Как мобильный веб-дизайн влияет на локальный поиск (и что с этим делать)
Опубликовано: 2022-03-10Поскольку в большинстве статей, которые я пишу в эти дни, приоритет мобильных устройств занимает центральное место, у меня было несколько дизайнеров и разработчиков, которые задавались вопросом, почему это так. Конечно, Google сделал большой толчок для этого, поэтому разумно делать то, что говорит вам Google. Но для некоторых веб-сайтов большая часть трафика поступает не от мобильных пользователей.
На данный момент есть определенные веб-сайты, которые получают больше мобильного трафика, чем другие, и во многом это сводится к местоположению. Как объясняет это Google:
«Поиск чего-то поблизости — кафе, ресторана лапши, обувного магазина — это один из самых частых запросов, которые мы выполняем. На самом деле, почти треть всех мобильных поисков связана с местоположением».
Логически, это логично. Если у пользователя есть доступ к настольному компьютеру или ноутбуку дома или на работе, он с большей вероятностью воспользуется им для начала поиска. Независимо от того, занимаются ли они многозадачностью (например, координируют ужин с другом через Skype), гуляют по городу или решают заказать ужин, но не хотят вставать с дивана, мобильное устройство — это быстрый способ получить эту информацию. .
В этой статье я собираюсь сосредоточить внимание именно на таких потребителях и веб-сайтах, которые им нравятся. Другими словами, если вы разрабатываете веб-сайты для компаний с местным присутствием, продолжайте читать, чтобы узнать, как использовать мобильный веб-дизайн для повышения их рейтинга в локальном поиске.
Семь стратегий мобильного веб-дизайна для локального поиска
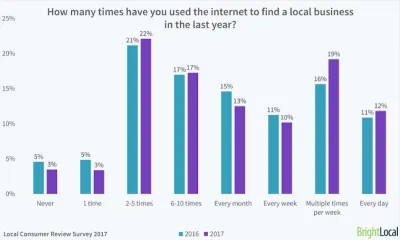
В прошлогоднем опросе Local Consumer Review, проведенном Bright Local, выяснилось, что 97% потребителей использовали Интернет для поиска местных предприятий в какой-то момент в 2017 году. Некоторые пользователи часто использовали Интернет в качестве ресурса, а 12% искали новые. предприятия каждый день, а 29% делают это не реже одного раза в неделю.

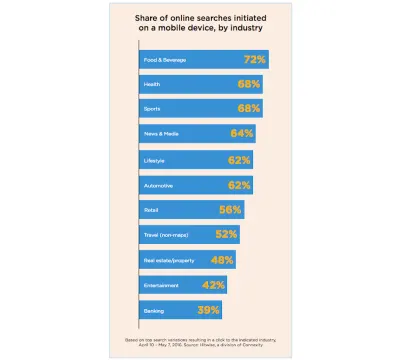
Отчет hitwise показывает, что большинство онлайн-поисков начинаются с мобильных устройств:

Обратите внимание на тенденцию в типах предприятий, пользователи которых чаще всего начинают поиск с мобильных устройств (т. е. в основном это местные предприятия).
Кроме того, оказывается, что такого рода поиски осуществляются в целях исследования в начале пути покупателя. Если веб-дизайнеры и разработчики смогут проникнуть в мысли своих целевых пользователей и понять, какие вопросы они могут задать или функции, которые они могут искать, они смогут более эффективно создавать соответствующий мобильный опыт через свои сайты.
Тем из вас, кто специализируется на создании веб-сайтов для клиентов с локальной пользовательской базой, следует использовать стратегии мобильного дизайна, улучшающие результаты локального поиска. Хотя некоторые ваши усилия за пределами веб-сайта помогут в этом (например, создание страницы Google My Business и ответы на отзывы на Yelp), многое можно сделать с вашим дизайном, чтобы внести большой вклад в это.
Стратегия 1: «Разработайте» свои метаданные для мобильных устройств
Копирайтеры и веб-разработчики уже знают, какую важную роль метаданные играют в поисковом маркетинге веб-сайта. Всего несколькими краткими строками текста вы можете многое рассказать поисковым системам и своей аудитории о своем веб-сайте и каждой из его веб-страниц. Это особенно полезно при локальном поиске, поскольку пользователи ищут результаты, отвечающие на вопрос «[заполните поле] рядом со мной».
Но это не та стратегия, о которой я говорю здесь. Вместо этого я хочу сосредоточиться на том, как вы можете «спроектировать» свои метаданные, чтобы они были более привлекательными для мобильных пользователей, когда ваш веб-сайт действительно появляется в результатах их локального поиска.
Есть несколько способов сделать это:
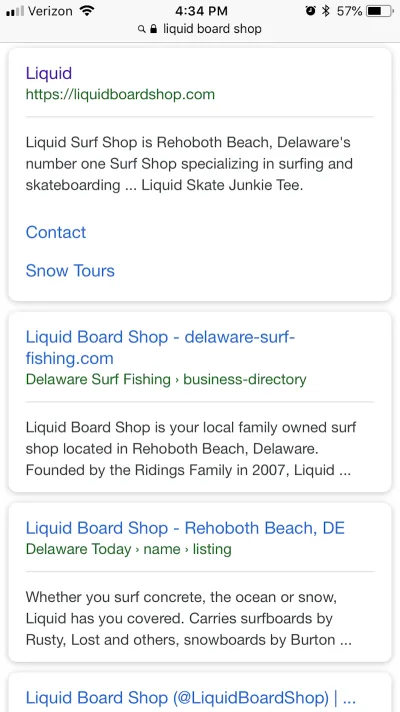
Первый заключается в создании кратких строк метаданных для каждой веб-страницы. Возьмем, к примеру, сайт Liquid Surf Shop:

