Интерактивное повествование — что нового в маркетинге 2016 года
Опубликовано: 2016-07-01Вы, наверное, читали разных маркетологов. Скоро мы будем жить в мире пост-рекламного маркетинга. Телезрители перематывают рекламу вперед или выключают звук; объявления, появляющиеся в почтовых ящиках, выбрасываются; всплывающие окна раздражают и сразу же «вычеркиваются»; предложения по электронной почте игнорируются. Дни прерывания людей закончились. Люди хотят получать информацию в приятной, занимательной и интерактивной форме. Им нужен опыт, а не реклама. Успешный маркетинг будет сочетать искусство рассказывания историй с помощью небольшого количества текста в сочетании с технологией погружения и интерактивности с помощью визуальных эффектов, которые позволяют пользователю «делать» что-то в этой истории.
- Полное руководство по тенденциям дизайна электронной коммерции 2016
- Краткое руководство по созданию быстрых веб-сайтов
- 4 способа упростить дизайн целевой страницы
- Что влияет на тенденции веб-дизайна?
Лучшие практики интерактивного сторителлинга
Одно дело придумать отличный контент для истории, но вы также должны быть осторожны с дизайном, который вы будете использовать для подачи этой истории. Использование интерактивности, безусловно, открывает множество возможностей, но оно также более сложно по сравнению с пользовательским интерфейсом и архитектурой.
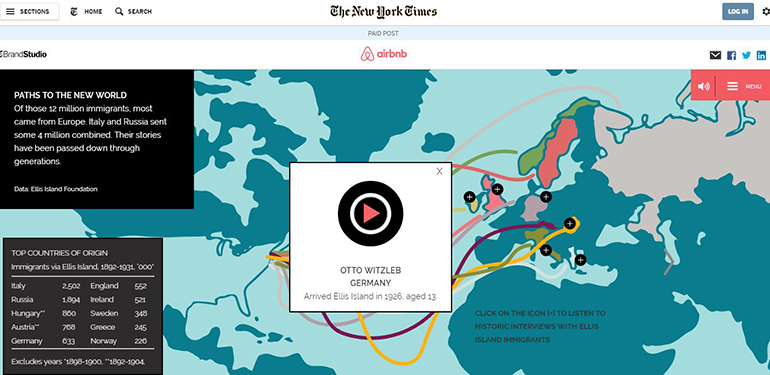
Прежде чем углубляться в детали передового опыта, первое, что вам нужно сделать, — это зайти в студию Т-бренда New York Times. Пройдите немного и изучите интерактивное повествование, которое позволяет брендам привлекать зрителей и привлекать их убедительными способами. Особенно ценным для тех, кто увлекается интерактивным повествованием, является проект Airbnb на острове Эллис, в котором рассказывается о семье, приехавшей на остров, чтобы восстановить наследие своих предков.

Это всего лишь одна страница всей истории, в которой зрители могут нажать на точку и услышать личные записи человека, приехавшего на остров Эллис из точек Европы. На других страницах представлены различные интерактивные возможности, и все «шоу» завораживает.
Другие компании, такие как GE, Volvo, Cathay Pacific и Shell Oil, также проводят интерактивные рассказы в студии T-brand — все это отличные впечатления для любого зрителя. Это, конечно, «кадиллаки» такого типа конструкций, но тем не менее они дадут вам представление о том, как это можно сделать.
Теперь о лучших практиках:
- Используйте какую-либо анимацию, чтобы указать на элементы, которые можно щелкнуть.
- Используйте стрелки, чтобы указать на ролловеры
- Предоставьте письменный текст, сообщающий пользователю, где навести курсор или щелкнуть.
- Встроенные значки, которые будут символизировать то, что должен делать пользователь. 4. Дайте обратную связь в режиме реального времени. Если у вас есть вопросы викторины или призывы к действию, дайте зрителю немедленную обратную связь.
Представление информации
1. Спроектируйте историю и устройства, которые будут использоваться для доступа к ней.
2. Навигация должна быть гибкой и соответствовать типу рассказываемой вами истории. Короткие истории должны иметь линейный поток. Однако для более крупных фрагментов контента часто бывает полезно позволить зрителям перемещаться вперед и назад в зависимости от того, что больше всего их интересует. История Airbnb разработана таким образом.
3. Дайте четкие интерактивные подсказки, которые точно говорят зрителю, что делать с интерактивными элементами. Это может быть любое из следующего:
Проектирование архитектуры имеет решающее значение, чтобы вы не потеряли зрителя из-за замешательства или разочарования. Необходимо учитывать три концептуальные области, чтобы удерживать пользователя.

1. Длинная форма или многостраничная?
Некоторые истории умещаются на одну длинную страницу для прокрутки; другие не очень. Если ваша история относительно проста и понятна с несколькими интерактивными изображениями, длинная прокрутка будет работать хорошо. Если же тема более сложная, лучше разделить историю на разделы подтем, каждая со своей страницей. Это дает пользователям некоторую свободу действий, когда и где они хотят. История Airbnb — прекрасный пример более сложной темы, и пользователь может перемещаться между многими страницами по своему желанию. Один представляет собой интерактивную хронологию истории острова Эллис; один представляет реальные фотографии, которые увеличиваются при наведении; на настоящем аудио иммигрантов, обедающих.
Только в конце истории Airbnb говорит о том, что тур по острову Эллис является одной из его «вечерних» возможностей, а затем показывает, как его можно забронировать.
2. Линейная или гибкая архитектура?
Здесь решение связано с более длинной структурой, состоящей из нескольких страниц. Вы должны решить, будет ли посетитель вынужден проходить историю линейным образом, или каждая страница будет «отдельной» со своим собственным повествованием, чтобы пользователь мог пропустить ее?
3. Многоуровневый подход
Используя многоуровневый подход, вы можете создавать разные части истории — люди могут вернуться снова и продолжить с того места, на котором они остановились. Или вы можете создать интригу, чтобы посетитель был вынужден нажать на следующий слой.
«Наука» визуалов
Поскольку большинство маркетологов имеют дело с письменным контентом, они, как правило, сосредотачиваются на нем, а затем находят или приглашают дизайнера создать интерактивные визуальные эффекты, которые будут «работать». Интерактивное повествование требует противоположного подхода. Нельзя ставить визуальный аспект на второе место. Сначала разрабатываются визуальные эффекты, а затем обрабатываются короткие тексты. Вот три вещи, о которых следует помнить:
1. Держите визуальные эффекты и текст физически очень близкими, чтобы не было путаницы.
2. Используйте небольшие фрагменты текста — более длинный текст в форме абзаца, который пытается описать или объяснить все визуальные и интерактивные элементы, может расстроить пользователя. Помните, они пришли за интерактивным опытом, а не за чтением большого количества текста. Если бы они хотели этого, они бы нашли статью или сообщение в блоге.
3. Держите информацию простой. Вы можете отображать небольшие фрагменты информации за кликами, или они могут всплывать, когда курсор наводит курсор на что-то. У вас есть возможность представить информацию в виде аудио. Будьте изобретательны и помните, что пользователю нужны маленькие кусочки за раз.
Вывод
Вам есть что рассказать. Вы хотите, чтобы эта история привлекала и принуждала. Эти лучшие практики, наряду с изучением других замечательных интерактивных историй, должны помочь вам в этом.
