Интуитивно понятный дизайн? Нет такой вещи!
Опубликовано: 2022-03-10Давайте начнем с беглого взгляда на определение слова «интуитивный», представленное на Dictionary.com:
«Использование или основываясь на том, что кажется истинным даже без сознательных рассуждений: инстинктивно».
В то же время Кембридж дает нам такое определение:
«Основываясь на чувствах, а не на фактах или доказательствах: интуитивный подход/суждение. У большинства людей есть интуитивное чувство правильного и неправильного».
Основываясь на этих словарных определениях, интуиция связана с внутренним инстинктом или чувством, которое позволяет нам принимать решения без сознательных доказательств обоснованности. Хотя это может сослужить нам хорошую службу в различных жизненных ситуациях, действительно ли наша интуиция обеспечивает нам бессознательное руководство при работе с цифровыми интерфейсами? На самом деле интуитивное поведение, которое стремятся создать дизайнеры, должно основываться на использовании знакомых шаблонов проектирования, с которыми пользователи сталкивались раньше. В этом контексте интуитивное взаимодействие в дизайне основано не на бессознательных рассуждениях, а на чувстве знакомства.

Как UX-дизайнеру, сколько раз клиент или заинтересованное лицо говорили вам: «Это должно быть интуитивно понятно». Хотя это распространенный запрос или даже требование к дизайну интерфейса или программного приложения, на самом деле это не то, что легко измерить или даже определить.
У большинства из нас есть внутреннее чувство или инстинкт в отношении решения или результата. У меня были интуитивные чувства по поводу моей дочери-подростка, когда я просто чувствовал, что случилось что-то плохое. Я не всегда прав (к счастью), но это все еще похоже на инстинктивное прикосновение к моим эмоциям. Если это пример того, как интуиция может вести себя для нас в определенных обстоятельствах, то трудно представить себе подобные инстинктивные чувства при взаимодействии с интерфейсом.
Правда в том, что то, что является интуитивно понятным для вас или вашего клиента, вероятно, не будет интуитивно понятным, например, для вашей матери или даже для их клиентов. Интерфейс может казаться знакомым, если вы (пользователь) уже сталкивались с подобным интерфейсом или взаимодействием раньше, и именно это знакомство часто называют интуитивно понятным.
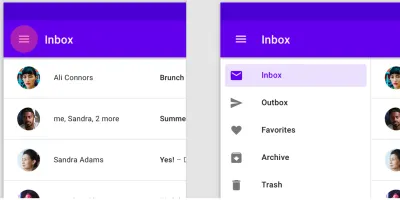
Например, когда я впервые увидел это неописуемое меню-гамбургер в мобильном приложении, оно не вызвало у меня интуитивного зова и не сказало: «Нажми на меня, я — меню!». Только путем нажатия я обнаружил, что эти три полоски при нажатии дают мне меню. Теперь, когда я вижу меню гамбургеров, я знаю, что оно делает. Не интуитивно, а потому, что я делал это раньше. В этом нет ничего инстинктивного.
Вот пример вездесущего гамбургер-меню.

В качестве другого примера возьмем простую регистрационную форму в мобильном приложении, где вам нужно ввести свой адрес электронной почты, чтобы получать обновления по электронной почте. Поскольку мы понимаем, что вам нужно нажать на поле и начать печатать, это имеет смысл и представляет собой простое взаимодействие. Мы все делали это много раз раньше. Но если бы мой отец пытался использовать это, он, вероятно, не понял бы, что нужно нажать на поле и начать печатать. Как бы он узнал, если бы кто-то не дал ему пошаговые простые инструкции.

