Вдохновленные дизайнерские решения с Джованни Пинтори: реклама становится формой искусства
Опубликовано: 2022-03-10За исключением одного или двух случайных исключений, последние двадцать два года я занимался дизайном для бесчисленного количества клиентов. Некоторые из этих проектов длились год, некоторые — несколько месяцев, но большинство — не более нескольких недель.
Быть полностью поглощенным в течение нескольких недель или месяцев разработкой интерфейса продукта или веб-сайта может быть захватывающим. Это часто начинается с удовлетворения, которое приходит от победы в работе. Завоевание уверенности и доверия нового клиента может вызвать привыкание. На соблазнительном этапе «знакомства с вами» вы узнаете о клиенте и о том, что он ожидает от вас и вашей работы. Зависимые личности, такие как моя, жаждут интенсивности этих чувств, но, как и в случае с некоторыми отношениями, первоначальное возбуждение вскоре сменяется реальностью совместной работы.
Эта творческая неразборчивость очень хорошо подходила моему часто короткому вниманию и беспокойному любопытству. Но были времена, когда мне хотелось остаться в организации подольше, узнать ее получше и оказать положительное влияние на то, что они делают и делают.
Я знаю многих дизайнеров, которые работают внутри компании. Хотя я никогда не завидую их поездкам на работу или деньгам, которые они тратят на проживание рядом с работой, часть меня завидует их способности оставаться и формировать долгосрочное творческое направление компании так, как Джованни Пинтори помог Оливетти.
«В наши дни реклама стала формой искусства, и ей все больше нужно соответствовать этому названию. Публичность — это форма дискурса, в которой следует избегать расплывчатости в пользу краткости, ясности и убедительности. Те, кто занимается рекламой (писатели, художники, архитекторы), в равной мере нуждаются в логике и воображении».
— Джованни Пинтори
Итальянский дизайнер Джованни Пинтори проработал в компании Olivetti, производящей товары для бизнеса, более 31 года. За это время его стиль превратился в уникальный дизайнерский словарь компании. Привлекательность работы в одной компании дольше, чем несколько месяцев, становилась все сильнее по мере того, как я становился старше. Последние 18 месяцев я посвятил большую часть своего времени работе со швейцарской компанией по кибербезопасности, базирующейся недалеко от Милана, где Джованни Пинтори звонил домой.
Как и Olivetti, эта компания ценит дизайн в любой форме. Хотя моим главным приоритетом является дизайн продуктов компании, у меня также была возможность влиять на их бренд, маркетинг и общее творческое направление.
Я по-прежнему трачу время на проекты других людей, когда работа меня привлекает, но я понял, насколько полезными могут быть долгосрочные отношения с клиентами. Я счастлив и более творчески удовлетворен, чем за последние годы. К тому же, когда меня настигает старость, у меня нет сил гнаться за каждым привлекательным проектом, как раньше.
Вдохновленный Джованни Пинтори
Джованни Пинтори родился на Сардинии в 1912 году и стал одним из самых влиятельных европейских графических дизайнеров 20 века. Он стал известен благодаря характерному стилю, который он воплощал в язык дизайна Olivetti более 30 лет.
Пинтори изучал дизайн во влиятельном итальянском L'Istituto Superiore per le Industrie Artistiche (Высший институт художественной промышленности), где он был окружен творческим искусством. ISIA была прогрессивной школой, где ученики изучали керамику, живопись, работу по металлу и дереву.
Во время учебы в ISIA Пинтори познакомился с Ренато Цветеремичем, директором по рекламе и публицистом, который возглавлял рекламный отдел Olivetti в 1930-х годах. После окончания HIAI Пинтори присоединился к Olivetti, чтобы работать под началом Цветеремиха, и в 1950 году стал арт-директором компании.

Olivetti производила бизнес-машины, наиболее известными из которых были пишущие машинки. Когда Пинтори присоединился к Olivetti, компания уже была известна своим оригинальным дизайном продукции. Его продукты были сразу узнаваемы, и под руководством промышленного дизайнера Марчелло Ниццоли была тщательно продумана каждая деталь их дизайна — от формы пробела до цвета их внешних корпусов.
«Если художники призваны интерпретировать, выражать и защищать функциональную чистоту машины, это действительно является признаком того, что машина вошла в человеческий дух и что проблема форм и отношений все еще носит интуитивный характер».
— Ренато Цветеремич
Но увлеченность Olivetti дизайном не ограничивалась ее продуктами. Креативность была неотъемлемой частью культуры компании, что проявилось в архитектуре ее заводов и офисов, в рекламе и графическом дизайне, используемом для продвижения ее продукции.
