Обеспечение качества веб-сайтов: от требований пользователей к управлению веб-рисками
Опубликовано: 2022-03-10Как химик по профессии, я получил степень магистра в области управления качеством и контроля качества в Университете Бордо. Моя первоначальная карьера была связана с винодельческой промышленностью, где я обеспечивал качество работы лаборатории и результатов анализов. Кстати, последний вопрос моего собеседования на должность менеджера по обеспечению качества лаборатории был: «Вы любите вино?» Я сказал, что не люблю. Они сказали: «Вы наняты».
В 1999 году я решил применить свои идеи по управлению качеством в Интернете. Я уволился с работы в винной лаборатории. Я сразу же начал работу над ответом на вопрос: « Что значит качество для веб-пользователя? Это также означает ответ на другой вопрос: «Как можно оценить, управлять и гарантировать качество веб-сайта?»
Обеспечение качества (ОК) определяется как:
«Программа систематического мониторинга и оценки различных аспектов проекта, услуги или объекта для обеспечения соблюдения стандартов качества».
— «Обеспечение качества», Merriam-Webster
Обеспечение качества является центральной частью любого подхода к управлению качеством, и все управление качеством очень тесно связано с управлением рисками. В большинстве секторов, где риски понимаются и воспринимаются как критические, неизбежно развивается обеспечение качества. Вот почему обеспечение качества является столпом аэронавтики, автомобилестроения, здравоохранения и даже индустрии видеоигр, и немногие даже мечтают поставить это под сомнение.
Поиск ответов на вопросы, связанные с обеспечением качества, привел меня к созданию моей компании и созданию нескольких задокументированных контрольных списков и стандартов по открытым данным, производительности и веб-доступности , включая две первые версии французского национального стандарта по доступности (RGAA « Referentiel General d' A melioration de l'Accessibilite»). Это также побудило меня написать книгу об обеспечении качества в Интернете и предисловия еще к восьми книгам о UX, экодизайне, CSS, разработке интерфейса и других. Ответы на эти вопросы также являются причиной того, что спустя годы я все еще увлечен обеспечением качества веб-сайтов. И именно эти вопросы привели меня к вам и вашим веб-проектам. Кстати, сейчас я люблю вино, причем отовсюду.
Что означает качество для пользователей?
Изучая концепцию обеспечения качества веб-сайтов еще в 2001 году, мы начали с простого вопроса: «Что означает качество для пользователей?»
Согласно ИСО (Международная организация по стандартизации), термин качество это:
«... степень, в которой набор неотъемлемых характеристик объекта соответствует требованиям».
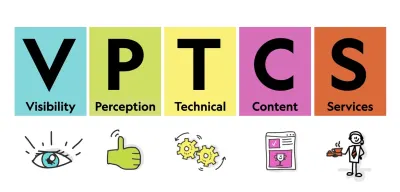
Чтобы задать этот первоначальный вопрос о веб-сайте, необходимо проанализировать требования пользователей. В ходе нашего исследования мы создали модель, состоящую из пяти основных пользовательских требований:
- Видимость — это способность сайта быть замеченной его потенциальными пользователями.
- Восприятие представляет его способность быть полезным и позитивно восприниматься пользователями.
- Технический касается его способности функционировать правильно.
- Контент охватывает возможность предоставления качественной информации.
- Услуги определяют его способность предлагать, сопровождать и/или создавать качественные услуги.

Есть много пользовательских требований, которые важны для пользователей. Например, эти пять требований сосредоточены не на эмоциях (удовольствии, привязанности, благодарности и т. д.), а только на выполнении фундаментальных требований. Модель не нацелена на исчерпывающее определение всех требований пользователей. Однако его можно использовать для их классификации и упорядочивания . Мы назвали ее моделью VPTCS.
Он говорит нам, что независимо от того, что представляет собой продукт или услуга или кто является пользователями:
Пользователи должны иметь возможность найти сайт. Им нужно уметь правильно его использовать и воспринимать, им нужно, чтобы веб-сайт функционировал правильно, им нужен качественный контент, а также им нужно, чтобы после посещения у них остались приятные впечатления.
Как обеспечение качества веб-сайтов связано с UX и UI?
