Просто продолжайте прокручивать! Как создавать длинные, длинные страницы
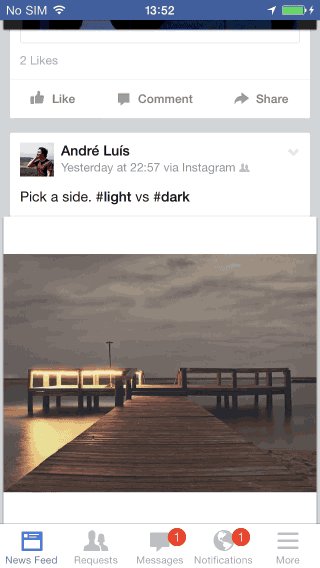
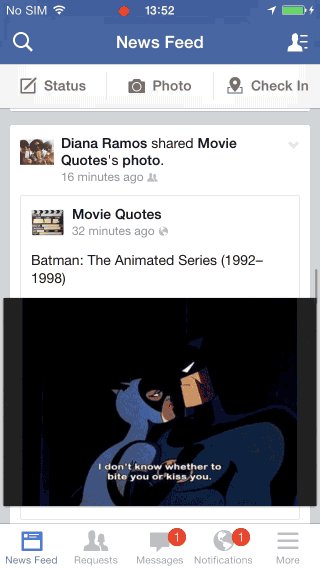
Опубликовано: 2022-03-10Бесконечная прокрутка — это разновидность длинной прокрутки, которая позволяет пользователям прокручивать огромный кусок контента, не видя финишной черты (это бесконечная прокрутка, которую вы видите в лентах Facebook, Twitter и Tumblr).
Дальнейшее чтение на SmashingMag:
- Быстрое прототипирование UX с помощью ярлыков Adobe XD (шпаргалка в формате PDF)
- Бесконечная прокрутка, нумерация страниц или кнопки «Загрузить еще»? Выводы об удобстве использования в электронной коммерции
- Как функциональная анимация помогает улучшить взаимодействие с пользователем
- Золотые правила дизайна нижней навигации
Длинная прокрутка имеет следующие преимущества:
- У него больше возможностей для привлечения пользователей. (Прокрутка сводит к минимуму затраты на взаимодействие, необходимые для достижения различных пользовательских целей. Преимущество отсутствия необходимости нажимать «Далее» удерживает пользователей вовлечёнными в контент и меньше сосредотачивается на механике перехода на следующую страницу.)
- Он хорошо переводится на мобильные устройства. Более широкое использование мобильных экранов сыграло ключевую роль в широком распространении этой техники: чем меньше экран, тем длиннее прокрутка. Управление жестами мобильных устройств делает прокрутку интуитивно понятной и увлекательной.
Прокрутка открывает множество новых возможностей для дизайнеров. Однако эта модель не лишена недостатков. Это требует от дизайнеров уделять большое внимание содержанию и навигации. В этой статье я расскажу о некоторых преимуществах, о том, что нужно учитывать, и о кратких советах по длительной прокрутке. Если вы хотите проявить больше творчества в своих проектах, вы можете бесплатно загрузить и протестировать Adobe XD и сразу приступить к работе.
Когда использовать длинную прокрутку?
Долгая прокрутка подходит не для каждого сайта. Уместно в следующих случаях:
- Для повествования (он создает линейную структуру, которую могут использовать рассказчики);
- Для непрерывного и длинного контента, такого как длинная статья или многоступенчатое руководство (это обеспечивает лучший пользовательский опыт, чем разделение его на несколько отдельных страниц);