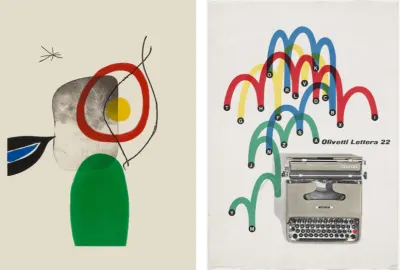
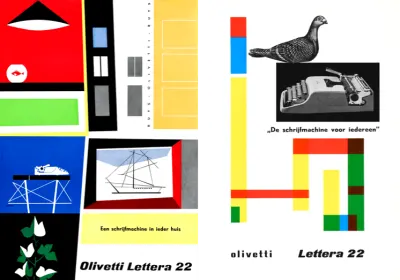
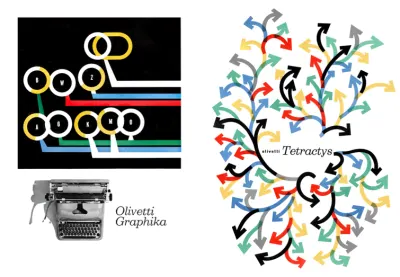
За свою 30-летнюю карьеру в Olivetti Пинтори разработал рекламу компании, брошюры и даже годовые календари. Эстетический стиль Пинтори был смелым и уверенным. Он использовал яркие цвета из минимальной цветовой палитры и комбинировал их с формами, чтобы наполнить свои проекты энергией.
Но работа Пинтори была не просто игривой, она была вдумчивой. Его выбор форм не был абстрактным. Формы предлагали преимущества использования продукта, а не буквально описывали его характеристики. Пинтори не просто иллюстрировал продукты, он воплощал их в жизнь с помощью своих проектов, предлагая, как их можно использовать и что они могут сделать для улучшения жизни и работы людей.
«Я не пытаюсь говорить от имени машин. Вместо этого я попытался заставить их говорить сами за себя посредством графического представления их элементов, их операций и их использования».
Пинтори определил образ Оливетти далеко за пределами своего времени в компании, и он продолжал работать над проектами с ними после ухода в 1967 году. Он основал свою собственную студию в Милане, где работал дизайнером-фрилансером, прежде чем уйти на пенсию и посвятить себя живописи.

Джованни Пинтори умер в Милане в 1999 году, и есть книга «Пинтори» Марты Сирони, опубликованная Moleskine, в которой описывается его удивительная карьера.
Работы Пинтори вдохновляют не только смелостью его красочных форм, но и тем, что они представляют. Пинтори понимал, что продвижение продукта требует большего, чем перечисление его характеристик. Публичность должна рассказывать историю, которая находит отклик у клиентов, и это урок, которым мы все должны вдохновляться.


Создание цветовых палитр
Цвета, которые мы выбираем, должны рассказывать историю о компании, продукте или услуге так же красноречиво, как наш макет или типографика. Наш выбор цвета может привлечь чье-то внимание, повлиять на восприятие того, что мы делаем, и даже вызвать эмоции. Цвет играет важную роль в том, чтобы сделать продукт или веб-сайт простым и интуитивно понятным в использовании. Помимо фирменных цветов, цветовые палитры для Интернета помогают людям ориентироваться, сообщают им, что они могут нажимать и где они были.
Мне нравится, чтобы мои цвета были простыми, и мои палитры редко содержат более трех оттенков; доминирующий цвет, вторичный или вспомогательный цвет и акцент. К ним я добавляю небольшой набор нейтральных цветов для использования в качестве фона, границ и текста.
Чтобы добавить глубины моим проектам — и дать мне большую гибкость — я также добавляю оттенки и оттенки каждого из моих оттенков. Я использую более темные оттенки для границ — например, вокруг кнопок — и более светлые оттенки, чтобы добавить бликов.

Поскольку темные режимы операционной системы стали более распространенными, я также немного изменяю яркость и насыщенность цветов в своих палитрах, чтобы они выглядели более яркими на темном фоне.

Использование основных цветов

HTML-код, необходимый для реализации моего первого дизайна, вдохновленного Pintori, осмыслен и прост, как и сам дизайн. Мне нужно всего четыре структурных элемента; заголовок, который содержит два SVG-файла культового профиля Morris Traveller, основной элемент моего бегущего текста, SVG лицевой стороны Traveller и, наконец, нижний колонтитул, содержащий логотип компании Morris Motors:
<header> <svg>…</svg> <svg>…</svg> </header> <main> <h1>…</h1> <p>…</p> </main> <figure> <svg>…</svg> </figure> <footer> <svg>…</svg> </footer>В то время как внешние файлы SVG будут кэшироваться и готовы к отображению, теперь я по возможности встраиваю SVG в свой HTML. Чем меньше внешних файлов, тем меньше HTTP-запросов, но преимущества встраивания выходят далеко за рамки производительности.
