Как создать привлекательную целевую страницу
Опубликовано: 2022-03-10Если вы хотите увеличить количество потенциальных клиентов или увеличить продажи, вам нужны привлекательные целевые страницы. По данным Hubspot, те компании, у которых более 30 целевых страниц, будут генерировать в семь раз больше лидов, чем те, у которых менее 10.
Целевая страница — это отдельная веб-страница, созданная для поддержки определенной маркетинговой кампании или ориентированная на определенный поисковый запрос. Именно на них «приземляются» пользователи, когда нажимают на ссылку в результатах поиска, электронной почте или рекламе.
Как правило, они побуждают пользователей выполнить определенный призыв к действию, например совершить покупку, подписаться на информационный бюллетень или связаться с ним.
Так как же нам создать целевые страницы, побуждающие пользователей к действию, не прибегая к манипулятивным приемам или темным шаблонам? Ответ заключается в сочетании четкой направленности, убедительного текста, продуманного дизайна и неустанного тестирования.
Заманчиво сразу перейти к созданию целевой страницы. Однако, прежде чем мы начнем, мы должны четко сфокусироваться, и это начинается с определения нашего ценностного предложения.
Определите свое ценностное предложение
Когда пользователь заходит на вашу целевую страницу, у вас есть менее восьми секунд, чтобы привлечь его внимание. Это означает, что первым шагом в создании любой привлекательной целевой страницы является понимание того, что она будет предлагать, и как вы можете выразить это убедительно и лаконично. Это обычно известно как ценностное предложение.
Начните с написания одного предложения, которое сообщает, что вы предлагаете пользователю. Это предложение должно состоять из двух частей; какую проблему вы решаете или приносите пользу, и как вы этого добиваетесь.
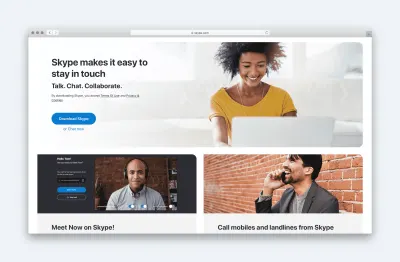
Например, ценностное предложение Skype:
«Skype позволяет легко оставаться на связи. Говорить. Чат. Сотрудничайте».
В первой части описывается, какую выгоду он дает, а во второй объясняется, как он это делает.

Однако будьте осторожны. Ваше ценностное предложение легко может стать бессмысленным. Например, говорить о «лучших в своем классе» или «дружелюбных и доступных» — это то, что может сказать и делает любая компания.
Чтобы не стать слишком общим, спросите себя, будет ли правильным вариантом противоположное тому, что вы написали. Например, если ваше заявление о ценности гласит:
«Мы предлагаем высококачественную продукцию по доступной цене».
Обратное было бы смешно:
«Мы предлагаем продукты ужасного качества по астрономической наценке».
Таким образом, ваше заявление о ценности констатирует очевидное!
Однако, напротив, если вы написали:
«Мы предлагаем изделия ручной работы для взыскательного покупателя».
В равной степени справедливо и обратное:
«Мы предлагаем продукцию заводского производства для массового рынка».
Не то чтобы ваше ценностное предложение не ограничивалось одним этим предложением. Составьте список всех преимуществ, которые вы предоставляете клиентам, а затем любые функции вашего предложения, которые позволяют вам предоставлять эти преимущества.

Сделав это, вы можете обратить внимание на свои призывы к действию.
Определите свои призывы к действию
Каждая целевая страница нуждается в очевидных призывах к действию. Это означает, что вам нужно спросить себя, чего вы хотите от пользователей?
Чтобы ваша целевая страница оставалась сфокусированной и повышала вероятность того, что пользователи будут действовать, не поддавайтесь желанию добавить слишком много призывов к действию. Например, если вы попросите людей подписаться на вас в социальных сетях, это просто отвлечет их от выполнения вашего основного призыва к действию.
Тем не менее, часто разумно иметь вторичный призыв к действию. Если вы сделали свою работу правильно, ваша целевая страница убедит многих пользователей принять меры. Тем не менее, другие не будут готовы.
Вместо того, чтобы просто разочароваться в этих пользователях, часто стоит предложить им вторичный призыв к действию, который требует меньше обязательств.
Например, если ваш основной призыв к действию — связаться с вами или совершить покупку, ваш вторичный призыв к действию может попросить людей подписаться на информационный бюллетень.
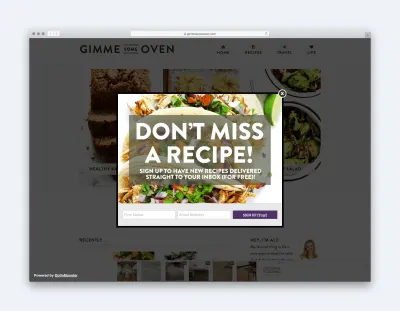
Чтобы этот вторичный призыв к действию не отвлекал, убедитесь, что он не слишком заметен. Это может означать показ его ниже на странице или даже в качестве оверлея с намерением выйти. Тем не менее, будьте осторожны. Некоторые аудитории крайне негативно реагируют на всплывающие окна. Поэтому их следует использовать экономно.

