Как итерировать свой путь к выигрышному контент-ориентированному веб-сайту
Опубликовано: 2022-03-10Если, как и я, вы проводите большую часть своего дня, работая над контент-ориентированными веб-сайтами, вы можете чувствовать себя обделенными крутыми детскими вечеринками. Лучшие практики, такие как Agile, непрерывная итерация и обратная связь с пользователями, не так хорошо подходят для предоставления большого количества информации, а не для веб-приложения-убийцы.
Когда я говорю о контент-ориентированном сайте, я имею в виду любой веб-сайт, основной целью которого является передача информации, а не выполнение задач. Как правило, это веб-сайты, ориентированные на маркетинг, но они могут предлагать поддержку клиентов или выполнять академическую или журналистскую роль. Они позволяют пользователям выполнять некоторые задачи, например подписаться на рассылку новостей, но это лишь малая часть их цели.
К сожалению, способ, которым многие из нас создают контент-ориентированные веб-сайты, не совсем оптимален , и нам нужно что-то с этим делать.

Проблема в том, как мы создаем контент-ориентированные веб-сайты
Эти сайты обычно начинаются с неправильной предпосылки. Мы начинаем с того, что спрашиваем себя: «Что мы хотим сказать?» а не «Что пользователь хочет знать?» Этот менталитет происходит от создания контента для других каналов. Каналы, где необходимо захватить внимание человека и удержать его как можно дольше, но при разработке веб-сайтов посылка иная. Люди решили посетить этот сайт и уже в какой-то степени проявили к нему интерес. Акцент тогда делается на том, чтобы отвечать на их вопросы к их удовлетворению, а не привлекать их внимание.
Но это не единственная проблема, связанная с тем, как мы подходим к контент-ориентированным веб-сайтам . Во многих случаях они по-прежнему создаются с использованием процесса, больше похожего на водопад, чем на agile.
- Создаем макеты и подписываем их.
- Мы создаем шаблоны дизайна в системе управления контентом.
- Добавляем контент в CMS.
Часто дизайн создается еще до того, как мы видим какой-либо контент, поэтому между ними мало связи. Контент, по сути, просто выливается в ведра дизайна!

Наиболее усердные из нас отказываются начинать дизайн, пока у нас не будет реального контента для работы, но это часто приводит к тому, что другие спешат копировать, чтобы предотвратить задержку проекта.
Конечно, потом идет юзабилити-тестирование . Часто этим пренебрегают, поскольку мы добавляем контент до дня запуска. Но даже если это и происходит, то, как правило, ближе к концу проекта, когда никто не хочет хлопот и затрат на изменение вещей.
Если все это звучит подозрительно знакомо, не отчаивайтесь. В последние годы я пробовал другой подход, и по большей части он, кажется, работает. Это подход, при котором дизайн и контент разрабатываются совместно в партнерстве, и в то же время допускается регулярное тестирование на протяжении всего процесса.
Начало разработки контент-ориентированного веб-сайта
Я склонен начинать проекты веб-сайтов, ориентированных на контент, почти так, как вы ожидаете. Я начинаю с определения приоритетного списка бизнес-целей для сайта, чтобы мы могли измерить успех и четко определить, какова должна быть его роль. Но после этого все быстро отклоняется от стандартного водопадного процесса, с которым я так часто сталкиваюсь.
Вместо того, чтобы сразу переходить к дизайну и обсуждениям сообщений бренда, я предпочитаю сосредоточиться на лучшем понимании людей, которые будут посещать веб-сайт . Следует признать, что предварительные исследования пользователей далеко не революционны. Но удивительно, как мало этого происходит во многих организациях — даже в 2017 году.
Что может быть немного более необычным, так это то, что мои исследования обычно в значительной степени сосредоточены на определении вопросов, которые возникают у пользователей при посещении веб-сайта. Вопросы как от впервые пришедших, так и от вернувшихся.

