Ошибки дизайна взаимодействия, которые сводят нас с ума
Опубликовано: 2021-01-28Интерактивный дизайн может отделить качественные сайты от остальных — если все сделано правильно. Однако если в дизайне есть явные ошибки, это только вызовет раздражение и разочарование тех самых людей, на которых вы пытаетесь произвести впечатление.
Вот список моих наименее любимых ошибок IxD, которые разочаровывают пользователей, смущают их и даже иногда могут немного злить.
1. Отсутствие контраста
При просмотре сайтов нам нравится просматривать дизайны, которые выделяются на странице с чистым, четким контрастом. Контраст служит важной цели — он помогает сделать контент читабельным и легко ориентирует пользователей по странице. Это одна из самых основных концепций дизайна, и удивительно, что некоторые сайты ее просто не понимают!
Без достаточного контраста, как в цветовой палитре, так и в общем представлении, сайт может выглядеть в лучшем случае немного запутанным; и в худшем случае нечитаемым.
Пример ошибки дизайна взаимодействия:

NicolEspose.it
2. Безумная навигация
Какими бы нестандартными ни были ваши идеи навигации, в первую очередь подумайте о своих пользователях. Это не скучно. Это продуманно и прагматично. Воспользуйтесь лучшими практиками и принципами дизайна навигации: ясностью, простотой, согласованностью и корреляцией.
Пример ошибки дизайна взаимодействия:

FlorianMichaut.com
3. Неотзывчивые и плохо сенсорные цели
Адаптивные веб-сайты жизненно важны в наши дни, и нет оправдания созданию сайта, который трудно использовать на вашем смартфоне, если вы не провели множество пользовательских тестов и не доказали, что сайт, оптимизированный для мобильных устройств, не является необходимостью.
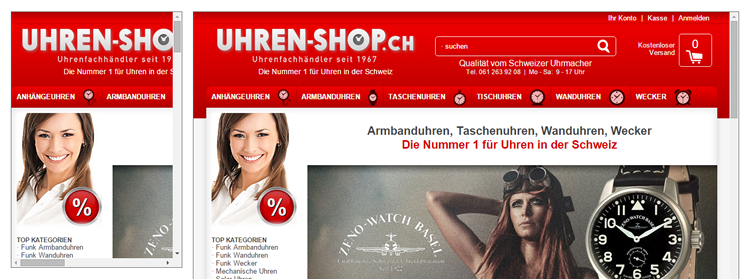
Пример ошибки дизайна взаимодействия:

Uhren-Shop.ch
4. Головокружительная музыка
Вечером приятно включить музыку и расслабиться. Музыка может быть великолепной в нужное время. Однако в 99,9% случаев подходящее время — не время, когда вы просматриваете Интернет.
Мало что раздражает больше, чем просмотр сайта и одновременный рев оркестровой симфонии. Возможно, это простительно, если вы рекламируете свой следующий альбом. Но даже тогда, только что .
Пример ошибки дизайна взаимодействия:

SchlossHotelBerlin.com
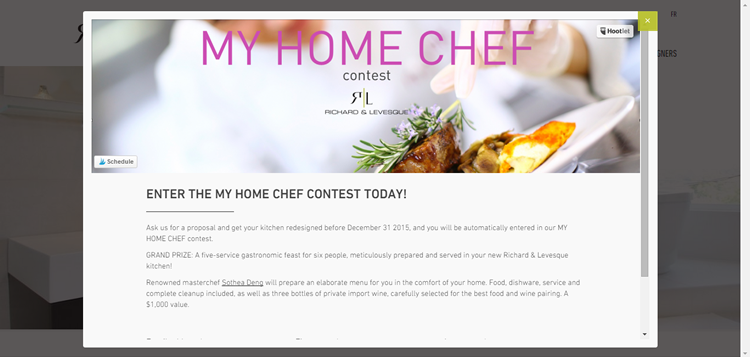
5. Бессмысленные всплывающие окна
Да, они действительно могут раздражать. Регистрация! Всем нужно больше регистраций! Тем не менее, всегда есть более элегантный способ сделать ваш маркетинг. Всплывающие окна могут раздражать так же, как кричащие дети, пытающиеся привлечь ваше внимание. Если вы должны их использовать, пусть они будут простыми, творческими и легко закрывающимися.
Пример ошибки дизайна взаимодействия:

RichardAndLevesque.com
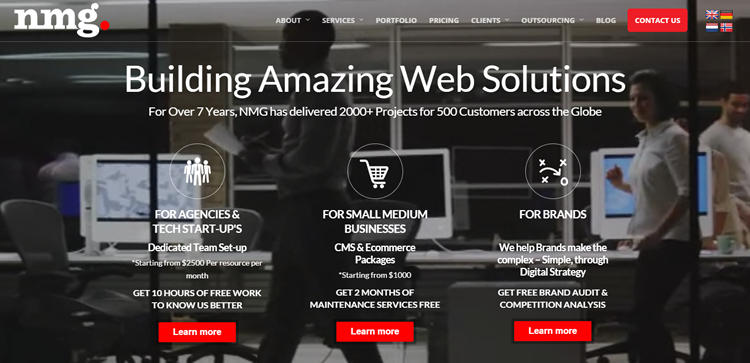
6. Плохая структура
Я понимаю, как заманчиво пытаться быть креативным. В конце концов, вы хотите, чтобы ваш дизайн выделялся. Однако, когда творчество превращается в сплошной беспорядок, пришло время вместо этого внести столь необходимую организацию.
Великие дизайнеры — великие коммуникаторы. Визуальная иерархия и баланс являются одними из важных аспектов создания хорошего первого впечатления, формирования поведения пользователя и, что более важно, эффективной доставки сообщения за пределы веб-страницы.

Пример ошибки дизайна взаимодействия:

NewMediaGuru.co.uk
7. Хитрая типографика
Когда я посещаю веб-сайты, мне нравится быстро и легко получать доступ к информации. Мы не хотим путать крупный шрифт с трудночитаемыми теневыми эффектами. Пытаетесь читать слова на движущемся фоне или боретесь с крошечными шрифтами, для просмотра которых требуется увеличительное стекло.
Вот несколько правил, которые помогут вам освежить в памяти основы:
- Выстраивайте четкую иерархию.
- Обратите внимание на выравнивание текста.
- Ограничьте количество размеров, типов и цветов шрифта.
- Эффективно используйте пробелы, где и когда это необходимо.
8. Неуклюжие формы
Могут быть случаи, когда вам нужно запросить информацию у ваших пользователей, и это нормально. Однако нехорошо давать им слишком длинную форму, на заполнение которой уходит слишком много времени. Также не стоит запрашивать одну и ту же информацию дважды. Спрашивайте как минимум то, что вам нужно, и не пренебрегайте стилем кросс-браузерной формы.
Отличный опыт взаимодействия с веб-формами зависит от ясности, краткости и последовательности.
Вот несколько советов:
- Выделите обязательные поля.
- Отображение прогресса, если это необходимо.
- Дайте подсказки.
- Обратите внимание на длину поля.
- Используйте расширенные инструменты для настройки элементов формы.
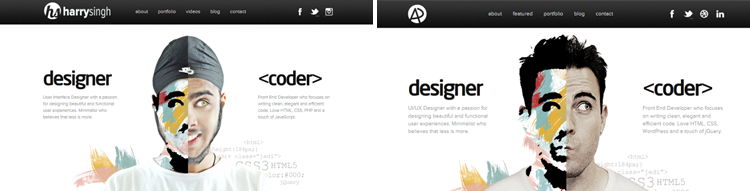
9. Копирование других без отзывов пользователей и данных
Не обязательно плохо черпать вдохновение у кого-то другого, но вы должны убедиться, что у вас есть правильные отзывы и данные, прежде чем вы сделаете это, чтобы убедиться, что вы разрабатываете что-то действительно ценное для вашей целевой аудитории.
Пример ошибки дизайна взаимодействия:

