Использование жидких эффектов в веб-дизайне
Опубликовано: 2021-02-10Если вы хотите выделиться среди конкурентов и заявить о себе, вам нужно приложить дополнительные усилия. Это первое правило современных онлайн-джунглей. Однако это не значит, что нужно изобретать велосипед или иметь кучу денег, чтобы позволить себе грандиозное решение, чтобы произвести впечатление.
Дело в том, что, несмотря на всю суету вокруг больших идей, мелкие детали все равно имеют значение. Они всегда имеют значение. Вы можете иметь обычный веб-сайт с базовой структурой и традиционным дизайном и при этом выделяться из толпы. Все, что вам нужно сделать, это обогатить пользовательский опыт некоторыми небольшими, хорошо продуманными функциями. И кажется, что многие креативщики присматриваются к этому обходному пути, поскольку современные веб-сайты изобилуют микроскопическими решениями. Поэтому мы можем наблюдать множество крошечных тенденций.
Одним из таких небольших, но умных и впечатляющих трендов является эффект жидкости. Его суперсила заключается в том, что он просто тихо работает, улучшая общий пользовательский опыт и усиливая общее впечатление. Он гладкий, элегантный и утонченный.
Давиде Пероцци / Природный эликсир / Несатекс
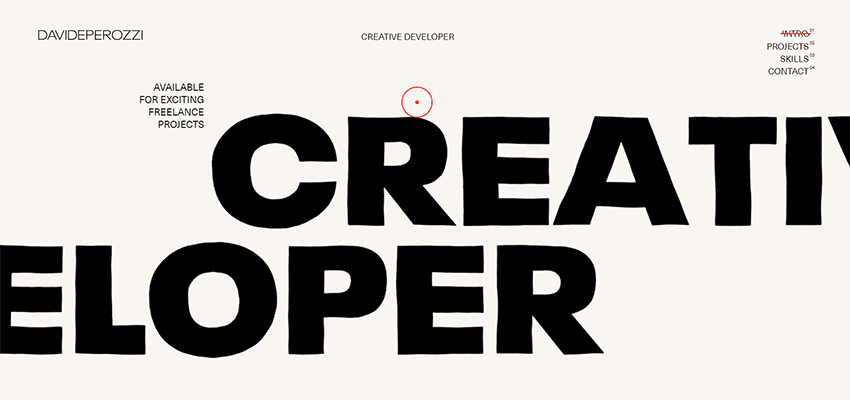
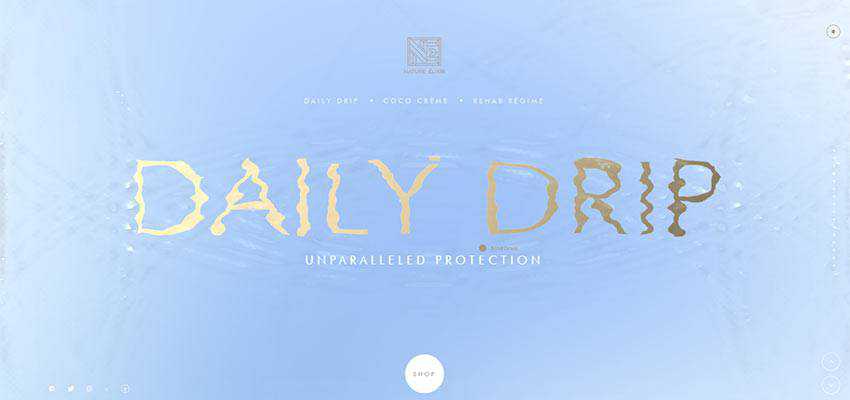
Рассмотрим личное портфолио Давиде Пероцци, Nature Elixir и Nesatex. Эти три примера показывают тенденцию с разных сторон.

Давиде Пероцци использует водянистое поведение, чтобы привлечь внимание к слогану своего веб-сайта, не делая его громким. Решение здесь едва заметно. Тем не менее, этого достаточно, чтобы привлечь внимание. Это придает чистому и аккуратному интерфейсу прекрасную изюминку. Кроме того, это помогает отразить творческую душу артиста, а также показать всем, что Давиде — тот, кто следит за тенденциями и умеет их применять, не перегружая публику.