Собрать эти вопросы относительно просто. Начнем с опроса пользователей. Однако существует ограничение на количество пользователей, с которыми вы можете общаться. Другой подход — провести опрос на вашем существующем веб-сайте, задав пользователям вопросы, которые у них есть. Наконец, общение с персоналом, работающим с клиентами, например, с сотрудниками колл- центров, приведет к значительному количеству вопросов, которые они постоянно слышат.
Скорее всего, окончательный список вопросов будет обширным, но это нормально. Однако некоторые из этих вопросов будут более важными, чем другие. Нам нужно идентифицировать их, чтобы их было легко найти и они не потерялись среди множества менее важных запросов.
Именно здесь может помочь анализ главных задач Джерри Макговерна. Это простой процесс опроса пользователей, чтобы понять, какие вопросы или задачи их волнуют больше всего. Джерри написал прекрасную статью о A List Apart, в которой рассказывается об этом процессе, поэтому я не буду повторяться здесь.
То, что даст вам этот анализ основных задач, — это приоритетный список вопросов, которые возникают у пользователей. Это может стать основой содержания сайта и помочь нам сделать его полезным.
Итерация через точность в содержании и дизайне
Прежде чем мы сможем начать итерацию к нашему завершенному сайту, нам сначала нужно установить его информационную архитектуру. Наши вопросы могут стать основой для определения этой структуры.
Мы можем использовать вопросы в качестве основы для упражнения по сортировке карточек, где пользователи организуют главные вопросы в группы, которые имеют для них смысл. Эти группы затем могут помочь нам в разработке информационной архитектуры сайта, убедившись, что сайт отражает ментальную модель пользователя , а не организационную структуру.

Когда у нас есть первоначальный проект нашей информационной архитектуры, мы можем приступить к созданию нашего сайта и его тестированию, даже если мы не разработали дизайн и не написали копию.
Веб-сайты, ориентированные на контент, почти всегда строятся на системе управления контентом, поэтому, пока мы изучали вопросы пользователей, разработчики могли разместить готовую установку где-нибудь на промежуточном сервере.
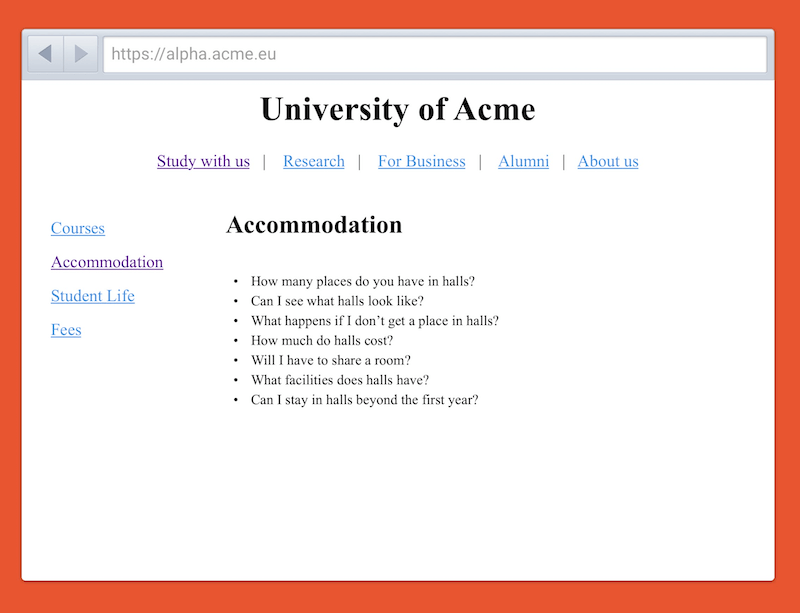
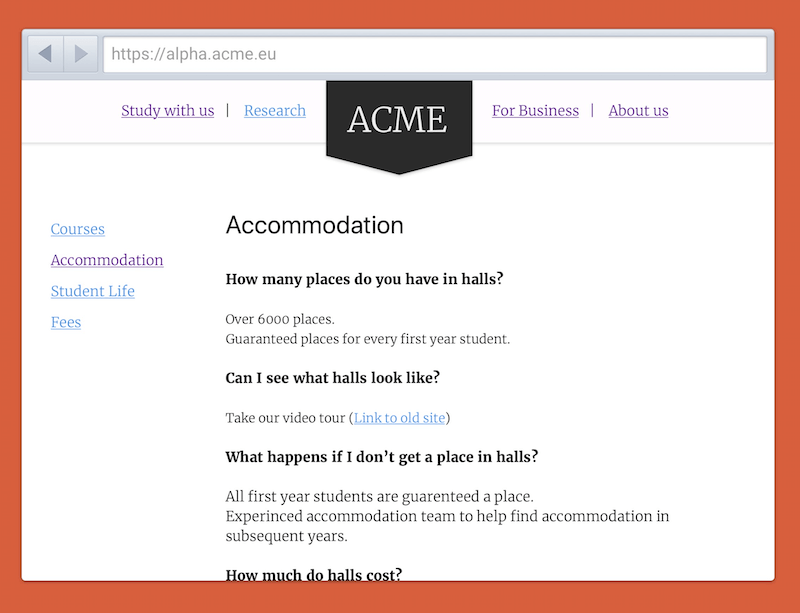
Теперь мы можем начать создавать пустые страницы в этой CMS, отражающие информационную архитектуру. Все страницы, которые им нужны, — это метод навигации между страницами (навигационные ссылки) и маркеры того, на какие вопросы мы ожидаем ответить на каждой странице.

