25 свежих JS-анимаций, которые вы захотите использовать
Опубликовано: 2018-05-23JavaScript используется для создания сайтов, их анимации и придания им ценности и аутентичности, которые делают посетителей захватывающими.
Сегодняшняя статья посвящена JavaScript в контексте подключаемых модулей, предлагающих различные анимации, которые помогают создать идентичность сайта, настроить сайт и помочь с различными функциями, расширяющими функциональность.
Ниже вы найдете список из 25 анимаций JS, которые можно использовать для любого сайта, над которым вы сейчас работаете, чтобы добавить потрясающие эффекты Javascript и сделать ваш дизайн более интерактивным, современным, плавным и привлекательным. Наслаждаться!
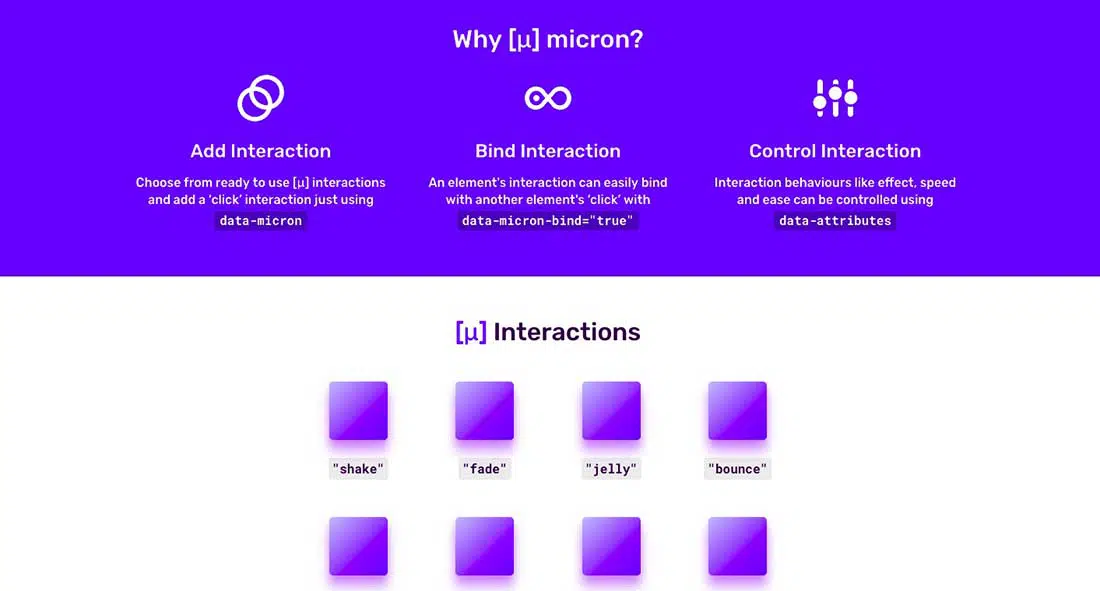
Микрон
Micron.js — это библиотека микровзаимодействий, которую используют многие веб-разработчики, когда им нужно добавить определенные взаимодействия к различным элементам DOM. Micron.js использует CSS для анимации элементов , а JavaScript управляет интерактивным поведением элементов.
Перетаскиваемый
Draggable был выпущен Shopify и представляет собой библиотеку перетаскивания с современным и отзывчивым подходом, идеально подходящую для создания естественного поведения перетаскивания для веб-приложений.
Draggable можно использовать вместе с собственными событиями касания, мыши, перетаскивания и принудительного касания, можно расширить обнаружение перетаскивания с помощью дополнительных датчиков, и его легко реализовать.
Т-прокрутка
t-scroll — это полностью настраиваемая и современная библиотека JavaScript для отображения при прокрутке, которая предлагает более 45 эффектов CSS, разработанных специально для создания пользовательских анимаций элементов при прокрутке веб-страницы. С T-scroll у вас есть доступ к множеству различных опций, гибкость и адаптируемость к обычным браузерам.
Кореограф
Coreographer-js — это ванильная библиотека Javascript, которую вы можете использовать для создания сложных анимаций при прокрутке и перемещении мыши на веб-странице. Он был создан Кристин Ча, и его легко реализовать.
Бритье
Это плагин, созданный Dollar Shave Club, и его можно использовать для усечения многострочного текста, чтобы он соответствовал элементу HTML, не затрагивая исходный текст.
