Введение в Gravit Designer: разработка погодного приложения (часть 2)
Опубликовано: 2022-03-10Продолжим с того места, на котором остановились.
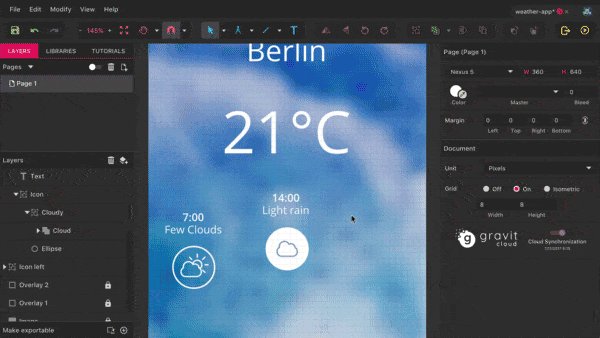
Солнечно, возможен дождь
Создав основные текстовые слои области содержимого в первой части этого руководства, давайте продолжим работу с погодными условиями для разного времени суток.

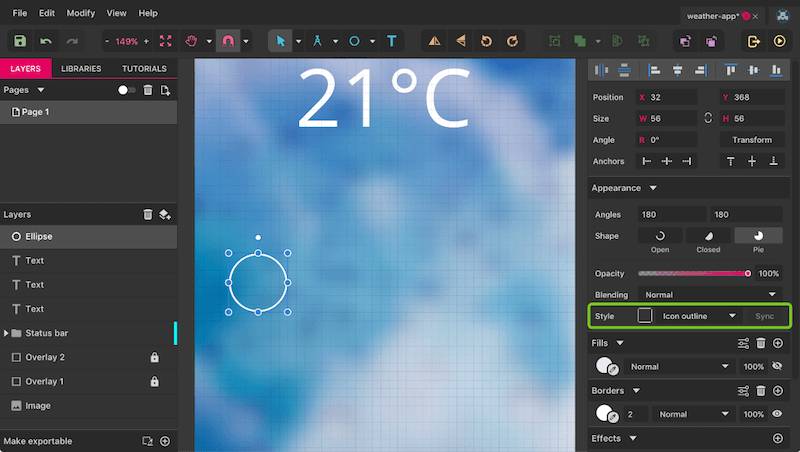
Начните с простого круга диаметром 56 пикселей (не забудьте удерживать Shift ) с белой 2-пиксельной внутренней границей без заливки за пределами группы «Строка состояния» (рис. 1а). Переместите его на «32» (X) и «368» (Y) в поля «Позиция» в Инспекторе.
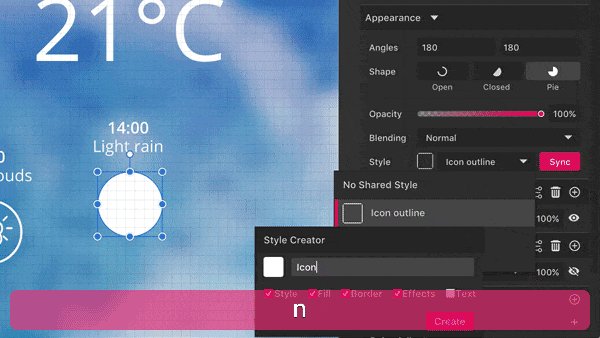
Поскольку мы хотим повторно использовать этот стиль для других фигур, мы создадим новый «Общий стиль». Это позволяет синхронизировать все свойства стилей между различными слоями и обновлять изменения одним щелчком мыши. Чтобы создать общий стиль, щелкните раскрывающееся поле «Стиль» в Инспекторе с надписью «Нет общего стиля» и выберите «Создать новый общий стиль». Теперь вы можете определить, какие свойства вы хотите взять на себя — пусть все будет проверено. В качестве имени используйте «Контур значка».

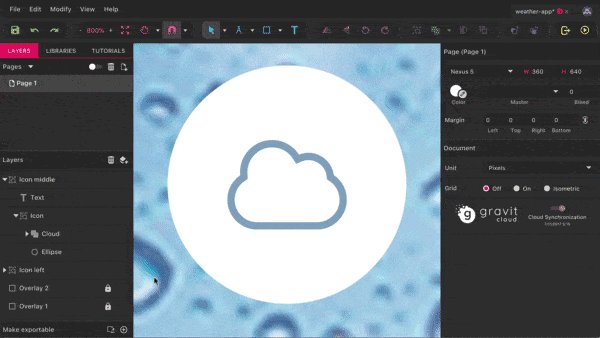
Обратимся теперь к самой иконе, солнце, частично закрытое облаком. Он состоит из различных фигур, объединенных в единую форму, и нескольких путей (для лучей).
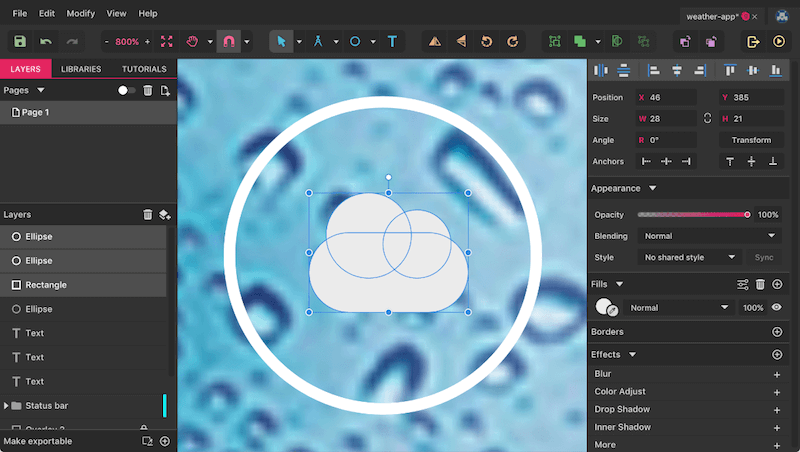
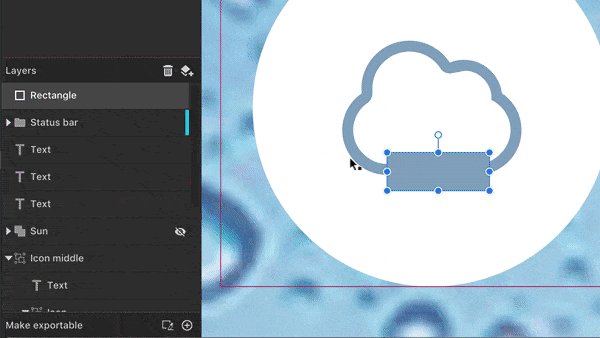
Во-первых, облако (рис. 2). Нарисуйте прямоугольник ( R ) размером 28 × 14 пикселей с полностью закругленными углами («7» — перетащите ползунок до упора вправо) внутри круга. Поскольку выравнивание различных частей значка по сетке не имеет смысла, отключите его с помощью Alt + Command + G (в Windows и Linux, Alt + Control + G ). Прежде чем мы продолжим, используйте функцию масштабирования с Z , чтобы увеличить прямоугольник, чтобы было легче работать над следующими шагами. Если вы намерены увеличить масштаб с помощью Command + + , то выберите фигуру заранее, чтобы Gravit Designer использовал ее в качестве эталона при масштабировании и приближал ее к центру.
Примечание. Прежде чем рисовать прямоугольник, убедитесь, что круг не выбран, иначе он примет на себя все свойства, включая общий стиль. Это важно, когда мы позже добавим новые фигуры: если другой элемент уже выбран, все его свойства будут приняты; если ничего не выбрано, то новый элемент будет отображаться с серой заливкой по умолчанию и без рамки. Это также стиль, который вы можете использовать для прямоугольника на данный момент.
Теперь добавьте эллипс ( E ) над прямоугольником размером 15 × 15 пикселей, отстоящим на 3 пикселя от левого края прямоугольника и выступающим на 7 пикселей вверху. Клонируйте его с помощью Shift + Command + D (или, в Windows и Linux, Shift + Control + D ), измените его размер до 12 × 12 в Инспекторе и сместите на 10 пикселей вправо и на 3 пикселя вниз. Уже похоже на облако!

