Десять шагов к интуитивно понятным формам в дизайне веб-сайтов
Опубликовано: 2022-06-02Ваши формы являются одним из самых важных элементов на вашем веб-сайте как для ваших пользователей, так и для компании. В лучшем случае формы взаимодействуют с посетителями и удобны для пользователя. Хорошая форма побуждает посетителей заполнять их для обратной связи, подписки, бронирования и регистрации.
В худшем случае формы неуклюжи, в них трудно ориентироваться, и они отвлекают от общего впечатления от вашей страницы. Как мы создаем интуитивно понятные и эффективные формы веб-сайтов и как они повышают ценность бизнеса?
Вы также можете прочитать 10 методов оптимизации ваших форм для мобильных устройств.
Принимая подсказки от Google
Наша любимая поисковая система претерпела множество обновлений алгоритмов за последние несколько лет, и все это во имя того, чтобы пользователям было проще находить то, что они ищут.
Совсем недавно Google попытался сделать поиск более похожим на разговор с другом. Теперь пользователи ожидают получить то, что ищут, используя повседневный язык. Это распространилось на веб-дизайн, и посетители ожидают человеческого фактора в кодировании и машинном обучении.
Это привело к росту числа пользовательских интерфейсов на естественном языке и форм естественного языка, которые направлены на получение пользовательской информации более человечным и привлекательным способом. Компании стремятся отражать мыслительные процессы пользователя, а не традиционное (и жесткое) представление традиционных форм.
Настраиваемые шаблоны и готовые плагины делают это проще, чем когда-либо. В то время как интуитивно понятные формы берут на себя большую часть рутинной работы по дизайну форм, лучшие практики по-прежнему определяют, как, когда и где пользователи видят формы на вашем веб-сайте.
Лучшие практики использования форм
Где и как мы представляем формы наиболее полезным для пользователя (и для вашей компании) способом? Следуйте этим рекомендациям:
1. Запрашивайте только необходимую информацию и следуйте логическому формату
Лучшие формы — это не требования информации, а беседа, как показывает обработка естественного языка. Как и любой логический разговор, он должен следовать за общением между вашим пользователем и вашим приложением (или веб-сайтом). Добейтесь этого:
- Задавайте вопросы последовательно, с точки зрения пользователя. Это включает в себя представление информации осмысленным и логичным способом (как в разговоре). Если нет значимого порядка, расположите параметры в алфавитном порядке.
- При создании формы спросите, почему вы задаете каждый вопрос и что вы планируете делать с информацией. Это помогает избавиться от лишних вопросов и повышает вероятность удержания внимания пользователя. Сокращение усилий пользователей — самый важный шаг в повышении показателей завершенности.
2. Используйте формат с одним столбцом
Ваша форма должна содержать только необходимую информацию, которая должна быть достаточно короткой, чтобы использовать формат с одним столбцом. Горизонтально смежные поля требуют от пользователя сканирования в форме буквы «Z», что замедляет понимание и создает задержки внимания пользователя. У лучших форм есть четкий путь к заполнению — прямо вниз по странице.


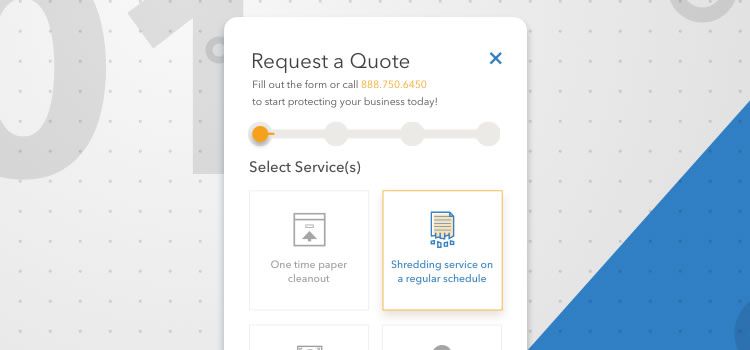
Форма бронирования от Wen Tong.
3. Минимизируйте усилия по набору текста
Приложите все усилия, чтобы свести к минимуму количество полей ввода и усилия пользователя, необходимые для набора текста, особенно на мобильных устройствах. Выпадающие меню, флажки и переключатели не только сводят к минимуму усилия ваших пользователей, но и уменьшают количество ошибок, связанных с набором текста, особенно на мобильных устройствах.
4. Размер поля и входные данные
Примите меры, чтобы размер поля был пропорционален запрашиваемым данным. Недавнее исследование магазинов электронной коммерции показало, что 79% всех пользователей бросают свои корзины на кассе.
Одна из причин? Путаница с размером поля. Исследование показало, что если поле было слишком длинным или слишком коротким для объема необходимой информации, пользователи задавались вопросом, правильно ли они заполняют форму. Особенно это касалось полей кода подтверждения карты. Убедитесь, что ваша информация удобно помещается в заданном поле — не слишком большая и не слишком маленькая.

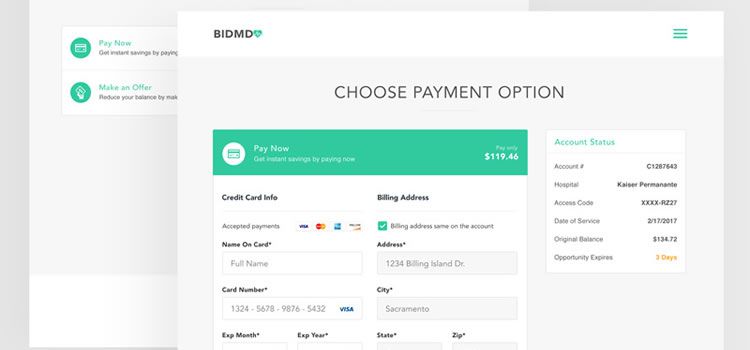
Форма оплаты заказа от Black Flag Creative.
5. Гибкий формат
Некоторые формы требуют, чтобы данные были представлены в разном правильном виде. Например, номер телефона может быть 123-456-7890 или (123) 456-7890. Сделайте так, чтобы ваше форматирование принимало любое представление телефонного номера.
То же самое касается дней рождения и дат бронирования (которые вы можете представить в виде календаря с раскрывающимся меню). Цель состоит в том, чтобы предоставить как можно больше гибких опций для удобства пользователя.

