Вдохновленные дизайнерские решения с Хербом Любалиным: типографика может быть такой же захватывающей, как иллюстрация и фотография
Опубликовано: 2022-03-10В то время как правильное использование шрифта помогает людям читать, хорошая типографика может сделать гораздо больше. Типографика может красноречиво сформулировать идею и красочно передать сообщение таким же мощным способом, как любая иллюстрация или фотография.
Я из тех, кто любит кино так же сильно, как восхищаюсь типографикой. Мало что вдохновляет меня так сильно, как типографика постеров к фильмам, которая либо вызывает атмосферу фильма, либо дополняет его историю.

Совсем недавно типографика на киноафишах Квентина Тарантино идеально отражала атмосферу и характер его фильмов. В «Криминальном чтиве» шрифт Aachen Bold в заголовке такой же крутой, как и сам фильм. Для «Однажды в Голливуде», хотя набор культового знака отличается от реальности так же, как и другие части фильма, постер вызывает в воображении дух Голливуда.
Сол Басс, возможно, самый известный графический дизайнер своей эпохи, и для Голливуда 1950-х и 60-х годов он создавал постеры к фильмам, которые так же узнаваемы, как и сам знак. Для своего плаката к фильму Хичкока « Головокружение» в 1958 году Басс использовал ручную типографику, напоминающую немецкие экспрессионистские фильмы 1920-х годов. В 1960 году типография Басса с косой чертой для Pyscho — снова для Альфреда Хичкока — одновременно умна и очевидна. В то время как Солу Бассу часто ошибочно приписывают разработку одного из моих любимых постеров к фильму «Вестсайдская история», — Басс действительно разработал последовательность заголовков — на самом деле плакат был разработан Джозефом Кароффом, который также создал знаменитый логотип Джеймса Бонда 007.
Хотя у нас еще нет такого контроля над типографикой в Интернете, как в печатном виде, новые форматы файлов, службы доставки шрифтов и веб-шрифты означают гораздо большую типографскую гибкость, чем десять лет назад. Элементы управления типографикой в CSS также помогли нам более творчески подойти к шрифту. Помимо основных свойств стиля шрифта, теперь мы можем надежно настраивать фигуры OpenType, переносы, лигатуры и даже кернинг.
Редко можно найти такое творческое использование шрифта в Интернете, изучение работ графических дизайнеров и талантливых типографов может открыть нам глаза на то, чего мы можем достичь, используя современные технологии шрифтов. Одним из моих любимых дизайнеров и типографов является Херб Любалин, и знакомство с ним и его работами изменило мой собственный подход к типографике.
Вдохновленный Хербом Любалином
Херб Любалин был американским графическим дизайнером, который посвятил свою карьеру дизайну всего: от рекламы до плакатов и даже почтовых марок. Он был очарован видом слов и тем, как типографский дизайн может заставить их звучать. Любалин понял, как, сочетая искусство, текст и типографику, графические дизайнеры добавляют убедительности при передаче сообщений. Он сказал:
«Чем лучше люди общаются, тем больше будет потребность в лучшей типографике — выразительной типографике».
— Херб Любалин
С трудом сдав вступительный экзамен в художественную школу Cooper Union в Нью-Йорке, Герберт (Херб) Любалин был уволен со своей первой работы художником-графиком за то, что просил повышения на 2 доллара в неделю. В довоенных американских рекламных агентствах работа художника-верстальщика заключалась в том, чтобы просто размещать заголовки, копии и изображения на доступном месте, но после Второй мировой войны все изменилось с притоком дизайнеров-иммигрантов из Европы. Среди них были австриец Герберт Байер, россиянин Мехемед Феми Ага и белорус Алексей Бродович.

Эти дизайнеры привнесли новые процессы, которые объединили арт-директоров, художников-макетчиков и писателей, чтобы сформировать творческие группы, ставшие популярными благодаря знаменитому креативному директору по рекламе Биллу Бернбаху в 1960-х и 1970-х годах.
В 1945 году Любалин стал арт-директором Sudler & Hennessey — творческой студии, специализирующейся на фармацевтической промышленности, — где он руководил командой дизайнеров, иллюстраторов и фотографов. Процесс, который Любалин наладил сначала в Sudler & Hennessey, а с 1964 года в своей собственной студии, завораживает. Он управлял процессом дизайна, делая «ткани» — наброски пером и тушью, которые устанавливали пространственное расположение его элементов — и подробные заметки о типографском дизайне, включая выбор шрифта, размеры и вес.

В начале любого нового проекта Любалин начинал с набросков расположения заголовков, текста и изображений на папиросной бумаге. Затем он клал сверху еще одну салфетку, чтобы уточнить свои идеи, затем еще одну и еще, чтобы быстро разработать свой дизайн. После того, как его помощники собирали выброшенные салфетки с пола или мусора, они становились предметами коллекционирования.
Любалин был одержимым перфекционистом в типографике. Для «Let’s talk type» — торговой рекламы Sudler & Hennessey — Любалин точно поместил единственный абзац. Эта копия идеально расположена на базовой линии рядом со словом «let», а ее размер и интерлиньяж позволяют разместить выносной элемент от буквы «y» выше.

