Введение в интерактивные компоненты Figma
Опубликовано: 2022-03-10Недавно Figma выпустила бета-версию новейшей функции интерактивных компонентов, которая позволяет определять взаимодействия и анимацию непосредственно в вариантах и распространять их на каждый экземпляр компонента. Это означает, что теперь можно создать компонент с состояниями (наведение, активный, щелчок, фокус) и сделать его интерактивным, чтобы каждая копия компонента наследовала те же взаимодействия по умолчанию, что очень помогает на этапе прототипирования.
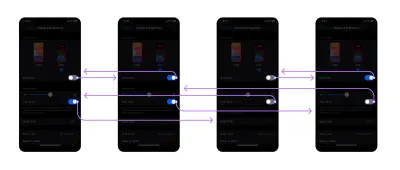
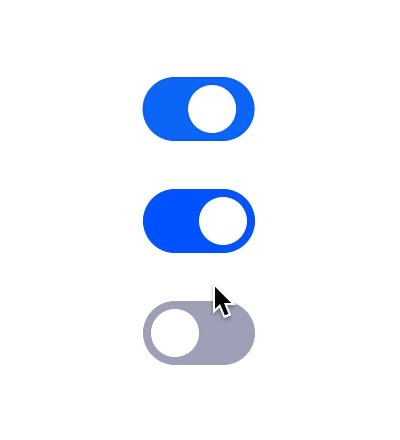
Вот сравнительный пример того, как изменится рабочий процесс:

Как видно из приведенного выше примера, требуется четыре экрана и восемь взаимодействий, чтобы прототип заработал как реальный продукт. И если бы я хотел использовать три переключателя, мне пришлось бы добавить еще больше экранов и взаимодействий.
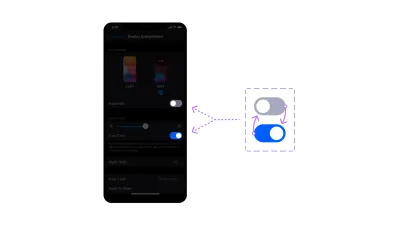
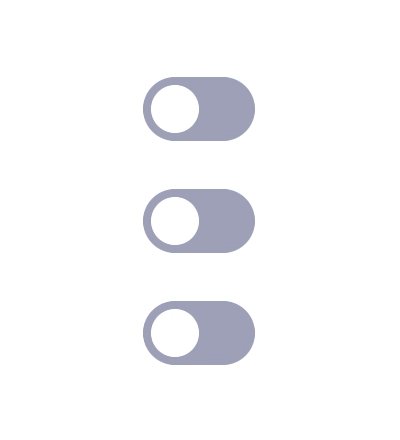
В следующем примере требуется только один экран и один компонент с двумя вариантами взаимодействия, а переключатель один и тот же, поэтому его можно дублировать столько раз, сколько необходимо:

Использование интерактивных компонентов упрощает не только окончательный прототип, но и лежащую в его основе логику , облегчая изучение того, как создавать, поддерживать и обновлять прототипы.
Теперь, прежде чем мы начнем:
Интерактивные компоненты (бета-доступ)
Вам необходимо зарегистрироваться в программе бета-тестирования Interactive Components, чтобы начать экспериментировать с этой новой функцией, поскольку она еще недоступна в текущем стабильном выпуске. Присоединение к бета-версии бесплатное, и после отправки формы не должно пройти более двух или трех дней, прежде чем вы увидите, что интерактивные компоненты появятся в вашем инструменте дизайна Figma.
Халява
Я создал файл дизайна Figma с примерами из этой статьи. Как только вы присоединитесь к бета-тестированию, вы сможете копировать мой дизайн и следовать ему с большей легкостью.
- Скачать файл дизайна Figma →
До начала
Необходимо понимать некоторые ключевые элементы Figma, которые мы собираемся использовать. Если вы уже знакомы с ними, вы можете пропустить эту часть и начать сразу с первого урока (раздел: «Создайте свой первый интерактивный компонент»).
Компоненты
Думайте об этом как об элементах, которые при дублировании создают соединение со своей копией (называемой экземпляром ), и когда компонент изменяется, экземпляр получает те же изменения. Вы также можете применять переопределения к экземплярам (которые в основном представляют собой изменения стиля свойств компонента, которые допускают некоторую настройку).
- Узнать больше о компонентах →
- Узнать больше о переопределениях →
Варианты
Это различные стили, которые может иметь компонент, и обычно они используются для применения различных свойств, таких как размер или состояние.
- Узнать больше о вариантах →
Панель сведений о взаимодействии
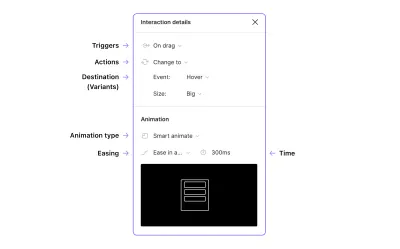
Важно понимать панель сведений о взаимодействии, поскольку она позволяет нам определять различные взаимодействия и анимации для наших интерактивных компонентов. На сайте Figma есть много информации, поэтому я добавлю ссылки для тех из вас, кто хочет копнуть глубже.

