Жизненный цикл компонентов Angular: методы, разные типы и интерфейс
Опубликовано: 2021-06-21Оглавление
Введение
Клиентская платформа, которая позволяет создавать приложения как для Интернета, так и для мобильных устройств, является угловой. Он был представлен в 2009 году компанией Google. Первоначально платформа поддерживала Javascript и HTML, которые были заменены Angular TypeScript и другими языками сценариев.
Многие версии Angular были разработаны с AngularJS до Angular-7 и так далее. Какой бы ни была версия, англо, как правило, состоит из компонентов. Поэтому понимание компонентов важно для получения четкого понимания обработки компонентов.
Однако каждый компонент angular имеет определенный образ жизни, где каждый этап жизненного цикла angular проходит этапы инициализации и этапы уничтожения.
В статье речь пойдет о событиях жизненного цикла различных компонентов angular.
Методы жизненного цикла
Компоненты в angular имеют разный жизненный цикл и определенное количество стадий, через которые осуществляется процесс инициализации до уничтожения. Различные этапы компонентов называются «событием ловушки жизненного цикла».
Для управления компонентами в angular разработчики могут использовать события ловушек на разных этапах приложения. Присутствует восемь типов событий хука жизненного цикла, которые разработчики могут использовать в любом из компонентов angular. Вызов функции, соответствующий конкретному событию жизненного цикла, должен быть добавлен разработчиком.

Метод конструктора должен присутствовать для каждого компонента, поскольку компоненты принадлежат классу машинописного текста. Это всегда конструктор класса компонента, который выполняется первым перед выполнением любой из ловушек жизненного цикла angular . Для добавления любых зависимостей можно использовать конструктор нужной задачи. Хуки жизненного цикла angular выполняются в определенном порядке.
Всякий раз, когда происходит инициализация любого компонента в angular, создаются и представляются корневые компоненты. Затем создается наследник компонентов.
Разделение этапов жизненного цикла происходит на две фазы: фаза, которая связана с компонентом, и другая, которая связана с дочерними элементами компонента.
Читайте также: Захватывающие идеи проекта Angular
Крючки разных типов жизненного цикла
1. нгонизменения —
Это событие вызывается каждый раз, когда происходит изменение значения управления входом. Это событие вызывается изменением значения связанного свойства. Карта данных, содержащая изменения, т. е. предыдущее и текущее значение свойства в SimpleChange.
- Характеристики
- Компоненты, имеющие вход, могут использовать этот метод.
- Всякий раз, когда происходит изменение значения ввода, вызывается метод.
2. нгОнинит
После инициализации компонента или отображения свойств привязанных данных инициализируется событие ngOnInit. Событие вызывается один раз только после события ngOnChanges. Следовательно, событие в основном отвечает за инициализацию данных компонентов.
- Характеристики
- Данные в компоненте инициализируются этим событием.
- Метод вызывается, когда значения ввода установлены.
- Angular CLI по умолчанию добавил этот хук ко всем своим компонентам.
- Метод можно вызвать только один раз.
3. нгдочекк
После проверки входных свойств компонентов angular происходит срабатывание события ngDoCheck. В основном это делается для обнаружения или воздействия на любые изменения, которые angular не может обнаружить. Исходя из логики разработчика, проверку можно реализовать. Следовательно, реализация любой пользовательской логики изменения или алгоритмов для обнаружения изменений в любых компонентах разрешена событием.
- Характеристики
- Для любого обнаружения изменений angular запускает этот метод.
- Метод вызывается для обнаружения изменений.
4. нгафтерконтентинит —
После проецирования внешнего контента в поле зрения компонента вызывается событие ngAfterContentInit. Для проверки всех привязок компонентов в первый раз этот метод выполняется в первый раз. Его выполнение следует за выполнением метода ngDoCheck(). Дочерний компонент обычно связан с этим методом.
- Характеристики
- Изначально метод вызывается после ngDoCheck.
- Работа выполняется за счет инициализации контента.
5. ngAfterContentChecked —
За проекцией внешнего контента в компонент следует проверка проецируемого контента. Метод вызывается каждый раз, когда выполняется проверка содержимого через механизм обнаружения изменений angular. Выполняется после выполнения метода ngAfterContentInit(). Также метод выполняется после последующего выполнения ngDoCheck(). Обычно это связано с инициализацией дочерних компонентов.
Характеристики
- Для начала метод ожидает завершения ngContentInit.
- Выполнение выполняется после ngDocheck.
6. нгафтервиевинит
При инициализации компонентов angular и дочерних компонентов вызывается метод ngAfterViewInit. После выполнения метода ngAfterContentChecked в первый раз вызывается метод ngAfterViewInit. Метод применим только к компонентам angular.
Характеристики
- Только один раз вызов метода генерируется после инициализации представления компонента.
7. нгАфтервиевчеккед —
Сразу после метода ngAfterViewInit вызывается метод ngAfterViewChecked. Всякий раз, когда метод обнаружения изменений angular выполняет проверку компонентов, выполняется метод ngAfterViewChecked. Метод также выполняется после выполнения ngAfterContentChecked(). Кроме того, при изменении привязки директив дочернего компонента метод выполняется.

