Сделайте ваш пользовательский интерфейс полностью отзывчивым в Sketch
Опубликовано: 2019-02-09Количество людей, использующих свои мобильные устройства для просмотра веб-страниц, растет, и если ваш сайт не оптимизирован для работы на мобильном устройстве, вы рискуете потерять потенциальных клиентов и клиентов. Практически каждый клиент в наши дни хочет иметь мобильную версию своего сайта. Практически невозможно удовлетворить растущую потребность сделать ваш сайт совместимым с бесконечным количеством новых разрешений и устройств. Есть ли обходной путь? Вот тут-то и появляется отзывчивый веб-дизайн. Адаптивный веб-дизайн реагирует на поведение пользователя, его потребности и различные устройства, которые они используют. Используя сочетание гибких макетов сетки, сеток, изображений и запросов CSS, вы можете заставить свои проекты реагировать на различные разрешения экрана и ширину.
Есть несколько способов создать полностью адаптивный пользовательский интерфейс. В этой статье мы рассмотрим 2 различных способа выполнения этой задачи. Использование встроенной в Sketch функции изменения размера группы и плагина Auto-Layout. По мере того, как мы узнаем больше об изменении размера группы и автоматической компоновке, важно помнить, что функция изменения размера группы лучше всего подходит для небольших концептуальных идей, в то время как автоматическая компоновка лучше работает для более крупных проектов.
Чтобы лучше понять эти две функции, давайте начнем с создания низкокачественного прототипа. Это будет означать, что вы сможете проверить свои идеи адаптивного макета, прежде чем даже четко определить свой эстетический выбор или даже принять отзывы о своем выборе дизайна. Подход Mobile first поможет устранить любые неудачи, с которыми вы можете столкнуться на более поздних этапах, а также поможет проверить ваши дизайнерские идеи и предоставить адаптивные решения для вашей веб-страницы.
1. Изменение размера группы
Чтобы лучше объяснить эту функциональность, давайте начнем с создания низкокачественного прототипа. Всегда полезно проверить свои концепции, прежде чем переходить к окончательному дизайну.
- Начните с разработки логотипа, который вы можете разместить в левом углу страницы. Это не должно быть что-то необычное, достаточно простого прямоугольника с буквой.
- Сделайте то же самое для кнопок меню и добавьте текст по центру.
- Сгруппируйте логотипы вместе, а затем кнопки строки меню и текстовую комбинацию.
- Наконец, сгруппируйте все это в один групповой файл.
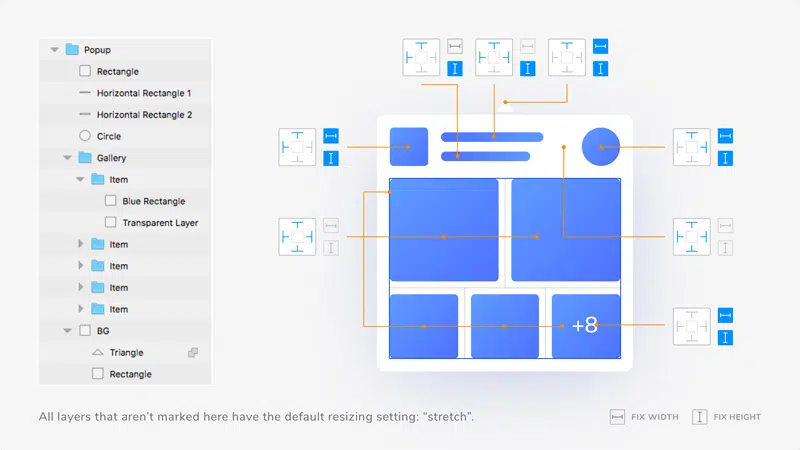
- Когда у вас есть элементы холста, пришло время определить положение и закрепить их на своем месте. Например, логотип останется в верхнем левом углу. Повторите этот шаг для других элементов вашего холста. Обязательно используйте функцию «плавать на месте» при изменении размера элементов. Это обеспечит выравнивание ваших слоев и особенно полезно при центрировании элементов по горизонтали и вертикали.
- Пришло время изменить размер групп, чтобы проверить отзывчивость. После того, как вы изменили размер группы, она может достичь точки, в которой текст и элементы внутри группы начинают перекрываться. Это означает, что он достиг критической точки, и вам нужно будет адаптироваться, чтобы соответствовать макету.
- Выберите монтажную область и установите флажок «Изменить размер по размеру» и измените монтажную область на следующий доступный размер экрана.