Тонкие изменения насыщенности и яркости цвета между светлыми темами и темными режимами часто необходимы для сохранения четкости элементов дизайна на фоне контрастных цветов фона. Когда SVG встроен в HTML, его заливка и обводка могут быть тонко изменены с помощью CSS.
Я начинаю с применения цветовых и типографских базовых стилей для выдающейся темной версии моего дизайна. К ним относится Moderna Sans, универсальный шрифт без засечек, разработанный Лучано Вергара и Альфонсо Гарсия, который я выбрал, чтобы воссоздать стиль работы Пинтори для Olivetti:
body { padding: 2rem; background-color: #262626; font-family: "moderna_sans-light"; color: #fff; } h1 { font-family: "moderna_sans-bold-cnd-it"; font-size: 2.8rem; font-weight: normal; line-height: 1; }Flexbox превращает мой заголовок в панель с горизонтальной прокруткой, что является одним из наиболее эффективных способов поддерживать визуальную иерархию в дизайне с маленьким экраном:
header { display: flex; flex-wrap: nowrap; overflow-x: scroll; }Свойство flex-grow со значением 1 гарантирует, что все изображения расширяются, чтобы заполнить все доступное пространство, в то время как flex-basis гарантирует, что эти flex-элементы начинаются как минимум с 640 пикселей;
header svg { flex-grow: 1; flex-basis: 640px; } header svg:not(:last-of-type) { margin-right: 2rem; }Наконец, я добавляю большое количество горизонтальных отступов и выравниваю логотип Morris по центру нижнего колонтитула:
footer { padding-right: 8rem; padding-left: 8rem; text-align: center; }Моя панель с горизонтальной прокруткой добавляет интереса к маленькому экрану, но дополнительное пространство, доступное на экранах среднего размера, позволяет мне показывать больше моих типично английских путешественников.
CSS Grid предлагает точное размещение и укладку элементов, которых нет во Flexbox, и является идеальным выбором для этого заголовка на средних и больших экранах. Я меняю значение свойства display с flex на grid, затем добавляю три симметричных столбца и строки.
В то время как ширина двух внешних столбцов фиксирована и составляет 270 пикселей, внутренний столбец расширяется, чтобы заполнить все оставшееся пространство. Я использую аналогичную технику для трех рядов, фиксируя два внешних на высоте 100 пикселей. Это смещает положение обоих изображений и добавляет глубины этому дизайну:
header { display: grid; grid-template-columns: 270px 1fr 270px; grid-template-rows: 100px 1fr 100px; }Используя селекторы псевдоклассов и номера строк, я размещаю первый SVG, затем уменьшаю его размер, чтобы добавить перспективу:
header svg:first-of-type { grid-column: 2 / 4; grid-row: 1 / 2; transform: scale(.85); }Затем я размещаю вторую из двух своих графиков. Я поднимаю его в порядке наложения, добавляя более высокое значение z-index, что делает его визуально ближе к зрителю:
header svg:last-of-type { grid-column: 1 / 3; grid-row: 2 / 4; z-index: 2; }Даже, казалось бы, обыденная сетка с равномерным соотношением может привести к оригинальному макету, когда дизайн включает много пустого пространства, чтобы привлечь внимание. Для этого дизайна среднего размера я применяю симметричную сетку из шести столбцов со значениями промежутков между столбцами и строками, которые пропорциональны ширине и высоте экрана:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(6, 1fr); column-gap: 2vw; row-gap: 2vh; } }Мой элемент заголовка заполняет всю ширину моей сетки. Затем я размещаю основные элементы, элементы фигуры и нижнего колонтитула, добавляя пропорционально больше пустого пространства, чтобы сузить ширину моей фигуры и нижнего колонтитула:
header { grid-column: 1 / -1; } main { grid-column: 2 / 6; } figure { grid-column: 3 / 5; } footer { grid-column: 3 / 5; padding-right: 4rem; padding-left: 4rem; }Этот дизайн становится более заметным благодаря пространству, доступному на больших экранах.