Не менее точен Любалин и в размещении текста на плакате, анонсирующем конкурс антивоенных плакатов «Авангард». Он часто брал лезвие скальпеля, чтобы печатать, регулируя расстояние между буквами и изменяя высоту верхних и нижних выносных элементов в соответствии со своим дизайном. Буквы в заголовке «No More War» точно выровнены по размеру. Отслеживание заглавной синей стойки сначала создает блок копии, который идеально вписывается в свое пространство.
В «Четвертое июля — это пикники…» Любалин использовал перспективу для изображения предстоящей дороги. Это означало отслеживание каждой строки текста, иногда изменение слов в соответствии с дизайном. Работать с проектами Любалина было непросто, и, как позже описал один из его помощников:
«Чтобы все выровнялось, вам придется делать это снова и снова, а затем, если клиент изменит текст, вам придется все переделывать. Для него (Любалина) это того стоило. Сколько времени это заняло или сколько это стоило, для него было не так важно, как для других дизайнеров».
Благодаря своей непреклонной убежденности, а также своему таланту, Любалин стал одним из самых знаменитых графических дизайнеров и типографов двадцатого века. Мы можем многому научиться из того, как он подходил к своей работе, и из его убежденности в том, что дизайн может убедительно коммуницировать.

Есть две книги о Хербе Любалине и его работах, которые вы должны добавить в свою коллекцию. «Херб Любалин: арт-директор, графический дизайнер и типограф» (1985) Гертруды Снайдер и Алана Пеколика больше не издается, но хорошие экземпляры доступны на eBay. Еще лучше «Херб Любалин: американский графический дизайнер» (2013) Адриана Шонесси, опубликованная Unit Editions. Книга Шонесси, выпущенная ограниченным тиражом в 2000 году, содержит сотни примеров работ Любалина.
Предварительное форматирование заголовков
Заголовки — идеальное место, чтобы начать экспериментировать со шрифтом. Выразительная типографика не нуждается в причудливых шрифтах. Вы можете создать привлекающий внимание заголовок, используя различные стили и насыщенность, которые можно найти во многих повседневных семействах шрифтов. Ищите расширенные семейства шрифтов, такие как Montserrat, разработанные Джульеттой Улановски и доступные в Google Fonts, с разнообразием начертаний: от тонких и легких до очень жирных и даже черных.
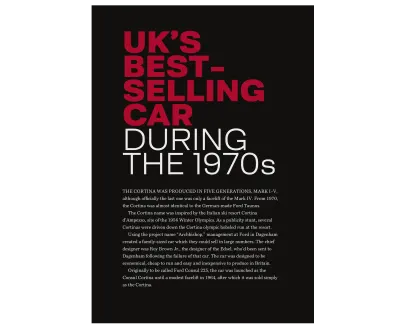
Для этого первого дизайна, вдохновленного Хербом Любалином, мой заголовок использует черный и легкий шрифт этого шрифта без засечек. Негативное отслеживание (межбуквенный интервал) и узкий интерлиньяж (высота строки) в сочетании создают блок текста, который требует внимания.

В прошлом разработка таких заголовков включала в себя жесткое кодирование дизайна в ваш HTML путем добавления разрывов между отдельными словами, например:
<h1><strong>UK's <br> best-<br> selling <br> car</strong> <br> during <br> the <br> 1970s</h1>В других случаях вы можете обернуть каждое слово встроенным элементом span, а затем изменить его свойство display на block:
<h1><strong><span>UK's</span> <span>best-</span> <span>selling</span> <span>car</span></strong> <span>during</span> <span>the</span> <span>1970s</span></h1>Вместо этих презентационных элементов я добавляю явные разрывы строк в своем HTML:
<h1><strong>UK's best- selling car</strong> during the 1970s</h1>Браузеры игнорируют все, кроме одного пробела между словами, поэтому на небольших экранах этот заголовок читается как предложение. Мне нужны только базовые стили, которые стилизуют его цвета, размер и вес, а также отрицательное отслеживание и узкий интерлиньяж, которые делают этот заголовок отличительным:
h1 { font-size: 6vmax; font-weight: 300; line-height: .75; letter-spacing: -.05em; text-transform: uppercase; color: #fff; } h1 strong { font-weight: 600; color: #bd1f3a; }В то время как HTML-элемент pre учитывает предварительно отформатированный текст и представляет его точно так, как он написан в документе, свойство CSS white-space обеспечивает аналогичные результаты без ущерба для семантики. Из шести доступных значений пробелов я использую эти четыре наиболее часто:
-
white-space: normal;
Текст заполняет строки и разрывается по мере необходимости -
white-space: nowrap;
Текст не будет переноситься и может выйти за пределы своего контейнера. -
white-space: pre;
Учитываются явные разрывы строк, разрывы текста с новыми строками и элементами br. -
white-space: pre-wrap;
Пробелы соблюдаются, но текст также будет перенесен, чтобы заполнить строки.
Мне нужны только эффекты свойства white-space на больших экранах просмотра, поэтому я изолирую его с помощью медиа-запроса:
@media (min-width: 64em) { h1 { white-space: pre; } }Использование нескольких стилей из одного семейства шрифтов добавляет визуальный интерес. Мой дизайн, вдохновленный Lubalin, включает в себя светлые, полужирные и черные начертания, а также сжатые и обычные начертания этого шрифта без засечек для создания различных текстовых обработок.