Плагин автомакета

Вы познакомитесь с функциями автоматического макета, просто используя размер группы. Вы можете закрепить элемент в углу, выровнять его по вертикали или горизонтали и указать ширину элемента в процентах, используя значки в маленьком поле в правом углу экрана. Что отличает Auto Layout от других плагинов и изменения размера группы, так это то, что вы можете переключаться между альбомным и портретным режимами. Теперь давайте посмотрим, как автоматическая компоновка обеспечивает адаптивный дизайн между различными устройствами, изучив некоторые из лучших практик, которые вы можете применить к своему собственному приложению IOS. Есть много моментов, которые следует учитывать при разработке интерфейса с помощью Auto Layout. Эта статья не охватывает все из них, но вот несколько действительно полезных советов, которые следует учитывать при использовании этого плагина.
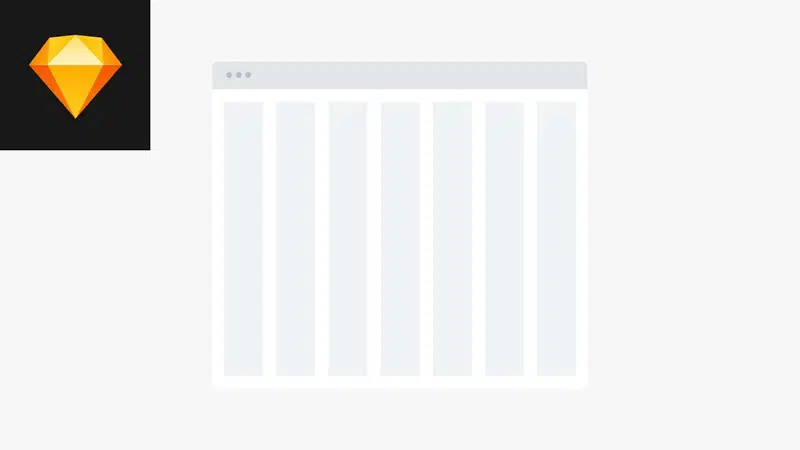
1. Сетки
Обычно без плагина Auto layout вам пришлось бы вручную создавать квадраты и перемещать их по горизонтали, чтобы создать ширину желоба и систему сетки. При автоматической компоновке после того, как вы продублировали первый квадрат и ширину желоба, вы можете создать компоновку с накоплением, просто щелкнув параметр с накоплением в правом углу экрана. Вы можете создать сетку с нужным интервалом, перетащив второй квадрат вправо, и он автоматически создаст сетку с правильным интервалом. Теперь, если вы хотите изменить интервал между ними, вернитесь к опции «Стек» и измените интервал, чтобы создать систему сетки с другой шириной желоба.
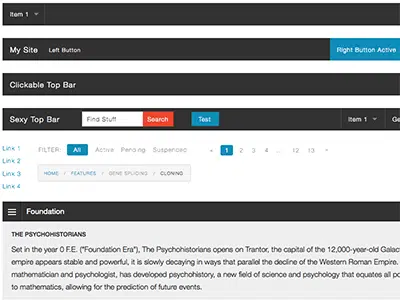
2. Навигация
Эта функция особенно полезна при создании и реализации панели навигации. С помощью автоматического макета вы можете выбрать интервал между каждой ссылкой на панели без необходимости настраивать каждый раз, когда вы обновляете текст. Это же правило применяется каждый раз, когда вы добавляете раздел или перемещаете ссылку вправо. Плагин учитывает все изменения и равномерно распределяет текст между разными разделами.
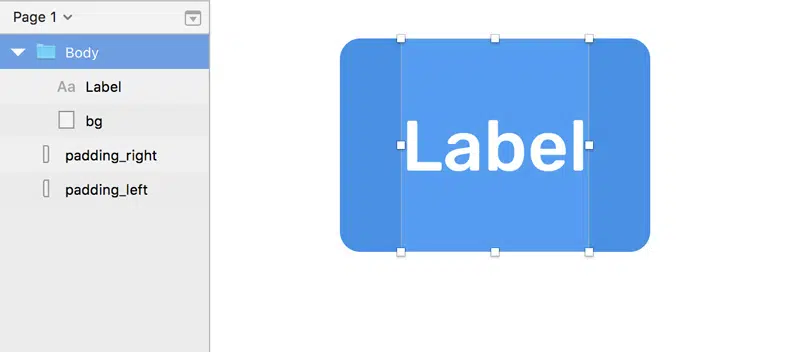
3. Кнопки и значки
Начните с создания кнопки со значком и текстом. Добавление слоя с накоплением гарантирует, что расстояние между ними всегда останется одинаковым. Теперь создайте символ и закрепите его горизонтально и вертикально. Теперь, если бы вы изменили текст внутри кнопки. Он автоматически изменит размер кнопки, чтобы вместить текст внутри.
Как изменение размера группы, так и плагин автоматической компоновки невероятно полезны при разработке гибких макетов. Автоматическая компоновка лучше всего подходит для углубленных макетов, которые можно протестировать на различных устройствах. Это гибкое и неразрушающее решение для разработки гибких макетов и проверки отзывчивости веб-страницы. Проверьте свои концепции, используя оба, создайте макеты, оптимизированные для устройств, и значительно улучшите свой рабочий процесс.