Точка доступа
Несмотря на то, что это не внутри панели, точка доступа — это элемент, в котором будет происходить взаимодействие, в нашем случае каждый вариант будет интерактивной точкой доступа, для которой вы можете определить триггеры и действия.
Триггеры
Они известны в разработке как события и представляют собой различные способы, которыми пользователь может активировать взаимодействие.
- По щелчку,
- На перетаскивании,
- Во время парения,
- При нажатии,
- Ключ/геймпад,
- Мышь Войти,
- Оставь мышь,
- мышь вниз,
- Мышь вверх,
После задержки.
Подробнее о триггерах →.
Действия
В этой настройке вы можете определить, что произойдет, когда взаимодействие будет активировано; для интерактивных компонентов мы будем использовать Change To , который позволяет менять варианты внутри компонента.
- Изменить на,
- Перейдите к,
- Открыть оверлей,
- Прокрутите до,
- Поменять местами с (наложение),
- Назад,
- Закрыть наложение,
- Открыть URL.
Назначения
Это конечная цель действия. В своих примерах я буду использовать вариант в качестве пункта назначения, чтобы поменять его с «Выключить» на «Включить».
Анимации
Figma поставляется с набором предопределенных переходов, которые могут быть полезны в некоторых случаях (вход, толчок, сдвиг), но я всегда предпочитаю использовать Smart Animate и определять свои собственные переходы, так как его действительно легко использовать — это в основном проверяет имена слоев и, если между выбранным кадром и целевым кадром есть изменения, он анимирует эти слои.
- Подробнее о Figma Transitions и Smart Animate →
Ослабление
Ослабление относится к тому, как движется анимация, в основном это то, как элемент ускоряется и замедляется. Я собираюсь использовать две настройки для этого урока: Ease In и Out для переключателя и Linear для циклов, но имейте в виду, что также можно определить пользовательское смягчение, поэтому вы можете узнать больше о Easing .
Создание вашего первого интерактивного компонента
Теперь, когда у вас есть вся информация, вы можете приступить к созданию своего первого интерактивного компонента. Я покажу вам очень распространенный случай, создав простой переключатель с двумя состояниями (Выкл. и Вкл.) и используя варианты для воспроизведения этих состояний.

Создать компонент
Первым шагом является создание компонента.
- С помощью инструмента «Прямоугольник» (
R) создайте серый прямоугольник (#A7A9BC)56x32пикселей и примените радиус угла16пикселей. - Инструментом «Эллипс» (
O) создайте белый круг (#FFF) размером24x24пикселя и поместите его над прямоугольником в левой части, оставив расстояние в4пикселя. Вот как это должно выглядеть:

- Объедините эти два элемента в один компонент, используя Ctrl/Cmd + Alt + K (или используя значок компонента на верхней панели в Figma):

Примечание. Здесь и в других местах я буду использовать универсальную нотацию клавиш Windows/Mac, где клавиша Ctrl в Windows соответствует клавише Cmd на Mac; Alt в Windows эквивалентен Alt/Option на Mac, поэтому для краткости я буду использовать Alt , а Shift одинаков на обеих платформах.
Добавить вариант
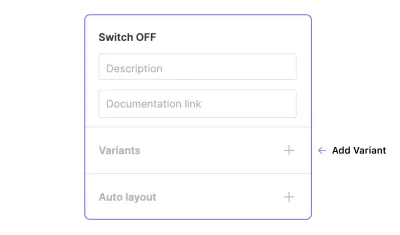
- Выберите компонент, который вы только что создали, и на правой панели (внутри вкладки «Дизайн») нажмите кнопку «плюс» рядом с « Варианты »:

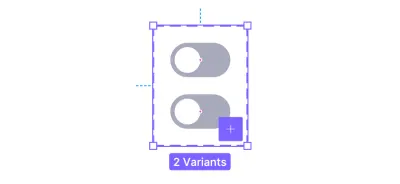
Он создаст фиолетовую рамку с пунктирной рамкой, которая представляет группу вариантов, которые у вас есть.

