Изучение тенденции веб-дизайна с длинной прокруткой
Опубликовано: 2018-09-17Чем меньше экран, тем длиннее прокрутка.
Этот трюизм объясняет появление длинной прокрутки: мобильные браузеры превзошли настольные компьютеры, а популярность маленьких экранов побудила дизайнеров переосмыслить свой устаревший менталитет «над сгибом».
Длительная прокрутка создает множество новых возможностей для рассказывания историй, навигации, творческих визуальных эффектов и более захватывающего общего опыта. В результате мы обнаруживаем несколько общих методов и стратегий, которые начинают появляться:
- Графика Parallax . Эта стратегия перемещения фона с разной скоростью, заимствованная из индустрии видеоигр, создает трехмерный эффект и стимулирует визуальные эффекты, с которыми более приятно взаимодействовать.
- Экраны как страницы . Важный способ организации информации на одной странице, разделение концепций на разделы размером с экран, обычно путем изменения фона, делает сайты более связными.
- Залипание навигации . Один из самых больших недостатков длинной прокрутки — дезориентация пользователя, поэтому наличие навигационной системы, которая всегда остается в одном и том же месте на экране, дает пользователям контроль и безопасность, чтобы не потеряться.
- Анимированная интерактивность . Анимация, активируемая прокруткой, добавляет забавный уровень интерактивности, который вовлекает пользователя в момент, когда ему нравится прокручивать независимо от содержимого.
- Нетипичное направление . Из-за недавней моды на длинную прокрутку сайты могут выделиться, прокручивая влево, вправо или вверх.
- Индикаторы . Некоторые пользователи не будут думать о прокрутке самостоятельно, поэтому быстрые инструкции, такие как «прокрутить вниз» или другой индикатор, помогут избежать путаницы — просто обязательно отличайте их от других ссылок или призывов к действию.
Как описано в «Тенденциях веб-дизайна 2015 и 2016», именно благодаря этим методам приведенные ниже сайты стали одними из лучших примеров сайтов с длинной прокруткой.
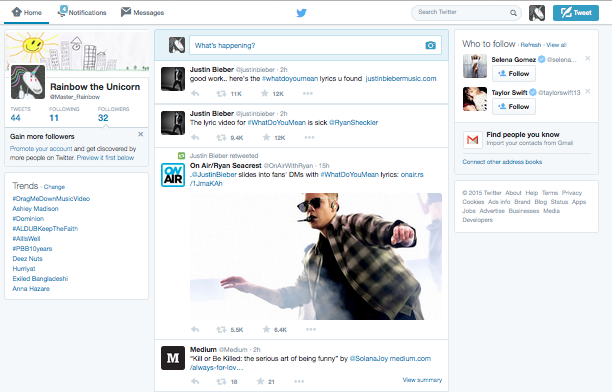
Твиттер
Twitter, один из пионеров, отказавшихся от шаблона постраничной навигации, остается одним из лучших и наиболее узнаваемых сайтов с длинной прокруткой на сегодняшний день. Этот формат позволяет располагать твиты в хронологическом порядке, но при этом они выглядят новыми и свежими.

Для сайтов социальных сетей и других сайтов с пользовательским контентом длинная прокрутка — не просто модный выбор, но и практичный. Бесконечная загрузка нового контента из бесконечной прокрутки позволяет организовать хаотичный контент.

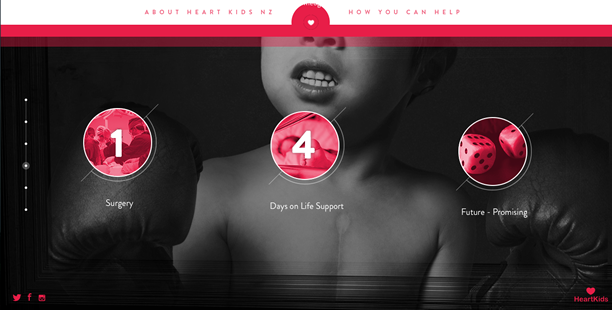
Heart Kids NW
Новозеландская благотворительная организация Heart Kids делает все возможное. Сайт с длинной прокруткой сочетает в себе анимацию (некоторые из которых активируются прокруткой), потрясающее использование цветов, острые изображения и интерактивность курсора, чтобы продвигать свое жизненно важное сообщение.
Обратите внимание на ненавязчивый значок «Прокрутка» и инструкцию на посадочном экране, а также липкий призыв к действию, который всегда остается вверху.