Во-первых, мне нужны два структурных элемента для выполнения моего дизайна, основной и боковой:
<main>…</main> <aside>…</aside>В то время как основной элемент включает в себя мой заголовок и бегущий текст, в стороне содержится четыре изображения в разделе и пять статей о версиях классической Cortina:
<aside> <div> <img src="img-1.svg" alt="Ford Cortina Mark 1 front profile"> <img src="img-2.svg" alt="Ford Cortina Mark 3 rear"> <img src="img-3.svg" alt="Ford Cortina Mark 4 front"> <img src="img-4.svg" alt="Ford Cortina Mark 5 rear profile"> </div> <article>…</article> <article>…</article> <article>…</article> <article>…</article> <article>…</article> </aside>Во-первых, я задаю стили абзацев в каждой из своих статей, используя селекторы псевдоклассов. В каждом абзаце используется разная комбинация стилей и веса шрифта со смешанными и прописными буквами:
article:nth-of-type(1) p { font-family: 'light'; text-transform: uppercase; } article:nth-of-type(2) p { font-family: 'bold-condensed'; font-weight: 600; text-transform: uppercase; } article:nth-of-type(3) p { font-family: 'bold-condensed'; font-weight: 600; } article:nth-of-type(4) p { font-family: 'light'; text-transform: uppercase; } article:nth-of-type(5) p { font-family: 'bold-condensed'; font-weight: 600; }Имея эти базовые стили для каждого размера экрана, я добавляю макет к боковому элементу, который будет виден на экранах среднего размера. Для таких макетов, где элементы не перекрываются, я часто использую grid-template-area для их простоты. Этот дизайн имеет девять областей сетки. Хотя я мог бы дать этим областям имена, которые описывают контент, который я буду в них помещать, например, «mark-1», вместо этого я использую буквы, которые немного облегчают перемещение элементов по моей сетке:
@media (min-width: 48em) { aside { display: grid; grid-template-areas: "abc" "def" "ghi"; grid-gap: 1.5rem; } }Мне нужно поместить четыре изображения в области моего шаблона, а не в раздел, который их содержит. Я изменяю свойство отображения этого элемента на содержимое, что эффективно удаляет его из DOM в целях стилизации:
aside div { display: contents; }Я размещаю эти изображения, используя названия областей. Перемещение их в другую область включает только ссылку на другое имя области и без изменения их порядка в моем HTML:
aside img:nth-of-type(1) { grid-area: a; } aside img:nth-of-type(2) { grid-area: e; } aside img:nth-of-type(3) { grid-area: g; } aside img:nth-of-type(4) { grid-area: i; }Затем я помещаю статьи в пять оставшихся областей, чтобы завершить макет:
aside article:nth-of-type(1) { grid-area: b; } aside article:nth-of-type(2) { grid-area: c; } aside article:nth-of-type(3) { grid-area: d; } aside article:nth-of-type(4) { grid-area: f; } aside article:nth-of-type(5) { grid-area: h; }На экранах малого и среднего размера основные и боковые элементы располагаются вертикально в том порядке, в котором они появляются в моем HTML. Дополнительное пространство, доступное в больших окнах просмотра, позволяет мне размещать их бок о бок, чтобы визуальный вес был сбалансирован по обеим сторонам экрана. Сначала я применяю симметричную сетку из пяти столбцов к элементу body:
@media (min-width: 64em) { body { display: grid; grid-template-columns: repeat(5, 1fr); } }Затем я размещаю основные и боковые элементы, используя номера строк. Это создает асимметричный дизайн со столбцом белого пространства между моим основным контентом и статьями, которые его поддерживают:
main { grid-column: 1; } aside { grid-column: 3 / -1; } }Переупорядочивание и вращение
CSS Grid теперь является лучшим инструментом для реализации вдохновенных макетов, а его мощные свойства также полезны для разработки сложных типографских дизайнов.