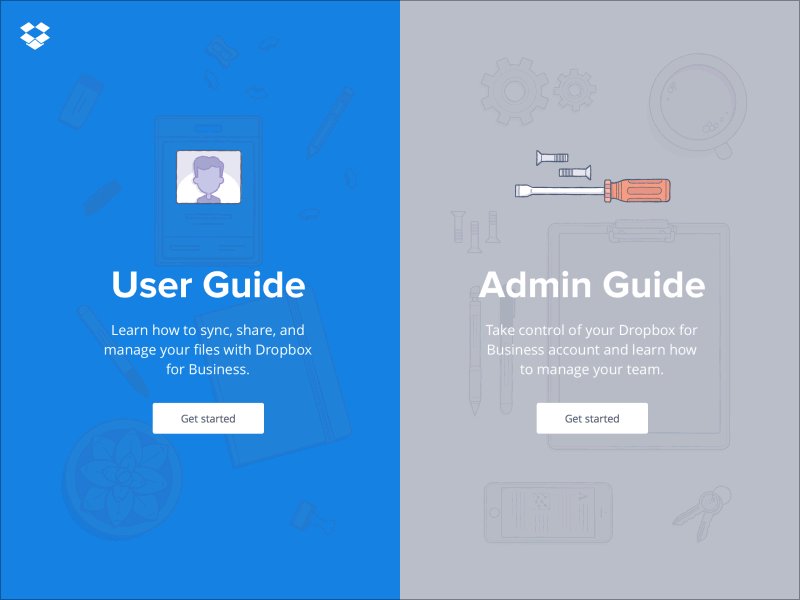
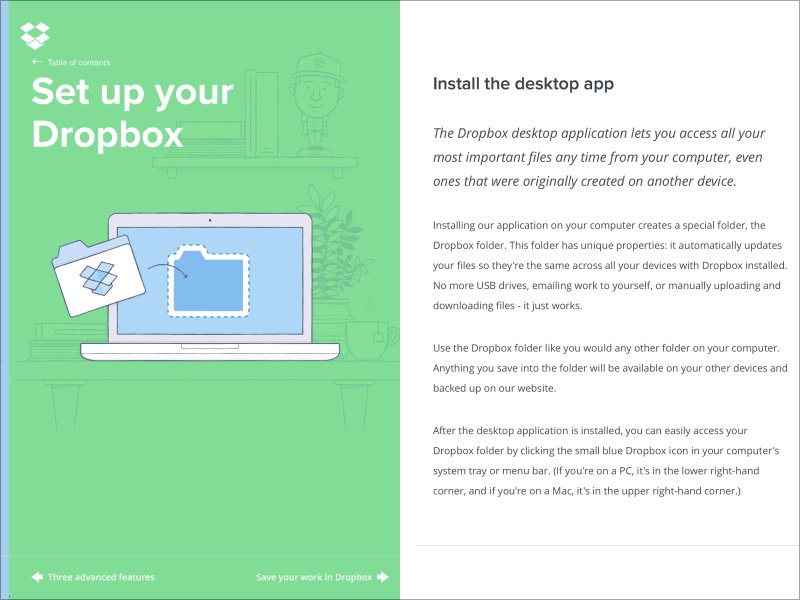
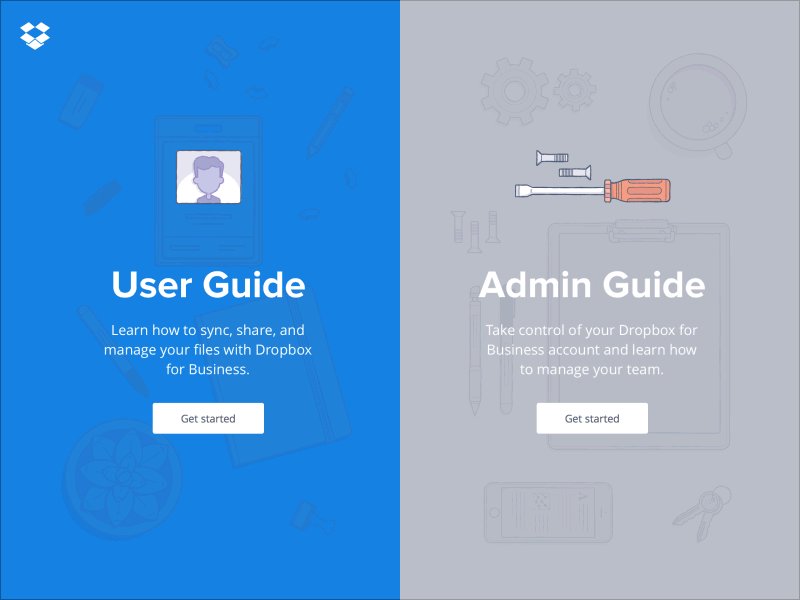
«Руководство пользователя» Dropbox — пример долгой прокрутки в действии. (Источник: Дрибббл) - Когда контент нельзя разделить на отдельные части и нужно представить как единое целое (например, инфографика);
- Чтобы выделить особенности, качества или атрибуты продукта в истории.

В этих контекстах долгая прокрутка и долгое чтение являются синонимами.
Как реализовать длинную прокрутку
Следующие 10 правил помогут вам обеспечить хороший пользовательский опыт при длительной прокрутке.
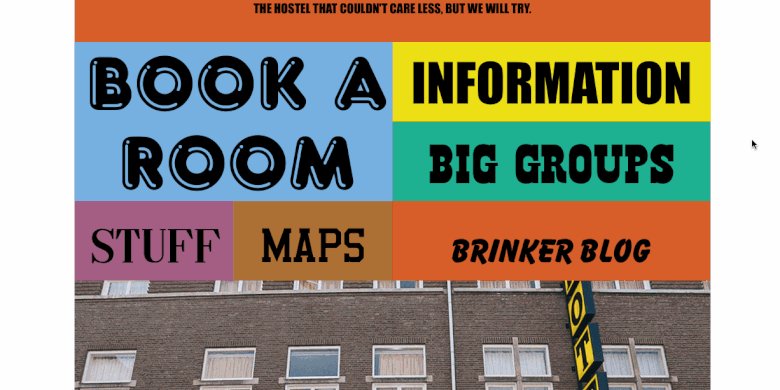
1. Поощряйте пользователей прокручивать
Несмотря на то, что люди обычно начинают прокручивать страницу, как только она загружается, контент в верхней части страницы по-прежнему очень важен. То, что появляется в верхней части страницы, формирует у посетителей первоначальное впечатление и ожидания качества. Люди прокручивают, но только если то, что находится выше сгиба, достаточно многообещающе. Таким образом, поместите самый привлекательный контент вверху страницы:
- Предложите хорошее знакомство. (Хорошее введение задает контекст для контента и помогает ответить на вопрос пользователя: «О чем эта страница?»)
- Используйте привлекательные образы. (Пользователи обращают пристальное внимание на изображения, содержащие соответствующую информацию.)
2. Сохраняйте параметры навигации постоянными
Когда вы создаете веб-сайт с более длинной прокруткой, имейте в виду, что пользователям по-прежнему требуется чувство ориентации (т. е. их текущее местоположение) и чувство навигации (другие возможные пути). Долгая прокрутка может сделать навигацию проблематичной для пользователей: если панель навигации теряет видимость, когда пользователь прокручивает страницу вниз, ему придется прокручивать всю страницу назад, когда он находится глубоко внутри страницы. Очевидным решением этой проблемы является липкое меню, которое показывает текущее местоположение и всегда остается на экране в одном и том же месте.

