Вдохновленные дизайнерские решения: актуальные вопросы
Опубликовано: 2022-03-10Поскольку я всегда был лучшим учеником в старшей школе, я отправился в художественный колледж, полный уверенности, что однажды стану опытным художником. Однако эта чрезмерная самоуверенность продлилась недолго, потому что, когда я приехал, я оказался в окружении художников-концептуалистов, кинематографистов, живописцев, перформансистов, граверов и скульпторов, которые казались гораздо более талантливыми, чем я.
Особенно это относилось к моему другу Бену, одаренному художнику, который каждую ночь ходил в свою студию, чтобы работать над несколькими большими полотнами. Картины Бена обладали невероятной глубиной, потому что он наносил сотни тонких слоев краски за несколько месяцев.
У меня не было терпения Бена. Мне нужно было быстро увидеть результаты, поэтому мои картины были какими угодно, только не глубокими и тонкими. По сравнению с Беном моя выглядела как картины по номерам. Мне не потребовалось много времени, чтобы понять, что рисование не было для меня правильным средством.
К счастью, курс, который я выбрал, не был структурирован и не имел официального учебного плана. Это позволило студентам свободно перемещаться между дисциплинами, поэтому я перешел из студии живописи в гравюру и провел следующие несколько лет, с удовольствием делая гравюры.
Я нашел процесс печати невероятно удовлетворительным. Я любил делать отпечатки с линогравюр, и почти так же, как сегодня я часто полностью поглощен написанием кода, я регулярно терял себя, вырезая тысячи крошечных отметин, пока пол не был покрыт острыми осколками линолеума.
Печать и написание кода имеют много общего. Оба могут быстро превратить чистый холст в готовую работу, не дожидаясь недели, пока краска высохнет. Оба выигрывают от регулярных итераций и тестирования. На самом деле разница между запуском тестовой печати и обновлением окна браузера очень мала, если не считать испачканных рук.

Я не резал линолеум тридцать лет, но до сих пор ценю искусство гравюры. Во время недавней поездки в Лондон я зашел в Magma и взял экземпляр Pressing Matters. Это независимо издаваемый журнал, который «сосредотачивается на людях, увлечениях и процессах, лежащих в основе художественной формы гравюры». Его издатели надеются вдохновить новичков в полиграфии, но, пролистывая его страницы, я обнаружил, что в дизайне Pressing Matters есть много того, что может вдохновить и веб-дизайнеров.

Актуальные вопросы: страсть и процесс создания гравюр
Я, возможно, не делал никаких отпечатков в течение тридцати лет, но я по-прежнему очарован процессом создания гравюр так же сильно, как и ценю конечный результат. Взяв экземпляр Pressing Matters (pressingmattersmag.com) во время недавней поездки в мой любимый журнальный магазин и пролистав его страницы, я немедленно перенесся обратно в художественную школу, где мои пальцы почти всегда были покрыты порезами от инструментов для резки линолеума, и Я пахла чернилами и скипидаром.
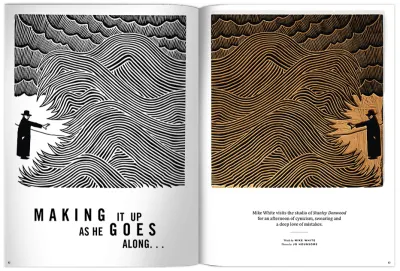
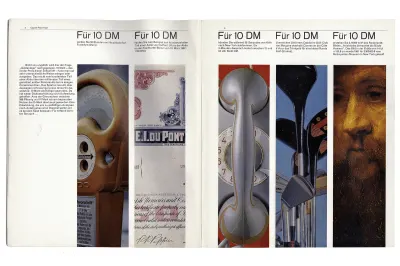
Pressing Matters имеет характерный, но простой стиль. Он использует ограниченную палитру и часто соединяет цвет заголовков и других типографских элементов с цветами, найденными на соседних фотографиях и гравюрах. Результатом является дизайн, который кажется связанным.

