Как подготовить свой логотип для систем адаптивного дизайна
Опубликовано: 2022-03-10Современный логотип должен работать усерднее, чем когда-либо прежде. В прошлом логотип компании, возможно, предназначался просто для вывески магазина и печатался в объявлениях в местных газетах. Сегодняшние логотипы должны работать с растущим множеством интеллектуальных устройств с различными размерами экрана и разрешением, отображая адаптивные веб-сайты.
Часто логотипы страдают в адаптивном дизайне сайта. Многие из них не были разработаны с учетом адаптивных фреймворков и переменных размеров, и их размер просто изменяется в соответствии с тем, какое доступное пространство было предоставлено для них или нет.
Тем не менее, есть бренды, которые преуспевают в адаптивном веб-пространстве. Это бренды, которые были тщательно разработаны с учетом того, как они будут отображаться в меняющихся форматах. Самые лучшие логотипы просты и гибки , с различными форматами и вариантами компоновки, поэтому, когда сайт оптимизирован для устройства, бренд также оптимизирован для выделенного для него места.
В этой статье мы увидим, почему простой, гибкий и универсальный дизайн логотипа стал таким важным. Ведущие в отрасли облачные бренды, такие как Twitter, Facebook, Spotify и Google, совершенствуют и упрощают свои бренды благодаря гибкому веб-дизайну и растущему влиянию рынка мобильных устройств. Мы можем учитывать их решения, когда думаем о наших собственных брендах и о том, как оптимизировать наши логотипы, чтобы они процветали в адаптивном веб-дизайне.
Дальнейшее чтение на SmashingMag:
- Отзывчивый веб-дизайн: что это такое и как его использовать
- Как добиться одобрения логотипа: 8 шагов к лучшему рабочему процессу дизайна
- Важные советы для эффективного дизайна логотипа
- Этикет Photoshop для адаптивного веб-дизайна
Простой факт
Человеческий мозг гораздо легче запоминает простые формы, чем сложные. Одним из наиболее распространенных факторов, отличающих хороший логотип от плохого, является элемент простоты. Качественные, запоминающиеся, успешные бренды всегда просты.
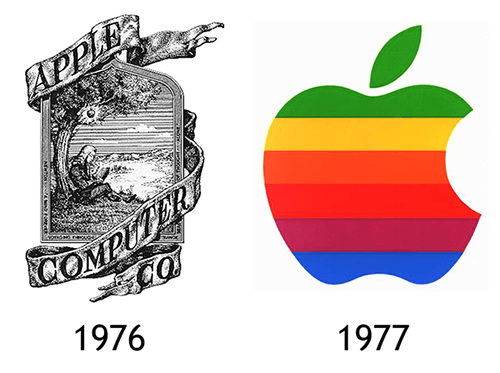
В этой концепции нет ничего нового, и она была известна задолго до того, как адаптивный веб-дизайн начал расширять границы простоты. Посмотрите на первую попытку Apple создать логотип 1976 года, разработанный инженером Роном Уэйном. Каким бы креативным он ни был (особенно для инженера), он был слишком сложным, и неудивительно, что всего через год его заменили.

Стив Джобс поручил профессиональному графическому дизайнеру Робу Яноффу разработать что-то простое, запоминающееся и современное. Цвета могли меняться, но эта основная форма оставалась неизменной более 30 лет и стала одним из самых знаковых и узнаваемых логотипов в истории. Простота этой конструкции позволяет ей хорошо работать при любом размере практически на чем угодно. Идеально подходит для адаптивного веб-дизайна, несмотря на то, что он был создан за десятилетия до появления такой технологии.
Тем не менее, первоначальная ошибка Apple в брендинге является распространенной повторяющейся проблемой для большинства компаний. Небольшие стартапы обычно имеют ограниченный бюджет. Чтобы избежать затрат, они по ошибке обращаются за логотипом не к тому человеку, который не является профессиональным дизайнером логотипов. Кто-то, кто чувствует себя обязанным добавлять вещи, чтобы создать что-то.

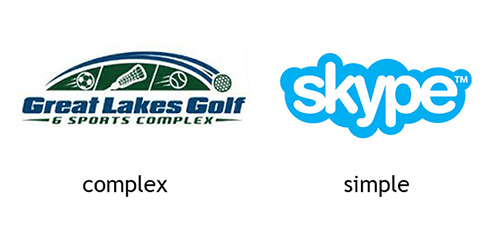
Обратите внимание на логотип Great Lakes Golf вверху слева. Кто-то потратил много времени, добавляя элементы к этому дизайну. Результат довольно занят, и он вообще не собирается хорошо масштабироваться; тогда как логотип Skype справа простой, чистый и запоминающийся. Он будет работать на чем угодно и масштабируется до небольших областей на мобильных устройствах.