Для них я применяю значения сетки к элементу body, чтобы создать восемь столбцов составной сетки 6+4:
@media (min-width: 64em) { body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; } }Основывая мой дизайн среднего размера на шести колонках, а затем включив ту же сетку в состав моего большого экрана, я помог сохранить пропорции во всех размерах моего дизайна. Затем я перемещаю четыре структурных элемента на новую сетку:
header { grid-column: 1 / 8; } main { grid-column: 2 / 5; text-align: right; } figure { grid-column: 5 / 7; } footer { grid-column: 4; padding: 0; }Наконец, чтобы создать сплошной блок контента в центре моего дизайна, я привязываю основной контент к его теперь соседней фигуре, выравнивая его текст вправо:
main { text-align: right; } 

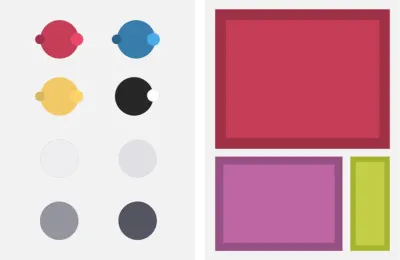
Монохроматические палитры
Даже после более чем двадцати лет работы в бизнесе я по-прежнему считаю работу с цветом самым сложным аспектом дизайна. Возможно, именно поэтому я так часто тяготею к монохромным цветовым схемам, потому что они делают достижение визуально цельного вида довольно простым.
Монохроматические цветовые палитры содержат вариации оттенков, оттенков и тонов за счет добавления различных процентов черного, серого или белого к выбранному основному цвету.
- Оттенки : затемните цвет, используя черный.
- Оттенки : осветлить цвет с помощью белого.
- Тона : обесцветить цвет с помощью серого.
Когда они используются для фона, границ и деталей, оттенки и оттенки могут сделать дизайн гармоничным.
Использование теней, оттенков и тонов может помочь смягчить яркие цвета, которые могут привлечь нежелательное внимание к аспектам дизайна. Они особенно полезны при разработке более разнообразной цветовой палитры из набора существующих фирменных цветов.
Я часто выбираю либо чисто монохроматическую, либо частично монохроматическую палитру, включающую акцентный цвет. Этот добавленный цвет выступает в качестве контрапункта к основному цвету и придает дизайну большую глубину.

Ограничение палитры

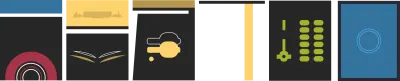
Благодаря CSS Grid, градиентам фонового изображения и псевдоэлементам этот следующий дизайн, вдохновленный Пинтори, достигает огромной ценности из очень небольшого набора элементов HTML. Мне нужен только заголовок, один абзац и семь пустых разделов. Каждому дивизиону я даю свою индивидуальность. Это позволяет мне придать им свой особый стиль:
<h1>…</h1> <p>…</p> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div>Этот HTML-код помещает заголовок и абзац перед семью панелями, но внимательно посмотрите на законченный дизайн маленького экрана, и вы увидите, что это содержимое было переупорядочено, чтобы разместить логотип Morris, а затем изображение внешнего интерфейса Traveller вверху. .
Хотя я часто использую свойства сетки для средних и больших экранов, CSS Grid также полезен для изменения порядка содержимого на небольших экранах. Для этого дизайна я изменяю отображаемое значение элемента body на сетку, а затем ввожу зазор, основанный на высоте области просмотра, между внутренними неуказанными строками:
body { display: grid; row-gap: 2vh; }Затем я переупорядочиваю панели, которые содержат мой логотип и изображение Morris Motors, а также заголовок, используя номера строк строк:
#panel-d { grid-row: 1; } #panel-e { grid-row: 2; } h1 { grid-row: 3; }Поскольку в моих разделах панели нет других элементов, их высота схлопнется до нуля, оставив только их границы. Чтобы обеспечить место для отображения сгенерированного фона и контента, я указываю минимальную высоту для всех панелей:
[id*="panel"] { min-height: 380px; }Панель, которая появляется первой в моем дизайне маленького экрана, показывает логотип Morris Motors, который я вставляю, используя сгенерированный CSS URI данных контента. Если вы не знакомы с этим удобным типом содержимого, URI данных — это файл, закодированный в строку. Вы можете использовать URI данных в любом месте вашего CSS или HTML:
<img src="data:image/png…"> <img src="data:image/svg+xml…"> div { background-image: url("data:image/svg+xml…"); }Когда браузер находит URI данных, он декодирует содержимое и реконструирует исходный файл. URI данных не ограничиваются закодированными изображениями, но часто используются для кодирования изображений формата PNG и SVG. В Интернете вы найдете несколько инструментов для преобразования изображений в URI данных.