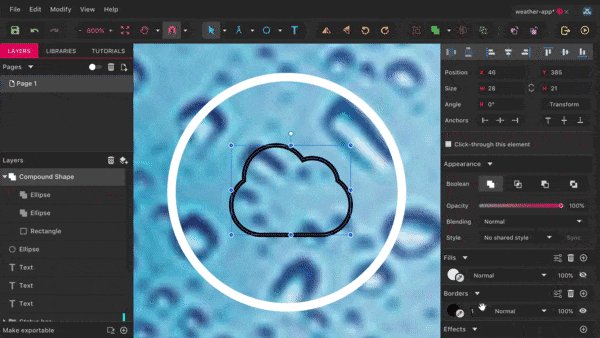
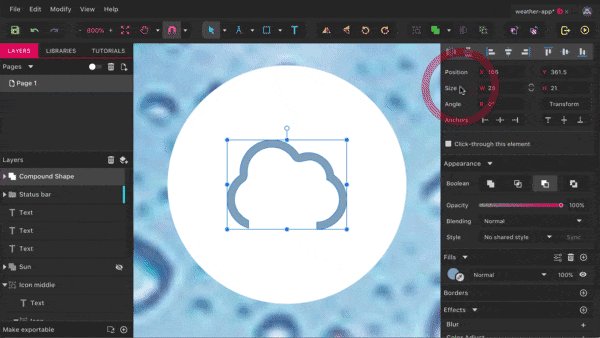
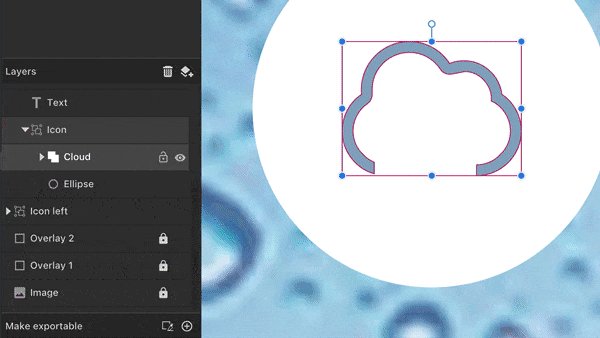
Однако нам нужен контур вместо сплошной заливки, поэтому нам нужно ввести в действие функцию «Объединить» (также называемую логическими операциями в других приложениях, таких как Sketch). Выберите три фигуры и нажмите «Объединить» на панели инструментов; это объединит все в единую форму и позволит нам позже назначить границу целиком (рисунок 3). Преимущество здесь в том, что вы можете развернуть группу «Составная форма» на панели «Слои» и по-прежнему перемещать элементы по отдельности. Можно даже адаптировать тип функции слияния — например, если вы хотите вырезать самый правый круг из других фигур («Вычесть», третий вариант). Посмотрите на «Boolean» в Инспекторе, чтобы выполнить это изменение. Менее используемые здесь типы — «Пересечение» и «Разница», которые просто показывают часть, где фигуры накладываются друг на друга, или полную противоположность соответственно.
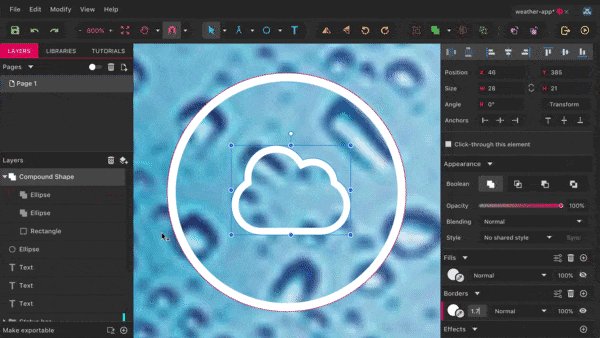
Выбрав группу «Составная форма», измените заливку на белую внутреннюю границу толщиной 1,5 пикселя. Помните, что вы можете изменить положение границы в «Дополнительных настройках обводки». Теперь сразу станет понятно, что функция Merge сделала с формами.