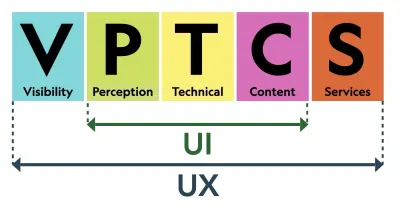
Чтобы работать над обеспечением качества веб-сайтов, нам также пришлось работать над другой частью определения качества: неотъемлемыми характеристиками объекта . Это означает описание того, что такое веб-сайт. Это привело нас к работе над структурой UX (пользовательский опыт) и ее связью с UI (пользовательский интерфейс). Для этого мы также использовали модель VPTCS (видимость, восприятие, технические характеристики, контент, услуги).
Модель читается в хронологическом порядке, относящемся к посещению сайта пользователем и трем основным фазам: до , во время и после .
- V : до визита
- ПТК : во время
- С : после визита
Как вы увидите ниже, мы решили использовать модель VPTCS, чтобы отличить общее взаимодействие с пользователем (UX) от пользовательского интерфейса (UI). Пользовательский интерфейс охватывает три основных раздела модели: восприятие, технические характеристики и контент, и это только одна часть пути.
UX начинается до и заканчивается после UI.

Видимость побуждает нас интересоваться, почему и как пришел пользователь. Видимость начинается до того, как пользователь сталкивается с интерфейсом. Например, то, как веб-сайт описан на страницах результатов поиска или как люди говорят о веб-сайте в социальных сетях; это все часть пользовательского опыта.
На другом конце модели раздел Services позволяет нам взглянуть на то, что происходит после того, как пользователь покинет интерфейс . Например, на сайте электронной коммерции ваш опыт не заканчивается в тот момент, когда вы покидаете сайт, он продолжается. Например, когда вы не можете связаться со службой поддержки или вам нужно ждать 20 минут, чтобы поговорить с живым человеком, когда ваша посылка доставлена поврежденной или частично открытой, или когда вы понимаете, что описание продукта на веб-сайте не соответствует действительности. . В этих случаях вы больше не используете сам интерфейс, а взаимодействуете с реальным пользовательским интерфейсом.
Хотя модель VPTCS дала нам представление о том, что такое веб-сайт и каковы требования пользователя, мы также хотели определить последствия для заинтересованных сторон веб-проекта, т. е. тех, кто занимается проектированием, производством, разработкой, коммерциализацией или маркетингом. веб-сайт.
Какие профессии участвуют в обеспечении качества веб-сайтов?
«Чтобы добиться высокого качества обслуживания пользователей в предложениях компании, должно быть плавное слияние услуг нескольких дисциплин, включая проектирование, маркетинг, графический и промышленный дизайн, а также дизайн интерфейсов».
— «Определение пользовательского опыта (UX)», Дон Норман и Джейкоб Нильсен.
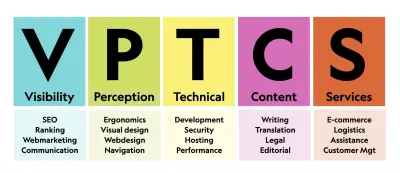
Когда мы начали работать над обеспечением качества веб-сайтов, мы обнаружили, что определения пользовательских требований (Видимость — Восприятие — Техническое — Контент — Услуги) недостаточно. Чтобы получить профессиональную поддержку подхода к обеспечению качества, мы должны были определить различные дисциплины, задействованные в веб-проекте, и связать их с требованиями. При отображении различных сделок вы можете видеть, что каждая сделка необходима, и все они имеют по крайней мере одну общую черту: пользователя.

На тот момент у нас был набор инструментов для понимания набора требований со стороны пользователя и того, как веб-торговля была связана с этими требованиями пользователя.
Работа над концепцией качества — это всегда мультидисциплинарный подход. У каждого пользователя свое субъективное мнение о качестве продукта. Некоторые пользователи более чувствительны к техническим проблемам, другие больше озабочены качеством контента, на некоторых сильно влияет качество услуг. Оценка качества не может быть полностью объективной , но всегда можно преобразовать общие требования пользователей в более действенные инструменты. Для этого одним из самых простых инструментов, которые можно создать, является контрольный список, и мы сделали именно это.
Преобразование пользовательских требований в действенный контрольный список
«Нам нужна другая стратегия преодоления неудач, которая основывается на опыте и использует знания, которыми обладают люди, но каким-то образом компенсирует наши неизбежные человеческие недостатки. И такая стратегия есть — хотя она покажется почти смешной в своей простоте, может быть, даже безумной тем из нас, кто не потратил годы на тщательное развитие все более совершенных навыков и технологий.