Сначала я изменяю минимальную высоту этой панели, чтобы она соответствовала высоте моего логотипа, затем вставляю логотип:
#panel-d { min-height: 90px; text-align: center; } #panel-d:before { content: url("data:image/svg+xml…"); display: block; width: 135px; height: 90px; margin: 0 auto; }Я использую аналогичную технику, чтобы поместить фоновое изображение за абзацем. Я добавляю свойства повторения, положения и размера, которые делают фон гибким и всегда размещают его по центру абзаца по горизонтали и вертикали:

p { background-image: url("data:image/svg+xml…"); } p { background-repeat: no-repeat; background-position: 50% 50%; background-size: 50% 50%; } 
Каждая из моих панелей имеет свой отличительный графический дизайн. Я мог бы разместить изображения на этих семи панелях, но для этого потребовалось бы как минимум семь дополнительных HTTP-запросов. Поэтому вместо этого я использую различные комбинации нескольких фоновых изображений, используя URI данных и градиенты CSS для достижения нужных мне результатов.
Первая панель содержит изображение колпака ступицы Морриса на полосатом синем, белом и черном фоне. Фоновое изображение крышки ступицы исходит из URI данных:
#panel-a { background-image: url("data:image/svg+xml…"); }Затем я добавляю второе полосатое фоновое изображение, используя линейный градиент:
#panel-a { background-image: url("data:image/svg+xml…"), linear-gradient( to bottom, #34749F, #34749F 65px, #fff 65px, #fff 80px, #262626 80px); }Я указываю два набора значений повторения, положения и размера, разделенных запятыми, не забывая хранить их в том же порядке, что и мои фоновые изображения:
#panel-a { background-repeat: no-repeat, repeat-x; background-position: 50% 100%, 0 0; background-size: 75% 75%, auto auto; }Эта следующая панель включает в себя два изображения SVG, за которыми следуют более сложные черные, желтые и белые полосы. Размещая точки цвета с разными цветами в одном и том же месте в моем градиенте, я создаю полосатый фон с жесткими линиями между моими цветами:
#panel-b { background-image: url("data:image/svg+xml…"), url("data:image/svg+xml…"), linear-gradient( to bottom, #B5964D, #B5964D 125px, #262626 125px, #262626 140px, #fff 140px, #fff 155px, #262626 155px); } #panel-b { background-repeat: no-repeat, no-repeat, repeat-x; background-position: 50% 45px, 50% 190px, 0 0; background-size: 90%, 90%, auto; }Я разработал каждую из своих панелей, используя различные комбинации этих же методов, что сделало их быстрой и гибкой. Редко можно найти в Интернете проекты, основанные на модульной сетке, но это идеальный выбор для этого вдохновленного Пинтори дизайна большого экрана. Эта модульная сетка состоит из трех столбцов и строк.
Я добавляю свойства сетки к элементу body, затем указываю ширину столбцов, чтобы заполнить все доступное пространство. Чтобы всегда было достаточно высоты для отображения содержимого каждой панели, я использую значение minmax Grid, устанавливая минимальную высоту в 300 пикселей и максимальную в 1fr:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: repeat(3, minmax(300px, 1fr)); gap: 1rem; min-height: 100vh; } }Элементы в этом дизайне не перекрываются, поэтому для простоты я использую grid-template-area. Этот дизайн имеет девять областей сетки, и я даю каждой из них однобуквенное имя, a–h. Поскольку буква d используется для двух смежных областей, предмет, размещенный с использованием этой буквы, будет занимать обе:
body { grid-template-areas: "abc" "dde" "fgh"; }В этой реализации для большого экрана значение minmax CSS Grid управляет высотой моих строк, что делает минимальную высоту, которую я применил ранее, избыточной:
[id*="panel"] { min-height: none; }Я размещаю свои панели, используя имена областей, что позволяет мне изменять их расположение в моем макете, не изменяя их положение в моем HTML:
#panel-a { grid-area: a; } #panel-b { grid-area: b; } #panel-c { grid-area: c; } #panel-d { grid-area: d; } #panel-e { grid-area: e; } #panel-f { grid-area: f; } #panel-g { grid-area: g; } p { grid-area: h; }Хотя дизайн моих панелей остается одинаковым для разных размеров экрана, есть одна панель, в которой содержимое и фон меняются для больших экранов. Эта панель содержит знакомый логотип Morris и то, что кажется основным заголовком: «Стиль… в БОЛЬШОМ смысле».