Первый результат поиска выглядит красиво, не так ли? Имя и URL-адрес веб-страницы помещаются в одну строку. Описание точно описывает, чем занимается магазин (и указывает, где он находится!), а также умещается в пределах отведенного места для описания мобильного поиска.
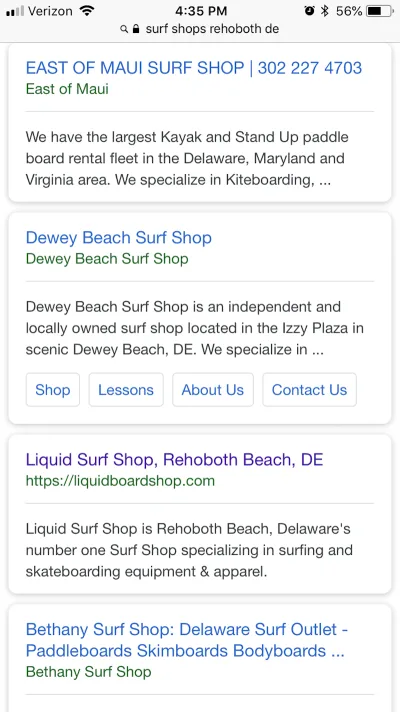
А теперь взгляните на Liquid Surf Shop поближе в сравнении с прямыми конкурентами в мобильном поиске:

Если вы посмотрите на записи для East of Maui и Dewey Beach Surf Shop выше, обратите внимание, что их описания заканчиваются неполным предложением. Затем посмотрите на магазин Bethany Surf Shop под ним. Мета-заголовок слишком длинный для отведенного места. Это невнимание к метаданным может стоить посетителям этих веб-сайтов, если они размещены вокруг хорошо написанного списка, такого как в магазине Liquid Surf.
Еще одна вещь, которую вы можете сделать, чтобы улучшить внешний вид списка в локальном поиске (а также его рейтинг на странице), — это использовать разметку схемы в коде вашего дизайна.
Schema.org создал надежный набор структурированных данных, которые предприятия могут использовать для улучшения понимания поисковыми системами и, следовательно, результатов. Местные предприятия, в частности, сочли бы разметку схемы особенно полезной, поскольку она позволяет им «помечать» различные элементы, которые потребители склонны использовать в процессе принятия решений.
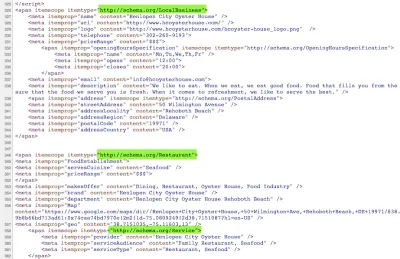
Вот пример разметки схемы, хорошо сделанной для местного бизнеса: Henlopen City Oyster House:

Как видите, разработчик разметил домашнюю страницу различными структурированными данными. В частности, они связали его с тремя «типами»: местный бизнес, ресторан и сервис. Каждый из этих типов схем был детализирован до подробностей о местоположении, контактах с рестораном, типе кухни и так далее. Это отлично подходит для подключения мобильных пользователей к местному бизнесу, который они ищут.
Стратегия 2: Сократите веб-сайт
На некоторых мобильных веб-сайтах можно попросить пользователей прокрутить страницу четыре или пять раз, прежде чем они дойдут до конца страницы. Или пройти две или три страницы вглубь, чтобы добраться до нужной конечной точки.
Тем не менее, такой тип расширенного взаимодействия на месте, вероятно, не идеален для местных мобильных пользователей. В то время как Google обращает внимание на такие факторы, как время пребывания на сайте и количество посещенных страниц, вам следует больше беспокоиться о высоких показателях отказов и отсутствии взаимодействия или конверсий.
Чтобы создать идеальную ситуацию для пользователей и при этом умиротворить богов поиска, при разработке веб-сайта и его навигации необходимо сделать его кратким и точным.
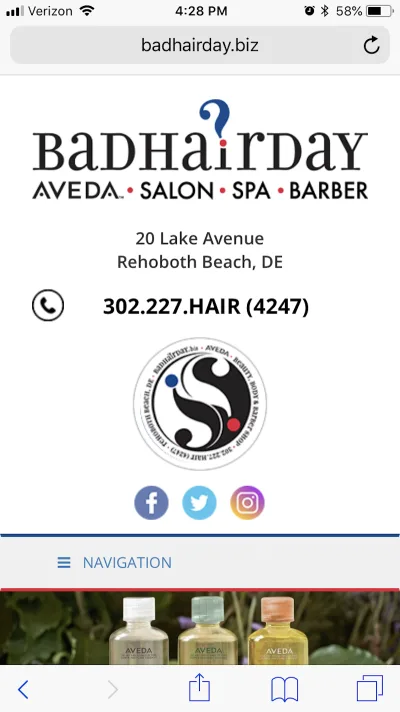
Я собираюсь использовать веб-сайт Bad Hair Day для этого примера:

Заголовок веб-сайта содержит всю информацию, которая может реально понадобиться кому-то, если они хотят связаться с парикмахерской и спа-салоном. Адрес указан вместе с номером телефона (у которого есть функция «звонок по клику») и значками социальных сетей.
Другим типам веб-сайтов также было бы полезно размещать здесь информацию о бизнесе и призывы к действию. Например:
- Поиск местоположения
- Часы работы
- Назначить встречу или забронировать
- Посмотреть меню (для еды)
…и так далее.

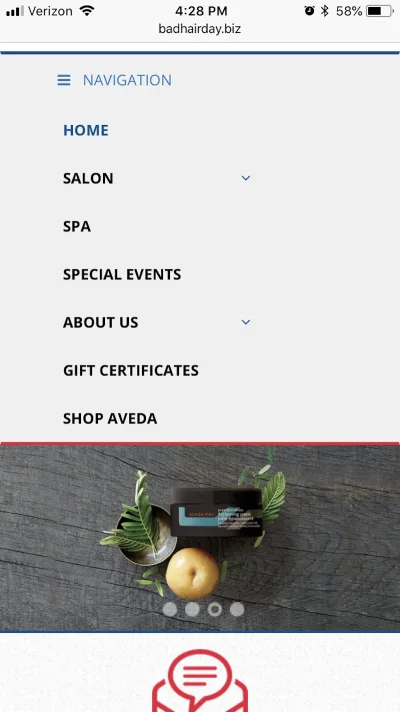
Прокрутите немного вниз веб-сайт, и вы сможете открыть меню гамбургеров. Как видите, эта навигация имеет простую структуру и содержит все необходимое на верхнем уровне для легкого поиска.