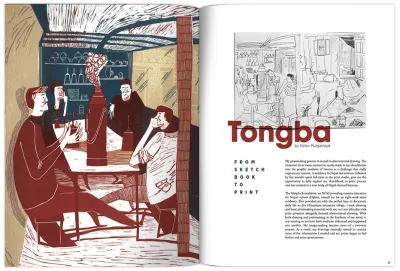
Креативный директор Pressing Matters Джон Коу использует шаблоны макетов, которые создают ритм, который течет по всему журналу. Модули разного размера ускоряют просмотр страниц, заполненных репродукциями, а затем замедляют темп, чтобы вы могли задержаться на более крупных репродукциях произведений искусства. Эти макеты идеально обрамляют содержание журнала, и, хотя они оригинальны, они также достаточно сдержанны, чтобы не отвлекать внимание от темы.
Что меня поразило в Pressing Matters изначально, так это то, что журнал включает в себя различные стили макета, но позволяет использовать различные типы контента, но при этом сохраняет высокую степень согласованности во всем.

Когда я присмотрелся к тому, как устроены его страницы, я обнаружил многоуровневую составную сетку, состоящую из двух и трех колонок, проходящих через весь журнал. Использование составной сетки идеально подходит для журнала, посвященного гравюре, которое само по себе часто включает несколько слоев чернил для создания чего-то более глубокого и богатого, чем можно было бы достичь с помощью одного слоя.
Вы можете подумать, что сложная сетка может задушить творчество и привести к дизайну, который будет выглядеть жестким, но в Pressing Matters составная сетка кажется текучей и полной энергии.
“

В то время как многие страницы Pressing Matters основаны на симметричных двух- или трехколоночных макетах, именно сочетание двух- и трехколоночных сеток делает журнал по-настоящему живым.
Мало того, что эта сетка адаптируется к различным типам контента, разнообразие возможных перестановок макета также позволяет изменять визуальный темп по всему журналу.
Я расскажу вам все о Карле Герстнере и его мобильной сети позже в этом выпуске, но, как и в культовой работе Герстнера для журнала Capital, в Pressing Matters используются большие изображения лицевой стороны, чтобы замедлить чтение.
Пробелы открываются вокруг текущей копии, чтобы облегчить чтение. Текст обтекает плавные формы изображений. Страницы, заполненные гравюрами, расположены в виде кирпичной кладки. Текст, разделенный на два столбца, размещается рядом с изображениями, расположенными в сетке из трех столбцов, и эти методы в сочетании создают увлекательное и приятное чтение.

Pressing Matters доказывает, что составные сетки могут сильно влиять на впечатления от чтения журнала. Те же принципы компоновки, которые делают Pressing Matters таким привлекательным, можно применить к продуктам и веб-сайтам, несмотря на то, что они представляют собой совершенно разные средства массовой информации.
Эти принципы не новы, и на протяжении десятилетий они определяли художественное направление и дизайн. Они так же важны в Интернете, как и на страницах глянцевого журнала. Независимо от того, находятся ли ваши читатели в автономном режиме или в сети, сетки имеют основополагающее значение для их понимания ваших историй, и вы можете использовать их не только для выравнивания контента.
В следующий раз, когда будете проходить мимо ближайшего магазина журналов, загляните и возьмите экземпляр Pressing Matters. У вас не будут чернильные пальцы, но вы получите вдохновение для своего следующего проекта.
Разбираемся в составных сетках
Сетки имеют долгую и разнообразную историю в дизайне, начиная с самых ранних книг, через такие движения, как конструктивизм и международный типографский стиль, вплоть до современной популярности сеток в таких фреймворках, как Bootstrap и материальный дизайн.
Целое поколение дизайнеров продуктов и веб-сайтов выросло на сетках от Bootstrap, до него на 960 Grid System и даже на фреймворке Blueprint. В таких фреймворках — и во многих работах, основанных на них — сетки используются в основном для выравнивания содержимого по столбцам.