Это контрольный список».
- Атул Гаванде, Манифест контрольного списка
Мы решили перевести модель VPTCS в отдельные правила, применив следующие проверки:
«Существуют ли правила, которые являются универсальными, реалистичными, устойчивыми, непосредственно проверяемыми конечными пользователями, которые имеют консенсус и дополнительную ценность для пользователей?»
В 2004 году мы представили набор правил сообществу веб-профессионалов Opquast на общедоступных онлайн-семинарах. Мы дали им следующие критерии для представления правил: каждое правило должно иметь описанное влияние на пользователей, должно быть реалистичным, должно иметь консенсус, должно быть универсальным и проверяемым конечным пользователем. Этот набор «правил для создания правил» является проверкой здравомыслия, чтобы сохранить только те правила, которые могут быть приняты и использованы сообществом.
С тех пор мы выпустили 4 версии нашего чек-листа — в 2004, 2010, 2015 и 2020 годах. Всего мы собрали более 10 000 комментариев, отбросили более тысячи правил качества и оставили только 240, прошедших проверку на вменяемость. . Этот контрольный список не предназначен для замены других контрольных списков или стандартов конфиденциальности, безопасности, доступности, SEO или экодизайна. Он предназначен только для того, чтобы перечислить основные проверяемые, реалистичные, полезные и универсальные нечисловые правила, применимые к веб-проекту.
Ключевым моментом было и остается признание всеми веб-профессиями, и это также причина, по которой мы решили работать под открытой лицензией CC-BY-SA (Creative Commons Attribution–ShareAlike License). Мы создали карточки, в которых перечислены цели (дополнительная ценность для пользователей), способы реализации правила (реализуемость) и способы его проверки (верифицируемость). В качестве примечания, правила не могут содержать числовые цифры. Мы узнали это на собственном горьком опыте: после выпуска первой версии одно из правил гласило, что изображения и домашняя страница вместе не могут превышать 150k . В 2004 году это выглядело реалистично, но к 2005 году это правило уже не имело значения. Нам нужно, чтобы правила сохраняли свою актуальность в течение как минимум пяти лет, а установление числовых ограничений серьезно подрывает консенсус, к которому мы стремимся. Поэтому мы добавили это ограничение в нашу проверку работоспособности.
240 правил влияют на каждую роль в веб-команде, от разработчиков до службы поддержки, от управления до операций, от дизайнеров UX до производителей контента. Например, у нас есть 35 правил из 240, которые относятся к экодизайну, 23 — к безопасности, 37 — к SEO, 126 — к доступности, 38 — к электронной коммерции.
Наиболее логичным и очевидным подходом является использование чек-листов (этого или других) в качестве инструментов концепции или перед запуском. В нашем случае это означает, что этот полный контрольный список можно использовать для аудита с помощью контрольной части каждого правила. Его также можно использовать в процессе разработки концепции и дизайна, используя выдержки из контрольного списка.
Однако мы обнаружили, что аудит или предварительный запуск, вероятно, не были первым, что необходимо для эффективного запуска процесса обеспечения качества веб-сайтов. Прежде чем пытаться соблюдать правила, необходимо убедиться, что вся команда, участвующая в веб-проекте, понимает их, даже если кажется, что правила не связаны напрямую с их ролью в проекте.

- * См. последнюю версию контрольного списка (240 карточек на французском, английском и испанском языках, 2020 г.)*
Как использовать контрольные списки обеспечения качества веб-сайтов?
На первый взгляд, самое важное, что нужно понимать в правиле, — это само правило. Но, возможно, причина, по которой существует правило, более интересна и проницательна. Давайте рассмотрим пример с нашим Правилом № 233: «Текст внутренних PDF-документов может быть выделен».

Давайте перечислим пользовательские контексты , в которых соблюдение этого правила может быть полезным:
- Содержимое файла PDF можно озвучить с помощью программы чтения с экрана;
- Содержимое файла PDF может быть проиндексировано поисковыми системами;
- Содержимое файла PDF можно искать;
- Содержимое файла PDF можно перевести;
- Содержимое файла PDF можно скопировать и вставить.
Эти пользовательские случаи могут касаться пяти разных пользователей :
- Слепой пользователь, использующий программу чтения с экрана;
- Пользователь, который ищет контент в поисковой системе;
- Пользователь, выполняющий поиск определенного фрагмента содержимого в документе;
- Пользователь, который не говорит на языке документа и нуждается в переводе;
- Пользователь, который хочет повторно использовать часть содержимого документа.
