Как интегрировать моушн-дизайн в рабочий процесс UX
Опубликовано: 2022-03-10 Как профессионалы в области UX, мы играем ключевую роль в повышении качества обслуживания клиентов. Простое внимание к деталям часто сигнализирует покупателю, что мы думаем о нем. В цифровом пространстве мы фокусируемся на взаимодействии пользователей с приложениями, устройствами и процессами.
Благодаря постоянно растущей вычислительной мощности настольных компьютеров, совершенствованию браузеров и использованию нативных приложений каждый день мы узнаем о новых способах раздвинуть границы того, что определяет хорошо продуманный пользовательский интерфейс. При правильном использовании движение может стать ключевой полезностью, помогающей вашим пользователям достичь своих целей.
Дальнейшее чтение на SmashingMag:
- Окончательный обзор руководств по моушн-графике
- Встраивание After Effects в рабочий процесс UX
- Искусство дизайна названий фильмов на протяжении всей истории кино
- Создание продвинутой анимации в Photoshop
Когда рассматривать анимацию
Как UX-дизайнер, вы, скорее всего, участвуете в фазе исследования вашего проекта, если не участвуете в ней. Это могут быть интервью с заинтересованными сторонами, персоны, бренд-интервью, юзабилити-тесты, карты путешествия, контекстные запросы и т. д. На этом этапе вы многое узнаете о своих пользователях, но, скорее всего, они никогда не скажут вам, что они нужна анимация или движение. Итак, как узнать, стоит ли рассматривать анимацию в дизайне пользовательского интерфейса?
При общении с пользователями вы можете услышать такие отзывы, как:
- «Я не знаю, на чем сосредоточиться».
- — Что здесь самое важное?
- «У меня нет желания использовать этот инструмент».
- «Откуда мне знать, что делать дальше?»
- «Как я узнаю, что выполнил свою задачу?»
- «Я не понимаю, о чем мне говорят эти данные».
Подобные заявления могут открыть возможности использования движения для улучшения восприятия.
Получение поддержки от команды
На этом этапе вы, как дизайнер, можете обдумывать некоторые первоначальные идеи о том, как движение может улучшить впечатления. Как получить поддержку своих идей? Попытка убедить команду заинтересованных сторон, менеджеров по продукту, клиентов и разработчиков в том, что тратить дополнительное время и деньги на улучшение анимации «просто кажется правильным», вы далеко не продвинетесь. Как вы находите время для дополнительных усилий в и без того напряженном графике вашего типичного проекта? Как убедить команду, что анимация — правильное решение для конкретного UX-сценария?
Самый быстрый и универсальный способ заручиться поддержкой вашей команды — привести свои идеи анимации в соответствие с потребностями и целями пользователей. Это гарантирует, что вы не просто создаете анимацию для себя, не принося никакой пользы пользователю.
Как привести анимацию в соответствие с потребностями пользователя
Когда концепции анимации приведены в соответствие с конкретными потребностями пользователя, они начинают раскрывать свою ценность. Это также мешает вам созерцать бессмысленную, чрезмерно сложную анимацию. Старайтесь не тратить время и усилия каждого, особенно если анимация не представляет никакой ценности для вашей аудитории.
Ключевые функции анимации
Анимация выполняет следующие функции:
- ориентировать пользователей в их среде,
- обеспечивают более глубокий уровень ясности,
- предоставить пользователю полезную обратную связь,
- позволяют более творчески использовать экранную недвижимость (на холсте и за его пределами),
- укрепить иерархию элементов,
- направлять внимание пользователя,
- подскажите, что делать дальше,
- плавно перемещать пользователя между навигационными контекстами,
- объяснять изменения в расположении элементов на экране,
- предоставлять визуальные подсказки, которые немедленно подтверждают ввод пользователя,
- лучше передать сообщение бренда,
- создавать аффордансы, которые выглядят и ощущаются как прямое манипулирование экраном,
- создать интуитивную эстетику и привлекательность, которые поощряют использование и увеличивают принятие.