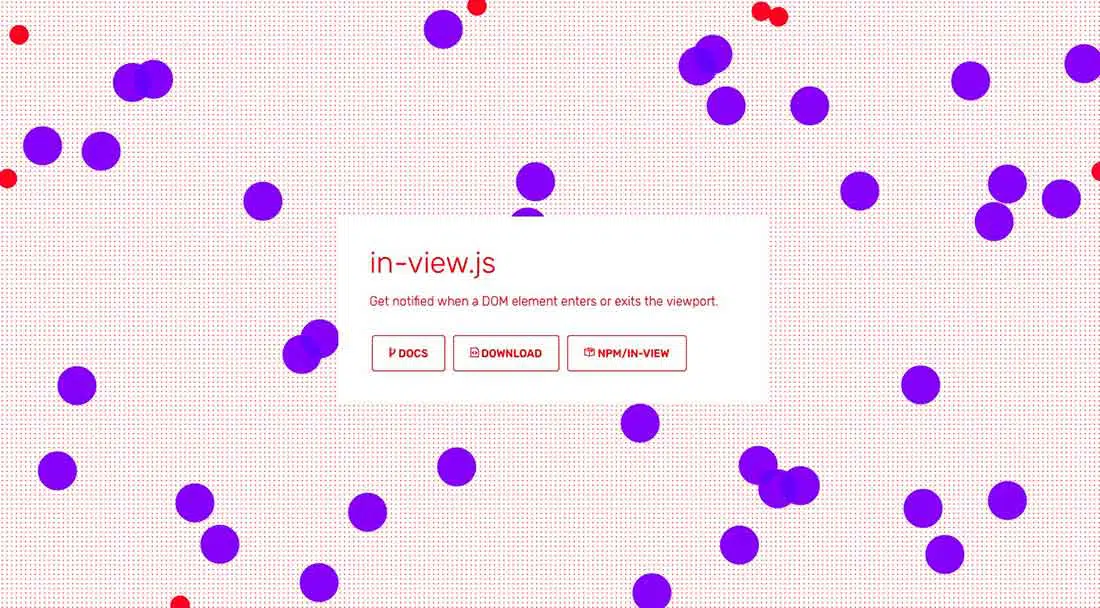
С учетом
Это утилита JavaScript, которую веб-разработчики могут использовать для определения того, когда элемент DOM входит или выходит из области просмотра.
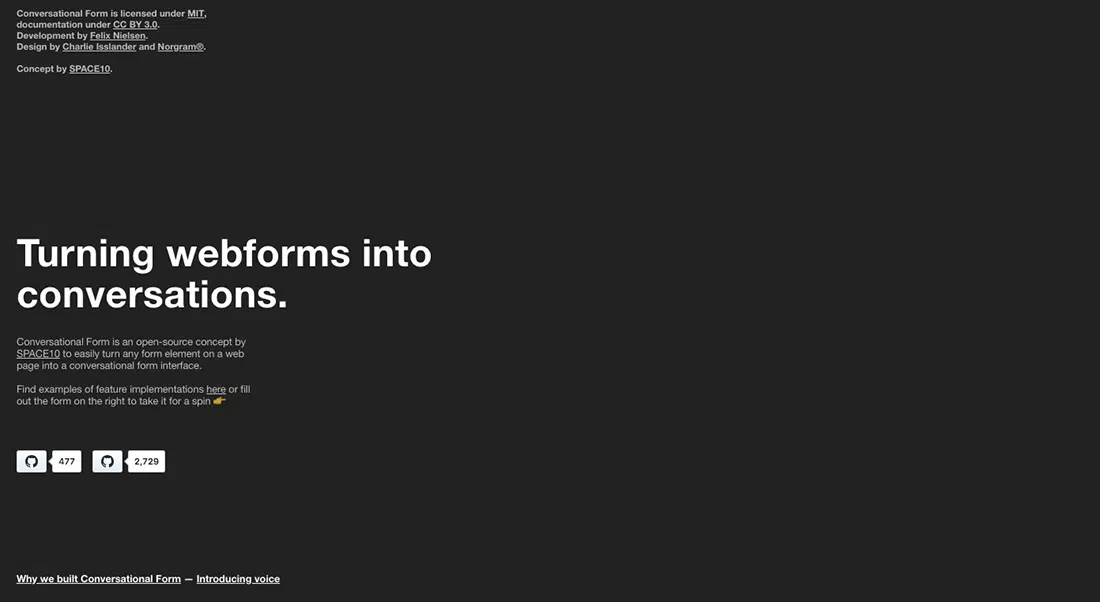
Разговорные формы
Это библиотека Javascript, созданная специально для превращения веб-форм в чаты. Разговорные формы были разработаны SPACE10 и являются идеальным инструментом для взаимодействия с пользователями.