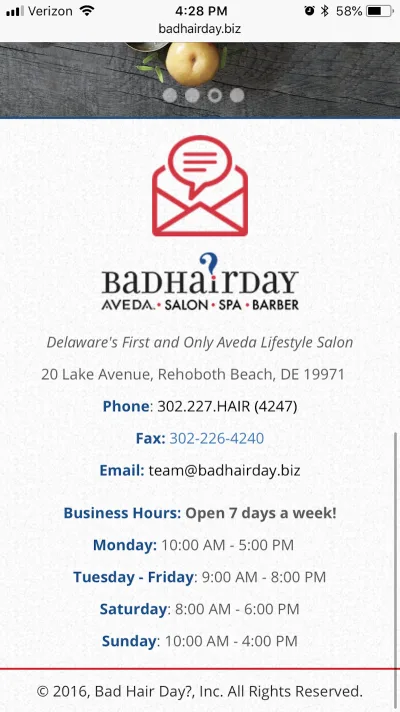
Домашняя страница этого мобильного веб-сайта требует всего три полных свайпа, прежде чем вы дойдете до ее конца, что действительно приятно. Вместо того, чтобы создавать чрезмерно сложную домашнюю страницу со сводными разделами на каждой странице, которые заставляют пользователей прокручивать и прокручивать страницу, Bad Hair Day делает ее простой.
Предлагая такой удобный макет и структуру, Bad Hair Day произвел действительно потрясающее первое впечатление. Кроме того, благодаря простоте веб-сайт не перегружен чрезмерным количеством изображений, анимаций, сценариев и т. д. Из-за этого мобильный сайт загружается быстро.
Стратегия 3: локализация визуального контента
Если ваши сайты в основном состоят из больших цветных изображений и стоковых фотографий, этот вариант неприменим. Однако, если дизайн, который вы создаете, включает в себя сделанные на заказ фотографии и видео, есть уникальная возможность использовать этот визуальный контент для ранжирования в локальном поиске.
Если это имеет смысл, включите фотографии, которые сильно находят отклик у местных жителей. Узнаваемые изображения местного пейзажа или городского пейзажа дадут посетителям повод ощутить более тесную связь с бизнесом. Это похоже на знакомство с местной спортивной командой во время консультационного звонка или первой встречи. Только вы можете установить с ними эту связь через выбор образов.
Но именно так вы обращаетесь к местным связям посетителей на веб-сайте. А в поиске?
Для этого используйте замещающий текст на изображениях и видео. Обычно это рекомендуется в целях доступности (т. е. помочь посетителям с ограниченными возможностями пользоваться вашим контентом, даже если они не могут его видеть или слышать). Однако замещающий текст также читается ботами Google. Если вы используете правильные типы ключевых слов, ориентированных на местоположение, в альтернативном тексте вашего изображения, этот визуальный контент может занимать более высокое место в локальном поиске изображений. Просто имейте в виду, что вы не хотите жертвовать доступностью ради локального SEO. Сделайте свой замещающий текст описательным и найдите способы внедрить в него местные ключевые слова.

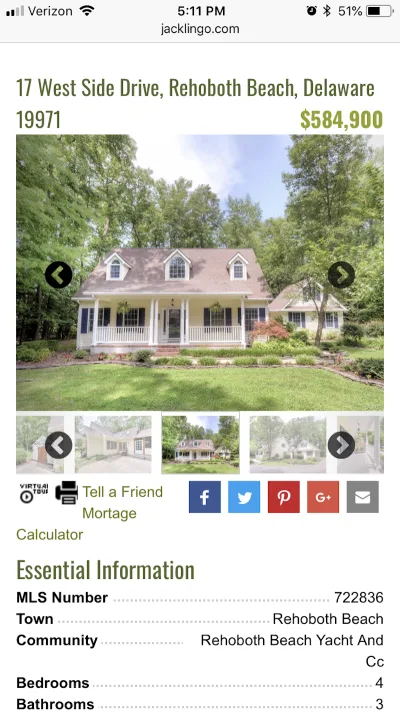
Я думаю, что один из местных видов бизнеса, для которого это особенно полезно, — это агентство недвижимости. Как Джек Линго Риэлти. Вот список домов, размещенных Jack Lingo на своем веб-сайте в Рехобот-Бич:

В верхней части страницы есть серия прекрасных снимков дома, расположенного по адресу 17 West Side Drive, Rehoboth Beach, Delaware.
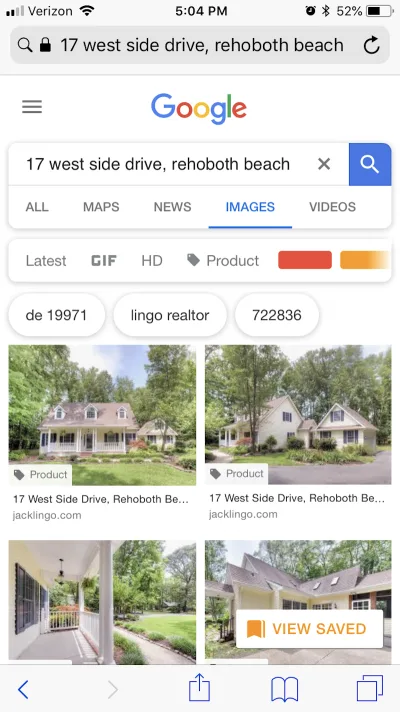
Теперь откройте исходный код страницы и посмотрите, что говорит альтернативный текст первого изображения:

Замещающий текст включает в себя уникальный идентификатор в начале (вероятно, чтобы отличать его от других изображений в галерее), но затем за ним следует адрес свойства. Для потенциальных домовладельцев, которые проводят поиск недвижимости в этом конкретном районе и сообществе через Google, угадайте, что они находят, когда выполняют поиск изображений в Google?

