Вдохновленные дизайнерские решения: Ernest Journal
Опубликовано: 2022-03-10Когда вы работаете в дизайне какое-то время, формирование привычек является естественным. Нет ничего необычного в том, чтобы следовать предсказуемому процессу или использовать знакомые шаблоны. Это повторение может быть невероятно полезным для вашей продуктивности, но когда каждый дизайн выглядит так же, как ваш последний, вы можете быстро начать чувствовать себя пресыщенным. Оставаться любопытным — лучшее лекарство от этого чувства.
После восемнадцати лет управления небольшой студией моя усталость стала невыносимой. Я боялся каждого нового уведомления по электронной почте и телефонного звонка. В то время как клиентские проекты предлагали возможности для творчества, они также истощали мои энергетические резервы и любые способности, которые у меня были, чтобы придумывать идеи.
Для человека, чей бизнес и самооценка зависят от того, что я выдумываю, это было разрушительно. Я признался жене, что устал, что мне больше нечего дать и что я не могу продолжать, потому что дело, которое мы начали вместе, стало обузой. Мне нужно было перезарядиться, воссоединиться с моим творчеством и разжечь энтузиазм в работе в дизайне.
Когда компания в Сиднее предложила мне временную должность, я не колебался. Они казались гостеприимными, работа была интересной, а жизнь в Австралии была чем-то, что я хотел испытать. Что еще более важно, свободное время позволило мне изучить аспекты дизайна, которые были для меня новыми, вдали от сокрушительного давления, которое я чувствовал, накапливаясь, управляя своим бизнесом.
Работа в Австралии означала поиск творческих способов продажи продуктов и услуг компании, а также изучение новых подходов к дизайну самих продуктов. Мне было любопытно, могут ли графический дизайн и визуальное повествование сделать цифровой продукт более привлекательным.
Поскольку я изучал изобразительное искусство, а не художественное направление или графический дизайн, я очень мало знал о его принципах, знаменитых именах или истории. Я страстно желал учиться, и когда давление, связанное с ведением бизнеса, уменьшилось, у меня появились энергия и время для учебы. Я начал собирать журналы, изучал книги по режиссуре и графическому дизайну и открыл для себя арт-директоров, в том числе Алексея Бродовича, Невилла Броди, Беа Фейтлер и Тома Вулси. Их работа очаровала меня, и мне было любопытно, почему мы так мало видим подобных в Интернете.
Это любопытство завело меня в неожиданных направлениях, и вскоре моя голова заполнилась идеями. Я научился комбинировать изображения и текст более увлекательными способами у Алексея Бродовича и Беа Фейтлер. Я получил советы о том, как сделать свой типографский дизайн более эффектным, от Невилла Броди, а Том Вулси научил меня, как сделать даже самый маленький элемент дизайна более интересным. Я изучил принципы редакционного и журнального макетов и вместо того, чтобы просто копировать их, нашел способы адаптировать их для Интернета, чтобы сделать макеты продуктов и веб-сайтов более привлекательными.
Время, проведенное вдали от дома, помогло мне заново открыть для себя страсть к дизайну. Хотя попадание в предсказуемые шаблоны — в поведении и дизайне — все еще заманчиво, с тех пор, как я вернулся домой, я понял, как важно оставаться любопытным, изучать другие медиа и держать свой разум открытым для уроков, которые мы можем извлечь из них.

Любопытство держит творческий ум открытым для новых возможностей, и это то, о чем журнал Ernest Journal — источник вдохновения для этого выпуска.
Ernest Journal: Любопытство и приключения
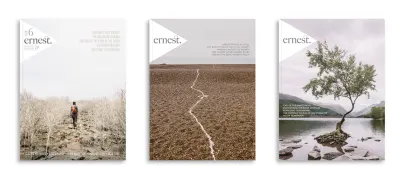
Несмотря на меньший формат, во время моего последнего визита в мой любимый магазин журналов меня привлек Ernest Journal. Ernest — это «журнал для пытливых умов. Он создан для тех, кто ценит удивительные и извилистые путешествия, подпитываемые любопытством, а не адреналином, и направляемые случайными встречами».