Характеристики
- Вызов генерируется после инициализации и проверки.
- Работа метода начинается после завершения каждого метода ngDocheck.
8. нгондестрой
Метод вызывается непосредственно перед уничтожением компонентов с помощью angular. Чтобы избежать сценариев утечек памяти, метод может отсоединять обработчики событий, а также полезен при отписке наблюдаемых объектов. Только один раз вызывается метод для удаления компонента из DOM.
Характеристики
- Вызов генерируется непосредственно перед удалением компонентов из DOM.
Интерфейсы в жизненном цикле Angular
Класс компонентов можно использовать для определения методов крючков жизненного цикла angular . Однако с помощью интерфейсов можно вызывать методы. Имена интерфейсов аналогичны именам методов, но без префикса «ng». Это связано с наличием машинописного интерфейса с каждым из методов хуков жизненного цикла. Например, интерфейс ngOnInit называется OnInit. Только одно событие хука жизненного цикла определяется через единый интерфейс. Кроме того, компилятор не выдает никаких ошибок компиляции, если интерфейсы не реализованы.
Пример:
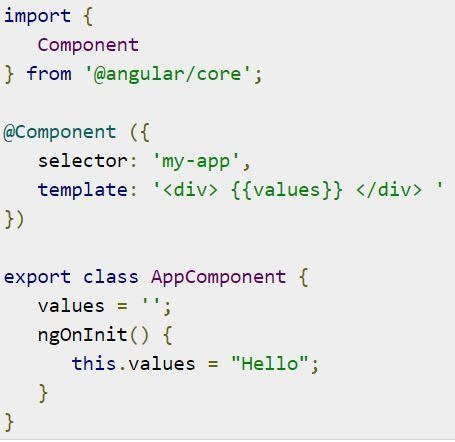
Был показан пример реализации ловушки жизненного цикла. Показанный ниже код должен быть помещен в файл app.component.ts.  Источник
Источник
Он показывает, как вызвать хук жизненного цикла ngOnInit.
Ниже показан пример добавления модуля в репозиторий ng-example. Имя модуля — lifecycle-hooks, в котором есть компоненты (как родительские, так и дочерние) для примера «ngOnChanges», который называется «пример изменений». Для маршрутизации к хукам жизненного цикла компонента маршрутизация добавляется на боковую панель, а компонент «changes-example» помещается внутрь этого компонента. Это показывает родительский компонент вместе с дочерним компонентом.
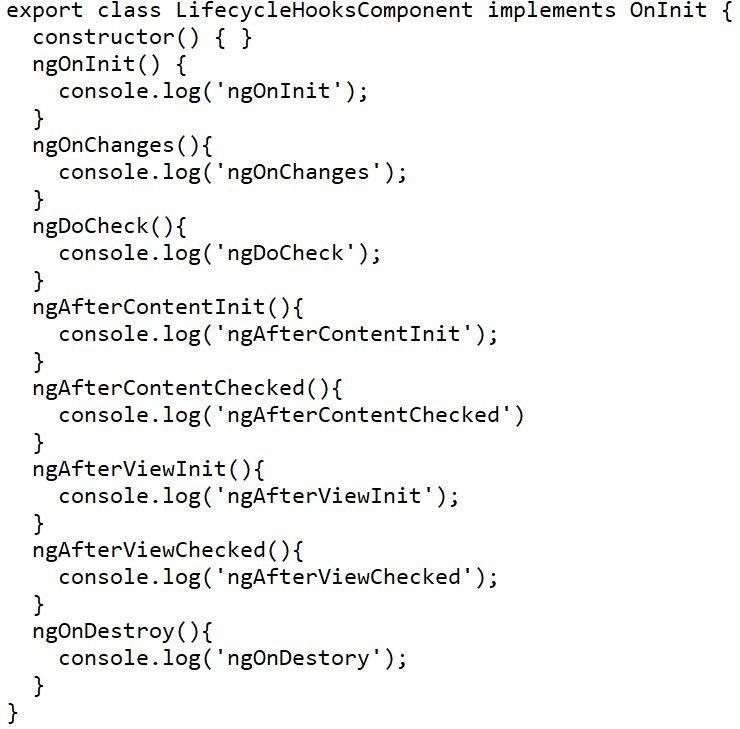
Затем все методы обработчиков жизненного цикла будут добавлены к обоим компонентам вместе с именем обработчика событий с именем console.log(). Дочерний элемент добавляется к операторам дочерней консоли для различения родительского и дочернего компонентов.
Внешний вид родительского компонента показан ниже.