Наконец, рассмотрите способы побуждения людей завершить призыв к действию. Возможно, вы могли бы предложить бесплатную электронную книгу, если люди подписываются на ваш список рассылки, или скидку, если они покупают через вашу целевую страницу. Иногда такая мелочь может стать толчком, побуждающим людей действовать сейчас, а не откладывать их на другой день.
Конечно, подарок не будет иметь никакого значения, если другие элементы отталкивают людей. Чтобы решить эту проблему, вам нужно понять, в чем заключаются проблемы, и найти способ справиться с ними. Это известно как работа с возражениями.
Понимание возражений пользователей
Каковы причины, которые могут помешать кому-либо действовать на вашей целевой странице? Взимается ли плата за доставку или они могут беспокоиться о конфиденциальности? Вы кажетесь дорогим по сравнению с конкурентами?
Если вы не можете легко написать список возражений, которые могут возникнуть у пользователей, вам нужно провести некоторое исследование пользователей, чтобы выяснить это.
Не беспокойтесь, что это займет много времени или дорого. Все, что вам нужно, это опрос из одного вопроса на вашей целевой странице. Если люди уходят с вашего сайта без каких-либо действий, вы можете задать им один вопрос:
«Если вы решили не действовать сегодня, было бы полезно знать, почему».
Затем вы можете показать им список возможных вариантов для выбора, или они могут добавить свои собственные.

Как только вы поймете причины, по которым люди не действуют, вы сможете приступить к их устранению.
В идеале это означает устранение препятствий, таких как бесплатная доставка или гарантия возврата денег. Но в противном случае вам нужно как можно лучше убедить людей в тексте вашей целевой страницы. Всегда лучше рассмотреть возражение, чем игнорировать его.
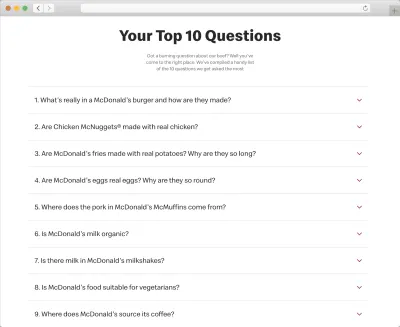
Например, McDonald's знает, что многие люди утверждают, что их курица сделана из менее полезных частей птицы. Вместо того, чтобы игнорировать эти проблемы, они обращаются к ним непосредственно на своем сайте.

Однако есть еще одно соображение, которое необходимо учитывать при работе с проблемами пользователей. Вы должны убедиться, что обращаетесь к ним в нужное время и правильным способом.
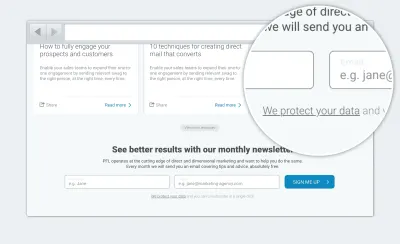
Отличным примером этого является конфиденциальность и безопасность. Люди не беспокоятся об этих вещах, когда читают политику конфиденциальности. Они беспокоятся об этом, поскольку собираются отправить свой адрес электронной почты. Вот почему так важно обеспечить защиту данных и конфиденциальность, когда пользователи заполняют форму. Пользователи не будут искать ответы на вашем сайте; они просто будут предполагать худшее.


