Как разработать дизайн для длинного контента
Опубликовано: 2019-03-05Объем нашего внимания значительно уменьшился за последние 10 лет. Пользователи больше не заинтересованы в чтении большого количества контента. Так как же нам создать или разработать длинную форму, которая будет эффективной и успешной? Длинный контент в сочетании с хорошим дизайном UX может решить эту проблему. Пользователям, как правило, нравятся хорошие истории, а подробный контент — отличный способ создать захватывающий и увлекательный опыт.
В этой статье мы поделимся несколькими примерами длинного контента, который эффективен и привлекает пользователя при передаче сообщения. Балансируя пространство, текст, изображения и различные другие функции, мы можем преобразовать объемный контент в информативное и визуально приятное чтение для пользователя.
1. Космос
Используйте пустое пространство, чтобы сделать ваш длинный контент менее громоздким. Включение большого количества пустого пространства поможет сделать ваш контент более сканируемым и доступным. Вы можете попробовать добавить пространство между содержимым и краем экрана (для всех размеров устройств), между строками текста и между абзацами, вокруг изображений и других визуальных элементов.
2. Используйте иллюстрации
Длинные формы в сочетании с иллюстрациями могут создать привлекательную форму. Иллюстрации в сочетании с текстом можно использовать для создания контента, который убедительно передает сообщение бренда. Этот метод очень хорошо работает, когда вы работаете с художественной литературой или любым другим текстом, которому не хватает четкого визуального представления.
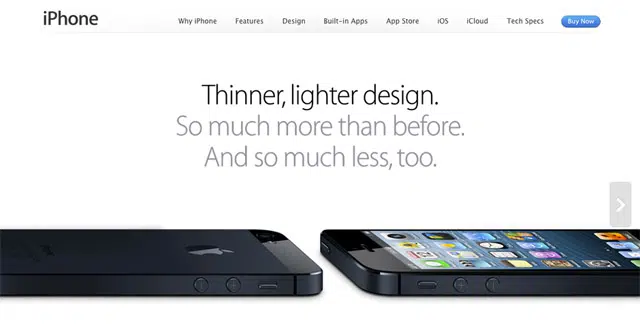
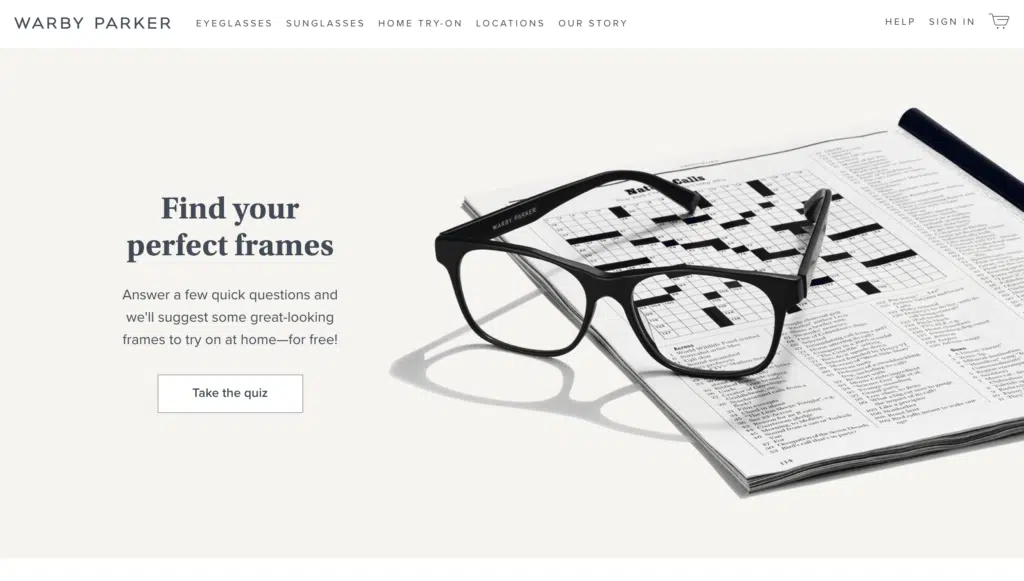
3. Размещенные изображения
Размещение изображения важно при разработке длинной формы. Большинство длинных форм обычно имеют формулу дизайна. Есть главное изображение, вступительный текст, большое изображение, подзаголовок и основной текст. Он должен быть простым, контент должен плавно перетекать между текстом и изображениями. Дизайн также должен отлично смотреться на разных устройствах — это означает, что удобство чтения не должно ухудшаться при переключении с настольного компьютера на мобильное устройство.
4. Интуитивная прокрутка
Пользователям нравится прокручивать, поэтому убедитесь, что ваши действия по прокрутке интуитивно понятны. Если вы хотите добавить интересные и нетрадиционные эффекты, убедитесь, что они разработаны таким образом, чтобы они могли легко их использовать. Прокрутка длинного контента должна быть плавной, и пользователям не нужно об этом думать.