Только для мобильных устройств: поскольку экран мобильного устройства намного меньше, чем у большинства других устройств, панель навигации может занимать относительно большую часть экрана. Если на экране отображается прокручиваемая лента, вы можете скрыть панель навигации, когда пользователь прокручивает новый контент, а затем показать ее, когда он потянет вниз, чтобы вернуться наверх.

Совет. Вы также можете разрешить пользователям переходить между разделами страницы с помощью дополнительной навигации. Например, решение, показанное на анимации ниже, помогает пользователю отслеживать свой прогресс и в то же время может использоваться как ярлык для перехода к определенному разделу.

3. Убедитесь, что кнопка «Назад» работает правильно
Длительная прокрутка часто приводит к тому, что пользователь теряет свою позицию на странице. Это происходит, когда они щелкают из длинного списка прокрутки и, вернувшись, нажав кнопку «Назад», возвращаются к началу исходной страницы, а не к тому месту, где они остановились. Но когда пользователь переходит по ссылке на странице, а затем нажимает кнопку «Назад», он ожидает вернуться в то же место на исходной странице. Потеря своего места заставляет их прокручивать контент, который они уже видели. Неудивительно, что пользователи быстро разочаровываются, не получая надлежащей функциональности «возврата в исходное положение».
При активации элемента в ленте пользователи должны иметь возможность вернуться к исходному элементу, который его активировал. Flickr — хороший пример соответствия поведения кнопки «назад» в браузере ожиданиям пользователя. Веб-сайт запоминает положение прокрутки пользователя, поэтому, когда пользователь нажимает кнопку «назад», он возвращается в исходное положение.

4. Изменить URL-адрес на основе положения прокрутки
Одна из наиболее распространенных проблем с длинной прокруткой заключается в том, что совместное использование URL-адреса определенного места на странице невозможно: позиция прокрутки пользователя не отражается в URL-адресе, а URL-адрес ведет к началу страницы. Пользователь легко разочаруется, когда не сможет легко переключаться между устройствами, чтобы продолжить просмотр с текущего места, потому что URL-адрес не захватывает это место. Начиная с HTML5, изменение отображаемого в браузере URL-адреса возможно без перезагрузки страницы. Функция history.pushState() позволяет нам вызвать изменение URL-адреса без перезагрузки страницы, что позволяет нам привести поведение прокрутки в соответствие с ожиданиями пользователя.
5. Рассмотрите варианты перехода
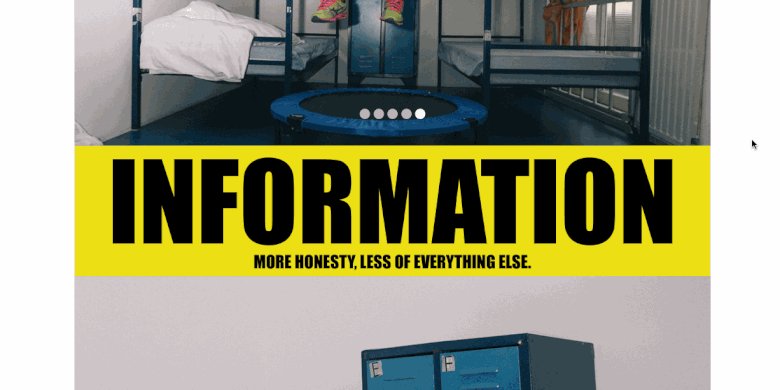
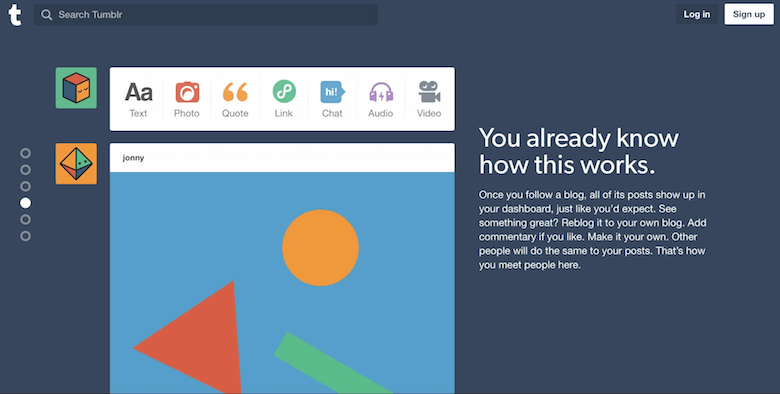
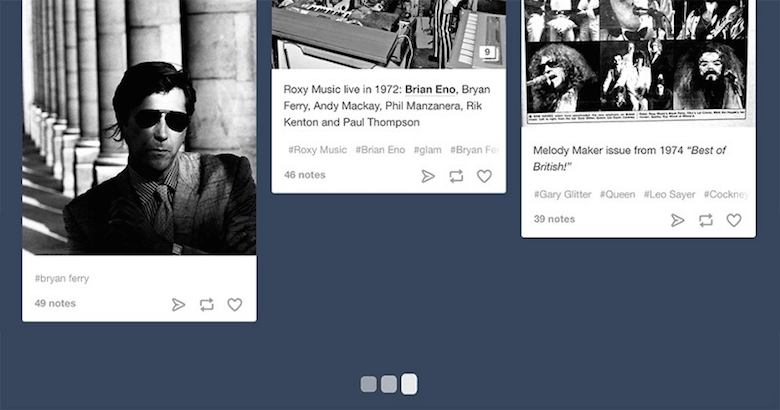
Еще одна распространенная проблема с длительной прокруткой — дезориентация: пользователю может быть трудно найти то, что он ранее видел на странице. Это может стать серьезной проблемой, когда контент разбит на несколько одинаково важных разделов или блоков (например, длинное руководство). Опция «перейти к разделу» решит эту проблему. Например, на Tumblr пользователи могут спрыгнуть вниз по странице или вернуться к началу, если они заблудились. Контент на странице разбит на несколько четко различимых блоков, а в левой части экрана закреплены большие точки-индикаторы.

