8 вдохновляющих примеров изометрических иллюстраций в веб-дизайне
Опубликовано: 2021-03-29Иллюстрации в веб-дизайне никогда не ускользают от внимания. Креативщики любят играть с различными их жанрами. Время от времени им даже удается устанавливать новые тенденции.
Совсем недавно мы обсуждали человеческие иллюстрации, которые придают проектам «теплый» личный оттенок. Сегодня мы столкнулись с изометрическими иллюстрациями, которые претендуют на звание «нового черного» в наши дни. Действительно, это небольшое перспективное направление радует глаз своей художественной, геометрической природой.
Изометрия — отличный инструмент для преобразования плоской композиции в ее трехмерный эквивалент. Хотя сообщество не готово вернуться ко всему скевоморфному, это один из способов как добавить размерности, так и оставаться в рамках общего мейнстрима. Тем более, что в искусстве 30-градусного угла есть некий шарм, перед которым довольно сложно устоять. Такие работы всегда выглядят аккуратно и чисто. Они богаты деталями и обращаются к зрителю без особых усилий.
Звучит интересно? Просто взгляните на эти привлекающие внимание примеры…
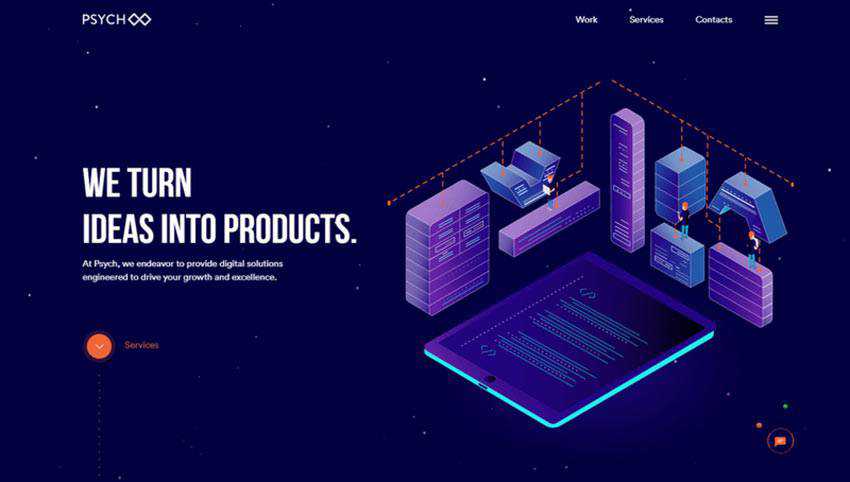
Псих X86
По сути, это обычное решение. Приветственный раздел разделен на две части. Левая часть включает в себя слоган, введение и кнопку призыва к действию. Принимая во внимание, что правая сторона включает иллюстрацию. Мы видели это миллион раз. Однако изометрия придает сечению некую пикантность, выделяя его.
Он не только служит всем стандартным целям, таким как поддержка заголовка или обогащение дизайна, но также отображает сферу деятельности агентства. Благодаря 30-градусному ракурсу у команды есть возможность показать устройства во всей их красоте и создать композицию, которая говорит сама за себя. Он также идеально вписывается в техническую атмосферу сайта, внося свой жизненно важный вклад.


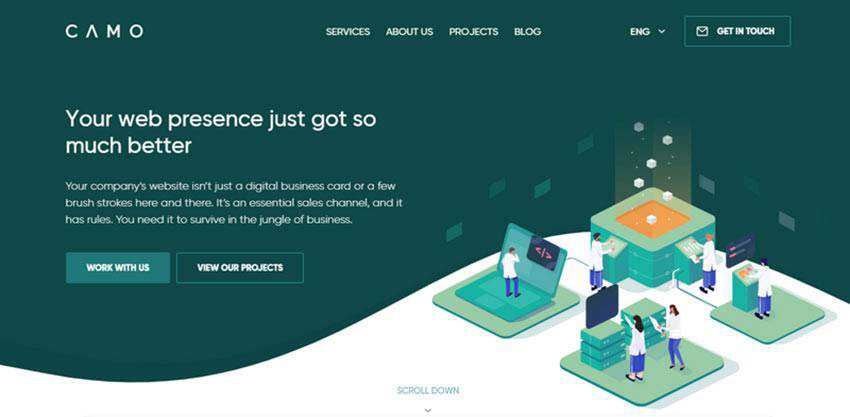
Камуфляж
CAMO — еще одна вещь на случай, если вы очаруете своей удивительной деловой привлекательностью и технологичностью.
3D-иллюстрация хорошо сочетается с общей темой. Пастельные тона, плавные формы, тщательно проработанные человеческие персонажи: все отшлифовано. Команда проделала выдающуюся работу. Как и в предыдущем примере, он изображает сферу деятельности агентства, показывая ее причудливым образом.
И это еще не все. Чтобы сделать эту иллюстрацию еще более впечатляющей и привлекающей внимание, ее частично привели в движение. Здесь много активности, но все ненавязчиво. Решение, безусловно, вызывает доверие и уверенность в компании.

