12 фантастических примеров использования линий в веб-дизайне
Опубликовано: 2020-10-05В наши дни в веб-дизайне существует множество крошечных тенденций. Мы уже обсудили одинокие, но привлекающие внимание мышиные хвосты, манипуляции с курсором мыши и треугольники в качестве декора. Каждый месяц приносит нам интересные идеи, которые превращаются в выдающиеся функции пользовательского интерфейса. Они делают интерфейсы по-настоящему привлекательными и освежающими, избавляя их от ощущения обыденности. Одним из таких свежих трендов является использование линий в дизайне.
Тренд – это не что-то новое, экстраординарное или неожиданное. Уже несколько лет мы наблюдаем рост популярности геометрических решений: абстрактных центральных элементов на основе Three.js, перекрывающихся прямоугольников, треугольников, разбросанных по всей области героя и т. д. Кажется, теперь очередь линейки поразить онлайн аудитория.
Удивительно, но использование линий в качестве декоративного инструмента имеет особый потенциал. Тонкие линии могут легко добавить к нежной или деликатной эстетике. Если это толстая линия, она, естественно, может способствовать столь популярному в наши дни брутальному дизайну. Кроме того, не будем забывать, что линии также могут играть роль проводника, который ведет взгляд посетителя из одной точки в другую, образуя зрительный путь. Это также проверенный временем способ расстановки акцентов.
Давайте рассмотрим несколько выдающихся примеров линий в веб-дизайне и сами посмотрим, что они могут привнести в проект.

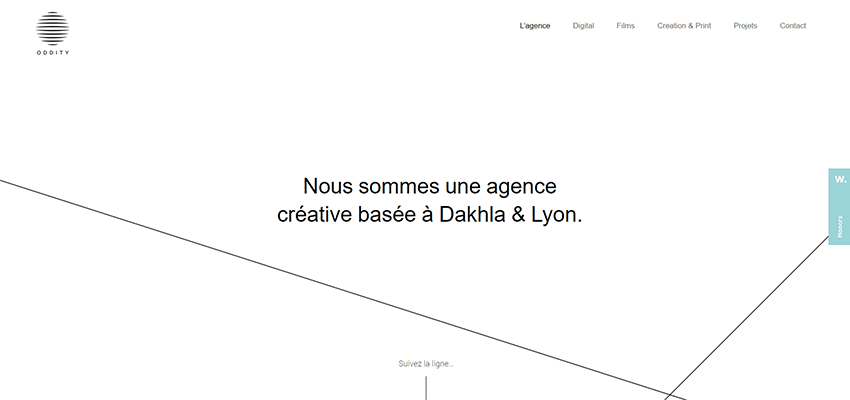
Странная линия
Я считаю, что табличка с названием этого агентства говорит сама за себя. В логотипе есть не только линии, но и название агентства. Так что неудивительно, что линии можно увидеть на протяжении всего проекта. Сначала нас встречают в районе героя. Затем они следуют за посетителями на их пути по странице. Общий дизайн основан на большом количестве свежего воздуха, тонне белого пространства и классической черно-белой окраске. Здесь линии чувствуют себя как дома.

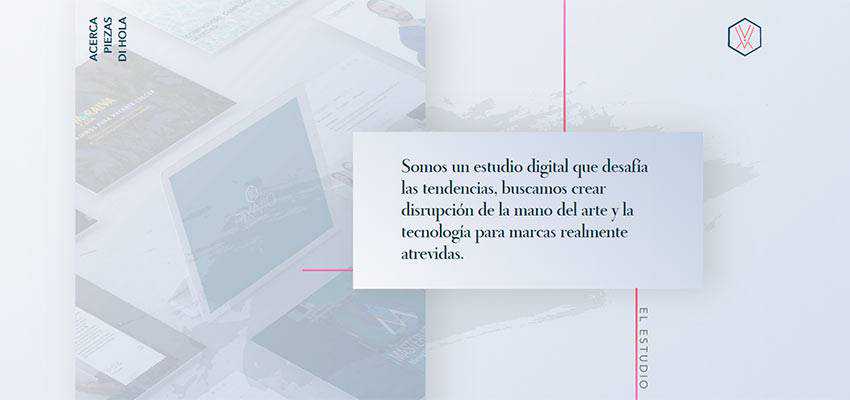
Пиксавио
Как и в предыдущем примере, геометрия задает тон всему проекту. Вся красота дизайна Pixavio достигается с помощью прямоугольников разных размеров, а также различных декоративных элементов, таких как точки, круги, зигзаги и т.д. Здесь идеально вписались линии. Они используются для обогащения области героя, выделения заголовков. и даже сделать дополнительный акцент на кнопке отправки в контактной форме.