Совет: если вы собираетесь использовать функцию «перейти к разделу», убедитесь, что ряд точек прост в использовании. Если они маленькие или их трудно щелкнуть мышью или точно нажать на сенсорном устройстве, они будут раздражать пользователей. Таким образом, убедитесь, что точки имеют соответствующий размер.
6. Обеспечьте визуальную обратную связь при загрузке нового контента
Согласно одной из первых 10 эвристик Якоба Нильсена для удобства использования, видимость состояния системы остается одним из самых важных принципов в дизайне пользовательского интерфейса. Пользователь хочет знать свой текущий контекст в системе в любой момент времени, и веб-сайт не должен заставлять его гадать — он должен сообщать пользователю, что происходит, с помощью соответствующей визуальной обратной связи. Если ваш веб-сайт динамически загружает контент, пользователям нужен четкий знак того, что веб-сайт делает это. Держите их в курсе; используйте индикатор выполнения, чтобы показать, что новый контент загружается и скоро появится на странице.

Поскольку загрузка контента должна быть быстрой (она не должна занимать более 2-10 секунд), вы можете использовать зацикленную анимацию, чтобы показать, что система работает.

7. Не злоупотребляйте прокруткой
Веб-сайты, которые перехватывают прокрутку, получают контроль над прокруткой и переопределяют базовую функцию веб-браузера. Перехват прокрутки — это плохо, потому что пользователь больше не имеет полного контроля над страницей и не может предсказать ее поведение.
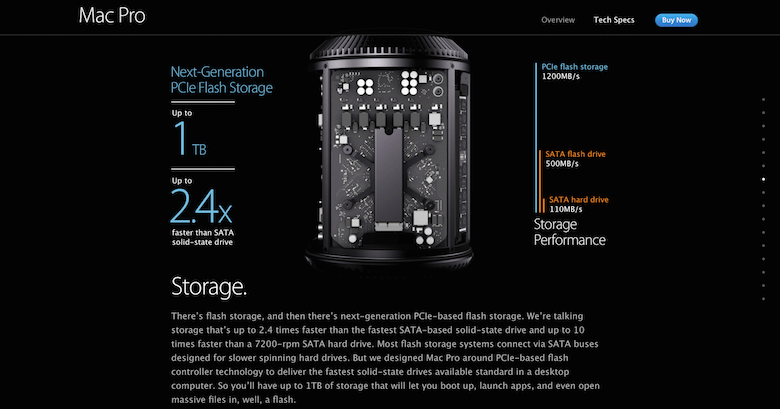
Проблему можно увидеть на странице Apple Mac Pro. Независимо от того, как быстро вы прокручиваете, макет перемещается с заданной скоростью. Поскольку весь контент на этой странице привязан к прокрутке, посетитель вынужден просматривать страницу в медленном темпе.