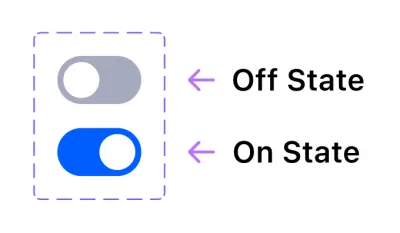
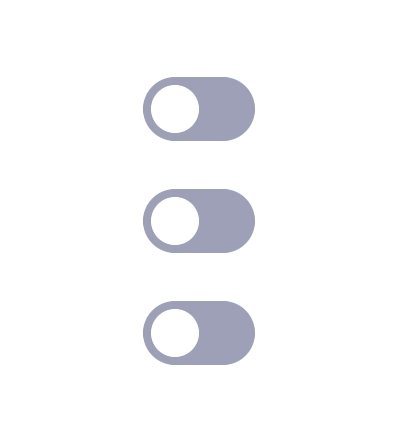
К настоящему времени у вас должно быть два варианта, используйте первый для состояния « Выкл .», а второй — для состояния « Вкл .».
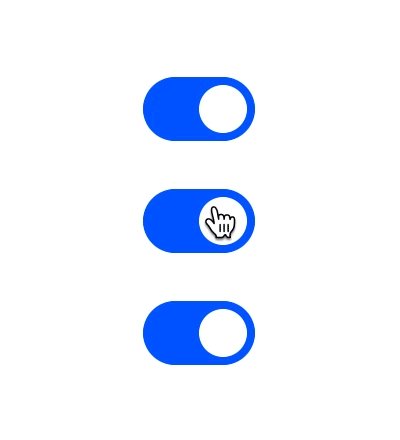
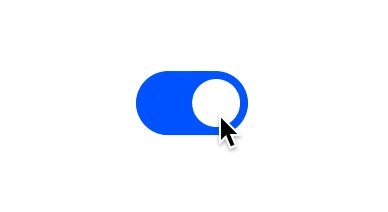
- Примените другой стиль к состоянию « Включено », чтобы сделать его активным. Я рекомендую использовать синий фон (# 0B5FFF) и переместить кружок вправо.

Это состояния переключателя, которые будут меняться с « Выкл .» на « Вкл. » (и наоборот), когда пользователь нажимает на переключатель.
Полезный совет: в этом случае это не обязательно, но если вам нужно добавить больше вариантов , вы можете выбрать компонент внутри поля и нажать фиолетовую кнопку с плюсом, он добавит копию выбранного компонента и автоматически изменит размер окна. (Также можно изменить размер блока вручную, как если бы он был рамкой, и свободно дублировать и размещать варианты внутри него.)
Альтернативный подход
Как вы видели, мы создали эти компоненты, продублировав их внутри группы вариантов, но также можно создавать их по отдельности и комбинировать как варианты , конечный результат будет точно таким же. Если вы хотите попробовать этот метод, просто создайте и выберите два компонента, на правой панели появится другое действие под названием «Объединить как варианты», щелкните его и готово — теперь у вас будут те же два варианта.

Эта альтернатива действительно полезна, когда у вас уже есть разные компоненты и вам нужно только определить варианты, если вы работаете над библиотекой, это поможет вам обновить ее без необходимости воссоздавать все с нуля.
Назовите свои варианты
Именование вариантов не окажет прямого влияния на конечный результат (если вы не используете одно и то же имя более одного раза) , но определение имен и иерархии поможет вам лучше организовать и понять все для других коллег, которым может понадобиться использовать прототип для других проектов.
По умолчанию основная группа вариантов называется «Свойство 1», вы можете изменить это на боковой панели при выборе всей группы. Я предлагаю переименовать это в «Состояние», так как мы собираемся использовать состояния «Выключено» и «Включено».

Переименование одного варианта выполняется с помощью того же процесса, но вам нужно выбрать один вариант внутри группы, и на той же панели вы найдете имена «По умолчанию» и «Вариант 2», которые вы можете перезаписать для имени переключателя. они должны быть «Выкл.» и «Вкл.».
В результате имена слоев вариантов будут автоматически изменены на «State=Off» и «State=On».
Забавный факт: если ваш компонент имеет только два варианта и вы используете имена «Выкл.» и «Вкл.», он покажет переключатель вместо раскрывающегося списка в месте назначения!
Давайте сделаем это интерактивным!
Теперь, когда у вас есть компонент и варианты, пришло время применить взаимодействия .
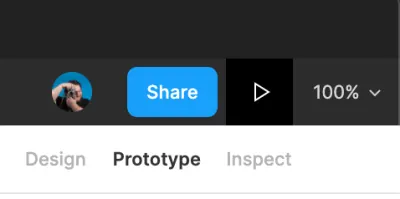
- Щелкните вкладку «Прототип» (в верхней правой части экрана), чтобы открыть панель «Прототип» и активировать ее функции.
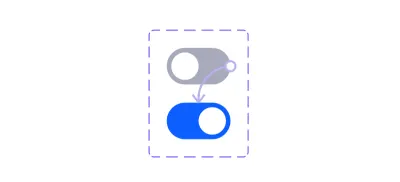
- Выберите вариант « Выкл .» (у него должна быть синяя точка) и перетащите его на вариант « Вкл .», чтобы соединить его.