Изображения недвижимости Джека Линго занимают первые места. Довольно впечатляюще, правда? Итак, в следующий раз, когда вы будете разрабатывать веб-сайт для клиента, чей бизнес зависит от демонстрации продукта или собственности, подумайте о том, как вы можете оптимизировать его для получения местных изображений.
Стратегия 4: Добавляйте отзывы и оценки, когда это возможно
Мне всегда нравится ссылаться на агрегацию обзоров и оценок на вашем собственном веб-сайте как на способ контролировать обсуждение вашего бренда. Это имеет смысл, верно? Когда клиенты останутся без трибуны, с которой они могли бы высказаться, они создадут свою собственную… на Yelp, Google, Facebook, TripAdvisor и везде, где им захочется. Хотя полностью избежать этого невозможно, предоставление места для отзывов и оценок на вашем веб-сайте может помочь контролировать поток отзывов.
Это также может улучшить внешний вид результатов локального поиска.
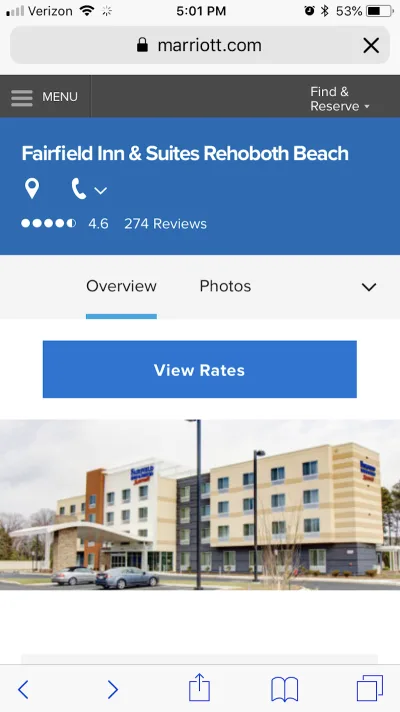
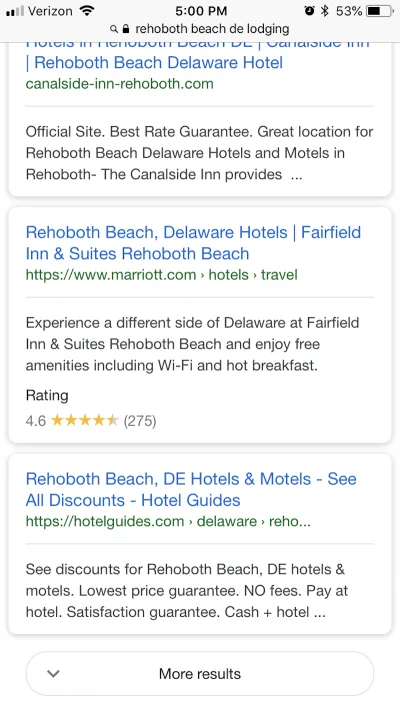
В качестве примера я собираюсь использовать Fairfield Inn & Suites Rehoboth Beach:

Как вы можете себе представить, крупный отель, принадлежащий Marriott, уже получит множество отзывов в Интернете.

Тем не менее, добавляя обзоры и рейтинги на свой веб-сайт, Marriott делает несколько вещей, которые помогут ей в работе с местными поисковыми пользователями. Во-первых, есть фактор прозрачности. Marriott активно запрашивает у клиентов отзывы об их пребывании в отеле и публикует эти отзывы для всеобщего обозрения. Местные пользователи очень любят онлайн-отзывы: 73% утверждают, что положительные отзывы повышают их доверие к местному бизнесу.