Завершите облако, дав ему правильное имя.
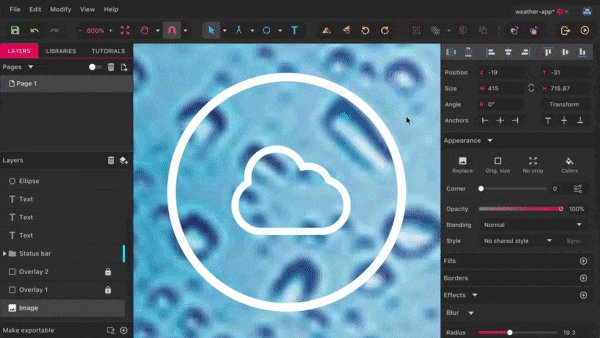
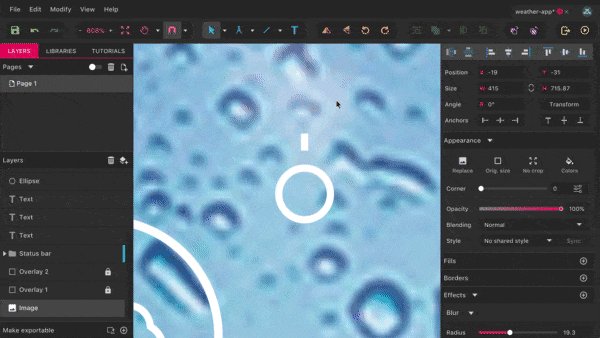
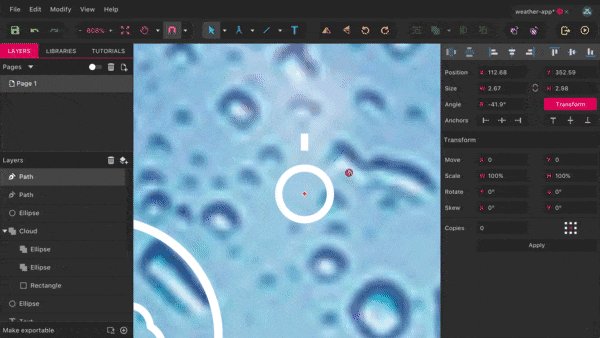
Теперь к солнцу. Создайте еще один круг диаметром 12 пикселей за пределами другого большого круга. Когда облако все еще выбрано, это возьмет на себя стиль. На этот раз, однако, нам нужна граница по центру (позже вы поймете, почему). Переключитесь на инструмент «Линия» с помощью L и нарисуйте вертикальную линию длиной 3 пикселя над кругом. Убедитесь, что круг уже выделен (чтобы снова принять стиль), и удерживайте Shift во время рисования, чтобы ограничить движение. Линия должна располагаться по центру круга по горизонтали и иметь зазор в 4 пикселя по вертикали.
Примечание. Чтобы напрямую перенести стиль с одного элемента на другой, выполните следующие действия: выберите корневой элемент, нажмите Command + C (в Windows и Linux, Control + C ), щелкните слой (объект), который вы хотите стиль над и нажмите F4 . Сделанный! Попробуйте — это хорошая экономия времени!
Луч света
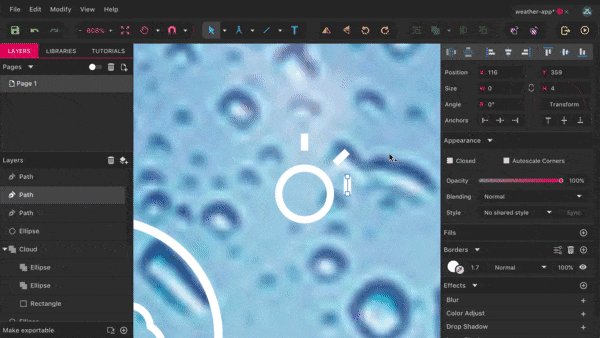
Как теперь сделать другие лучи? Здесь нам нужно объединить две техники (рис. 4). Неотъемлемой частью является функция «Преобразование» в верхней части Инспектора, которая является весьма удобным инструментом для применения преобразований к объектам. Он позволяет не только перемещать, вращать и наклонять объекты на определенную величину, но и изменять размер слоя относительно в процентах.
Однако на данный момент нас больше всего интересует функция Transform — это возможность адаптировать точку вращения фигуры — оранжевый ромб в центре линии. Он определяет точку, вокруг которой вращается фигура. Чтобы продолжить, выполните следующие действия:
- Клонируйте линию (Mac:
Shift + Command + D, Windows и Linux:Shift + Control + D), пока она выделена. - Переключитесь на инструмент Transform, нажав кнопку в Инспекторе.
- Перетащите точку вращения (оранжевый ромб) вниз так, чтобы она оказалась в центре круга.
- Удерживайте
Shift, чтобы активировать режим вращения, и перетащите линию, пока в поле «Угол» в Инспекторе не будет указано «-45 °». Возможно, вам придется снова отпуститьShift, чтобы получить это точное значение.
Эта повернутая линия будет опорной для других лучей. Сначала снова выберите и продублируйте начальную неперевернутую строку, но на этот раз с помощью Command + D (в Windows и Linux Control + D ). Затем переместите этот дубликат в точно такое же положение и поверните, как и другую линию, которую мы только что адаптировали с помощью функции преобразования: перетащите ее туда и поверните с помощью поля «Угол» в Инспекторе. (Вам также может потребоваться отключить «Snap» на панели инструментов, чтобы это работало.)
Теперь снова нажимайте Command + D , пока не появятся все оставшиеся шесть лучей. Возможно, впоследствии вам потребуется выровнять их по отдельности, чтобы все они имели одинаковое расстояние и выравнивание. Также удалите дубликат второго луча.

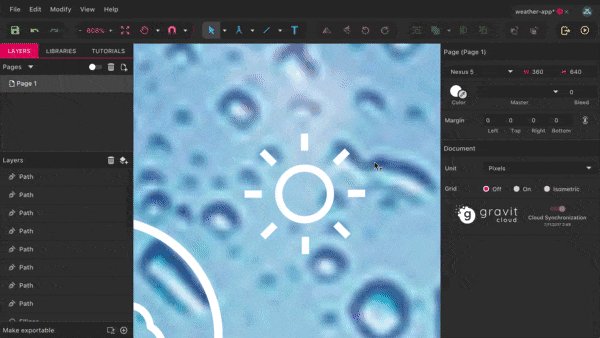
Как и в случае с облаком, мы хотим объединить все элементы солнца в единую форму, чтобы мы могли стилизовать его как единое целое. Выделите все (в идеале на панели «Слои») и снова нажмите «Объединить» на панели инструментов. Кроме того, вы можете нажать Command + M (в Windows и Linux — Control + M ). Переименуйте эту группу в «Солнце».
Примечание. Убедитесь, что линии (то есть лучи) находятся над кругом в иерархии слоев. Стиль самого нижнего слоя всегда применяется к другим слоям, когда вы используете функцию «Объединить».
Остался последний штрих для солнца: закругленные концы для лучей. Снова откройте «Расширенные настройки обводки» в Инспекторе и выберите второй вариант («Скругление») в «Концах». Выглядит отлично!
Отдельные части иконы (солнце и облако) уже готовы, так что давайте как-нибудь их соединим. Не забудьте снова включить привязку на панели инструментов. Сначала переместите солнце в правый верхний угол облака, затем переместите его примерно на 9 пикселей вверх и на 8 пикселей вправо с помощью клавиш со стрелками на клавиатуре.
Теперь клонируйте оба символа погоды, чтобы у нас была резервная копия на будущее (Mac: Shift + Command + D , Windows и Linux: Shift + Control + D ). Примечание. При выборе двух групп вы можете нажать Command (в Windows и Linux Control ) вместо Shift , чтобы все работало правильно. В то время как второе солнце можно скрыть (используйте символ глаза на панели слоев), нам нужно будет манипулировать копией облака для дальнейших шагов. (см. рисунок 5 для всех шагов).
Щелкните правой кнопкой мыши форму облака и выберите «Преобразовать в путь», что создаст путь с отдельными точками вместо составной формы. Нам также нужно сделать что-то подобное для солнца, но вместо преобразования самой формы мы хотим преобразовать его границу в путь. Это также возможно, щелкнув правой кнопкой мыши фигуру, но с помощью «Векторизации границы».
Теперь вы можете снова объединить эти два элемента, чтобы создать частично закрытое солнце: выберите оба, щелкните стрелку рядом со значком «Объединить» на панели инструментов и выберите «Вычесть». Просто убедитесь, что солнце находится за облаком в иерархии слоев.
Снова назовите этот новый значок «Солнце» и удалите лучи, которые пересекаются с облаком. Самый простой способ — использовать инструмент «Лассо». Его можно использовать для выделения нескольких векторных точек, что сильно отличается от того, как инструмент «Лассо» будет работать в других приложениях (например, в Photoshop, где он служит для выбора частей растрового изображения).
Чтобы использовать его для удаления лучей, выберите «Составной контур» в группе солнца, переключитесь на инструмент «Лассо» с помощью O и перетащите выделение вокруг лишних лучей. Затем удалите их с помощью Backspace (в Windows и Linux — Delete ).
Наконец, объедините этот проблеск солнца с копией облака в группу под названием «Облачно» и совместите ее с большим кругом. Снова сгруппируйте их в общую группу «Значок».

