4 урока, которым дизайнеры веб-приложений могут научиться у Google
Опубликовано: 2022-03-10Всякий раз, когда мне интересно, что еще мы могли бы сделать для улучшения опыта наших пользователей, я в первую очередь обращаюсь к Google. В частности, я захожу на сайт Google Developers или Think with Google, чтобы получить последние данные о потребителях.
Но сегодня я подумал: «Почему бы нам просто не скопировать то, что делает Google?»
В конце концов, Google должен идти пешком. Если нет, то как он сможет убедить кого-либо придерживаться его рекомендаций и руководств по SEO и UX?
Единственное, сайты и приложения Google не очень привлекательны. Они практичны и интуитивно понятны, это точно. Но стоит ли копировать дизайн? Эх.
Хотя это не имеет большого значения. Основные принципы создания хорошего веб-приложения существуют на каждой из его платформ. Итак, если мы ищем окончательный ответ о том, что обеспечит пользователям SaaS наилучший опыт, я думаю, нам нужно начать с анализа платформ Google.
Что Google учит нас хорошему дизайну веб-приложений
На чем мы хотим сосредоточиться, так это на компонентах, которые делают продукты Google такими простыми в использовании снова и снова. Воспроизводя эти функции в своем собственном приложении, вы эффективно уменьшите (если не полностью устраните) трения, с которыми в противном случае столкнулись бы ваши пользователи.
1. Сделайте первое, что они увидят, своим главным приоритетом
Когда пользователи заходят на вашу панель инструментов, последнее, чего вы хотите, — это чтобы они были перегружены. Их немедленным впечатлением, когда они входят в ваше приложение или возвращаются на панель инструментов, должно быть:
«Я именно там, где мне нужно быть».
Нет:
«Что, черт возьми, здесь происходит? Где мне найти X?»
Теперь, в зависимости от цели вашего приложения, обычно есть одна или две вещи, которые больше всего беспокоят ваших пользователей.
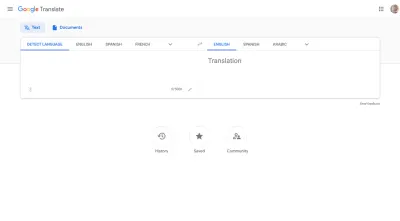
Допустим, у вас есть такое приложение, как Google Translate, которое имеет четкую утилитарную цель. Нет абсолютно никаких оправданий загромождению главной страницы. Они пришли сюда, чтобы сделать одно:

Так что не тратьте их время. Поместите инструмент впереди и по центру, и пусть все остальные страницы, настройки или уведомления отображаются как второстепенные функции приложения.
Чему еще этот пример учит нас, так это тому, как вы должны настраивать свой инструмент для пользователей. Google мог бы просто оставить это открытым, но по умолчанию:
Язык по умолчанию —> английский
Данные Google, вероятно, показывают, что это самый популярный способ использования приложения пользователями.
Хотя вы не видите его в настольном приложении, вы можете увидеть его на мобильном устройстве. Формула выглядит следующим образом:
Язык по умолчанию —> Недавний язык
Я подозреваю, что для новых пользователей Google установит перевод на родной язык пользователя (как указано в их пользовательских настройках Google).
Если у вас есть доступные данные, используйте их для настройки значений по умолчанию, которые также уменьшат количество шагов, которые должны выполнять ваши пользователи.
Не каждое веб-приложение предоставляет пользователям практический инструмент для решения проблемы. В некоторых случаях приложения позволяют пользователям упорядочивать и автоматизировать сложные процессы, а это означает, что их главная забота будет заключаться в том, насколько хорошо эти процессы выполняются.
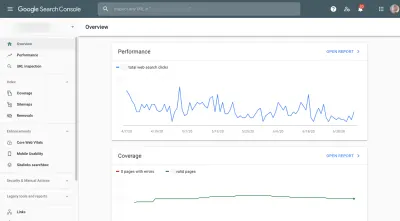
Для этого мы можем взглянуть на такой продукт, как Google Search Console, который предоставляет пользователям данные о том, как их сайты работают в поиске Google, а также информацию о проблемах, которые могут их сдерживать.
Неудивительно, что первое, что они видят при входе в него, это:

Производительность (количество кликов в поиске Google) и охват (количество страниц, проиндексированных без ошибок) выше первой страницы. Ниже находится еще одна диаграмма, на которой показаны рекомендуемые улучшения для улучшения основных веб-показателей, удобства использования мобильных устройств и видимости дополнительных ссылок в поиске.
Итог: страница «Обзор» не усеяна диаграммами, отображающими каждую точку данных, собранную консолью поиска Google. Вместо этого он отображает только главные приоритеты, поэтому пользователи могут получить общее представление о том, что происходит, и не потеряться в данных, которые им не нужны в данный момент.
2. Создайте полезную и простую навигацию везде, где это необходимо
Это кажется легким делом, но я покажу вам, почему я поднимаю эту тему.
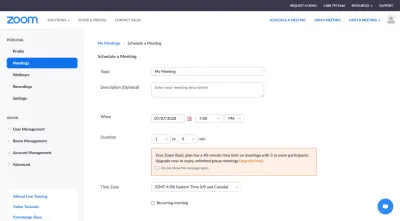
Zoom — отличное приложение для видеоконференций. Это бесспорно. Однако, когда пользователи хотят запланировать собрание из своего браузера, они видят следующее:

Варианты «Присоединиться к собранию» и «Провести собрание» хороши, поскольку оба они в конечном итоге подталкивают пользователя к настольному приложению. Тем не менее, интерфейс «Запланировать собрание» в браузере не очень удобен, потому что он оставляет панели навигации веб-сайта на месте, что только отвлекает от боковой панели приложения слева.
Как только ваши пользователи создадут логин и получат доступ к вашему приложению, им больше не нужно видеть ваш сайт. Откажитесь от навигации по сайту и позвольте им погрузиться в приложение.
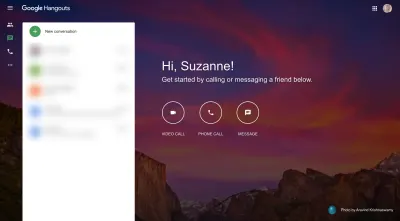
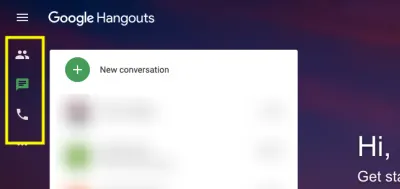
Или сделайте так, как это делает Google Hangouts. Разместите свое приложение так, как ожидают пользователи:
- Основная навигация по левой стороне,
- Кнопка меню «Гамбургер» и/или кнопка «Дополнительно» (…) содержат вторичную навигацию,
- Широкое открытое пространство для пользователей, чтобы играть в приложении.

Но Google Hangouts не полностью отказывается от веб-сайта google.com. Пользователи, которые хотят быстро перейти к одному из других продуктов Google, могут использовать значок в виде сетки в правом верхнем углу. Итак, если вы считаете, что вашим пользователям необходимо снова посетить ваш веб-сайт, вы можете встроить его в приложение таким образом.
Этот пример также демонстрирует, насколько важно максимально упростить навигацию.
Основная навигация Google Hangouts использует символы для представления каждой из вкладок/параметров приложения:

Хотя я думаю, что Google Hangouts может сойти с рук этот дизайн меню, состоящий только из значков, будьте осторожны с этим подходом. Если значки не понятны всем (например, гамбургер-меню, поисковое увеличительное стекло или знак «плюс»), вы не можете рисковать введением значков, создающих еще большую путаницу.
Как указывает NNG, есть разница между узнаваемостью значка и неоспоримостью его значения.
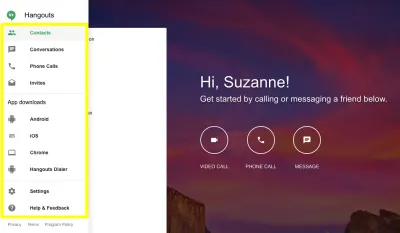
Таким образом, один из способов обойти это — сделать внешний вид меню только значком. Но при наведении метки появляются, чтобы у пользователей был дополнительный контекст для того, что каждая из них означает.

