Введение в создание и отправку электронной почты в формате HTML для веб-разработчиков
Опубликовано: 2022-03-10Последние несколько лет я занимался созданием инструментов разработки — два из этих лет руководил дизайном продукта в Mailgun, сервисе электронной почты для разработчиков, где я многое узнал о том, как работает электронная почта, и о проблемах, с которыми разработчики сталкиваются при создании электронной почты в формате HTML. В этом посте я поделюсь некоторыми своими знаниями по этой теме.
Электронная почта в формате HTML: два слова, сочетание которых вызывает у разработчика слезы. Если вы веб-разработчик, кодирование электронной почты неизбежно станет задачей, которую вы бросите на колени в какой-то момент своей карьеры, нравится вам это или нет. Кодирование электронной почты в формате HTML — это старая школа. Вспомните 1999 год, когда мы называли себя «веб-мастерами» и использовали Frontpage, WYSIWYG-редакторы и таблицы для разметки наших веб-сайтов.
В дизайне электронной почты мало что изменилось. На самом деле стало еще хуже. С появлением мобильных устройств и все большего числа почтовых клиентов у нас появилось еще больше предостережений при создании электронной почты в формате HTML.
Последние несколько лет я занимался созданием инструментов разработки — два из этих лет руководил дизайном продукта в Mailgun, сервисе электронной почты для разработчиков, где я многое узнал о том, как работает электронная почта, и о проблемах, с которыми разработчики сталкиваются при создании электронной почты в формате HTML. В этом посте я поделюсь некоторыми своими знаниями по этой теме.
Дальнейшее чтение на SmashingMag:
- Создавайте и создавайте информационные бюллетени по электронной почте, не сходя с ума
- 18 шаблонов электронной почты для веб-дизайнеров и разработчиков
- Упрощение написания адаптивного HTML-кода электронной почты с помощью MJML
- Как улучшить рабочий процесс электронной почты с помощью модульного дизайна
Введение в отправку электронной почты
Как разработчик, ответственный за кампанию по электронной почте или за все электронные письма, которые отправляет ваша компания, вам необходимо знать, как работает электронная почта, юридические требования и как на самом деле доставлять электронную почту. Компании отправляют несколько различных типов электронной почты. Давайте взглянем.
Маркетинговая электронная почта
Многие поставщики услуг электронной почты (ESP) специализируются на маркетинговых и рекламных электронных письмах: SendPulse Email, Campaign Monitor, MailChimp, Emma, Constant Contact и многие другие. Они предоставляют полные решения для управления подписчиками, работы с шаблонами электронной почты, проведения массовых рассылок и создания отчетов.
Транзакционная электронная почта
Транзакционная электронная почта включает в себя квитанции, оповещения, приветственные письма, сбросы паролей и т. д. Обычно она реализуется с помощью инструментов разработки и API-интерфейсов, таких как SendPulse Transactional, Mailgun, SendGrid и Postmark. Эти инструменты больше ориентированы на API, меньше на CMS и WYSIWYG; однако в сочетании с такой службой, как Sendwithus, их можно сделать еще более мощными.
Альтернативой использованию службы является развертывание собственного почтового сервера с чем-то вроде Postfix. Недостатком этого является то, что вам нужно настроить и настроить его, а также понять технические детали отправки электронной почты, реализации отслеживания и отказа от подписки, а также доставки электронной почты в почтовые ящики.
Электронная почта жизненного цикла
Службы электронной почты на основе жизненного цикла и поведения помогают с адаптацией, вовлечением и многим другим. Многие ESP, ориентированные на маркетинг, также предлагают эту услугу, но я склонен группировать в эту категорию такие услуги, как SendPulse Automation, Intercom, Customer.io, Drip, Vero и ConvertKit.
Рекомендации по списку адресов электронной почты
Не покупайте списки адресов электронной почты. Возможно, существует несколько легальных сервисов, но вам лучше вообще не покупать списки.
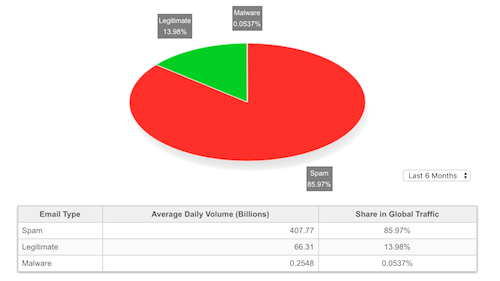
Мой опыт показывает, что любой, кто покупает список адресов электронной почты, будет страдать от большого количества отказов, создаст плохую репутацию своего адреса интернет-протокола (IP) и будет заблокирован провайдерами интернет-услуг (ISP) или отправлен в спам. По данным SenderBase, 85% электронной почты в мире считается спамом; не лезь в это ведро.