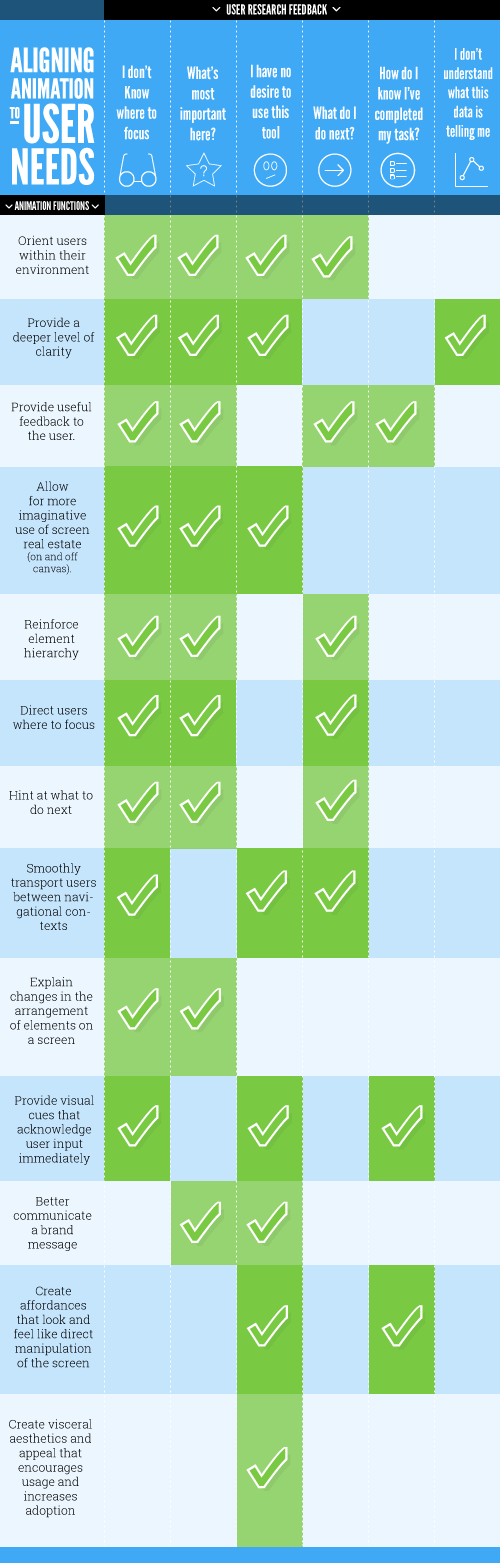
Эта матрица иллюстрирует, как сопоставить отзывы пользователей об исследованиях с функциями анимации:

«UX-анимация способна удовлетворить многие распространенные потребности пользователей, помогая людям достигать своих целей. Эта матрица сопоставляет образцы отзывов пользователей об исследованиях (вверху) с функциями анимации (сбоку).
При таком расставлении приоритетов это показывает, как анимация может быть в первую очередь инструментом для улучшения UX, а не новым способом создания привлекательности».