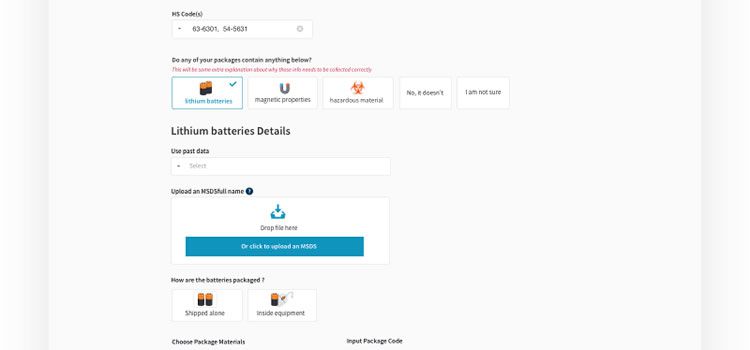
Поле формы, Лейси Анкенман.
6. Необязательные и обязательные поля
В идеале каждый ввод данных в форму будет обязательным (поскольку вы запрашиваете только необходимую информацию). Если вы должны включить необязательный ввод (примером может быть единица измерения или номер квартиры в адресной форме), обязательно пометьте его соответствующим образом.
Красные звездочки рядом с необходимой информацией являются обычной практикой. Если вы включаете необязательные поля, ограничьте их до одного или двух.
8. Избавьтесь от ошибки сброса
Раньше существовало соглашение о добавлении кнопок сброса в формы, но мы не рекомендуем эту практику. Представьте себе разочарование от заполнения формы только для того, чтобы случайно нажать сброс и потерять всю свою работу!
Вы заполните форму еще раз или просто закроете окно? Мы так и думали. Избегайте этого сценария, оставив кнопку сброса вне формы — это приносит больше вреда, чем пользы.
9. Побудите пользователей заполнить форму
Один из ключей к тому, чтобы заставить ваших пользователей заполнить форму, — заставить их захотеть это сделать. Вот несколько примеров того, как ваш веб-сайт может побудить пользователей заполнить форму:
- Предоставьте список преимуществ для пользователей за заполнение формы. Это может быть список преимуществ, функций или способов, которыми вы помогаете своим клиентам. Это может быть даже промо-код для будущей покупки по завершении.
- Создайте доверие к своему бренду, предоставив социальное доказательство, например, отзывы клиентов или витрины вокруг вашей формы. Это показывает, что люди полагаются на вас, чтобы предоставить им необходимый продукт или услугу. Это также помогает создать человеческую связь с брендом — добавьте изображения, чтобы донести его до сознания.
- Недвусмысленно скажите пользователям, что вы цените их конфиденциальность, и они не получат спама.

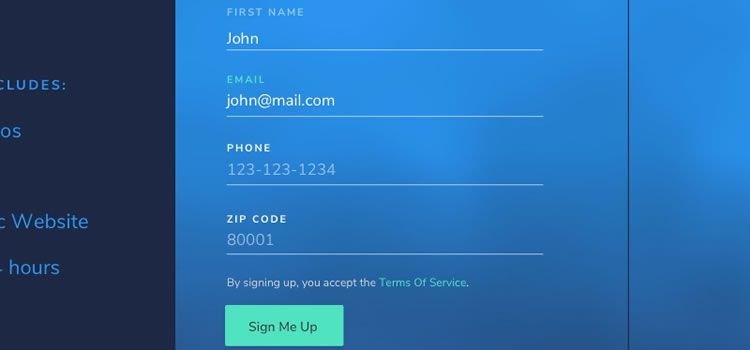
Многоступенчатая форма Майкла Бата.
10. Создайте привлекательный призыв к действию
Нельзя недооценивать важность вашего призыва к действию, так как это первый шаг в процессе конверсии, который заставит пользователей нажать кнопку регистрации. Дайте пользователю понять, чем вы занимаетесь, зачем вы ему нужны и что отличает вас от других — и сделайте это быстро. Звучит сложно, но эти советы помогут:
- Поставьте себя на место вашего клиента. Измените одно слово в своем CTA-контенте: возьмите свое «Вы» и превратите его в «Мой». Недавнее исследование показало, что этот простой переключатель увеличил конверсию на 90 процентов.
- Быть смелым. Используйте цвет, формы, шрифты, слова и размещение, которые привлекут внимание пользователя. Выберите смелый и контрастный цвет, который четко сообщает посетителю о действии.
- Рассмотрите возможность размещения CTA в основной навигации или нижнем колонтитуле, чтобы он был виден на вашем сайте.
Интуитивная форма создает ценность для бизнеса
Формы, которые могут заинтересовать вашего посетителя и которые легко заполнить, увеличивают время, проводимое на вашей веб-странице, и в конечном итоге привлекают больше клиентов к вашему продукту или услуге. Важность хорошей формы невозможно переоценить.
Привлекайте пользователей к своей форме с помощью привлекательного CTA и упрощайте навигацию по форме с помощью естественного языка. Это побудит ваших пользователей заполнить вашу форму, что приведет к увеличению бизнеса в будущем.