Изложив наше предложение и ответив на возражения, мы проделали тяжелую работу по обращению к логическому мышлению людей. Теперь пришло время подарить им это позитивное чувство.
Формируйте свою личность
Большая часть нашего решения действовать происходит на подсознательном уровне. На самом деле, согласно исследованию, опубликованному в журнале «Поведение и информационные технологии», люди формируют первое впечатление о сайте за 50 миллисекунд. Далее они говорят, что из-за эффекта ореола эти первоначальные впечатления сохраняются.
Другими словами, брендинг и эстетика сайта формируют наше впечатление о фактическом предложении, несмотря на то, что между ними нет причинно-следственной связи.
Так что же все это означает на практике? Во-первых, это показывает, насколько важна эстетика. Однако, что более важно, это означает, что нам нужна четкая картина того, какие первые впечатления мы хотим передать, а затем быть уверенными, что наш дизайн делает именно это.
Решите, что вы хотите передать
Хорошей отправной точкой является создание короткого списка слов, которые передают впечатления, которые должны возникнуть у пользователей при просмотре вашего сайта.
Будут слова, которые будут универсальными. Например, вы, вероятно, захотите, чтобы ваша целевая страница выражала «надежность». Однако многие условия будут зависеть от вашей аудитории и предложения.
После того, как у вас есть список слов, а дизайнер создал дизайн, который, как они надеются, передает эти слова, следующим шагом будет тестирование.
Проверка эстетики вашего дизайна
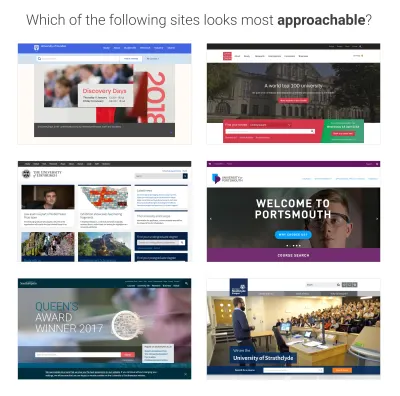
Если дизайнер разработал несколько подходов, то простой тест предпочтений работает хорошо. Например, вы можете спросить пользователя, какой из ваших дизайнов он считает более «доступным».

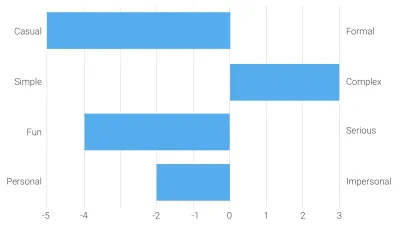
Когда есть только один дизайн, вы можете запустить семантический дифференциальный опрос, в котором вы просите пользователей оценить веб-сайт по вашим ключевым словам. Например, является ли дизайн более «доступным» или «недоступным»?

Конечно, эстетика не является единственным фактором, когда речь идет о дизайне. Вы также должны убедиться, что ваша визуальная иерархия правильная.
Создайте свою визуальную иерархию
Создание строгой визуальной иерархии для вашей целевой страницы гарантирует, что пользователи увидят нужную информацию в нужное время и не будут отвлекаться на нерелевантный или второстепенный контент.
Отвечайте на правильные вопросы в нужное время
Первый шаг — убедиться, что вы предоставляете пользователю правильную информацию в нужном месте на странице. Для этого вам нужно понять мыслительный процесс, который проходит через умы людей, когда они просматривают вашу целевую страницу.
Конечно, мы не можем быть в этом уверены, так как все люди разные. Даже юзабилити-тестирование может дать нам только представление. Однако мы можем сделать обоснованное обобщение.
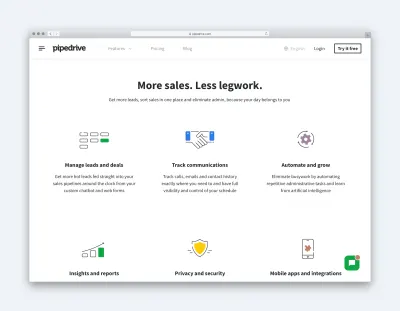
Как правило, пользователь подсознательно задает ряд вопросов при просмотре целевой страницы. Это по порядку:
- Что предлагает эта страница? (ценностное предложение)
- Как это мне поможет? (Преимущества)
- Как работает предложение? (Функции)
- Почему я должен доверять этой странице? (Социальное доказательство)
- Что я должен делать дальше? (Призыв к действию)
Поэтому очень важно, чтобы любая визуальная иерархия страницы отражала порядок, в котором пользователь задает эти вопросы, хотя бы в некоторой степени.
Например, типичная иерархия целевой страницы может выглядеть примерно так:
Правильное расположение контента на странице — это только полдела, когда дело доходит до создания сильной визуальной иерархии. Вторая проблема заключается в обеспечении того, чтобы пользователи видели наиболее важные элементы экрана.
Мы можем привлечь внимание к важным элементам экрана различными способами, включая, помимо прочего:
- Позиционирование
- Цвет
- Размер
- Образы
- Анимация
- Негативное пространство
Однако, вероятно, наиболее эффективным методом является сведение к минимуму других отвлекающих факторов на странице.
Упростите свой интерфейс
Чтобы достичь этого, рассмотрите возможность применения трехэтапного подхода, когда вы систематически просматриваете каждый элемент на своей целевой странице от логотипа до ссылки на политику конфиденциальности.
По каждому элементу вы будете задавать по три вопроса по очереди.