8. Оптимизируйте время загрузки страницы
Медленная загрузка — распространенная проблема с длинными прокручиваемыми страницами. Но для веб-сайтов низкая производительность — это смертельный удар. Фактически, 47% пользователей ожидают, что веб-страница загрузится в течение 2 секунд. Если страница не загрузится в течение 3 секунд, 57% пользователей уйдут.
Хотя время загрузки является проблемой для страниц с длинной прокруткой, ее можно решить. Время загрузки страницы можно оптимизировать с помощью методов последовательной загрузки, таких как отложенная загрузка, что позволяет пользователям очень быстро получать доступ к основному контенту. Узнайте об улучшении производительности, которого добилась команда Smashing Magazine благодаря редизайну The Guardian.
9. Подумайте, сколько ресурсов потребляет ваша страница
Всегда учитывайте, сколько ресурсов (ЦП и памяти) потребляет ваша страница, если вы используете длинную прокрутку (особенно для страниц с большим количеством изображений и анимации). Прокрутка нескольких страниц с фотографиями, анимированными GIF-файлами и видео без перезагрузки страницы может привести к значительной нагрузке на системные ресурсы, а устройства с ограниченными ресурсами, такие как iPhone, могут начать работать медленнее из-за огромного количества загружаемых ресурсов. Таким образом, протестируйте свой веб-сайт на разных устройствах и используйте такие приемы, как приостановка анимации и видео, когда пользователь прокручивает их.