Это немедленно дает нам что-то осязаемое для тестирования. Даже без дизайна и контента мы все равно можем проверить информационную архитектуру. Могут ли пользователи найти вопросы, на которые они хотят получить ответы? Имеют ли они смысл в этой структуре?
Теперь, когда это установлено, мы можем начать повышать точность. Дизайнер может начать знакомить с базовой типографикой и макетом важных страниц. Между тем, авторы контента могут начать конкретизировать страницы с помощью нескольких предварительных маркеров, отвечающих на вопросы на страницах, или, где это уместно, с временными перекрестными ссылками на страницы существующего сайта, которые отвечают на вопросы.

На этом этапе мы можем провести дальнейшее тестирование. Мы можем увидеть, позволяет ли визуальная иерархия, установленная дизайнером, пользователям определять важный контент. Точно так же мы можем протестировать контент, на который ссылаются на старом сайте, чтобы увидеть, отвечает ли он на вопросы пользователей, прежде чем мы начнем бездумно мигрировать с прежнего сайта.
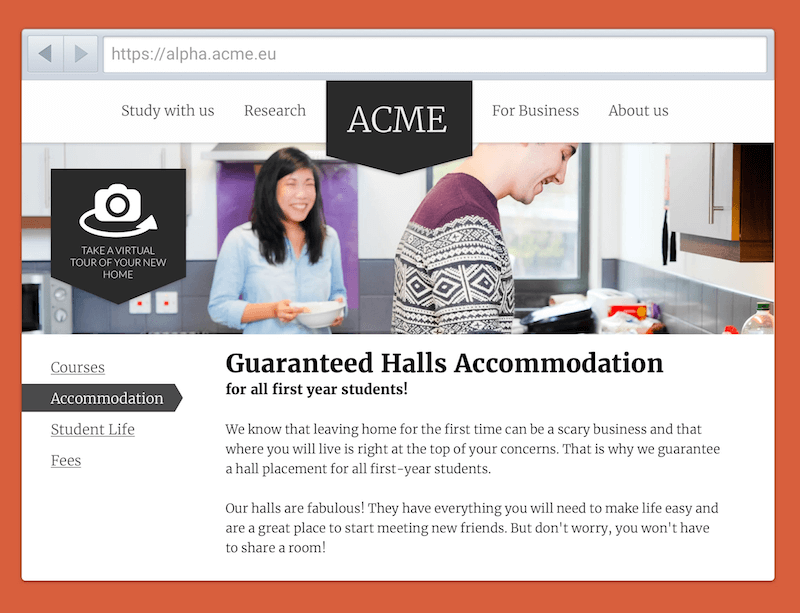
На следующем этапе итерации копирайтеры могут начать добавлять черновой текст для всего сайта, в то время как дизайнеры могут начать совершенствовать дизайн, улучшая типографику, цвет и другие стилистические элементы. Опять же, это можно протестировать с реальными пользователями, чтобы убедиться, что новая копия отвечает на вопросы, а улучшения дизайна помогают, а не отвлекают.