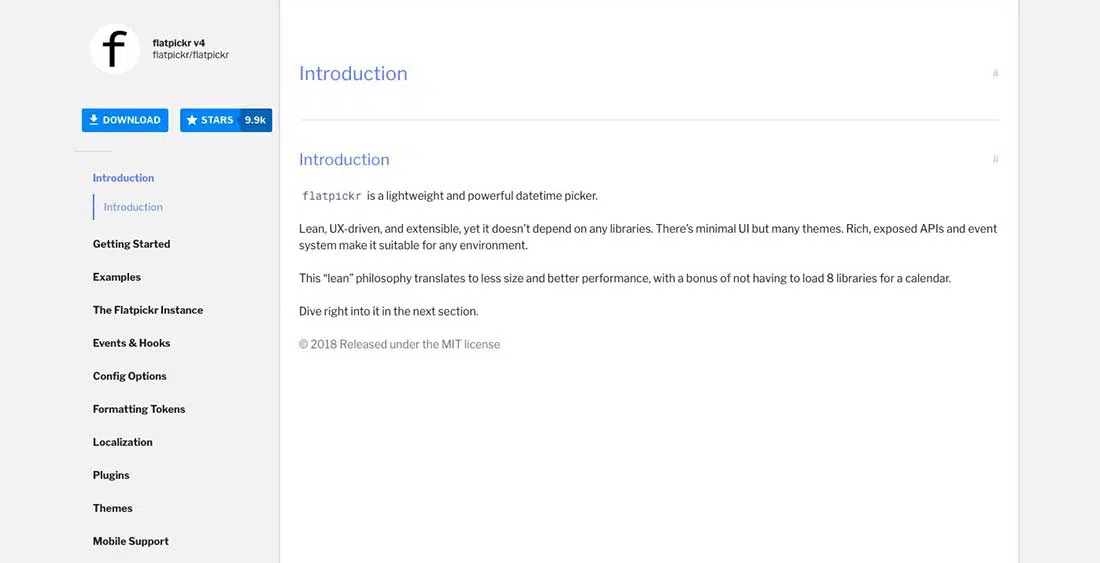
Флэтпикр
Вы можете использовать этот легкий и мощный плагин для создания независимых от дизайна средств выбора даты и времени, которые будут включены на веб-сайт или в приложение.
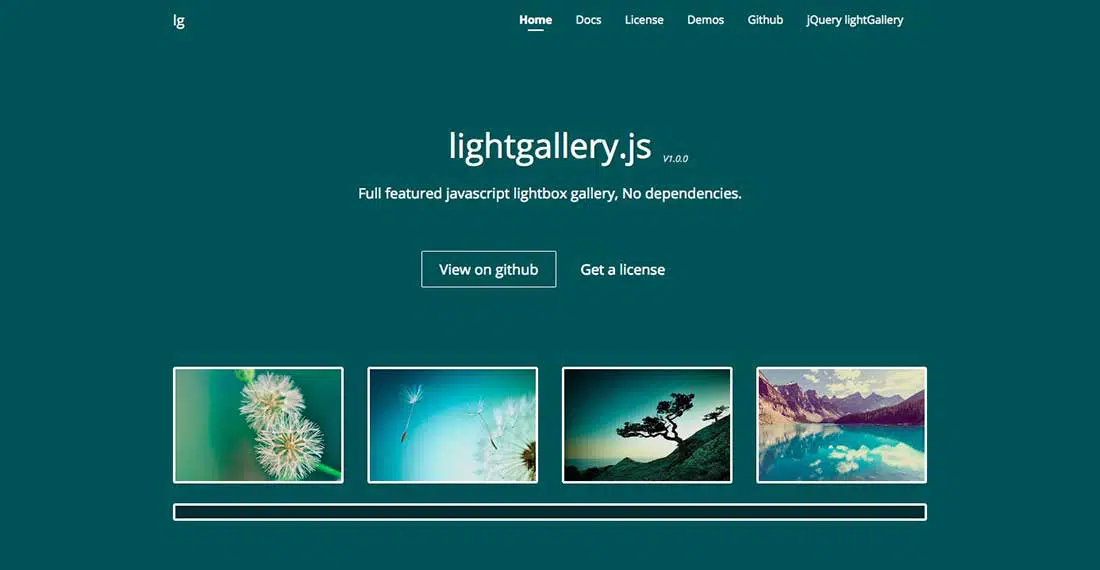
Световая галерея
Этот JS-плагин был выпущен Teamwave и предназначен для создания интересных галерей лайтбоксов. Lightgallery.js на 100 % отзывчив, содержит множество полезных инструментов и опций, легко настраивается и поддерживает сенсорные жесты.