В статье, опубликованной Джеффом Раскином, наиболее известным тем, что он запустил программу Macintosh в Apple в конце 70-х, он говорит:
«Утверждается, что использование компьютерной мыши интуитивно понятно. Однако это далеко не так».
Когда я преподавал Pagemaker (предшественник Adobe InDesign) в 90-х годах для корпоративных сотрудников, одно действие одного из студентов в классе до сих пор заставляет меня хихикать. Я попросил участников использовать мышь, чтобы нажать кнопку «ОК» на экране. Одна женщина взяла мышь и щелкнула ею по экрану. Мы не можем представить, чтобы кто-то делал это сейчас, потому что мы узнали, как работает мышь, но это демонстрирует, что это не интуитивно понятное устройство.
Мы знаем, что интуитивно понятный дизайн — это не вещь, но мы также знаем, что знакомство с определенными типами взаимодействия, с которыми мы сталкивались раньше, легче понять. Для тех пользователей, которые хотя бы немного разбираются в технологиях, мы можем использовать уже существующие и знакомые шаблоны интерфейса, чтобы основывать наши дизайнерские решения. Эти пользователи, скорее всего, узнают эти ранее установленные шаблоны в дизайне нашего интерфейса, называемые шаблонами проектирования. Согласно шаблонам пользовательского интерфейса, шаблоны проектирования — это повторяющиеся решения, которые решают общие проблемы проектирования.
Что такое шаблоны проектирования и почему они важны?
Шаблоны проектирования важны, потому что они обеспечивают узнаваемые взаимодействия, поэтому пользователи тратят меньше времени, пытаясь понять, как взаимодействовать.
Сокращение времени и усилий пользователей создаст лучший пользовательский опыт и сведет к минимуму время, затрачиваемое на достижение результата. Для UX-дизайнеров преимущества заключаются в экономии времени за счет отсутствия необходимости заново изобретать проверенный компонент дизайна.
Ниже приведена таблица шаблонов шаблонов, в которой представлена структура для определения или идентификации шаблонов, созданная авторами книги «Шаблоны проектирования». Хотя изначально это было предназначено для разработчиков программного обеспечения, большинство критериев относятся к дизайнерам UX.
| Срок | Описание |
|---|---|
| Имя шаблона | Описывает суть паттерна в коротком, но выразительном названии. |
| Намерение | Описывает, что делает шаблон. |
| Также известен как | Назовите любые синонимы к образцу. |
| Мотивация | Предоставляет пример проблемы и то, как шаблон решает эту проблему. |
| Применимость | Перечисляет ситуации, в которых шаблон применим. |
| Структура | Набор диаграмм классов и объектов, изображающих шаблон. |
| Участники | Описывает классы и объекты, участвующие в шаблоне проектирования, и их обязанности. |
| Сотрудничество | Описывает, как участники сотрудничают для выполнения своих обязанностей. |
| Последствия | Описывает силы, которые существуют с шаблоном, а также преимущества, компромиссы и переменную, которая изолирована шаблоном. |
Источник: что такое шаблоны проектирования и нужны ли они мне? Джеймс Майорелло
Чтобы глубже изучить идею шаблонов проектирования, ниже приведены несколько примеров распространенных шаблонов проектирования, которые можно найти на веб-сайте UI Patterns. Этот сайт является отличным справочным инструментом для дизайнеров, помогающим распознавать существующие шаблоны для использования в процессе проектирования. Хотя существует слишком много шаблонов проектирования, чтобы включать их сюда, я выбрал следующие шаблоны, которые я использовал на протяжении многих лет.
Шаблон проектирования измерителя надежности пароля
Этот шаблон предоставляет пользователю как инструкции, так и обратную связь по их взаимодействиям.

Мастер — это еще один распространенный шаблон проектирования, с которым вы, возможно, сталкивались. Он часто используется для взаимодействий на основе форм, когда пользователю необходимо выполнить предопределенную последовательность шагов. Структура мастера используется для направления пользователя через каждый раздел процесса.
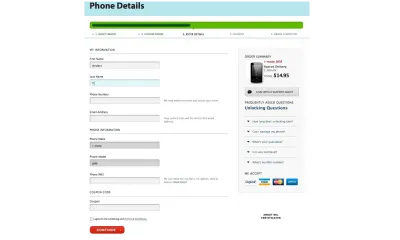
Шаблон проектирования мастера
Мастера используются, когда вы хотите провести пользователя через ряд шагов для достижения одной цели. Шаблон ниже показывает, на каком этапе процесса находится пользователь, сводку выполненных шагов справа, контекстную справку и кнопку ПРОДОЛЖИТЬ для перехода к следующему этапу процесса. Все эти компоненты, обычно используемые в шаблоне мастера, поддерживают взаимодействие пользователей, предоставляя контекст того, что они сделали, на каком шаге они находятся и что делать дальше.

Шаблон выбора календаря
Этот шаблон используется, когда пользователю необходимо добавить дату или даты для выполнения задачи. Важно, чтобы дата также могла быть введена в текстовое поле, если это более эффективный или предпочтительный способ сделать это. В этом примере значок календаря указывает на наличие раскрывающегося списка календаря, который является широко используемым шаблоном. Виджеты календаря, подобные этому, не всегда хорошо работают, когда вам нужно выбрать дату рождения, если у вас нет возможности легко изменить год.