Что касается любой вторичной навигации, которая может вам понадобиться, включая навигацию по настройкам, вы можете написать метки, поскольку они появятся только после активации пользователем.

Хотя некоторые значки было бы достаточно легко идентифицировать, не все из них можно было бы узнать сразу (например, «Приглашения» и «Набор номера Hangouts»). Если хотя бы одна вкладка во вторичной навигации редко встречается в других приложениях, укажите их все.
И последнее: разделительные линии в этом меню — отличный выбор. Вместо того, чтобы втиснуть 10 вкладок/параметров в эту панель навигации вместе, они логически сгруппированы, что облегчает пользователям поиск того, что они ищут.
3. Предоставьте пользователям интеллектуальный поиск
В каждом приложении должна быть панель поиска. Это может помочь пользователям просеять контент, найти контакт, который они ищут, из длинного списка или задать вопрос о чем-то в приложении.
Чем сложнее ваше приложение, тем большую роль будет играть внутренний поиск. Но если вы хотите еще больше улучшить возможности поиска для ваших пользователей, вам нужно добавить в свою систему функцию предиктивного поиска.
Несмотря на то, что я уверен, что у вас есть линия поддержки, может быть, чат-бот и, возможно, часто задаваемые вопросы или база знаний, чтобы помочь пользователям найти то, что им нужно, интеллектуальная панель поиска может связать их с тем, что они действительно ищут (даже если они этого не делают). не знаю, как это сформулировать).
Google имеет эту функцию поиска, встроенную в большинство своих продуктов.
Вы знакомы с автозаполнением в самой поисковой системе Google. Но вот несколько других вариантов использования возможностей интеллектуального поиска.
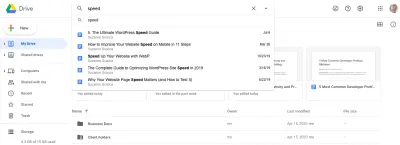
Google Диск соединяет пользователей с документами (всех типов — Docs, Sheets, Slides и т. д.), а также с соавторами, которые соответствуют поисковому запросу.

Пользователи, конечно, могут быть перенаправлены на полную страницу результатов поиска. Однако сама панель поиска предсказывает, какой контент наиболее релевантен запросу. В данном случае это самые последние написанные мною материалы, в названии которых есть термин «скорость».
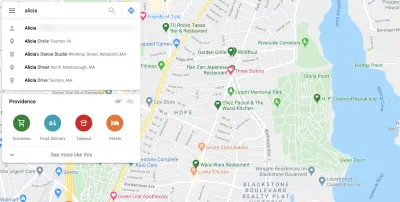
Карты Google — это удобный вариант использования, поскольку он извлекает данные из различных подключенных (Google) источников, чтобы попытаться предсказать, что ищут его пользователи.

В этом примере я набрал «Алисия». Теперь Google Maps знает меня довольно хорошо, поэтому первый результат — это фактически адрес одного из моих контактов. Остальные результаты относятся к адресам или предприятиям в радиусе 45 миль, содержащим слово «Алисия».
Однако это не просто тянет оттуда. Это один из тех случаев, когда чем приятнее вы делаете работу с приложением, тем больше ваши пользователи будут взаимодействовать с ним, а это означает больше данных.
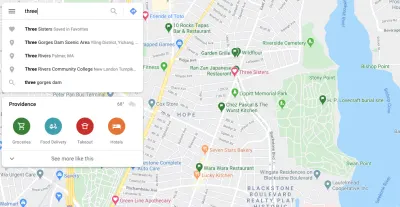
Например, вот что я вижу, когда ищу «три»:

Самое первое, что он подъезжает, это ресторан под названием «Три сестры» (кстати, это фантастический ресторан в городе Провиденс). Если вы посмотрите чуть выше центра карты, где находится красное сердце, это ресторан. Это означает, что я добавил его в свои Избранные места, и Карты Google фактически называют его таковым в результатах поиска.
Представьте, насколько больше ваши пользователи полюбили бы ваше приложение, если бы им не всегда было трудно добраться до контента, данных или страницы, которые они искали. Или выполнить желаемое действие. Когда вы даете своим пользователям возможность персонализировать свой опыт таким образом, используйте информацию, которую они предоставили вам, для улучшения их поискового опыта.
4. Разрешить пользователям изменять дизайн и макет приложения
Как дизайнер, вы можете сделать все возможное, чтобы создать удобный интерфейс для своих пользователей. Но давайте посмотрим правде в глаза:
Всем никогда не угодишь.
Однако, в отличие от веб-сайта, который в значительной степени представляет собой то, что вы видите, это то, что вы получаете, пользователи SaaS имеют возможность изменить дизайн и макет того, с чем они взаимодействуют, — если вы позволите им. И вы должны.
Есть много разных способов, которыми это может быть применено к созданному вами приложению.
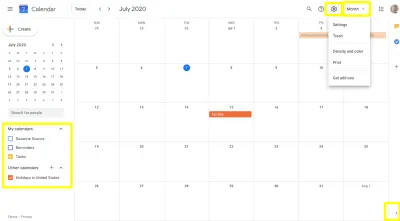
Календарь Google, например, имеет множество доступных параметров настройки.

Слева находится список «Мои календари». Пользователи могут выбирать, какие календари и связанные с ними события они хотят видеть в приложении.
В правом нижнем углу находится стрелка. Это позволяет пользователям скрыть боковую панель приложений Google и дать им больше места, чтобы сосредоточиться на предстоящих событиях и встречах.
В правом верхнем углу у пользователей есть два места, где они могут настроить свой календарь:
- Панель настроек позволяет им настроить цвет и плотность календаря.
- Раскрывающийся список «Месяц» позволяет им настроить, какая часть календаря отображается одновременно.
Все эти настройки будут полезны для любого приложения для управления проектами, планирования или назначения встреч.
Что касается других приложений, я бы рекомендовал обратить внимание на Gmail. Он полон настроек, которые вы можете адаптировать для своего приложения.
Раньше, если пользователи щелкали виджет «Настройки», они перемещались из приложения на специальную панель настроек. Честно говоря, это раздражало, особенно если вы просто хотели сделать небольшой твик.

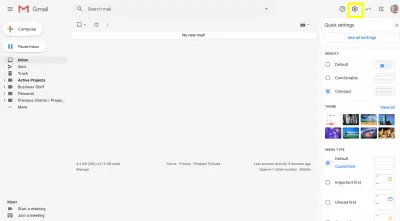
Теперь кнопка «Настройки» открывает эту панель в Gmail. Это позволяет пользователям настраивать такие вещи, как:
- Межстрочный интервал,
- Фоновая тема,
- Приоритеты сортировки входящих сообщений,
- макет области чтения,
- Просмотр беседы вкл/выкл.
Это недавнее обновление настроек Gmail, что, вероятно, означает, что это наиболее часто используемые настройки дизайна, которые на самом деле используют его пользователи.
Для любых настроек, которые пользователи хотят сделать, но которые они не могут найти на этой новой панели, они могут нажать «Просмотреть все настройки» и еще больше настроить дизайн и макет в приложении (среди прочего).
Другие настройки, которые могут оказаться полезными для вашего приложения:
- Клавиатурное управление,
- Темный режим,
- дальтоник,
- изменение размера текста,
- Переключение вида списка/сетки,
- Скрытие виджетов и баннеров,
- Отображаются столбцы.
Эти элементы управления дизайном и макетом не только позволяют пользователям создавать интерфейс, на который им приятно смотреть и который лучше подходит для их целей, они также могут помочь с доступностью.
Подведение итогов
Есть причина, по которой Google доминирует на рынке многих своих продуктов. Это дает пользовательский опыт. Конечно, во многом это связано с тем, что она имеет доступ к большему количеству пользовательских данных, чем большинство компаний.
И хотя мы должны разрабатывать решения для нашей конкретной аудитории, нельзя отрицать, что продукты Google могут помочь нам создать действительно прочную основу для любой аудитории — если мы просто будем обращать внимание на тенденции на разных платформах.
Дальнейшее чтение на SmashingMag:
- Ваш сайт вызывает стресс у посетителей?
- Эквивалентный опыт: эквивалентное мышление
- Доступные изображения, когда они важнее всего
- Как убедить других не использовать темные узоры