Двойное согласие
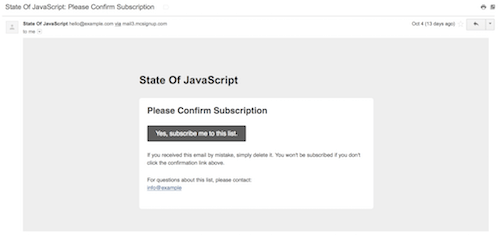
Подписчик, которому необходимо подтвердить свой адрес электронной почты, добавляет дополнительный шаг к процессу, но это имеет смысл и не позволяет другим людям злоупотреблять своим адресом электронной почты, подписывая их на списки без их разрешения. Это также помогает поддерживать чистоту вашего списка подписчиков и является «100% правильным способом проверки адреса электронной почты».

МОЖЕТ СПАМ
Вот ваши юридические требования к отправке электронной почты, предусмотренные Законом о CAN-SPAM от 2003 года:
- Не используйте ложную или вводящую в заблуждение информацию заголовка.
- Не используйте вводящие в заблуждение строки темы.
- Идентифицируйте сообщение как рекламу.
- Сообщите получателям, где вы находитесь.
- Сообщите получателям, как отказаться от получения писем от вас в будущем.
- Немедленно выполняйте запросы на отказ.
- Следите за тем, что другие делают от вашего имени.

У MailChimp есть хороший список юридических требований к электронной почте по странам.
Аналитика и измерение производительности
Все мерить. Вам нужно измерить, чтобы знать, улучшаются ли ваши электронные письма. Цифры будут сильно различаться в зависимости от того, что вы делаете, вашей отрасли, типа электронных писем, которые вы отправляете, и контекста. Однако в целом:
- 20% — хороший показатель открываемости,
- От 3 до 7% — хороший рейтинг кликов,
- 5% — плохой показатель отказов,
- 0,01% — плохой показатель спама,
- 1% — это плохой показатель отписки.
Кроме того, помните, что открываемость и кликабельность могут быть показателями тщеславия (читай «они не имеют большого значения»). В конце концов, что вы действительно хотите отслеживать, так это конечную цель или конверсию. В Airbnb отслеживают показатель качества электронной почты, который является хорошим показателем качества взаимодействия.
Конструктор URL-адресов Google может помочь в отслеживании, если вы используете Google Analytics.
Отправка баллов и репутации
Ваши электронные письма имеют репутацию и рейтинг, связанные с ними . Это влияет на то, как интернет-провайдеры и поставщики почтовых ящиков работают с вашей электронной почтой, принимают ли они ее или отклоняют и отправляют ли они ее в папку «Входящие» получателя или прямо в спам.
Некоторые способствующие факторы:
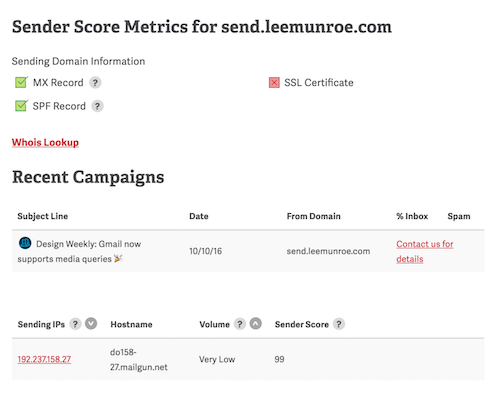
- ваша репутация IP (проверьте свою с помощью SenderScore),
- подпись вашего доменного имени (см. DKIM и SPF),
- показатели отказов и показатели жалоб.

Отправка массовой электронной почты
Когда вы отправляете много электронных писем (представьте себе кампанию с миллионами электронных писем), они не все отправляются мгновенно. Они могут быть отправлены только настолько быстро, насколько серверы и IP-адреса могут их обработать. Имейте в виду, что ваши получатели могут не получать электронные письма в одно и то же время.
Итак, если вы отправляете миллионы электронных писем одновременно, вам, вероятно, понадобится довольно много IP -адресов для обработки нагрузки.
почтовые клиенты
Litmus отслеживает долю рынка почтовых клиентов на основе собственной внутренней статистики. Имейте в виду, что это, вероятно, не то же самое для вашей клиентской базы, но это хороший показатель.
Вот статистика на декабрь 2016 года:
- Айфон: 33%
- Gmail: 19%
- iPad: 12%
- Android: 8%
- Apple Почта: 7%
Имейте в виду, что не все электронные письма можно отследить . Отслеживание электронной почты осуществляется с помощью отслеживания пикселей, поэтому только те клиенты, у которых включены изображения, будут сообщать об этом.
HTML-шаблоны
Создание HTML-шаблонов электронной почты может быть утомительным. В результате появляется много плохо оформленных электронных писем — неуклюжих, тематических, многословных, бессмысленных, отвлекающих. Если вам нравятся вызовы или вы хотите уникальный внешний вид, то создание собственного может быть веселым и полезным. В качестве альтернативы доступны несколько хороших шаблонов электронной почты:
- Лакмусовые Шаблоны
- Очень простой адаптивный HTML-шаблон электронной почты
- HTML-шаблоны электронной почты
- Основа для электронных писем 2
Создание HTML-шаблонов электронной почты
Теперь вы знаете, как правильно настроить и отправить электронную почту. Следующее решение, которое вы примете, — кодировать ли ваш собственный HTML-шаблон. Это немного сложнее, чем кодирование средней веб-страницы. Давайте погрузимся.