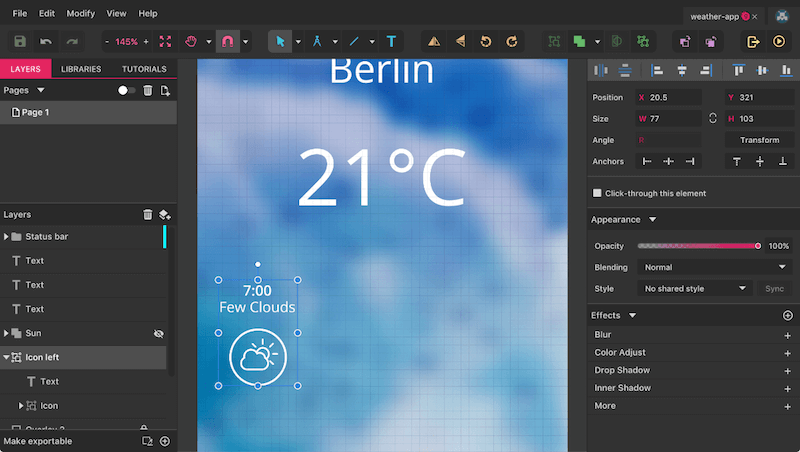
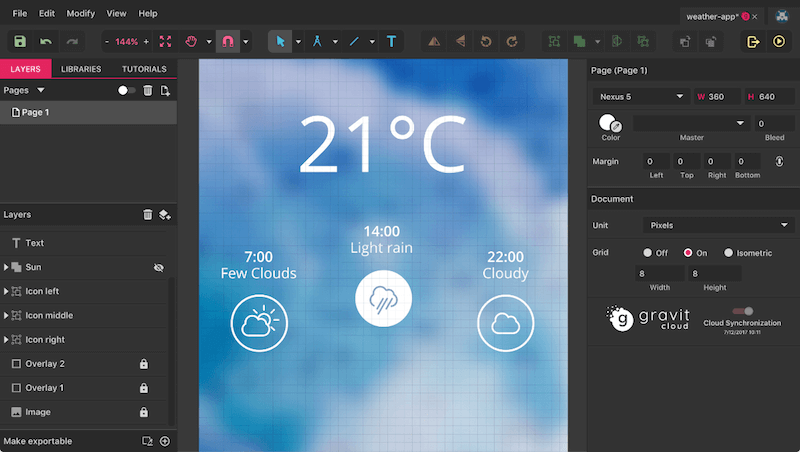
Как только мы добавим описание погодных условий, мы закончим наш первый дневной вид (рис. 6). Добавьте текстовый слой над значком (нажмите T ) со следующими свойствами в Инспекторе:
- Белый цвет
- Размер: 14 пикселей
- Вес: Обычный
- Межстрочный интервал: 16 пикселей (нажмите на метку «%», чтобы переключиться на пиксели)
- Содержание: «7:00», затем перерыв, затем «Несколько облаков».
- Выравнивание: по центру (второй значок).
После этого выберите время в текстовом слое и придайте ему полужирный вес. Убедитесь, что он расположен по центру значка по горизонтали, а расстояние по вертикали составляет около 12 пикселей. Снова покажите сетку с помощью Alt + Command + G (в Windows и Linux, Alt + Control + G ), чтобы вы могли правильно все выровнять. Создайте последнюю группу из текста и группы «Значок» с именем «Значок слева», и мы будем готовы.

Прежде чем продолжить, давайте наведем порядок на панели «Слои». Перетащите группу «Строка состояния» на самый верх (или нажмите Shift + Command + стрелка вверх на Mac (в Windows и Linux — Shift + Control + вверх), затем три текстовых слоя, копию солнца и группа «Значок слева».
Все хуже и хуже
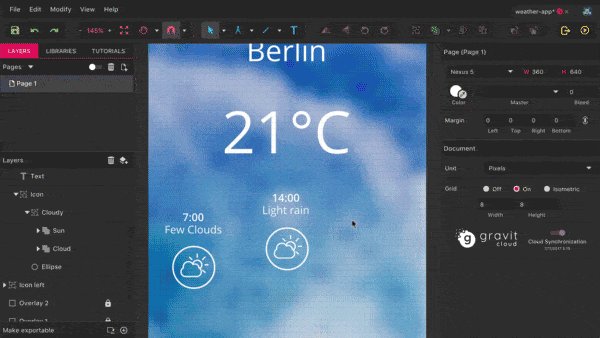
Отсюда легко получить другие погодные символы. Продублируйте текущий («Значок слева»), отцентрируйте его на странице и переместите в положение Y «297», что должно аккуратно выровнять все по сетке. Имя группы этого нового символа должно быть «Иконка посередине»; для текста используйте «14:00 Легкий дождь». Убедитесь, что все снова отцентровано.
Поскольку этот круг будет отображать текущие погодные условия, выберите круг, удерживая нажатой клавишу Command (в Windows и Linux, удерживая клавишу Control ), чтобы изменить границу с белой заливки. Создайте новый общий стиль с именем «Значок полный».
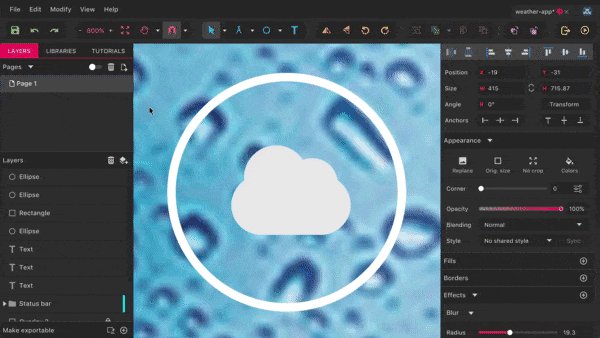
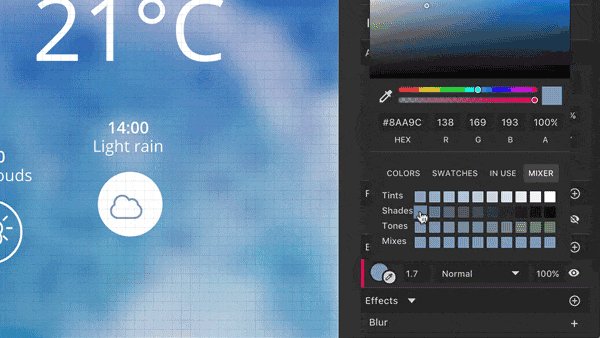
Теперь перейдите на панель «Слои», где вы выберете группу «Облако» в «Значок» → «Облачно». Войдите в диалоговое окно цвета и используйте символ выбора цвета, чтобы выбрать светло-голубой цвет для окружения значка. Теперь используйте область «Смешать» в нижней части диалогового окна, чтобы изменить оттенок на более темный, чтобы значок выступал на переднем плане на белом фоне. Выровняйте его по центру окружающего круга с помощью значков выравнивания, удалите группу «Облачно» с помощью Shift + Command + G (в Windows и Linux — Shift + Control + G ), а также удалите лишнюю группу «Солнце» в слоях. панель. См. рисунок 7 для всего процесса.