Команда разработчиков Nature Elixir использует водную поверхность в одном из разделов слайдера главной страницы. Вы можете играть с ним, используя курсор мыши. Вы можете оставить рябь и следы, нарушив безмятежность поверхности. Здесь раствор используется для поддержки сути продукта, а также для поднятия настроения.

В случае с Nesatex жидкостное поведение — это просто феерия, которая придает области героя приятный оттенок индивидуальности и своеобразия. Он также присутствует в слайдере, но на этот раз придает слайдам дополнительную динамику, а также обогащает переходы между ними.

Академия eumRay
Жидкоподобный эффект можно увидеть повсюду. В настоящее время он довольно популярен среди веб-художников. Его сфера использования не ограничивается только фонами в зонах героев, хотя именно здесь он процветает. Возможно, вы уже видели, что это идеальный кандидат для перехода ползунков на новый уровень. Обратите внимание на eumRay Academy, где решение улучшает общий пользовательский опыт благодаря причудливым эффектам перехода.
Он имеет обычный дизайн с точки зрения компоновки и окраски. Однако эффект жидкости не дает ему выглядеть банально. Это делает интерфейс интригующим и причудливым. И, в то же время, этой технике удается сохранить свой деловой характер. Решение используется в слайдере и как основной раскрывающий эффект для показа разделов на прокрутке.

Напитки Флива / Комбу
Команды Fleava и Kombu Drinks легко обогащают классическую эстетику ноткой причудливости. В обоих случаях последний служит прекрасным эффектом перехода между слайдами, который делает эту простую карусель оригинальной и привлекательной.


Руя Диджитал
Когда дело доходит до эффекта перехода, тенденция может быть полезной для всех выдвижных навигационных меню, скрытых за кнопками-гамбургерами. В качестве яркого примера рассмотрим Ruya Digital. Каждое открытие и закрытие главного меню сопровождается специальным слоем, который стекает сверху вниз.
Он имеет красивый ретро-градиентный фон с очень плавным и тонким поведением. Он ярко отделяет переднюю сторону от задней, но при этом умело связывает все вместе.

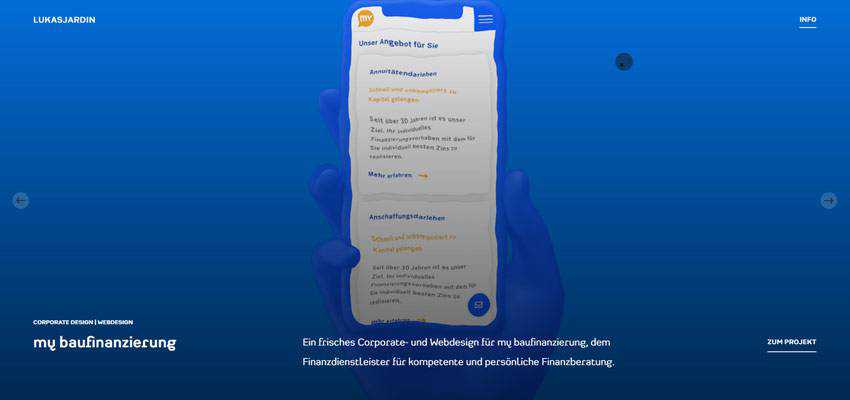
Балкони / Лукас Жарден
Жидкий эффект можно использовать как заманчивую изюминку. Рассмотрим Balconi и личное портфолио Лукаса Жардена.
Креативная команда официального сайта Balconi использует решение, чтобы добавить изюминку в довольно тривиальный дизайн домашней страницы. Как видите, фон был разделен на две горизонтальные части. Верхняя часть приводится в движение. И его движения настолько нежны и утонченны, что добавляют эстетики, а не делают все о себе. Решение предоставляет пользователям несколько ненавязчивых привязок фокуса, а также поддерживает тему (буквально).