Триггер прокрутки
Если вам нужно запускать классы для HTML-элементов на основе положения прокрутки, то ScrollTrigger — идеальный инструмент для этого. С помощью этого плагина веб-разработчики могут создавать красивую анимацию прокрутки с помощью всего нескольких пользовательских строк CSS.
Места Алголии
Веб-разработчики могут использовать Algolia Places, чтобы превратить любой ввод в красивый и удобный компонент автозаполнения адреса.

Барба
С помощью Barba.js веб-разработчики могут создавать плавные переходы между страницами сайта. Этот плагин был создан Луиджи Де Роса, он использует PJAX для улучшения взаимодействия с пользователем и идеально подходит для уменьшения задержки между страницами.
Кирпичи
С помощью этого плагина вы можете создавать макеты каменной кладки для своего веб-сайта. Bricks.js прост в установке и работе, он быстрый и был создан Майком Кавалеа.
Мойс
Mojs был выпущен LegoMushroom и представляет собой библиотеку JavaScript для анимированной графики, которую веб-разработчики могут использовать для создания впечатляющих анимаций.
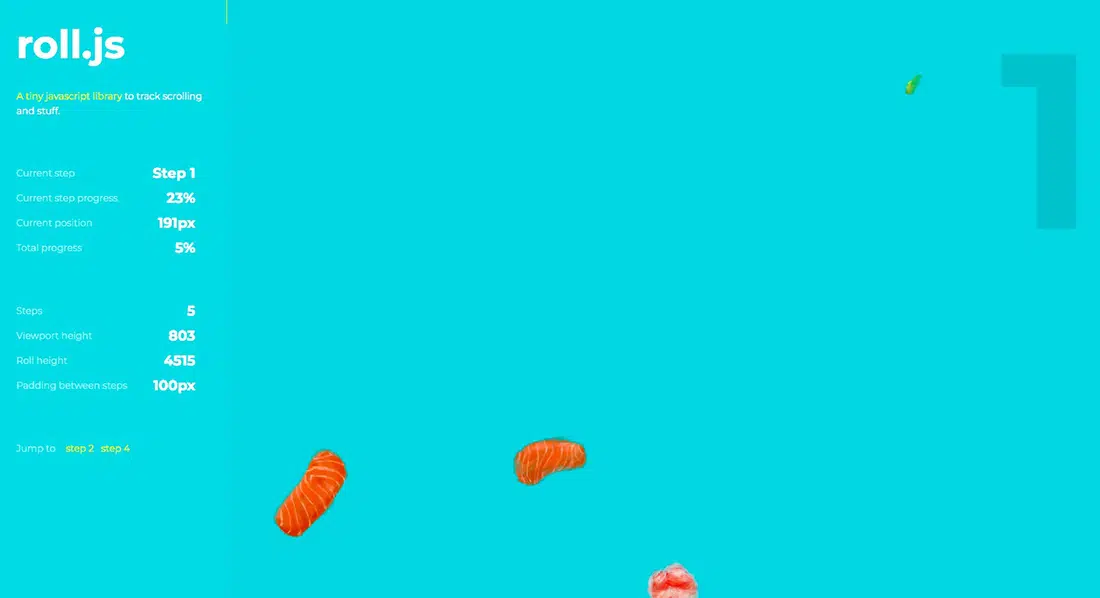
Рулон
Если вы ищете инструмент для ведения записей о прокрутке, отслеживании позиций и нумерации страниц, тогда Roll.js — это ответ. Эта библиотека JavaScript проста в использовании и имеет множество полезных опций.