В качестве альтернативы, это может также касаться того же пользователя, который столкнется с пятью вышеперечисленными случаями. Например, давайте представим слепого болгарского ученого, который ищет, где его цитируют в Интернете, находит PDF-файл на английском языке, затем ищет свое имя в файле PDF, автоматически переводит его на болгарский и заканчивает копированием и вставкой часть контента в его/ее портфолио.
Это означает, что всего с одним правилом из 240 можно определить пять контекстов, в которых это правило будет полезно пользователям. Это означает, что это способ вызвать сочувствие к пользователям, которые находятся по другую сторону экрана в разнообразии их контекстов.
Поэтому первое, что должен сделать профессионал, рассматривающий правило качества, — это не то, как применить само правило, а понять, что это такое, для кого оно предназначено и почему оно существует . Все правила выгодны пользователям, но реалии веб-проекта таковы, что профессионалы не имеют неограниченных средств. Следовательно, они должны принимать решения, и, наконец, профессионалы должны иметь возможность принимать обоснованные решения о том, следует ли применять правило или нет.
Как веб-профессионал, несмотря на любые ограниченные возможности веб-проектов, в которых вы участвуете, вы должны быть в состоянии объективно оценить качество сайта, аргументировать и объяснить основу этой оценки, определить риски и выступить в качестве арбитра. полное знание известных фактов.
Обеспечение качества должно стать основным рефлексом для объединенных команд в масштабах всей организации — веб-дизайнеров, менеджмента, продаж, разработчиков, маркетинга, послепродажного обслуживания, водителей доставки — всех людей, вовлеченных в взаимодействие с пользователем.
На данный момент нашего размышления у нас есть первоначальный набор инструментов для развертывания обеспечения качества веб-сайтов, но это не означает, что у нас есть все необходимое для интеграции обеспечения качества веб-сайтов и управления качеством веб-сайтов в наши процессы.
Чтобы пойти дальше, нам нужно рассмотреть основные риски веб-проекта.
Где основные риски веб-проекта?
«Оценка рисков — это совместные усилия по выявлению и анализу потенциальных (будущих) событий, которые могут негативно повлиять на людей, активы и/или окружающую среду (т. е. анализ опасностей); и вынесение суждений «о допустимости риска на основе анализа риска» при рассмотрении влияющих факторов (т.е. оценка риска)».
— «Оценка риска», Википедия.
Вся наша индустрия на собственном горьком опыте усвоила, что да, деятельность в сети сопряжена с большими рисками. То же самое и в других отраслях, таких как аэронавтика, автомобилестроение или здравоохранение; каждый риск должен быть классифицирован с учетом того, является ли он критическим или нет (анализ опасностей).
Оценка риска как критического всегда отчасти субъективна. Таким образом, в случае веб-индустрии я нашел четыре предмета, где риски особенно важны. Три из этих тем (доступность, безопасность и конфиденциальность) могут иметь серьезные последствия для пользователей. Эти последствия также могут негативно сказаться на имидже вашего бренда и бизнесе. Они могут привести к непреодолимым проблемам для пользователей, потерям доходов и судебным разбирательствам.
Последний предмет, который я выбрал (экодизайн), также важен с системной точки зрения и может иметь серьезные последствия для нашей личной и профессиональной жизни.
Существует множество проблем, которые действительно могут навредить вашему бизнесу (низкая производительность, плохой дизайн UX, недостаточное SEO и т. д.), но в целом они не принесут такого вреда, как четыре, которые я перечислю ниже. Четыре перечисленных предмета на сегодняшний день являются наиболее важными для вас, компаний и клиентов, с которыми вы работаете, и, в первую очередь, для пользователей.
Эти четыре предмета и связанные с ними риски присутствуют во всех веб-проектах. Давайте посмотрим на них:
- Доступность
Доступен ли мой сайт для людей с ограниченными возможностями? Дискриминирую ли я определенных людей? Если да, то каковы риски?
В отчете, опубликованном Accessibility.com, было подсчитано, что в прошлом году компаниям было отправлено 265 000 писем с требованиями доступности веб-сайтов, в результате чего американские компании потратили, возможно, миллиарды долларов на судебные издержки из-за недоступных веб-сайтов только в 2020 году ( Источник: БОЯ ). - Безопасность
Представляет ли мой проект опасность для моей организации, моих коллег или пользователей? Если да, то каковы риски?