Когда вы творчески используете сетки, они делают гораздо больше, чем просто выравнивают содержимое. Сетка обеспечивает целостность композиции. Это помогает людям понять истории, которые вы рассказываете, предлагая иерархию. Сетки информируют людей о том, что следует читать в первую очередь, а затем о том, сколько внимания этому следует уделить.
Они определяют позицию ценной информации или призыва к действию. Тщательно подобранная сетка открывает множество возможностей и множество захватывающих дизайнов.
Использование сеток для веб-дизайна улучшило согласованность, удобочитаемость и удобство использования, но использование сеток, включенных в фреймворки, включая Bootstrap, также привело к созданию однородных макетов и скучного дизайна.
Когда я преподаю уроки дизайна, я часто прошу своих учеников нарисовать, что для них означает сетка. Девять из десяти рисуют двенадцать симметричных колонн. Симметричные многоколоночные сетки стали основным продуктом главным образом потому, что двенадцать колонок можно легко разделить на половины, трети, четверти и восьмые части. Поскольку их так легко освоить, сетки, подобные тем, которые включены в Bootstrap, стали основным продуктом.
На самом деле, они теперь настолько распространены, что начать новый дизайн без наброска трех или четырех столбцов может быть невероятно сложно, поскольку это требует изменения вашей мысленной модели и того, как вы думаете о сетках. Важно знать, что симметричные сетки на основе столбцов — это только один из нескольких вариантов. Составные сетки — один из таких вариантов, но, несмотря на огромную гибкость, которую они предлагают — что невероятно важно для современных дизайнов с несколькими устройствами — о них редко говорят в дизайне продуктов и веб-сайтов.
Еще в июле 2009 года Диого Террор написал «Уроки графического дизайна в швейцарском стиле» для журнала Smashing Magazine, в котором упоминается Карл Герстнер и приводится множество замечательных примеров графического дизайна в швейцарском стиле.
Капитал Журнал
В 1940-х и 50-х годах дизайнеры, в том числе Йозеф Мюллер-Брокманн, сделали использование сеток для создания последовательных и креативных макетов одним из определяющих аспектов того, что стало известно как международный типографский стиль или швейцарский дизайн.

Швейцарский художник и типограф Карл Герстнер был одним из первых дизайнеров, которые использовали творческую гибкость использования сеток, и именно составная сетка, которую Герстнер разработал в 1962 году для журнала Capital, стала одним из его самых известных творений.

Концепция «Капитала» заключалась в том, чтобы предоставить «человеческий взгляд на экономику, экономический взгляд на человечество», поэтому его содержание и дизайн Герстнера должны были быть доступными, ясными и привлекательными. Учитывая потенциальное разнообразие и непредсказуемость контента Capital, Герстнеру также требовалась сетка, которая помогала бы ему последовательно и без ограничений выкладывать любой контент.

Герстнер разработал то, что он назвал «мобильной сетью», хотя это не тот тип мобильных устройств, к которому мы с вами привыкли. Эту сетку чаще всего можно найти при поиске составных сеток, но она также и сбивает с толку при первом взгляде.
Составная сетка, разработанная Герстнером для Capital, выглядит невероятно сложной, если смотреть на нее выше, поэтому, чтобы объяснить, как он ее создал и как вы можете ее использовать, я разобью сетку Герстнера на составные части.

В мобильной сетке Герстнера 58 столбцов и строк, но начал он всего с одного. Контент в этом единственном модуле заполняет всю ширину страницы.

Затем Герстнер разделил свой единый модуль на два столбца и строки. Использование двух колонок таким образом приводит к убедительному симметричному дизайну.

Этот большой модуль также можно разделить на три столбца и строки. Вы заметили, что желоба между делениями в сетке Герстнера всегда одинакового размера?

Разделив большой модуль на четыре, эти столбцы контента кажутся формальными, и общее впечатление состоит в том, что этот дизайн серьезен.

Когда полностраничный модуль разделен на пять столбцов и разделен на две пространственные зоны потоком данных, такой дизайн кажется более техническим. С мобильной сеткой Герстнера вы можете использовать каждый набор столбцов и строк отдельно. Вы также можете превратить их в составную сетку, накладывая или складывая их друг в друга.