Первые шаги для символа дождя сделаны, но осталась одна жизненно важная часть: капли дождя. Как и в случае с солнцем на другом значке, нам нужно сначала преобразовать облако в очертания для последующих шагов (рис. 8). Щелкните правой кнопкой мыши и выберите «Векторизация границы», как и раньше (которая преобразуется в группу «Составной контур»). Теперь мы можем создать внизу прямоугольник 16 × 6 пикселей, который будет служить отверстием для капель дождя. Он должен быть на расстоянии 5 пикселей от левого края облака и перекрывать его нижнюю линию. Возможно, вы захотите увеличить масштаб (нажмите Z ), чтобы лучше видеть, и снова отключить сетку.
Выделите прямоугольник вместе с группой «Составной контур» и создайте еще одну операцию «Вычитание» из «Объединить» на панели инструментов. Чтобы он работал правильно, убедитесь, что прямоугольник находится сверху. После этого снова перетащите его в группу «Иконка посередине» → «Иконка», а также смените ее название на «Облако».

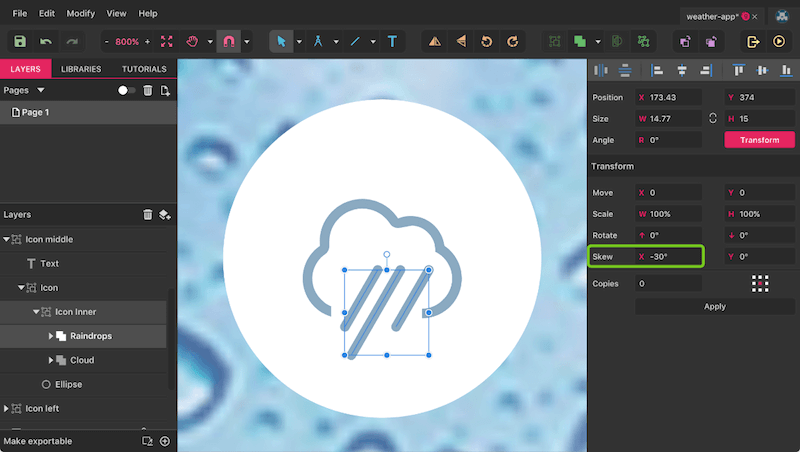
Следующее задание: капли дождя (рисунок 9). Они состоят из трех вертикальных линий — двух длиной 10 пикселей и одной 15. Расстояние от первой до второй должно быть 5 пикселей, а от второй до третьей 4 пикселя. Начните с первого из 10 пикселей в длину: переключитесь на инструмент «Линия» с помощью L и удерживайте Shift , чтобы ограничить движение вертикальной осью. Назначьте центрированную рамку толщиной 1,5 пикселя и закругленными концами (из «Дополнительных настроек обводки»), которая имеет тот же цвет, что и облако (либо возьмите ее с помощью палитры цветов, либо используйте область «Используется» в диалоговом окне цвета. )

Теперь выполните следующие действия:
- Клонируйте линию.
- Переместите его на 4 пикселя вправо с помощью клавиши со стрелкой.
- Переключитесь на инструмент Subselect с помощью
Dи переместите нижнюю точку вниз на 5 пикселей с помощью клавиши со стрелкой. - Выберите первую строку еще раз.
- Сделайте вторую копию и переместите ее на 9 пикселей вправо.
- Теперь выберите и объедините все линии (Mac:
Command + M, Windows и Linux:Control + M), что позволит вам преобразовать их все вместе с помощью инструмента Transform в Инспекторе. - Введите «-30 °» для «Перекос» и нажмите «Применить». Убедитесь, что все остальные поля установлены на «0» или «100%».
- Выйдите из инструмента, еще раз щелкнув «Трансформировать», чтобы вы могли выровнять наклонные линии по облаку с расстоянием 7 пикселей до левого края и 12 пикселей до верхнего края.

Чтобы правильное измерение отображалось, вам может потребоваться нажать Command + Alt (в Windows и Linux, Control + Alt ), чтобы перейти к группе. Чтобы закончить значок, переименуйте группу «Составная форма» в «Капли дождя» и создайте новый контейнер «Внутренний значок» с группой «Облако». При выборе двух групп обязательно используйте Command (в Windows и Linux — Control ) вместо Shift . Кроме того, перетащите его в группу «Значок посередине» → «Значок» и снова правильно выровняйте его по кругу. На этом мы закончили второй символ погоды. Переходим к третьему и последнему!
Все еще нет улучшения
Для начала уменьшите масштаб до 100% (Mac: Command + 0 , Windows и Linux: Control + 0 ) для лучшего просмотра. Выберите первый символ — группу «Значок слева» — и клонируйте его в группу «Значок справа». Переместите его вправо от страницы с пятым значком выравнивания («Выровнять по правому краю») и выберите группу «Значок» внутри. У него должен быть зазор в 32 пикселя от правого края — здесь вам обязательно поможет сетка. Текст этого символа должен читаться «22:00 Облачно». Как и раньше, убедитесь, что он отцентрован по значку. Поскольку у нас сейчас пасмурная погода, нам больше не нужно солнце. Выберите его группу на панели «Слои» и удалите ее. Также снова отцентрируйте облако по кругу в обоих измерениях. Вот и все! Мы только что завершили все дневные часы (рис. 10).