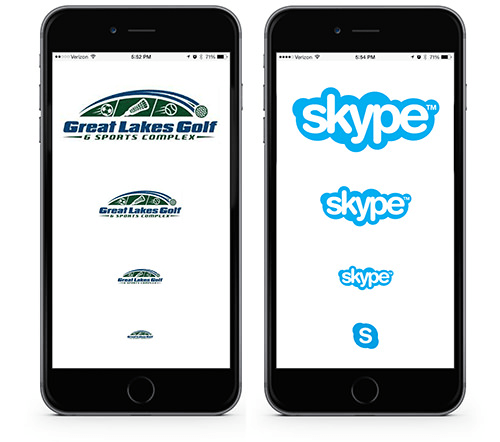
В полную ширину вы можете различить элементы спортивного мяча на логотипе Great Lakes Golf. Но уменьшите масштаб на 50%, и это будет едва читаемо. Справа логотип Skype красиво уменьшается. И если места становится слишком мало, бренд Skype достаточно гибок, чтобы вообще отказаться от словесного знака.
Это простое сравнение показывает, насколько простой, чистый и универсальный дизайн выигрывает у более сложных аранжировок. Логотип Great Lakes Golf, вероятно, прекрасно соответствовал своему первоначальному замыслу. Однако в контексте адаптивного веб-сайта невозможность масштабирования становится очень очевидной.
Ответ технологической индустрии
Фейсбук
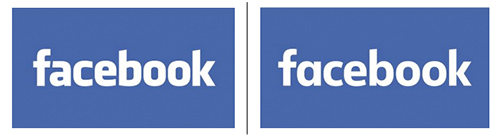
Разбирающиеся в Интернете бренды упрощают свои логотипы, чтобы они соответствовали адаптивному мобильному веб-дизайну. В 2013 году Facebook удалил слабую синюю линию в нижней части буквы «f» своего значка. А в июле 2015 года он упростил свой словесный знак, удалив надстрочный элемент в строчной букве «а», заменив его на более простую и округленную версию.

В целом, другие буквы также были уменьшены и усовершенствованы. Изменения могут показаться незначительными, но аргументация — нет. Facebook меняет свой бренд в ответ на просмотр на мобильных устройствах.

«На самом деле это огромное изменение, и это гораздо больше, чем просто «а». Он управляется мобильным телефоном». - Говард Белк, со-генеральный директор и главный креативный директор брендинговой компании Siegel+Gale.
Спотифай
Еще в 2006 году оригинальный логотип Spotify представлял собой смесь игривого шрифта с небольшими волнообразными элементами, которые терялись при уменьшении масштаба. В 2013 году он был переработан и упрощен до черного шрифта и зеленого значка, с которым мы все знакомы. Теперь он был усовершенствован до единого плоского зеленого цвета. В связи с этим изменением возникла некоторая путаница, и некоторые спрашивали, почему Spotify исправила то, что не было сломано. Тем не менее, это изменение является частью более крупного обновления бренда Spotify, и совершенно очевидно, что движущим фактором является поиск большей гибкости в мобильных веб-пространствах.

«Поскольку система настолько гибкая, ее можно использовать везде, где Spotify — от экранов до печати, сред и интерактивных возможностей. Мы протестировали систему под давлением с крошечными мобильными объявлениями на крошечных мобильных экранах». - Леланд Машмайер, креативный директор нью-йоркской дизайнерской фирмы Collins.
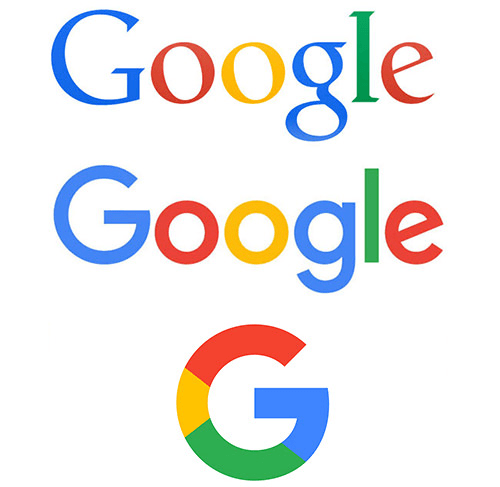
Другой пример — Google. Пока я писал эту статью, Google представила свое последнее обновление логотипа, пока еще самое простое. Логотип Google эволюционировал до новых уровней простоты с тех пор, как он впервые появился в наших браузерах в 90-х годах.

В последние годы быстро стало очевидно, что их тонкий шрифт с засечками не будет хорошо масштабироваться в адаптивном веб-дизайне. Поэтому, как и другие технологические бренды, они упростили шрифт до шрифта без засечек с плоским дизайном и дружественным и характерным значком «G».