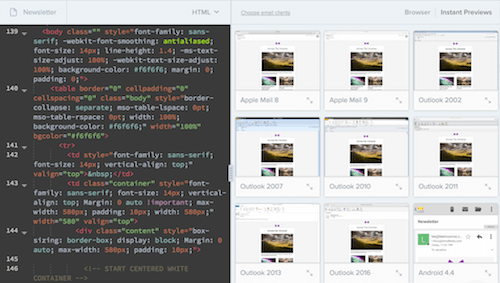
Движки клиентского рендеринга
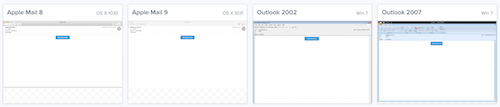
Дизайн электронной почты все еще находится в темных веках. Из-за многочисленных почтовых клиентов и устройств ваша электронная почта будет отображаться для пользователей различными способами.
Почтовые клиенты используют разные механизмы для обработки электронных писем в формате HTML:
- Apple Mail, Outlook для Mac, Android Mail и iOS Mail используют WebKit .
- Outlook 2000, 2002 и 2003 используют Internet Explorer .
- Outlook 2007, 2010 и 2013 используют Microsoft Word (да, Word!).
- Веб-клиенты используют соответствующий движок своего браузера (например, Safari использует WebKit, а Chrome использует Blink).
Клиенты также добавят свои собственные стили поверх ваших. Например, Gmail устанавливает для всех шрифтов <td> font-family: Arial,sans-serif; .
Посмотрите на свою собственную статистику, чтобы знать, для чего создавать дизайн.
Поддержка Gmail встроенных CSS и медиа-запросов
Только недавно Google объявил о поддержке встроенных CSS и медиа-запросов в Gmail. Это очень важно для индустрии разработки электронной почты.
Теперь, с сентября 2016 года, Gmail будет поддерживать множество свойств CSS, что значительно упростит разработку шаблонов для Gmail.
Использование таблиц HTML для макета
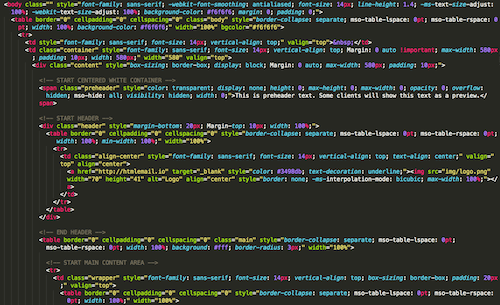
Div имеет проблемы с позиционированием и блочной моделью в разных клиентах, в частности, в тех, которые используют Microsoft Word для рендеринга (например, Outlook). Вы можете использовать div, если хотите, но безопаснее писать код как в 1999 году и придерживаться таблиц . Это означает:
-
<table>вместо<div>, -
#FFFFFFвместо#FFF, -
paddingвместоmargin, - CSS2 вместо CSS3,
- HTML4 вместо HTML5,
-
background-colorвместоbackground, - Атрибуты HTML вместо CSS,
- встроенный CSS вместо таблиц стилей или блоков
<style>.
Это лучшие практики. Вы, конечно, можете проигнорировать безопасный маршрут и сделать все возможное.
При использовании таблиц не забывайте о border="0" cellpadding="0" cellspacing="0" . Если вы используете Premailer, у него есть специальные объявления CSS для применения этих атрибутов HTML.
Встроенный CSS
Некоторые клиенты (в первую очередь Gmail до недавнего времени) удаляют любой не встроенный CSS . Здесь у вас есть несколько вариантов:
- напишите CSS встроенный, как вы идете,
- использовать веб-инлайнер CSS,
- использовать программный CSS-инлайнер,
- пусть ваш ESP обрабатывает встраивание для вас (если он поддерживает это).

Написание встроенного кода по ходу работы — не совсем масштабируемое или поддерживаемое решение, поэтому я склонен не рекомендовать это, но я знаю, что многие разработчики электронной почты предпочитают это, чтобы сохранить 100% контроль. Если вы пишете встроенный CSS вручную, я рекомендую использовать фрагменты кода и/или язык шаблонов с партиалами и помощниками. Это избавит вас от необходимости повторяться.
Веб-инлайнеры включают Responsive CSS Inliner HTML Email и Responsive Email Inliner Foundation for Email.
Для программного встраивания я рекомендую модуль Node.js Juice. Драгоценный камень Premailer и Roadie — хорошие альтернативы Ruby.
Кнопки
Попытка создать идеальную кросс-клиентскую кнопку болезненна. Как уже упоминалось, вы должны использовать таблицы и ячейки таблиц практически для всего, включая кнопки.