Полный обзор
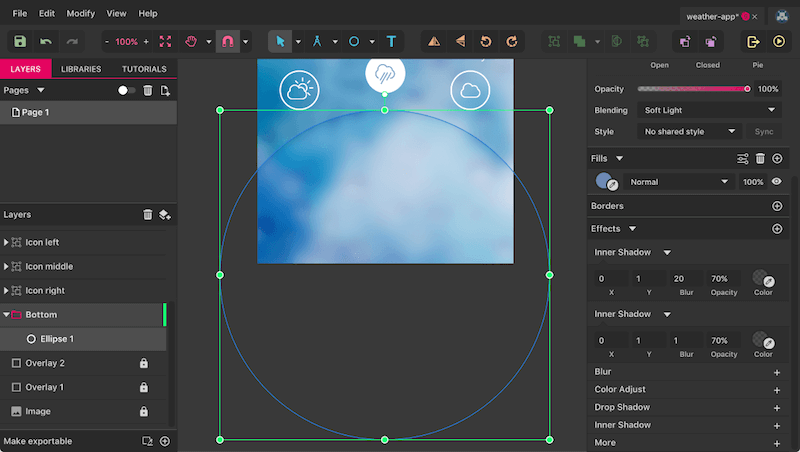
Последний элемент погодного приложения (точнее, его центральная часть) — это увеличенное отображение текущего состояния погоды в нижней части экрана, окруженное изящными полукружиями.
Создайте первый полукруг диаметром 464 пикселя (рис. 11) — может помочь отключение сетки. Действуйте следующим образом:
- Переключитесь на инструмент «Эллипс» с помощью
E - Переместите курсор в центр нижней части страницы, пока интеллектуальные направляющие не отобразят это место.
- Удерживайте
Shift, чтобы создать круг, иAlt, чтобы начать с середины. - Переместите эту фигуру вниз на 16 пикселей (добавьте «+16» в поле «Позиция» → «Y»).
- Назначьте
#708AB5в качестве цвета заливки. - Установите «Смешивание» на «Мягкий свет».
- Переименуйте его в «Эллипс 1».
Чтобы отделить его от фонового изображения, назначьте внутреннюю тень в нижней части инспектора, щелкнув значок «+» справа. Используйте следующие свойства:
- Х: 0
- Д: 1
- Размытие: 1
- Непрозрачность: 70%
- Черный цвет
Как и в случае с другими свойствами стиля, несколько теней можно накладывать друг на друга. Создайте еще одну внутреннюю тень так же, как описано выше: она должна иметь те же значения, что и ее сестра, кроме «Размытия» — установите для нее значение «20». Прежде чем продолжить, создайте новый слой на панели «Слои» (в правом верхнем углу), назовите его «Нижний», перетащите его прямо над слоями «Наложение» и переместите этот первый круг внутрь. Если хотите, также можно назначить этому слою другой цвет, чтобы он отличался от строки состояния.

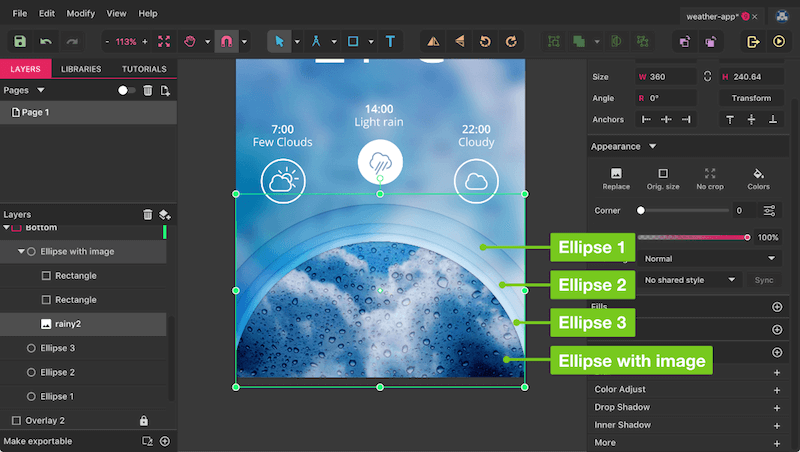
Нам понадобятся еще три круга (рисунок 12). Клонируйте первый круг с помощью Shift + Command + D (в Windows и Linux, Shift + Control + D ) и измените его размер до 416 пикселей от центра (удерживайте Shift + Alt и перетащите нижний правый маркер). Нарисуйте второй круг следующим образом:
- Заливка: #809AC6
- Первая внутренняя тень: 0/1/1/50% (X/Y/размытие/непрозрачность)
- Вторая внутренняя тень: 0/1/12/60%
- Название: «Эллипс 2»
Создайте копию этого второго круга со следующими свойствами:
- Размер: 392 пикселя в диаметре
- Заполнить: #CCE0FF
- Первая внутренняя тень: 0/1/1/50%
- Вторая внутренняя тень: 0/1/8/100%
- Название: «Эллипс 3»
Для четвертого и последнего круга используйте следующие настройки:
- Размер: 370 пикселей в диаметре
- Нет заполнения
- Смешивание: нормальное
- Только одна внутренняя тень: 0/1/3/25%
- Название: «Эллипс с изображением»
Причина, по которой этот последний круг не имеет заливки, заключается в том, что он будет содержать еще одно изображение облачного неба, наряду с некоторыми темными наложениями. Возьмите изображение и перенесите его в Gravit Designer. Теперь переместите его так, чтобы он полностью покрыл последний круг, и перетащите в него изображение на панели «Слои», что автоматически обрежет его по фигуре. Другой способ создать такую маску — выбрать и фигуру, и изображение, а затем выбрать «Маска с фигурой» в контекстном меню. Просто убедитесь, что маска (т.е. круг) находится над содержимым, которое нужно замаскировать (растровое изображение) в иерархии слоев.
После этого создайте прямоугольник внутри этой новой группы масок (перетащите его после того, как он будет создан), который также покроет круг, и залейте его черной заливкой с наложением «Мягкий свет». Это сделает изображение темнее; но нам нужно больше, поэтому создайте клон этого прямоугольника.

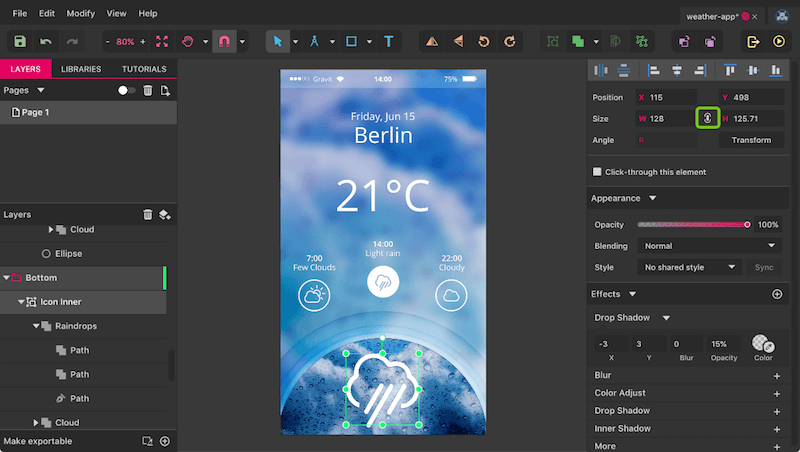
Последний элемент здесь представляет собой увеличенную версию символа дождя выше (рис. 13). Действуйте следующим образом:
- Выберите его («Значок внутренний» в «Значок посередине» → «Значок»).
- Продублируйте его и переместите значок в группу слоев «Нижний», в верхнюю позицию.
- После этого перетащите его в нижнюю часть страницы на холсте (инструментом «Указатель» —
V). - Чтобы сделать его видимым перед фоновым изображением, выберите группу «Капли дождя» и измените цвет границы на белый, а также цвет заливки группы «Облако».
- Последний шаг — сильно увеличить значок до 128 пикселей в ширину и отцентрировать его по полукругу. Убедитесь, что «Сохранить соотношение» включено между полями ширины и высоты в Инспекторе и что «Автомасштабирование границ» выбрано в «Дополнительных настройках обводки» капель дождя. В противном случае они останутся с исходной толщиной границы.
Чтобы значок еще больше выделялся на фоне, мы также можем применить тень со свойствами «-3/3/0/15%». То же самое касается текстовых слоев, но со значениями «-1/2/0/10%», за исключением температуры, которая лучше гармонирует со значением «-2/3/0/5%».
После такой большой работы мы, наконец, закончили первый экран приложения. Нажмите Command + 0 (в Windows и Linux Control + 0 ), чтобы установить его во всей красе.
Но мы хотим большего. Во второй итерации мы хотим показать это в более дружественных условиях.