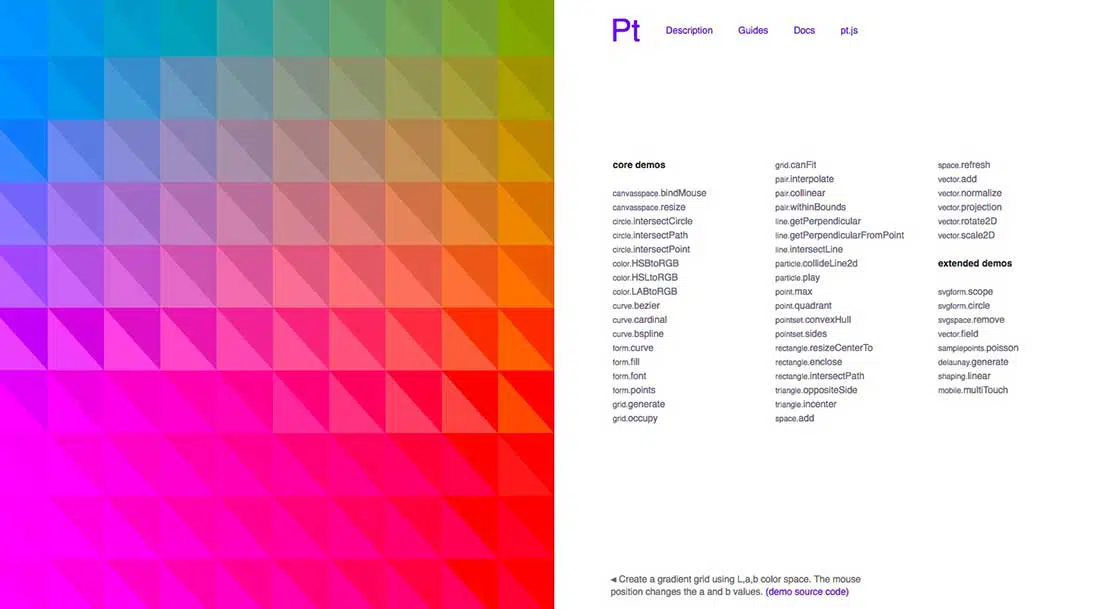
Пт
Pt.js — это плагин JavaScript, используемый веб-разработчиками для создания интерактивных фонов с точками, формами и пространствами на разных веб-сайтах.
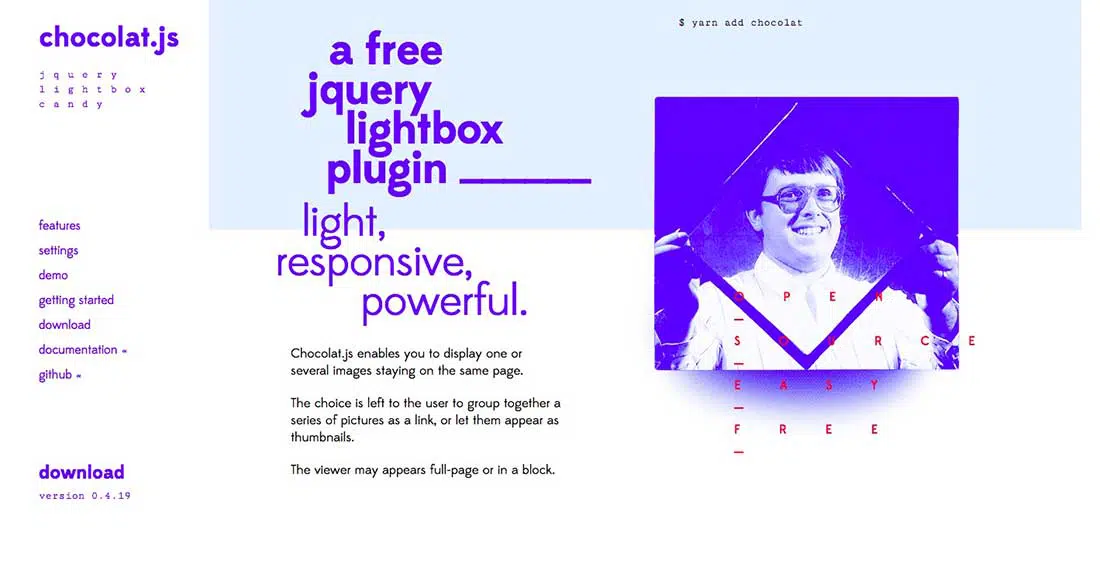
Шоколад
Chocolat.js — это бесплатный, полностью адаптивный, простой в настройке и чрезвычайно полезный плагин jQuery, который можно использовать для создания лайтбоксов.