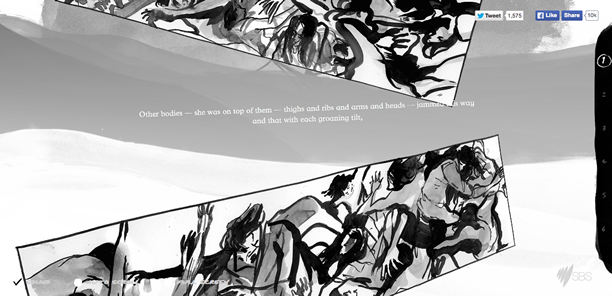
Лодка
Один из самых креативных вариантов использования длинной прокрутки — «Лодка» SBS, что-то вроде интерактивного романа. Непрерывная анимация и разумное использование движения и углов при появлении нового контента вовлекает пользователя/читателя в захватывающий опыт, с которым не могут сравниться традиционные сайты с застойной прокруткой.

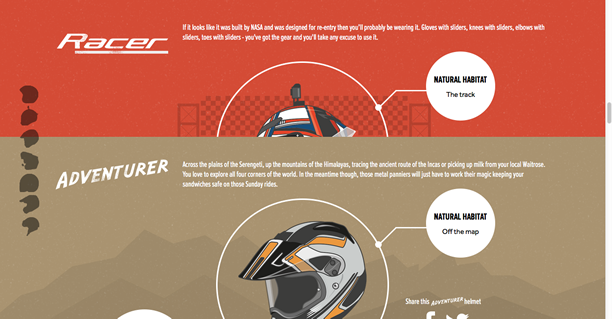
MCA Leicester: семь типов мотоциклистов
Этот ответвление MCA Leicester демонстрирует плавный метод указания прокрутки без фактической прокрутки. Серые шлемы с левой стороны, расположенные вертикально, указывают (вместе с заголовком), что пользователю нужно только прокрутить вниз, чтобы увидеть больше контента.

Дополнительным приемом является умная анимация, которая представляет каждый новый экран, что делает сайт чем-то вроде гибрида длинной прокрутки и постраничной навигации.

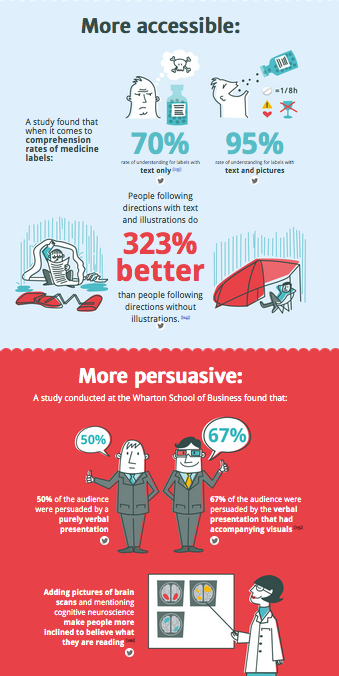
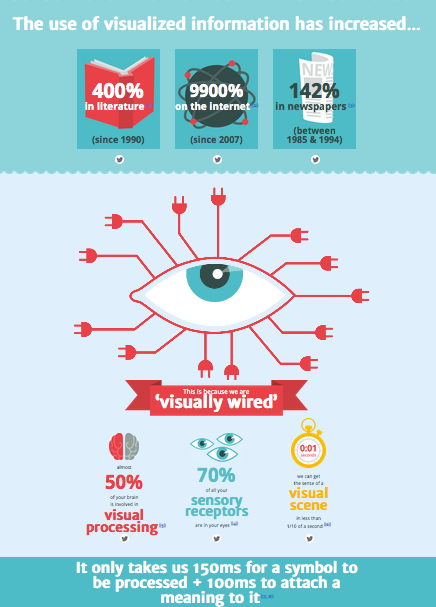
Тринадцать причин, почему ваш мозг жаждет инфографики
Естественный стиль длинной прокрутки, когда разные разделы и концепции органично объединены в непрерывный поток, делает их отличными для инфографики.
Как показывает инфографика «Тринадцать причин, почему ваш мозг жаждет», одностраничный формат позволяет дизайнерам плавно представлять большие объемы информации небольшими, легко усваиваемыми фрагментами.

Кроме того, анимация, активируемая прокруткой, например, глаз, который движется вместе с прокруткой, а также фоновая анимация, сводят на нет иногда скучные аспекты изучения информации.