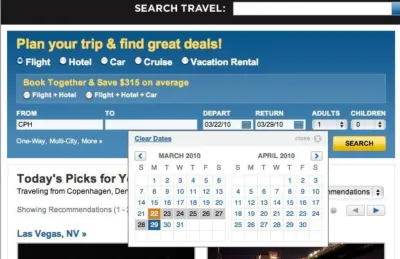
Значения формы по умолчанию
Параметры формы по умолчанию можно использовать для предварительного заполнения определенных полей формы в соответствии с типичным выбором пользователя. Это создает более быстрый и простой способ завершения процесса. На этом туристическом сайте предварительно заполнены данные по датам на основе текущей даты, а также количество пассажиров.

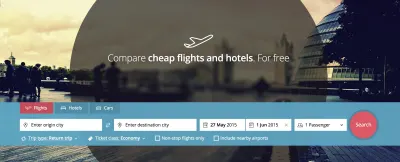
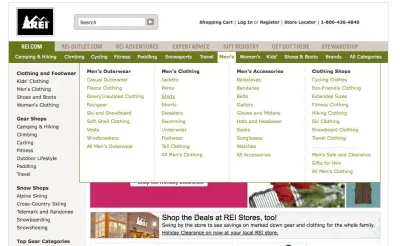
Вкладки навигации
Вкладки навигации обычно используются для разделения контента на отдельные категории и для визуального указания того, какой контент вы просматриваете. В приведенном здесь примере показан веб-сайт с богатым содержанием, на первой вкладке которого отображаются подкатегории, а на третьем уровне — ниже.


Когда вы реализуете существующий шаблон проектирования в своем дизайне, все дело в использовании шаблона для создания контекста, а также знакомства с ним для пользователя. Вам может потребоваться адаптировать любой существующий шаблон для обеспечения этого контекста, как описано для виджета выбора календаря.
Мы рассмотрели ловушки «интуитивного дизайна» и то, как мы можем смягчить их с помощью шаблонов проектирования. Итак, если мы используем общие шаблоны проектирования, чтобы уменьшить когнитивную нагрузку на пользователей, как нам ввести новые шаблоны проектирования, когда мы разрабатываем что-то свежее и инновационное? Давайте рассмотрим эту концепцию, исследуя ее в контексте новых технологий.
Почему инновации в дизайне могут быть рискованными
Любой дизайн, который является новым или незнакомым для пользователя, создаст кривую обучения, которую мы, как дизайнеры, стремимся свести к минимуму или полностью исключить. Как нам сбалансировать потребность в быстрых инновациях, при этом обеспечивая надежный контекстный опыт, который имеет смысл для наших пользователей?
Принимая во внимание бизнес-результаты, проводя достаточное количество исследований пользователей, чтобы обеспечить хорошее соответствие рынку, и пользовательское тестирование вашего дизайна с целевой аудиторией, мы можем гарантировать, что наша гипотеза дизайнерского решения может быть подтверждена в максимально возможной степени. Это помогает снизить дополнительные риски, присущие реализации любого продукта или услуги. В идеале мы можем спроектировать так, чтобы включить взаимодействия, которые измеряют уровень понимания пользователей и позволяют им персонализировать свой путь для достижения желаемых результатов в неизвестной среде.
Инновации с искусственным интеллектом
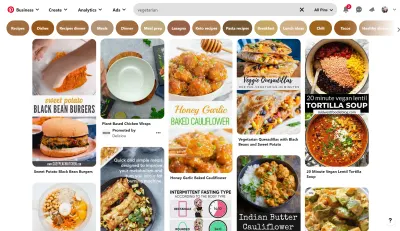
Технология искусственного интеллекта (ИИ) постоянно совершенствуется, но организациям по-прежнему удается создавать хороший пользовательский интерфейс с помощью этих достижений. Например, искусственный интеллект Pinterest используется для понимания намерения простого поиска предоставить высоко персонализированные результаты. Согласно этой статье в Wired, 80% пользователей с большей вероятностью совершат покупку, если их опыт будет персонализирован.
Ниже приведен пример поиска по слову «вегетарианец». Pinterest использует механизм искусственного интеллекта, чтобы возвращать множество связанных тем, чтобы их можно было найти, и отображать их в виде тегов в верхней части страницы.