— Марк Ди Скиулло
Как интегрировать анимацию в рабочий процесс UX
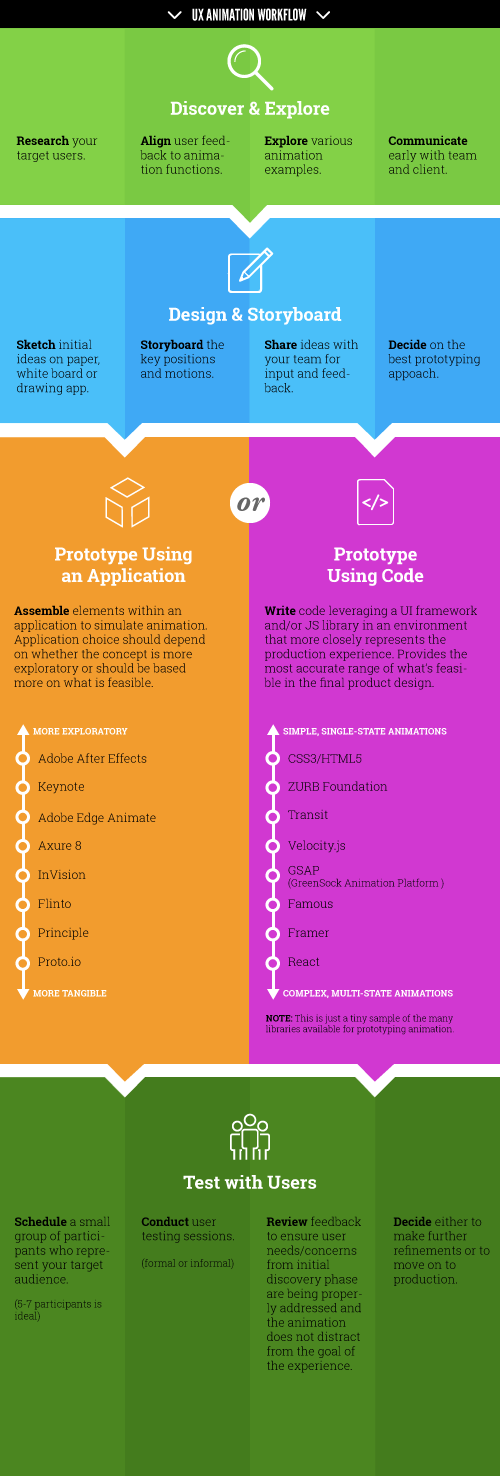
Ниже приводится рекомендуемая стратегия интеграции анимации в рабочий процесс UX. Если ваш проект гибкий, этот подход должен применяться в течение цикла спринта.
Откройте для себя и исследуйте
Только после того, как вы хорошо поймете свою аудиторию и сможете подтвердить, что ваш дизайн соответствует этому пониманию, вы можете вступить в совместную работу со своей командой. Итак, сначала заложите основу.
- Исследование Используйте и ознакомьтесь со всей доступной информацией о вашей целевой аудитории. Это могут быть артефакты, такие как персонажи, карты пути клиентов, исследования пользователей, рекомендации по брендингу, руководства по стилю и т. д.
- Выравнивание Убедитесь, что ваша анимация отвечает конкретным потребностям и целям пользователей. Когда это возможно, согласовывайте предлагаемые функции анимации с конкретными отзывами пользователей (как показано на диаграмме выше) и покажите, как это улучшит способность пользователя достигать своих целей.
- Исследуйте Найдите время, чтобы изучить различные источники вдохновения, которые демонстрируют анимацию. Существует множество веб-сайтов с портфолио, таких как Dribbble, Behance и CodePen, где вы можете найти множество примеров для размышлений.
- Общайтесь Заранее поделитесь своими намерениями с командой разработчиков и клиентом. Сообщите им, что вы рассматриваете решение, которое требует движения. Подготовьтесь к результатам вашей беготни по исследованию и согласованию ваших идей с потребностями и целями пользователей. Делать это в одиночку сложнее; работать с вашим разработчиком. Технологи могут расширить возможности. Общение на ранней стадии уменьшит вероятность того, что идея будет отвергнута преждевременно.
Дизайн и раскадровка
- Эскиз Как и в любом процессе проектирования, лучше всего начать с бумаги, доски и/или приложения для рисования. Эта среда заставляет творческие соки течь беспрепятственно, итеративно. Тебе понадобиться:
- блокнот или блокнот (идеально подойдут шаблоны раскадровки);
- белая доска;
- любая программа или приложение для рисования (SketchBook Pro, Mischief, Photoshop);
- бонусные баллы, если вы используете перьевой дисплей (стилус) или планшет.