10. Учитывайте поведение пользователя на странице
Чтобы определить, насколько эффективна длинная прокрутка, узнайте, как пользователи взаимодействуют с ней. Данные аналитики способны ответить на этот вопрос. В Google Analytics, например, вы можете открыть аналитику страницы, чтобы увидеть, сколько людей нажимают на нижнюю часть страницы. Основываясь на данных, вы можете настроить дизайн, если это необходимо.
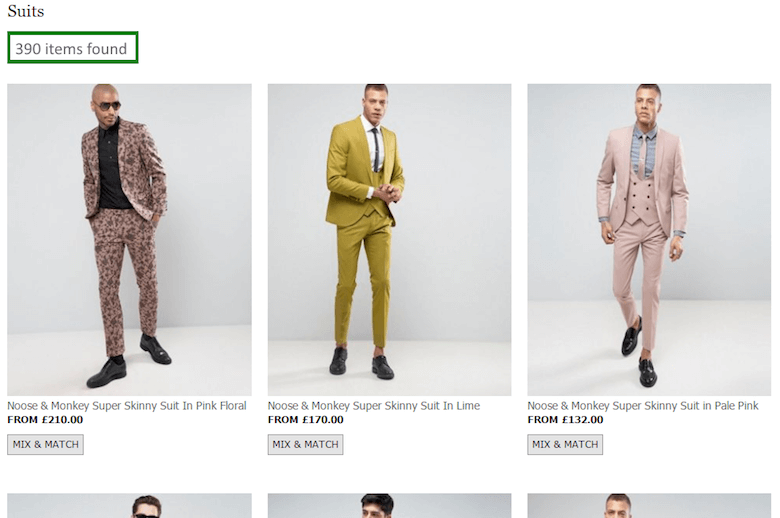
Долгая прокрутка для сайтов электронной коммерции
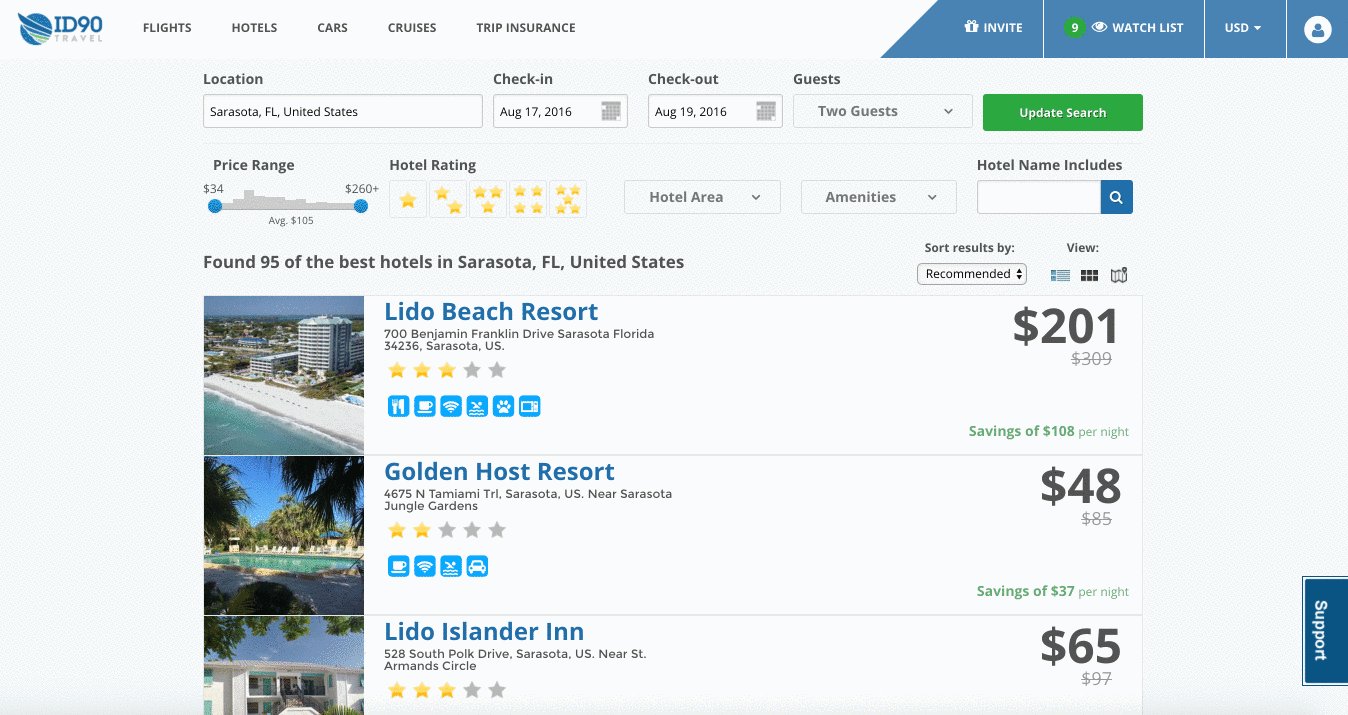
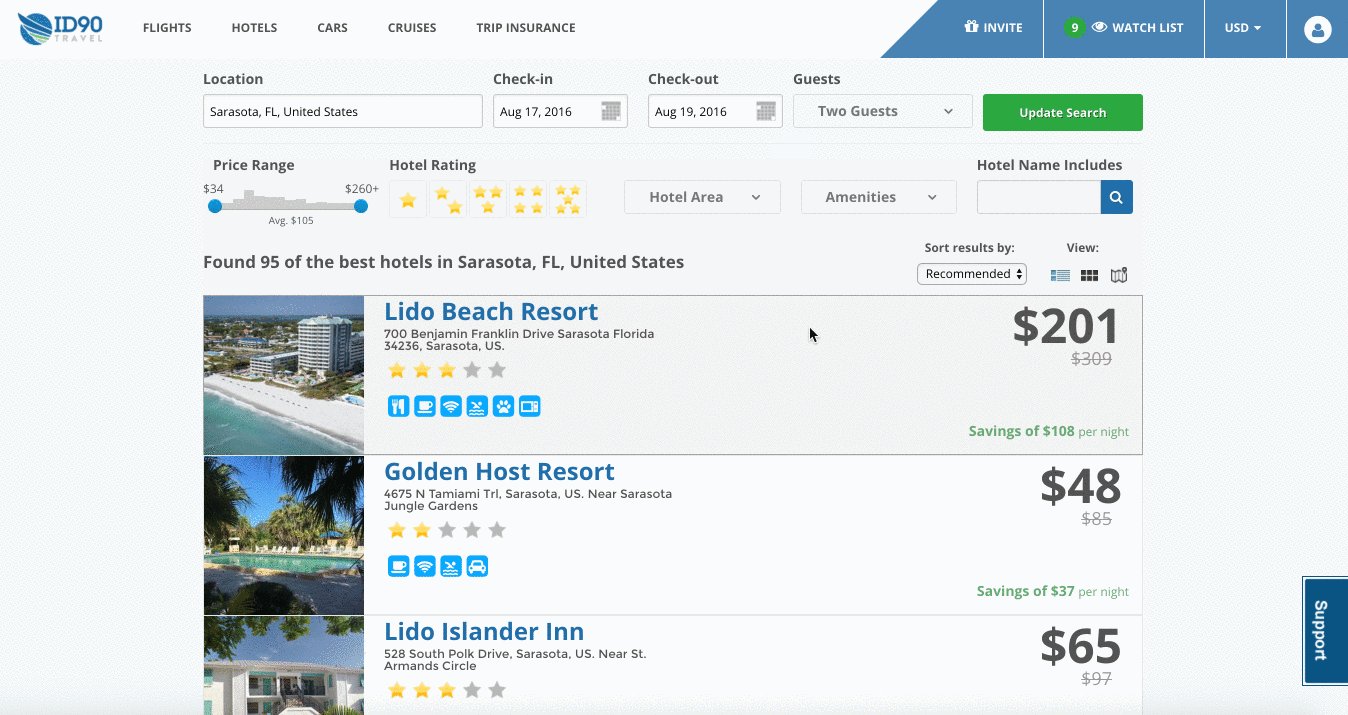
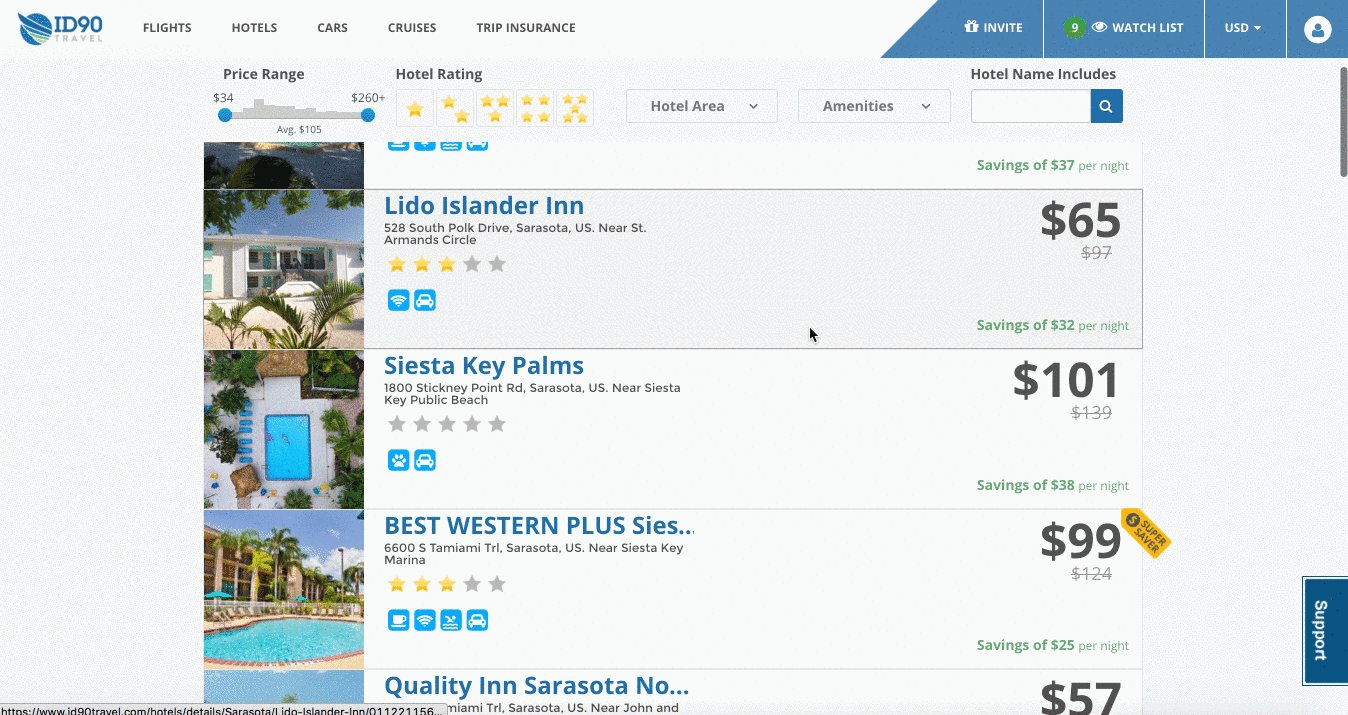
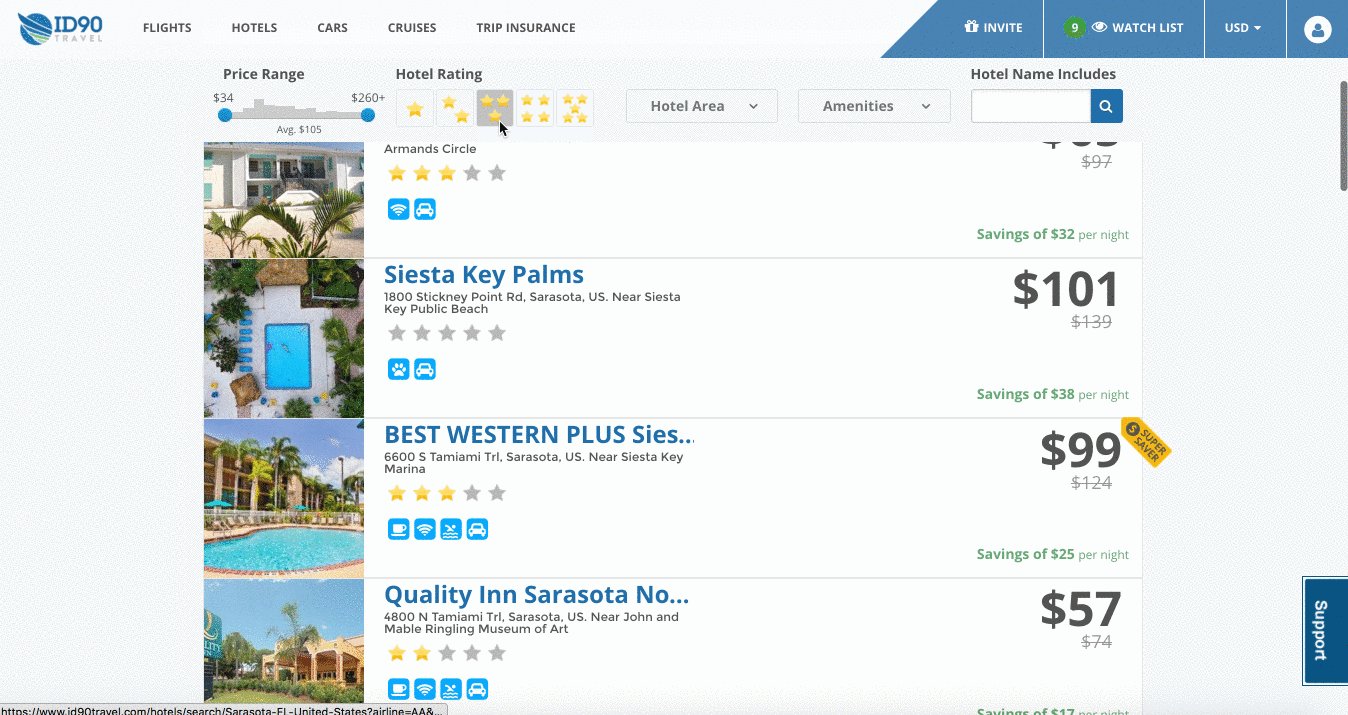
Длинная прокрутка часто используется на сайтах электронной коммерции. Для списков продуктов и результатов поиска у этого шаблона есть одно ключевое преимущество: пользователи могут прокручивать список продуктов или результатов без перерыва. Никакого взаимодействия не требуется — товары просто появляются, когда пользователь прокручивает страницу вниз.
Однако, чтобы создать хороший пользовательский интерфейс, вам необходимо решить несколько распространенных проблем.
Сделайте навигацию и фильтры липкими
Если все сделано правильно, фильтры позволяют пользователю сузить выбор из тысяч продуктов на веб-сайте до тех немногих элементов, которые соответствуют его потребностям. Как и в случае с меню навигации, постоянное отображение параметров фильтра важно, потому что пользователи хотят чувствовать контроль.