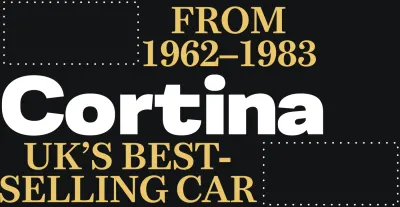
Мой заголовок содержит заголовок, за которым следуют два абзаца, и их порядок в HTML означает, что они имеют смысл при чтении без применения стилей:
<header> <h1>Cortina</h1> <p>UK's best-selling car</p> <p>From <span>1962–1983</span></p> </header>Чтобы начать этот дизайн, я добавляю базовые стили для обоих элементов, устанавливая их выравнивание, цвета и размеры:
header h1, header p { margin: 0; text-align: center; } header h1 { font-size: 10vmax; color: #ebc76a; line-height: 1; } header p { font-size: 4vmax; line-height: 1.1; text-transform: uppercase; }Я заказал свой HTML для семантической структуры предложения, а не для любого визуального представления, поэтому, чтобы позволить мне визуально изменить порядок элементов, я добавляю свойства Flexbox в свой заголовок и значение flex-direction столбца:
header { display: flex; flex-direction: column; }По умолчанию элементы отображаются в том порядке, в котором они расположены в HTML, но в моем дизайне последний абзац в этом заголовке отображается первым над заголовком.
Значение порядка по умолчанию для всех элементов равно 0, поэтому, чтобы изменить положение этого абзаца без изменения моего HTML, я добавляю отрицательное значение -1, которое помещает его вверху:
header p:last-of-type { order: -1; }Мой дизайн для экранов среднего размера включает в себя две большие полосы фоновых цветов, разработанные с использованием градиента CSS. Затем я изменяю цвета переднего плана заголовка и абзацев, чтобы они контрастировали с этим новым фоном:
@media (min-width: 48em) { body { background-image: linear-gradient(to right, #0a0a08 0%, #0a0a08 50%, #fff 50%, #fff 100%); } header h1 { color: #fff; } header p { color: #ebc76a; } }Необычное выравнивание трех элементов в этом заголовке возможно за счет объединения CSS Grid с Flexbox. Хотя поначалу это может быть неочевидно, я размещаю заголовок и абзацы в этом заголовке на симметричной сетке из четырех столбцов. Если оставить один столбец в первой и последней строках пустыми, получится динамическая диагональ, которая добавит интереса этому заголовку:
@media (min-width: 64em) { header { display: grid; grid-template-columns: repeat(4, 1fr); align-items: start; padding-top: 0; } } 
Мой заголовок занимает все четыре столбца:
header h1 { grid-column: 1 / -1; }В то время как первый — который появляется внизу моего заголовка — оставьте первый столбец пустым:
header p:first-of-type { grid-column: 2 / -1; }Последний абзац, теперь размещенный в верхней части заголовка, занимает первые три столбца, оставляя место слева:
header p:last-of-type { grid-column: 1 / 4; }Необычно видеть повернутые текстовые элементы в Интернете, но когда вы это делаете, они часто запоминаются и всегда приятно удивляют. Я хочу, чтобы мой заголовок был повернут против часовой стрелки, поэтому я добавляю преобразование, которое поворачивает его в отрицательном направлении на 30 градусов и перемещает по вертикали вниз на 150 пикселей:
header { transform: rotate(-30deg) translateY(150px); transform-origin: 0 100%; } transform-origin указывает точку, вокруг которой происходят преобразования. Вы можете выбрать начало координат в центре или в любом из четырех углов элемента — top-left (0 0) , top-right (100% 0) , bottom-right (100% 100%) или bottom-left (0 100%) ). bottom-left (0 100%) . Вы также можете указать исходную точку в пикселях, единицах em или rem.

Для дополнительного элемента неожиданности я добавляю тонкий переход к этому преобразованию и уменьшаю количество поворотов, когда кто-то проводит курсором по моему заголовку:
header { transition: transform .5s ease-in; } header:hover { transform: rotate(-25deg) translateY(150px); } 
Объединение элементов заголовка

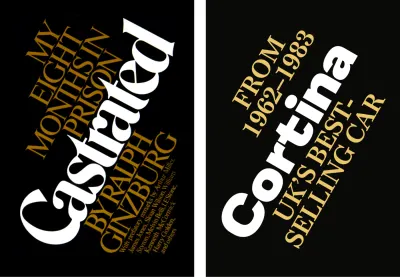
В моем следующем дизайне, вдохновленном Lubalin, я комбинирую упорядоченный список моделей Cortina с разноцветным заголовком, чтобы сделать мощное заявление с этим заголовком:
<header> <div> <h1>…</h1> <ol>…</ol> </div> </header>Этот заголовок состоит из трех строк текста. Принимая во внимание, что раньше я избегал использования дополнительных элементов, чтобы по-разному стилизовать эти линии, мне нужны три встроенных элемента span:
<h1> <span>Best</span> <span>Selling</span> <span>Cortina</span> </h1>Самый семантический выбор для разметки моего списка моделей Cortina и лет, в течение которых они были произведены, — это упорядоченный список. Чтобы сильно подчеркнуть название каждой модели, я заключаю их в сильные элементы, которые обеспечивают семантическую ценность, а также выделяются жирным шрифтом из стилей браузера по умолчанию:
<ol> <li><strong>Mark I</strong> 1962–1966</li> <li><strong>Mark II</strong> 1966–1970</li> <li><strong>Mark III</strong> 1970–1976</li> <li><strong>Mark IV</strong> 1976–1979</li> <li><strong>Mark V</strong> 1979–1983</li> </ol>Для небольших видовых экранов мне нужно всего несколько базовых стилей. Большой размер шрифта и минимальный интерлиньяж создают цельный блок текста. Затем я изменяю отображаемое значение элемента span со встроенного на блочное и использую селекторы псевдокласса, чтобы изменить цвета переднего плана первой и третьей строк:
h1 { font-size: 18vmin; line-height: .9; color: #fff; } h1 span { display: block; } h1 span:nth-of-type(1) { color: #ba0e37; } h1 span:nth-of-type(3) { color: #31609e; }Я хочу, чтобы элементы в моем упорядоченном списке образовывали симметричную сетку из двух столбцов, где каждый столбец занимает равное количество доступного пространства:
ol { list-style-type: none; display: grid; grid-template-columns: 1fr 1fr; }Затем я сужаю интерлиньяж элементов и добавляю сплошную синюю рамку внизу всех элементов списка, кроме последнего:
li { display: inline-block; line-height: 1.2; } li:not(:last-of-type) { border-bottom: 1px solid #31609e; }Удобно, что нет необходимости указывать номера столбцов или строк для каждого элемента списка, потому что CSS Grid упорядочивает их автоматически из-за нормального потока. Чтобы сделать больший акцент, я изменяю отображаемые значения сильных элементов на блочные и устанавливаю их в верхнем регистре:
li strong { display: block; font-size: 1.266rem; font-weight: 600; text-transform: uppercase; } 
Центрирование элемента как по горизонтали, так и по вертикали раньше было сложной задачей, но, к счастью, Flexbox сделал это выравнивание тривиальным для реализации. Flexbox имеет две оси — главную ось и поперечную ось — которые меняют направление, если вы меняете значение flex-direction по умолчанию из строки.
Flex-направление моего заголовка остается строкой, поэтому я выравниваю элементы по центру поперечной оси (по вертикали), а затем выравниваю по центру содержимого по главной оси (по горизонтали :)
@media (min-width: 48em) { header { display: flex; align-items: center; justify-content: center; } }Теперь, когда содержимое введено в заголовок, я применяю сетку, содержащую три столбца и две строки. Их размеры будут определяться их содержимым и изменятся автоматически:

header > div { display: grid; grid-template-columns: repeat(3, min-content); grid-template-rows: auto auto; } Три разноцветные строки в заголовке — основа дизайна этого заголовка. Я хочу поместить их в определенные столбцы и строки в этой сетке, поэтому я добавляю display: contents; к заголовку:
h1 { display: contents; }Затем я помещаю этот разноцветный текст в столбцы и строки, используя номера строк:
h1 span:nth-of-type(1) { grid-column: 1; grid-row: 2; } h1 span:nth-of-type(2) { grid-column: 2; grid-row: 1 / 3; } h1 span:nth-of-type(3) { grid-column: 3; grid-row: 1 / 3; }Я хочу, чтобы текст в моем заголовке отображался вертикально, поэтому я поворачиваю каждый диапазон по часовой стрелке на 180 градусов, а затем меняю их режим письма на вертикальный влево-вправо:
h1 span { transform: rotate(180deg); writing-mode: vertical-lr; }Заголовок и упорядоченный список в моем дизайне образуют сплошной блок. Чтобы плотно упаковать эти элементы, я изменил свойство display списка с grid на block. Затем я выравниваю содержимое каждого элемента списка по правому краю, чтобы они располагались на базовой линии моего заголовка:
ol { display: block; } li { text-align: right; }SVG и текст
Мне потребовалось много времени, чтобы оценить SVG и узнать, как извлечь из него максимальную пользу, и я все еще учусь. SVG способен создавать гораздо больше, чем простые фигуры, и одной из его самых захватывающих функций является текстовый элемент.
Как и текст HTML, текст SVG доступен и доступен для выбора. Его также можно бесконечно стилизовать, используя обтравочные контуры, заливки, включая градиенты, фильтры, маски и штрихи. Добавление текста в SVG аналогично его включению в HTML с использованием текстового элемента. Браузеры отображают только содержимое внутри этих текстовых элементов, и они игнорируют все, что находится за их пределами. Вы можете добавить столько текстовых элементов, сколько вам нужно, но моему следующему заголовку нужен только один:
<svg> <text>'70's best-selling Cortina British car</text> </svg>SVG включает в себя набор свойств и значений атрибутов, которые можно применять к тексту. Многие свойства SVG, такие как расстояние между буквами и словами и оформление текста, также находятся в CSS. Но его особенности стиля, уникальные для SVG, помогают сделать текст SVG таким привлекательным.
Например, textLength задает ширину визуализируемого текста, который будет сжиматься и растягиваться, чтобы заполнить пространство в зависимости от выбранного вами значения lengthAdjust.
-
textLength
Текст будет масштабирован по размеру. Установите textLength в процентах или используйте любые числовые значения. Я предпочитаю использовать текстовые единицы измерения, em или rem. -
lengthAdjust
Определяет, как текст будет сжиматься или растягиваться, чтобы соответствовать ширине, определенной в атрибуте textLength.
При использовании непосредственно в текстовом элементе свойства SVG действуют так же, как встроенные стили:
<svg> <text textLength="400">'70's best-selling Cortina British car</text> </svg>Но, как и в случае со встроенными стилями, наилучшие результаты достигаются при стилизации элементов SVG с помощью CSS, будь то во внешней таблице стилей или встроенной в HTML. Вы даже можете использовать элемент стиля во внешнем файле SVG или блоке SVG, включенном вместе с HTML:
<svg> <text class="display">'70's best-selling Cortina British car</text> </svg> <style> .display { font-size: 100px; font-family: 'black-extended'; font-weight: 600; letter-spacing: -1px; text-anchor: middle; text-transform: uppercase; } </style> HTML имеет свой элемент span, а SVG включает аналогичный элемент, который полезен для разделения текста на более мелкие элементы, чтобы их можно было стилизовать уникальным образом. Для этого заголовка я разделил содержимое текстового элемента между шестью элементами tspan :
<text> <tspan>'70's</tspan> <tspan>best-</tspan> <tspan>selling</tspan> <tspan>Cortina</tspan> <tspan>British</tspan> <tspan>car</tspan> </text>Разделив заголовок на несколько элементов, я могу оформить каждое отдельное слово. Я даже могу расположить их точно в моем SVG, в соответствии с базовой линией или даже относительно друг друга.
-
x— горизонтальная начальная точка базовой линии текста; -
y— вертикальная начальная точка базовой линии текста; -
dxсдвигает текст по горизонтали от предыдущего элемента; -
dyсдвигает текст по вертикали от более раннего элемента.