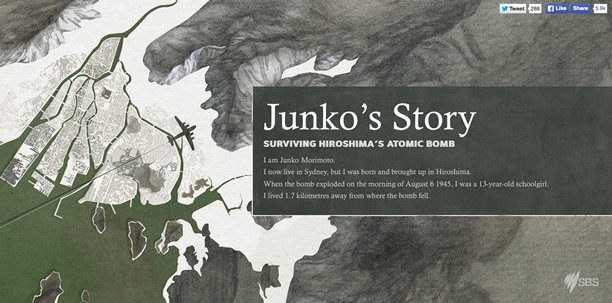
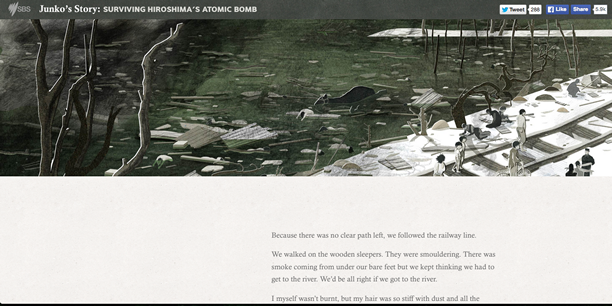
История Джунко: Выживание в Хиросиме
Еще один сайт SBS, Junko's Story, сочетает в себе повествование и инфографику длинной прокрутки, чтобы рассказать леденящую кровь историю выжившего после взрыва в Хиросиме.

Из-за торжественного характера сайт сохраняет традиционный формат с простым текстом с вкраплениями графики. Тем не менее, сайт сохраняет свежий и современный вид с активируемыми прокруткой изображениями, такими как металлический шлем выше, которые исчезают на полях.

Они отображают рассказывающие артефакты и фактическую инфографику о Хиросиме, например карту радиуса взрыва, по которой можно щелкнуть для получения дополнительной информации.
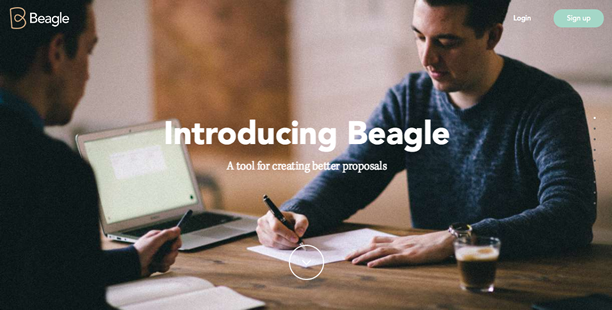
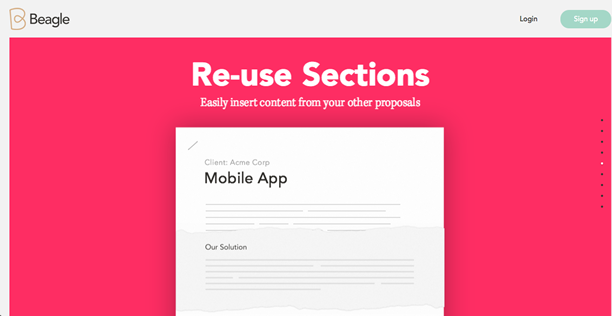
бигль
Сайт для инструмента Podio Beagle устанавливает постраничную навигацию в формате длинной прокрутки.

Каждый пункт в его ценностном предложении имеет свой собственный экран/страницу, однако все они доступны через линейную прокрутку и объединены анимацией, которая переносит внимание пользователя с одного экрана на другой, например, лист бумаги перемещается с экрана на экран выше. .

Гренландский (Тейлз и Киты)
Как и Beagle выше, Bowhead использует длинную прокрутку, чтобы показать свое ценностное предложение по пунктам, хотя и для одного продукта. На сайте используются анимации, такие как затухание и слайды, чтобы контент оставался привлекательным.

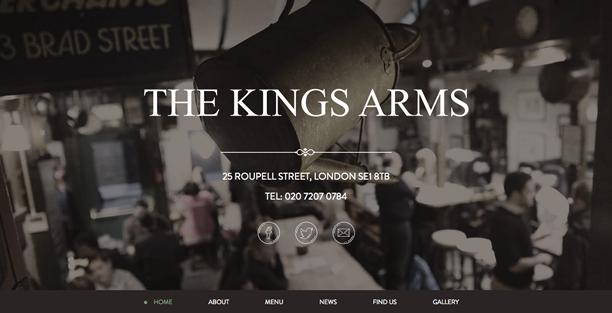
Короли Армс
Не все сайты с длинной прокруткой должны быть яркими. В лондонском пабе The Kings Arms используется простое разделение фона без причудливых анимационных переходов между экранами.
Тем не менее, параллаксное движение на фоновых телефонах и дополнительная анимация курсора (не говоря уже об эстетическом макете) не дают сайту выглядеть скучно.