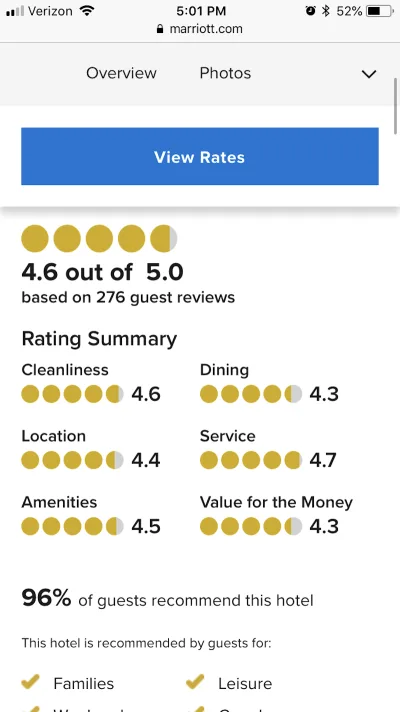
Кроме того, включение Marriott рейтинговой системы на своем веб-сайте оказывается полезным и в местных результатах поиска.
Как вы можете видеть в списке результатов «Rehoboth beach de lodging», Marriott — единственная компания, которая включает рейтинг, причем впечатляющий. Если мобильные пользователи быстро просматривают результаты поиска в поисках наиболее релевантного и привлекательного бизнеса для своих нужд, положительного отзыва может быть достаточно, чтобы остановить их.
Стратегия 5: Создание выделенных страниц местоположений
При разработке веб-сайтов с несколькими местоположениями обязательно создайте отдельную страницу для каждого местоположения. Есть преимущества как на месте, так и связанные с поиском.
Во-первых, отдельные страницы местоположения сокращают объем работы, которую посетители должны выполнять после того, как они попадают на сайт. Вы, вероятно, видели эти страницы «Местоположение» до этого, загроможденные десятком или около того местоположений, каждое из которых содержит информацию, связанную с адресом, номером телефона, электронной почтой, веб-сайтом и так далее. Однако, предоставляя каждому местоположению отдельную страницу, вам не нужно беспокоиться о компрометации читабельности или фокусе.
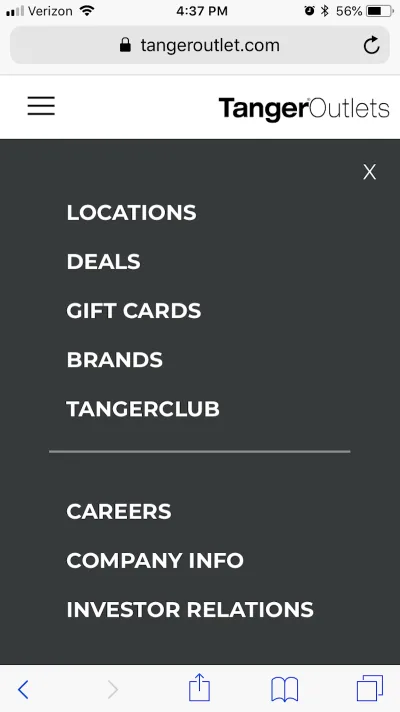
Веб-сайт Tanger Outlets хорошо демонстрирует этот момент, поскольку вы можете видеть, что всего за несколько кликов посетители могут быстро узнать больше о своем личном местонахождении, не отвлекаясь на других.

Меню навигации Tanger Outlets помещает страницу «Местоположения» прямо в самый верх. Скорее всего, это первое, что ищут посетители, поскольку они стремятся узнать больше о своем местном торговом центре и предлагаемых им магазинах и брендах.

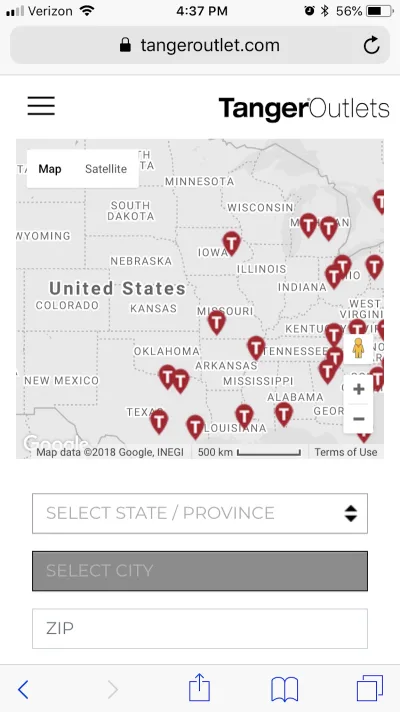
На странице «Местоположение» веб-сайта Tanger Outlets отображается интерактивная карта. Пользователи могут перетаскивать карту и пытаться найти свое местоположение самостоятельно, или они могут ввести подробности ниже в короткой форме.