ИИ быстро интегрируется во многие продукты и услуги. ИИ опирается на большие данные и может использоваться для создания вмешательств или уведомления пользователя о необходимости выполнения определенного действия (или нет). Это может создать более пассивный опыт для пользователя, поскольку ранее выполняемые вручную задачи автоматически выполняются за кулисами.
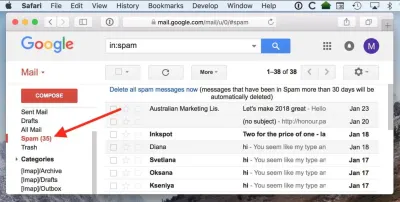
Например, спам-фильтр, используемый в вашей учетной записи электронной почты, автоматически перемещает подозрительные электронные письма в папку нежелательной почты без вмешательства пользователя. Google использует искусственный интеллект и фильтры на основе правил в течение многих лет, но продолжающиеся инновации теперь позволяют Google AI распознавать те еженедельные информационные бюллетени, которые вам могут быть неинтересны, перемещая их прямо в папку со спамом. Спам-фильтр Google теперь может определять индивидуальные предпочтения и реагировать на них.

Куда отсюда? Поскольку технологии развиваются быстрыми темпами, давайте посмотрим, как интерфейсы могут развиваться в ближайшие годы.
Будущее интерфейсов
Если интерфейсы не обеспечивают естественного взаимодействия для людей, то что может? Речь — это наш естественный инструмент общения, и благодаря развитию технологий устройства распознавания речи вошли в наши дома и в нашу жизнь.
Ни для кого не секрет, что крупные разработчики программного обеспечения, такие как Apple, Amazon, Google и Microsoft, вкладывают средства в технологии распознавания речи и естественного языка. Достижения в этой технологии могут привести к тому, что мы будем меньше полагаться на взаимодействие с интерфейсами для достижения желаемого результата. Персонализация и контекст являются ключевыми, хотя это означает, что наши устройства должны будут использовать наши данные, чтобы узнать о наших привычках и желаниях, чтобы обеспечить действительно персонализированный опыт.
Представьте себе мир, в котором мы можем просто поговорить с нашим устройством и попросить то, что нам нужно, и, что еще лучше, наше устройство может попросить нас или дать то, что нам нужно, в нужное время. Подождите, разве это не то, что Siri уже делает? Да, но так много еще предстоит сделать.
Билл Стасиор, бывший глава Siri в Apple, говорит, что следующие усовершенствования виртуальных помощников будут способствовать лучшему пониманию естественной речи людей.
«Я думаю, все узнают, какие команды работают с помощниками, а какие нет. И хотя сейчас ситуация очень быстро улучшается, я думаю, что впереди еще долгий путь».
— Билл Стасиор
Несмотря на то, что с 2011 года, когда была впервые выпущена Siri, в использовании обработки естественного языка произошли значительные улучшения, мы увидим, что в ближайшие годы она станет более популярной и более продвинутой во многих отраслях, таких как здравоохранение и образование. Это может изменить жизнь, особенно для пожилых людей, которые не разбираются в технологиях.
Например, представьте, что пожилой человек, которому нужна медицинская помощь, просто разговаривает со своим устройством, чтобы договориться о посещении врача. Или пациенту дается медицинский совет, основанный на его истории болезни и текущих симптомах. Представьте, что кто-то, страдающий от проблем с психическим здоровьем, может поговорить с ботом с искусственным интеллектом, чтобы получить совет или просто облегчить одиночество.
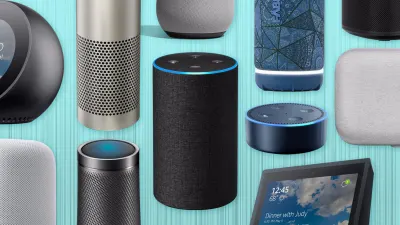
Уже существует множество «виртуальных помощников», разработанных для домашнего рынка и использующих технологию распознавания речи. Ниже представлено изображение «умных колонок», доступных для потребительского рынка.

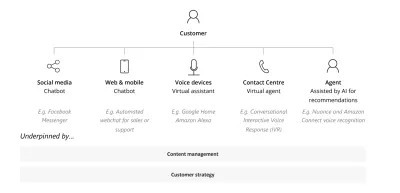
Хотя каналам распознавания речи может не требоваться типичный пользовательский интерфейс, они все же требуют процесса проектирования для создания пригодного для использования результата. На приведенной ниже диаграмме показаны точки взаимодействия с искусственным интеллектом, описанные в этой статье Deloitte Digital.

