МЕНЬШЕ Учебники | 20 полезных руководств по обучению LESS
Опубликовано: 2017-06-20Вы можете использовать LESS (Leaner Style Sheets), чтобы улучшить свои методы веб-разработки и расширить функции CSS.
Хотя это сложное расширение языка, его можно освоить путем интенсивного изучения. Для этого у вас есть потрясающая коллекция руководств по LESS, которые подходят как для начинающих, так и для разработчиков среднего уровня.
Вероятно, вы использовали или используете CSS в своих веб-проектах. LESS — это более продвинутая версия CSS, предлагающая новые функции, переменные, примеси и т. д. Это удобно, когда веб-сайт находится на обслуживании, поскольку позволяет настраивать и повторно использовать таблицу стилей для вашего сайта.
Откройте для себя эти 20 руководств по LESS и начните узнавать больше о том, что такое LESS и что он может сделать для вашего сайта.
PS Проверьте эти инструменты очистки CSS, которые вам понравятся!
Понимание меньшего - Less Tutorial для начинающих
Здесь у вас есть отличный учебник о том, как начать работу с LESS. Эта информация идеально подходит для любого новичка, хотя она может подойти и для среднего уровня, который хочет запомнить некоторые функции.
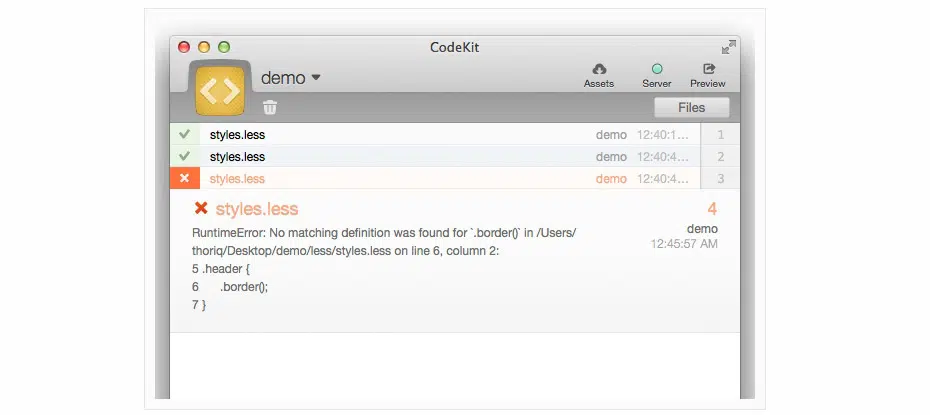
Делаем градиенты проще с LESS Mixins
Узнайте, как проще создавать градиенты с помощью миксинов LESS. Вы можете использовать его для линейных, радиальных или повторяющихся градиентов, изменять их цвета и ориентацию.
Стилизация приложений с помощью Less, Sass и Font Awesome
Вы можете применить красивый стиль к своим веб-сайтам, используя LESS. Вот учебник, который показывает вам несколько изящных трюков, которые вы можете использовать на своем сайте.
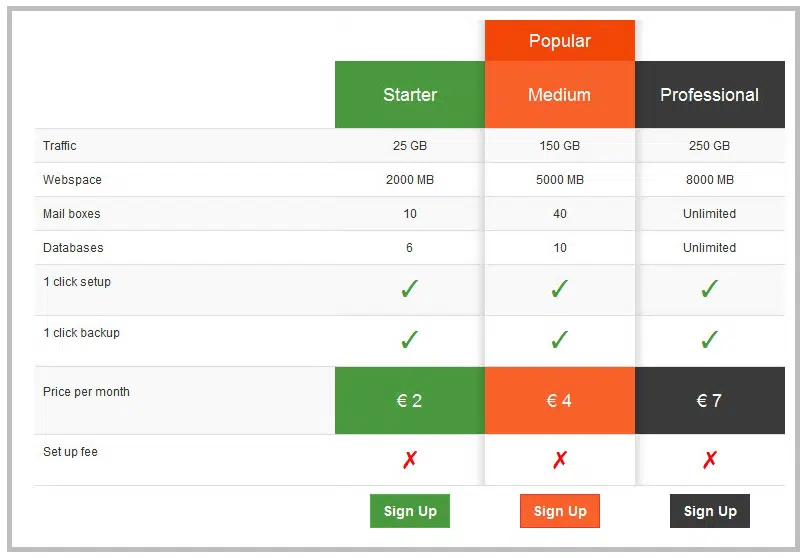
Таблица цен Bootstrap 3 в стиле LESS
Это еще одно отличное руководство по LESS, которое вы можете использовать, чтобы узнать больше о том, как успешно использовать его функции. Посмотрите и посмотрите, что нового вы узнаете.