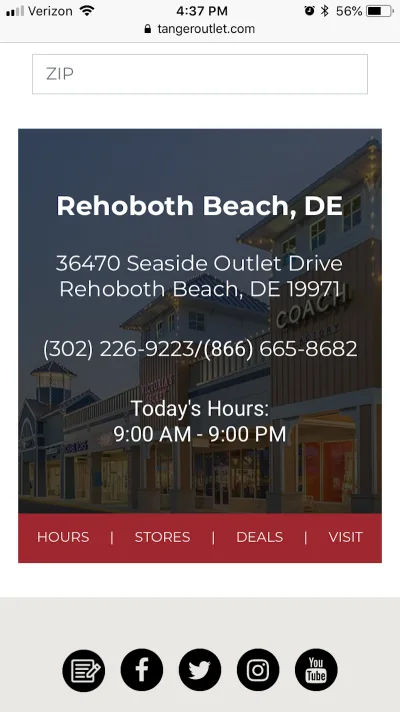
Найдя свое местоположение, пользователи затем получают общий обзор местоположения, номера телефона и часов работы ближайших к ним торговых точек Tanger. Есть дополнительные страницы, которые они могут посетить, чтобы узнать больше о магазинах и предложениях в этом конкретном торговом центре.
Создавая специальные страницы местоположения на своем веб-сайте, вы также даете ему дополнительный шанс занять место в местных результатах поиска.
Стратегия 6: Разместите CTA на переднем плане и в центре
Как вы могли заметить, в этих стратегиях есть общие черты: простота и прямолинейность. Чем быстрее вы сможете донести информацию до своих посетителей с помощью интеллектуальных дизайнерских приемов, тем выше вероятность того, что они будут вовлечены и/или конвертированы.
Что касается этих ключевых контрольных точек, вы, очевидно, знаете, что делать с дизайном кнопок призыва к действию для мобильных устройств: сделать их большими, красочными, кликабельными и в зоне большого пальца. Но как насчет размещения? Некоторые утверждают, что призыв к действию всегда должен располагаться в наиболее логичном месте. Во многих случаях это сразу после описательного раздела текста, который «продает» посетителям причину клика.
На мобильных устройствах у вас действительно нет времени, чтобы тратить его впустую. И если они явно ищут местный бизнес, который делает X, Y или Z, тогда было бы полезно разместить ваш призыв к действию в центре внимания.
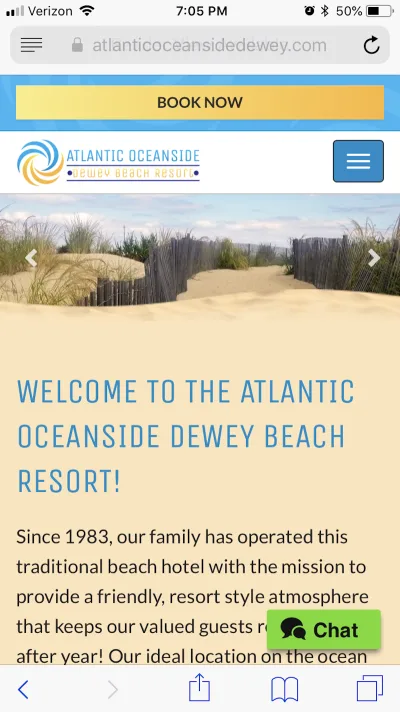
Берег Атлантического океана — крайний пример того, как это сделать, но я считаю, что он все равно сделан хорошо:

В самом верху веб-сайта Atlantic Oceanside находится заметная кнопка «Забронировать». Конечно, некоторые пользователи могут быть не готовы нажать на курок при бронировании отеля сразу же после входа на сайт, но все же неплохо иметь кнопку там. Напоминаем, что процесс бронирования будет максимально безболезненным.

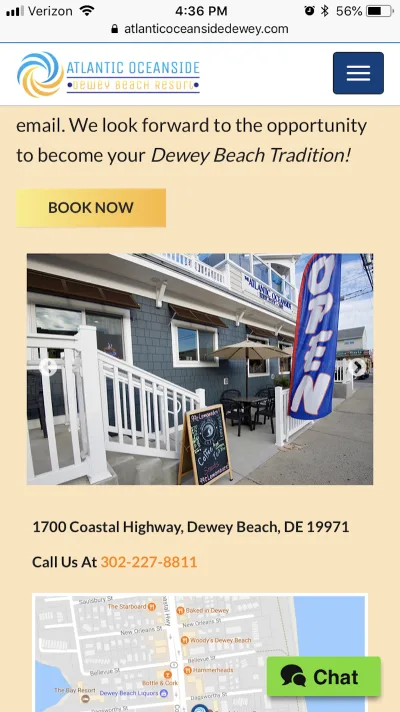
Для посетителей, которые не готовы бронировать сразу, веб-сайт включает один и тот же призыв к действию на остальной части сайта. Он последовательно разработан и сформулирован таким образом, чтобы посетители всегда знали, где его найти.