Начните с вопроса , могу ли я удалить этот элемент? Если я его уберу, какие будут последствия? Будут ли эти последствия более разрушительными, чем увеличение когнитивной нагрузки, создаваемой дополнительными элементами экрана? Если нет, то лучше удалить.
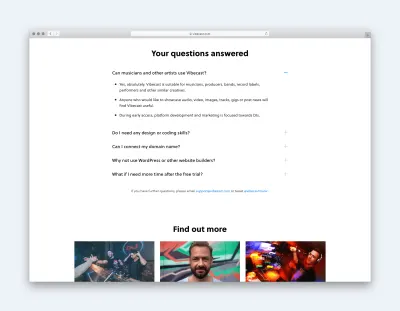
Если вы чувствуете, что контент слишком ценен для пользователя или способствует конверсии, следующий вопрос, который вам нужно задать, — могу ли я скрыть этот элемент? Могу ли я поместить его на подстраницу, под вкладку или в аккордеон?

Этот подход хорошо работает для вторичного контента, который, хотя и полезен для некоторых пользователей, которым нужны более подробные сведения, не будет интересен большинству людей.
Наконец, если вы не можете скрыть контент, потому что все пользователи должны его знать, спросите, могу ли я уменьшить этот элемент? Например, люди могут захотеть узнать о вашей политике возврата, но это не так важно, как функции или преимущества, которые предлагает ваш продукт. Поэтому имеет смысл визуально уменьшить его, чтобы он был менее заметен.
Этот простой подход вместе с другими приемами дизайна должен позволить вам создать страницу с четкой визуальной иерархией, которая привлекает внимание пользователя к наиболее важным элементам экрана, таким как призывы к действию. Однако, чтобы убедиться, вы должны проверить.
Проверьте свою визуальную иерархию
К счастью, есть быстрый и недорогой способ проверить, видят ли пользователи основные элементы экрана. Это называется пятисекундным тестом.
Как следует из названия, этот тест включает в себя демонстрацию пользователям вашего дизайна в течение пяти секунд, прежде чем забрать его. Затем вы просите пользователя вспомнить, какие элементы он помнит.

Обращая внимание на то, что пользователь помнит, и на порядок, в котором он вспоминает элементы, вы лучше поймете, насколько эффективна иерархия страниц для привлечения внимания к наиболее важным элементам.
Действительно, когда дело доходит до разработки отличной целевой страницы, тестирование будет иметь решающее значение, даже после запуска.
Отслеживайте, итерируйте и тестируйте
Ни одна команда не создаст оптимальную целевую страницу с первой попытки. Всегда есть возможности для улучшения, поэтому тестирование после запуска является такой важной частью формирования максимально эффективной целевой страницы.
После того, как вы запустите новую целевую страницу, вы должны внимательно следить за ней, используя регистратор сеансов, такой как Hotjar или Fullstory. Эти инструменты позволяют вам наблюдать за поведением пользователей на вашей странице, что должно подсказывать идеи для улучшений.
Вы можете протестировать небольшие улучшения текста, изображения и цвета с помощью A/B-тестирования, а более значительные изменения можно создать и протестировать с помощью тестирования удобства использования.
Какой бы подход вы ни выбрали, в конечном итоге это будет цикл мониторинга, повторения и тестирования, который обеспечит долгосрочный успех любой целевой страницы.