Разделение страницы на шесть столбцов и шесть рядов модулей обеспечивает невероятное разнообразие вариантов макета. Гибкость составной сетки зависит от взаимодействия двух или более сеток и от того, как это влияет на положение и размер элементов. Это часто делает составной макет гораздо более интересным, чем одна изолированная сетка.
Поздоровайтесь со сложными сетками
Составная сетка — это две или более сеток любого типа — столбчатых, модульных, симметричных и асимметричных — на одной странице. Они могут занимать отдельные участки или перекрывать друг друга.

Если вы все еще не уверены в использовании модульных сеток, как это сделал Карл Герстнер, вы можете начать с создания соединения путем наложения двух сеток столбцов; один с двумя столбцами, другой с тремя.
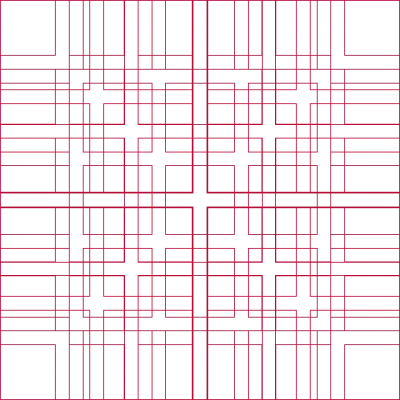
Именно взаимодействие двух сеток делает этот составной макет более интересным, чем одиночная сетка. Гибкость составной сетки становится очевидной, когда я делаю линии сетки видимыми.

Если вы внимательно посмотрите, вы заметите, что составные сетки поведут ваш дизайн в другом направлении, чем двенадцать симметричных столбцов.
Накладывая сетку из трех столбцов на сетку с двумя столбцами, вы создаете четыре столбца, где два внешних столбца в два раза шире внутренних. Мне нравится думать об этом как о ритмическом паттерне; 2|1|1|2.
Ритмические узоры
Используя любое количество столбцов или строк одинакового размера, ваши макеты образуют последовательный шаблон и ровный ритм, который не меняется на странице. Думайте о каждой колонке как о бите и постукивайте по двенадцати из них на своем столе. Звучит не очень вдохновляюще, не так ли?

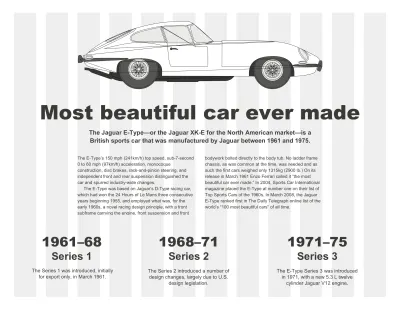
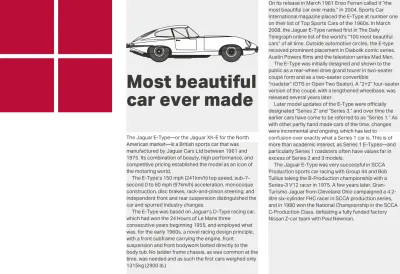
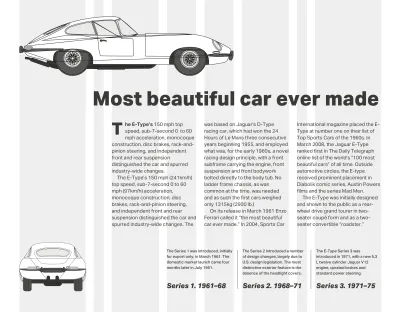
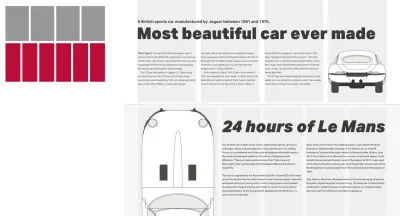
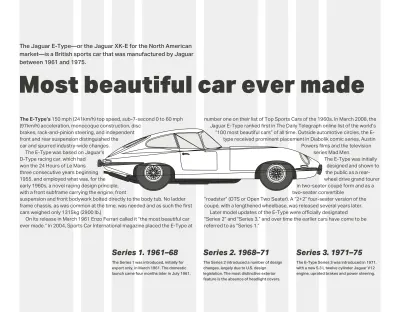
Сравните это с ритмом шаблона 2|1|1|2, и вы поймете, как использование составных сеток может изменить как вашу мысленную модель, так и создаваемые вами макеты. Используя этот шаблон 2|1|1|2 для моего первого макета. Я помещаю основную часть контента, включая заголовок, первый абзац и бегущий текст, в первую колонку в моей сетке из двух колонок. Я использую один столбец из своей сетки из трех столбцов, чтобы разместить дополнительную информацию о серии Jaguar E-Type, без сомнения, самом красивом автомобиле из когда-либо созданных.
Чертеж изображения этого поразительного автомобиля пересекает оставшееся пространство, создавая визуальную связь между двумя областями контента.