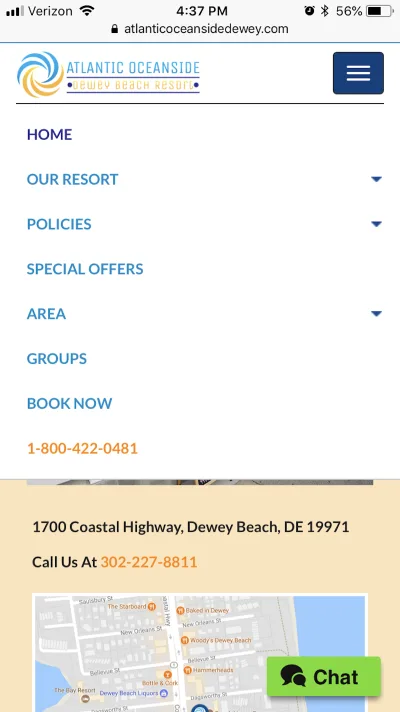
Есть еще один экземпляр CTA, который, как мне кажется, расположен довольно удачно, и он существует в навигации. Вы можете видеть, что сначала представлены все важные сведения о пребывании гостя, но затем «Забронировать сейчас» и номер телефона компании находятся внизу списка, поэтому пользователям не нужно копаться на страницах, чтобы найти эту информацию.
Если вы хотите упростить конверсию для мобильных пользователей, не прячьте CTA.
Стратегия 7: включите функции геотаргетинга
Последняя стратегия, которую я рекомендую, касается не столько дизайна, сколько функций, которые вы можете применить к своему сайту, чтобы предоставить посетителям персонализированный опыт.
Службы геотаргетинга и геолокации (например, технологии маяков) были действительно горячими темами несколько лет назад. Вспомните, когда Pokemon Go был всем, о чем можно было говорить. Мобильные пользователи охотно предоставляли приложениям данные о своем местоположении в обмен на то, что они считали ценным опытом. Я считаю, что вы должны делать то же самое при разработке мобильных веб-сайтов для пользователей локального поиска.
Благодаря функциям геотаргетинга у вас есть возможность улучшить впечатления посетителей так, как не может веб-сайт, работающий по всему миру.
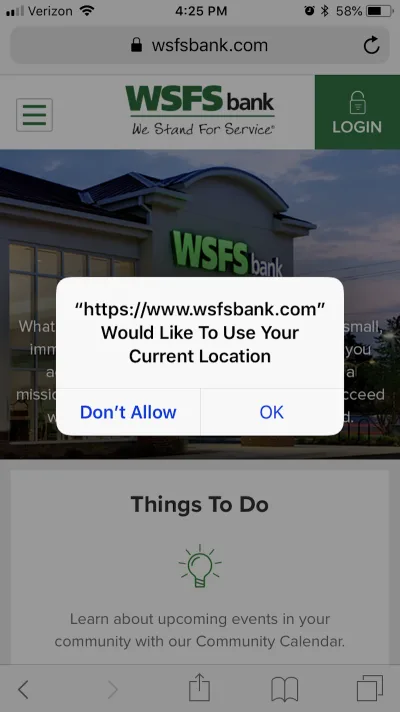
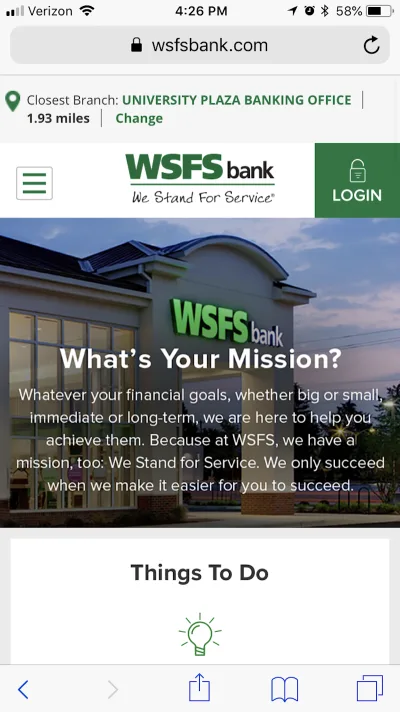
WSFS Bank является примером бизнеса, который эффективно использует эту функцию. Во-первых, он запрашивает разрешение на использование текущего местоположения, определенного мобильным устройством пользователя:

После предоставления доступа к мобильному веб-сайту пользователю в верхней части отображается информация о ближайшем местонахождении банка WSFS:

Есть и другие варианты использования геотаргетинга, которые также могут оказаться полезными для ваших посетителей. Например, вы можете предлагать целевые скидки, включать проверки доступности в магазине и конвертировать цены в местную валюту (если она не совпадает с вашей). В конечном счете, ваш доступ к их местоположению должен использоваться для улучшения их опыта и принуждения их к конвертации в Интернете или к посещению физического местоположения.
Подведение итогов
Дизайн для мобильных устройств в наши дни не так уж и сложен, поскольку у нас было время приспособиться к этому. Тем не менее, разработка мобильных веб-сайтов для пользователей локального поиска — это совсем другая история. Дело не в том, что они не ценят отзывчивый дизайн или короткие контактные формы, как все остальные. Просто их мотивация и цели не всегда такие же, как у всех остальных.
Таким образом, помимо разработки веб-сайтов для индексации с мобильных устройств, обратите внимание на то, как дизайн влияет на появление веб-сайта в результатах поиска, а также на то, как его воспринимают пользователи локального поиска.
