнеса, согласовывая это с соответствующими руководителями проектов и заинтересованными сторонами.
Наш проект по оптимизации для глобального консультанта по технологиям демонстрирует, как эти методы могут быть объединены для значительного увеличения скорости и размера загрузки. Проект включал кэширование шаблонов и страниц, оптимизацию ресурсов и шрифтов и сокращение тестирования функций, среди прочих методов. На данный момент тесты демонстрируют, что рендеринг и общее время загрузки сократились до менее чем 1,4 секунды с почти 4 секунд до того, как мы начали работу; аналогичным образом размер файла был уменьшен до 1 МБ с более чем 3 МБ.
Дальнейшее чтение на SmashingMag:
- Контрольный список производительности внешнего интерфейса 2017 г.
- Подготовка к HTTP/2
- Все, что вам нужно знать об AMP
- (Не очень) секретные возможности мобильного браузера