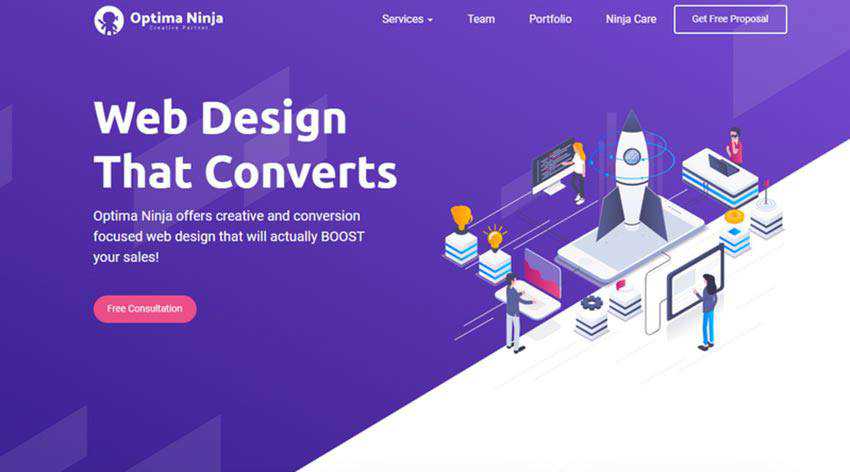
Оптима Ниндзя
Команда разработчиков Optima Ninja умело сочетает две модные особенности: человеческие персонажи и изометрический подход, создавая впечатляющие пейзажи. Хотя арт не динамичен, он четко излагает философию проекта.
Более того, он не одинок в своей борьбе за то, чтобы обогатить общий опыт и заманить пользователей. Существует целый ряд иллюстраций, объединенных общей нитью. Бдительно разбросанные по всей целевой странице, они делают веб-проект модным, игривым, личным и более близким к онлайн-аудитории.

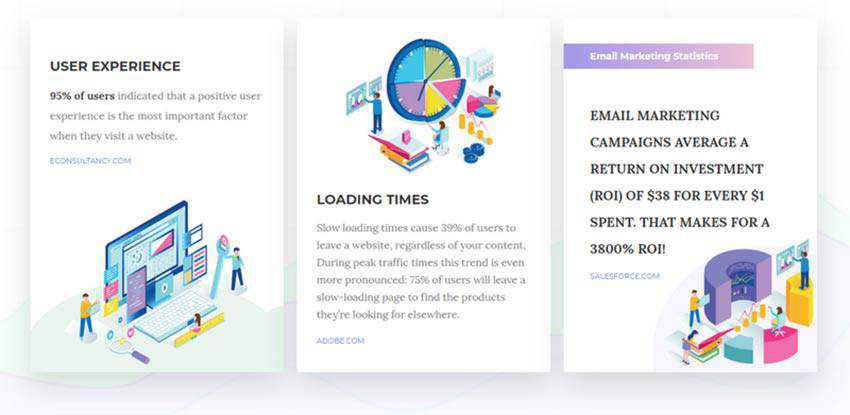
Кодовая команда
Как и в Optima Ninja, креативщики Code Crew максимально используют изометрические иллюстрации. Они делают это, используя их для поддержки внутренних секций, которые, как правило, всегда остаются незамеченными.
В каждом произведении искусства все правильно. Цвет, позиционирование, объекты и персонажи — вместе они создают настоящий симбиоз, донося правильный посыл. Раздел героя также обладает мощной харизмой изометрии. Но, за небольшим исключением, вместо векторных рисунков здесь реальные скриншоты сайтов и приложений из портфолио, представленные под выгодным ракурсом. Это делает исследование веб-сайта последовательным на разных уровнях.

Хроники
Chronicled отличается от ранее упомянутых примеров благодаря цифровым изображениям, которые заполняют веб-сайт. Они выполнены в одном стиле, чтобы усилить единообразие пользовательского опыта.
В то время как предыдущие иллюстрации выглядят векторными и аутентичными, эти, безусловно, кажутся невероятно компьютеризированными и искусственными. Они могут немного проигрывать своим очень подробным конкурентам, но они просто идеальны для платформы, которая касается блокчейн-экосистем. Выглядящие довольно нейтрально, эти 3D-композиции не только улучшают интерфейс, но и делают вещи понятными для аудитории.

