Важность дизайна макро- и микромоментов
Опубликовано: 2022-03-10(Эта статья любезно спонсируется Adobe.) Когда вы разрабатываете информационную архитектуру, панели навигации приложения или общий макет и визуальный дизайн продукта, вы сосредотачиваетесь на разработке макросов . Когда вы проектируете (одну часть страницы, одну форму или одну задачу и взаимодействие), вы сосредотачиваетесь на разработке микромоментов .
По моему опыту, дизайнеры часто тратят много времени на макропроектные вопросы, а иногда меньше — на критические микромоментные проектные вопросы. Это может быть ошибкой.
Вот пример того, насколько важным может быть проектирование микромоментов.
Я прочитал много книг. Мы говорим о более чем сотне книг в год. Я даже не знаю точно, сколько книг я прочитал, и поскольку я прочитал так много книг, я являюсь преданным читателем библиотеки. В основном для чтения художественной литературы для развлечения (и даже иногда для чтения документальной литературы) я полагаюсь на свою библиотеку, чтобы мой Kindle был полон интересных вещей для чтения.
К счастью для меня, библиотечная система в моем округе и в моем штате довольно хороша с точки зрения наличия книг для моего Kindle. К сожалению, этот веб-сайт и приложение библиотеки штата нуждаются в серьезных улучшениях UX.
Я был в восторге, когда моя библиотека объявила, что вместо использования (плохо спроектированного) веб-сайта (у которого не было адаптивного дизайна для мобильных устройств) библиотека развертывает совершенно новое мобильное приложение, разработанное специально для оптимизации работы на мобильном телефоне. "Ура!" Я думал. «Это будет здорово!»
Возможно, я говорил слишком рано.
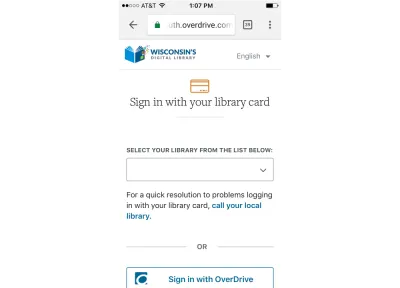
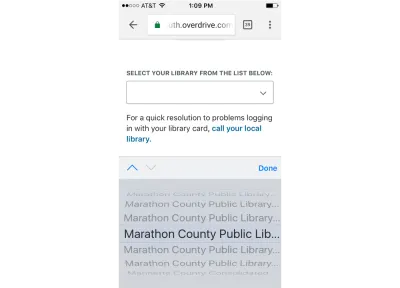
Позвольте мне рассказать вам о том, как войти в приложение. Сначала я скачал приложение, а затем пошел в систему:

У меня не было с собой читательского билета (я был в путешествии), и я не был уверен, что такое «Войти с помощью OverDrive», но я решил, что могу выбрать свою библиотеку из списка, поэтому я нажал кнопку «вниз». стрела.

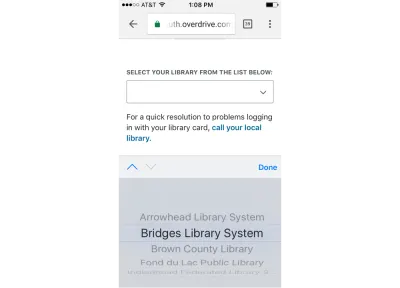
«Отлично, — подумал я. Теперь я могу просто прокрутить, чтобы добраться до моей библиотеки. Я знаю, что моя библиотека находится в округе Марафон здесь, в Висконсине. На самом деле, я знаю из веб-сайта, что они называют мою библиотеку: «Округ Марафон, филиал Эдгара» или что-то подобное, поскольку я живу в деревне под названием Эдгар , поэтому я подумал, что это то, что я должен искать, тем более, что я мог обратите внимание, что список перешел от B ( округ Браун ) к F ( публичная библиотека Фонд-дю-Лак ) без E для Эдгара . Поэтому я продолжил прокручивать.
Я прокручивал некоторое время, ища M (в надежде найти Marathon ).

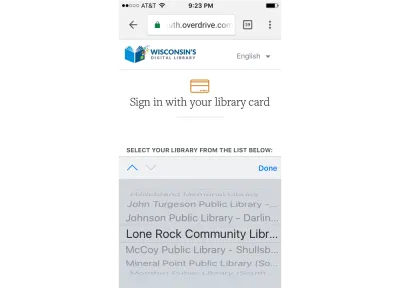
Хм. Я вижу Одинокую Скалу , а затем следующий в списке — Маккой . Я знаю, что нахожусь в округе Марафон и что на самом деле там есть несколько библиотек округа Марафон . Тем не менее, мы, кажется, пропустили Marathon в списке.
Я продолжаю прокручивать.

