Почему дизайнеры должны придерживаться шаблонов UX
Опубликовано: 2018-02-14Все существа имеют особый способ восприятия окружающего мира. У собак впечатляющее обоняние. Орлы обладают сверхъестественной способностью видеть свою добычу на расстоянии. С другой стороны, люди запрограммированы искать закономерности.
Чтобы понять, на что мы смотрим, наш разум склонен искать повторяющиеся качества. Затем человеческий мозг, основываясь на изученном поведении, попытается сделать выводы о том, почему возникают эти паттерны.
Распознавание образов — это познавательный процесс, который в значительной степени бессознателен. Младенец может распознавать интонации своих родителей и определять, счастливы они или расстроены, облака могут образовывать узнаваемые формы, а некоторые даже видят изображение божества на поджаренном хлебе.
Именно эта часть человеческой психологии побуждает дизайнеров применять проверенные шаблоны UX при разработке веб-сайтов.
И хотя дизайнер чувствует потребность в творчестве, чтобы создать что-то уникальное, нарушение шаблона часто приводит к замешательству посетителей и, в конечном счете, наносит ущерб веб-сайту.
Шаблоны UX-дизайна: значение и важность
За более чем два десятилетия существования Интернета дизайнеры получили широкое представление о проблемах пользователей и их соответствующих решениях.
Они называются паттернами дизайна UX — повторяющимся дизайнерским решением повторяющихся проблем посетителей.

За эти 20 лет истории интернета дизайнеры полагались на проверенные элементы интерфейса. После знакомства с одним и тем же дизайном пользователи начали доверять тому, что знакомо.
Например, когда посетитель заходит на веб-сайт о путешествиях, он приходит с определенными ожиданиями относительно того, что ему нужно увидеть, прежде чем полностью погрузиться в него. Этот процесс обычно происходит всего за несколько секунд.
Например, при поиске отеля нажатие на фотографии должно привести к более широкому описанию удобств отеля. Они ожидали этого, потому что все другие веб-сайты, которые они ранее посещали, следовали этому дизайну.
Нарушение этого шаблона нарушило бы ожидания пользователя, что привело бы к путанице и, в конечном итоге, к уходу с веб-сайта.
Пользователи не осознают того факта, что они научились такому поведению или что они ожидают определенных паттернов. Тем не менее, они ищут его. Именно так они себя ведут и, следовательно, судят о сайте.
Таким образом, ключ к UX-оптимизированному дизайну — убедиться, что веб-сайт выглядит естественным и интуитивно понятным для пользователей.
Предоставьте пользователям дизайн, который кажется завершенным, тем самым привлекая внимание на бессознательном уровне. Когда они сталкиваются с таким дизайном, у них не будет проблем с взаимодействием с веб-сайтом.
Короче говоря, дизайн должен быть простым, привлекательным и визуально привлекательным.
Изобретать велосипед, как правило, не рекомендуется, особенно когда уже есть шаблоны — шаблоны, которые неоднократно тестировались на удобство использования в браузерах и на разных устройствах.
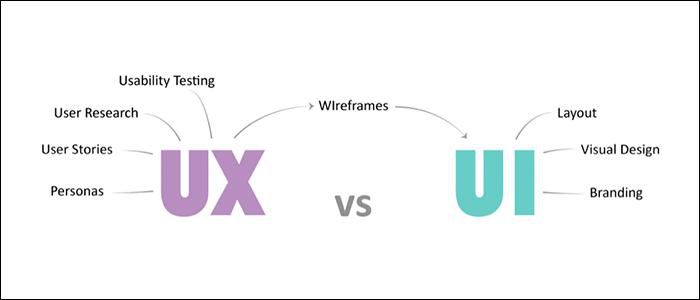
Похожи ли шаблоны UX и шаблоны пользовательского интерфейса?
Если мы перейдем к мельчайшим деталям их определения, UX относится к процессу оптимизации веб-сайта для эффективного использования, а пользовательский интерфейс относится к представлению самого веб-сайта.

Но в контексте шаблонов, используемых в дизайне, эти термины взаимозаменяемы.
UX и UI часто можно увидеть, когда речь идет о библиотеках шаблонов, доступных дизайнерам.

Библиотеки шаблонов сопоставляют ресурсы и примеры проектов на основе тестов удобства использования, личного опыта, стандартов компании и последних тенденций. Некоторые из лучших библиотек шаблонов включают MailChimp, шаблоны пользовательского интерфейса, Little Big Details и Design Details.
Важность UX-паттернов
Шаблоны UX восходят к сути того, почему дизайнеры выполняют свою работу: чтобы предоставить пользователям лучший опыт.
Быть дизайнером требует внимания к тому, что визуально привлекательно. Понятно, что при оптимизации UX веб-сайта в игру вступают творческий подход и творческое стремление.
Адаптация доступных шаблонов UX не обязательно означает скучный шаблонный дизайн, который не будет выделяться на фоне всех существующих веб-сайтов. Скорее, думайте об этом как о том, чтобы дать вашим пользователям больше стимула для взаимодействия с веб-сайтом.
Суть в том, что дизайнеры проектируют для пользователей. Приоритетной задачей является поддержание их вовлеченности и, в конечном итоге, их преобразование. И шаблоны помогут в этом.
Ниже приведены несколько преимуществ, которые веб-сайты получат от шаблонов UX:
1. Сокращает время на размышления пользователей
Одна из многих болевых точек пользователей в Интернете заключается в том, что у них нет ни времени, ни терпения, чтобы понять, как работает веб-сайт.
Они всегда будут искать самый простой способ выполнить определенное действие на веб-сайте, будь то подписка на информационные бюллетени, поиск определенных страниц или совершение реальной покупки.
Использование шаблонов позволяет веб-сайтам заставить человеческую психологию работать в свою пользу. Столкнувшись со знакомыми элементами, у людей будет меньше времени на размышления и больше причин перейти к выполнению другой задачи на веб-сайте.
Это не означает, что дизайнер не может изменить существующий шаблон. Изменения могут быть применены, но они должны быть подтверждены достоверными пользовательскими данными.
2. Дизайнерам не нужно будет постоянно изобретать велосипед
Сам Google заявил, что пользователи на самом деле предпочитают простой и знакомый дизайн. Сложные макеты только отпугнут посетителей сайта.
Дизайнеры могут использовать это в своих интересах.
Переписывание дизайна с нуля заняло бы гораздо больше времени, чем копирование существующего кода. Это не просто код; это коды, проверенные годами на удобство использования.
Сэкономленное время можно посвятить более приятной части проектирования — созданию и настройке кодов.
Практический пример: количественный анализ использования UX-паттернов
Чтобы еще больше прояснить этот момент, Шай Бен-Барак провел тематическое исследование с одной целью: продемонстрировать снижение производительности пользователя при использовании нетрадиционного дизайна.
Вот его выводы:
А. Цель эксперимента:
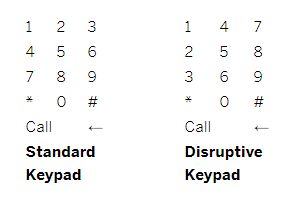
Бен-Барак хотел доказать свою гипотезу, заставив испытуемых использовать стандартную клавиатуру и клавиатуру с нарушением работы:

Цель состоит в том, чтобы измерить их производительность на основе разницы во времени реакции, а также количества ошибок, совершенных при использовании двух клавиатур.
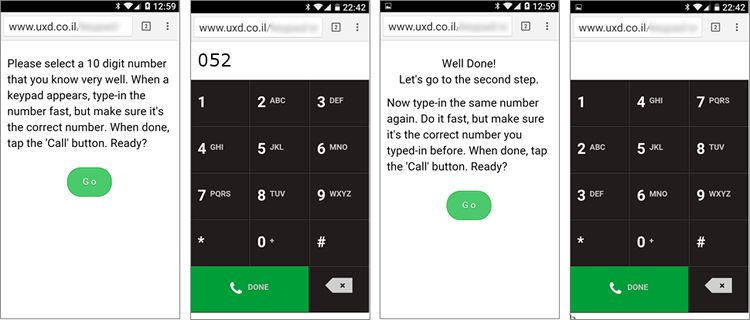
Б. Эксперимент:
С помощью клавиатуры участников попросили набрать 10-значный телефонный номер, который они запомнили наизусть.
Они должны были набрать номер дважды - один раз на обычной клавиатуре и один раз на подрывной клавиатуре.

Производительность измеряется на основе времени, которое потребовалось для набора номера на каждой из клавиатур, а также количества нажатий на кнопку Backspace.
C. Выводы и заключение:
Из 150 испытуемых 130 были признаны допустимыми парами после исключения испытуемых из-за различных факторов, таких как простота ввода чисел (12345…) и технических проблем.
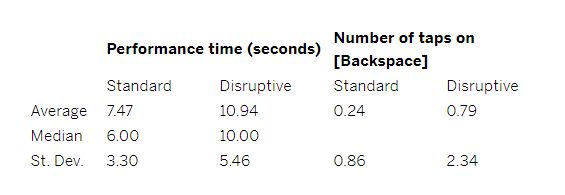
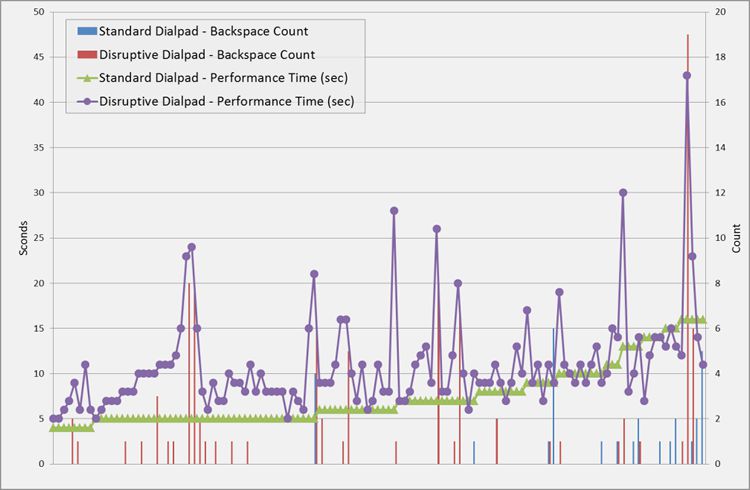
Результаты приведены ниже:

Судя по таблице, пользователям потребовалось больше времени, а именно на 46 % больше времени для ввода десятизначного числа с помощью подрывной клавиатуры.
Половине испытуемых (50%), использующих подрывную клавиатуру, потребовалось в среднем более 10 секунд для набора номера, в отличие от только 15% испытуемых, которым потребовалось 10 секунд для набора номера на стандартной клавиатуре.
Интересно, что 22% пар чисел не совпадали, а это означает, что подрывная клавиатура стала слишком запутанной, и участники вообще не могли набрать правильный номер.
Наконец, также существует прямая корреляция между использованием подрывной клавиатуры и количеством нажатий на кнопку возврата (значение корреляции: 0,77).

Нетрадиционная клавиатура увеличила время работы на 30-50%, а также увеличила вероятность ошибок, совершаемых пользователями. Эти выводы могут дорого обойтись владельцам сайтов, так как отклонения от общепринятых могут негативно сказаться на поведении пользователей.
Этот эксперимент еще раз доказывает, что шаблоны UX необходимы при разработке веб-сайта.