Для эффективной разработки инструментов распознавания речи Deloitte предлагает учитывать следующие аспекты:
- Бизнес-цели и результаты.
- Проведение испытаний, и настройка. Алгоритм должен учитывать произношение в разных географических точках, естественные паузы в разговоре, а также высоту и темп, которые могут передавать эмоции.
- Рассмотрение данного сценария, а не попытка разработать более широкий результат.
- Постоянные итерации и улучшения. Сосредоточившись на четкой цели, дизайнеры могут продолжать улучшать свои голосовые помощники, чтобы они звучали более человечно с каждой новой итерацией.
Что все это значит для общего пользовательского интерфейса?
Приведет ли повсеместное распространение технологий распознавания естественного языка к смерти пользовательского интерфейса в том виде, в каком мы его знаем? Хотя никто не может точно предсказать будущее, факт остается фактом: мы все еще визуальные существа, и нам все еще нужно видеть вещи как часть нашего процесса обучения. Исследования показывают, что человеческий мозг обрабатывает изображения в 60 000 раз быстрее, чем текст, а 90 процентов информации, передаваемой в мозг, является визуальной.
Например, можете ли вы представить себе, чтобы принять решение о покупке предмета одежды, слушая его описание, а не видя изображение предмета? Как говорится, картинка стоит тысячи слов, и во многих случаях изображение — гораздо более мощный способ передать смысл. Хотя мы все еще могли бы указать, что мы ищем, говоря, во многих сценариях мы ожидали бы увидеть изображение как часть ответа. И что, если бы мы не знали, что ищем, нам все равно понадобилась бы возможность просматривать доступные варианты.
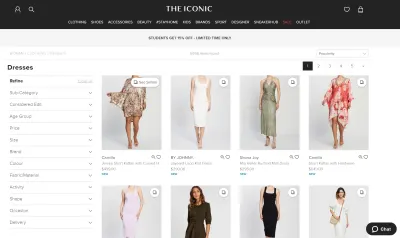
Ниже приведен типичный пример сайта электронной коммерции, где изображения являются неотъемлемой частью того, как мы принимаем решения о покупке.

Еще одна недавняя технология, которая становится все более распространенной, — это дополненная и виртуальная реальность. Давайте рассмотрим, что это значит и как это применяется.
Как насчет дополненной и виртуальной реальности?
Дальше идет мир дополненной и виртуальной реальности. Дополненная реальность — это интеграция цифровых элементов в живое изображение с камеры, которое обычно используется на мобильном телефоне, а виртуальная реальность — это опыт полного погружения в цифровой мир, обычно использующий гарнитуру. Применение этих технологий уже применяется в таких областях, как образование, розничная торговля, обучение, навигация, развлечения, здравоохранение и предприятия, и возможности их применения в будущем безграничны.
Для дизайнеров это новый и захватывающий мир, который может включать в себя создание новых стандартов дизайна. В этой статье от Toptal описываются основные соображения для дизайнеров, решивших заняться этим пространством. Во-первых, дизайн переходит из 2D-мира интерфейсов в 3D-дизайн, где требуется понимание пространственного дизайна и элементов пользовательского интерфейса. Существуют новые элементы ввода для пользователей, которые могут включать жесты, движения глаз и голос, которые сильно отличаются от стандартных 2D-взаимодействий, с которыми мы, как дизайнеры, знакомы.
На изображении ниже показан пример использования дополненной реальности в сценариях розничной торговли. Здесь покупатель может виртуально примерить одежду без необходимости в раздевалке.

Заключение
Мы знаем, что интуитивно понятные интерфейсы трудно определить, шаблоны проектирования важны, а естественная речь, технологии дополненной и виртуальной реальности развиваются быстрыми темпами. Благодаря постоянным инновациям искусственного интеллекта и его интеграции с распознаванием речи, дополненной и виртуальной реальностью мы увидим усиление персонализации, поскольку наше программное обеспечение узнает о нас и, в свою очередь, помогает нам в нашем взаимодействии. Как дизайнеры, мы можем научиться адаптировать наши дизайнерские решения к контексту этих новых инструментов.
Хотя будущее интерфейса, каким мы его знаем, неопределенно, интерфейс как инструмент будет существовать еще долгое время. Как дизайнеры, мы должны убедиться, что мы можем проектировать и, что важно, тестировать наши проекты, чтобы подтвердить их соответствие рынку и полезность. Это мир, в котором распознавание речи, виртуальная реальность и интерфейсы органично взаимодействуют друг с другом, обеспечивая постоянно улучшающийся жизненный опыт.
Дальнейшее чтение на SmashingMag:
- Улучшенные уведомления и запросы разрешений
- Ускорьте свой сайт с помощью WebP
- Советы по управлению дизайн-системами
- A/B-тестирование для мобильных устройств