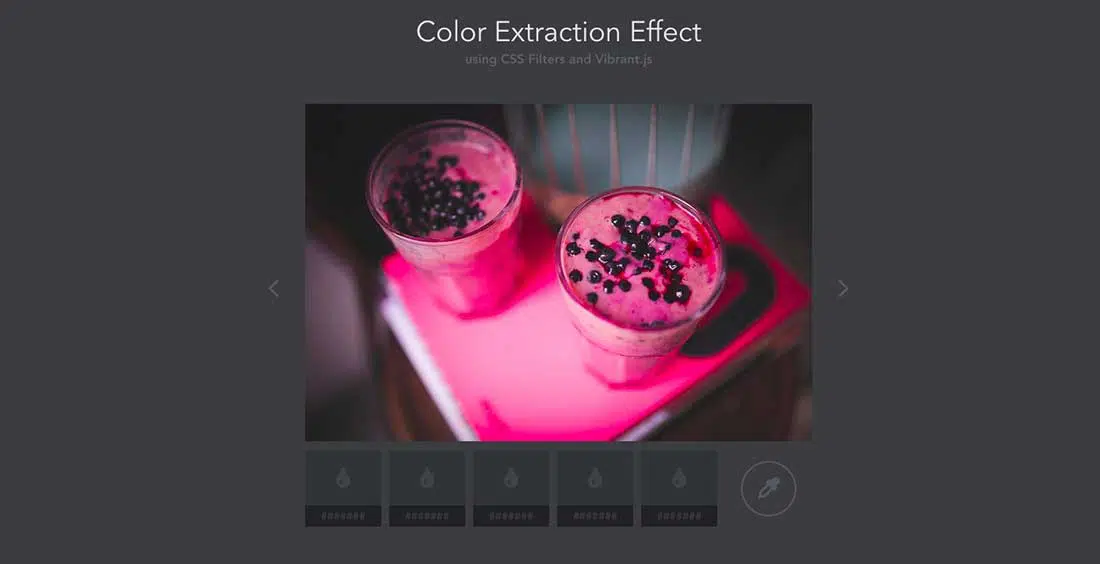
Яркий
Вы можете использовать Vibrant.js. для создания различных слайд-шоу с эффектом создания цветовой палитры.
Иконка
Этот плагин JavaScript был разработан для создания библиотеки анимаций преобразования иконок в разных браузерах, которые можно использовать в проектах.
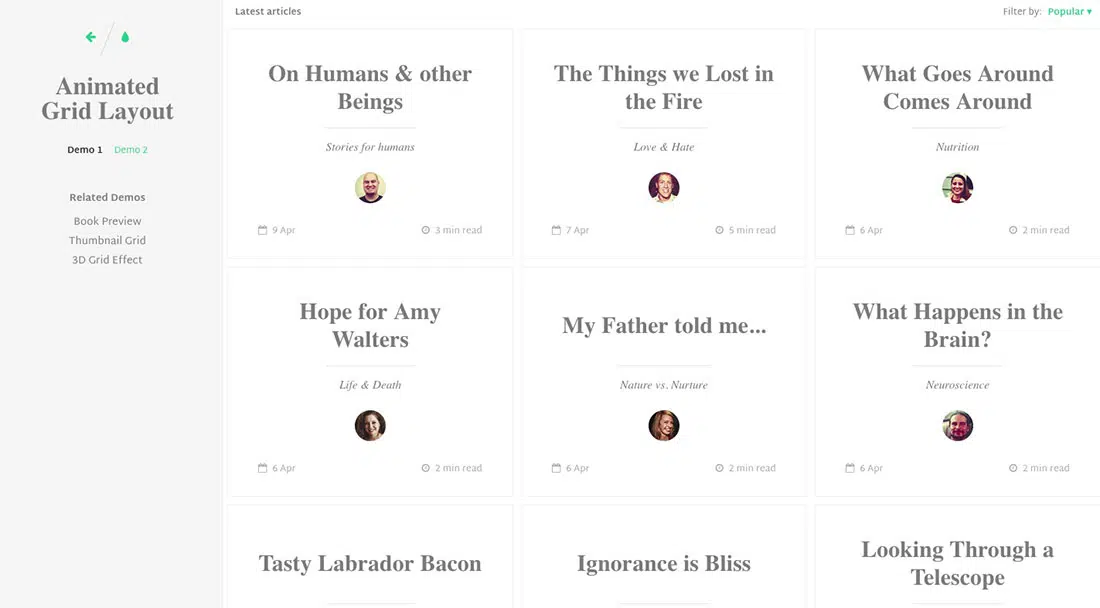
Макет анимации элемента сетки
Этот плагин был создан Codrops, и его можно использовать для создания эффектов анимации элементов сетки на веб-сайтах, которые появляются при открытии контента.