Я предпочитаю использовать следующее решение. Вот как вы обычно можете стилизовать кнопку для Интернета:
<a href="#" class="btn btn-primary">Click Here</a>Вместо этого напишите так:
<table border="0" cellpadding="0" cellspacing="0" class="btn btn-primary"> <tr> <td align="center"> <table border="0" cellpadding="0" cellspacing="0"> <tr> <td> <a href="" target="_blank">Take action now</a> </td> </tr> </table> </td> </tr> </table>Затем, когда ваш CSS будет встроен, он будет выглядеть так:
<table border="0" cellpadding="0" cellspacing="0" class="btn btn-primary" width="100%"> <tr> <td align="center" valign="top"> <table border="0" cellpadding="0" cellspacing="0"> <tr> <td valign="top" bgcolor="#3498db" align="center"> <a href="">Take action now</a> </td> </tr> </table> </td> </tr> </table> 
Что тут происходит? Первый <td> — это обертка, помогающая нам центрировать кнопку. Второй <td> — это размер кнопки. Некоторые клиенты (например, Outlook) не распознают заполнение тега <a> , поэтому мы заполняем его цветом фона ячейки таблицы. Затем тег <a> занимает место, доступное во втором <td> , и вся область становится доступной для кликов. Ознакомьтесь с кодом и клиентскими тестами на Litmus.
Это всего лишь один из способов реализации кнопок в электронной почте. По общему признанию, это не всегда выглядит одинаково в каждом клиенте, но и Интернет не всегда идеален для пикселей. Я предпочитаю это, потому что это проще и не требует использования графических ресурсов или VML.
Что такое ВМЛ? Если вы потратили какое-то время на разработку электронных писем, вы, вероятно, сталкивались с некоторыми ссылками на него. Язык векторной разметки (VML) поддерживается старыми версиями Outlook . Согласно Microsoft, начиная с Internet Explorer (IE) 10, VML устарел, а это означает, что он больше не поддерживается в новых версиях IE. Однако до тех пор, пока существует Outlook 2007, 2010 и 2013, вы увидите, что он используется, как правило, для фоновых изображений .
Типография
В общем, придерживаться стандартных системных шрифтов проще всего. Сюда входят Helvetica, Arial и так далее. Однако мы можем использовать веб-шрифты , такие как Google Fonts. Поместите их за условным медиа-запросом WebKit , чтобы Outlook их не испортил:
<style> @import url(https://fonts.googleapis.com/css?family=Pacifico); /* Type styles for all clients */ h1 { font-family: Helvetica, Arial, serif; } /* Type styles for WebKit clients */ @media screen and (-webkit-min-device-pixel-ratio:0) { h1 { font-family: Pacifico, Helvetica, Arial, serif !important; } } </style> Не забудьте указать семейство шрифтов, размер шрифта и цвет для каждого <td> , иначе вы рискуете, что клиент перезапишет ваши тщательно подобранные стили шрифта.

Условные
Мы можем применять определенные стили CSS и отображать или скрывать элементы и содержимое для разных версий Outlook.
Следующее предназначено для всех версий Outlook на основе Microsoft Word:
<!--[if mso]> Only Microsoft Word-based versions of Outlook will see this. <![endif]-->Следующий фрагмент предназначен для всех версий Outlook для IE:
<!--[if (IE)]> Only IE-based versions of Outlook will see this. <![endif]-->Мы также можем ориентироваться на определенные номера версий Outlook:
<!--[if mso 12]> Only Outlook 2007 will see this. <![endif]-->Мы можем ориентироваться на клиентов на основе WebKit с помощью медиа-запроса:
.special-webkit-element { display: none; } @media screen and (-webkit-min-device-pixel-ratio:0) { .special-webkit-element { display: block !important; } }Изображения и медиа
Изображения в электронной почте
Некоторые клиенты будут отображать изображения по умолчанию. Некоторые не будут. Помните об этом, когда включаете изображения в контент электронной почты. Это также влияет на показатели отслеживания, поскольку для отслеживания открытий обычно используются изображения.
- Outlook блокирует рендеринг изображений по умолчанию.
- Apple Mail — нет.
- Gmail больше не работает.
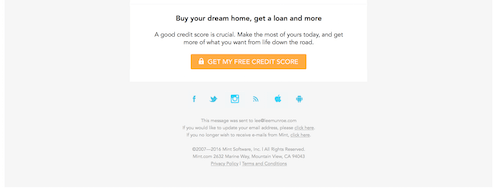
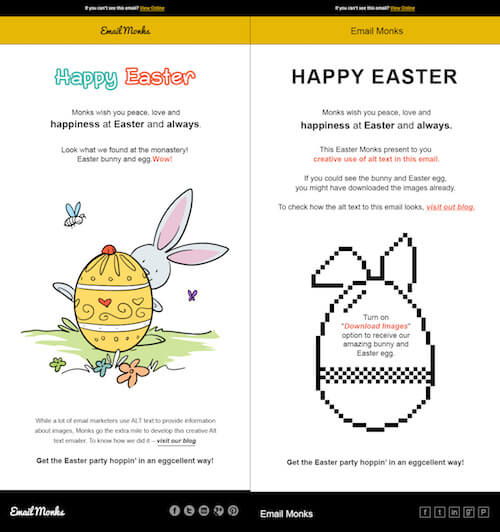
Не забудьте включить хороший alt текст для всех ваших изображений. Текст может либо сообщать пользователю, что говорит изображение, либо просто описывать, что это такое (например, «логотип компании»). Вы можете проявить творческий подход с alt текстом для клиентов, которые отключают изображения, как это делает Email Monks:

Не забудьте включить базовый сброс для всех изображений:
<img src="https://www.smashingmagazine.com/wp-content/uploads/2016/11/" alt="" width="" height="" border="0">Анимированные GIF-файлы поддерживаются в большинстве клиентов. Версии Outlook с 2007 по 2013 не поддерживают анимированные GIF-файлы, вместо этого возвращается к первому кадру.