- Раскадровка Когда у вас появятся мысли и идеи, создайте раскадровку ключевых состояний вашей анимации. Положитесь на простые аннотации, чтобы представить поток. Это эффективный способ поделиться своими идеями с другими в самом начале процесса.
- Делитесь эскизами и раскадровками — это отличные инструменты для получения первых отзывов от вашей команды. Не стесняйтесь делиться своими эскизами и раскадровками. Это отличные инструменты, позволяющие вашей команде понять, что вы планируете создать, и получить ценную совместную информацию.
- Решите . В зависимости от имеющегося времени решите, что нужно создать прототип и как ваша анимация будет проверяться и/или тестироваться пользователями. Затем вам нужно будет выбрать правильный подход для создания вашего прототипа.

Прототипирование анимации
Прототипы быстро воплощают ваши идеи в жизнь до того, как вы потратите много времени на кодирование. С точки зрения UX, основная цель прототипа — донести ваши идеи до пользователей на ранних этапах процесса проектирования, когда уточнения и итерации проще и дешевле.
Есть два основных подхода к прототипированию анимации. Спектр варьируется от экспериментальных прототипов, использующих одно из множества приложений на рынке, до непосредственного перехода к закодированному прототипу, который обеспечивает наиболее точное представление того, что возможно в производственной среде.
Выбор между использованием прототипа приложения или созданием закодированного прототипа сводится к следующему:
- Какая точность требуется для объяснения взаимодействий?
- Сколько времени доступно? (Время равно затратам. Есть ли у вас время, чтобы изучить новый инструмент?)
- Какие инструменты или подходы вам в настоящее время наиболее удобны?
- Насколько сложным или изощренным является движение?
Используйте свое собственное суждение, чтобы определить правильный подход. Если вы можете легко и быстро передать движение, используя простую анимацию временной шкалы Photoshop, это будет так же эффективно, как и полностью закодированный прототип.

Приложения для прототипирования
Приложения для прототипирования упрощают наши представления об анимации в интерфейсе. С каждым днем дизайнерам становится доступно все больше и больше инструментов. Эти инструменты быстро развиваются и включают в себя функции для создания переходов, преобразований и анимации движения.
Выбранное вами приложение будет зависеть от того, являются ли концепции движения более исследовательскими. Кроме того, подумайте, как быстро должен быть создан прототип, как он будет проверяться, как он будет тестироваться с пользователями и насколько удобно разработчику работать с приложением.
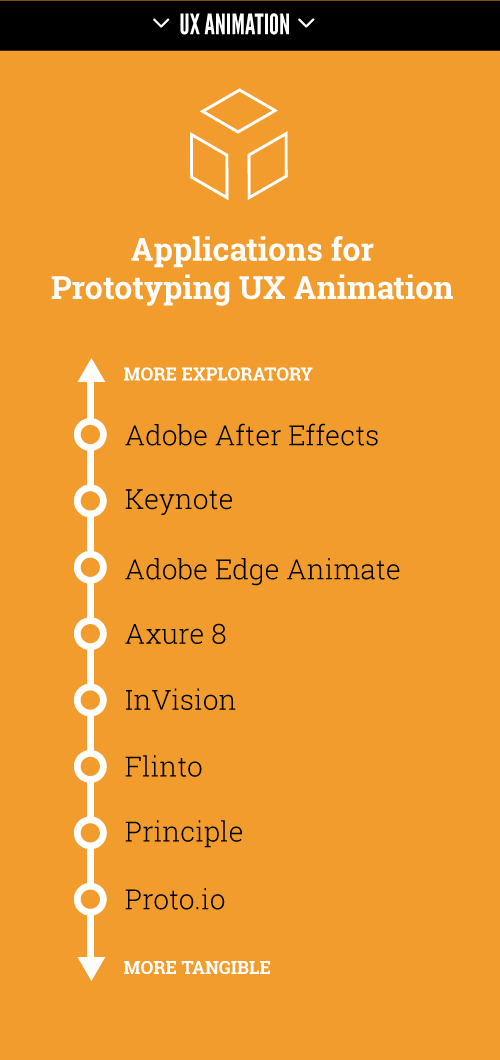
Ниже приведен список популярных приложений для создания прототипов UX-анимации:
- Adobe Photoshop Благодаря использованию временной шкалы композиции, которые начинаются на холсте Photoshop, могут быть легко преобразованы в покадровую анимацию. Photoshop очень полезен для исследования движения поверх существующих композиций.
