Создание отличного пользовательского интерфейса: 4 основных принципа дизайна пользовательского интерфейса
Опубликовано: 2018-12-11Если вы графический дизайнер, скорее всего, вы также являетесь дизайнером пользовательского интерфейса. Дизайн пользовательского интерфейса — это то, что делает поверхность приложения или веб-страницы красивой. Дизайн пользовательского интерфейса — это объединение визуальной иерархии и графического дизайна. Как дизайнеры пользовательского интерфейса, вы несете ответственность за создание отличного сенсорного опыта для пользователя. Чтобы быть в состоянии успешно передать сообщение бренда, вы должны быть в состоянии установить интуитивную связь с пользователем.
Дизайнеры пользовательского интерфейса работают не только над тем, чтобы передать имидж бренда, но и рассказать о ценности и функциональности продукта. Чтобы иметь возможность разработать связную визуальную структуру, важно обратить внимание на эти 4 основных принципа дизайна пользовательского интерфейса.
1. Ясность
Графический интерфейс и любые другие графические элементы интерфейса должны иметь четкое значение. Независимо от того, разрабатываете ли вы кнопку или просто выбираете шрифт для макета, наличие четко определенной цели поможет вам устранить все неясности, связанные с вашим дизайном. Пользователи должны иметь возможность интуитивно взаимодействовать с интерфейсом. Это часто означает, что они ищут легкий опыт при использовании сайта. Таким образом, удобство использования предшествует эстетике.
При разработке элемента пользовательского интерфейса важно подвергать сомнению свои решения на каждом этапе пути. Вопросы «почему», «как» и «что» помогут вам изучить различные возможности компоновки интерфейса. Хороший дизайнер знает это и часто понимает компромисс, связанный с каждым проектным решением. Поняв своего пользователя и создав пользовательский интерфейс, который одновременно интуитивно понятен и приятен в использовании, вы обязательно создадите захватывающий опыт.
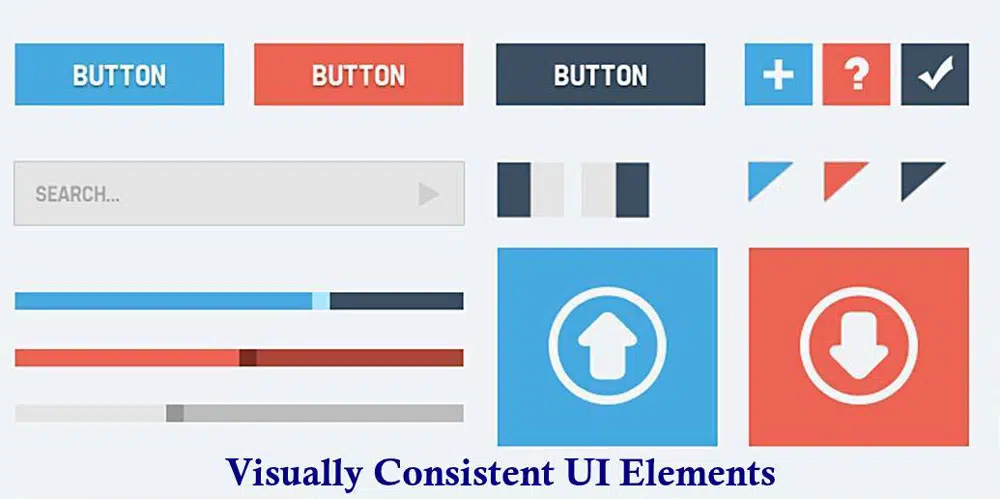
2. Консистенция
Интерфейсы действуют как точка доступа между пользователем и цифровым миром. Они должны быть разработаны с учетом существующих моделей поведения пользователей. Дизайн пользовательского интерфейса развивался со временем, как и пользователи. Таким образом, наличие согласованных визуальных представлений, создающих ощущение знакомости и согласованности, поможет создать более неосязаемый опыт для пользователя.
Чтобы уточнить этот момент, ваш выбор слов и тон имеет значение, когда речь идет о создании хорошего пользовательского опыта. Сохранение согласованности формулировок и тона не только поможет вам повлиять на восприятие продукта пользователем, но и поможет успешно передать сообщение вашего бренда. То же самое относится к элементам пользовательского интерфейса и другим графическим интерфейсам. Поддержание согласованности этих элементов и использование визуальных элементов, понятных пользователям, поможет улучшить общий пользовательский опыт.