Не забудьте сжать свои медиаресурсы и загрузить их в сеть доставки контента (CDN), такую как Amazon Web Services, Cloudinary или imgix. Большинство маркетинговых ESP сделают это за вас.
Масштабируемая векторная графика (SVG) имеет много преимуществ в Интернете. Как и следовало ожидать, поддержка электронной почты различается, и для SVG требуется несколько резервных хаков или условных выражений. Обычно я рекомендую держаться подальше от SVG в электронной почте, но если вы хотите серьезно отнестись к этому, в CSS-Tricks есть руководство по поддержке SVG в электронной почте.
Для изображений Retina-ready предоставьте изображение большего размера (от 1,5× до 3×) и измените его размер. Обычно я сохраняю изображение низкого качества с 2-кратным размером, что хорошо работает. (Я уже писал об этой технике.)
Имейте в виду, что для Outlook вам необходимо объявить ширину изображения с помощью атрибута width . В противном случае Outlook может отобразить фактическую ширину изображения и сломать вашу электронную почту.
Видео в электронной почте
Видео поддерживается в iOS, Apple Mail и Outlook.com. Вы можете использовать медиа-запросы, чтобы показать или скрыть видео в зависимости от клиента. В Email on Acid больше информации о поддержке видео по электронной почте.
Для вдохновения ознакомьтесь с руководством Кевина Мандевиля по кодированию HTML5-видео в качестве фона в электронном письме — впечатляющий материал, который стоит посмотреть.
Формы в электронной почте
Поддержка элементов формы различается. Старайтесь держаться подальше и ссылайтесь на внешнюю форму , если она вам нужна. Campaign Monitor предлагает несколько советов по формам.
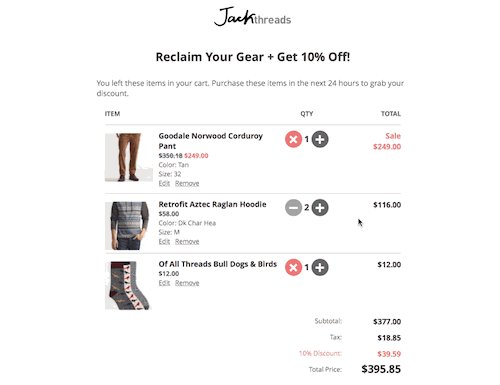
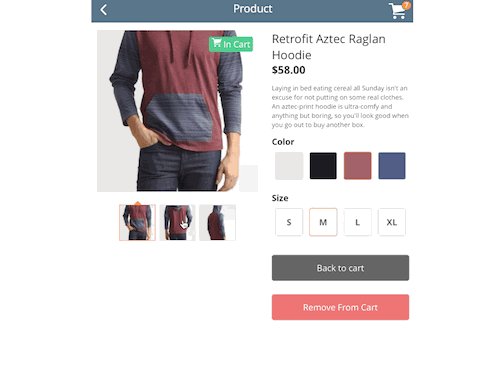
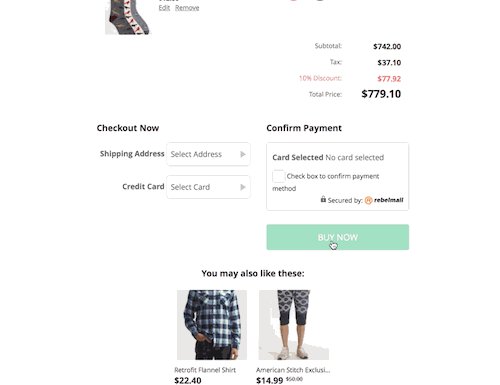
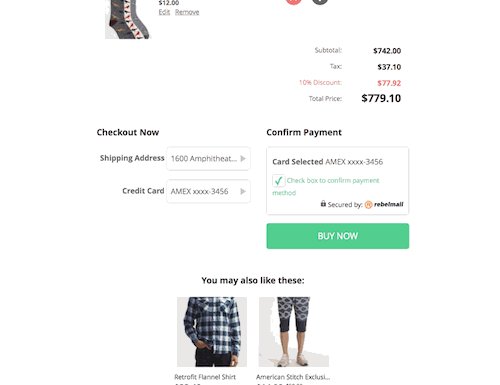
Очевидно, это зависит от ваших целей. Держаться подальше от форм безопаснее, но Rebelmail и Mixmax сделали интересные вещи с формами для опросов и электронной коммерции с хорошей резервной поддержкой.
Действия в Gmail
Google делает удобные действия доступными для Gmail. Вы, наверное, видели их на GitHub для вопросов или на Amazon для заказов.