Чтобы разработать эту панель, я сначала добавляю глубокую сплошную границу вверху, а затем фоновое изображение URI данных:
#panel-d { border-top: 15px solid #262626; background-image: url("data:image/svg+xml…"); }Затем я добавляю второе фоновое изображение с градиентом, которое создает черную панель и две вертикальные желтые полосы:
#panel-d { background-image: url("data:image/svg+xml…"), linear-gradient( to right, #fff, #fff 280px, #B5964D 280px, #B5964D 320px, #fff 320px, #fff 335px, #262626 335px, #262626 calc(100% - 40px), #F2C867 calc(100% - 40px), #F2C867 100%); }Ранее в моем процессе я использовал псевдоэлемент :before, чтобы добавить логотип Morris в этот дизайн. Для больших экранов я перемещаю этот логотип в нижний левый угол панели:
#panel-d position: relative; } #panel-d:before { position: absolute; bottom: 0; left: 0; margin: 0; }Мой большой заголовок сразу наследуется от тела HTML и не является частью этой панели, что затрудняет его размещение на экранах с гибкими размерами. Чтобы точно воспроизвести мой дизайн без ущерба для доступности, я сначала использую доступный метод, чтобы визуально скрыть этот заголовок для людей, использующих программы чтения с экрана:
h1 { position: absolute !important; height: 1px; width: 1px; overflow: hidden; clip: rect(1px, 1px, 1px, 1px); white-space: nowrap; }Затем я восстанавливаю текст заголовка, используя сгенерированный контент и псевдоэлемент :after. Я помещаю его в правый нижний угол панели и копирую жирный, сжатый курсив:
#panel-d:after { content: "Style… in a BIG way"; position: absolute; bottom: 0; right: 0; font-family: "moderna_sans-bold-cnd-it"; font-size: 2.8rem; line-height: 1; text-align: right; } 

Дополнительные палитры
Цвета, которые дополняют друг друга, находятся на противоположных сторонах цветового круга. Но, несмотря на то, что понять их математическую взаимосвязь несложно, работа с дополнительными цветами может оказаться непростой задачей.
Соседние дополнительные цветовые сочетания могут выглядеть резко и не дополнять друг друга, а казаться негармоничными. Чтобы они не конфликтовали, используйте оттенки, оттенки или тона дополнительных цветов, которые также помогут расширить палитру используемых цветов.
В качестве альтернативы используйте разделенные дополнительные цвета, когда вместо противоположных цветов палитра включает два цвета по обе стороны от дополнительного.

Дополняющие цвета

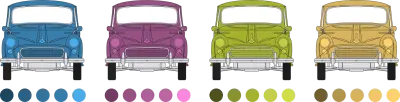
Несколько красочно дополняющих друг друга чертежей Morris Traveler накладываются друг на друга в моем следующем дизайне, вдохновленном Пинтори. HTML-код, необходимый для разработки этого дизайна, так же минимален, как и изображения этого автомобиля. Раздел баннера включает SVG-логотип Морриса, а основной элемент содержит заголовок и бегущий текст.
Но гибкость этого дизайна для нескольких размеров экрана достигается за счет использования двух элементов изображения, каждый из которых содержит три изображения. Я включаю один элемент изображения в заголовок, а затем другой в нижний колонтитул:
<div class="banner"> <svg>…</svg> </div> <header> <picture> <source media="(min-width: 72em)"> <source media="(min-width: 48em)"> <img> </picture> </header> <main> <h1><b>…</b></h1> <p>…</p> </main> <footer> <picture> <source media="(min-width: 72em)"> <source media="(min-width: 48em)"> <img> </picture> </footer>Каждый из моих проектов разработки начинается с добавления уже знакомых базовых стилей, на этот раз с добавления не совсем белого цвета фона и почти черного текста без засечек:
body { background-color: #f3f2f2; font-family: "moderna_sans-light"; color: #262626; }Я выравниваю содержимое моего баннера по центру, затем устанавливаю максимальную ширину логотипа на уменьшительные 150 пикселей:
.banner { text-align: center; } .banner svg { max-width: 150px; }Основной заголовок в этом дизайне выделен полужирным, сжатым курсивом Moderna Sans:
h1 { font-family: "moderna_sans-bold-cnd-it"; font-size: 2.027rem; font-weight: normal; line-height: 1.2; }Часть этого заголовка заключена в элемент span, что позволяет мне изменить его цвет, чтобы он соответствовал другим аспектам этого дизайна, включая эмблему быка в центре логотипа Morris Motors:
h1 span { color: #df4561; } #logo .emblem { fill: #df4561; }На маленьких экранах и верхний, и нижний колонтитулы содержат одно изображение путешественника. Когда есть место для размещения двух Путешественников рядом, браузер меняет изображения в двух элементах изображения.
Для экранов среднего размера я использую доступное дополнительное пространство и ввожу симметричную сетку из четырех столбцов:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(4, 1fr); } }Я размещаю раздел баннера в двух центральных столбцах, центрирую свой логотип, затем сдвигаю его по вертикали, чтобы он поместился между бамперами двух моих путешественников:
.banner { grid-column: 2 / 4; text-align: center; transform: translateY(2vh); }И верхний, и нижний колонтитулы охватывают сетку от края до края, а размещение основного содержимого в двух центральных столбцах создает удобную меру:
header, footer { grid-column: 1 / -1; } main { grid-column: 2 / 4; }Наиболее значительные изменения в компоновке этого дизайна можно увидеть на экранах большего размера. Несмотря на их названия, вам не нужно размещать элемент верхнего или нижнего колонтитула вверху и внизу макета. Их можно размещать в любом месте дизайна, в том числе слева или справа.