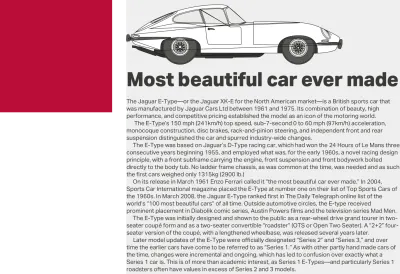
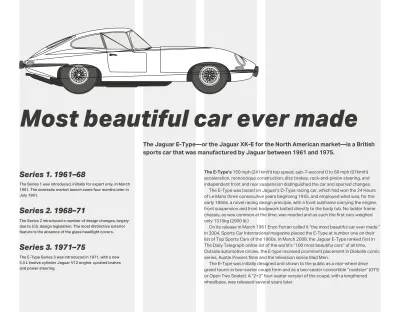
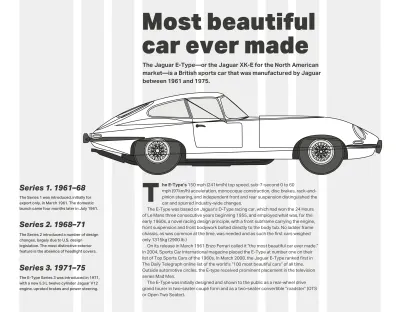
Для совершенно другого дизайна (выше) — в котором используется как макет, так и курсив, чтобы представить движение и скорость E-Type — я размещаю свой абзац и бегущий текст в шахматном порядке, используя линии сетки как из двух, так и из трех столбцов. сетки.
Изменение составного построения для объединения сеток из трех и четырех столбцов (3+4) создает совершенно другой ритмический паттерн 3|1|2|2|1|3.

С соединением двух сеток (выше) вы можете использовать ширину из одной или другой. Или вы можете комбинировать ширину из обоих, чтобы сформировать столбцы, которые не соответствуют ни одному из них. Вы можете использовать эти новые значения ширины, чтобы сообщить размеры изображений и текста. В то время как основной абзац начинается в сетке из трех столбцов, бегущий текст, следующий за ним, начинается в сетке из четырех столбцов.

Та же самая комбинация сеток (выше) может произвести совсем другое впечатление, комбинируя ширину столбцов из обеих сеток, чтобы сообщить ширину моего столбца бегущего текста. Этот столбец соответствует ширине моего большого вертикального изображения, чтобы сбалансировать обе стороны этого дизайна.

На этот раз я установил основной блок бегущего текста в двух столбцах и получил их ширину, объединив столбцы из 4 и 3 единиц.
Что касается тех очень узких столбцов, ширина которых составляет всего 1 единицу, они идеально подходят для информирования о размере типографских элементов, включая эту полужирную буквицу.