HarrySingh.in/ против оригинального AdhamDannaway.com
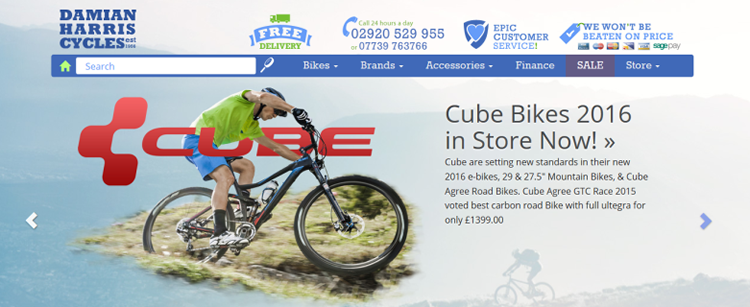
10. Вопиющие несоответствия
В определенной степени можно смешивать и сочетать стили. Однако, если общий эффект представляет собой одно большое, уродливое визуальное «столкновение», то рекомендуется вернуться к чертежной доске и начать все сначала.
Великий IxD последователен . Это дает пользователям лучшее понимание того, как все работает, дает им ощущение контроля над ситуацией и повышает эффективность работы с веб-страницей. Как сказал Джейкоб Нильсон: «Чем больше ожиданий пользователей оправдаются, тем больше они будут чувствовать контроль над системой и тем больше она им понравится».
Пример ошибки дизайна взаимодействия:

Дамиан ХаррисЦиклс.co.uk
11. Слишком много эффектов
Периодически удачно расположенная интерактивная анимация может действительно поднять содержание вашего сайта. Тем не менее, нагружая свои страницы сумасшедшим эффектом за сумасшедшим эффектом, вы заставите свою аудиторию чувствовать себя немного так, как будто они вошли в онлайн-эквивалент сумасшедшего дома или даже хуже.
Это мой коронный победитель, когда дело доходит до сумасбродного дизайна… Я призываю вас не чувствовать себя немного растерянным, увидев его!
Пример ошибки дизайна взаимодействия:

CameronsWorld.net
12. Погоня за трендом
Хорошо быть немного в тренде. Тем не менее, потратьте свои дни на погоню за последними модными словечками и стилями дизайна взаимодействия, и в итоге вы получите сайт, который читается как клише. Осмельтесь быть другим, если сможете.
Интерактивный дизайн — четыре способа сделать это правильно
Итак, это была моя коллекция моих самых ненавистных ошибок в дизайне взаимодействия. Вот удобный небольшой список, напоминающий вам, как сделать это правильно!
- Будьте целеустремленными. Не добавляйте эффект ради него. Не выбирайте цветовую палитру, элемент навигации или значок просто потому, что вы думаете, что они хорошо выглядят. Вместо этого посмотрите на конечную цель. Чего вы хотите добиться от своего сайта? Как только вы определили это, надеюсь, у вас должно быть хорошее представление о том, какой дизайн взаимодействия вы должны использовать.
- Помните о человеческом прикосновении. Если вы творческий тип (не так ли все мы!) у вас есть искушение создать что-то красивое, что-то выдающееся, что-то, что никогда не было сделано раньше. Однако, если его еще никто не создал и не использовал, для этого может быть очень веская причина… а именно, он просто не работает. Помните, что посетители веб-сайтов — люди. Создайте что-то, что предназначено для непосредственного обращения к ним.
- Держите его последовательным. Да, веб-сайты должны быть впечатляющими. Однако они также должны быть пригодными для использования. Будут определенные соглашения, которым вам нужно будет следовать, чтобы сделать сайт легким для навигации и простым для понимания. Не идите против течения ради отличия. Вместо этого примите, что есть определенные правила, которые вам нужно будет реализовать, чтобы помочь вашим пользователям легко получить доступ к вашему сайту.
- Тест, тест, тест. Если сомневаетесь, протестируйте! Существует множество инструментов исследования пользователей, которые помогут вам определить, где пользователи застревают или отвлекаются. Проводите A/B-тесты, анализируйте данные отслеживания взгляда или просто попросите своих клиентов, коллег и друзей опробовать ваш новый дизайн. Нет ничего более ценного, чем искренняя обратная связь, и едва ли найдется лучший способ улучшить ваши идеи взаимодействия.
Хотите освежить свои навыки?
Если вы хотите отточить свои навыки интерактивного дизайна, вот несколько отличных руководств, полных полезной информации, которые помогут вам:
- Полное руководство для начинающих по интерактивному дизайну.
- Основы интерактивного дизайна от Usability.gov.
- Тактика интерактивного дизайна для визуальных дизайнеров.
Если вы думаете, что я что-то пропустил, или у вас есть недовольство, связанное с дизайном взаимодействия, которым вы хотите поделиться, просто оставьте комментарий ниже!