Лайзр
Layzr.js помогает намного быстрее загружать веб-страницы, откладывая загрузку изображений до тех пор, пока они не окажутся близко к области просмотра. Эта библиотека может помочь оптимизировать и ускорить работу веб-сайта.
Оборотная сторона
Flipside — это кнопка, которая плавно переходит от действия к подтверждению, созданная с помощью нескольких строк CSS и jQuery.
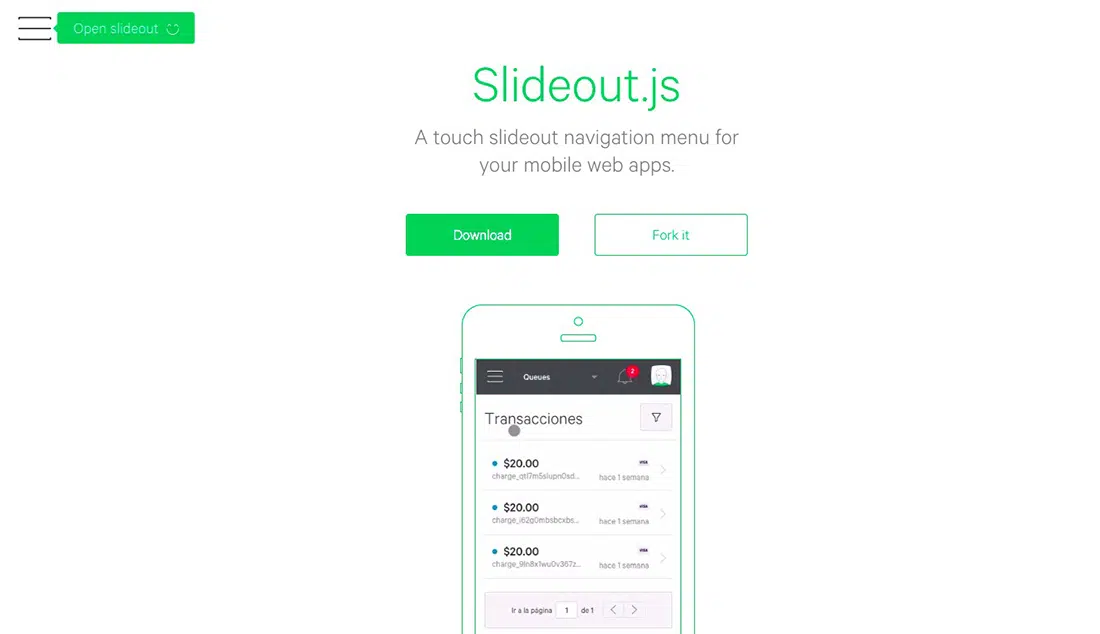
Выскользнуть
Slideout.js — это бесплатный плагин, разработанный специально для веб-разработчиков, который помогает им создавать сенсорные слайдовые навигационные меню для веб-приложений и мобильных приложений.