Наконец солнечно
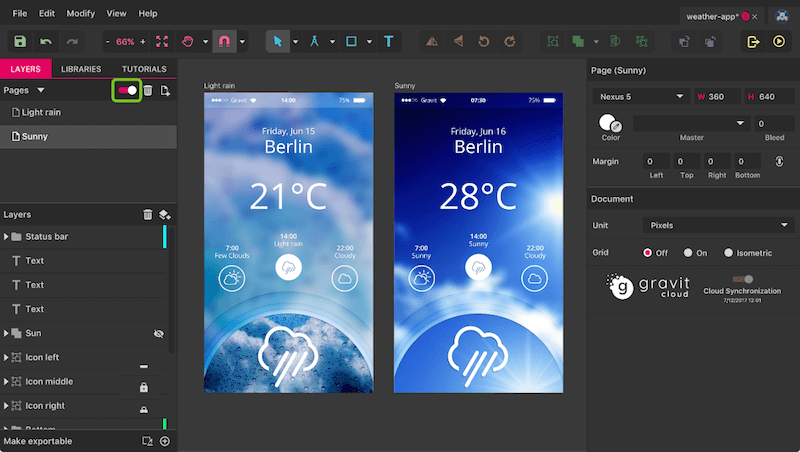
До сих пор мы работали исключительно в одностраничном режиме, то есть у нас была только одна страница на холсте. Для итерации нам понадобится еще один (результат см. на рис. 15). Чтобы включить многостраничный режим, нажмите на переключатель рядом с надписью «Страницы» (рисунок 14). Теперь вы можете выбрать текущую страницу на холсте, щелкнув заголовок, и нажать Command + D (в Windows и Linux, Control + D ), чтобы продублировать ее и продолжить работу там. Переименуйте первое в «Легкий дождь» двойным кликом в списке страниц, а второе в «Солнечно», чтобы не было двусмысленности.
Страницы идеально подходят, если вы хотите создать разные версии экрана, попробовать варианты или просто повозиться и увидеть все итерации рядом друг с другом.
Первая задача для новой страницы — изменить время в строке состояния на «07:30», чтобы указать, что сейчас мы находимся в другое время суток. Также измените день («суббота, 16 июня»), а также температуру («28 °C»). Кроме того, мы хотим отображать другие погодные условия: самое левое и среднее должно быть «Солнечно», правое — «Облачно». Убедитесь, что все текстовые слои снова центрированы. Поскольку сейчас у нас солнечная погода, это должно быть отражено в фоновом изображении. Разблокируйте текущий, удалите его и перетащите новое изображение. Убедитесь, что он снова находится внизу иерархии слоев.
Самый простой способ переместить его туда — нажать Shift + Command + стрелка вниз на клавиатуре (в Windows и Linux — Shift + Control + стрелка вниз). Затем верните его к исходному размеру с помощью соответствующей кнопки в Инспекторе («Исходный размер») и отцентрируйте его на странице в обоих измерениях с помощью четвертого и седьмого значков выравнивания слева в Инспекторе. На этот раз размытие должно иметь немного меньший радиус «15»; не забудьте снова заблокировать изображение. В дополнение к темным оверлеям мы создадим третье, в полный размер страницы, с черной заливкой и смешиванием «Мягкий свет». Назовите его «Наложение 3» и поместите прямо над изображением в иерархии слоев (также заблокировано).
Также нам нужно обновленное изображение для полукруга внизу, в группах «Низ» → «Эллипс с изображением». Удалите старый и перетащите новый растровый рисунок. Он должен быть снова обрезан и центрирован по горизонтали по кругу, а также отображаться в исходном размере. Перетащите его вертикально, пока не появится вид, который вам нравится. Два наложения сейчас слишком темные, поэтому нам нужно их адаптировать. Измените цвет заливки одного на #000560 и наложение «Экран», а другого на #033572 с «Жестким светом» и непрозрачностью 12%.

Фиксатор иконок
Осталось только исправить иконки, чтобы они соответствовали тексту. Вы можете снова переключиться в одностраничный режим, если хотите. Поскольку левый значок говорит «Солнечно», нам просто нужен символ солнца — хорошо, что мы сохранили его, прежде чем разорвать на части. Найдите скрытую группу «Солнце» на панели «Слои» и снова покажите ее. Удалите старый значок «Облачно» в «Значок слева» → «Значок» и перетащите солнечный кулон на его место (на панели «Слои» и на холсте). Однако значок мог бы быть немного больше, около 30 пикселей. Продолжайте следующим образом:
- Полностью увеличьте значок с помощью «Вид» → «Подогнать выделение» в строке меню.
- Снова уменьшите масштаб на два шага с помощью
Command + -(в Windows и Linux,Control + -). - Возьмитесь за нижнюю ручку, удерживайте
ShiftиAltи перетащите, пока ширина в Инспекторе не покажет около 30 пикселей. Убедитесь, что в «Дополнительных настройках обводки» значка выбрано «Автомасштабирование границ».
Нам также нужно придать значку выбранное состояние, потому что текущее время 7:30. Во-первых, измените цвет границы солнца на такой же, как для 14:00 — проще всего использовать палитру цветов в диалоге цвета. Теперь выберите внешний круг и измените общий стиль «Контур значка» на «Значок полный» в Инспекторе. Сделайте то же самое для средних погодных условий, но в обратном порядке. Также нужно заменить иконку дождя («Иконка внутренняя») на солнце там же, но с белым контуром.
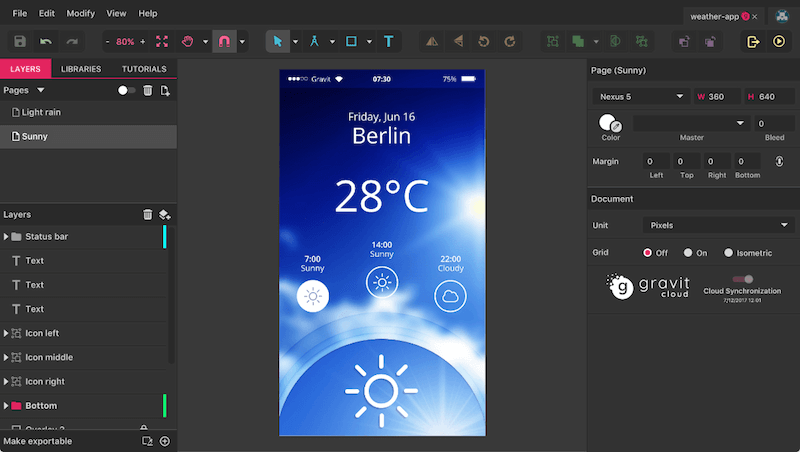
Третье место, где должно появиться солнце, находится внутри полукруга внизу, но гораздо большего размера. Скопируйте белую версию и вставьте ее прямо над группой «Эллипс с изображением». Выполните шаги, описанные выше, чтобы изменить его размер до ширины 120 пикселей. Наконец, используйте ту же тень, что и раньше (-3/3/0/15%), чтобы придать ей более сильный вид на фоне изображения.