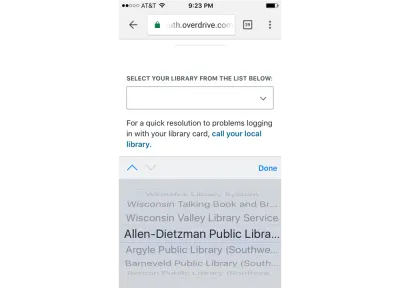
О, о. Мы дошли до конца списка (до буквы W ), но теперь мы, кажется, снова начинаем с A. Ну, тогда, возможно, Марафон теперь появится, если я продолжу листать.
Вы знаете, сколько библиотек в Висконсине и они в этом списке? Я знаю, потому что, когда я начал документировать этот пользовательский опыт, я решил подсчитать количество записей в этом списке (я думаю, только сумасшедший UX-профессионал займет это время).
В этом списке 458 библиотек, и список то доходил до конца алфавита, то почему-то начинался сначала. Я так и не понял почему.
Наконец-то я добрался до Марафона !

А потом я обнаружил, что у меня действительно проблемы, так как несколько библиотек начинаются с «Публичной библиотеки округа Марафон». Поскольку приложение показывает только первые 27 или около того символов, я не знаю, какой из них мой.
Знаете, что я сделал в этот момент?
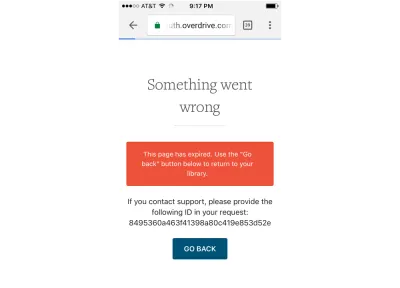
Я решил сдаться. И сразу после того, как я это решил, у меня появился вот такой скрин (так сказать, «вишенка на торте»):

Вы уловили «ID», на который я должен ссылаться при обращении в службу поддержки? Серьезно?
Это классический случай проблем проектирования микромоментов.
Я могу предположить, что некоторые из вас сейчас думают: «Ну, этого бы не случилось (со мной, моей командой, опытным специалистом по UX)». И вы можете быть правы. Особенно этот конкретный тип конструкции с микромоментами терпит неудачу.
Тем не менее, я могу сказать вам, что я вижу сбои дизайна микромоментов во всех видах приложений, программного обеспечения, цифровых продуктов, веб-сайтов и в самых разных компаниях и командах. Я видел микромоментные неудачи проектирования в организациях с опытными UX-командами и без них, технически подкованных организациях, организациях, ориентированных на клиента, крупных устоявшихся компаниях и командах, а также новых стартапах.
Давайте на мгновение остановимся и сравним микромоментный дизайн с макродизайном.
Допустим, вас наняли для оценки пользовательского опыта продукта. Вы собираете данные о приложении, пользователях, контексте, а затем начинаете просматривать приложение. Вы замечаете много вопросов, которые хотите поднять перед командой — некоторые крупные, некоторые мелкие:
- В приложении есть некоторые несоответствия между страницами и экранами. Вы хотели бы увидеть, размещены ли страницы в сетке, и можно ли это улучшить;
- У вас есть вопросы о том, соответствует ли цветовая схема рекомендациям по брендингу;
- Вы подозреваете, что есть некоторые проблемы с информационной архитектурой. Организация пунктов меню и использование иконок кажется не совсем интуитивно понятным;
- Одна из форм, которые пользователи должны заполнять и отправлять, сбивает с толку, и вы думаете, что люди не смогут заполнить форму и отправить информацию, потому что неясно, что пользователь должен ввести.
Существует множество способов классифицировать факторы, вопросы и/или проблемы дизайна взаимодействия с пользователем. Спросите любого UX-специалиста, и вы, вероятно, получите похожий, но немного другой список. Например, специалисты по UX могут думать о концептуальной модели, визуальном дизайне, информационной архитектуре, навигации, контенте, типографике, контексте использования и многом другом. Однако иногда может быть полезно рассматривать UX-факторы, проблемы и дизайн с точки зрения двух основных категорий: макродизайн и микромоментный дизайн .