- Дважды проверьте, что вы выбрали весь вариант, а не только фоновый слой, это заставит взаимодействие работать, даже когда пользователь нажимает на элемент круга.
- На панели «Сведения о взаимодействии» установите для триггера значение « При нажатии».
- Убедитесь, что действие установлено на «Изменить на» .
- Измените анимацию на Smart Animate и используйте Ease In And Out для естественного ощущения.
Я переведу эти настройки в одно предложение, чтобы объяснить, что произойдет: когда пользователь нажимает « Выключенное состояние », затем переходит в «Включенное состояние » с помощью Smart Animate с Ease In And Out через 300 миллисекунд.
- Примените те же настройки к варианту « Включено », чтобы при повторном щелчке переключатель выключался. ( Примечание: Figma запомнит настройки взаимодействия, примененные к элементам внутри группы, и будет применять те же настройки при перетаскивании нового взаимодействия, поэтому в этом случае вам нужно будет только перепроверить.)

Сделанный! Если вы хотите проверить, работает ли он, вам нужно включить один из вариантов во фрейм, выбрать фрейм, а затем нажать кнопку презентации (представленную значком воспроизведения), расположенную над вкладками.


Это должно позволить вам включать/выключать каждый переключатель отдельно.
Однако, если вы хотите увидеть реальную мощь этой функции, продублируйте компонент в кадре несколько раз (не менее трех и более) и активируйте их по отдельности в презентации.

Использование более двух вариантов
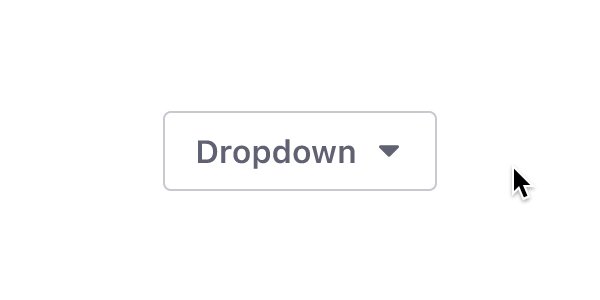
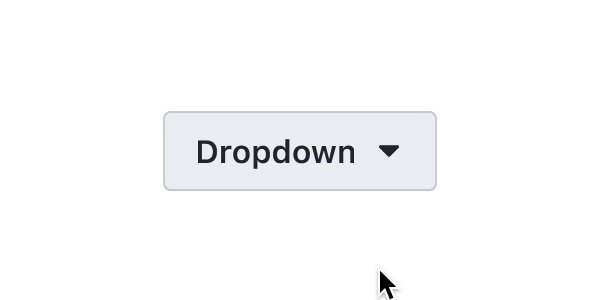
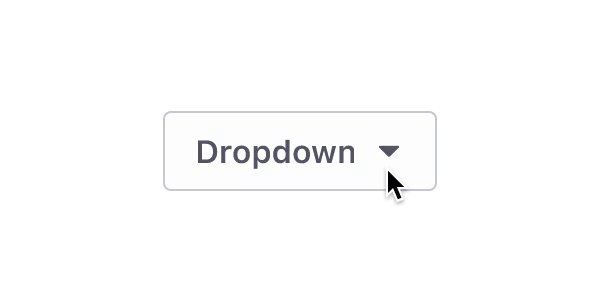
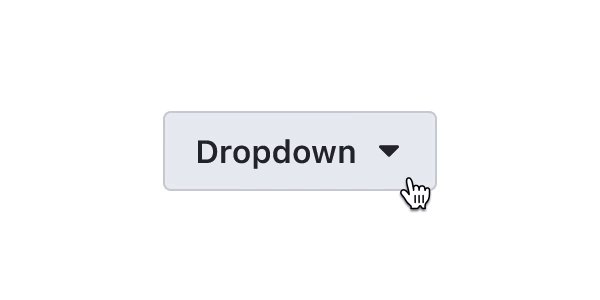
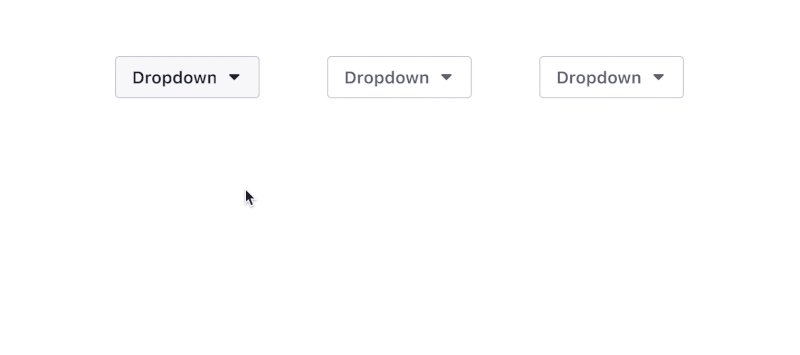
Эта функция становится очень мощной, когда вы добавляете несколько вариантов и соединяете их по отдельности, чтобы создать реалистичный компонент. Вот пример, в котором я соединил в общей сложности шесть вариантов с небольшими изменениями цвета фона, чтобы воссоздать несколько состояний кнопки, что является классикой в индустрии веб-дизайна в наши дни.