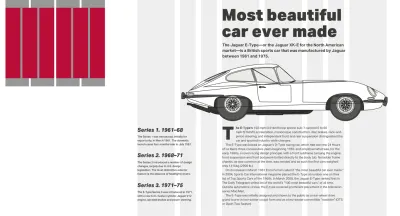
Наложение четырех столбцов на пять (см. выше) приводит к весьма необычному ритмическому рисунку 6|1|4|3|3|4|1|6.
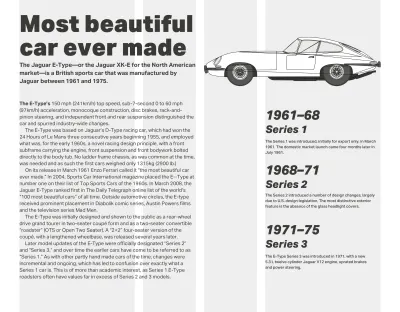
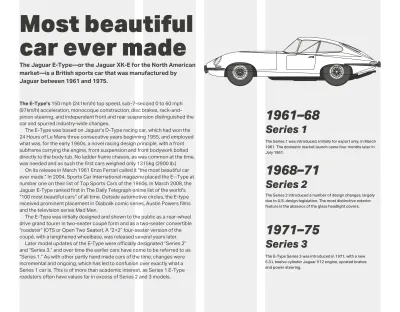
Для этого альтернативного дизайна я использую тот же шаблон по-другому, размещая текст в трех столбцах. Я использую ширину из сетки из пяти столбцов, чтобы сообщить ширину моей вспомогательной информации и изображения пышной задней части этого E-Type.

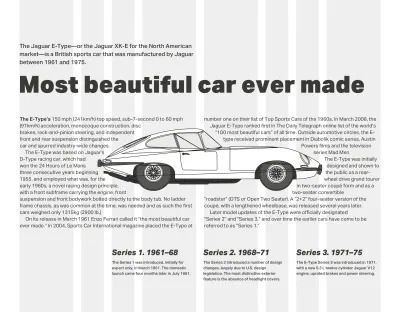
В этой версии дизайна (выше) большое изображение демонстрирует культовую форму корпуса E-Type и заполняет почти всю ширину моей страницы.
Сплошной блок бегущего текста находится прямо под колесами Jaguar, а его ширина определяется сеткой из четырех и шести столбцов.
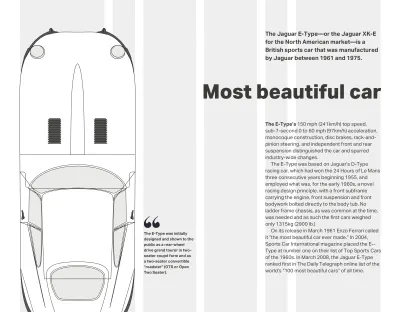
Мой следующий дизайн (ниже) буквально помещает E-Type в центр действия, а текст обтекает его с обеих сторон. Помните, что нет необходимости заполнять каждый модуль сетки содержимым. Ограничив ширину первого абзаца и оставив место в других местах макета пустым, я создаю динамическую диагональ, которая добавляет энергии и движения этому дизайну.

Из всех возможных комбинаций сеток я чаще всего использую в своей работе комбинацию из четырех и шести столбцов. Он достаточно гибкий, чтобы обрабатывать множество различных типов контента и делает возможным невероятное разнообразие композиций.

В то время как общее впечатление от этого окончательного дизайна кажется сбалансированным — в основном из-за центрального блока бегущего текста, цитата кажется оторванной от истории, поскольку она занимает только ширину одного столбца в сетке из шести столбцов. Я могу улучшить этот дизайн, выровняв край этой цитаты по линиям в сетке из шести столбцов, чтобы она казалась частью истории.
… (Коробка)
Установка темпа

Ритм является важным фактором не только на странице, но и на всех страницах всего продукта или веб-сайта. Составные сетки не только достаточно гибки, чтобы вместить широкий спектр типов контента, но также позволяют варьировать этот визуальный темп. В дизайне журналов часто используются области разного размера, чтобы варьировать этот темп. Повторение меньших модулей ускоряет движение, а больших замедляет. Люди, естественно, тратят больше времени, рассматривая более крупные пространственные зоны, и мы можем использовать ту же технику в определенные моменты чьего-то путешествия, чтобы замедлить их и заставить их обратить внимание.
Укладка сетки
Вы можете комбинировать сетки столбцов с иерархическими и даже модульными сетками. Когда страницы содержат две отдельные темы или разные типы контента, стековые сетки могут быть отличным способом сделать эту разницу более очевидной.
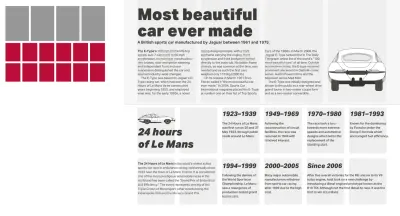
Вверху следующей страницы рассказ о Jaguar E-Type. Внизу есть совершенно другая история о знаменитой 24-часовой гонке Ле-Мана. Чтобы у кого-то не осталось сомнений, что эти истории разные, используйте для каждой отдельную сетку. Я основываю верхнюю историю на сетке из четырех столбцов, а нижнюю — на шести.