Когда вы открываете Ernest Journal в первый раз, вас сразу привлекает его содержание, а не дизайн. Есть красивые фотографии и поразительные графические рисунки, которые часто представлены достаточно большими, чтобы их можно было переносить с одной страницы на другую.
Дизайн Ernest Journal простой, но не минималистичный. Он получает максимальную ценность только от небольшого количества активов, в частности, от двух доминирующих шрифтов, Freight Big Pro и Gill Sans Nova.

Freight Big Pro — это высококонтрастный шрифт с засечками, созданный Джошуа Дарденом — основателем шрифтовой мастерской Darden Studio — который также разработал Jubilat и Omnes, два шрифта, которыми я регулярно пользуюсь. Freight Big Pro — это семейство из двенадцати стилей, в котором реализовано множество функций OpenType, в том числе красивые лигатуры — функция, используемая Ernest Journal для заголовков и даже логотипа. Хотя Gill Sans никогда не был моим фаворитом, дизайнеры Ernest Journal хорошо использовали его в современных заголовках и других типографских деталях.
Макет Ernest Journal состоит в основном из двух и трех колонок, но именно их продуманное использование помогает общему дизайну чувствовать себя связанным, несмотря на разнообразие содержания и стилей в журнале. Позже в этом выпуске я научу вас создавать разнообразные, но взаимосвязанные дизайны.
Ernest Journal — отличный пример того, как использовать цвет и типографику для обеспечения единообразия во всей публикации. В то же время, выбирая цвета из графики и фотографий для заголовков, цитат и других деталей, их дизайнеры связывают общий дизайн с отдельными историями. Это добавляет разнообразия и делает истории, которые Ernest Journal рассказывает, еще более увлекательными.
Журнал Анатомия
Рабочая группа по технологиям веб-гипертекстовых приложений (WHATWG) с не очень удачным названием изучила тысячи веб-сайтов, прежде чем выбрать имена для новых элементов, включая верхний и нижний колонтитулы. Журналы имеют свою собственную терминологию для частей страницы, которую вы можете использовать для обозначения компонентов продукта или веб-сайта:

| HTML | CSS | |
|---|---|---|
| Бегущая голова | <header> | [role="banner"] |
| Фолио | <footer> | [role="contentinfo"] |
| Заголовок | <h1> | .type-headline |
| Автор/кредиты | <small> | .type-credits |
| Standfirst (колода, вступление или кикер) | <p> | .type-standfirst |
| Леде | <p> | .type-lede |
| Подпись к изображению | <figcaption> | — |
| Вытяните цитату | <blockquote> | — |
| Копия тела | <article> | — |
| Подзаголовок | <hx> | — |
В следующий раз, когда вы будете проходить мимо магазина журналов, зайдите и поищите экземпляр Ernest Journal. Он может быть небольшим, но вы обнаружите, что он наполнен идеями для вашего следующего проекта.
Вдохновленный журналом Эрнеста
Многие люди обвиняют фреймворки, включая Bootstrap, в однородных макетах, которые мы слишком часто видим в Интернете, но проблема заключается в нашем мышлении, а не во фреймворке. Холодная, суровая правда заключается в том, что Bootstrap не создает лишенных воображения дизайнов. Ленивые дизайнеры делают.