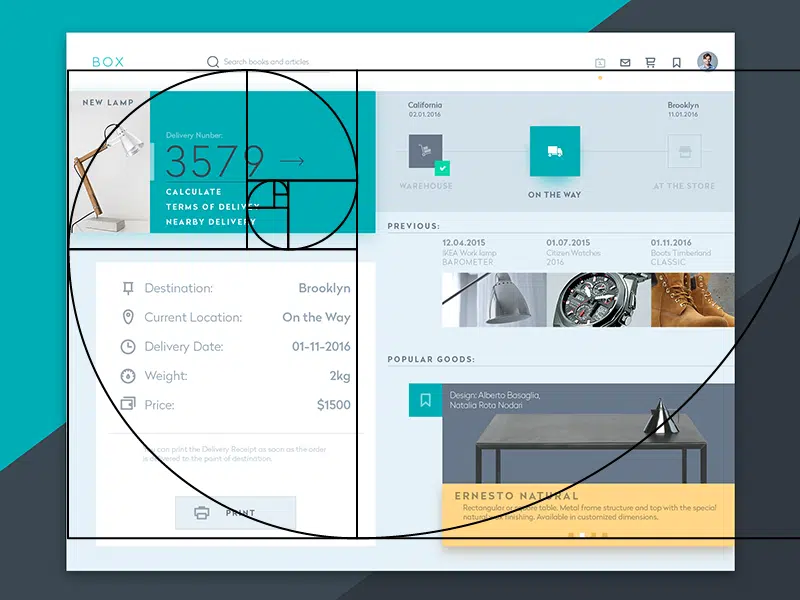
3. Визуальная иерархия
Чтобы иметь возможность создать ощущение порядка в общем дизайне, дизайнеры должны глубже понять тонкости визуальной иерархии и дизайна макета. Человеческий глаз естественным образом притягивается к привлекательным изображениям, и, чтобы иметь возможность эффективно заинтересовать пользователя, имеет смысл упорядочить их от самого важного к наименее важному контенту. Поскольку человеческий глаз воспринимает информацию визуально, мы пришли к выводу, что несколько факторов влияют на общую эффективность веб-страницы. Вот несколько моментов, влияющих на иерархию.
* Размер: чем больше элемент, тем больше внимания он должен привлечь. Таким образом, использование различных размеров и использование правильного размера, чтобы выделить элемент, может быть одним из способов привлечь внимание пользователей.
* Цвет: цвет является важным элементом в дизайне пользовательского интерфейса. Его можно использовать для привлечения внимания пользователей и создания иерархии, которая может помочь зрителю пройти через различные элементы веб-страницы. Яркие цвета привлекают больше внимания, чем более мягкие оттенки. Затем идут темные палитры. Их можно использовать, чтобы выделить контент определенным образом. Ключ к пониманию того, как цвет формирует восприятие и играет с сознанием пользователя. Например, более яркие цвета лучше всего подходят для кнопок CTA или любого другого элемента пользовательского интерфейса, к которому пользователь будет обращаться для выполнения функций, связанных с задачей. Более мягкие и бледные оттенки лучше всего подходят для фона. Это может помочь продвинуть другие элементы пользовательского интерфейса и контент веб-сайта.
* Контраст: наличие сильного контраста в элементах пользовательского интерфейса поможет привлечь внимание пользователей. Это можно использовать, чтобы выделить важные разделы контента в вашем дизайне.
* Выравнивание: Размещение контента определенным образом может помочь расставить приоритеты по важности задач для пользователя. Используя комбинацию толщины линий, размера, цвета и контраста, дизайнеры создают блоки контента, которые помогают направлять взгляд.
* Шаблоны глаз: шаблоны Z и F являются общепризнанными и записанными шаблонами, которые были установлены после изучения движений глаз пользователя при просмотре страницы. Шаблоны Z обычно используются для дизайна с изображениями, в то время как шаблоны F лучше подходят для текстового контента. Их понимание и эффективное использование может помочь пользователю заинтересовать разделы контента на сайте.
4. Ожидания пользователей и содержательная обратная связь
Хорошие интерфейсы часто создаются для того, чтобы пользователь мог все контролировать. Как дизайнер, вы хотите, чтобы пользователь имел интуитивно понятный и приятный пользовательский интерфейс при навигации по вашей веб-странице. Это означало бы, что они должны иметь возможность легко исследовать и вернуться, когда захотят. Если пользователю приходится тщательно изучать каждое действие, которое он предпринимает, то общий опыт работы с сайтом не будет таким эффективным. Навигация должна быть понятной и легкой. Предоставляя визуальные подсказки, вы можете направлять пользователя по веб-странице. Предсказуемость/обратная связь — еще один важный фактор, который следует учитывать при разработке значимого опыта. Каждое действие, которое пользователь выполняет на веб-странице, должно быть встречено немедленной реакцией. Отсутствие такой обратной связи будет указывать пользователю на то, что его действие не было подтверждено.
Дизайн пользовательского интерфейса — это быстрорастущая область дизайна, и сегодня вы, как дизайнеры в отрасли, несете ответственность за создание общего внешнего вида, ощущения и стиля веб-сайта. Цель состоит в том, чтобы создать максимально удобный, продуманный, интуитивно понятный и значимый опыт, который поможет пользователю пройти через различные страницы веб-сайта. Проектирование интерфейса с учетом вышеперечисленных принципов поможет вам создать отличный графический интерфейс, который удобен в использовании и имеет низкую когнитивную нагрузку.