- Adobe After Effects Этот инструмент является мощным инструментом для безграничного творческого поиска. Опасность чрезмерного использования этого инструмента заключается в том, что очень легко создать что-то, что невозможно создать с помощью современных интерфейсных технологий. Помимо риска, стоит подумать о том, как After Effects вписывается в рабочий процесс UX, потому что этот инструмент имеет множество творческих применений, особенно для изучения новых возможностей и расширения границ с помощью движения.
- Keynote Да, Keynote. Самовоспроизводящаяся презентация, в которой используются свойства «Волшебного перемещения», — это быстрый способ показать интерактивность и движение пользовательского интерфейса. В Thoughtbot есть прекрасный обзор создания прототипов анимации с помощью Keynote.
- Adobe Edge Animate Эта среда позволяет дизайнерам исследовать концепции пользовательского интерфейса с движением, используя анимацию, подобную ключевому кадру. Сгенерированный им вывод зависит от проприетарных библиотек JavaScript, что заставит многих разработчиков с подозрением относиться к готовности анимации, созданной с помощью этого инструмента.
- Axure 8 (в бета-версии) Эта захватывающая новая версия Axure добавляет больше анимационных шаблонов со множеством интересных вариантов плавности. Axure заставит вас задуматься о движении на ранних стадиях создания каркаса. Анимация выполняется в основном с помощью событий (
onPageLoad,OnClick,OnHover,OnMouseOverи т. д.) и не включает никаких ключевых кадров. Однако это заставляет дизайнера думать так, чтобы ему было легче общаться с разработчиком. - InVision Это браузерное приложение с широкими возможностями совместной работы включает множество анимированных переходов и жестов. Инструмент прототипирования экрана (в котором вы создаете прототипы вокруг серии экранов, которые связаны посредством взаимодействий) идеально подходит для быстрой настройки интерактивных горячих точек без чрезмерной сложности. Все движения происходят либо по событиям кликов, либо по перенаправлениям страниц. Легко просматривайте свой дизайн на любом устройстве. Он даже включает бесплатные функции мобильного пользовательского тестирования, чтобы вы могли проводить свои пользовательские исследования в InVision. Также планируется включить больше функций анимации на основе временной шкалы. Очень круто.
- Flinto Этот инструмент для создания прототипов мобильных приложений для Mac позволяет быстро связывать экраны и применять анимированные переходы. Он имеет множество свойств анимации-перехода, которые можно точно настроить, чтобы получить правильное движение. Итерация в этом инструменте прототипирования экранного потока выполняется простым перетаскиванием новых экранов поверх старых.
- Принцип Этот инструмент прототипирования для мобильных приложений, а также для Mac, позволяет использовать временную шкалу для анимированных переходов по ключевым кадрам.
- Proto.io Это браузерное приложение включает в себя некоторые сложные возможности анимации. Используя «взаимодействия» и «состояния», дизайнер может создавать прототипы сложных движений и даже создавать анимации, подобные ключевым кадрам.

Закодированные прототипы
Более технически подкованные дизайнеры могут перейти к делу и сразу же перейти к библиотекам, доступным в их интерфейсной среде пользовательского интерфейса, чтобы начать процесс прототипирования. В противном случае эта часть процесса потребует сотрудничества с разработчиком.