Большая часть контента Ernest Journal размещена с использованием симметричной сетки, которую можно легко воспроизвести для Интернета, используя двенадцать столбцов фреймворка. Содержимое просто размещается с использованием сочетания двух и трех столбцов. Тем не менее, в отличие от многих веб-сайтов, созданных с использованием фреймворка, страницы Ernest Journal интересны и разнообразны. Нет никаких причин, по которым фреймворки нельзя использовать для создания макетов, столь же привлекательных, как Ernest Journal. Все, что нужно, это понимание дизайна макета и воображение.
Разнообразие является важной частью успеха дизайна Ernest Journal, и это урок, который мы можем применить к продуктам и веб-сайтам. Отдельные столбцы использовались дизайнерами книг на протяжении поколений, и дизайны на их основе выглядят классическими. Сетки с двумя симметричными столбцами кажутся упорядоченными. Они могут содержать огромное количество контента, не перегружая его. Объедините пустое пространство с тремя или более колонками, и ваши дизайны сразу приобретут редакционный вид, напоминающий качественное печатное издание, такое как Ernest Journal.
Проектирование с помощью фреймворков
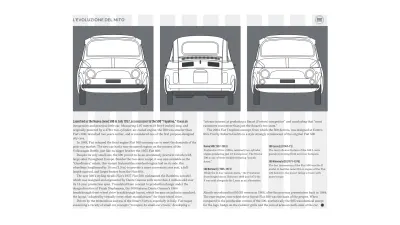
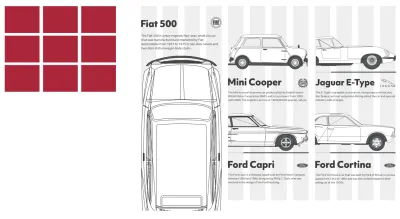
Оригинальный Fiat 500 был крошечным автомобилем, который произвел большое впечатление на автомобильную промышленность. Он был чрезвычайно популярен и стал образцом для поколения небольших автомобилей. В этом дизайне, рассказывающем о восхождении этого культового маленького автомобиля, я хочу произвести такое же большое впечатление, заполнив большую панель заголовком и изображением. Эта панель занимает две трети ширины моей страницы — восемь из двенадцати столбцов. Текущий текст справа занимает четыре столбца, а его ширина совпадает с размером первого абзаца напротив, что уравновешивает эту асимметричную композицию.

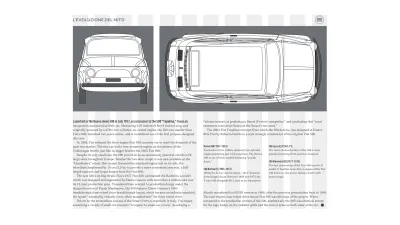
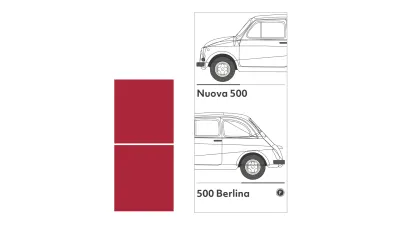
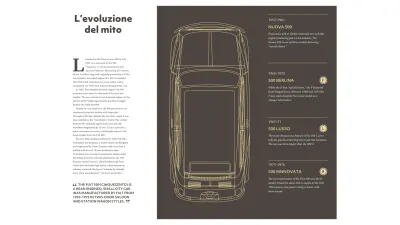
Используя множество связанных, но разнообразных макетов, вы можете сделать истории более увлекательными и заинтересовать читателей. Мой следующий дизайн основан на той же сетке из двенадцати столбцов, но выглядит совершенно по-другому. Здесь большое изображение занимает шесть столбцов, половину ширины и всю высоту моей страницы. Текст располагается в двух столбцах в центре, а вспомогательная информация, включая хронологию моделей Fiat 500, соответствует его ширине, хотя я размещаю ее на гораздо более широкой панели.

Теперь я знаю, что некоторые из вас будут задаваться вопросом, как адаптировать такие проекты к меньшим экранам. Пропорционально узкие столбцы текста не имеют смысла, когда пространство ограничено, поэтому я использую всю ширину экрана. Вместо того, чтобы просить людей пролистать высокое изображение, я помещаю Fiat 500 на бок в горизонтальную панель прокрутки.

Даже используя всего два или три симметричных столбца, вы можете создать удивительное разнообразие макетов. Чтобы ваш дизайн казался связанным и знакомым на всех его страницах, разработайте систему использования этих столбцов. Вы можете использовать три столбца для текста, чтобы придать дизайну редакционный вид, и два столбца для изображений.

В качестве альтернативы используйте два столбца текста для упорядоченного восприятия и три столбца для изображений. Это повышенное повторение форм помогает композиции чувствовать себя более динамичной.


Изменение способа размещения изображений в трех столбцах — это простой способ изменить внешний вид дизайна. В моем следующем дизайне одно большое изображение размещается на двух третях страницы, а маленькое — на оставшейся трети. Но пропорции изображения не так интересны, как положение отступа между изображениями и то, как он смещает отступ между бегущими текстовыми столбцами ниже.