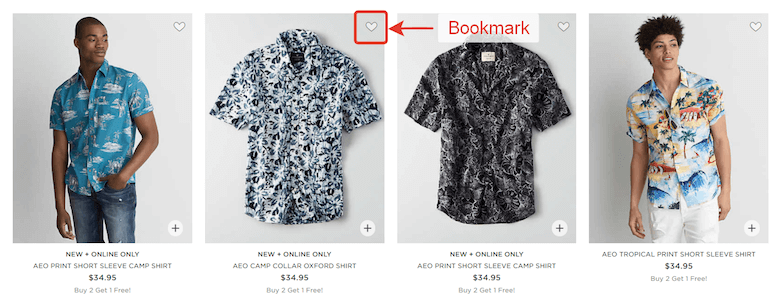
Включить закладки для отдельных элементов
Простая закладка (или функция «сохранить на потом») избранных элементов для дальнейшего использования — мощный инструмент для пользователей.

Отображение количества совпадающих результатов
Покажите количество доступных элементов, чтобы пользователи могли решить, сколько времени они хотят потратить на прокрутку результатов.

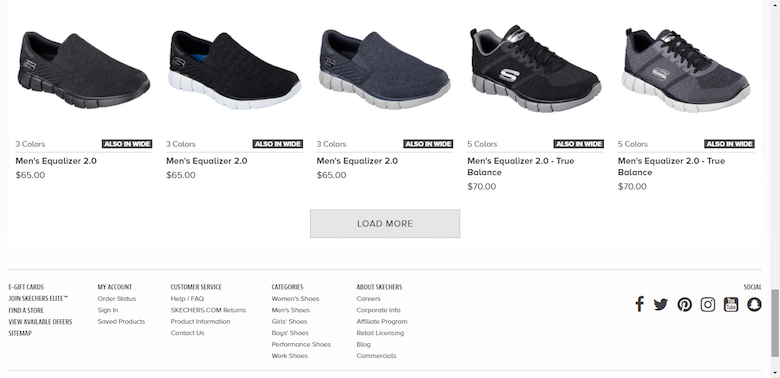
Сделайте нижний колонтитул доступным
Люди понимают концепцию нижнего колонтитула и ожидают найти там ссылки на важную информацию веб-сайта (например, контактную информацию), но длительная прокрутка часто мешает пользователю получить доступ к нижнему колонтитулу: новые элементы постоянно загружаются по мере того, как пользователь приближается к нижней части страницы. список, выталкивая нижний колонтитул из поля зрения. Хотя это звучит как серьезная проблема, ее можно решить с помощью кнопки «Загрузить еще». В этом решении контент загружается по требованию : новый контент не будет загружаться автоматически, пока пользователь не нажмет кнопку «Дополнительно». Таким образом, пользователь может легко добраться до нижнего колонтитула, не гоняясь за ним. Практические советы о том, как реализовать это решение, вы можете найти в статье «Бесконечная прокрутка, нумерация страниц или кнопки «Загрузить еще»? Выводы об удобстве использования в электронной коммерции».