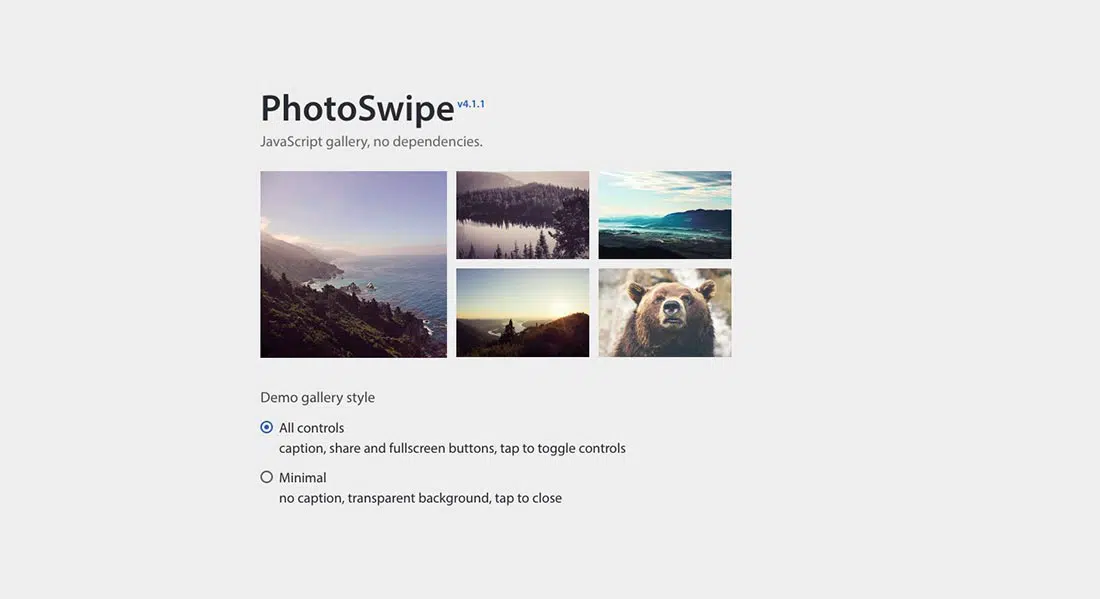
ФотоСвайп
PhotoSwipe — это плагин javascript, выпущенный dimsemenov, который веб-разработчики могут использовать для создания выдающихся фотогалерей лайтбоксов.
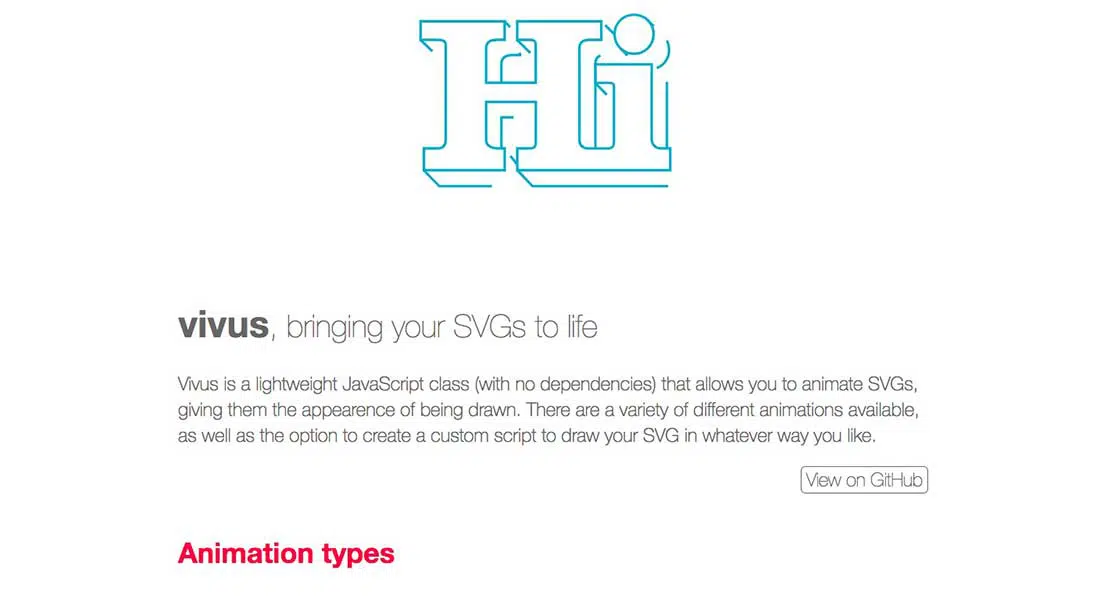
Вивус
Vivus можно использовать для создания анимации с помощью SVG на веб-странице, и он поставляется с множеством инструментов настройки и различными полезными опциями.