Состояния компонентов
Это список различных состояний для этого компонента, включая триггеры, которые мы собираемся использовать для перехода от одного варианта к другому.
- По умолчанию — По умолчанию,
- Наведение — пока наведение,
- Нажал — MouseDown,
- Active — MouseUp (можно использовать On Click для того же результата),
- Наведение во время активности — WhileHover,
- Нажато в активном состоянии — MouseDown.
Полезный совет: можно использовать MouseDown для имитации нажатия кнопки , но не отпускания, а затем использовать MouseUp для активации перехода. Это приятная деталь взаимодействия, которая делает кнопку более реальной.

Вложенные интерактивные компоненты
Что касается обычных компонентов, вы также можете создавать вложенные интерактивные компоненты.
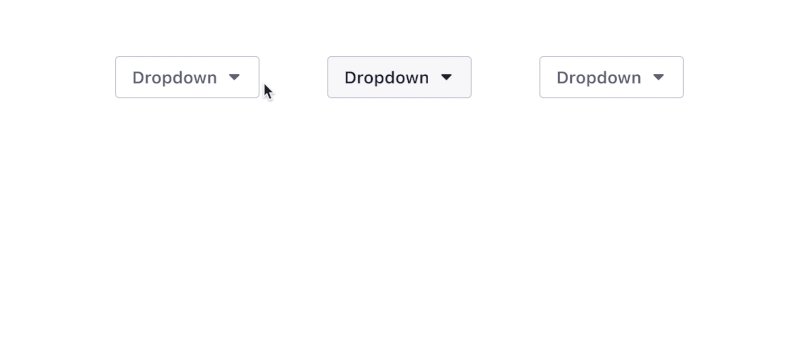
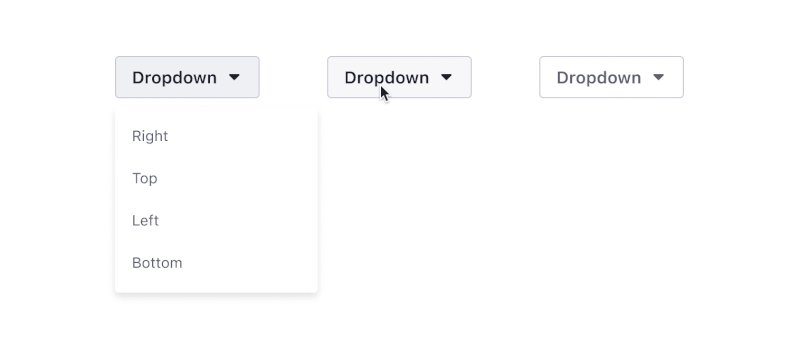
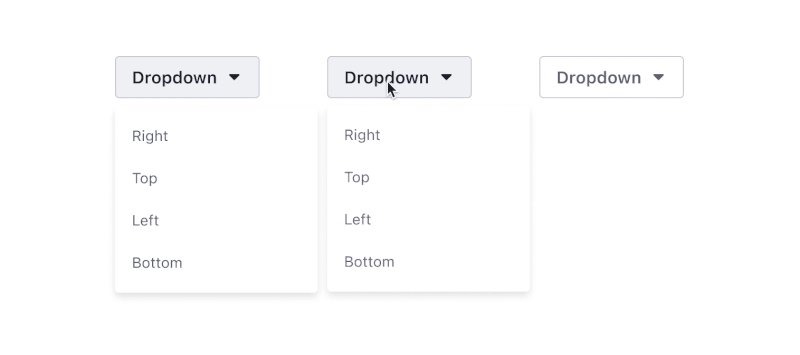
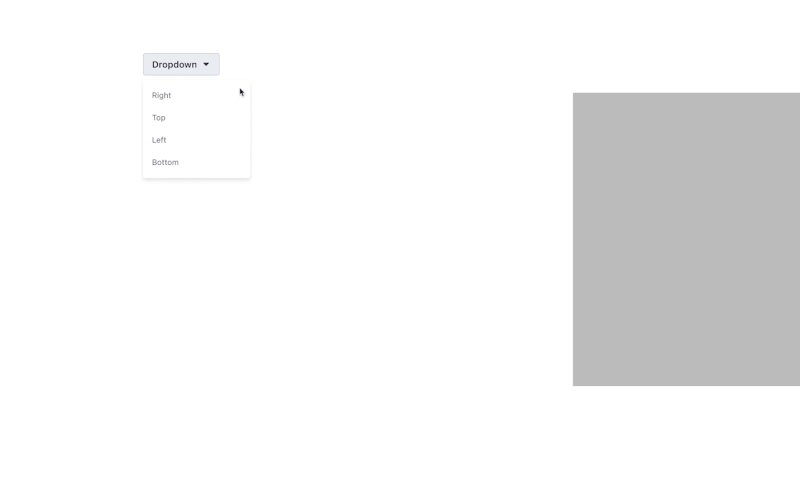
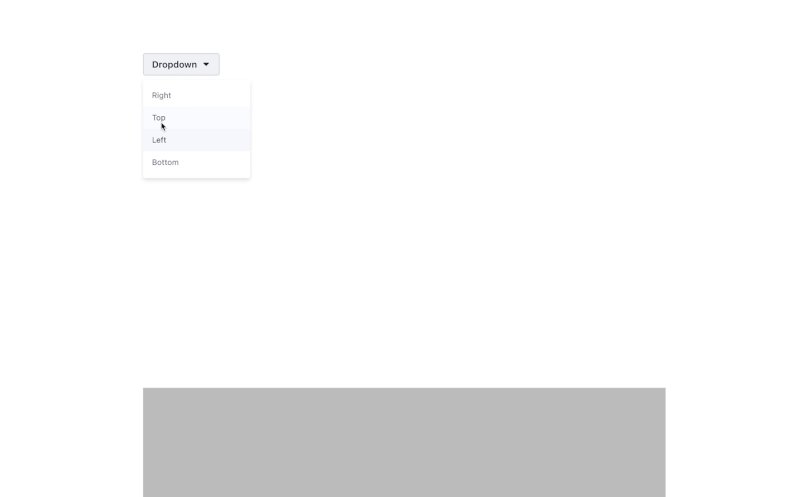
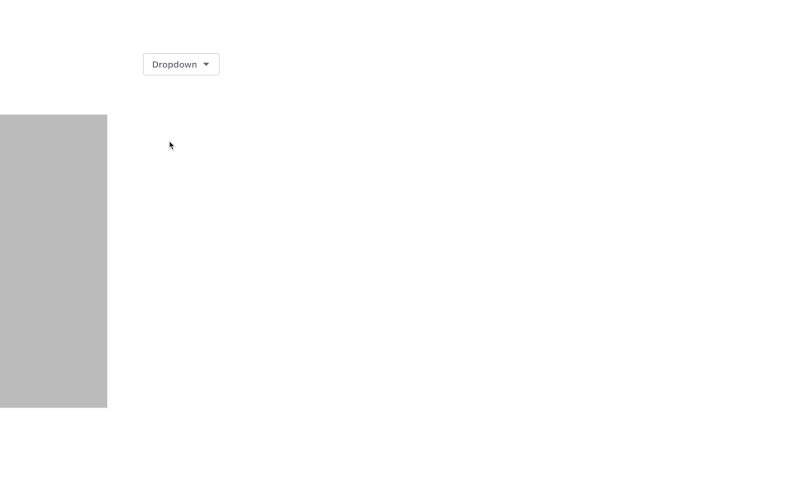
Используя тот же пример раскрывающегося списка, можно было бы создать один интерактивный компонент под названием « Раскрывающийся список » с двумя интерактивными компонентами внутри него: кнопкой раскрывающегося списка и раскрывающимся меню. Это поможет вам контролировать, как кнопка и меню взаимодействуют друг с другом, позволяя вам определить, какой вариант кнопки вызовет открытие меню.
Примечание. Можно было бы создать еще один вложенный компонент для параметров раскрывающегося меню и использовать переопределение для изменения различных текстов.