Лукас Жарден сочетает тон своего творческого личного портфолио с плавным поведением. Здесь он применяется к изображениям, размещенным в ползунке главной области. Идея оставляет хорошее первое впечатление. Это не перегружает и не раздражает — это просто делает вещи захватывающими.
Эффект хорошо сочетается с остальной частью веб-сайта, добавляя проекту немного индивидуальности. Это отличный пример того, как сделать обычную карусель на основе изображений особенной и уникальной.

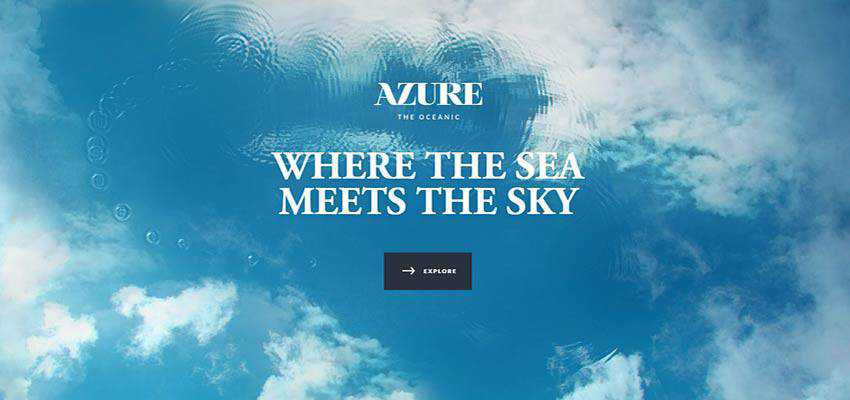
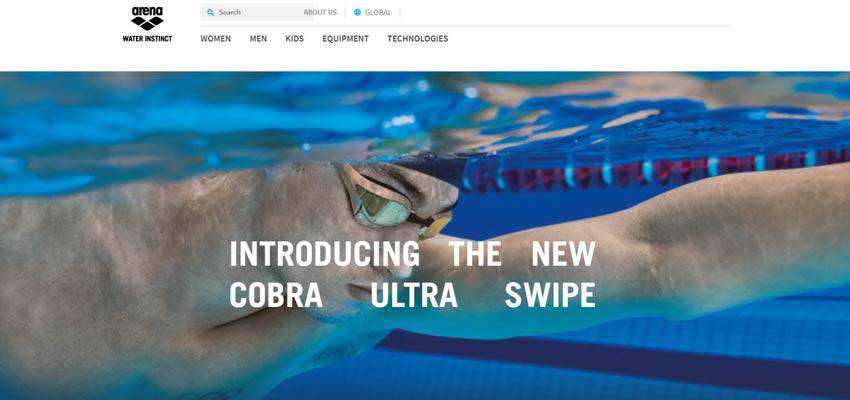
Azure The Oceanic / Cobra Ultra Swipe
Конечно, одной из областей, где эффект жидкости ощущается как дома, являются дизайны с тематикой, вдохновленной водой. Давайте познакомимся с Azure The Oceanic и Cobra Ultra Swipe.
Название первого сайта говорит само за себя. С самого начала становится очевидным, что водная тема здесь правит балом. И без умело воспроизведенного жидкостного поведения он, несомненно, что-то потеряет. Как и в случае с Nature Elixir, здесь вам предлагается принять участие в небольшой игровой площадке с динамической поверхностью, на которой вы можете оставлять рябь. Весело и увлекательно.

Что касается Cobra Ultra Swipe, несмотря на то, что табличка с названием поначалу не проясняет историю проекта, область героев говорит сама за себя. Сайт посвящен очкам для подводного плавания, поэтому неудивительно, что команда выбрала водные мотивы. Эффект жидкости, который можно увидеть в области героя, а также на всем веб-сайте, подходит как перчатка.

Приливная сила
Магнетическая сила этого крошечного тренда кроется в его происхождении. По сути, это умело имитируемое поведение воды. И все мы знаем, что есть три вещи, на которые люди могут смотреть вечно, и вода — одна из них.
Жидкостному эффекту просто суждено покорить сердца посетителей. И это, безусловно, делает это. Используемый в малых дозах, он без особых усилий вносит свой вклад в проекты, делая пользовательский опыт незабываемым.