5. Используйте временные рамки/вехи

Использование вех в длинном контенте может дать пользователю чувство выполненного долга, когда он или она прокручивает страницу. Включение индикатора выполнения в самом верху страницы может показать пользователю, сколько времени необходимо потратить, прежде чем он даже начнет читать. Вы также можете разбить контент на главы или иметь фиксированную полосу прогресса/навигации.
6. Расскажите интересную историю
Хорошая длинная форма демонстрирует отличную историю. Лучший способ рассказать историю — это серия графики/изображений и текста. Когда история продумана до мелочей, пользователи находят контент интересным для чтения. Но иногда, даже когда визуальные эффекты привлекательны, это может привести к бесконечной прокрутке, что может привести к очень раздражающему опыту. Создавайте развернутый контент, чтобы устранить эту проблему.
7. Используйте анимацию
Когда контент длинный, пользователям потребуются интерактивные элементы в той или иной форме, чтобы помочь понять, где они находятся в своем путешествии. Использование целенаправленной анимации, такой как эффекты параллакса, кнопки и стрелки, поможет в навигации. Также полезно использовать видео-анимацию, чтобы разбить текст. Сохраняя эти анимации интерактивными, читатель может перемещаться по странице, не отвлекаясь от чтения.
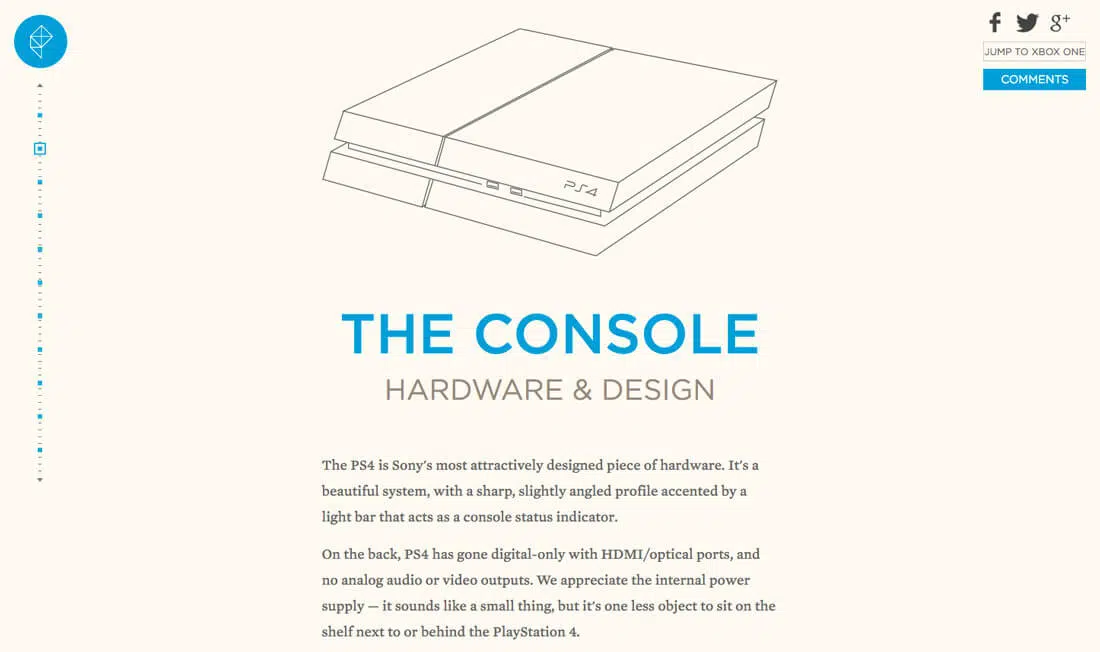
8. Используйте элементы навигации
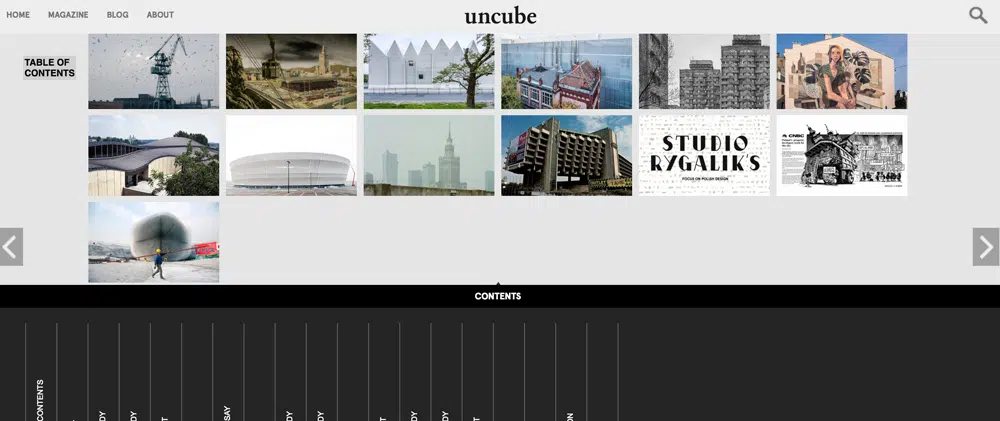
На сайте Uncube хорошо используются элементы навигации. Архитектура этого сайта хорошо продумана и не оставляет без внимания ни одной детали. Здесь очевидно использование стрелок-ползунков — они заставляют пользователя прокручивать страницы. Раздел оглавления действует как индикатор выполнения и информирует пользователя о том, как он перемещается по сайту. Меню навигации в верхнем и нижнем колонтитулах также упрощают навигацию по сайту.