Использование стандартных готовых библиотек паттернов движения может ограничить ваш поиск решений, что приведет к скучным результатам. В то же время не учитывать то, что осуществимо, рискованно и гарантированно приведет к разочарованию и напрасной трате времени.
UX-дизайнер, которому удобно засучивать рукава и копаться в коде, лучше контролирует детали. Они также останутся в реальности. Для этого требуется знание HTML и CSS, а иногда и JavaScript. Дизайнеры должны иметь хорошее представление о том, как работать в современной среде разработки интерфейса. Когда дизайнер и разработчик могут сотрудничать таким образом, вероятность успеха всегда высока.
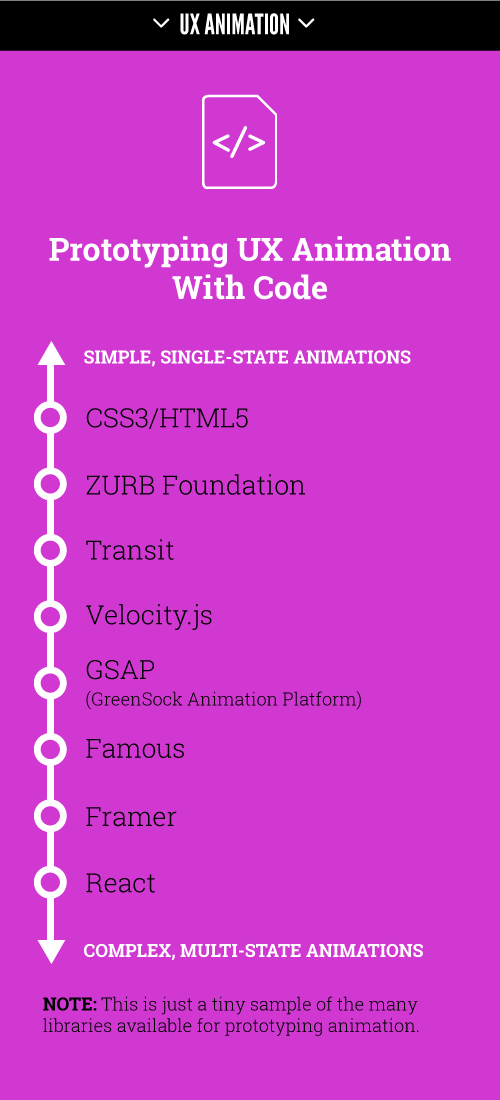
Ниже приведен небольшой пример множества UI-фреймворков и библиотек, доступных для кодирования UX-прототипов.
- Анимация CSS3 Это самый простой способ начать работу. UX-аниматор, который хочет создавать закодированные прототипы, должен иметь прочную основу в CSS3 и HTML5, чтобы понять основы работы веб-интерфейса.
- Motion UI, ZURB Эта библиотека Sass, изначально предназначенная для ZURB Foundation for Apps, поможет вам быстро создавать CSS-переходы и анимацию. Быстро создавайте прототипы анимированных элементов и движений с помощью простого класса или миксина Sass.
- Transit Эта простая библиотека CSS-переходов и трансформаций предназначена для тех, кто знаком с jQuery.
- Velocity Более надежная и хорошо документированная библиотека JavaScript, разработанная специально для моушн-дизайнеров.
- GSAP (GreenSock Animation Platform) Эта полноценная анимационная платформа будет анимировать все, к чему может прикоснуться JavaScript (свойства CSS, объекты библиотеки холста, SVG, универсальные объекты и т. д.). Рекомендуется Google для анимации JavaScript.
