Изучение тенденций дизайна макетов главной страницы в журнальном стиле
Опубликовано: 2016-03-25Дизайнеры, которые обращали внимание на онлайн-блоги и источники новостей, заметили растущую тенденцию макетов веб-сайтов в журнальном стиле. В частности, списки новостей, где вы можете найти дюжину историй, связанных с разными темами, которые сгруппированы в одном разделе. Это любимый стиль, потому что читатели будут просматривать эти отдельные новостные ленты в поисках заголовка, который привлечет их внимание.
В этой статье я хочу глубже взглянуть на популярность этого стиля дизайна. Если говорить более конкретно о макетах домашних страниц журналов, которые стали более динамичными и влиятельными по сравнению с веб-сайтами блогов 5-10 лет назад. Многие журналы разместили свои публикации в Интернете, чтобы поддержать более широкую аудиторию. Преимущества огромны, если вам удастся организовать большое количество контента в обильном, но легкодоступном виде.
Ощущение журнала
Вы заметите, что большинство этих веб-сайтов выглядят и ведут себя как цифровой журнал. Нет бумаги, которую нужно держать, или страниц, которые нужно переворачивать, но цвета и типографика отражают печатную страницу. Конечно, это не всегда так, но вы можете найти этот эстетичный дизайн идеально подходящим.
Читателям, которые разбираются в дизайне журналов, обычно легче ориентироваться на сайте. Вам не нужно так сильно беспокоиться о создании навигации в заголовке, кроме категорий, и даже они могут быть добавлены в боковую панель. Большую часть пустого пространства должны занимать заголовки и избранные новости.

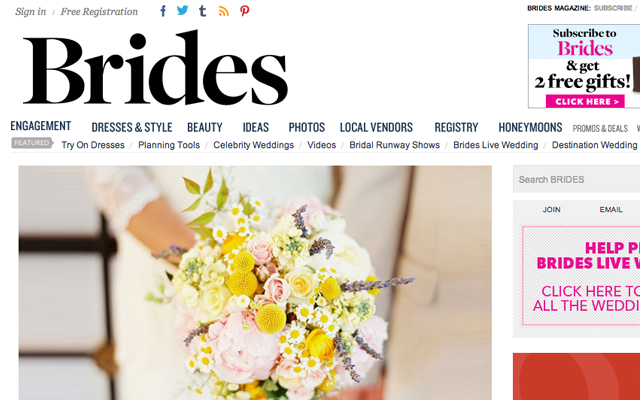
Макет веб-сайта Brides отлично передает ощущение печатного журнала. У каждой истории есть типичное миниатюрное изображение, и даже есть блоки посередине страницы, разбивающие избранные новости и небольшие рекламные объявления. Существует также форма заказа, чтобы забрать физические печатные копии, которые могут быть доставлены прямо к вам домой! Эта форма регистрации является хорошей идеей, если вы планируете предлагать эту услугу доставки, которая может обеспечить небольшой дополнительный доход для бизнеса.


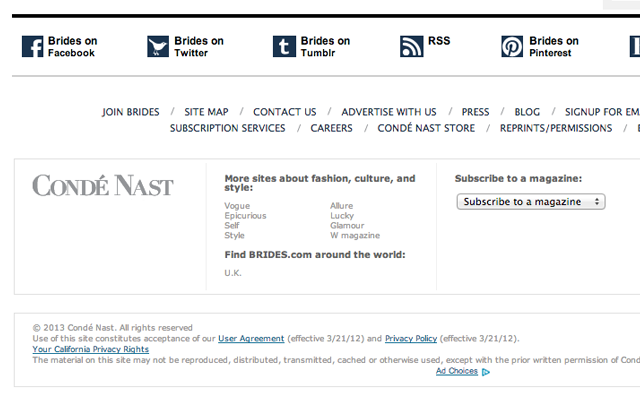
Нижняя область нижнего колонтитула также обычно соответствует тому, что вы ожидаете от журнала. Простой, естественный контраст для чтения, и он содержит все ссылки, которые вы ожидаете найти в навигации по веб-сайту. Я думаю, что белый фон с темным текстом — это простое решение, потому что оно позволяет читателям печатать ваш журнал, не тратя чернила. Таким образом, весь веб-сайт выглядит почти как печатный журнал, переведенный в цифровой формат.
Встроенные почтовые блоки
Одним из интересных стилей дизайна является создание макета журнала с подогнанным содержанием в каждой колонке. Некоторых читателей раздражает пролистывание такого количества заголовков, упакованных в уникальную коробочную модель. Тем не менее, презентация выше твердой, и вы можете оставить след на читателях, которые ищут последние новости.