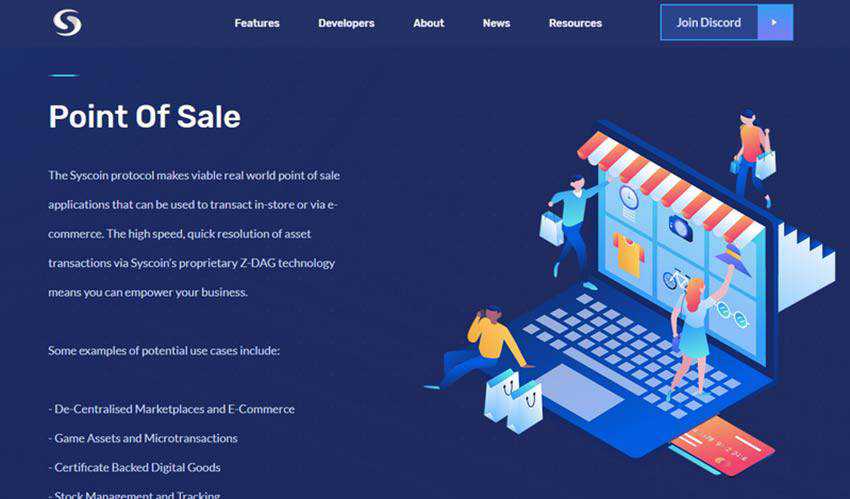
Платформа Сискоин
Платформа Syscoin — еще один веб-сайт в нашей коллекции, созданный в мире криптовалют. В соответствии с предметом, команда, стоящая за ним, использует много визуального материала для обучения обычных пользователей и разъяснения некоторых сложных концепций. Каждая часть в точку. Творческое использование человеческих персонажей выходит за рамки простого рассказа истории, делая проект знакомым и дружелюбным.

Лащук
Творческая группа Laszczuk построила всю эстетику на основе изометрии. Используя его в качестве основного инструмента для обогащения фона, креативщики создали точки фокусировки, которые ненавязчиво направляют посетителей сверху вниз.
Они также добавили плоские прямолинейные фигуры с четырьмя сторонами, чтобы завершить антураж. Также обратите внимание на стиль иллюстраций: гранжевые текстуры смешаны с грубыми градиентами, чтобы добавить больше характера.

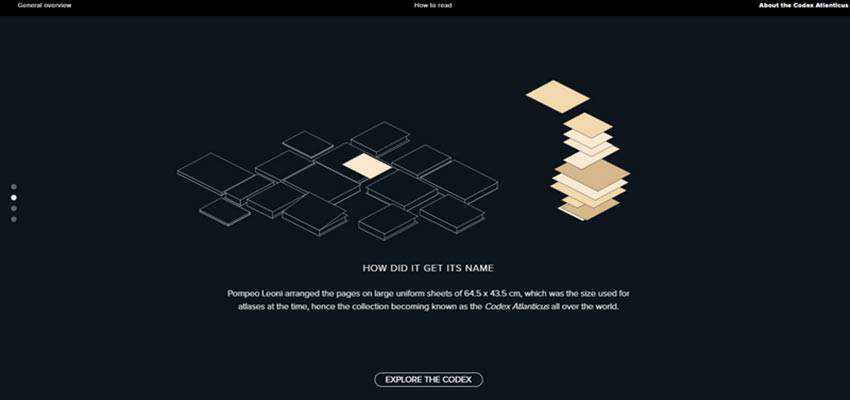
Атлантический кодекс
Codex Atlanticus использует классическую привлекательность, которая довольно эффективно создает сцену. Сайт имеет чистый темный фон с традиционным белым текстом на переднем плане. Тем не менее, это не кажется скучным. Ключ к его привлекательному внешнему виду заключается в нескольких анимациях, где центральную роль играют изометрические иллюстрации. Веб-сайт рассказывает историю, используя примитивные 3D-сцены, которые нравятся аудитории благодаря своей простоте и ясности.

Взгляд под другим углом
Среди стилевых решений изометрический — один из тех, в которых умело сочетаются простота и сложность. С одной стороны, подход примитивен и прямолинеен, поскольку вам не нужно играть с тенями, светом и градиентами, чтобы придать дизайну ощущение трехмерности. С другой стороны, он изощрен, так как позволяет показать много сторон композиции, давая простор для экспериментов. Это уникальное сочетание делает его таким особенным.
Что касается практической стороны, то подход также универсален и универсален. Несмотря на то, что изометрия имеет естественный техно флюид, она легко сотрудничает с абсолютно разными проектами. Независимо от того, создаете ли вы корпоративный веб-сайт для юридической фирмы (как в случае с Laszczuk) или веб-сайт агентства, предлагающего криптографические услуги (например, платформу Syscoin), он хорошо выполнит свои обязанности.
Более того, это требует от художников обращения с геометрическими принципами, такими как орфографические проекции, тем самым заставляя работать оба полушария мозга. Это может привести к потрясающим результатам – наша коллекция тому подтверждение.