На экранах среднего размера еще есть место для захватывающего сопоставления двух и трех колонок. Но как насчет маленьких экранов?
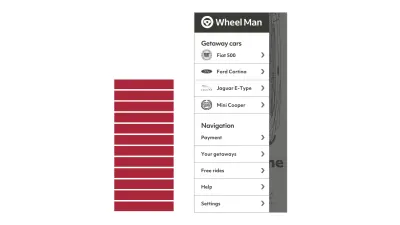
Двойные столбцы бегущего текста не имели бы смысла при такой узкой ширине, но вам не нужно жертвовать преимуществами пустого пространства, даже если оно ограничено. В этом дизайне для маленького экрана я размещаю изображения на панели с горизонтальной прокруткой. Затем я использую узкую колонку для отступа бегущего текста.

Разработка подключенных макетов
В прошлом выпуске я познакомил вас со швейцарским художником и типографом Карлом Герстнером и «мобильной сеткой», которую он разработал для последовательного и без ограничений размещения контента в журнале Capital. Те же принципы применяются при размещении контента, вдохновленного Ernest Journal.

Один модуль, заполняющий всю ширину страницы, замедляет людей и побуждает их задержаться на его содержании. Нет необходимости использовать каждый пиксель, и я посвящаю четверть этой композиции пустому пространству, чтобы придать дизайну ощущение роскоши.

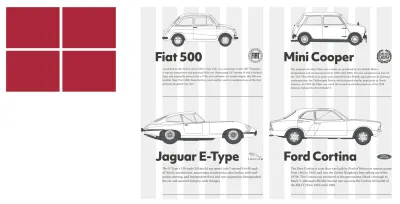
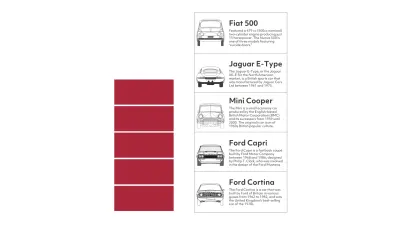
Что-то обнадеживает в структуре двухколонной компоновки, поэтому в этом дизайне я уделяю этим классическим автомобилям равное количество места. Чтобы этот дизайн не стал предсказуемым, я использую дополнительные столбцы для больших автомобилей и использую промежутки, чтобы смещать начало заголовков и абзацев.

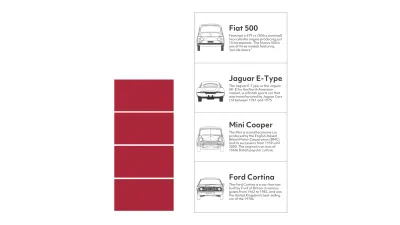
Накачать энергию можно в структуру симметричной трехколонной конструкции. Для следующего дизайна я использую эти три столбца двумя разными способами: сначала с видом сверху на Fiat 500, а затем с меньшим модулем для каждого из оставшихся автомобилей.

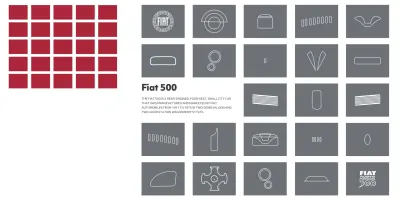
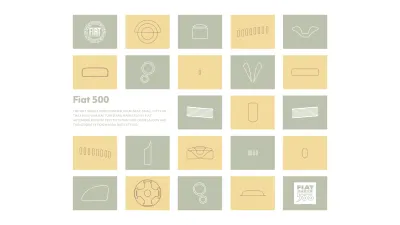
Дизайны, в которых используется нечетное количество столбцов и строк, могут быть привлекательными, особенно когда они организованы в виде модульной сетки. Этот дизайн требует внимания не только потому, что он визуально интересен, но и потому, что он сильно отличается от других страниц. Это отличный выбор для прерывания ритма чтения, чтобы заставить кого-то сосредоточиться на определенном фрагменте контента.
Контроль ритма чтения
Скорость, с которой человек перемещается по продукту или веб-сайту, является важным фактором его опыта. Этот принцип одинаково полезен как на маленьком экране мобильного телефона, так и на большом.
Самый медленный

Помедленнее

Медленный

Быстро

Быстрее

Самый быстрый

Создание соединений
Одной из самых привлекательных особенностей Ernest Journal и техники, которую вы можете быстро адаптировать к веб-сайтам, которые вы разрабатываете, является использование акцентного цвета, выбранного из изображений. Вы можете использовать акценты для заголовков, цитат и других типографских элементов и деталей, чтобы соединить их с графикой и фотографиями.
Выберите, к каким элементам применить этот акцентный цвет, а затем стилизуйте их по всему веб-сайту, чтобы создать непрерывность. Используйте только один акцент — или оттенки этого цвета — для каждой статьи, чтобы придать каждой из них свой особый стиль.