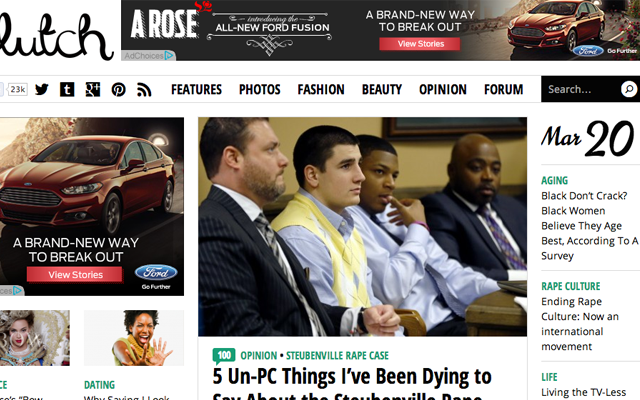
Веб-сайт Clutch Magazine — хороший пример, где левая боковая панель содержит второстепенные новости. Здесь будут отображаться последние комментарии, авторские статьи, рекламные объявления и некоторые другие виджеты. Это оставляет место для двух столбцов новых статей, организованных в хронологическом порядке. Макет также представляет собой дизайн с ленивой загрузкой, который автоматически добавляет новые страницы через Ajax.
Новые сообщения в конечном итоге переместятся на боковую панель и заполнят всю домашнюю страницу новым контентом. Этот стиль может работать только в том случае, если вы оставите достаточно места для каждого поста, чтобы он мог управляться сам по себе. Clutch использует миниатюры и рамки вокруг каждого заголовка, чтобы различать их. Я чувствую, что это только улучшает «встроенное» желание погружать контент на вашу страницу. Обратите внимание, что панель инструментов с фиксированным заголовком также обеспечивает прямой доступ к навигационным ссылкам и форме поиска.
Бесконечная прокрутка новостей
Я хочу вернуться и вернуться к этой идее бесконечной прокрутки новостей. Поначалу эта функция не кажется такой уж большой. Но затем, после тестирования макета, который включает в себя этот интерфейс с отложенной загрузкой, вы никогда не захотите вернуться. Tumblr и Pinterest были одними из первых пользователей социальных сетей, и с тех пор они быстро росли.

UGS Mag — еще один пример, который использует эффект бесконечной прокрутки на своей домашней странице. Единственным недостатком является то, что читатели не могут копировать и делиться постоянными ссылками на разные страницы архива. Очевидно, что каждая статья будет иметь уникальный URL-адрес, но, к сожалению, фактические списки страниц никогда не получат свой собственный URL-адрес. Эти отдельные страницы не очень популярны, так что терять особо нечего, но принимайте это во внимание для каждого проекта блога/журнала, над которым вы работаете.
Макет домашней страницы UGS прекрасно сочетается с каждым списком сообщений, потому что миниатюры плотно прилегают к коробке. Таким образом, каждая статья уникальна и выделяется из толпы, но все же объединяется в странный и безумный узор коробки. Учитывайте личные потребности при планировании этих различных макетов и спросите себя, что лучше всего подойдет для веб-сайта.