Освежители воздуха для автомобилей Wall's Ice Cream и Airpure
Напротив, рекламный сайт сотрудничества Wall's Ice Cream и Airpure Car Fresheners выглядит очень эффектно. Сайт с длинной прокруткой содержит не только изображения культовых фруктовых мороженых, но и развлекательные анимации между экранами, которые делают его достойным просмотра.
Обратите внимание на липкую навигацию на левом сайте и индикатор выполнения внизу (который меняет цвет).

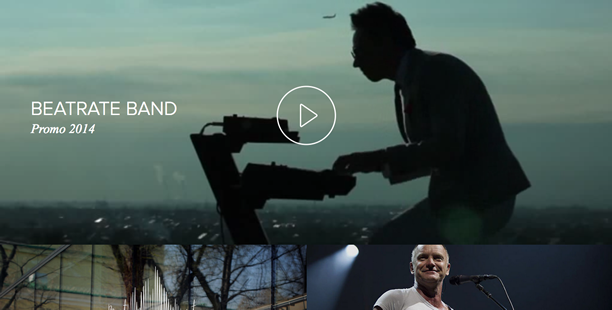
Группа битрейта
Сайт с длинной прокруткой для группы Beatrate имеет несколько экспериментальных функций для долгой прокрутки, включая автовоспроизведение видео и горизонтальную карусель изображений.

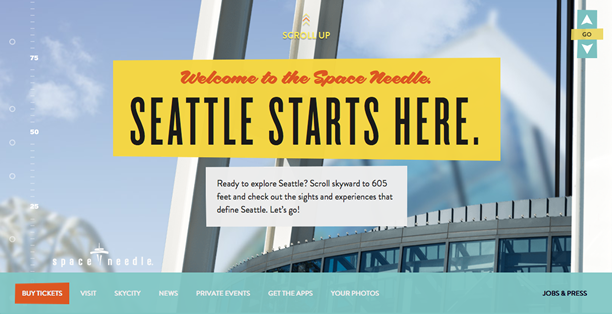
Космическая игла
Сайт Seattle Space Needle — прекрасный пример нетипичного направления прокрутки. Под предлогом путешествия вверх по космической игле (и дальше) имеет смысл прокручивать страницу вверх, а не вниз.

Дополнительные сайты
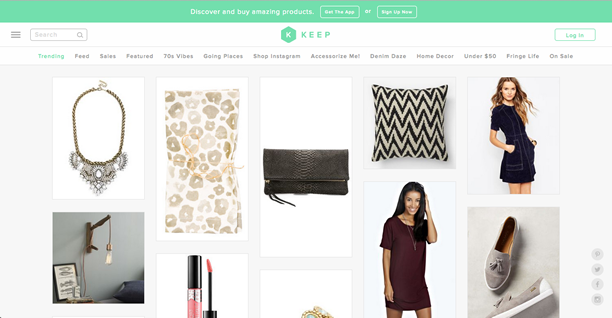
Держать

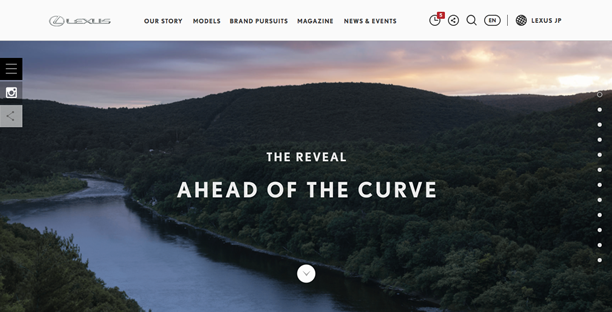
Раскрытие (Lexus)