Для моего заголовка я размещаю первый элемент tspan на 80 пикселей сверху, затем каждый последующий элемент появляется на 80 пикселей ниже него:
<text> <tspan y="80">'70's</tspan> <tspan dy="80">best-</tspan> <tspan dy="80">selling</tspan> <tspan dy="80">Cortina</tspan> <tspan dy="80">British</tspan> <tspan dy="80">car</tspan> </text> tspan полезны для точного позиционирования и индивидуального стиля, но они не лишены проблем с доступностью. Вспомогательные технологии произносят элементы tspan как отдельные слова и даже пишут их по буквам, когда tspan оборачивает одну букву. Например, программа чтения с экрана произнесет эту серию элементов tspan :
<tspan>C</tspan> <tspan>o</tspan> <tspan>r</tspan> <tspan>t</tspan> <tspan>i</tspan> <tspan>n</tspan> <tspan>a</tspan>Так как:
«С», «о», «р», «т», «и», «н», «а»
Мы не должны причинять неудобства людям, которые используют вспомогательные технологии, или, что еще хуже, делать наш контент недоступным из-за нашего выбора стиля. Поэтому избегайте использования tspan без необходимости и никогда для отдельных букв.
Обводка текста с помощью CSS и SVG
Добавление обводки часто улучшает разборчивость, когда текст помещается перед фоновым изображением, а также позволяет добиться изящных и ярких результатов. Вы не найдете официального способа обводки текста ни в одной спецификации CSS. Но есть экспериментальное свойство, которое использует префикс поставщика Webkit и широко поддерживается современными браузерами.

text-stroke — это сокращение для двух свойств: text-stroke-color и text-stroke-width . Для обведенного заголовка я сначала задаю базовые стили типографики для family , size и weight , а затем настраиваю интерлиньяж и отслеживание:
h1 { font-size: 100px; font-family: 'black-extended'; font-weight: 600; letter-spacing: -6px; line-height: .8; color: #fff; } Затем я применяю text-stroke и добавляю text-fill-color property со значением transparent , которое переопределяет белый цвет переднего плана:
h1 { /* -webkit-text-stroke-color: #fff; */ /* -webkit-text-stroke-width: 5px; */ -webkit-text-stroke: 5px #fff; -webkit-text-fill-color: transparent; } Хотя text-stroke является экспериментальным свойством и не входит в спецификацию W3C, теперь, когда оно реализовано в браузерах, маловероятно, что оно будет удалено. Но если вы все еще беспокоитесь о поддержке устаревшего браузера, рассмотрите возможность использования функционального запроса для проверки поддержки text-stroke и предоставления для них подходящего резервного варианта.
SVG также имеет свойства stroke , а также несколько параметров, недоступных в CSS. Если вам нужно больше возможностей и самая широкая поддержка браузеров, ответом будет SVG. Мой заголовок SVG включает шесть элементов tspan :
<svg> <text> <tspan>'70's</tspan> <tspan>best-</tspan> <tspan>selling</tspan> <tspan>Cortina</tspan> <tspan>British</tspan> <tspan>car</tspan> </text> </svg> Помимо базовых стилей типографики я добавляю эквивалентные свойства SVG для text-stroke-color и text-stroke-width . Я также уменьшаю непрозрачность обводки, что недоступно в CSS:
text { stroke: #fff; stroke-width: 1.5px; stroke-opacity=".8"; } 
SVG включает в себя другие свойства, которые точно настраивают аспекты штриха. В отличие от CSS, штрихи SVG могут быть зачеркнуты с помощью свойства stroke-dasharray. Альтернативные значения определяют заполненные области и пустые области, поэтому тире вокруг моего текста заголовка заполнены на одну единицу, а затем пусты на десять единиц:
text { stroke-dasharray: 1, 10; }Если вам нужны более сложные шаблоны, добавьте в шаблон дополнительные числа, чтобы значение stroke-dasharray, равное 1, 10, 1, приводило к штриховому штриху, который равен 1 (заполненный) 10 (пустой) 1 (заполненный) 1 ( пусто) 10 (заполнено) 1 (пусто) и повторяется.