Узнайте МЕНЬШЕ за 10 минут
Этот учебник содержит много синтезированной информации о LESS, что позволяет вам быстро узнать о нем много за короткий промежуток времени.
Понимание Less Guards и Loops
Это аккуратное руководство по LESS, в котором показаны полезные функции и способы их правильного использования. Эти советы обязательно пригодятся в будущем.
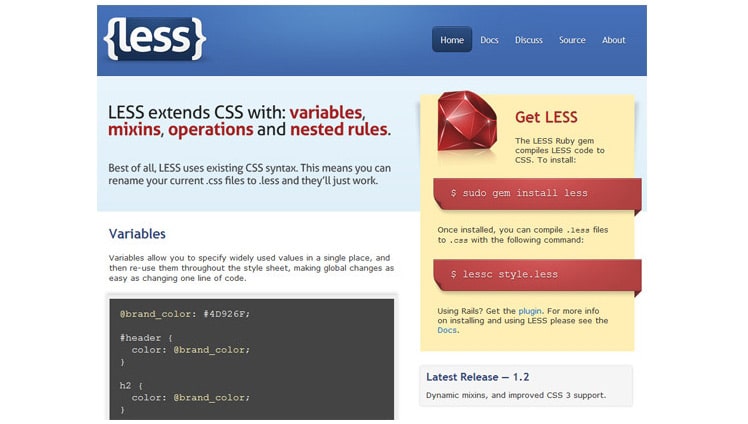
Что такое LESS и его преимущества?
Узнайте, что такое LESS, почему вам стоит его использовать, а также о его преимуществах. Все и многое другое доступно в этой статье, которую вы можете найти по ссылке ниже.
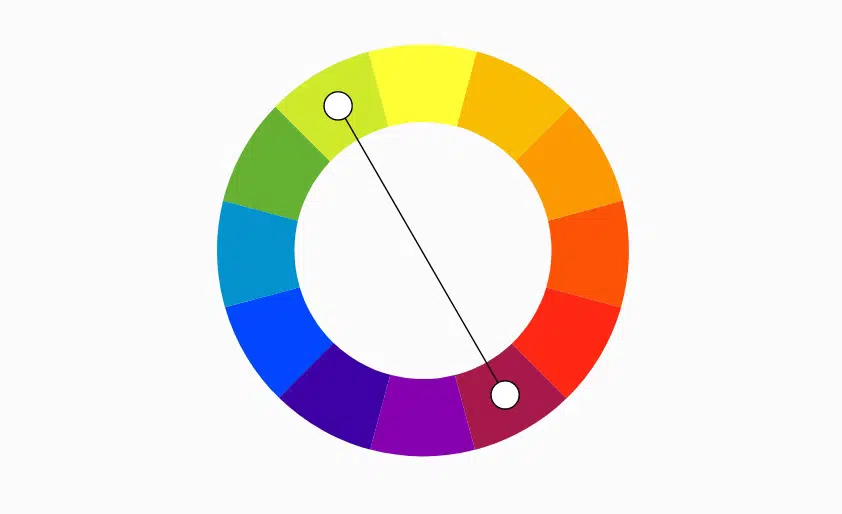
Создание цветовых схем с функциями LESS Color
Взгляните на этот замечательный учебник по LESS и узнайте, как создавать цветовые схемы с помощью функций цвета. Вы узнаете, как управлять цветами, упорядочивать их и многое другое.