Для более точного управления макетом я увеличиваю количество столбцов в сетке с четырех до восьми, а затем добавляю две строки. Первая строка имеет фиксированную высоту 160 пикселей, а высота второй будет определяться содержимым:
@media (min-width: 72em) { body { grid-template-columns: repeat(8, 1fr); grid-template-rows: 160px auto; column-gap: 2vw; } }Я перемещаю раздел баннера по трем столбцам и устанавливаю основной элемент ниже, чтобы он соответствовал:
.banner, main { grid-column: 3 / 5; }Затем я помещаю нижний колонтитул в первые три столбца, а заголовок — в последние четыре, чтобы создать асимметричный макет из симметричной сетки:
header { grid-column: 5 / -1; } footer { grid-column: 1 / 4; }И верхний, и нижний колонтитулы заполняют всю высоту моей сетки сверху вниз:
header, footer { grid-row: 1 / 3; }В то время как баннерный отдел занимает первый ряд:
.banner { grid-row: 1; }И основной элемент аккуратно помещается под ним:
main { grid-row: 2 / 3; z-index: 2; }Реализация светлых тем и темного дизайна стала частью повседневного дизайна продуктов и веб-сайтов с тех пор, как Apple представила темный режим для iOS и macOS. Разрабатывать темные/светлые режимы легко, и теперь для этого пользовательского предпочтения существует широко поддерживаемый медиа-запрос. На выбор предлагается три значения:
- no-preference : Кто-то не выразил предпочтения
- light : кто-то выбрал светлую тему
- dark : Кто-то выбрал темную тему
Представление версии этого дизайна в темном режиме включает в себя немного больше, чем добавление изменений к определенным значениям цвета в этом медиа-запросе. Например, поменяв местами цвета фона и текста переднего плана и изменив цвета заливки пути в моем логотипе SVG:
@media (prefers-color-scheme: dark) { body { background-color: #262626; color: #fff; } #logo .metal, #logo .emblem { fill: #fff; } }Выбор цветов темного режима иногда включает в себя нечто большее, чем просто их инвертирование, когда белый фон становится черным, а черный текст — белым. Чисто белый текст на полностью черном фоне делает чтение длинных фрагментов текста утомительным для глаз, поэтому рассмотрите возможность смягчения этого контраста с помощью не совсем белого:
body { color: #f3f2f2; }Иногда даже яркие дополнительные цвета могут выглядеть иначе, если они размещены на темном фоне. К счастью, фильтры CSS могут увеличивать яркость, насыщенность цвета или и то, и другое без необходимости экспортировать другую версию файла для более темного фона:
header img, footer img { filter: saturate(1.5) brightness(1.1); } 
Яркие цвета

В моем финальном дизайне, вдохновленном Пинтори, цветные прямоугольники плавают над темно-серым фоном. Для этой конструкции требуется всего три конструктивных элемента; заголовок, который снова включает логотип Morris Motors, элемент рисунка, который содержит не одно, не два, а три контурных изображения Morris Traveller, и основной элемент, содержащий мой бегущий текст:
<header> <svg>…</svg> </header> <figure> <img> <img> <img> </figure> <main> <h1>…</h1> <p>…</p> <p>…</p> </main>К этому минимальному HTML я добавляю четыре чисто презентационных изображения SVG. Поскольку я не хочу, чтобы вспомогательные технологии объявляли об этом, я добавляю к каждому из них скрытый атрибут ARIA:
<svg aria-hidden="true">…</svg> <svg aria-hidden="true">…</svg> <svg aria-hidden="true">…</svg> <svg aria-hidden="true">…</svg>Сначала я задаю базовые стили для цветов фона и переднего плана, а затем применяю те же презентационные SVG-изображения к фону, используя URI данных:
body { background-color: #262626; } background-image: url("data:image/svg+xml…"), url("data:image/svg+xml…"), url("data:image/svg+xml…"), url("data:image/svg+xml…"); color: #f3f2f2; }Затем я задаю значения повторения фона и положения, помещая каждый SVG в центр и располагая их вертикально на странице. Наконец, я установил их размеры:
body { background-repeat: no-repeat; background-position: 50% 20px, 50% 240px, 50% 460px, 50% 680px; background-size: 200px 200px, 300px 200px, 200px 200px, 100px 100px; }Таким образом, логотип в моем заголовке соответствует размеру фона SVG за ним, я ограничиваю его максимальную ширину, а затем центрирую его, используя горизонтальные поля:
header { max-width: 200px; margin: 0 auto; }Опять же, горизонтальная панель прокрутки — полезный способ представить три моих контурных изображения Путешественника, поэтому я установил значение отображения их фигур на flex и предотвратил любое горизонтальное переполнение, установив его значение на прокрутку:
figure { display: flex; flex-wrap: nowrap; margin: 0; padding: 0; max-width: 100vw; overflow-x: scroll; }Затем я указываю значение flex-basis и соответствующую высоту:
figure img { flex-grow: 1; flex-basis: 320px; height: 320px; }Я применил свои четыре цветных SVG в качестве фоновых изображений, поэтому я не хочу, чтобы они появлялись на маленьких экранах. Использование селекторов атрибутов для точного соответствия свойству и значению стиля является идеальным способом нацеливания на элементы, не прибегая к дополнительным атрибутам класса:
[aria-hidden="true"] { display: none; }В этом дизайне требуется только одна точка останова медиа-запроса, чтобы применить стили макета для средних и больших экранов. Я применяю восемь столбцов одинаковой ширины и восемь строк, затем удаляю фоновые изображения, которые я применял для маленьких экранов:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(8, 1fr); grid-template-rows: repeat(8, auto); background-image: none; }Затем я помещаю заголовок и основные элементы между номерами строк в моей сетке:
header { grid-column: 1; grid-row: 1; } main { grid-column: 5 / 8; grid-row: 5 / 7; }Мне нужно поместить в сетку изображения и деление фигуры, а не саму фигуру, поэтому я изменяю ее свойство отображения на содержимое, что эффективно удаляет ее из DOM в целях стилизации:
figure { display: contents; }Затем я помещаю каждое изображение путешественника в другой набор столбцов и строк сетки, что меняет их размеры вместе с их положением:
figure img:nth-of-type(1) { grid-column: 3 / 6; grid-row: 2 / 4; } figure img:nth-of-type(2) { grid-column: 5 / 8; grid-row: 2 / 5; } figure img:nth-of-type(3) { grid-column: 3 / 4; grid-row: 5 / 6; }Преобразования CSS — это идеальные инструменты для точной настройки размера и положения элементов в рамках ограничений сетки. Они также полезны для добавления необычных штрихов к дизайну. Я использую поворот, масштабирование и перевод для точной настройки этих изображений:
figure img:nth-of-type(1) { transform: rotate(-20deg) translateX(-12rem); } figure img:nth-of-type(2) { transform: scale(1.1); } figure img:nth-of-type(3) { transform: scale(1.25); }Теперь я открываю красочные презентационные прямоугольники и помещаю их за свой контент, устанавливая низкое значение z-index. Там, где эти изображения перекрываются, режим смешивания и наложения добавляет еще больше цвета этому дизайну:
[aria-hidden="true"] { display: block; z-index: 0; mix-blend-mode: multiply; }На этом последнем шаге я помещаю эти фигуры на сетку, используя повороты, чтобы добавить еще больше индивидуальности этому и без того красочному дизайну:
.bg-1 { grid-column: 2 / 4; grid-row: 2 / 4; transform: rotate(-30deg); transform-origin: 75% 50%; } .bg-2 { grid-column: 4 / 8; grid-row: 2 / 5; } .bg-3 { grid-column: 3 / 5; grid-row: 4 / 6; } .bg-4 { grid-column: 4 / 5; grid-row: 6 / 7; transform: rotate(5deg); transform-origin: 0 0; } 
Читать дальше из серии
- Вдохновленные дизайнерские решения: журнал Avaunt
- Вдохновленные дизайнерские решения: актуальные вопросы
- Вдохновленные дизайнерские решения: Ernest Journal
- Вдохновенные дизайнерские решения: Алексей Бродович
- Вдохновленные дизайнерские решения: Беа Фейтлер
- Вдохновленные дизайнерские решения: Невилл Броуди
- Вдохновленные дизайнерские решения: Отто Шторх
- Вдохновленные дизайнерские решения: Херб Любалин
- Вдохновляющие дизайнерские решения: Макс Хубер
- Вдохновленные дизайнерские решения: Эммет МакБейн
- Вдохновляющие дизайнерские решения: Брэдбери Томпсон
NB: участники Smashing Участники Smashing имеют доступ к прекрасно оформленному PDF-файлу журнала Andy's Inspired Design Decisions и полным примерам кода из этой статьи. Вы можете купить PDF-файл этого выпуска и примеры, а также любой другой выпуск непосредственно на веб-сайте Энди.