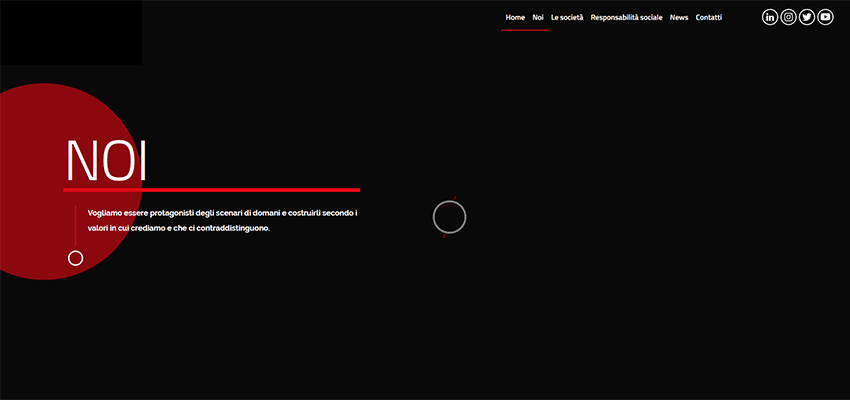
Габиано
В то время как предыдущие примеры сосредоточены вокруг острых углов, команда Gabiano делает выбор в пользу плавных изогнутых линий круглой формы. Круги есть везде: в логотипе, иконках соцсетей, слайдере и даже типографике. Линии естественным образом взаимодействуют с полыми круглыми плоскими фигурами, а также умело придают слоганам и заголовкам дополнительный акцент.

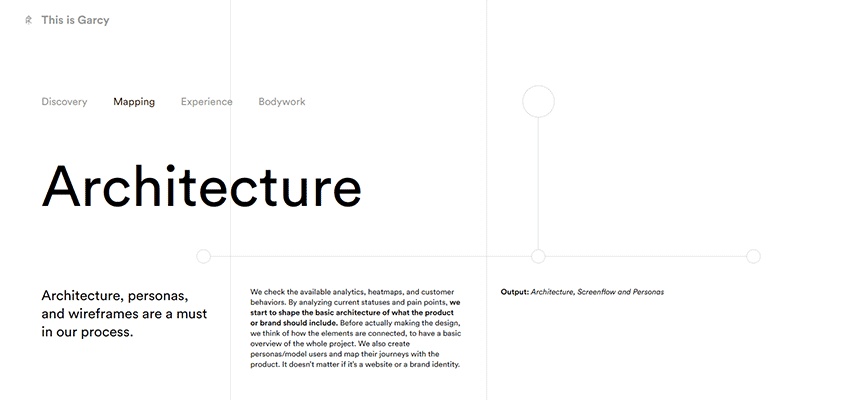
это Гарси
Том Гарси выбирает линии, чтобы оживить фон, тем самым избавляя дизайн от чрезмерного упрощения. Благодаря бледно-серому тону они почти сливаются с белым полотном. Тем не менее, они все равно тонко разбивают экран на несколько блоков, выделяя текст. На других страницах линии используются, чтобы связать дизайн воедино и добавить изюминку в эстетику.

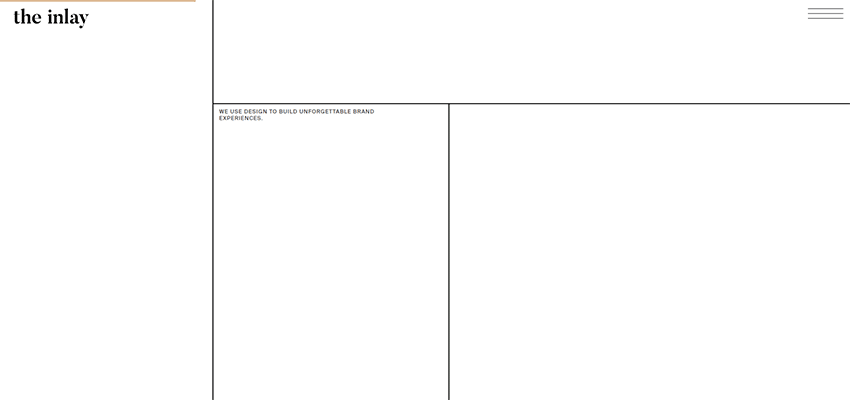
Инкрустация
Как и в предыдущем примере, линии в The Inlay делят экран на несколько частей, давая команде, стоящей за проектом, возможность правильно обрабатывать значительное количество пробелов. Дизайн кажется просторным, воздушным, чистым и, конечно же, минималистичным. Тем не менее, это не выглядит скучно. Наоборот, выглядит отлично. Эта великолепная легкость и разумное использование пространства производят фантастическое общее впечатление.