Основным преимуществом использования вложенных интерактивных компонентов является новый уровень модульности, который он обеспечивает для прототипов, вы можете определять взаимодействия по отдельности и смешивать их в бесконечные интерактивные компоненты. Выпадающее меню может быть включено в другие компоненты (например, в карточку) без необходимости каждый раз создавать прототип того, как оно работает.

Навигация
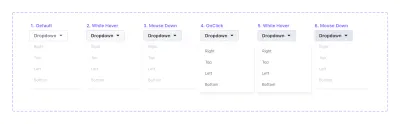
Мы можем пойти еще дальше, также можно перейти от варианта к внешнему фрейму, вы можете подключить один вариант к фрейму с помощью триггера « По щелчку» и действия «Перейти к ». В этом примере я подключил каждое действие из компонента « Выпадающее меню » к внешней рамке с серым прямоугольником в том же положении, что и меню (справа, сверху, слева, снизу).

Когда одно из этих действий нажато, оно перейдет к подключенному фрейму, как это происходит с обычными прототипами, настоящая магия происходит, когда вам нужно повторно использовать раскрывающееся меню для другого компонента, все взаимодействия внутри уже будут выполнены, так что вы не нужно подключать его снова и снова.

Этот рабочий процесс и функции вложенных компонентов отлично подходят для случаев проектирования продукта, когда у вас есть множество фреймов для подключения, поскольку они сокращают объем работы, необходимой для создания высокоточного прототипа для тестирования, или даже если вы хотите создать библиотека компонентов для прототипов.
Спецэффекты
Это было все для ознакомления с интерактивными компонентами Figma. Как видите, эту функцию довольно легко использовать для создания и подключения взаимодействий внутри прототипа. Но с помощью вариантов также можно создавать различные виды специальных эффектов.
В следующем разделе я внимательно рассмотрю их!
Петли
Наконец-то можно без особых усилий создавать бесконечные циклы внутри Figma, а также создавать различные счетчики и индикаторы загрузки.