Один Джон Сент

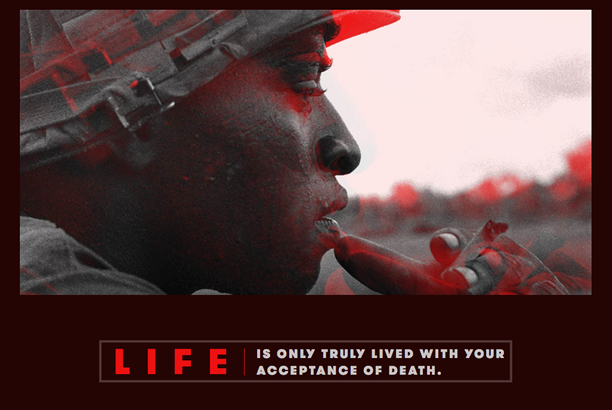
Один, чтобы увидеть, один, чтобы убить

Камея от Vimeo

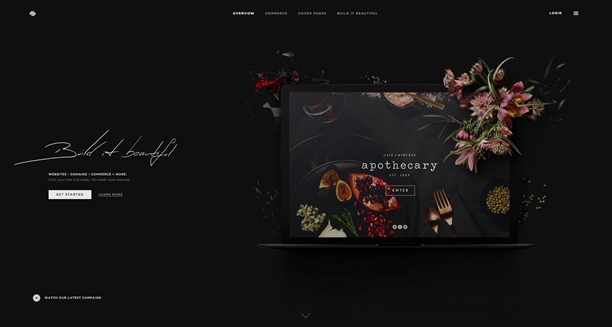
Квадратное пространство

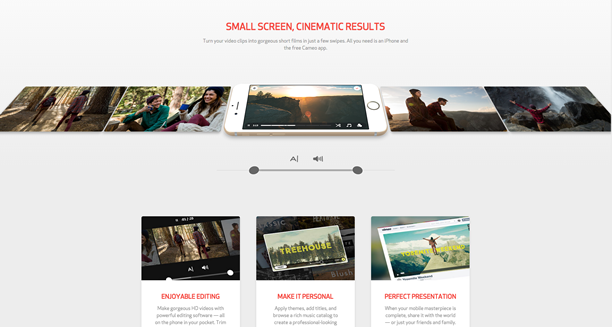
да приложение

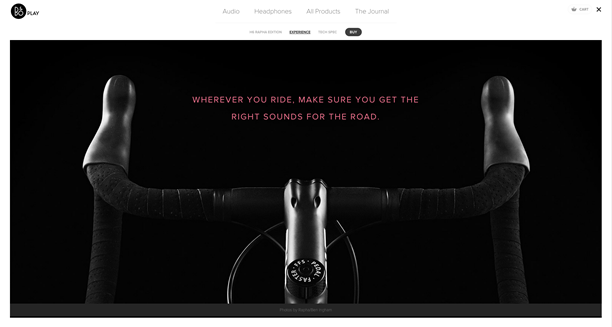
Beoplay

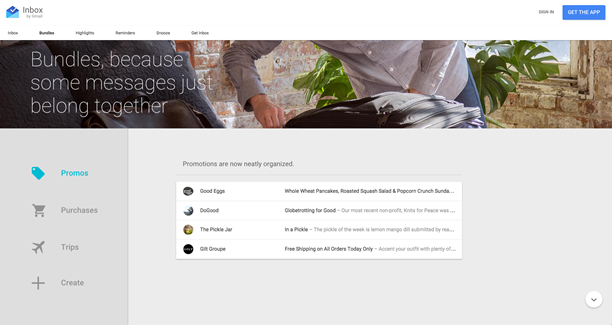
Входящие от Google

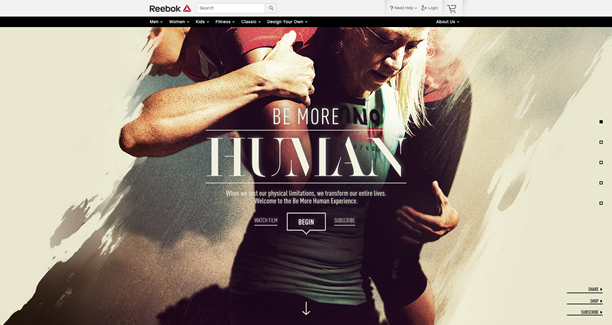
Будь человеком от Reebok

Заключение
Как доказывают приведенные выше сайты, наиболее успешное применение длинной прокрутки связано с ее практической пользой, а не с тем, чтобы не выглядеть частью тренда.
Есть много полезных преимуществ длинной прокрутки: объединение неорганизованной информации, интерактивность, навигационные свободы, потрясающие визуальные эффекты, отображение обширного контента (бесконечная прокрутка), линейное повествование и т. д. Однако, учитывая недостатки, такие как дезориентация и иногда время загрузки, вы не должны бездумно переключаться. Поймите лучшие методы, чтобы извлечь из этого максимальную пользу.