Оптимизируйте доступность SVG
Элементы управления типографикой CSS теперь более мощные, чем когда-либо, но бывают случаи, когда дизайн требует большего, чем стилизованный HTML-текст. Методы замены изображений вышли из моды, но SVG — будь то во внешнем файле или встроенном в HTML — может обеспечивать масштабируемые текстовые эффекты. SVG также может быть полезен для общей производительности, если он хорошо оптимизирован и доступен.
Этот заголовок содержит два шрифта. Одним из них является Magehand, декоративный шрифт в стиле ретро, созданный индонезийским шрифтовым дизайнером Ариефом Сетьо Вахьюди. Другой — Mokoko, шрифт с засечками от лондонской компании Dalton Maag, доступный в семи размерах: от тонкого до черного.
Встраивание этих двух шрифтов в форматы Web Open Font Format (WOFF) и WOFF2 добавит к моей странице более 150 КБ. Принимая во внимание, что преобразование этих шрифтов в контуры в графическом редакторе и предоставление заголовка в виде оптимизированного изображения SVG добавит всего 17 КБ.
Изображение SVG в моем заголовке содержит три пути:
<svg xmlns="https://www.w3.org/2000/svg"> <path>…</path> <path>…</path> <path>…</path> </svg> 
Порядок этих путей имеет значение, потому что, как и в HTML, элементы располагаются в стопке в том порядке, в котором они написаны. SVG включает набор свойств и значений атрибутов, которые можно применить к любому элементу. Я использую свойство fill, чтобы раскрасить каждый путь в моем заголовке:
<path fill="#bd1f3a">…</path> <path fill="#31609e">…</path> <path fill="#fff">…</path>Для еще более стильного эффекта я могу определить линейный градиент с двумя точками цвета и использовать его для заливки декоративного сценария:
<defs> <linearGradient gradientTransform="rotate(90)"> <stop offset="0%" stop-color="#bd1f3a" /> <stop offset="100%" stop-color="#31609e" /> </linearGradient> </defs> <path fill="#fff">…</path> <path fill="#fff">…</path> <path fill="url('#cortina')">…</path>Файлы SVG часто меньше, чем растровые изображения или совокупный размер нескольких файлов шрифтов, но, тем не менее, они нуждаются в тщательной оптимизации для достижения наилучшей производительности.
Каждый элемент, маркер и узел увеличивают размер SVG-файла, поэтому по возможности заменяйте контуры базовыми фигурами, такими как круги, эллипсы или прямоугольники. Упростите кривые, чтобы уменьшить количество узлов и использовать меньше маркеров. Популярные графические программы, такие как Adobe Illustrator, Affinity Designer и Sketch, экспортируют файлы, раздутые неоптимизированными элементами и ненужными метаданными. Но такие инструменты, как SVGOMG от разработчика Джейка Арчибальда, удаляют ненужные элементы и часто могут существенно уменьшить размер файла SVG.
Изображения SVG, которые содержат контуры текста, также можно сделать доступными с помощью альтернативного текста и свойств ARIA. При ссылке на внешний файл SVG добавьте замещающий текст, как и для любого недекоративного изображения:
<img src="header.svg" alt="Cortina. '70s best-selling British car">Лучший способ помочь людям, использующим вспомогательные технологии, — встроить SVG в HTML. Добавьте роль ARIA и описательную метку, и программы чтения с экрана будут рассматривать SVG как единый элемент и читать описание метки вслух:
<svg role="img" aria-label="Cortina. '70s best-selling British car"> … </svg>Добавление элемента заголовка помогает вспомогательным технологиям понять разницу между несколькими блоками SVG, но этот заголовок не будет отображаться в браузере:
<svg> <title>Cortina. '70s best-selling british car</title> </svg>Когда в документе есть несколько блоков SVG, дайте каждому уникальный идентификатор и добавьте его к его заголовку:
<svg> <title>…</title> </svg> ARIA имеет несколько атрибутов, которые помогают доступности SVG. Когда SVG является чисто декоративным и не имеет семантической ценности, скройте его от вспомогательных технологий, добавив атрибут aria-hidden :
<svg aria-hidden="true"> … </svg>В своем дизайне я использую SVG вместо заголовка HTML. Чтобы заменить отсутствующую семантику для вспомогательных технологий, используйте атрибут роли ARIA и значение заголовка. Затем добавьте атрибут уровня, соответствующий отсутствующему HTML:
<svg role="heading" aria-level="1"> … </svg>Тип отсечения
Свойство CSS background-clip определяет, простирается ли фон элемента под его border-box , padding-box или content-box в соответствии с блочной моделью CSS:
-
border-box
Фон простирается до внешнего края границы (и под рамкой). -
padding-box
Фон распространяется только на внешний край заполнения. -
content-box
Фон визуализируется (обрезается) только внутри поля содержимого.

Но есть еще одна ценность, которая предлагает гораздо больше возможностей для вдохновляющей типографики. Использование text в качестве значения для background-clip обрезает фон элемента до пространства, занятого содержащимся в нем текстом.

In my next example, the brake disk background image is visible only where there's text in the headline. When my headline includes more content or its text size increases, more of that background image will be visible:
h1 { background-image: url(pattern.svg); background-clip: text; -webkit-background-clip: text; color: transparent; } You can apply the text value for background-clip to any element except the :root , HTML. As support for background-clip is limited, I use a feature query which delivers those styles only to supporting browsers:
h1 { color: #fff; } @supports (background-clip: text) or (-webkit-background-clip: text) { h1 { background-color: #fff; background-image: url(pattern.svg); background-position: 50% 100%; background-repeat: no-repeat; background-size: 50%; background-clip: text; -webkit-background-clip: text; color: transparent; } }Inspired by Lubalin, I want to place images inside the letters of my next headline, and the SVG image element allows me to do just that.

Поскольку это изображение SVG представляет собой заголовок, я добавляю альтернативный текст, а также роль и уровень ARIA, чтобы обеспечить его доступность:
<img src="header.svg" alt="Cortina" role="heading" aria-level="1">В SVG элемент defs хранит графические объекты, на которые можно ссылаться из любого места в файле. К ним относятся шаблоны, которые содержат мои изображения, и я добавляю по одному для каждой буквы:
<svg> <defs> <pattern>…</pattern> <pattern>…</pattern> <pattern>…</pattern> … </defs> … </svg>Контент в элементе defs не отображается напрямую, и для его отображения я ссылаюсь на них либо с помощью атрибута использования, либо с помощью URL-адреса. Мой SVG содержит по одному пути для каждой из семи букв в слове «Cortina», и я заполняю каждый путь шаблоном, используя его уникальный идентификатор:
<svg> <defs>…</defs> <path fill="url(#letter-c)">…</path> <path fill="url(#letter-o)">…</path> <path fill="url(#letter-r)">…</path> … </svg> 
Элементы изображения позволяют отображать растровые или векторные изображения в SVG. Мой дизайн включает в себя три изображения чертежей деталей автомобиля, на которые я ссылаюсь с помощью стандартного атрибута href:
<defs> <pattern width="100%" height="100%"> <image href="pattern-c.png" height="250" width="250"/> </pattern> … </defs>Эти три изображения шаблонов деталей автомобиля заполняют каждую букву, и в результате получается яркий дизайн заголовка, который требует внимания.
Комбинирование техник
Нет никаких сомнений в том, что Херб Лабин обладал мастерской способностью говорить на машинке. Для этого последнего примера, вдохновленного Лабином, я объединил методы, которые продемонстрировал, чтобы создать привлекательный дизайн для этого классического Ford 70-х годов.