Чтобы создать петлю, используйте триггер After Delay , установленный на 1 мс, чтобы автоматически поменять местами варианты и соединить как минимум два из них.

Примечание. 1 мс — это минимальное количество времени, которое мы можем установить в Figma для перехода от одного варианта к другому и сделать его практически мгновенным; и, благодаря триггеру AfterDelay, это произойдет автоматически. Можно использовать более высокое время задержки, если вам нужно, чтобы цикл выглядел так, будто в нем есть пауза между вариантами.
Вращение
Позвольте мне начать следующую часть статьи с заметки о том, как странно Figma обрабатывает вращение.
В Figma есть странный способ поворота элементов, он как бы ограничен от -179 до максимальных 180 и не позволяет идти дальше этих значений. Кроме того, нет способа определить направление вращения, поэтому, если вы попытаетесь повернуться от 0 до 180 и наоборот, вместо поворота на 360 , он сначала повернется на 180 , а затем вернется к 0 (как при качании). ).
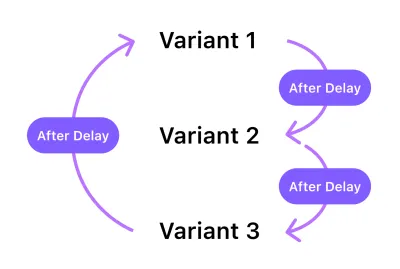
Таким образом, чтобы система правильно определила ротацию, вам нужно будет использовать как минимум три варианта.
Вот как это сделать:
- Создайте компонент с тремя вариантами: VariantA, VariantB, VariantC (для этого примера я изменил эллипс, чтобы сделать его треугольным).
- Примените следующий поворот к элементам внутри вариантов ( не к самим вариантам).
- VariantA: установите элемент в
0и соедините вариант с VariantB . - VariantB: установите для элемента значение
-120и подключите вариант к VariantC . - VariantC: установите для элемента значение
120и соедините вариант с VariantA , чтобы завершить цикл.
- VariantA: установите элемент в
- Все взаимодействия должны иметь After Delay (1 мс) в качестве триггера и Linear easing.
В результате получится нейтральный спиннер с тремя небольшими паузами по 1 мс из-за смены вариантов, не идеально, но быстро и для прототипа достаточно хорошо — и вы, вероятно, будете единственным, кто все равно заметит паузы .
Полезный совет : вы можете использовать одно и то же время анимации для каждого варианта, чтобы создать линейный цикл, или вы можете поиграть с анимацией, используя более быстрое время для одних вариантов и более медленное для других, это будет имитировать плавность кривой.

Сложные спиннеры
Я бы не советовал использовать интерактивные компоненты Figma для сложных счетчиков, в таких случаях может быть лучше создать счетчик с помощью специального приложения для анимации (например, After Effects) и импортировать его в прототип в виде GIF.
Микровзаимодействия
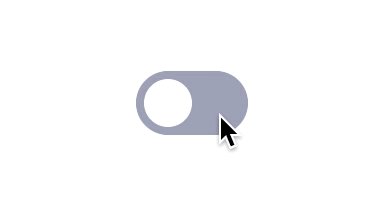
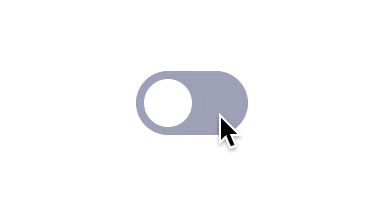
Интерактивные компоненты позволяют включать в прототипы более восхитительные детали. Я вернусь к примеру с переключателем, чтобы показать вам, как добавить микровзаимодействия к этому компоненту с помощью MouseDown и On Click .

Компонент
Чтобы воссоздать этот пример, вам нужно внести некоторые изменения в структуру переключателя:
- Сделайте копию переключателя состояния Off , который вы уже создали.
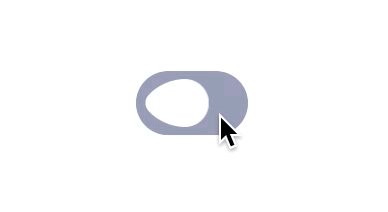
- Создайте еще один эллипс размером
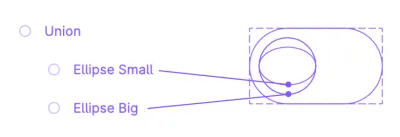
16*24пикселей, поместите его поверх предыдущего эллипса (круг). Объедините два эллипса в логическую группу, используя Union .
Узнать больше о логических группах →.