Выше я сделал разницу между этими двумя историями очевидной, разместив вторую на сером фоне. Я также использую интервалы между абзацами вместо отступов первой строки.

Я делаю разницу между этими двумя историями очевидной, размещая первую на сером фоне. Во втором рассказе я также использую более жирный шрифт и расстояние между абзацами вместо отступа первой строки.
Карл Герстнер
Карл Герстнер (1930–2017) был швейцарским художником и одним из самых влиятельных типографов. Он начал работать, когда ему было всего 19 лет, учился у Фрица Булера, а затем стал соучредителем GGK, одного из самых успешных швейцарских креативных агентств 70-х.
Книги о работах Герстнера не печатались десятилетиями, а их тиражи часто достигают сотен фунтов стерлингов, поэтому я не удивлюсь, если вы не видели его работы из первых рук. Но вы наверняка видели множество работ других людей, вдохновленных им.
Герстнер прославил невыровненный, неровный текст, поскольку до этого столбцы шрифта обычно были выровнены. Он также разработал идею использования шрифтов и типографского дизайна для создания связи между словами на странице и их значением. Хотя сегодня эта концепция может показаться нам очевидной, в 1960-х годах она казалась революционной.
Карл Герстнер, вероятно, наиболее известен своей культовой работой над ежеквартальным журналом Capital Magazine, начиная с 1962 года. Фактически, именно благодаря моему исследованию Capital и составной сетке, созданной для него Герстнером, я впервые узнал о нем и его работе.

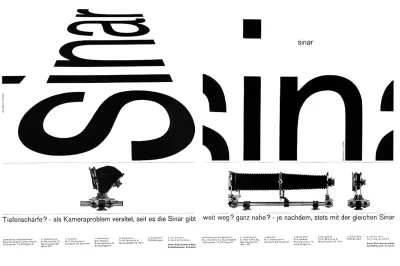
По странному совпадению я недавно обнаружил, что агентство Герстнера также создавало рекламу для Sinar, швейцарского производителя широкоформатных камер, с которым я работал в начале 1990-х. В этих рекламных объявлениях форма слова «Синар» напоминает результаты использования поворотных и наклонных движений на широкоформатной камере.
Разработка составных сеток
Когда вы впервые видите мобильную сетку Карла Герстнера, вы можете подумать, что составные сетки сложны в реализации. В то время как разработка составной сетки с использованием традиционных методов была бы сложным процессом, современные инструменты компоновки, включая CSS Grid, упростили его.
Разработка макетов с использованием составных сеток требует изменения вашей ментальной модели, и их разработка ничем не отличается. Однако номера строк CSS Grid в сочетании с новыми гибкими единицами длины (fr) сделают этот переход более плавным.
Следуя порядку, который я использовал ранее, я начну с соединения сеток из двух и трех столбцов (2+3), которые имеют ритмический рисунок 2|1|1|2.