Добавить код просто. У вас есть два варианта:
- JSON-LD
- микроданные
Чтобы попасть в белый список, нужно выполнить еще несколько шагов. Вы можете протестировать действия Gmail с адресом @gmail.com .
Текст прехедера
Что-то важное, но часто забываемое, это текст прехедера. Некоторые клиенты отображают текст предварительного просмотра рядом со строкой темы или под ней . Эти клиенты включают iOS, Apple Mail, Outlook 2013, Gmail и AOL.
Клиенты захватят первый бит текста, который они найдут в теле вашего письма, и отобразят его здесь. Воспользуйтесь этим и добавьте к содержимому вашего тела скрытый элемент, который появляется первым. Этот текст должен стать дополнительным стимулом для пользователя открыть ваше письмо. Скройте текст следующим образом:
<span>Preheader text goes here</span>Используйте инструмент Остина Вудолла для темы и прехедера, чтобы предварительно просмотреть темы и прехедеры электронных писем.
Тестирование электронной почты
Я не думаю, что когда-либо успешно отправлял электронное письмо с первого раза. Всегда есть что исправить, всегда опечатки, всегда проблемы с рендерингом в Outlook, всегда что-то, что я забыл добавить.
Вы можете проверить свою электронную почту несколькими способами:
- Отправьте электронное письмо самому себе и проверьте его в настольном клиенте (Outlook), веб-клиенте (Gmail) и мобильном клиенте (iOS Mail).
- Автоматизируйте тесты с помощью Litmus или Email on Acid.
- Проверьте содержимое и проверьте визуализацию макета.
- A/B-тестирование различных типов контента, длины контента и строк темы.

Как вы отправляете электронные письма в формате HTML самому себе? Хороший вопрос. Это сложнее, чем вы думаете. PutsMail позволяет вам сделать это довольно легко, а Thunderbird позволяет создавать с помощью своего HTML-редактора.
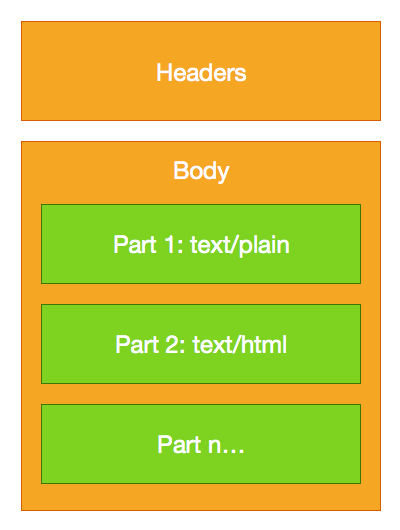
MIME, состоящий из нескольких частей
Электронное письмо с открытым текстом — это просто текст. Электронная почта в формате HTML — это просто HTML. Большинство электронных писем, которые вы отправляете или получаете, представляют собой электронные письма MIME (многоцелевые расширения почты Интернета), состоящие из нескольких частей (не путать с типом MIME). Этот стандарт сочетает в себе как обычный текст, так и HTML, оставляя на усмотрение получателя решать, какой из них отображать.
Когда вы отправляете электронное письмо, будь то транзакционное или массовое, включайте как HTML, так и текстовую версию. Даже если, по вашему мнению, каждый использует клиент, отображающий HTML, все равно отправляйте обычный текст.

Кроме того, обратите внимание, что некоторые клиенты отображают электронную почту в виде простого текста в формате HTML; например, Gmail добавит некоторые стили по умолчанию и превратит URL-адреса в ссылки. Большинство ESP создадут MIME за вас, поэтому вам не нужно об этом беспокоиться. Некоторые также создают текстовую версию на основе вашего HTML.
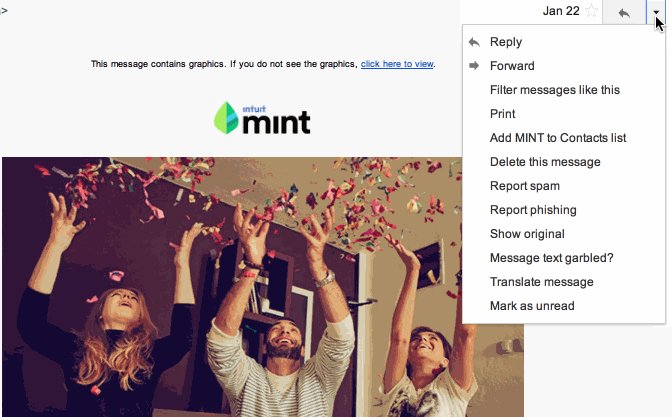
Совет для профессионалов: в Gmail выберите «Показать оригинал» в раскрывающемся меню, чтобы увидеть полный MIME.

Появилась новая часть MIME: text/watch-html . Этот контент будет отображаться только в Apple Watch (и любых других клиентах, поддерживающих этот тип MIME в будущем).
Доступность
В Интернете, если вы следуете стандартам и рекомендациям и используете семантическую разметку и допустимый синтаксис HTML , вы, как правило, получаете базовые специальные возможности из коробки. К сожалению, в случае с электронной почтой из-за наших чрезмерных хаков и плохой поддержки HTML доступность часто игнорируется.