По данным govtech.com, в 2020 году количество скомпрометированных записей в результате утечки данных увеличилось на 141% по сравнению с 2019 годом. Безусловно, это наибольшее количество записей, раскрытых за один год с тех пор, как они сообщили об активности утечки данных (www.govtech.com). ). Они также сообщили, что средняя стоимость утечки данных по состоянию на 2020 год составляет 3,86 миллиона долларов ( Источник: IBM ). - Конфиденциальность
Подвергаю ли я риску данные моей компании, моих пользователей или сотрудников? Каковы возможные последствия?
Общий регламент по защите данных (GDPR) вступил в силу в мае 2018 года. GDPR позволяет органам ЕС по защите данных налагать штрафы в размере до 20 миллионов евро (24,1 миллиона долларов США) или 4% от годового глобального оборота (в зависимости от того, что больше). […] Штрафы по GDPR составили 158,5 млн евро (191,5 млн долларов). ( Источник: Тессиан ). - Экодизайн
Каково воздействие моего проекта на окружающую среду? В какой степени мой проект способствует изменению климата?
Некоммерческая организация The Shift Project изучила около 170 международных исследований воздействия цифровых технологий на окружающую среду. По мнению экспертов, их доля в глобальных выбросах CO2 увеличилась с 2,5 до 3,7 процента в период с 2013 по 2018 год […] Институт Borderstep сравнивает различные исследования и приходит к выводу, что выбросы парниковых газов, вызванные производством, эксплуатацией и утилизацией цифровых на конечные устройства и инфраструктуру приходится от 1,8 до 3,2 процента глобальных выбросов (по состоянию на 2020 год). ( Источник: СБРОС ).
Мы не можем позволить себе игнорировать ни один из упомянутых рисков. За последние десять лет эти риски и их последствия увеличились, что привело к резкому увеличению расходов, неудачным изменениям дизайна, судебным процессам, кибератакам, выгоранию персонала, высокой текучести кадров, воздействию на окружающую среду и многому другому. Как видно из предыдущих примеров, все это сопряжено с финансовыми, человеческими, социальными и экологическими издержками, которых необходимо избегать в нашей отрасли.

То, что мы наблюдаем сейчас в Интернете, — это просто очень классическая фаза созревания молодой отрасли, где постепенно развиваются стандарты, методы и рамки, поскольку клиенты требуют более высокого качества, а поставщики ставят цели в области качества для достижения этого. Разрозненные риски и области, такие как доступность, экодизайн, производительность, безопасность и конфиденциальность, становятся все более и более структурированными, стандартизированными и подчиняются национальным законам и правилам.
Давайте посмотрим, что появилось в устоявшихся отраслях, которым нужно было решить аналогичные уравнения управления качеством.
На пути к междисциплинарному управлению веб-качеством
На рубеже 80-х специалисты по управлению качеством в основном работали над вопросами качества, используя в основном стандарт ISO9000. Контроль качества, обеспечение качества и управление качеством были единственными вопросами, которым меня учили примерно в 1990 году. Однако были и другие люди, работавшие над другим набором рисков со стандартами: ISO14000 был эталоном для окружающей среды, а ISO 27000 — для ИТ-безопасности.
Соблюдение и внедрение этих стандартов управления осуществлялось отдельными отделами промышленных компаний. В какой-то момент, поскольку все стандарты были связаны между собой и, возможно, из-за того, что было много задач и инструментов, которые нужно было объединить, компании создали службы HQSE ( Heath Quality Security Environment). Такой подход называется «интегрированные системы управления»:
«Давным-давно был менеджер по ОТ и ТБ (здоровье и безопасность), роль которого расширилась до менеджера по ОТ, ТБ и окружающей среды. В то же время был менеджер по качеству, чьи роли были полностью отделены от супервайзера по ОТ, ПБ и ООС. Но по мере того, как технологии все больше и больше интегрировались в рабочий процесс, а спрос на быстрое качественное обслуживание и продукты увеличивался, роли слились в одном менеджере по QHSE».