Эффект параллакса для длинной прокрутки
Интерактивный дизайн лежит в основе веб-сайтов с длинной прокруткой, а анимация — неотъемлемая часть этого дизайна. Учитывая, что продолжительность концентрации внимания пользователей в Интернете составляет около 8 секунд, восхитительный опыт прокрутки, безусловно, продлит интерес пользователей. Одной из интересных анимаций, которая может порадовать пользователей, является эффект параллакса.
При параллаксной прокрутке фоновое изображение перемещается медленнее, чем содержимое на переднем плане, создавая иллюзию глубины и погружения. Этот эффект делает изображения менее плоскими и более трехмерными.
Когда эффективна параллаксная прокрутка?
В веб-дизайне путешествие может быть таким же приятным, как и пункт назначения. Параллакс — это развлекательный визуальный эффект, который может произвести отличное первое впечатление и побудить посетителей прокручивать дальше. Это очень полезно, когда вы хотите удивить свою аудиторию.

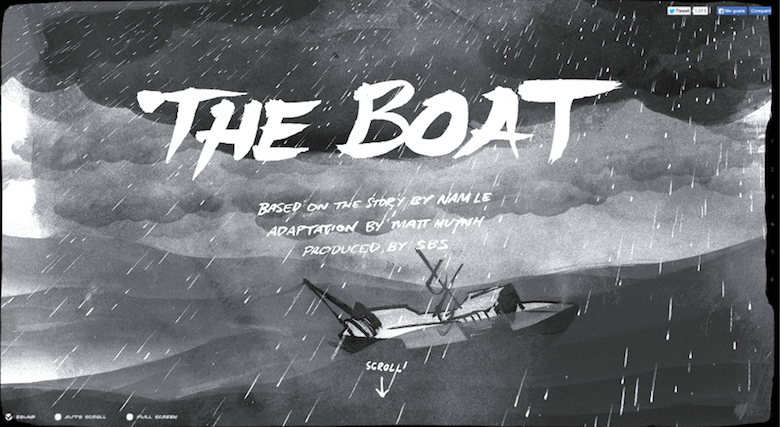
Параллаксная прокрутка также очень эффективна в управляемом рассказывании историй. Если вы хотите рассказать историю в плавной линейной манере, сочетание длительной прокрутки с эффектом параллакса может создать полностью захватывающий опыт просмотра. В The Boat, показанном ниже, когда пользователи прокручивают, анимация переносит их на следующий экран, создавая путь содержимого, которому нужно следовать. Это превращает прокрутку в нечто более увлекательное и заставляет пользователя задаться вопросом: «Что будет дальше?»

Когда параллаксная прокрутка — неправильный подход?
Избегайте этого метода, если большинство ваших пользователей хотят выполнить четкие задачи (например, купить продукт). Представьте, например, как разочаровывал бы Amazon, если бы вам приходилось видеть эффект параллакса каждый раз, когда вы хотите купить продукт.
Параллакс и производительность страницы
Подавляющее большинство веб-сайтов, использующих эффект параллакса, страдают от ужасной производительности прокрутки. Это особенно плохо на устройствах с высокой плотностью пикселей, таких как iPhone. Хотя все потенциальные проблемы с производительностью не могут быть полностью решены, вы все же можете улучшить производительность прокрутки, следуя простым приемам:
- Используйте только те свойства, которые недороги для анимации браузера. Это
translate3d,scale,rotationиopacity. - Не анимируйте массивные изображения и не изменяйте их резко. Заставлять браузер изменять размер изображений (особенно огромных) может дорого обойтись.
- Старайтесь не анимировать много вещей одновременно.
Больше практических советов по эффекту параллакса вы можете найти в статье Дейва Гамаша «Параллакс сделано правильно».
Параллакс и доступность
Подумайте, как пользователи с зрительными вестибулярными расстройствами будут использовать ваш сайт. Анимация способна вызвать у этой группы пользователей головокружение. У Вэла Хэда есть несколько практических рекомендаций для дизайнеров о том, как спроектировать более безопасное движение, и одна идеальная рекомендация для параллакса: возможность отключить движение . Это можно сделать с помощью кнопки или тумблера, чтобы уменьшить или полностью отключить анимацию на вашем веб-сайте. Чтобы изучить эту идею, Нат Тарнофф разработал прототип тумблера, который можно было использовать на любом веб-сайте.
Заключение
Долгая прокрутка может создать ощущение полного погружения в просмотр. Если пользователям нравится пользовательский интерфейс и они находят его интуитивно понятным, то они не будут возражать против длины прокрутки. Таким образом, сосредоточьтесь на их целях и сделайте вещи более удобными для ваших пользователей.
Эта статья является частью серии UX-дизайна, спонсируемой Adobe. Недавно представленный инструмент Adobe Experience Design CC (бета-версия) предназначен для быстрого и плавного процесса проектирования UX, поскольку он позволяет быстрее переходить от идеи к прототипу. Дизайн, прототип и публикация — все в одном приложении. Вы можете ознакомиться с другими вдохновляющими проектами, созданными с помощью Adobe XD, на Behance, а также посетить блог Adobe XD, чтобы быть в курсе последних событий. Adobe XD часто обновляется новыми функциями, и, поскольку он находится в общедоступной бета-версии, вы можете загрузить и протестировать его бесплатно.