В приведенном выше примере большинство факторов в списке были проблемами макродизайна: несоответствия в макете, цветовых схемах и информационной архитектуре. Некоторые говорят о вопросах макродизайна как о «проектировании высокого уровня» или «дизайне концептуальной модели». Это элементы дизайна UX, которые пересекаются с разными экранами и страницами. Это элементы дизайна UX, которые дают подсказки и подсказки о том, что пользователь может делать с приложением и куда двигаться дальше.
Макродизайн имеет решающее значение, если вы хотите разработать продукт, который люди захотят использовать. Если продукт не соответствует ментальной модели пользователя, если продукт не «интуитивен» — это часто (не всегда, но часто) проблемы макродизайна.
Это означает, конечно, что макродизайн очень важен.
Проблемы возникают не только из-за проблем с микромоментами. Проблемы с дизайном макросов также могут привести к серьезным проблемам с UX. Но проблемы макродизайна легче обнаружить опытному специалисту по UX, потому что они могут быть более очевидными, а макродизайну обычно уделяется время относительно рано в процессе проектирования.
Если вы хотите убедиться, что у вас нет проблем с дизайном макросов, сделайте следующее:
- Заранее проведите исследование UX, которое вам нужно сделать, чтобы иметь хорошее представление о ментальных моделях пользователей. Что пользователь ожидает делать с этим продуктом? Как они ожидают, что вещи будут называться? Где они ожидают найти информацию?
- Для каждой задачи, которую собирается выполнить пользователь, убедитесь, что вы выбрали один или два «объекта» и сделали их очевидными. Например, когда пользователь открывает приложение для поиска квартир для аренды, объекты должны быть квартирами, а виды объектов должны быть такими, как он ожидает: список, детали, фото и карта. Если пользователь открывает приложение для оплаты страхового счета, то объектами должны быть полис, счет, визит в клинику, а представлениями должны быть список, детали, история и т. д.
- Причина, по которой вы делаете все, что делают UX-специалисты, связанные с UX-исследованиями (такие как персонажи, сценарии, анализ задач и т. д.), заключается в том, что вы можете разработать эффективный, интуитивно понятный опыт макродизайна.
Однако по моему опыту команды могут увязнуть в проектировании, оценке или устранении проблем проектирования макросов и не тратить достаточно времени на проектирование микромоментов.
В приведенном выше примере последняя проблема — это проблема проектирования микромоментов:
- Одна из форм, которые пользователи должны заполнять и отправлять, сбивает с толку, и вы думаете, что люди не смогут заполнить форму и отправить информацию, потому что неясно, что пользователь должен ввести.
И пример с библиотекой в начале статьи также является примером неудачного дизайна микромоментов.
Дизайн микромоментов относится к проблемам с одной очень конкретной страницей/формой/задачей, которую кто-то пытается выполнить. Это решающий момент, который решает не только то, хочет ли кто-то использовать приложение, но и может ли он вообще использовать приложение, сдается ли он и отказывается от него, или в конечном итоге совершает ошибки, которые трудно исправить. правильный. Невозможность выбрать свою библиотеку — это недостаток дизайна микромоментов. Это значит, что я не могу продолжать. Я больше не могу пользоваться приложением. Это решающий момент для приложения.
Когда мы разрабатываем новый продукт, мы часто сосредотачиваемся на макродизайне. Мы фокусируемся на общей компоновке, информационной архитектуре, концептуальной модели, модели навигации и так далее. Это потому, что мы еще не разработали никаких микромоментов.
Опасность заключается в том, что мы забудем уделять пристальное внимание разработке микромоментов.
Итак, возвращаясь к нашему примеру с библиотекой и вашему возможному неверию в то, что такой микромоментный сбой конструкции может случиться с вашими часами. Это может . Сбои в проектировании микромоментов могут происходить по многим причинам.
Вот несколько распространенных, которые я видел:
- Технические изменения (например, сколько символов может отображаться в поле) вносятся после проверки и тестирования прототипа. Таким образом, прототип работал хорошо и не имел проблем с UX, но техническое изменение произошло позже, что вызвало проблему UX, которую никто не заметил.
- Шаблоны и стандарты, которые хорошо работали в одной форме или приложении, повторно используются в другом контексте/форме/приложении, и что-то в конкретном поле для формы в новом контексте означает наличие проблемы с UX.
- Функции добавляются позже другим человеком или командой, которые не осознают влияние этой конкретной функции, поля, формы на другой микромомент раньше или позже в процессе.
- Пользовательское тестирование не проводится, или оно проводится только для небольшой части приложения, или выполняется заранее и не повторяется позже, когда вносятся изменения.
Если вы хотите убедиться, что у вас нет проблем с проектированием микромоментов, сделайте следующее:
- Решите, каковы критические решающие моменты в интерфейсе.
- В каждый из этих моментов решите, что именно хочет сделать пользователь.
- В каждый из этих моментов решите, чего именно владелец продукта хочет от пользователей.
- Выясните, что именно вы можете сделать с дизайном, чтобы убедиться, что все вышеперечисленное может быть удовлетворено.
- Сделайте это высшим приоритетом интерфейса.
Выводы
Как макро-, так и микромоментный дизайн имеют решающее значение для успешного взаимодействия с пользователем продукта. Убедитесь, что у вас есть процесс разработки обоих, и что вы уделяете им одинаковое время и ресурсы.
Определите критически важные моменты микропроектирования, когда они, наконец, будут разработаны, и как можно скорее проведите их пользовательское тестирование. Повторное тестирование при внесении изменений.
Попробуйте обсудить со своей командой дизайн микромоментов и макродизайн. Вы можете обнаружить, что эта категоризация вопросов дизайна имеет для них смысл, возможно, больше, чем любая схема категоризации, которую вы использовали.
Эта статья является частью серии UX-дизайна, спонсируемой Adobe. Инструмент Adobe XD создан для быстрого и плавного процесса проектирования UX, поскольку он позволяет быстрее переходить от идеи к прототипу. Дизайн, прототип и публикация — все в одном приложении. Вы можете ознакомиться с другими вдохновляющими проектами, созданными с помощью Adobe XD, на Behance, а также подписаться на информационный бюллетень Adobe Experience Design, чтобы быть в курсе последних тенденций и идей для дизайна UX/UI.