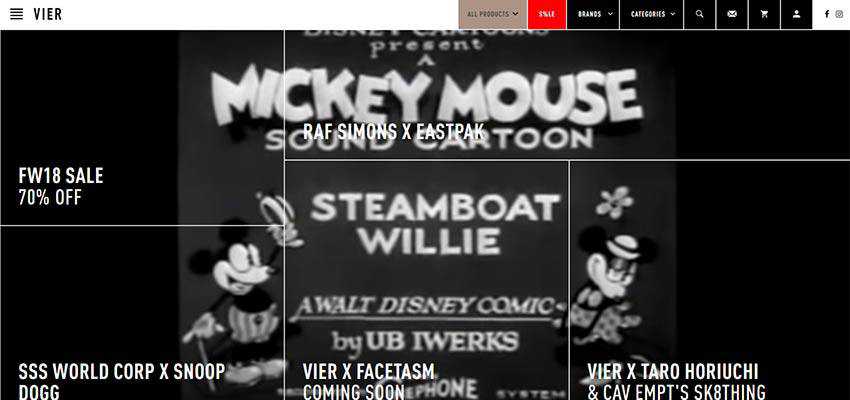
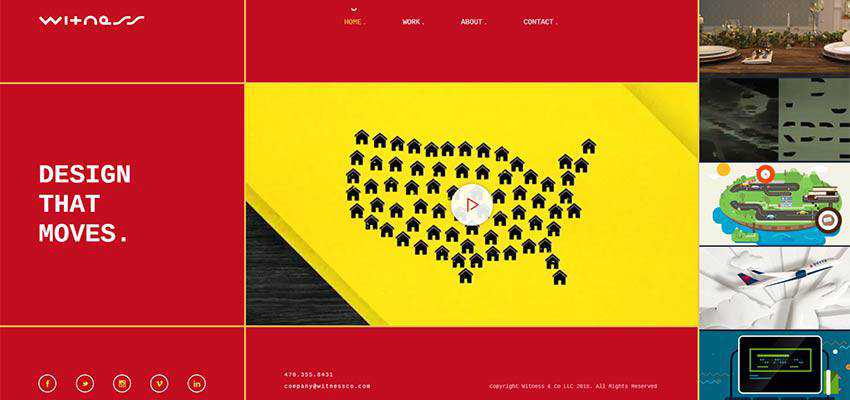
ВИЕР АНТВЕРПЕН / Свидетель
VIER ANTWERP и Witness идут по одному и тому же пути, но в их случаях тенденция кажется жестокой. Линии образуют здесь подразделы, очерчивающие сетку. Если в двух предыдущих примерах решение выглядит деликатно и изящно, то здесь оно вынесено на поверхность, демонстрируя грубую, примитивную природу линий.


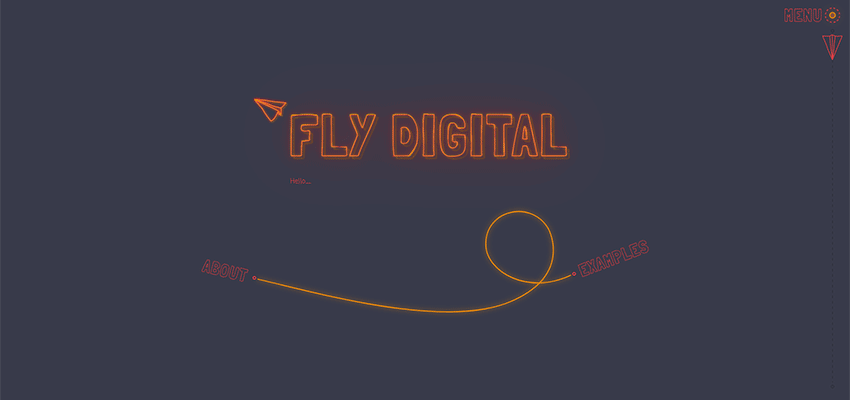
Летать в цифровом формате
В Fly Digital вы найдете множество линий. Именно здесь красивый стиль линий встречается со смелыми и экстравагантными неоновыми цветами, что приводит к выдающемуся результату. Очерченная типографика, полые квадраты и прямоугольники и, конечно же, светящиеся в темноте линии — дизайн минималистичный, но блестящий.