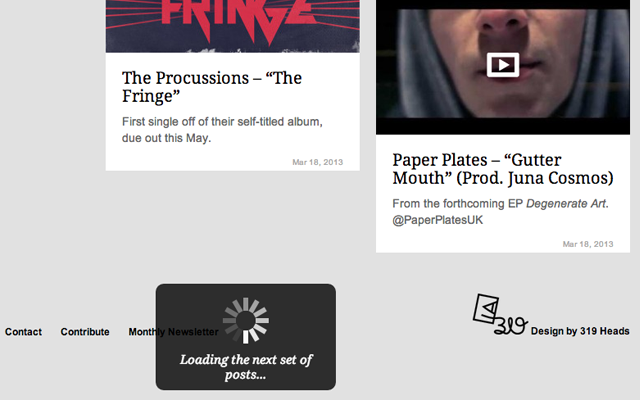
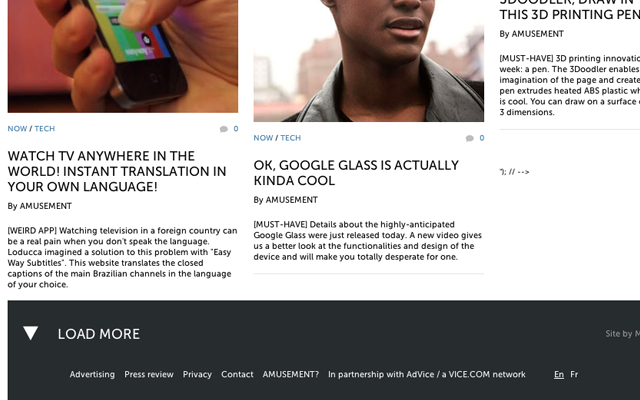
Я думаю, что Amusement стоит добавить в эту тему из-за их реализации. Когда вы прокрутите страницу вниз, вы увидите ссылку в нижнем колонтитуле с надписью «ЗАГРУЗИТЬ ЕЩЕ». Вместо того, чтобы автоматически получать новые истории, у вас есть возможность просмотреть некоторые ссылки в нижнем колонтитуле и, возможно, решить, хотите ли вы вообще загружать другую страницу. Этот интерфейс с ленивой загрузкой дает пользователю контроль, что является гораздо лучшим решением.
Смешанные миниатюры с заголовками
Чтобы перейти на территорию газет, рассмотрите дизайн домашней страницы, на которой размещена большая коллекция новых статей. Они могут быть смешаны в разные категории или столбцы на странице, и у вас будут более крупные сообщения вверху с использованием гораздо более крупных размеров шрифта. Обычно эти заголовки представляют собой избранные сообщения, которые продвигаются редакторами.
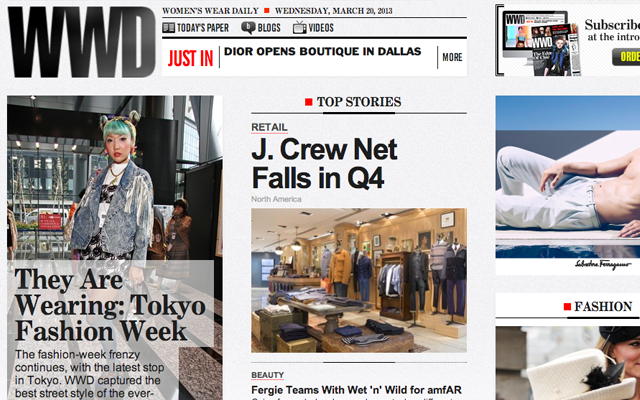
Концепция смешивания новостной ленты на главной странице заключается в том, чтобы разместить важный контент, не теряя при этом привлекательности. Это мастерски реализовано на веб-сайте журнала WWD Magazine с использованием ряда различных колонок. Основные «Главные новости» отчитываются по центру, используя только одну миниатюру. Но вы можете прокручивать слайдер изображений последних публикаций, который также находится вверху страницы.

Предоставление вашим читателям нескольких вариантов на выбор будет поддерживать их интерес дольше. И удерживать внимание посетителей — это то, как вы можете связать их с более интересными темами, которые можно найти глубже на веб-сайте. Макет журнала WWD отлично подходит для реализации самых разнообразных списков новостей. Но у него немного загроможденный дизайн, который можно было бы лучше организовать, разместив больше рекомендуемых статей вверху, чтобы привлечь внимание.
Самый простой способ расширить свое понимание эффектов UI/UX — найти похожие веб-сайты журналов, которые уже есть в сети. Просмотрите эти примеры с критическим умом, учитывая как хорошие, так и не очень хорошие аспекты, которые можно было бы улучшить. Затем примените свое понимание к своим проектам, чтобы извлечь выгоду из того, что другие ребята делают неправильно (или могли бы делать лучше).
Последние мысли
Я надеюсь, что при разработке макета вашего журнала/блога вы учтете некоторые из этих идей. Новые запуски должны быть больше сосредоточены на создании контента, прежде чем применять изящные эффекты пользовательского интерфейса. Тем не менее, красивый дизайн почти сразу же привлечет внимание и привлечет множество новых заинтересованных читателей на вашу домашнюю страницу.
По мере нашего продвижения вперед я надеюсь увидеть гораздо больше разнообразия в онлайн-цифровых журналах. Старые методы публикации требуют много времени и бумаги. Распространение новостей через Интернет — гораздо более выгодная и выгодная ситуация. Ключом к созданию вашей репутации является солидный брендинг и большое количество отличного контента.