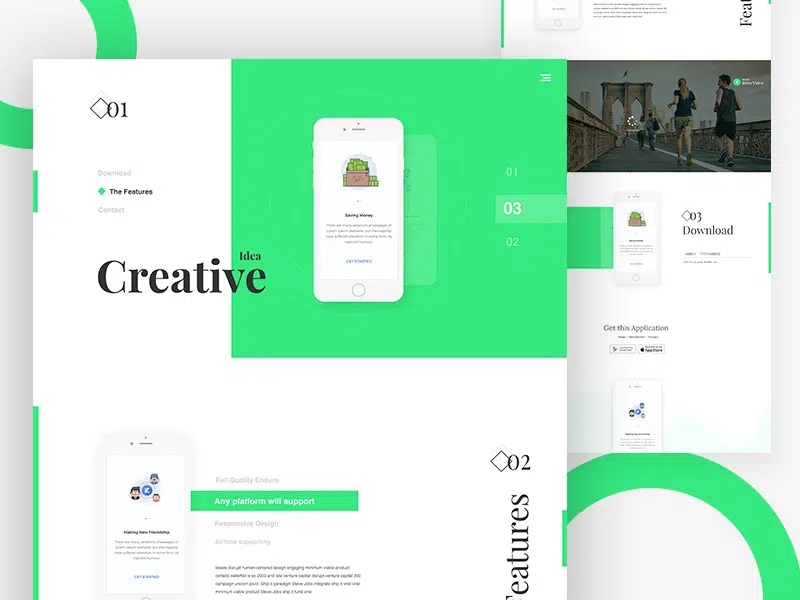
9. Использование дополнительных цветов и горизонтальной/вертикальной прокрутки
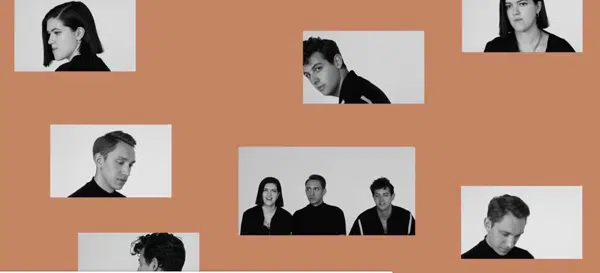
Pitchfork создал несколько отличных длинных страниц в прошлом и использует дополнительные цвета, а также горизонтальную и вертикальную прокрутку для создания яркого и захватывающего дизайна. Сайт использует взаимодействие таким образом, чтобы ваши глаза перемещались вниз по странице до конца копии. Играя с анимацией, глубиной, слоями и дополнительными цветами, они могут создавать объемный контент, который удерживает внимание пользователя.
10. Полная форма отлично подходит для SEO
Длинные формы предназначены для большего количества копий, поэтому все дополнительные слова в длинных сообщениях могут быть использованы в ключевых словах с длинным хвостом, что упрощает их обнаружение поисковыми системами. Поскольку пользователю требуется много времени для чтения длинного контента, Google учитывает это в своем алгоритме, чтобы он работал лучше в Google.
11. Длинная форма повышает конверсию
Длинный контент работает лучше и эффективнее, чем краткий. Когда было проведено исследование для проверки эффективности двух длинных форм контента, компании увидели, что их коэффициент конверсии увеличился на 30% при использовании длинных форм контента. Однако вы не хотите попасть в ловушку длинной страницы только для этой цели, имеет смысл сохранять ее длинной только тогда, когда это уместно или необходимо.
Вывод
Длинная форма имеет много преимуществ. Некоторые из них — более высокий рейтинг в поиске, лучшее доверие, больше обратных ссылок, органический трафик, более устойчивый контент и больший авторитет бренда. Этот тип макета не идеален для каждого дизайна, но является хорошим вариантом, если вы хотите рассказать свою историю в своем дизайне.