Таким образом, процесс продолжается, раунд за этапом, добавляя больше точности тексту и дизайну, приближая сайт к тому, что является улучшением по сравнению с существующим. На данный момент мы можем запустить его в прямом эфире. Но даже в этом случае дальнейшие этапы итерации могут продолжать развиваться и улучшать производительность основных страниц.
Конечно, в принципе все это звучит хорошо, но требует изменения мышления.
Сдвиг в мышлении
Во-первых, это требует от дизайнеров другого мышления. Многие дизайнеры до сих пор используют Sketch или Photoshop для создания качественных макетов. Этот подход предполагает, что они переходят к окончательному дизайну в браузере.

Тем не менее, я не считаю, что эти два подхода должны быть взаимоисключающими. Нет ничего плохого в том, чтобы экспериментировать с более совершенными дизайнерскими решениями в начале работы в Sketch, если понятно, что они будут меняться в зависимости от отзывов пользователей. Затем этот дизайн можно медленно развернуть и протестировать на промежуточном сервере.
Еще одно изменение в отношении коснется миграции контента. Обычно предполагается, что мы будем массово переносить контент с предыдущего веб-сайта на новый. Идея создания всего нового контента может показаться непреодолимой.
На самом деле это не то, что я предлагаю. Мы можем перенести часть контента, если этот контент отвечает на вопросы пользователей. Но это не должно происходить массово или вслепую.
Кроме того, вы обнаружите, что нет необходимости переписывать столько контента, сколько вы думаете. Вы почти наверняка обнаружите, что значительное количество копий, которые, по вашему мнению, нуждаются в переносе, могут быть удалены, потому что они не отвечают на вопросы пользователей. Преимущество этого в том, что у вас остается значительно меньше контента для обслуживания.

Однако, вероятно, наиболее значительный сдвиг в мышлении связан с демонстрацией незавершенной работы. Будь то дизайнеры или специалисты по контенту, многие из нас все еще страдают от этого желания сделать все идеально, прежде чем мы покажем это другим. Но этот подход размещает контент и дизайн на раннем этапе, подвергая их критике. Это сложный психологический сдвиг, но он необходим.
Вы можете подумать, что предоставление заинтересованным сторонам и клиентам возможности видеть незавершенную работу — это путь к катастрофе, но это не так. На самом деле, по моему опыту, они положительно реагируют на то, что сайт появляется у них на глазах. Вместо того, чтобы ждать недели (или даже месяцы!), прежде чем они что-то увидят, они начнут видеть скелет веб-сайта в течение нескольких дней после запуска проекта. Психологически это имеет огромное значение.
Кроме того, наблюдая за постепенным развитием веб-сайта, они чувствуют себя более вовлеченными в проект и узнают о процессе его разработки. Это снижает вероятность того, что заинтересованные стороны отвергнут окончательное решение.
Наконец, если у них есть возражения, они выявляются на более раннем этапе процесса, когда их легко исправить. Конечно, это предпочтительнее, чем ждать до последней минуты, когда трудно что-то изменить.
Сделайте первый шаг сегодня
Я не утверждаю, что такая эволюция контент-ориентированного веб-сайта является идеальным решением, но я обнаружил, что итерация к конечному сайту путем систематического повышения точности дизайна и контента приводит к лучшим результатам и меньшему внутреннему сопротивлению.
Тем не менее, не верьте мне на слово — попробуйте сами. Начните с малого. Переход к серьезному редизайну всего вашего веб-сайта может быть слишком большим шагом для всех заинтересованных сторон. Возможно, вы можете попробовать этот подход на новом микросайте или в разделе вашего сайта, который вы обновляете.
В качестве альтернативы попробуйте реализовать только часть процесса, который я описал. Может быть, просто начать проект, собирая вопросы пользователей, а не начинать с сообщений, которые ваша организация хочет донести. Или, возможно, вы могли бы попробовать небольшое количество прототипов, а не создавать пиксельные идеальные дизайн-композиции.
Я хочу сказать, что вы можете выбрать то, что работает для вас, и вам не нужно менять в одночасье. Важно то, что вы начинаете позволять отзывам пользователей влиять на дизайн и содержание вашего сайта.