«Когда-то Google был единственным пунктом назначения, к которому можно было добраться с одного устройства: настольного ПК. В наши дни люди взаимодействуют с продуктами Google на самых разных платформах, в приложениях и на разных устройствах… Сегодня мы представляем новый логотип и семейство фирменных стилей, которые отражают эту реальность и показывают, когда магия Google работает на вас, даже на самых маленьких экранах. ” — опубликовано в официальном блоге Google Тамар Йегошуа, вице-президентом по управлению продуктами.
Нет слов
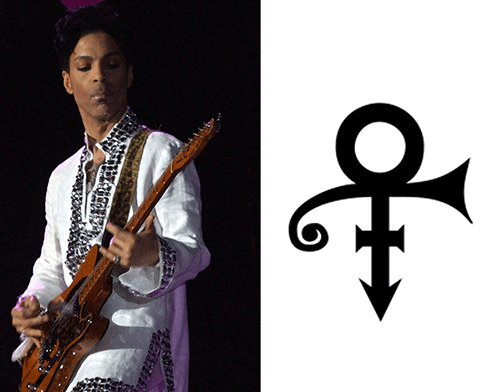
Когда Принс сменил свое имя на символ в 1993 году, большинство из нас подумало, что он сошел с ума. Но, возможно, он опередил свое время.

Все больше компаний совершенствуют простоту своего логотипа, переходя к плоскому, простому дизайну символов без каких-либо словесных обозначений.

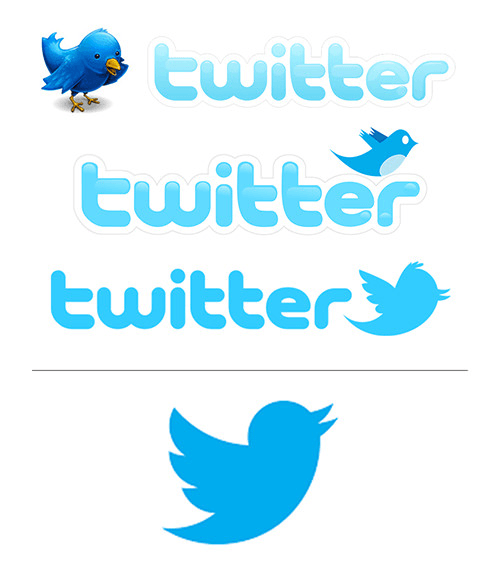
Помните пузырек и иллюстрацию птицы, которые использовались для логотипа Twitter? Со временем Twitter усовершенствовал логотип, удалив ненужные детали; теперь это просто очень упрощенная версия птицы. Ни значка буквы «t» в нижнем регистре, ни словесного знака Twitter, только логотип птицы.

«Твиттер — это птица, птица — это Твиттер. Больше нет необходимости в тексте, пузырьковых шрифтах или строчной букве «t» для обозначения Twitter». - Креативный директор Дуг Боуман
Конечно, это все известные бренды, которые могут сократить свои логотипы до простой иконки. Не все могут и должны это делать. Тем не менее, это еще один пример того, как адаптивный веб-дизайн влияет на бренды. Безусловно, использование иконок как части айдентики повышает гибкость бренда для использования на мобильных устройствах.
Двигаться вперед
Означает ли это, что все логотипы превратятся в простые плоские иконки или плоские шрифты без засечек? Я так не думаю. Тем не менее, мало кто отрицает влияние адаптивного веб-дизайна на брендинг, и будет интересно посмотреть, как далеко это зайдет.
Исторически священное представление о том, что логотип компании представляет собой жесткую форму, которая никогда не должна меняться, уступает место новому виду свободы брендинга, когда логотипы реагируют и меняются. От горизонтального формата до вертикального, от словесных знаков до простых значков, даже с изменением цвета в соответствии с темным и светлым фоном экрана.
Кто-то может возразить, что рассмотрение направления брендинга в технологической отрасли не имеет отношения, скажем, к юридической фирме или ресторану. Тем не менее, все отрасли в конечном итоге так или иначе окажутся в рамках адаптивного веб-дизайна, и на них повлияет распространение мобильных устройств. Некоторые компании могут задаться вопросом, почему это работает не так хорошо для их бренда, как для Twitter или Pinterest.
Те, кто понимает принцип простоты дизайна и использует этот гибкий подход к своему брендингу, лучше всего отреагируют на эту новую среду. По крайней мере, то, как бренд выглядит в уменьшенном масштабе на мобильном устройстве, станет основным тестом для любого дизайнера логотипов или проекта брендинга.
Дизайнеры логотипов должны обучать клиентов этому новому гибкому подходу, при котором логотипы можно оптимизировать в адаптивном веб-дизайне, сохраняя при этом целостность бренда. В противном случае мы станем свидетелями того, как все больше веб-разработчиков возьмут на себя изменение проблемного логотипа на лету, чтобы он соответствовал их индивидуальному проекту. Не идеальное решение ни для кого.
Следите за нашим предстоящим практическим руководством по адаптивному дизайну логотипа.