Я видел мало дискуссий о доступности электронной почты, но особенно выделяется пост Марка Роббинса о доступности. Он рекомендует следующее:
- Добавьте
role="presentation"к каждой таблице, чтобы было ясно, что таблица используется для макета. - Предоставьте
altтекст со значимыми описаниями. - Если вам не нужен или не нужен замещающий текст, используйте
altalt="", чтобы программы чтения с экрана знали, что он должен быть пустым. - Используйте семантические теги HTML, такие как
<p>и<h1>, где это применимо. - Используйте атрибут
roleдля таких элементов, как верхние и нижние колонтитулы (например,role="header").
Отзывчивый дизайн электронной почты
- Электронная почта открывается на мобильных устройствах на уровне 50% и продолжает расти. Точная метрика зависит от того, какой отчет вы проверяете и какую аудиторию обслуживаете, но я думаю, мы все согласимся, что это важно.
- Доля рынка почтовых клиентов по состоянию на август 2016 года оценивает долю iPhone в 33%, iPad в 11% и Android в 10% (это более 50%!).
- MailChimp обнаружил, что количество уникальных кликов среди мобильных пользователей для адаптивных кампаний выросло с 2,7 до 3,1%, то есть почти на 15%.
«Отзывчивый веб-дизайн» — это фраза, придуманная Итаном Маркоттом еще в 2010 году:
Сочетая плавные макеты на основе сетки и медиа-запросы CSS3, мы можем создать один дизайн, который, ну, в общем, реагирует на форму дисплея, отображающего его.
В мире электронной почты мы все еще можем использовать гибкий дизайн, макеты на основе сетки и медиа-запросы . Проблема в том, что не все клиенты поддерживают их. Поэтому нам нужны некоторые хаки по пути.
До недавнего времени Gmail не поддерживал медиа-запросы. К счастью, по состоянию на сентябрь 2016 года это делают большинство клиентов. Однако некоторые мобильные клиенты, включая Yahoo, Windows Phone 8 и Gmail для Android, по-прежнему этого не делают.
В мире электронной почты используется несколько методов, чтобы обойти отсутствие поддержки медиа-запросов. Некоторые из терминов, которые вы услышите: «гибкий», «адаптивный», «отзывчивый», «гибридный» и «губчатый».
Жидкость
Самое простое решение — придерживаться одной колонки и сделать ваши электронные письма плавными. Это означает, что по мере того, как область просмотра сжимается, область содержимого сжимается.
.container { max-width: 600px; width: 100%; }Отзывчивый и адаптивный
Используя медиа-запросы и точки останова, мы можем предоставить альтернативные стили для окон просмотра разного размера. Мы также можем скрыть или показать элементы.
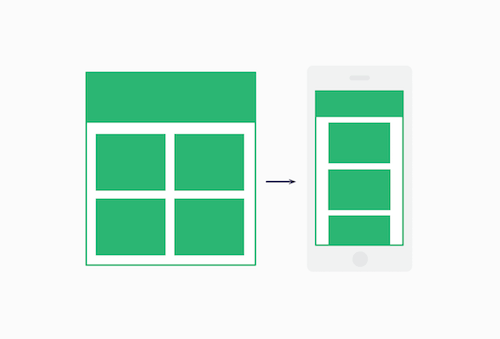
Это начинает усложняться, как только вы вводите сетку и столбцы. У вас может быть макет с двумя столбцами, а затем переключиться на макет с одним столбцом с накоплением ниже определенной ширины области просмотра.
Но , как мы видели, медиа-запросы поддерживаются не везде, так что это не всегда надежно.
Гибрид и губка
Этот метод использует немного гибкости, немного отзывчивости и пару хаков для поддержки Outlook. Мы также можем убедиться, что столбцы складываются без медиа-запросов.
Эта техника описана ActionRocket, а Николь Мерлин написала по ней отличное пошаговое руководство.

Вот фрагмент кода, который я использую для создания большинства своих электронных писем.
<!--[if (gte mso 9)|(IE)]> <table align="left" border="0" cellspacing="0" cellpadding="0" width="100%"> <tr> <td align="left" valign="top" width="50%"> <![endif]--> <div class="span-3">...</div> <!--[if (gte mso 9)|(IE)]> </td> <td align="left" valign="top" width="50%"> <![endif]--> <div class="span-3">...</div> <!--[if (gte mso 9)|(IE)]> </td> </tr> </table> <![endif]--> @media only screen and (max-width: 620px) { .span-3 { max-width: none !important; width: 100% !important; } .span-3 > table { max-width: 100% !important; width: 100% !important; } } Взгляните на объемный репозиторий с открытым исходным кодом Фабио Карнейро на GitHub и прочитайте взгляд Стига на создание электронных писем для мобильных устройств. У Реми Пармантье также есть еще одна адаптивная техника, которая не требует медиа-запросов и использует функцию calc() .
Адаптивные изображения
Как уже упоминалось, используйте изображения Retina с увеличением от 1,5× до 3× и задайте встроенные размеры изображения.