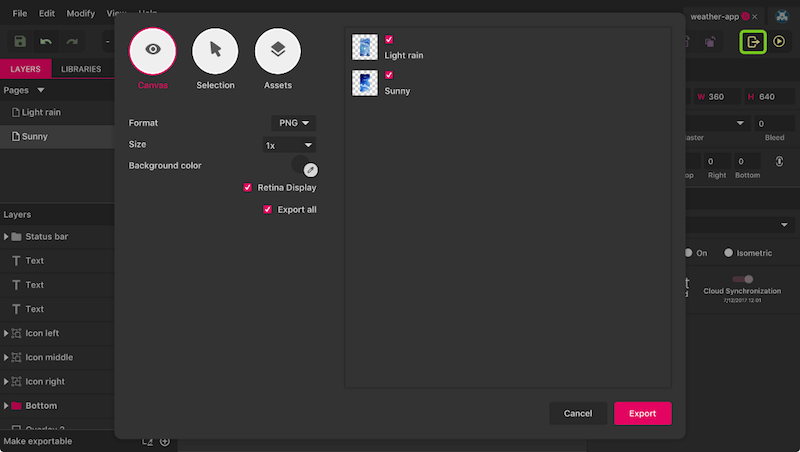
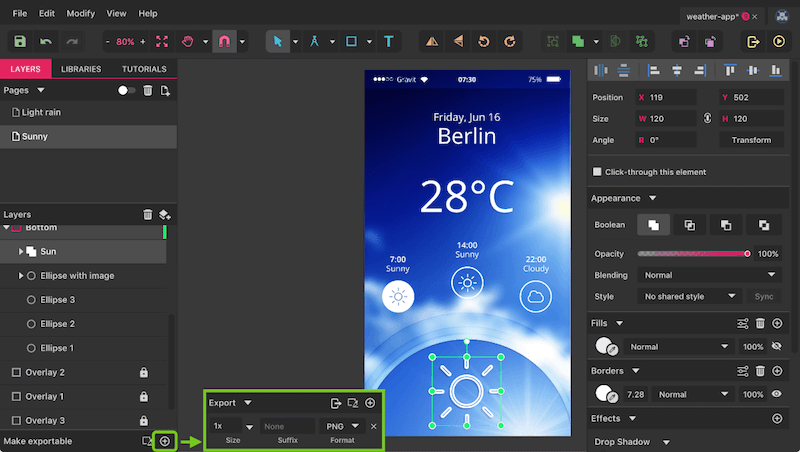
Экспортировать это
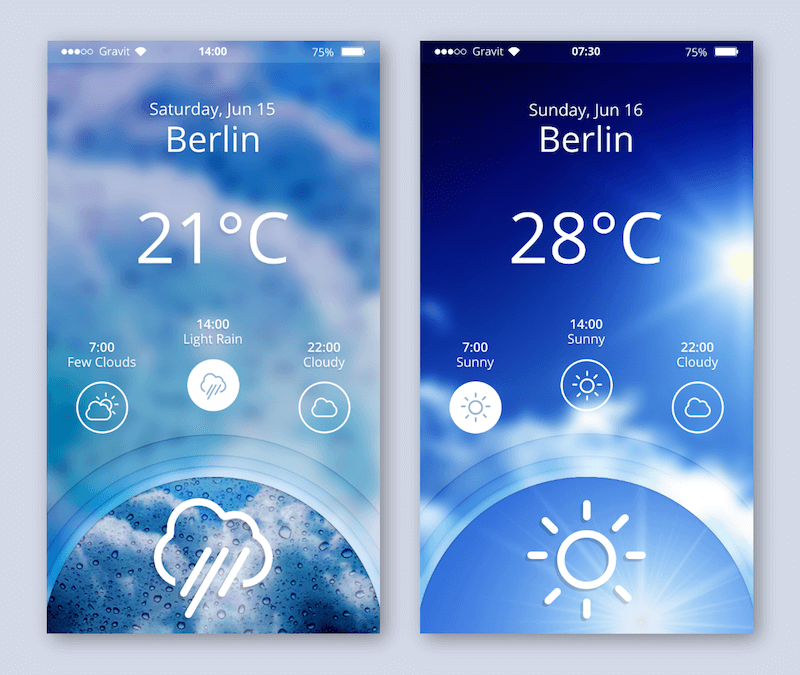
Теперь у нас есть две версии приложения, отображающие разное время суток и погодные условия (рис. 16). Давайте экспортируем их на последнем шаге, что совсем несложно в Gravit Designer. Либо щелкните значок экспорта справа от панели инструментов, либо нажмите Shift + Command + E (в Windows и Linux Shift + Control + E ), чтобы открыть диалоговое окно «Экспорт». Там во вкладке «Холст» уже можно увидеть две страницы, готовые к экспорту.

Хотя настройки по умолчанию должны работать нормально, у вас есть много различных вариантов настройки вывода по своему вкусу. «Формат» должен говорить сам за себя, но «Размер» содержит несколько скрытых значений: «2x» позволяет экспортировать в двойном размере для дисплеев с высоким разрешением («3x» и «4x» тоже работают), и вы можете определить фиксированную ширину или высоту (добавьте «w» или «h») или оба измерения. Наконец, также можно установить разрешение DPI для печатных рисунков.
Помимо экспорта целых страниц, вы также можете получить отдельные слои (объекты) из Gravit Designer. Если вы выберете слой перед входом в диалоговое окно экспорта, он появится на вкладке «Выбор»; «Активы» можно определить, щелкнув значок «+» в «Сделать экспортируемым» в левом нижнем углу главного окна. Там у вас есть такие же параметры, как и в диалоговом окне экспорта, а также вы можете одновременно определить несколько типов.

Надеюсь, вам понравился этот урок, и он дал вам ценную информацию о Gravit Designer. Это был лишь небольшой обзор приложения и его функций, потому что Gravit способен создавать множество различных типов дизайна. Перейдите на Designer.io, чтобы использовать его в Интернете или загрузить настольное приложение.
Если у вас есть вопросы, не стесняйтесь задавать их в комментариях ниже.
Вы всегда можете связаться с командой Gravit в Twitter и Facebook, а также на очень удобной доске обсуждений, где вы можете публиковать свои вопросы и идеи.