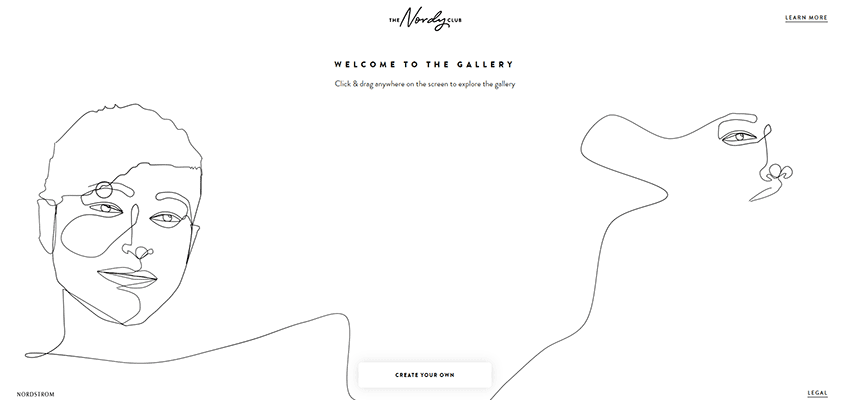
Норди Клуб
Здесь линия стоит за художественной стороной проекта. Он не только создает красивые рисованные портреты на главном экране, но и ведет посетителей от начала диалога до «входа на портал». Он привлекает внимание и поддерживает интерес, играя важную роль в прелюдии.

Красная планета
В отличие от предыдущего примера, линии на главном экране Red Planet едва заметны, но они есть. Они настолько деликатны и тонки, что не все из них поначалу выходят на первый план. Однако они прекрасно вписываются в космическую тематику зоны героя, обогащая ее геометрическим очарованием. Очереди можно увидеть везде, куда бы вы ни пошли. Они гармонируют со всей страницей.

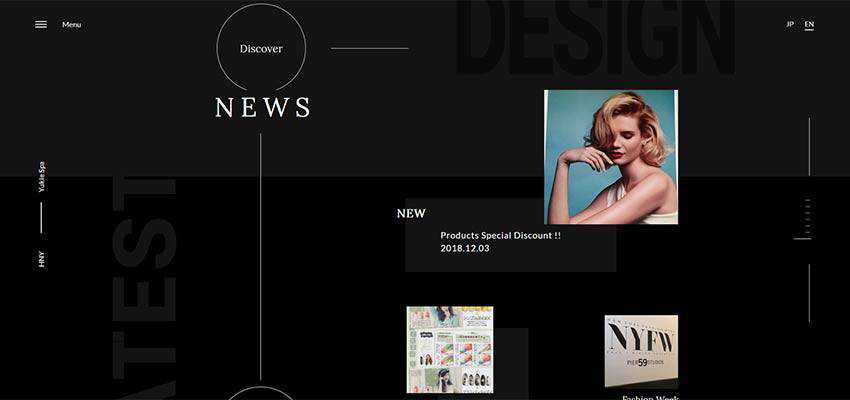
Юки Нейл Нью-Йорк
В этом дизайне много линий – как вертикальных, так и горизонтальных. Они используются для различных целей: некоторые из них носят чисто декоративный характер, в то время как другие служат для навигации, например, короткие линии, используемые для навигации по ползунку, или кнопка-гамбургер. Все они тонкие, чтобы органично дополнить нежную женственную атмосферу проекта, мило играя полыми пуговицами.

Безумная студия
Команда Mad Studio использует линии в основном в декоративных целях. Делают это ловко. Как вы могли заметить здесь, линии в основном диагональные. Причина проста: здесь диагональная линия является сердцем и душой фирменного стиля. Обратите внимание на логотип: есть небольшая диагональная линия. Диагональное положение можно увидеть в различных деталях. Например, узкий наклонный прямоугольник, расположенный в центре каждого слайда, призыв к действию и, конечно же, фоновая графика. Ультратонкие линии отлично поддерживают тему и благодаря своему динамичному поведению придают проекту современный вид.

Следуйте линиям
Линии — это просто линии. Будь то ультратонкие или толстые, прямые, изогнутые или зигзагообразные. Это просто примитивная геометрическая субстанция. Тем не менее, веб-дизайн — это место, где все может получить место под солнцем; и такая простая вещь может стать инструментом, чтобы произвести впечатление.
Мы рассмотрели с десяток примеров, когда линии получили возможность проявить свою внутреннюю гениальность и блеснуть креативностью. Некоторые из них были чисто декоративными, а другие играли важную роль в создании комфортного пользовательского опыта. Расскажите, какой из них привлекает ваше внимание?