— «Давайте строить», Худайфа Шеркауи
Есть кое-что, что действительно важно знать об управлении качеством или интегрированных системах управления, а именно о том, что они не «производят» качество, они не обеспечивают соответствие экологическим нормам или требованиям безопасности. Они просто помогают остальной части организации контролировать и улучшать эти предметы. Никто из людей в этих отделах не заменяет экспертов, они просто предоставляют им инструменты, стандарты, автоматизацию машин и так далее. Они помогают всем быть в курсе последних событий и взаимодействовать с клиентами, когда компании нужно доказать, что она сможет обеспечить определенный уровень качества.
Теперь пришло время мне сделать ставку на будущее . Как и в уже сложившихся отраслях, таких как аэронавтика, автомобилестроение и медицина, обеспечение качества было введено как прямое следствие восприятия риска. Веб-команды уже управляют рисками по отдельности, но пока пользователей беспокоят все риски, нам потребуется междисциплинарный подход, объединяющий все темы, с которыми нам приходится иметь дело при создании или поддержке веб-проекта.
Пока еще слишком рано говорить, что именно произойдет в деталях, но я предполагаю интеграцию нового уровня веб-контроля качества, который будет собирать, поддерживать и сближать различные веб-отрасли и области.
Что вынести из этой статьи
В своем путешествии (надеюсь, оно еще не закончено) я многому научился.
Чтобы мы могли внедрить систему обеспечения качества веб-сайтов, нам необходимо понимать требования пользователей и последствия для веб-торговли , которые участвуют в веб-проекте. Возвращаясь к модели VPTCS, одна из самых важных вещей, которые мы заметили, заключается в том, что части видимости и служб часто недооцениваются веб-командами, особенно владельцами веб-сайтов.
Мы также заметили, что два требования, которые представляют наибольшую ценность для пользователей, — это контент и услуги . Тем не менее, часто считается, что веб-профессионалы, работающие в ролях, подпадающих под категории «Видимость», «Восприятие» и «Технические характеристики», являются наиболее важными в веб-проекте. Они не могут работать без качественного контента и сервисов (поддержка, логистика, доставка и т. д.), органично интегрированных в команду веб-проекта.
Еще одна вещь, которую мы узнали, это то, что пользовательский интерфейс часто воспринимается как чисто визуальная и эргономическая работа. Демонстрация того, что пользовательский интерфейс представляет собой сочетание восприятия, технических характеристик и содержания, помогает уменьшить недопонимание между различными командами, работающими удаленно. Это приводит нас к необходимости в единых командах, объединяющих и обеспечивающих совместную работу всех профессий.
В стандартах веб-индустрии уже есть много форм обеспечения качества : правила, модульное тестирование, функциональное тестирование, автоматические инструменты, ручной аудит, контрольные списки и так далее. В сети наблюдается постепенное повышение качества, но, насколько я понимаю, мы находимся только в самом начале пути. Начнем с того, что контрольные списки — это очень простые инструменты, которые можно использовать для достижения соответствия, а также для обмена общей культурой и словарем.
Веб-команды могут использовать контрольные списки для обеспечения соответствия, но по моему собственному опыту, если вы хотите улучшить соответствие и если вы хотите, чтобы обеспечение качества веб-сайтов было развернуто в вашей организации, более эффективно сначала создать культуру веб-качества с общим словарем и базовая структура для начальной загрузки.
«63 % людей, которые находятся в процессе цифровой трансформации, говорят, что культура является барьером номер один… 56 % назвали сотрудничество между отделами своей третьей по величине проблемой».
- Альтиметр и исследование Capgemini
Цель состоит в том, чтобы создать культурную основу для разделения рисков — как тот, о котором я упоминал, и все остальные — и ответственности, ориентированной на пользователей. Глобальный набор правил — это одно из решений, которые вы можете использовать для расширения возможностей веб-команд и создания глобальной культуры и словаря, но он также должен сопровождаться глобальной системой взаимного управления рисками для веб-проектов. Эта система управления должна заботиться о глобальном наборе правил, стандартов и инструментов, позволяющих вызывать специализированных экспертов для решения сложных проблем.
Обеспечение качества Интернета может способствовать увеличению числа ответственных профессионалов, обученных и наделенных полномочиями в качестве хранителей качества для представления интересов пользователей, клиентов и граждан.
Путешествие продолжается.
Дальнейшее чтение
- «Управление качеством», Википедия
- «VPTCS: Модель UX и Web QA (2001)», Эли Слоим, Medium
- «Контрольный список обеспечения качества в Интернете», Opquast
- «Интегрированные системы менеджмента», ИСО