Преобразование этого шаблона в значения для grid-template-columns не может быть проще, но сначала мне нужно применить CSS Grid к элементу body моей страницы, а затем установить зазор между столбцами относительно ширины моего окна просмотра. Поскольку я не хочу, чтобы эти стили применялись на экранах меньшего размера, я заключаю их в медиа-запрос:
@media screen and (min-width : 48em) { body { display: grid; grid-column-gap: 2vw; } }Теперь я использую единицы fr, чтобы указать шаблон для моей составной сетки. В результате получается четыре столбца, где ширина внешних столбцов вдвое превышает ширину двух внутренних:
body { grid-template-columns: 2fr 1fr 1fr 2fr; } 
Комбинация сеток из трех и четырех столбцов (3+4) приведет к шести столбцам и ритмическому паттерну 3|1|2|2|1|3. Мои гибкие единицы длины будут:
body { grid-template-columns: 3fr 1fr 2fr 2fr 1fr 3fr; } 
Наконец, объединение сеток из четырех и шести столбцов (4+6) дает восемь столбцов, два из которых намного уже остальных. Чтобы создать ритмический паттерн 2|1|1|2|2|1|1|2, мои гибкие единицы длины будут:
body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; }При применении этих свойств сетки все прямые потомки контейнера сетки становятся элементами сетки, которые я могу размещать, используя области, номера строк или имена.
Дизайн, который я разрабатываю, требует только самых основных структурных элементов для его реализации, и моя разметка выглядит так:
<body> <h1>….</h1> <p>…</p> <img> <main>…</main> <aside>…</aside> </body>Я использую восемь столбцов из составной сетки 4+6 выше. Вот стили для реализации этого:
@media screen and (min-width : 48em) { body { display: grid; grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; grid-column-gap: 2vw; grid-row-gap: 2vh; align-content: start; } }Вышеуказанные элементы являются прямыми потомками тела. Я помещаю их в сетку, используя номера строк. Сначала заголовок, абзац, следующий сразу за ним, и, наконец, основной элемент. Все эти элементы начинаются на линии сетки 4 и заканчиваются на линии 8:
h1, h1 + p, main { grid-column: 4 / 8; }Чертеж моего прекрасного Jaguar E-Type должен быть шире, чем другие элементы этого дизайна, поэтому я размещаю его, используя другие номера строк. Он начинается со строки 2 и простирается на всю ширину моей страницы:
img { grid-column: 2 / -1; }Теперь я размещаю в стороне элемент, который содержит вспомогательную информацию о трех сериях E-Type. Поскольку я хочу, чтобы этот элемент выровнялся по нижней части моего макета, я добавляю свойство align-self со значением end:
aside { grid-column: 1 / 3; align-self: end; } 
Наконец, поскольку я хочу, чтобы и основные, и боковые элементы располагались рядом друг с другом в одной и той же строке, я задаю им одинаковые значения номеров строк:
main, aside { grid-row: 4; }Все, что мне осталось, это добавить несколько небольших типографских штрихов, чтобы улучшить мой дизайн. Мне не нужно значение атрибута презентационного класса для оформления абзаца, который следует сразу за заголовком. Вместо этого я могу использовать соседний родственный селектор:
h1 + p { font-weight: 700; }Чтобы оформить первую строку первого абзаца в моем основном элементе, я использую комбинацию селекторов потомков, псевдоэлементов и псевдоклассов:
main p:first-of-type::first-line { font-weight: 700; }Наконец, чтобы сделать отступ для каждого следующего абзаца, который не следует сразу за моим заголовком, я использую как селектор псевдокласса отрицания :not(), так и два соседних селектора родственного уровня:
p:not(h1 + p) + p { text-indent: 2ch; }Читать дальше из серии
- Вдохновленные дизайнерские решения: журнал Avaunt
- Вдохновленные дизайнерские решения: Ernest Journal
- Вдохновенные дизайнерские решения: Алексей Бродович
- Вдохновленные дизайнерские решения: Беа Фейтлер
- Вдохновленные дизайнерские решения: Невилл Броуди
- Вдохновленные дизайнерские решения: Отто Шторх
- Вдохновленные дизайнерские решения: Херб Любалин
- Вдохновляющие дизайнерские решения: Макс Хубер
- Вдохновленные дизайнерские решения: Джованни Пинтори
- Вдохновленные дизайнерские решения: Эммет МакБейн
- Вдохновляющие дизайнерские решения: Брэдбери Томпсон
NB: участники Smashing Участники Smashing имеют доступ к прекрасно оформленному PDF-файлу журнала Andy's Inspired Design Decisions и полным примерам кода из этой статьи. Вы можете купить PDF-файл этого выпуска и примеры, а также любой другой выпуск непосредственно на веб-сайте Энди.