- Примените радиус границы
32пикселя к слою Union, это создаст эффект искажения, который вы можете видеть в примере. - Создайте компонент ( Ctrl/Cmd + Alt + K ).
Варианты и прототип
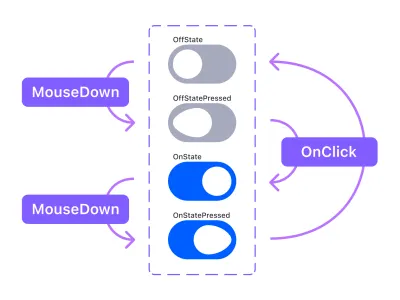
Для этого вам понадобится всего четыре варианта: OffState , OffStatePressed , OnState и OnStatePressed .
- Используйте триггер Mouse Down , чтобы имитировать нажатие мыши, и активируйте искажение, переместив больший эллипс на
8пикселей в другую сторону. - Используйте триггер On Click , чтобы изменить состояние с Off на On.

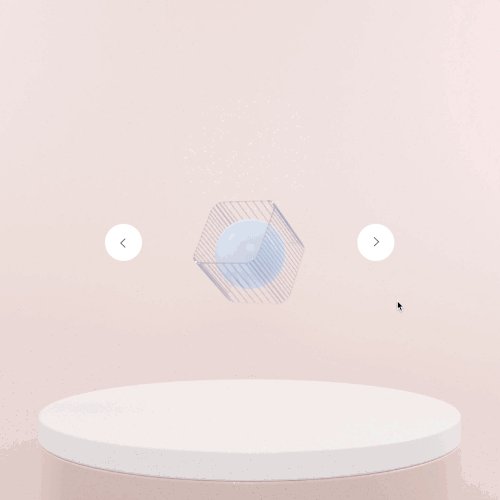
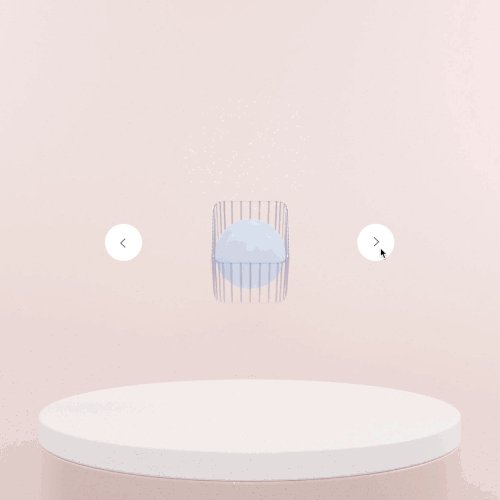
3D-анимация с последовательностью изображений
Прежде чем мы продолжим, я хочу поблагодарить Андреа Кау , автора этой классной 3D-сцены, которую я собираюсь использовать в качестве примера.
Это скорее хак для интеграции 3D-анимации в прототип Figma, вы также можете использовать GIF-файлы, но таким образом вы получаете полный контроль над изображениями, а не только воспроизведение/остановка, что позволяет вам создать прототип, имитирующий интерфейс для вращения объектов. , часто встречающийся на автомобильных веб-сайтах, где вы можете вращать автомобиль.

В этом случае я использовал девять изображений (вы можете использовать больше или меньше, в зависимости от необходимого вам поворота), важные шаги для воспроизведения этого взаимодействия:
- Создайте по одному варианту для каждого изображения (в этом случае потребуется 9 вариантов) и включите в каждое по одному изображению, соблюдая порядок следования.
- Создайте кнопку со стрелкой, это будет точка доступа.
- Соедините стрелку вправо со следующим вариантом (повторите для каждого варианта).
- Соедините стрелку влево с предыдущим вариантом (повторите для каждого варианта).
- Используйте Мгновенную анимацию вместо Умной анимации, чтобы избежать эффекта постепенного появления/исчезновения и создать иллюзию движения.
Заключение
Чем больше я использую эту функцию, тем больше я думаю, что она изменит правила игры для компаний, работающих в области веб-дизайна и дизайна продуктов. Освоение интерактивных компонентов и вариантов позволит дизайнерам создавать лучшие, более продвинутые и реалистичные прототипы с меньшими усилиями, давая вам свободу работать над фактическими проектами и меньше сосредотачиваться на самом инструменте проектирования.
Как упоминалось ранее, я создал файл сообщества Figma с примерами из этой статьи (и еще несколькими экспериментами, которые я проводил во время тестирования новой функции). Как только вы присоединитесь к бета-тестированию, не стесняйтесь копировать мой дизайн, повторяйте или начинайте экспериментировать и делитесь своими результатами! Поиграйте со временем анимации, измените замедление, попробуйте вращать, масштабировать элементы, пробуйте вкладывать различные интерактивные компоненты.
- Скачать файл дизайна Figma →
Если у вас есть вопросы или что-то не совсем понятно, оставьте вопрос в разделе «Комментарии» ниже или напишите мне в Twitter (@emi_cicero) — буду рад помочь! :)
Дальнейшее чтение
- Компоненты
- Переопределяет
- Варианты
- Триггеры
- Умная анимация
- Ослабление
- Площадка интерактивных компонентов Figma
- Интерактивные компоненты в Figma (видео @mds)
- Расширенные интерактивные компоненты в Figma (видео от @mds)
- Видео об интерактивных компонентах SketchTogether