Начало работы с препроцессорами CSS (Less и Sass)
В этом руководстве рассматриваются как Less, так и Sass, их функциональные возможности и ограничения. Вы узнаете больше о селекторах, миксинах и увидите, что это проще, чем с CSS.

Осваиваем Less Guards и Loops
Этот туториал содержит полезную информацию о Less guards и циклах. Вы будете создавать окна предупреждений, адаптивные сетки, генерировать CSS из изображений спрайтов и многое другое.
LESS CSS — руководство для начинающих
Less — это популярный препроцессор CSS, который позволяет быстро работать с переменными и функциями и настраивать их, что позволяет разработчикам создавать модульные и полностью управляемые стили CSS.
Начало работы с меньшими затратами
Начните с Less и узнайте больше о своих достижениях. Этот учебник содержит общие сведения о Less, его удобных функциях и синтаксисе.
Делать БОЛЬШЕ с МЕНЬШИМИ
Это отличный учебник по Less, который идеально подходит для любого веб-разработчика, начинающего, среднего или продвинутого. Взгляните и откройте для себя новые возможности Less.
Введение в LESS и сравнение с Sass
Этот туториал содержит важную информацию о Less и Sass, которая обязательно пригодится. Вы также найдете сравнение между ними.
Обучение МЕНЬШЕ Введение
Less имеет множество применений, вы можете по-новому управлять переменными, примесями, вложенными правилами, функциями из CSS. Взгляните на этот учебник и посмотрите, что нового вы можете узнать.
Более глубокий взгляд на LESS Mixins
Это отличный туториал, посвященный миксинам Less. Узнайте все о них, о том, как они работают и как правильно управлять ими в своих будущих проектах.
Использование препроцессора LESS CSS для более интеллектуальных таблиц стилей
Less во многом похож на CSS, вы можете использовать существующий код и работать с ним. В этом руководстве показано, как установить правильные связи между Less и CSS.
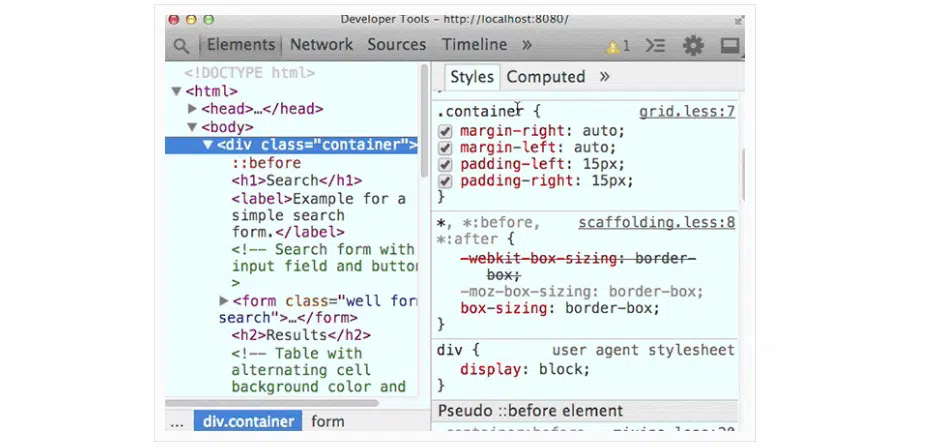
Работа с LESS и Chrome DevTools
Это руководство содержит полезную информацию о том, как успешно управлять Less и Chrome DevTools. Посмотрите и посмотрите, что нового вы можете узнать.
Научитесь использовать МЕНЬШЕ
Следуя этому руководству, вы узнаете, как использовать Less, чтобы упростить процесс разработки. Less включает в себя сложные функции, которые при правильном управлении могут помочь вам создавать профессиональные проекты.
МЕНЬШЕ — это больше: упростите кодирование CSS с помощью LESS
Вот еще один замечательный учебник, который научит вас полезной информации о Less. Вы узнаете больше о его полезных функциях, которые делают его одним из самых популярных препроцессоров CSS.