Источник
Дочерний компонент идентичен, но является частью операторов console.log.
Запуск ng serve покажет порядок запуска событий. Он описывает порядок выполнения методов. Инициализация компонента, его содержимого, проверка содержимого, инициализация и проверка дочернего компонента. За ним следует окончательное объявление о том, что представление компонента инициализировано и проверено.
Читайте также: Как запустить проект Angular
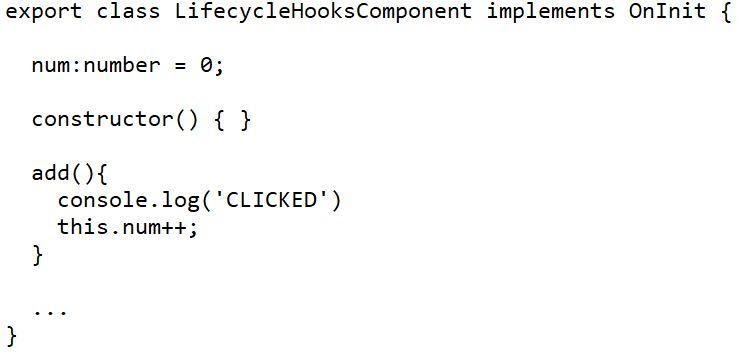
На следующем шаге к родительскому компоненту добавляется простое событие, в котором манипулируют некоторым значением ввода для дочернего элемента. Для этого в родительский компонент добавляется кнопка, которая при нажатии будет увеличивать число на единицу. Приращение будет передано дочернему элементу в качестве входных данных и будет отображаться.

Источник
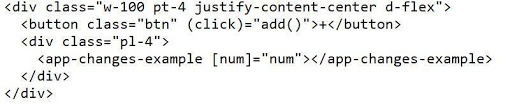
Внешний вид родительского html

 Ввод «число» отображается как:
Ввод «число» отображается как:
<h4>{{число}}</h4>
При нажатии кнопки «+» будет запущено событие, в котором события хуков жизненного цикла будут выполняться над компонентами. Событие «ngOnChanges» запускается в дочернем элементе, поскольку входное значение для дочернего элемента обнаруживается «ngOnChanges».
Изучайте онлайн-курсы по программному обеспечению от лучших университетов мира. Участвуйте в программах Executive PG, Advanced Certificate Programs или Master Programs, чтобы ускорить свою карьеру.
Заключение
В статье представлен обзор этапов угловых компонентов. Обсуждается конкретный порядок, в котором происходят перехватчики жизненного цикла angular , а также показано применение таких событий.
Чтобы расширить применение таких программных компонентов, вы можете ознакомиться с курсом upGrad « Executive PG Program in Software Development — Specialization in Full Stack Development ». Любой профессионал среднего уровня в возрасте от 21 до 45 лет может присоединиться к курсу, сертифицированному IIIT-Bangalore . Онлайн-курс предлагает преимущества живых лекций, практический опыт, статус выпускника IIIT-B и бесплатную сертификацию на 4 месяца в области науки о данных и машинного обучения. Если вы все еще стремитесь получить работу своей мечты, пройдите курс, который гарантирует трудоустройство в ведущих отраслях. Любые вопросы приветствуются нашей командой.
Что такое угловой Js?
Angular — это среда JavaScript, управляемая событиями. AngularJS использует концепции шаблона Model-View-Controller (MVC) для разработки одностраничных приложений. AngularJS не зависит от фреймворка, и его можно использовать в сочетании с другим фреймворком, таким как Backbone или Knockout. AngularJS получает шаблон модель-представление-контроллер (MVC). AngularJS также предоставляет облегченный объект области видимости, который можно внедрить в любой конструктор JavaScript. Приложения AngularJS в основном создаются с использованием HTML (или файлов HAML) и CSS (или файлов SASS), и их практически невозможно отладить через консоль браузера. Приложение создано с помощью файлов JavaScript, написанных на языке TypeScript. Модель программирования, управляемая событиями, предоставляемая AngularJS, позволяет разработчику инициализировать, изменять и запускать код для любого элемента в документе HTML.
Каков жизненный цикл компонента в Angular?
Angular — это фреймворк MVW (Model-View-Whatever), который использует то, что называется компонентом. Компонент — это модуль, который содержит состояние, поведение, стили и шаблон. Жизненный цикл компонента всегда начинается с создания компонента и заканчивается, когда компонент уничтожается. В Angular жизненный цикл компонента довольно прост. Это выглядит так: 1. Компонент создан. 2. Компонент связан. 3. Происходит обнаружение изменений. 4. Компонент уничтожен. Когда компонент инициализируется впервые, его представление и шаблон будут доступны (из привязок шаблона) и готовы к отображению. Когда обработчик события ngOnChanges() компонента обнаруживает изменение входного значения для одной из его привязок, компонент повторно отображает свое представление и повторно отображает свой шаблон.
Что такое хуки жизненного цикла в Angular?
У Angular есть хуки жизненного цикла, которые помогут вам расширить контроллер/сервис/фабрику по умолчанию. Думайте о крючках жизненного цикла как о состояниях вашего контроллера/сервиса/фабрики Angular. Крючки жизненного цикла — это методы, предоставляемые Angular для добавления некоторых функций в определенные моменты жизненного цикла нашего приложения Angular.