<img src="https://www.smashingmagazine.com/wp-content/uploads/2016/11/logo.png" height="100" width="600" alt="Company Logo"> Мы не можем полагаться на max-width: 100%; потому что некоторые клиенты игнорируют это. Вы также захотите встроить следующий CSS:
@media only screen and (max-width: 620px) { img { height: auto !important; max-width: 100% !important; width: auto !important; } }Автоматизация вашего рабочего процесса
Процесс создания пуленепробиваемого электронного письма сложен. Есть много шагов, и есть место для многих вещей, которые могут пойти не так.
Как и любую монотонную задачу с шагами, я рекомендую автоматизировать то, что можно, чтобы вы построили систему один раз и облегчили дальнейшую работу.
У Брайана Грейвса есть хороший пост о том, как сделать вашу электронную почту модульной. Точно так же, как у вас есть дизайн-система и библиотека шаблонов для веб-сайта или приложения, вы должны сделать то же самое и для электронной почты, сделав компоненты повторно используемыми, а электронные письма согласованными для вашего продукта и компании.
Кевин Мандевиль рекомендует использовать фрагменты повторно используемого кода для оптимизации рабочего процесса, чтобы вам не приходилось постоянно переписывать код . В своем посте он описывает, как использовать сниппеты в современных редакторах (таких как Atom и Sublime), и указывает на предоставленную сообществом библиотеку сниппетов, размещенную на Litmus.
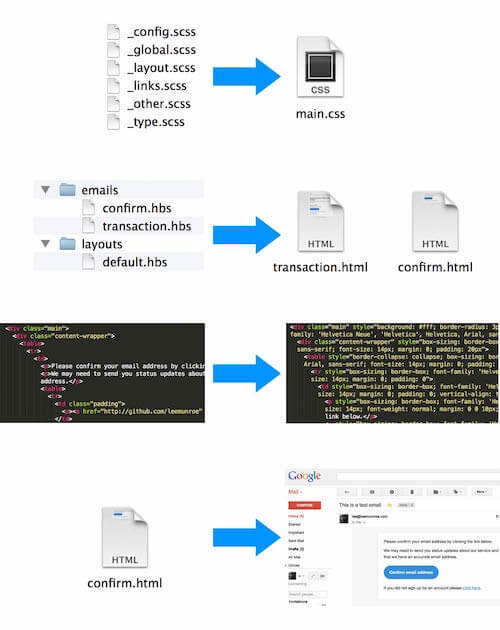
Со своей стороны, я собрал и открыл исходный код рабочего процесса Grunt для автоматизации построения электронной почты. Он выполняет различные задачи, такие как встраивание CSS , сжатие изображений, загрузка изображений в CDN, отправка предварительного просмотра и тестирование с помощью Litmus, и все это с помощью одной команды. Если вы новичок в Grunt, я написал подробное руководство о том, как это работает. В Foundation for Email также есть несколько отличных инструментов автоматизации для разработчиков, как и Mailjet с его адаптивной электронной инфраструктурой MJML.

Глядя в будущее
Google только недавно развернул поддержку медиа-запросов; Microsoft только что заключила партнерское соглашение с Litmus, чтобы «сделать электронную почту лучше»; а Alto от AOL теперь поддерживает адаптивную электронную почту. Так что будущее видится намного ярче.

Все больше и больше компаний и разработчиков экспериментируют с тем, что возможно с технологией электронной почты: CSS-анимация, аудио, корзины покупок в электронной почте. Ожидайте, что в 2017 году появится больше экземпляров интерактивной и кинетической электронной почты.
Заключение
Дизайн и разработка электронной почты — это зверь. Это очень похоже на создание веб-страницы… 10 лет назад . Поставщики почтовых клиентов не так прогрессивны в принятии новых стандартов, как поставщики веб-браузеров, и мы, пользователи и компании, не внедряем новые почтовые клиенты, как мы это делаем с веб-браузерами. Добавьте к этому рост популярности мобильных устройств, и мы останемся в таком состоянии, когда нам придется поддерживать замысловатое сочетание клиентов и версий .
Мое введение здесь представляет собой обзор высокого уровня; вы можете погрузиться глубоко в каждый из этих пунктов. Надеюсь, это дало вам хорошее представление о мире создания и отправки электронной почты, а фрагменты кода и ресурсы добавили несколько часов назад в вашу жизнь.
Рекомендуемые ресурсы
- Очень простой адаптивный HTML-шаблон электронной почты, Lee Munroe (мой бесплатный шаблон электронной почты с открытым исходным кодом)
- Профессиональный дизайн электронной почты , Джейсон Родригес
- «Разоблачение электронных писем в формате HTML» (курс), Дэн Денни, Code School
- «Лучшие электронные письма во Вселенной (которые пришли в мой почтовый ящик)», «Действительно хорошие электронные письма».
- «Динамические и интерактивные (кинетические) примеры и методы электронной почты», Джастин Ху
Блоги, на которые стоит подписаться
- Монитор кампании
- MailChimp
- лакмус
- Электронная почта о кислоте