Чтобы разработать этот дизайн, мне нужны два структурных элемента, которые должны быть уже хорошо знакомы, основной и боковой:
<main>…</main> <aside>…</aside>Мой основной элемент содержит элемент заголовка с заголовком SVG, за которым следует раздел, включающий мой бегущий текст. Я добавляю роль и уровень ARIA к заголовку, чтобы текст SVG был доступен:
<main> <header> <svg role="heading" aria-level="1">…</svg> </header> <div>…</div> </main>Чтобы показать полное изображение на маленьких экранах и половину на больших экранах просмотра, я использую элемент изображения и медиа-запрос минимальной ширины:
<aside> <picture> <source media="(min-width: 74em)"> <img src="full.svg" alt="Ford Cortina"> </picture> </aside>Дизайны Любалина часто бывают энергичными, поэтому, чтобы наполнить свой основной элемент энергией, я применяю свойства сетки и использую три столбца и пять рядов для разработки асимметричного макета.
main { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: repeat(5, 1fr); }В этом дизайне преобладают очертания харизматичной Cortina и текстовое фоновое изображение, которое закрывает основной элемент. Я масштабирую этот SVG, чтобы он заполнил фон элемента, и меняю background-origin, чтобы он отображался только за содержимым, а не за его границей или отступом:
main { background-image: url(main.svg); background-origin: content-box; background-position: top right; background-repeat: no-repeat; background-size: 100% 100%; }Если оставить столбцы вокруг заголовка и текстового раздела пустыми, это создаст пустое пространство, которое поможет привлечь внимание к композиции. Заголовок занимает первые два из трех моих столбцов, а раздел заполняет последние два:
header { grid-column: 1 / 3; grid-row: 2 / 3; } main div { grid-column: 2 / 4; grid-row: 3 / 6; }Одним из преимуществ использования текстового элемента SVG является возможность позиционировать текст в соответствии с его базовой линией или относительно каждого элемента. Мой заголовок SVG включает два текстовых элемента для названия этого автомобиля и третий для периода его производства. Я хочу поместить этот последний текстовый элемент ровно на 250 пикселей слева и на 60 пикселей сверху моего SVG:
<svg> <text x="0" y="60">Ford</text> <text x="0" dy="70">Cortina</text> <text x="250" y="60">1962–1983</text> </svg> 
Этот ослепительный дизайн становится более запоминающимся на больших окнах просмотра, когда текстовое фоновое изображение SVG и мой контур Cortina подходят друг другу. Я применяю симметричную сетку из двух столбцов к элементу body:
@media (min-width: 74em) { body { display: grid; grid-template-columns: [main] 1fr [aside] 1fr; } }Затем я помещаю основные и боковые элементы в свою сетку, используя имена линий:
main { grid-column: main; } aside { grid-column: aside; } }В Интернете вдохновляющая типографика должна быть привлекательной и удобочитаемой, но на удобочитаемость бегущего текста может легко повлиять фон, стоящий за ним.
Фоновый фильтр применяет эффекты фильтра CSS к элементам за текстом. Эти фильтры включают эффекты размытия, яркости и контрастности, а также цветовые эффекты, которые могут помочь сделать бегущий текст более читаемым на фоне фоновых изображений, графики или узоров.
Примените один или несколько фильтров, используя тот же синтаксис фильтров CSS, который я демонстрировал в предыдущем выпуске:
main { backdrop-filter: brightness(25%); } main { backdrop-filter: brightness(25%) contrast(50%); } backdrop-filter является частью спецификации модуля эффектов фильтра уровня 2. Он уже имеет надежную поддержку в современных браузерах, хотя некоторым по-прежнему требуется префикс поставщика Webkit:
main div { -webkit-backdrop-filter: blur(3px); backdrop-filter: blur(3px); }Читать дальше из серии
- Вдохновленные дизайнерские решения: журнал Avaunt
- Вдохновленные дизайнерские решения: актуальные вопросы
- Вдохновленные дизайнерские решения: Ernest Journal
- Вдохновенные дизайнерские решения: Алексей Бродович
- Вдохновленные дизайнерские решения: Беа Фейтлер
- Вдохновленные дизайнерские решения: Невилл Броуди
- Вдохновленные дизайнерские решения: Отто Шторх
- Вдохновляющие дизайнерские решения: Макс Хубер
- Вдохновленные дизайнерские решения: Джованни Пинтори
- Вдохновленные дизайнерские решения: Эммет МакБейн
- Вдохновляющие дизайнерские решения: Брэдбери Томпсон
NB: участники Smashing Участники Smashing имеют доступ к прекрасно оформленному PDF-файлу журнала Andy's Inspired Design Decisions и полным примерам кода из этой статьи. Вы можете купить PDF-файл этого выпуска и примеры, а также любой другой выпуск непосредственно на веб-сайте Энди.