В этой первой статье я выбираю темно-розовый цвет из огней на Fiat 500 и использую его для заголовка, стенда и дат на моей временной шкале. Для второй статьи я использую теплый светло-коричневый цвет из чемодана на фотографии другого Fiat 500. В Интернете доступно множество инструментов, которые помогут вам взять образцы цветов из изображений, но мой любимый по-прежнему Adobe Color.

Использование больших цветовых блоков может помочь вам различать типы контента, а выбор одного цвета для фона панелей и типографских элементов, таких как буквицы, позволит сохранить тонкую связь между ними.
Я использую теплый темно-коричневый цвет для буквицы, заголовка и цитаты, а также для фона панели, которая доминирует на этих страницах. Желтые контуры на иллюстрации, границы и заголовки на временной шкале — это цвет, который я использую для соединения нескольких страниц.
Для второй страницы я также использую тот же светло-коричневый цвет, что и раньше, чтобы создать палитру цветов и согласованность во всех моих проектах.

Стили фундамента
Цвета помогают создать фирменный стиль, который может сделать дизайн запоминающимся. Цвет связывает контент с брендом, создает связи между изображениями и текстом. Они определяют индивидуальность продукта или веб-сайта и, в конечном счете, всей компании, поэтому очень важно разработать набор цветов для использования во всех ваших проектах.
Но цвет — не единственный аспект дизайна, который может помочь сохранить эту важнейшую согласованность. Вы можете создавать характерные типографские элементы, включая кавычки, даты и буквицы, а также стили границ и обработки изображений, которые повторяются на страницах.
С этими стилями, составляющими основу вашего дизайна, вы сможете свободно использовать вариации цвета и шрифта, чтобы придать каждой статье свой уникальный вид.

В этом дизайне цвет фона покрывает всю страницу. Простое изменение этого цвета между статьями при сохранении стиля макета и типографики добавляет разнообразия и создает серию страниц, которые, хотя и разные, кажутся связанными друг с другом.

Используя такой инструмент, как Adobe Color, поэкспериментируйте с аналогичными и дополнительными цветами. Создание цветового семейства на основе графики и фотографий и использование их в нескольких комбинациях — это простой способ создания различных дизайнов для разделов вашего веб-сайта.

Дизайн Ernest Journal успешен, потому что, хотя каждая статья имеет свои отличительные элементы, которые связывают визуальный стиль с содержанием, в этих статьях используется согласованная система сетки и стили основы. Эта согласованность помогает Ernest Journal чувствовать себя единым целым, а не набором отдельных частей.
Читать дальше из серии
- Вдохновленные дизайнерские решения: журнал Avaunt
- Вдохновленные дизайнерские решения: актуальные вопросы
- Вдохновенные дизайнерские решения: Алексей Бродович
- Вдохновленные дизайнерские решения: Беа Фейтлер
- Вдохновленные дизайнерские решения: Невилл Броуди
- Вдохновленные дизайнерские решения: Отто Шторх
- Вдохновленные дизайнерские решения: Херб Любалин
- Вдохновляющие дизайнерские решения: Макс Хубер
- Вдохновленные дизайнерские решения: Джованни Пинтори
- Вдохновленные дизайнерские решения: Эммет МакБейн
- Вдохновляющие дизайнерские решения: Брэдбери Томпсон
NB: участники Smashing Участники Smashing имеют доступ к прекрасно оформленному PDF-файлу журнала Andy's Inspired Design Decisions и полным примерам кода из этой статьи. Вы можете купить PDF-файл этого выпуска и примеры, а также любой другой выпуск непосредственно на веб-сайте Энди.