- Famous Полноценный фреймворк для приложений (в основном для мобильных устройств). Famous построен на движке 3D-макета с открытым исходным кодом, полностью интегрированном с движком 3D-физической анимации. Идея Famous заключается в том, что браузеры никогда не предназначались для рендеринга приложений — игры были созданы для рендеринга приложений. Если вам нужна плавная графика и анимация (60 кадров в секунду), вам понадобится ускорение графического процессора, которое Famous делает возможным за счет рендеринга в DOM, холст или WebGL.
- Framer Framer — это автономная платформа для создания прототипов и среда кодирования. Он интегрируется с Photoshop и Sketch. Хотя он не производит готовый к производству код (и переход с JavaScript на CoffeeScript сомнительный), он помогает дизайнерам делиться прототипами, которые кажутся реальными. Поддерживая детальное управление взаимодействием жестов и движением, он позволяет дизайнерам точно сообщать об этих взаимодействиях разработчикам.
- React Разработанная Facebook, React представляет собой библиотеку JavaScript для создания больших, динамических, управляемых данными, готовых к работе пользовательских интерфейсов.

Протестируйте с пользователями
Вот основной процесс тестирования с пользователями:
- Расписание Соберите небольшую группу участников, представляющих вашу целевую аудиторию (в идеале пять участников).
- Проведение тестов Сеансы пользовательского тестирования идеально подходят для проверки эффективности анимации. Проведите участников через типичные задачи, которые будут выполняться в вашем приложении. Наблюдайте, помогает ли ваша анимация или вредит опыту. В идеале сеансы UX фиксируются с помощью видео, чтобы впоследствии их можно было просмотреть и просмотреть. Если вы проводите сеансы удаленно, воспользуйтесь функциями записи экрана, доступными в приложениях для веб-конференций, таких как GoToMeeting и WebEx.
- Обзор отзывов Выделите время, чтобы обдумать выводы, полученные в ходе сеансов пользовательского тестирования. Убедитесь, что потребности и проблемы пользователей на начальном этапе обнаружения должным образом учитываются.
- Принятие решения После завершения пользовательского тестирования и изучения отзывов вы можете сделать обоснованную оценку того, нужны ли дальнейшие улучшения или вы готовы перейти к производству.

Заключительные примечания
UX-дизайнеры, которые рассматривают движение в своих проектах, будут вынуждены объяснять, сообщать и защищать, почему требуются дополнительные усилия.
Знайте свою аудиторию и заранее сообщайте о своих намерениях команде. Используйте растущий спектр подходов, доступных сегодня, от бумаги до кода, которые помогут вам получить поддержку, необходимую для плавной интеграции анимации в ваш рабочий процесс.
В UX-анимации важна тонкость. Сосредоточение внимания на помощи пользователям в достижении их целей имеет первостепенное значение.
Ресурсы
- «Функциональная анимация в UX-дизайне», Амит Далиот, Smashing Magazine Далиот дает обзор того, как анимация в UX-дизайне является инструментом для создания ясности и логики в опыте, включая множество полезных примеров.
- «Ваш пользовательский интерфейс — это не анимация Диснея», — Софи Пакстон, Medium Paxton, предлагает отличное понимание того, как избежать создания анимации, которая просто мешает пользователю.
- Animate.css, Дэниел Иден Вот подборка классных, забавных и кроссбраузерных анимаций, которые вы можете использовать в своих проектах.
- Примеры анимации CodePen Вдохновляющую игровую площадку анимации пользовательского интерфейса CodePen можно анализировать и разветвлять для создания новых концепций или просто для экспериментов.
- «Анимация SVG с помощью CSS», Крис Койер, CSS-Tricks. Начните использовать встроенный код SVG прямо внутри HTML и анимируйте элементы с помощью CSS.
- «Рабочий процесс современного веб-дизайнера» (видео), Крис Койер, CSS-Tricks Несмотря на то, что ему несколько лет, он по-прежнему является актуальным примером современного рабочего процесса внешнего интерфейса.
- «Примеры анимации», react.rocks В этой галерее демонстрируются возможности React для анимации.
